Deseja adicionar um carrinho lateral deslizante no WooCommerce?
Isso permite que os clientes vejam o carrinho de compras em qualquer página de sua loja on-line. Os clientes podem então adicionar itens à cesta, remover produtos e adicionar cupons sem precisar visitar uma página de carrinho separada.
Neste artigo, mostraremos como você pode adicionar facilmente um carrinho deslizante no WooCommerce.

Por que adicionar um carrinho lateral deslizante no WooCommerce?
Um carrinho lateral deslizante é um painel que aparece quando um cliente adiciona um item à sua cesta.
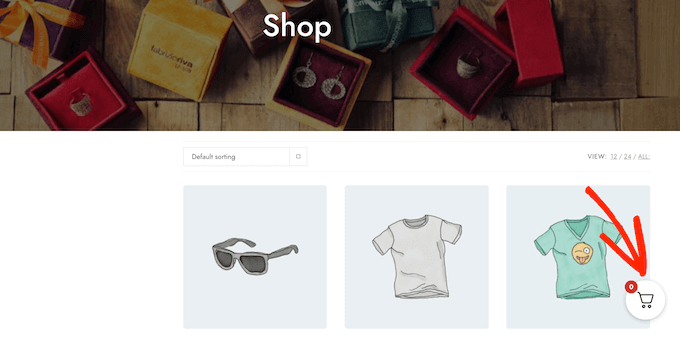
Os clientes também podem abrir o carrinho a qualquer momento clicando no ícone do carrinho. Isso permite que eles verifiquem o carrinho de compras sem visitar uma página separada do carrinho do WooCommerce.

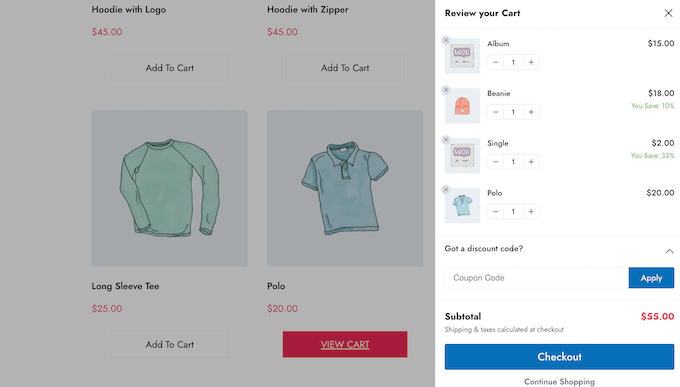
Dependendo da configuração do carrinho, os compradores também poderão adicionar e remover itens, bem como aplicar cupons diretamente do painel deslizante.
Você pode até adicionar botões de chamada para ação, como um link para a página de checkout do WooCommerce.
Os carrinhos deslizantes podem melhorar a experiência do cliente, eliminando o atrito do processo de compra e ajudando os compradores a controlar quanto pagarão no checkout. Isso pode reduzir as taxas de abandono de carrinho.
Dito isso, vamos ver como você pode adicionar um carrinho lateral deslizante no WooCommerce. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar.
Tutorial em vídeo
Se você preferir instruções por escrito, continue lendo.
Método 1. Como adicionar um carrinho lateral deslizante no WooCommerce usando um plug-in gratuito
A maneira mais rápida e fácil de criar um carrinho lateral deslizante é usar o Cart For WooCommerce By FunnelKit. Esse plug-in gratuito permite que você adicione um ícone de carrinho à sua loja on-line.
Os compradores podem clicar no botão para abrir o carrinho lateral deslizante.

Você pode alterar as cores do carrinho, as bordas, os botões, as mensagens e muito mais.
Há uma infinidade de opções, de modo que você pode criar um carrinho que se adapte perfeitamente a qualquer tema do WordPress.

Você pode exibir o botão do carrinho em todo o site, limitá-lo apenas às páginas do WooCommerce ou adicionar o botão a páginas e posts específicos usando um shortcode.
Como configurar o plug-in Cart For WooCommerce
Primeiro, você precisará instalar e ativar o plug-in FunnelKit Cart for WooCommerce. Se precisar de ajuda, consulte nosso guia sobre como instalar um plugin do WordPress.
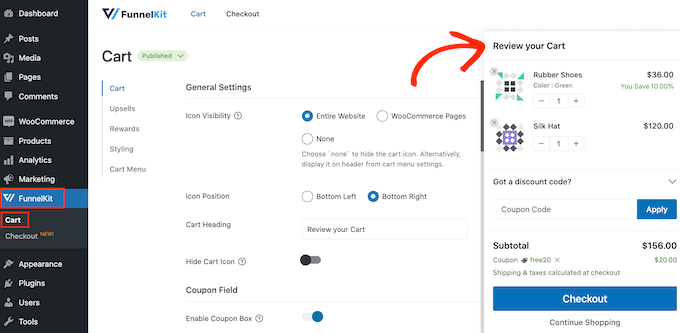
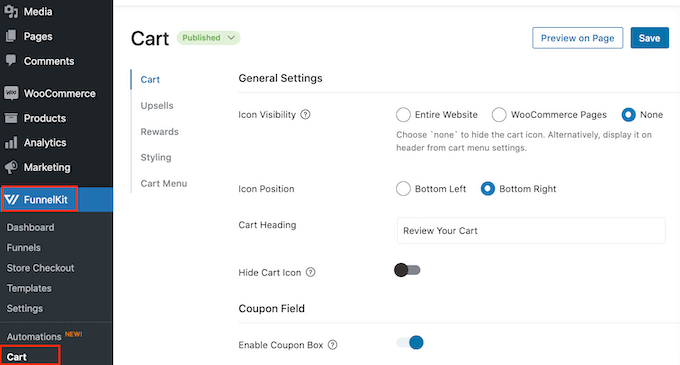
Após a ativação, vá para FunnelKit ” Cart. Você verá uma visualização do carrinho deslizante à direita da tela.

Agora você pode personalizar o carrinho para atender melhor às suas necessidades.
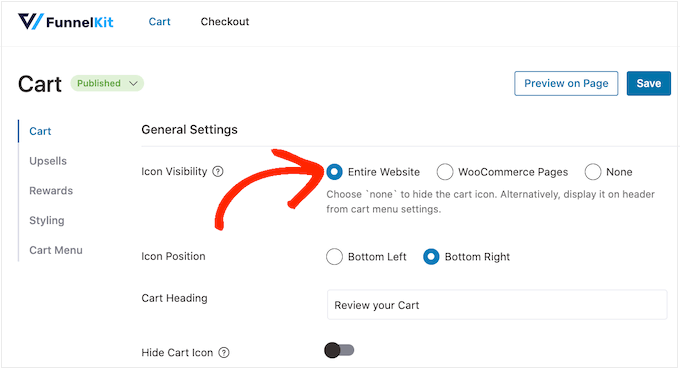
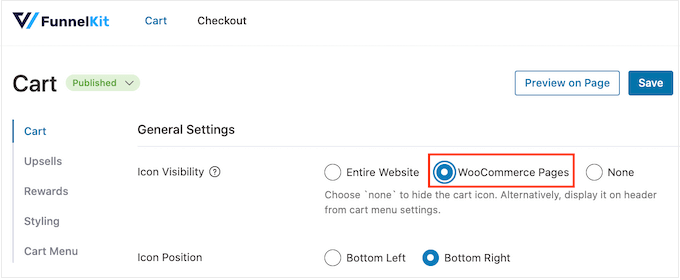
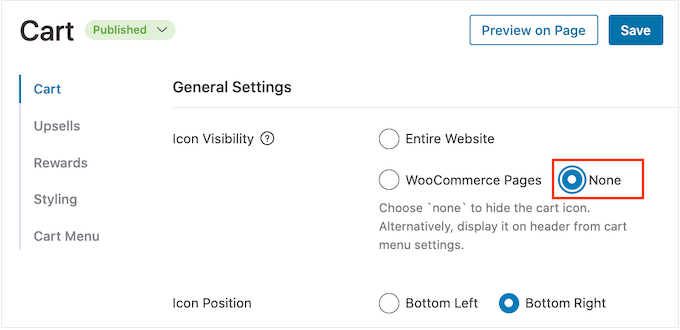
Para começar, você pode decidir se deseja mostrar o ícone do carrinho em todo o site ou somente nas páginas do WooCommerce.
Se você selecionar “Website inteiro”, os compradores poderão abrir o carrinho deslizante em qualquer página, portanto, essa é uma boa opção para mercados e lojas on-line.

