¿Quieres añadir un carrito lateral deslizante en WooCommerce?
Esto permite a los compradores ver su carrito de la compra desde cualquier página de su tienda en línea. Los clientes pueden añadir elementos a su cesta, eliminar productos y añadir cupones sin tener que visitar nunca una página separada del carrito.
En este artículo, te mostraremos cómo puedes añadir fácilmente un carrito deslizante en WooCommerce.

¿Por qué añadir un carrito lateral deslizante en WooCommerce?
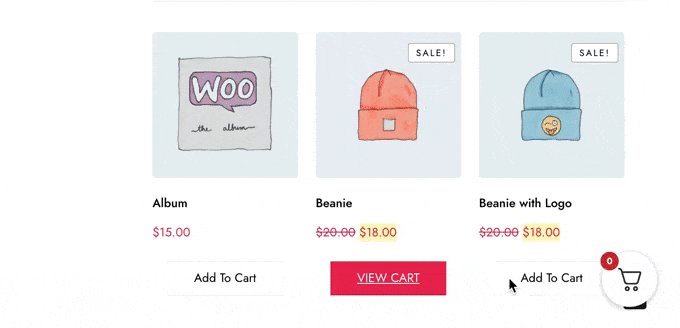
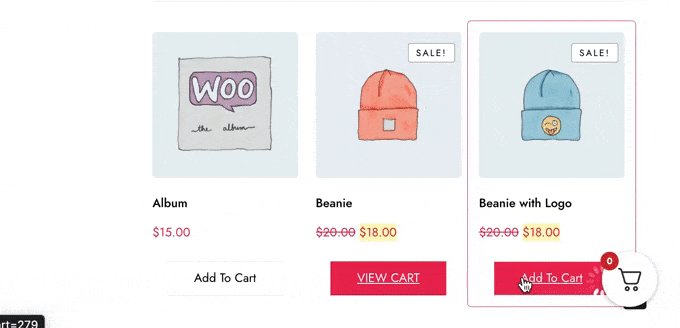
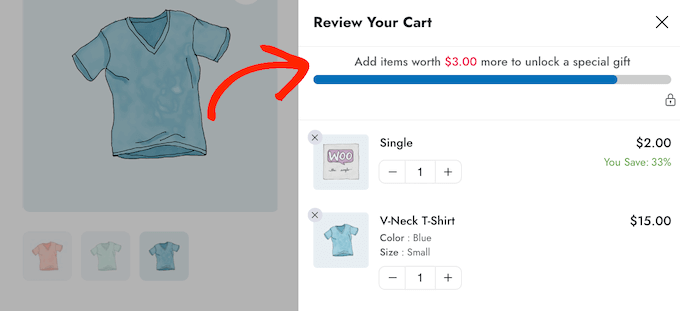
Un carrito lateral deslizante es un panel que aparece cuando un cliente añade un elemento / artículo a su cesta.
Los clientes también pueden abrir el carrito en cualquier momento al hacer clic en el icono del carrito. Esto les permite marcar / comprobar su carrito de la compra sin visitar una página separada del carrito de WooCommerce.

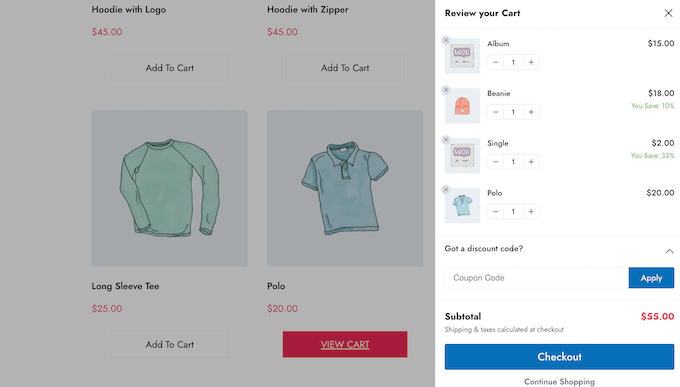
Dependiendo de cómo esté configurado el carrito, los compradores también podrán añadir y eliminar artículos, así como aplicar cupones directamente desde el panel deslizante.
Incluso puedes añadir botones de llamada a la acción, como un enlace a la página de pago de WooCommerce.
Los carritos deslizantes pueden mejorar la experiencia del cliente al eliminar la fricción del proceso de compra y ayudar a los compradores a saber cuánto van a pagar en la caja. Esto puede reducir las tasas de abandono de carritos.
Dicho esto, veamos cómo puedes añadir un carrito lateral deslizante en WooCommerce. Simplemente usa los enlaces rápidos de abajo para saltar directamente al método que quieras usar.
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Método 1. Cómo añadir un carrito lateral deslizante en WooCommerce usando un plugin gratuito
La forma más rápida y sencilla de crear un carrito lateral deslizante es utilizando Cart For WooCommerce By FunnelKit. Este plugin gratuito te permite añadir un icono de carrito a tu tienda online.
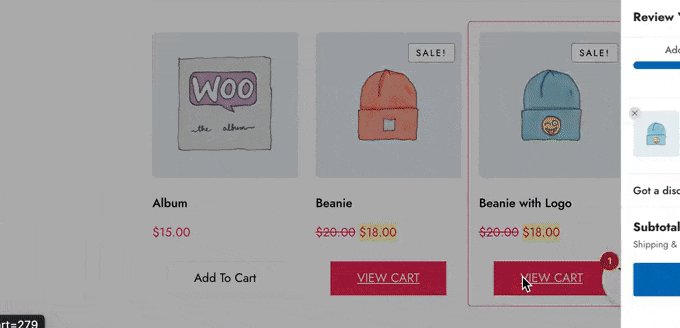
Los compradores pueden hacer clic en el botón para abrir el carrito lateral deslizante.