No entanto, seu site pode ter muito conteúdo que não seja de comércio eletrônico. Por exemplo, você pode ter um blog popular do WordPress, mas usar o WooCommerce para vender mercadorias aos seus fãs.
A exibição de um botão de carrinho em cada postagem do blog pode se tornar irritante. Nesse caso, você pode marcar o botão de opção “WooCommerce Pages”.

Outra opção é “None”, que oculta completamente o ícone do carrinho.
Se você selecionar a opção “Nenhum”, poderá adicionar o ícone a qualquer página, post ou área pronta para widget usando um shortcode. Você também pode adicionar o ícone ao seu menu de navegação.
Mostraremos como fazer isso mais adiante nesta postagem, mas você pode selecionar “None” (Nenhum) se planeja adicionar o ícone do carrinho manualmente.
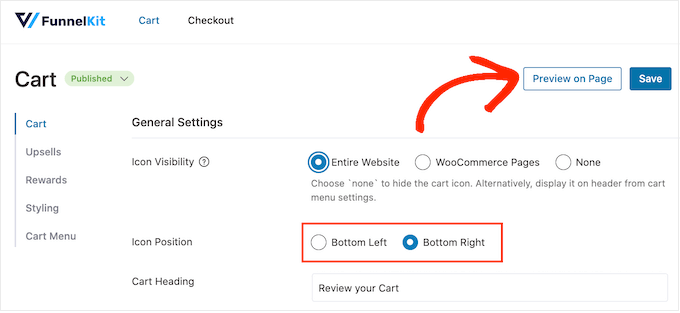
Depois de tomar essa decisão, selecione “Bottom Left” (Esquerda inferior) ou “Bottom Right” (Direita inferior), dependendo de onde você deseja mostrar o botão do carrinho. Aqui, pode ser útil verificar como o botão ficará em sua loja on-line selecionando “Preview on Page” (Visualizar na página).

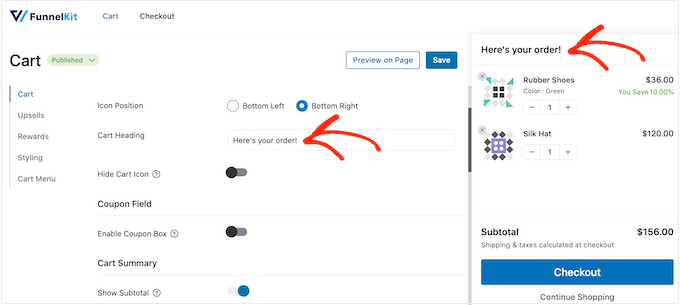
Por padrão, o plug-in mostra “Review Your Cart” na parte superior do carrinho lateral deslizante.
Você pode substituí-la por sua própria mensagem, digitando-a no campo “Cart Heading” (Título do carrinho).

Se você não quiser mostrar um título, basta deixar o campo vazio.
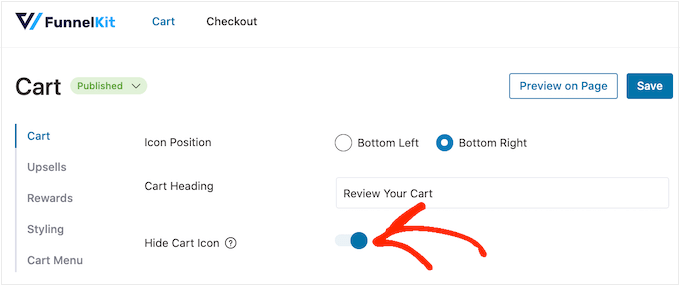
Por padrão, o FunnelKit mostra o ícone do carrinho antes que o comprador adicione qualquer item à cesta.
Se preferir, você pode ocultar o ícone até que o visitante comece a adicionar itens. Basta clicar no botão de alternância “Hide Cart Icon” (Ocultar ícone do carrinho) para que ele fique azul.

Isso é tudo o que você precisa para criar um carrinho lateral deslizante básico, mas há configurações que podem gerar ainda mais vendas. Com isso em mente, vamos dar uma olhada nos recursos mais avançados do FunnelKit.
Aceitar cupons no carrinho lateral deslizante do WooCommerce
Os cupons são uma ótima maneira de obter mais vendas e fidelizar os clientes.
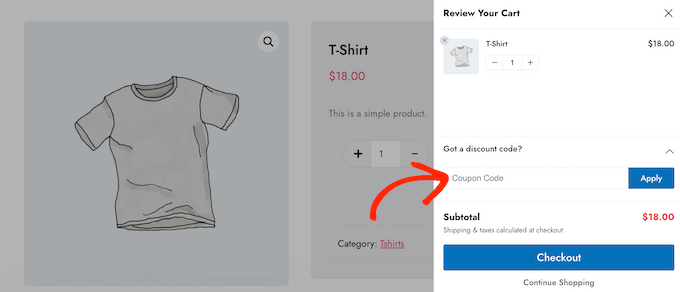
Se você tiver criado algum cupom inteligente do WooCommerce usando o plug-in Advanced Coupons, os compradores poderão digitá-lo diretamente na página do carrinho deslizante.

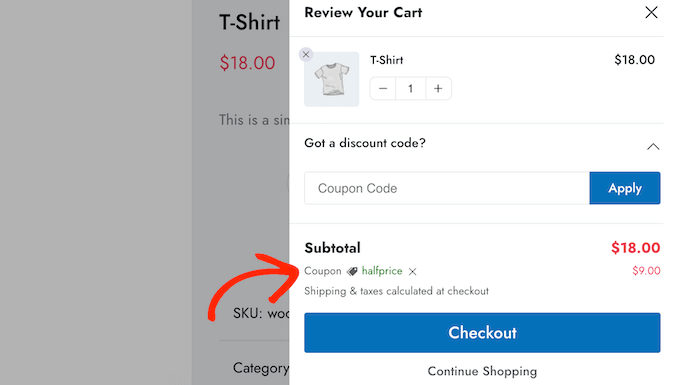
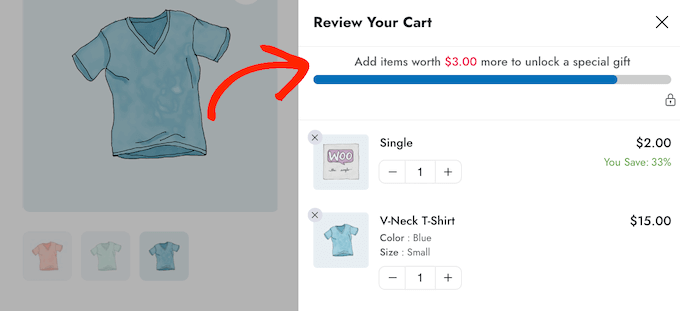
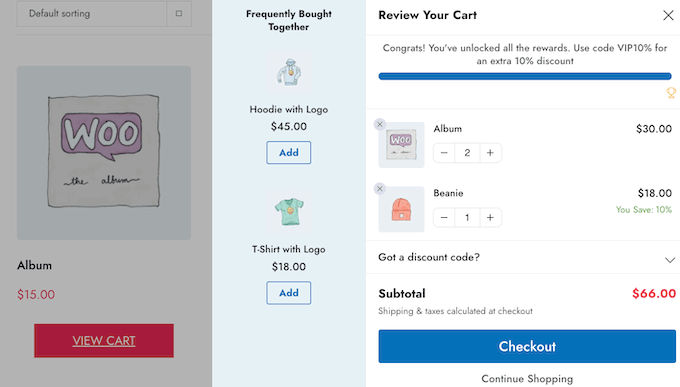
Quando o cliente clicar em “Aplicar”, o carrinho deslizante mostrará o quanto ele economizou.
Ao mostrar aos clientes o desconto imediatamente, você pode reduzir as taxas de abandono do carrinho e incentivá-los a adicionar mais itens à cesta.

Você pode criar esses códigos usando o recurso de cupom integrado do WooCommerce ou usando um plug-in de código de cupom.
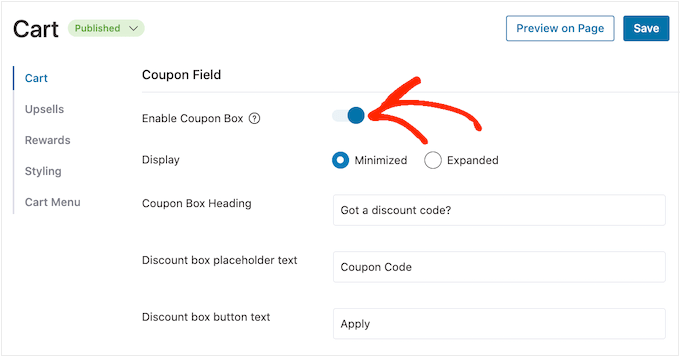
Para adicionar o campo de cupom, clique no botão de alternância “Enable Coupon Box” (Ativar caixa de cupom), que o transforma de cinza (desativado) em azul (ativado).

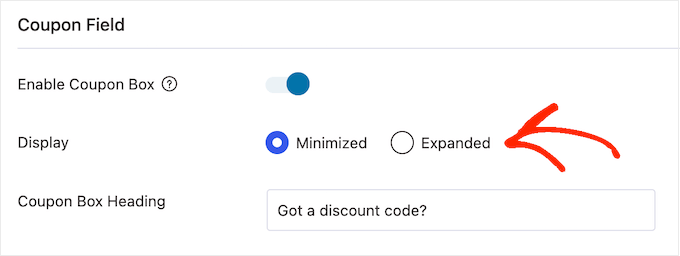
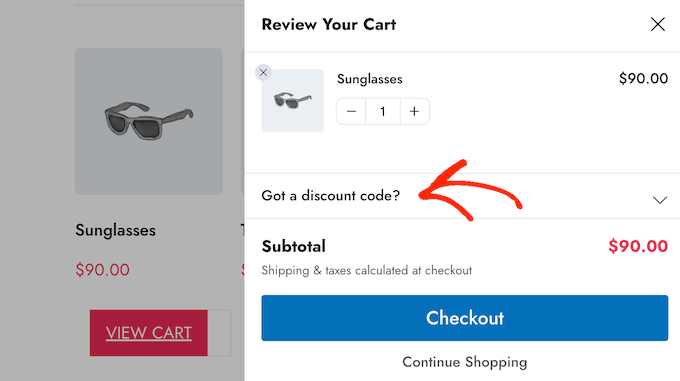
Depois disso, você pode alternar entre os layouts “Minimizado” e “Expandido”.
Basta marcar a caixa à direita ao lado de “Exibir”.

A opção Minimizada ocupa menos espaço e, portanto, distrai menos, mas os compradores precisarão expandir a seção de cupons antes de poderem digitar qualquer código.
Na imagem a seguir, você pode ver o layout minimizado.

Depois de escolher um layout, você pode alterar o texto que o FunnelKit usa para o título da caixa de cupom, o texto do espaço reservado para desconto e o texto do botão.
Personalizar o resumo do carrinho
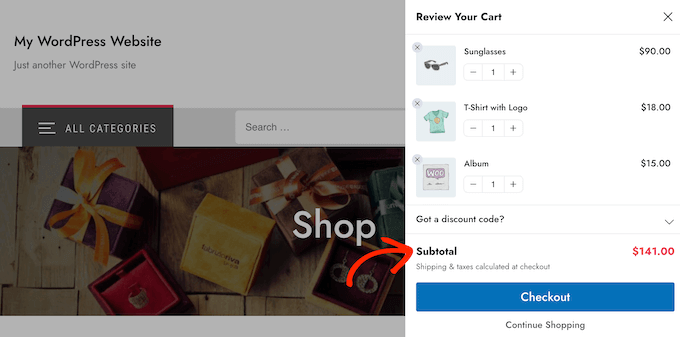
O resumo do carrinho mostra aos clientes quanto custará a compra. Isso ajuda a reduzir as taxas de abandono de carrinho, pois não há surpresas desagradáveis no checkout.

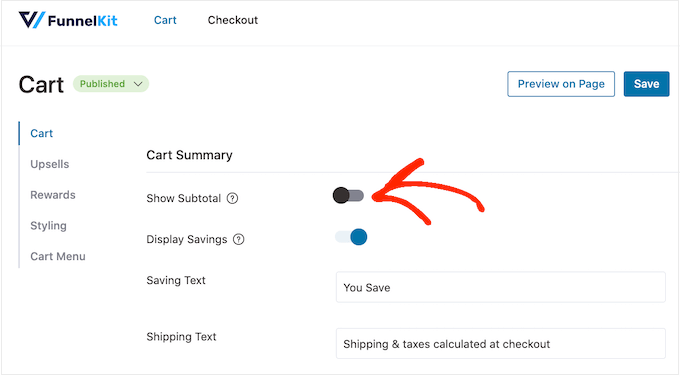
Por esse motivo, recomendamos deixar a opção “Show Subtotal” ativada.
No entanto, se você quiser simplificar o carrinho lateral, poderá clicar para desativar o botão de alternância “Show Subtotal”.

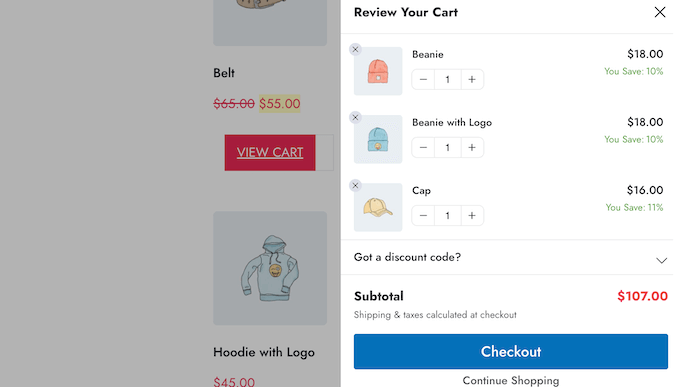
Você também pode mostrar todas as economias para as quais o cliente se qualificou, incluindo descontos de cupons que ele tenha aplicado.
Dessa forma, você pode usar o FOMO para aumentar as conversões, especialmente se a economia for sensível ao tempo. Por exemplo, você pode programar cupons no WooCommerce para que o cliente só possa usá-los por um período limitado.

Se você preferir remover essas informações do carrinho lateral deslizante, poderá desativar o botão de alternância “Exibir economias”.
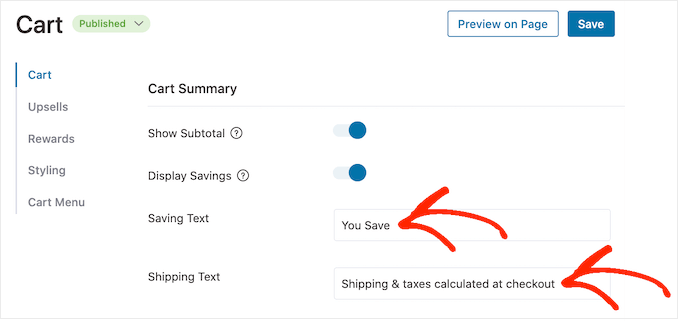
Você também pode substituir o “Saving Text” e o “Shipping Text” por suas próprias mensagens personalizadas.

Personalize o apelo à ação do carrinho de compras do WooCommerce
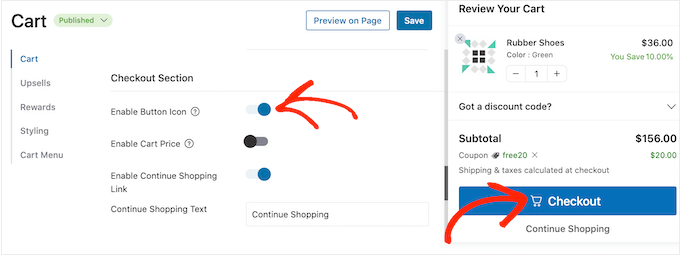
O carrinho lateral deslizante tem um botão de checkout padrão, mas você pode personalizar esse botão de chamada para ação para obter mais conversões. Para começar, você pode adicionar um ícone de checkout usando o botão de alternância “Enable Button Icon” (Ativar ícone do botão).