Puedes cambiar los colores del carrito, los bordes, los botones, los mensajes y mucho más.
Hay un montón de opciones, por lo que puede crear un carro que se adapte perfectamente a cualquier tema de WordPress.

Puedes mostrar el botón del carrito en todo tu sitio, limitarlo solo a las páginas de WooCommerce, o añadir el botón a páginas y entradas específicas usando un shortcode.
Cómo configurar el carrito para WooCommerce plugin
En primer lugar, tendrás que instalar y activar el plugin FunnelKit Cart for WooCommerce. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
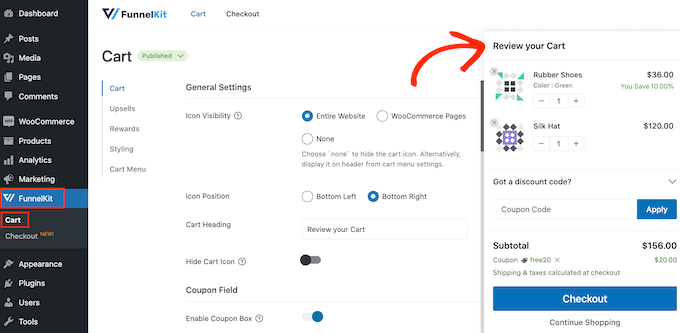
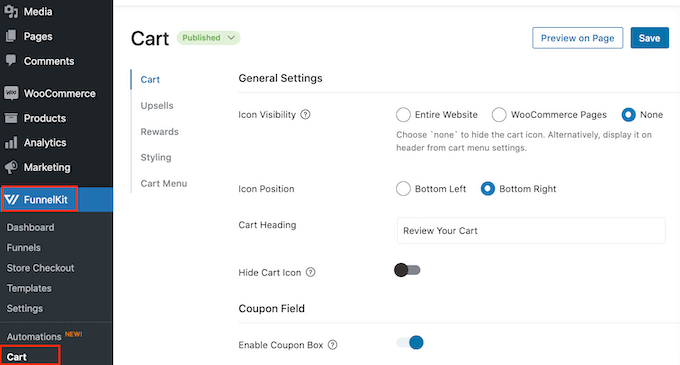
Una vez activado, vaya a FunnelKit ” Carrito. Verá una vista previa del carrito deslizándose hacia la derecha de la pantalla.

Ahora puede personalizar el carrito para que se adapte mejor a sus necesidades.
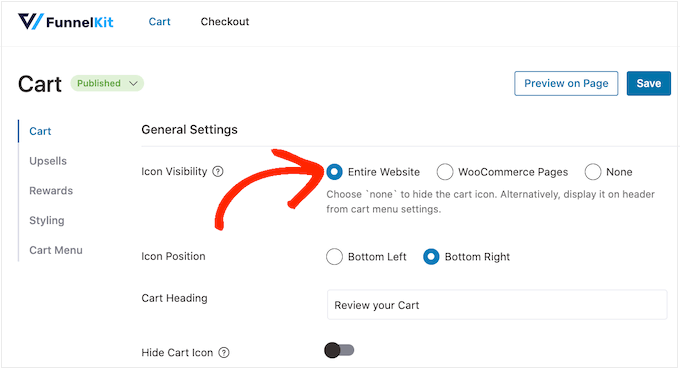
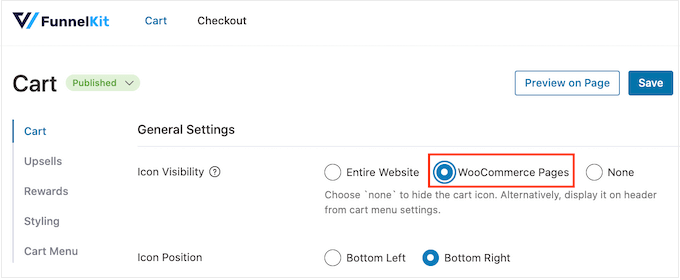
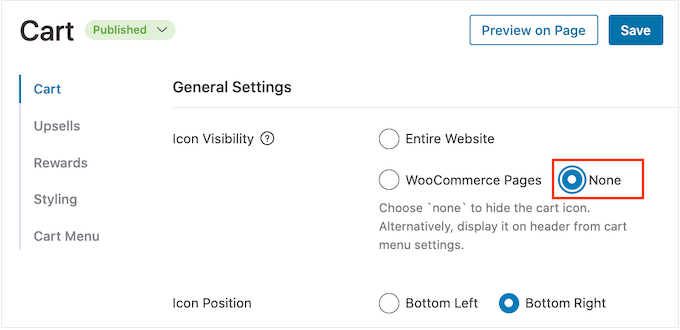
Para empezar, puedes decidir si mostrar el icono del carrito en todo tu sitio web o solo en las páginas de WooCommerce.
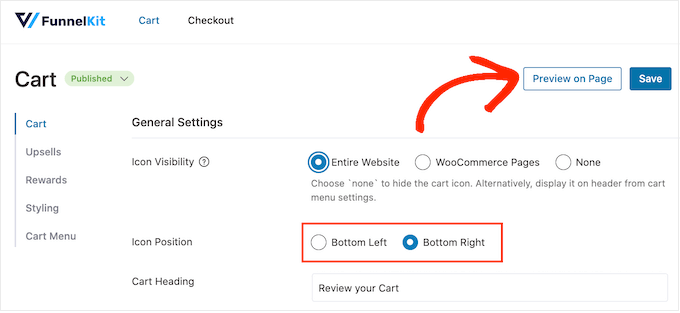
Si selecciona “Todo el sitio web”, los compradores podrán abrir el carrito deslizante desde cualquier página, por lo que es una buena opción para mercados y tiendas en línea.