Isso pode ser particularmente útil se você estiver criando um site WordPress multilíngue.
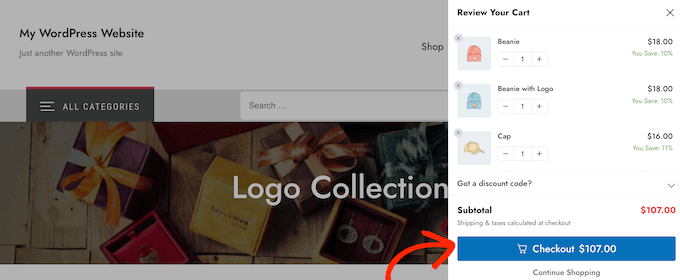
Você também pode adicionar o preço do carrinho ao botão de checkout usando o botão de alternância “Enable Cart Price” (Ativar preço do carrinho).

Isso ajudará os compradores a controlar quanto custará o carrinho, especialmente se você tiver removido o subtotal da seção de resumo do carrinho.
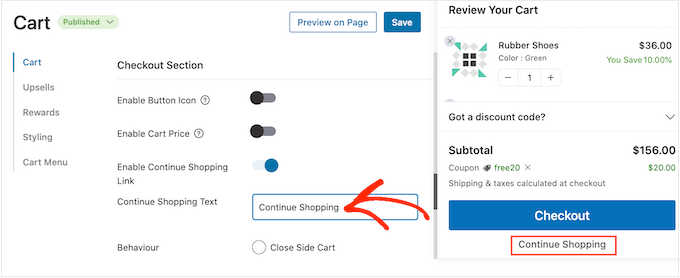
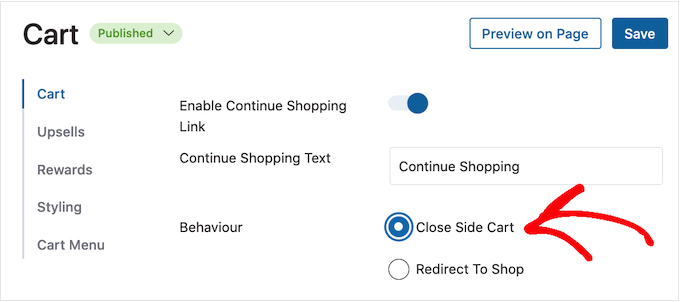
Por padrão, o FunnelKit adiciona um link “Continue Shopping” (Continuar comprando) na parte inferior do carrinho lateral deslizante. Você pode substituir esse texto por sua própria mensagem digitando no campo “Continue Shopping Text” (Texto para continuar comprando).

Depois disso, escolha se esse link simplesmente fechará o painel lateral do carrinho ou redirecionará o comprador para a página da loja do WooCommerce.
A maioria dos compradores espera sair do carrinho deslizante, portanto, recomendamos selecionar o botão “Fechar carrinho lateral”.

Se você selecionar “Redirect to Shop”, talvez queira alterar o texto “Continue Shopping Text” para que fique claro o que acontecerá quando os clientes clicarem no link.
Criar uma tela personalizada de carrinho vazio
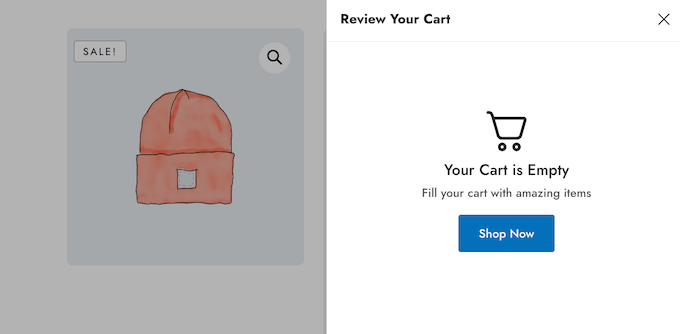
É possível ocultar o botão do carrinho até que o comprador adicione pelo menos um item à cesta, seguindo o processo descrito acima. No entanto, se você não ocultar o botão, os clientes poderão, às vezes, ver uma tela de carrinho vazio.

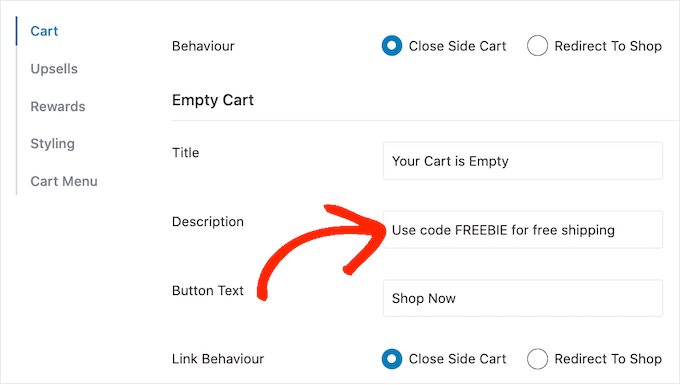
É possível alterar o título, a descrição e o texto do botão usando as configurações na seção “Carrinho vazio”. Normalmente, você deseja incentivar os clientes a começar a comprar. Por exemplo, você pode falar sobre coisas que oferece, como frete grátis ou garantia de devolução do dinheiro.
Você pode até dar ao comprador um código de cupom, como um desconto do tipo compre um e leve outro gratuitamente.

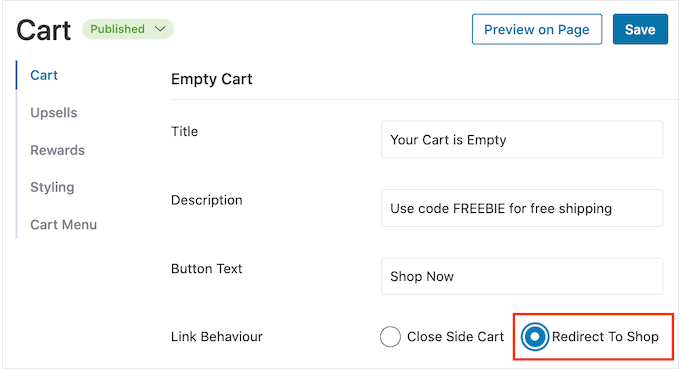
Você também pode escolher se clicar no botão “Shop Now” levará o cliente para a página da loja do WooCommerce ou simplesmente fechará o painel lateral.
Recomendamos selecionar “Redirect To Shop” (Redirecionar para a loja), pois isso facilitará que os compradores comecem a adicionar itens aos seus carrinhos.

Adicione o ícone do carrinho em qualquer lugar do seu site
Se quiser ter mais controle sobre onde o ícone do carrinho é exibido, você pode adicioná-lo a qualquer página, post ou área pronta para widget usando um shortcode. Você também pode adicioná-lo ao menu do seu site.
Essa é uma ótima opção se você selecionou “None” (Nenhum) nas configurações de “Icon Visibility” (Visibilidade do ícone) seguindo o processo descrito acima.

Se você selecionou “WooCommerce Pages”, também há uma maneira de adicionar o ícone do carrinho a outras áreas importantes do seu site. Por exemplo, você pode adicionar o ícone à sua página inicial personalizada ou ao formulário de contato.
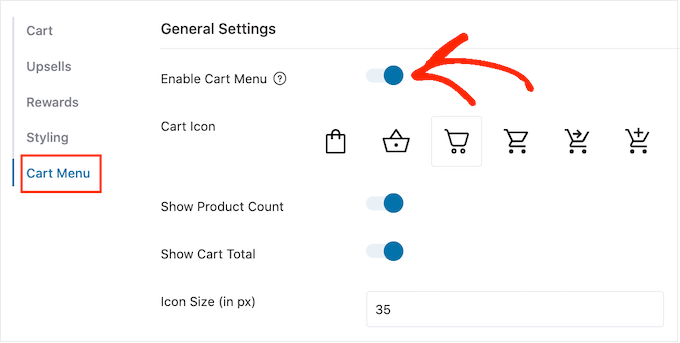
Para começar, selecione “Cart Menu” e, em seguida, clique no botão “Enable Cart Menu” (Ativar menu do carrinho).

Agora você pode alterar a aparência do ícone selecionando um dos modelos de ícone e escolhendo se deseja mostrar a contagem de produtos e o total do carrinho como parte do ícone. Essas informações podem ajudar os visitantes a controlar seus carrinhos.
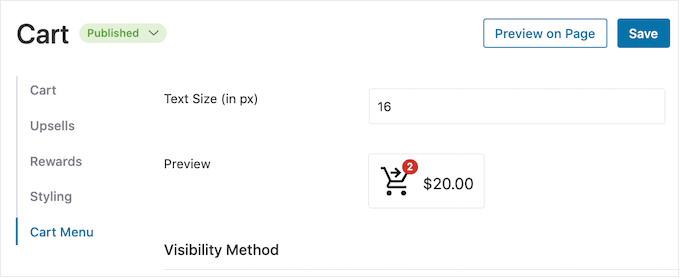
Você também pode alterar o tamanho do ícone e o tamanho do texto. À medida que você fizer alterações, a pequena visualização será atualizada automaticamente para que você possa experimentar configurações diferentes e ver qual é a melhor.

Quando você estiver satisfeito com a aparência do ícone do carrinho lateral deslizante, clique no botão “Save” (Salvar).
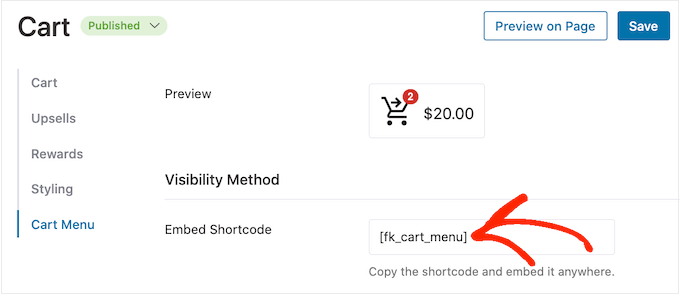
Agora você pode adicionar o ícone a qualquer página, post ou área pronta para widget usando o código ao lado de ‘Embed Shortcode’.

Para obter mais informações sobre como colocar o shortcode, consulte nosso guia sobre como adicionar um shortcode no WordPress.
Outra opção é adicionar o ícone ao menu de navegação do seu site. Dessa forma, o carrinho lateral deslizante estará sempre à mão, sem desviar a atenção do conteúdo da página principal.

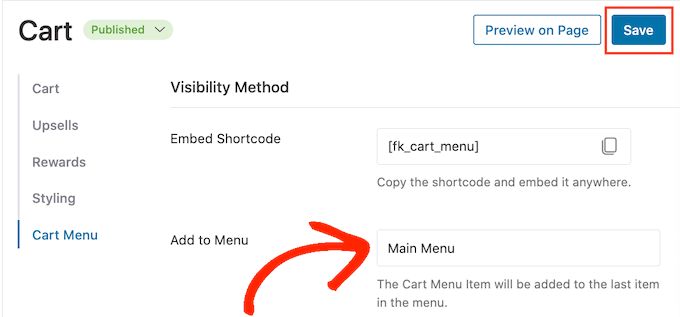
Para fazer isso, abra o menu suspenso “Add to Menu” e escolha o menu que deseja usar.
Depois disso, clique no botão “Salvar”.

Agora, se você visitar o site do WordPress, verá o ícone do carrinho no menu de navegação.
Adicione suas próprias cores e marca
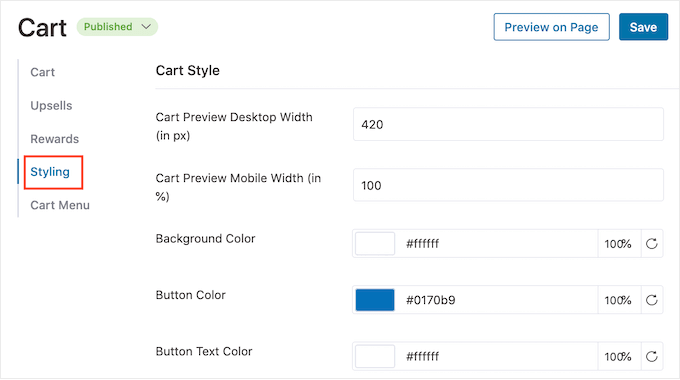
Talvez você queira alterar as cores do carrinho lateral deslizante para combinar melhor com o tema ou a marca do WooCommerce. Para alterar a cor do texto, a cor do botão, a cor do link e muito mais, vá em frente e clique em “Styling” (Estilo).

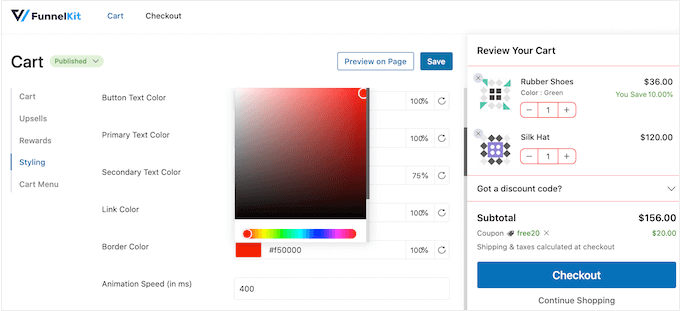
Para alterar qualquer uma das cores padrão, basta dar um clique. Isso abrirá uma janela pop-up na qual você poderá experimentar cores diferentes.
Por exemplo, na imagem a seguir, estamos personalizando a borda.

Outra opção é digitar um código hexadecimal no campo “Hex”. Isso é perfeito se você já tiver uma tonalidade específica em mente.
Se você não souber qual código hexadecimal usar, pode ser útil usar um site como o HTML Color Codes. Aqui, você pode explorar diferentes cores e obter um código que pode ser simplesmente colado no plug-in do FunnelKit.
Se ainda não tiver certeza de quais cores usar, consulte nosso guia sobre como escolher um esquema de cores perfeito para seu site WordPress.
Como criar um carrinho lateral deslizante responsivo
De acordo com nosso relatório de uso da Internet, mais de 90% da população global da Internet usa um dispositivo móvel para acessar a Internet. Com isso em mente, você deve garantir que o carrinho lateral deslizante tenha a mesma aparência em smartphones e tablets que tem em computadores desktop.
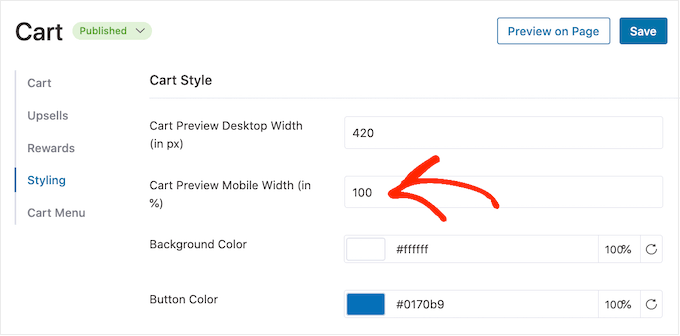
Aqui, pode ser útil alterar a largura do carrinho para que ele não preencha completamente a tela pequena de um dispositivo móvel. Para fazer isso, clique em “Styling” (Estilos) e, em seguida, veja a “Cart Preview Mobile Width” (Largura do carrinho para visualização em dispositivos móveis).

Talvez você queira tentar digitar valores diferentes nesse campo. Se você alterar as configurações padrão, é uma boa ideia verificar a versão móvel do seu site WordPress no desktop para ter certeza de que está satisfeito com os resultados.
Enquanto estiver nessa tela, você também pode alterar a largura do carrinho lateral deslizante na área de trabalho. Para fazer isso, basta alterar o número no campo “Cart Preview Desktop Width” (Largura da área de trabalho da visualização do carrinho).
Como publicar seu carrinho lateral deslizante
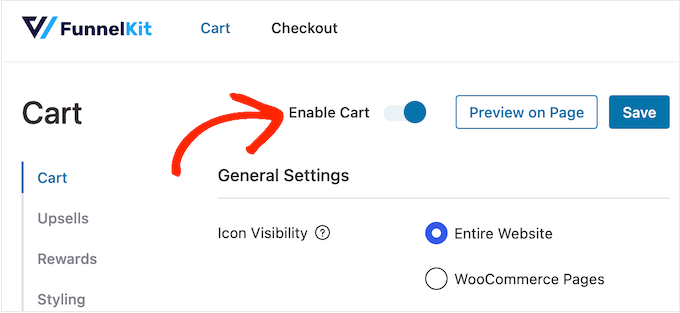
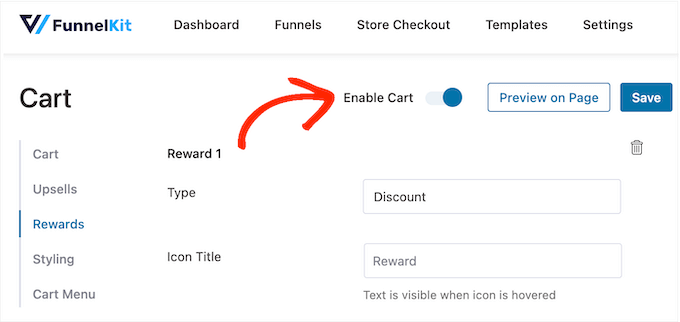
Quando você estiver satisfeito com a configuração do carrinho lateral deslizante, é hora de torná-lo ativo. Basta clicar no controle deslizante “Enable Cart” (Ativar carrinho) para que ele fique azul.