Sin embargo, su sitio puede tener mucho contenido no relacionado con el comercio electrónico. Por ejemplo, puede que tengas un blog popular en WordPress, pero uses WooCommerce para vender productos a tus fans.
Mostrar un botón de carrito en cada entrada del blog puede llegar a ser molesto. En ese caso, puedes marcar / comprobar el botón ‘Páginas WooCommerce’.

Otra opción es “Ninguno”, que oculta completamente el icono del carrito.
Si selecciona la opción “Ninguno”, podrá añadir el icono a cualquier página, entrada o zona preparada para widgets mediante un shortcode. También puedes añadir el icono a tu menú de navegación.
Le mostraremos cómo hacerlo más adelante en la entrada, pero puede seleccionar “Ninguno” si piensa añadir el icono del carrito manualmente.
Después de tomar esta decisión, seleccione ‘Abajo a la izquierda’ o ‘Abajo a la derecha’ dependiendo de dónde quiera mostrar el botón del carrito. Aquí, puede ser útil comprobar cómo se verá el botón en su tienda online seleccionando ‘Vista previa en la página’.

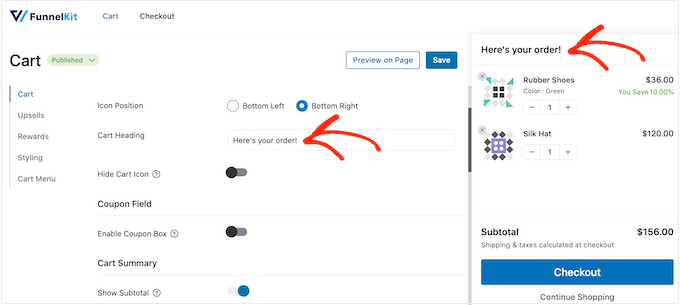
Por defecto, el plugin muestra ‘Revise su carrito’ en la parte superior del carrito lateral deslizante.
Puede sustituirlo por su propio mensaje escribiendo en el campo “Encabezado del carrito”.

Si no desea mostrar ningún encabezado, deje el campo vacío.
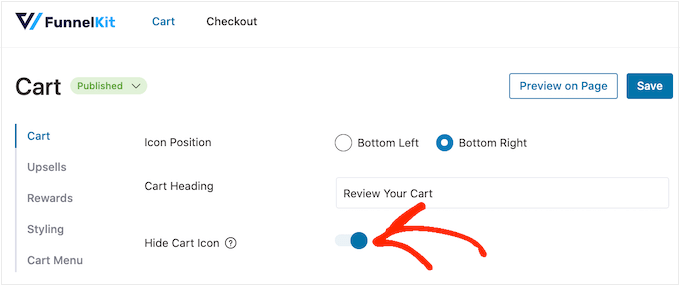
Por defecto, FunnelKit muestra el icono del carrito antes de que el comprador añada ningún elemento / artículo a su cesta.
Si lo prefiere, puede ocultar el icono hasta que el visitante empiece a añadir elementos / artículos. Simplemente haga clic en el conmutador “Ocultar icono del carrito” para que se vuelva azul.

Esto es todo lo que necesita para crear un carrito lateral deslizante básico, pero hay ajustes que pueden conseguirle aún más ofertas. Con esto en mente, echemos un vistazo a las características más avanzadas de FunnelKit.
Aceptar cupones en el carrito lateral deslizante de WooCommerce
Los cupones son una excelente forma de conseguir más ofertas y fidelizar a los clientes.
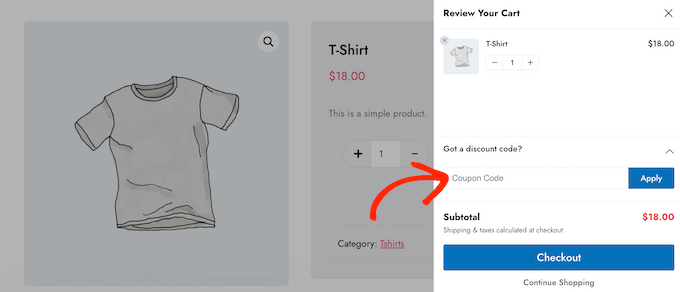
Si has creado cupones inteligentes para WooCommerce con el plugin Advanced Coupons, los compradores podrán escribirlos directamente en la página del carrito deslizante.