Agora, se você visitar sua loja on-line, verá o carrinho deslizante ativo.
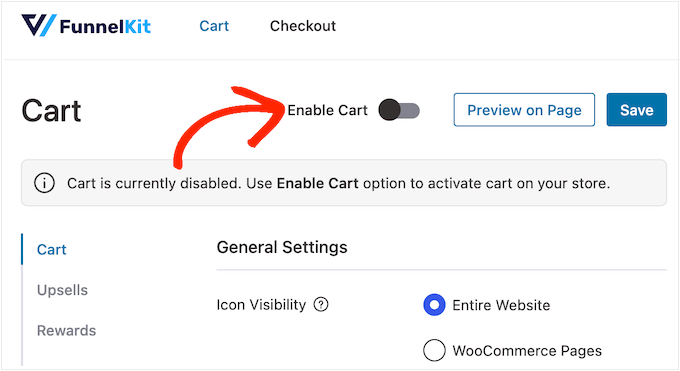
Se você quiser remover o carrinho lateral deslizante em qualquer momento, basta voltar para FunnelKit ” Carrinho no painel do WordPress. Em seguida, clique para desativar o controle deslizante “Enable Cart” (Ativar carrinho).

Método 2. Adicionar um carrinho lateral deslizante avançado (com vendas adicionais, vendas cruzadas e prêmios)
Se você quiser aumentar o valor médio do pedido em sua loja, poderá fazer upgrade para o FunnelKit Cart Pro. Esse plug-in avançado de carrinho lateral deslizante adiciona recursos poderosos de upsell, vendas cruzadas e recompensas ao carrinho lateral deslizante do FunnelKit.
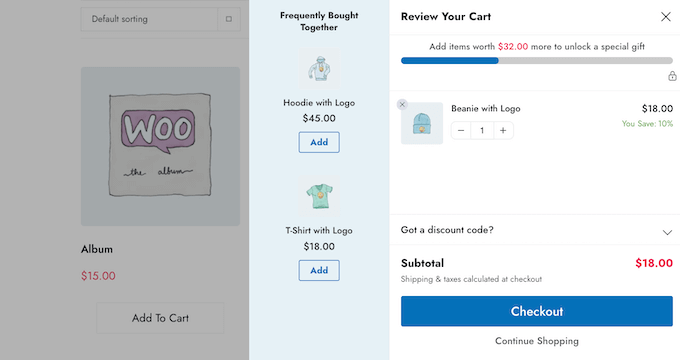
Com esse plug-in, você pode recomendar produtos relacionados sempre que um cliente adicionar um item ao carrinho.

Você também pode criar recompensas exclusivas, como códigos de cupom e brindes, e promovê-las dentro do carrinho deslizante.
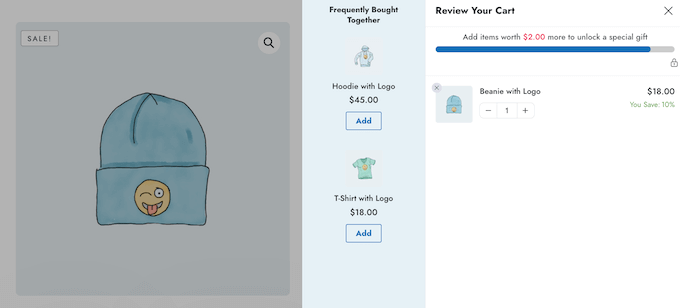
O FunnelKit pode até mesmo rastrear quanto mais o cliente precisa gastar para desbloquear a próxima recompensa.

Para adicionar esses recursos poderosos, você precisará fazer upgrade para o FunnelKit Funnel Builder Pro. Esteja ciente de que você precisará do plano Plus ou superior.
Depois de comprar um plano, faça login em sua conta do FunnelKit. Aqui, você encontrará o plugin FunnelKit Funnel Builder Pro, além do FunnelKit Funnel Builder e do FunnelKit Cart. Você precisará instalar todos os três plugins para desbloquear os recursos avançados do carrinho deslizante.
Primeiro, você precisará instalar e ativar os três plug-ins. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
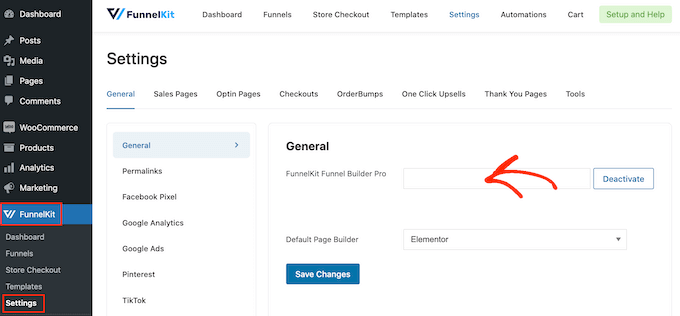
Após a ativação, vá para FunnelKit ” Settings (Configurações ) e adicione sua chave de licença ao campo “FunnelKit Funnel Builder Pro”.

Você pode encontrar essas informações fazendo login em sua conta no site do FunnelKit. Feito isso, clique em “Activate” (Ativar).
Depois disso, basta acessar FunnelKit ” Cart.

Agora você pode configurar e personalizar o carrinho lateral seguindo o mesmo processo descrito no método 1. Quando estiver satisfeito com a configuração do carrinho lateral deslizante, você estará pronto para adicionar upsells, cross-sells e recompensas.
Obtenha mais vendas fazendo upselling e cross-selling de produtos do WooCommerce
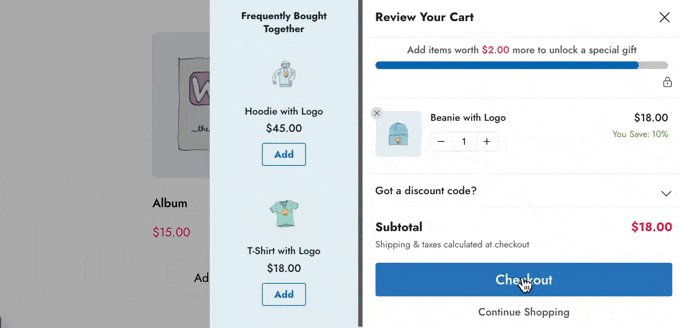
Quando um cliente abre o carrinho lateral deslizante, você pode mostrar a ele promoções exclusivas de upsell e cross-sell com base nos itens do carrinho de compras.

O upselling é quando você incentiva os compradores a comprar um produto de preço mais alto em vez daquele que eles já têm no carrinho de compras.
Por exemplo, imagine um cliente adicionando uma jaqueta impermeável ao carrinho. Você pode sugerir uma jaqueta de qualidade superior que seja mais durável, versátil e venha em cores diferentes.
A venda cruzada é quando você promove um produto relacionado a algo que o cliente já está comprando. Por exemplo, se ele adicionar um cartão de felicitações ao carrinho, você poderá incentivá-lo a comprar chocolates ou flores também.
O WooCommerce tem um recurso de produto vinculado que permite que você crie upsells e cross-sells. Para obter mais informações, consulte nosso guia sobre como fazer upsell de produtos no WooCommerce.
No entanto, você também pode criar upsells e cross-sells diretamente no painel do FunnelKit. Essa é a opção mais rápida, portanto, é a que usaremos neste guia.
Para começar, clique na opção “Upsells” e selecione “Enable Cart Upsells”.

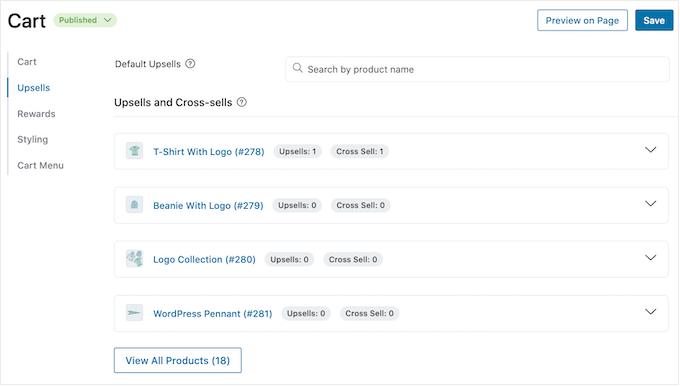
Depois disso, role até a seção “Upsells and Cross-Sells”.
Aqui, você verá todos os produtos de sua loja on-line.

Basta clicar no item em que você deseja adicionar um ou mais produtos vinculados.
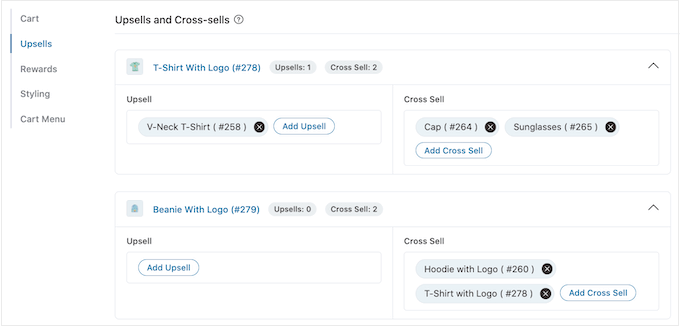
Em seguida, clique em “Add Upsell” ou “Add Cross Sell”, dependendo do tipo de promoção que você deseja criar.

Na janela pop-up, comece a digitar o produto que você deseja usar como upsell ou cross-sell. Quando o produto certo aparecer, dê um clique nele.
Para oferecer vários produtos, basta seguir o mesmo processo descrito acima.

Feito isso, basta clicar no botão “Add” (Adicionar).
Agora você pode criar campanhas exclusivas de cross-sell e upsell para cada produto em sua loja, simplesmente seguindo o mesmo processo descrito acima.

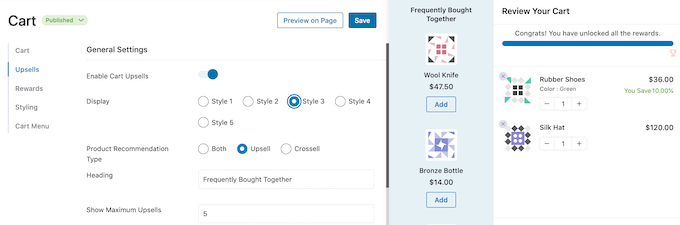
Agora, você está pronto para personalizar a aparência das promoções de upsell e cross-sell em seu carrinho lateral deslizante.
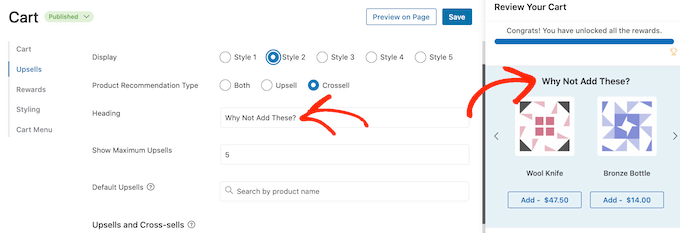
Para começar, tente alternar entre estilos diferentes clicando nos botões de opção ao lado de ‘Display’.

A visualização ao vivo será atualizada automaticamente, para que você possa experimentar diferentes estilos e ver qual deles lhe agrada mais.
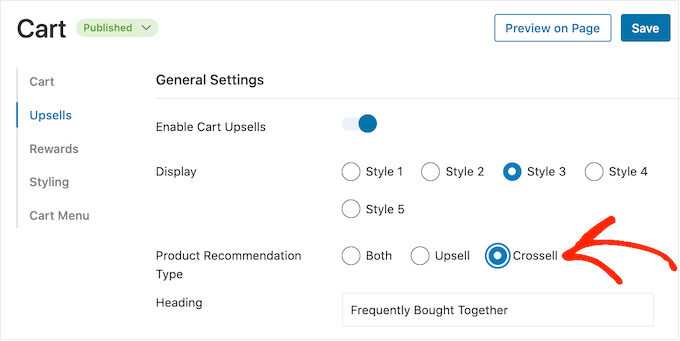
Por padrão, o FunnelKit mostrará tanto os upsells quanto os cross-sells no carrinho lateral deslizante. Se preferir, você pode mostrar somente upsells ou somente cross-sells usando os botões de rádio em “Product Recommendation Type” (Tipo de recomendação de produto).

Em seguida, você pode alterar o título que o FunnelKit mostra acima da promoção de upsell ou cross-sell, digitando-o no campo “Título”.
Esteja ciente de que o FunnelKit usará o mesmo título para os dois tipos de promoção.

Depois disso, você pode definir o número máximo de produtos sugeridos que o FunnelKit mostrará, digitando no campo “Show Maximum Upsells” (Mostrar máximo de upsells).
Sempre que possível, é uma boa ideia criar promoções exclusivas de upsell e cross-sell para cada produto. Entretanto, se sua loja on-line tiver muitos itens, talvez isso não seja possível.
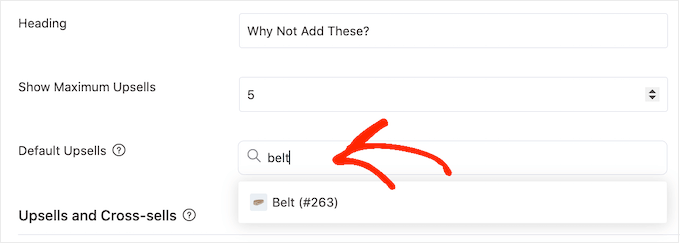
Com isso em mente, você pode definir um produto de upsell padrão que o FunnelKit promoverá quando não houver produtos vinculados disponíveis. Para fazer isso, basta digitar o nome de um produto no campo “Default Upsells” (Venda adicional padrão). Quando o produto certo aparecer, dê um clique nele.