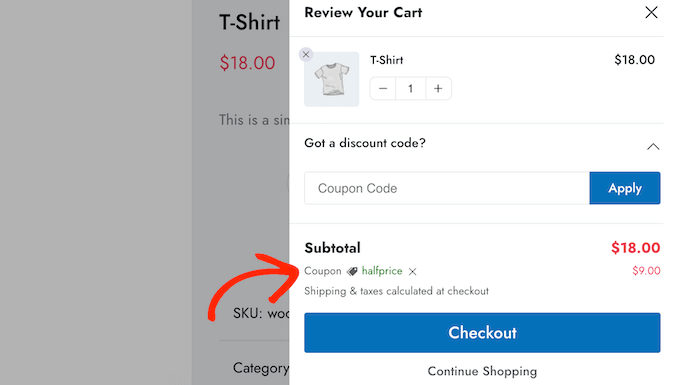
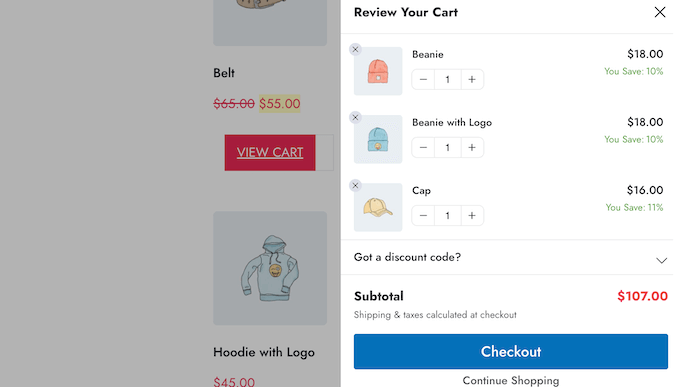
Cuando el cliente haga clic en “Aplicar”, el carrito deslizante mostrará cuánto ha ahorrado.
Al mostrar a los clientes el descuento directamente, puede reducir las tasas de abandono del carrito y animarles a añadir más elementos a su cesta.

Puedes crear estos códigos utilizando la característica integrada de cupones de WooCommerce o utilizando un plugin de códigos de cupones.
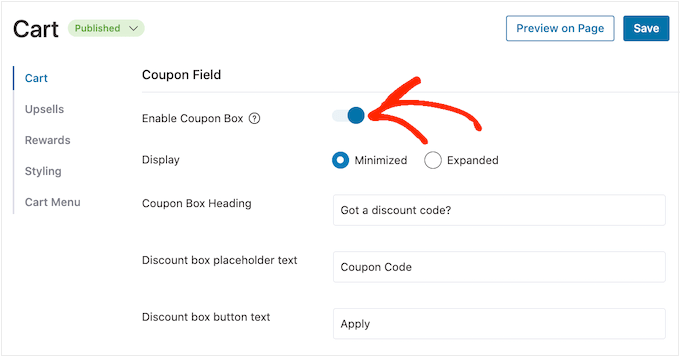
Para añadir el campo de cupón, haga clic en el conmutador “Activar cuadro de cupón”, que pasa de gris (desactivado) a azul (activado).

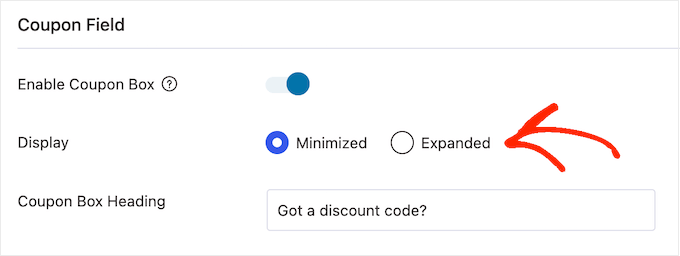
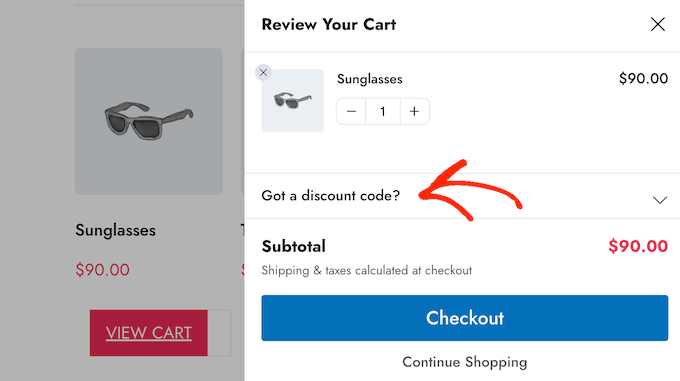
A continuación, puede cambiar entre las disposiciones “Minimizada” y “Ampliada”.
Sólo tiene que marcar / comprobar la casilla de la derecha, al lado de “Mostrar”.

Minimizado ocupa menos espacio, por lo que distrae menos, pero los compradores tendrán que ampliar la sección de cupones antes de poder introducir cualquier código.
En la siguiente imagen, puede ver la estructura / disposición / diseño / plantilla minimizada.

Después de elegir una disposición, puede cambiar el texto que FunnelKit utiliza para el encabezado de la casilla de cupón, el texto del marcador de posición de descuento y el texto del botón.
Personalizar el carrito Resumen
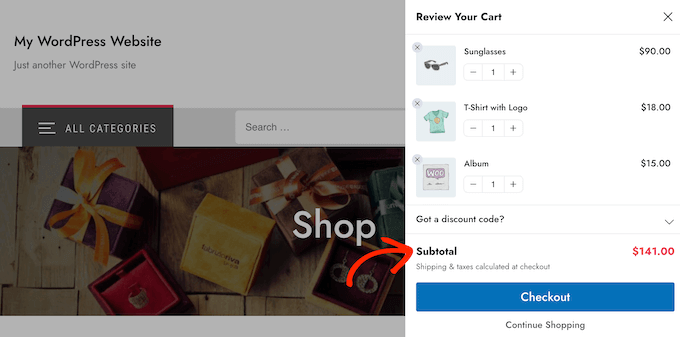
El resumen del carrito muestra a los clientes cuánto costará su compra. Esto ayuda a reducir las tasas de abandono del carrito, ya que no hay sorpresas desagradables al finalizar compra / pago.

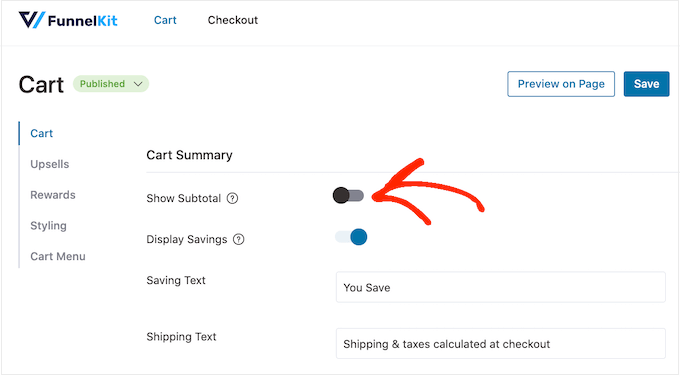
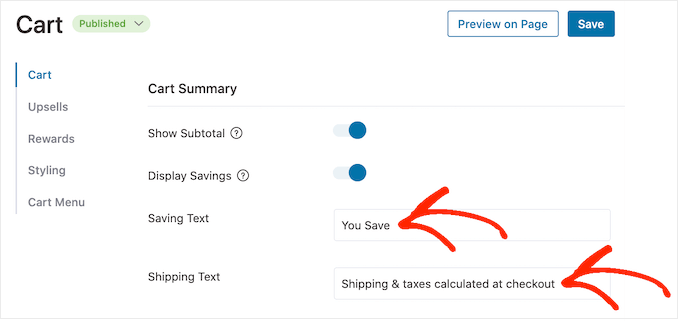
Por ello, recomendamos dejar activado el conmutador “Mostrar subtotal”.
Sin embargo, si desea simplificar el carrito lateral, puede hacer clic para desactivar el conmutador “Mostrar subtotal”.

También puede mostrar cualquier ahorro para el que el cliente haya cumplido los requisitos, incluidos los descuentos de cualquier cupón que haya aplicado.
De esta forma, puedes utilizar el FOMO para aumentar las conversiones, especialmente si los ahorros son sensibles al tiempo. Por ejemplo, puedes programar cupones en WooCommerce para que el cliente solo pueda utilizarlos durante un tiempo limitado.

Si prefiere quitar esta información del carrito deslizante, puede desactivar el conmutador “Mostrar ahorro”.
También puede sustituir el “Texto de guardado” y el “Texto de envío” por sus propios mensajes personalizados.

Personalizar la llamada a la acción del carrito de WooCommerce
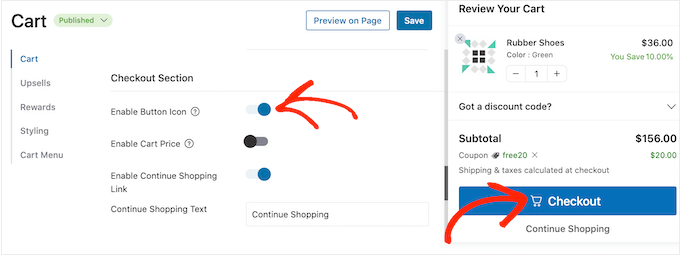
El carrito deslizante tiene un botón de finalizar compra / pago por defecto, pero puedes personalizar este botón de llamada a la acción para conseguir más conversiones. Para empezar, puede añadir un icono de finalizar compra utilizando el conmutador “Activar icono de botón”.

Esto puede ser especialmente útil si está creando un sitio multilingüe en WordPress.
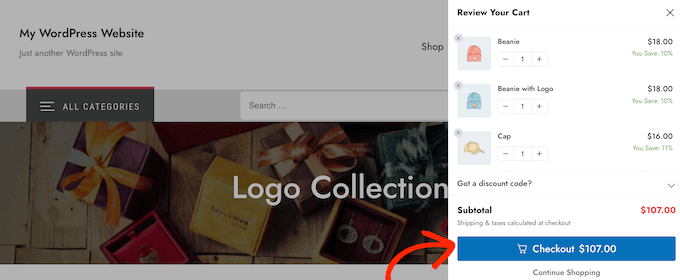
También puede añadir el precio del carrito al botón finalizar compra utilizando el conmutador “Activar precio del carrito”.