Quando estiver satisfeito com as promoções de upsell e cross-sell que criou, não se esqueça de clicar em “Save” (Salvar) para armazenar as alterações.
Ofereça frete grátis, descontos e brindes
Muitas vezes, você pode aumentar o valor médio do pedido dando aos clientes um motivo para gastar mais. Com isso em mente, o FunnelKit permite criar várias recompensas e promovê-las como bônus desbloqueáveis no carrinho lateral deslizante.
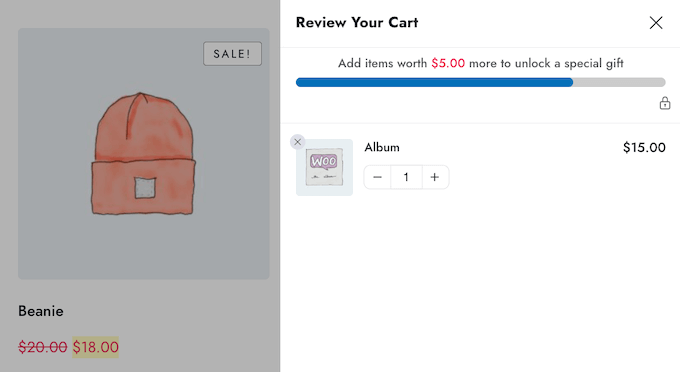
Por exemplo, você pode oferecer frete grátis se o cliente exceder um gasto mínimo. O FunnelKit mostrará até mesmo aos clientes quanto mais eles precisam gastar para liberar o prêmio.
Essa é uma maneira fácil de obter mais vendas e criar fidelidade do cliente com a gamificação.
O FunnelKit permite que você ofereça três recompensas diferentes: frete grátis, um desconto e um brinde.
Para oferecer frete grátis, você precisará já ter configurado o frete em sua loja WooCommerce. Para obter instruções passo a passo, consulte nosso guia WooCommerce simplificado.
Enquanto isso, a recompensa “desconto” aplica automaticamente um cupom quando o cliente atinge o gasto mínimo. Se quiser oferecer essa recompensa, você precisará criar um cupom de desconto percentual usando o recurso de cupom integrado do WooCommerce ou um plug-in de cupom do WordPress.
Para obter instruções passo a passo, consulte nosso guia sobre como criar cupons inteligentes.
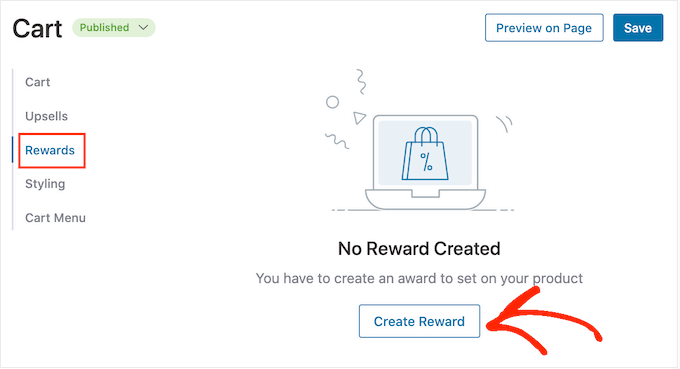
Depois disso, você estará pronto para criar uma recompensa selecionando “Rewards” (Recompensas) nas configurações do FunnelKit e clicando em “Create Reward” (Criar recompensa).

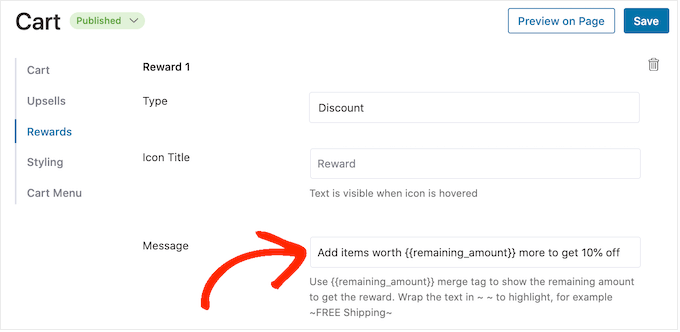
Agora você pode abrir o menu suspenso “Type” (Tipo) e escolher o tipo de recompensa que deseja criar.
Independentemente de escolher brinde, frete grátis ou desconto, você pode alterar o texto que o FunnelKit mostra aos clientes digitando no campo “Message” (Mensagem).
Se você fizer alguma alteração, tenha cuidado para não editar {{remaining_amount}}, pois isso permite que o FunnelKit mostre quanto mais o cliente precisa gastar.

Se estiver oferecendo um desconto, certifique-se de alterar a mensagem para mostrar o quanto o cliente economizará.
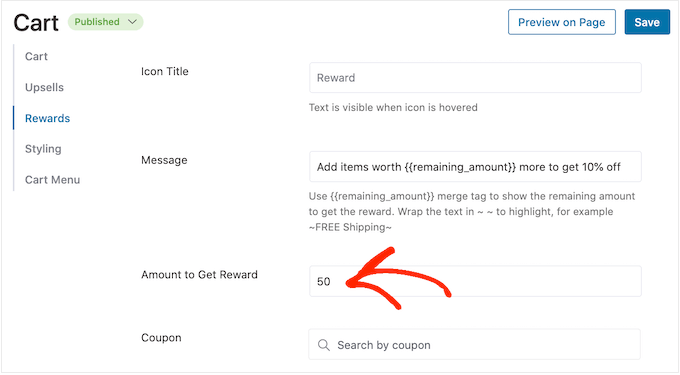
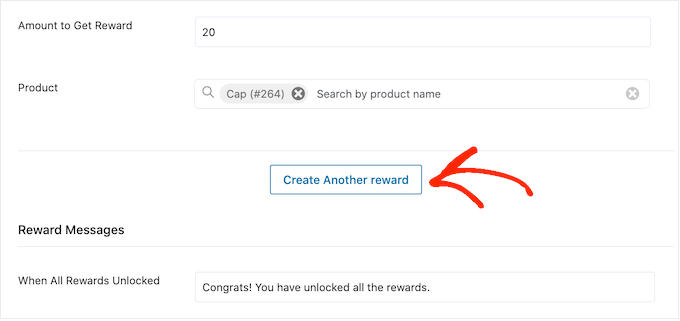
Feito isso, digite um número no campo “Amount to Get Reward” (Valor para obter o prêmio). Esse é o valor que os compradores devem gastar para desbloquear o prêmio.

Se você estiver oferecendo um desconto percentual, precisará especificar qual cupom o FunnelKit deve aplicar automaticamente.
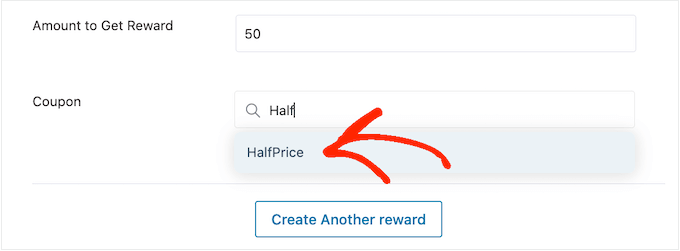
No campo “Cupom”, comece a digitar o cupom que você deseja usar. Quando o código correto for exibido, clique nele.

Agora, o FunnelKit aplicará automaticamente o cupom quando alguém atingir o gasto mínimo.
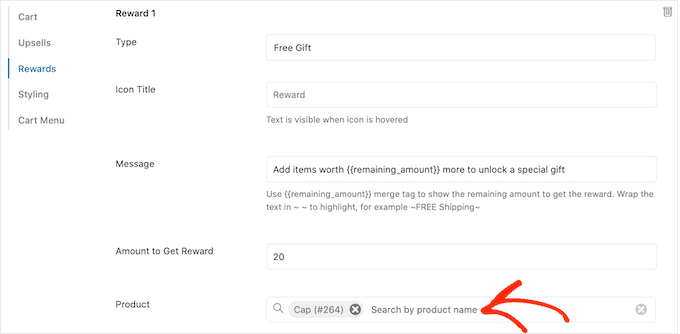
Em vez disso, está oferecendo um brinde? Em seguida, comece a digitar o nome do brinde no campo “Product” (Produto).

Quando o produto certo aparecer, dê um clique nele.
Agora, o FunnelKit adicionará esse item ao carrinho de compras do cliente assim que ele atingir o gasto mínimo.

Para adicionar mais prêmios, basta clicar em “Create Another Reward” (Criar outro prêmio).
Agora você pode configurar o desconto, o brinde ou a recompensa de frete grátis seguindo o mesmo processo descrito acima.

Por padrão, o FunnelKit mostrará a seguinte mensagem quando um cliente se qualificar para todos os prêmios: ‘Congrats! Você desbloqueou todos os prêmios”.
Para mostrar uma mensagem diferente, basta digitar no campo “When All Rewards Unlocked” (Quando todos os prêmios forem desbloqueados). Você pode até oferecer ao cliente um bônus especial por desbloquear todas as suas recompensas, como um código de cupom exclusivo para ser usado na próxima compra.

Quando estiver satisfeito com a configuração de suas recompensas, clique no botão “Save” (Salvar).
Como publicar seu carrinho lateral deslizante
Quando estiver pronto para ativar o carrinho lateral deslizante, basta clicar no botão de alternância “Enable Cart” (Ativar carrinho).

Se você quiser remover o carrinho lateral deslizante em qualquer momento, basta voltar para FunnelKit ” Carrinho no painel do WordPress. Em seguida, clique para desativar o botão de alternância “Enable Cart” (Ativar carrinho).
Esperamos que este artigo tenha ajudado você a adicionar um carrinho lateral deslizante no WooCommerce. Talvez você também queira conferir nosso guia sobre como criar um pop-up do WooCommerce para aumentar as vendas e os melhores plugins do WooCommerce para sua loja.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!