Esto ayudará a los compradores a hacer un seguimiento de cuánto costará el carrito, especialmente si ha quitado el subtotal de la sección de resumen del carrito.
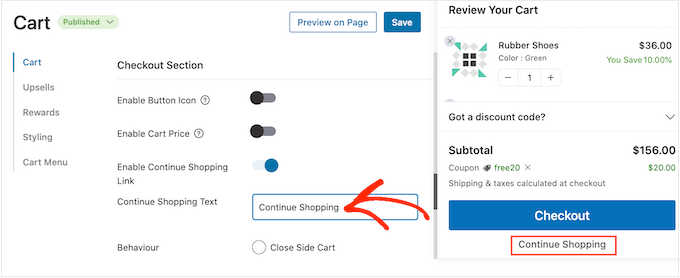
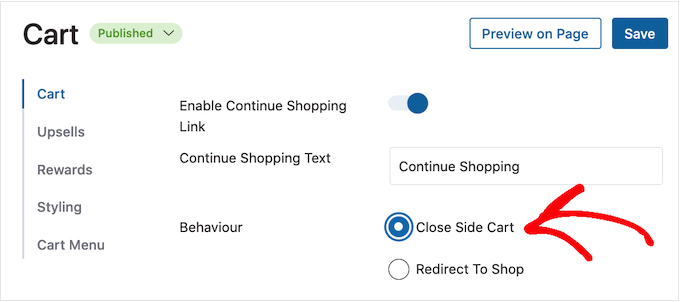
Por defecto, FunnelKit añade un enlace ‘Continuar comprando’ en la parte inferior del carrito lateral deslizante. Puede sustituir este texto por su propio mensaje escribiendo en el campo “Texto para continuar comprando”.

Después de eso, elija si este enlace simplemente cerrará el panel lateral del carrito o redirigirá al comprador a la página de su tienda WooCommerce.
La mayoría de los compradores esperan salir del carrito deslizante, por lo que recomendamos seleccionar el botón “Cerrar carrito lateral”.

Si selecciona “Redirigir a la tienda”, es posible que desee cambiar el texto “Continuar comprando” para que quede claro qué ocurrirá cuando los clientes hagan clic en el enlace.
Crear una pantalla personalizada de carrito vacío
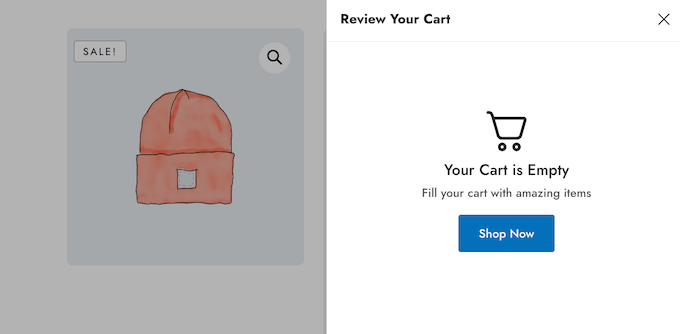
Es posible ocultar el botón del carrito hasta que el comprador añada al menos un elemento / artículo a su cesta, siguiendo el proceso descrito anteriormente. Sin embargo, si no oculta el botón, los clientes pueden ver a veces una pantalla de carrito vacía.

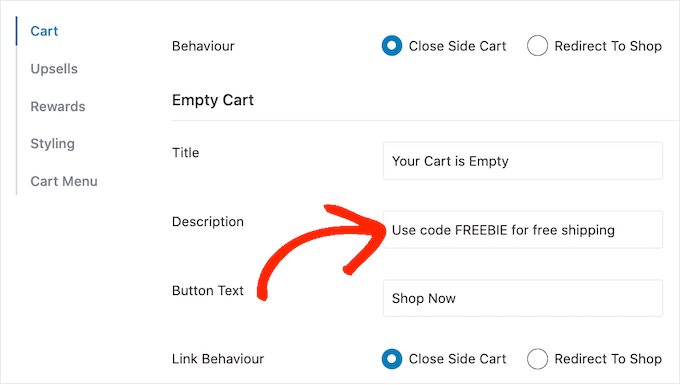
Puede cambiar el título, la descripción y el texto del botón mediante los ajustes de la sección “Carrito vacío”. Normalmente, querrá animar a los clientes a empezar a comprar. Por ejemplo, puede hablar de cosas que ofrece, como el envío gratuito o la garantía de devolución del dinero.
Incluso puede dar al comprador un código de cupón, como un descuento de ” compre uno y llévese otro gratis “.

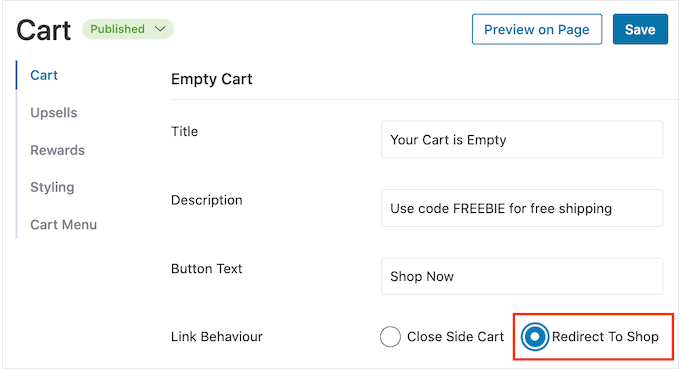
También puede elegir si al hacer clic en el botón “Comprar ahora” el cliente accede a la página de la tienda WooCommerce, o simplemente cierra el panel lateral.
Recomendamos seleccionar “Redirigir a la tienda”, ya que esto facilitará a los compradores empezar a añadir elementos / artículos a sus carritos.

Añadir el icono del carrito en cualquier lugar de su sitio
Si quieres tener más control sobre dónde aparece el icono del carrito, puedes añadirlo a cualquier página, entrada o área preparada para widgets mediante un shortcode. También puedes añadirlo al menú de tu sitio.
Esta es una buena opción si ha seleccionado “Ninguno” en los ajustes de “Visibilidad de iconos” siguiendo el proceso descrito anteriormente.

Si has seleccionado ‘Páginas WooCommerce’, también puedes añadir el icono del carrito a otras áreas importantes de tu sitio. Por ejemplo, puedes añadir el icono a tu página de inicio personalizada o al formulario de contacto.
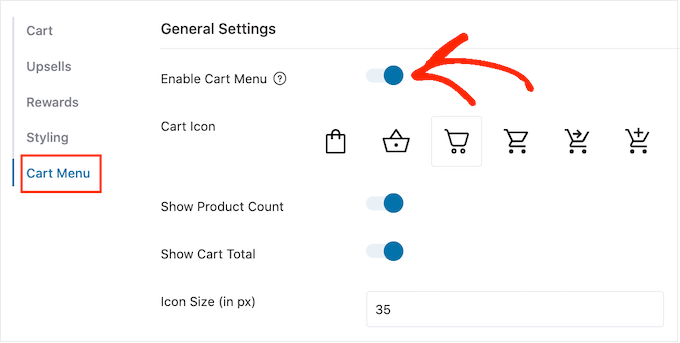
Para empezar, seleccione “Menú del carrito” y, a continuación, haga clic en el conmutador “Activar menú del carrito”.

Ahora puede cambiar el aspecto del icono seleccionando una de las plantillas de iconos y eligiendo si desea mostrar el recuento de productos y el total del carrito como parte del icono. Esta información puede ayudar a los visitantes a hacer un seguimiento de sus carritos.
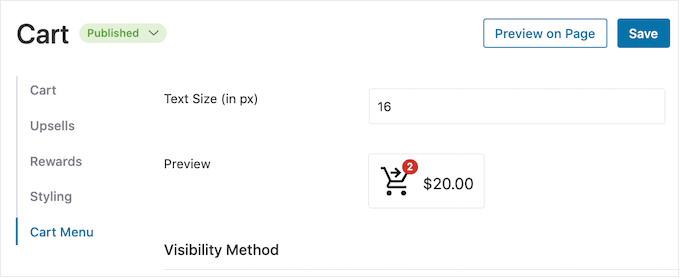
También puedes cambiar el tamaño de los iconos y del texto. A medida que realice los cambios, la vista previa se actualizará automáticamente para que pueda probar distintos ajustes y ver qué le parece mejor.

Cuando esté satisfecho con el aspecto del carrito lateral deslizante, haga clic en el botón “Guardar”.
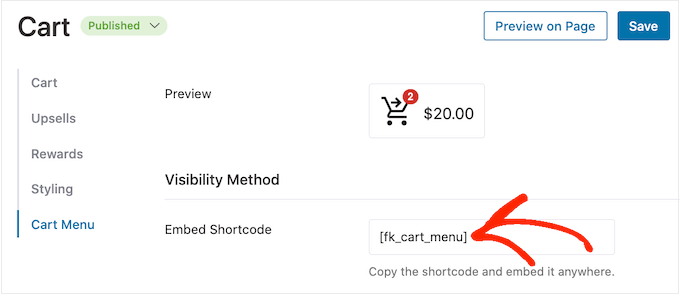
Ahora puedes añadir el icono a cualquier página, entrada o zona preparada para widgets utilizando el código que aparece a continuación de “Incrustar shortcode”.

Para obtener más información sobre cómo colocar el shortcode, consulte nuestra guía sobre cómo añadir un shortcode en WordPress.
Otra opción es añadir el icono al menú de navegación de su sitio. De este modo, el carrito lateral deslizante estará siempre al alcance de la mano, sin distraer la atención del contenido principal de la página.

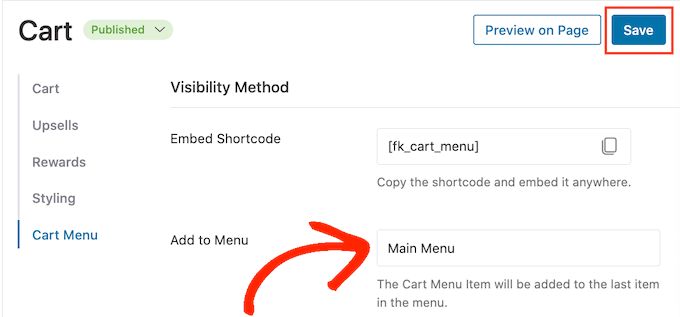
Para ello, abra el menú desplegable “Añadir al menú” y elija el menú que desee utilizar.
Después, haz clic en el botón “Guardar”.

Ahora, si visita su sitio web WordPress, verá el icono del carrito en el menú de navegación.
Añada sus propios colores e imagen de marca
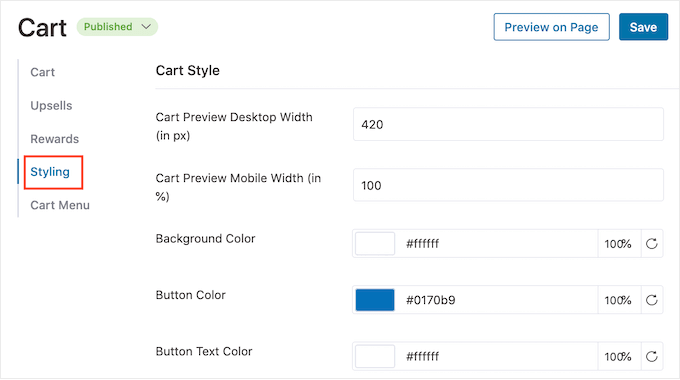
Es posible que desees cambiar los colores del carrito lateral deslizante para que coincidan mejor con tu tema o marca de WooCommerce. Para cambiar el color del texto, el color del botón, el color del enlazar, y más, seguir adelante y haga clic en ‘Estilos.’

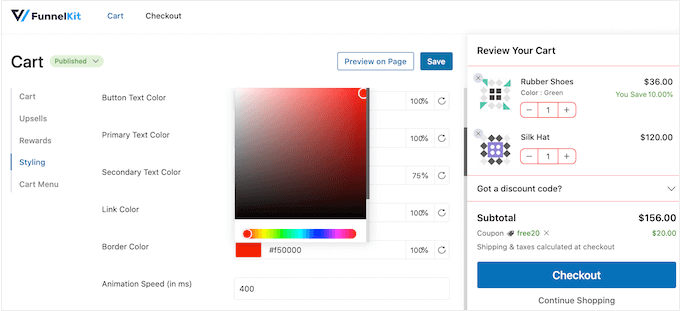
Para cambiar cualquiera de los colores por defecto, basta con hacer clic. Se abrirá una ventana emergente en la que podrás probar diferentes colores.
Por ejemplo, en la siguiente imagen, estamos personalizando el borde.

Otra opción es introducir un código hexadecimal en el campo “Hex”. Esto es perfecto si ya tienes un tono específico en mente.
Si no sabe qué código hexadecimal utilizar, puede resultarle útil utilizar un sitio como HTML Color Codes. Aquí, puedes explorar diferentes colores y luego obtener un código que simplemente puedes pegar en el plugin FunnelKit.
Si aún no está seguro de qué colores utilizar, puede consultar nuestra guía sobre cómo elegir una combinación de colores perfecta para su sitio de WordPress.
Cómo crear un carrito lateral deslizante y adaptable
Según nuestro informe de uso de Internet, más del 90% de la población mundial de Internet utiliza un dispositivo móvil para conectarse. Teniendo esto en cuenta, querrá asegurarse de que el carrito lateral deslizante se vea igual de bien en smartphones y tabletas que en ordenadores de sobremesa.
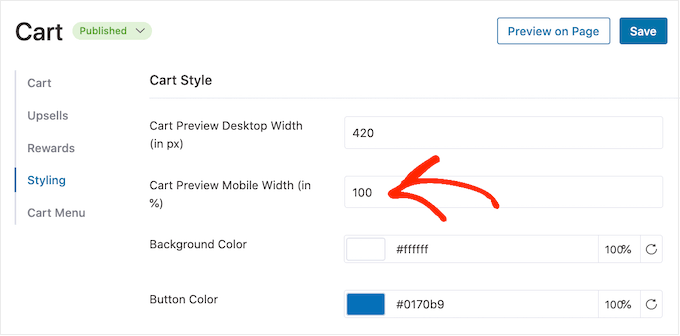
En este caso, puede ser útil cambiar la anchura del carrito para que no llene completamente la pequeña pantalla de un dispositivo móvil. Para ello, haz clic en “Estilos” y, a continuación, observa la “Vista previa del ancho del carrito para móviles”.

Puede probar a introducir valores diferentes en este campo. Si cambia los ajustes por defecto, es una buena idea comprobar la versión móvil de su sitio de WordPress desde el escritorio para asegurarse de que está satisfecho con los resultados.
Mientras está en esta pantalla, también puede cambiar el ancho del carro lateral deslizante en el escritorio. Para ello, basta con cambiar el número en el campo ‘Cart Preview Desktop Width’.
Cómo publicar su carrito lateral deslizante
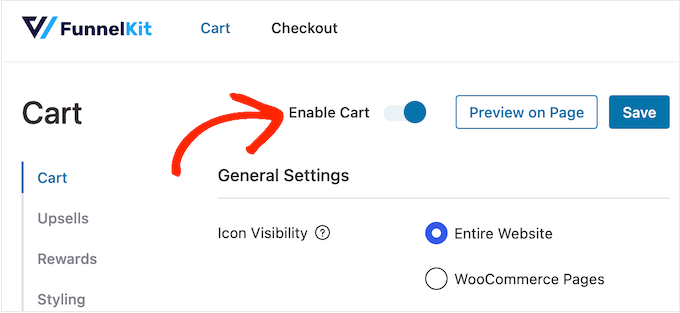
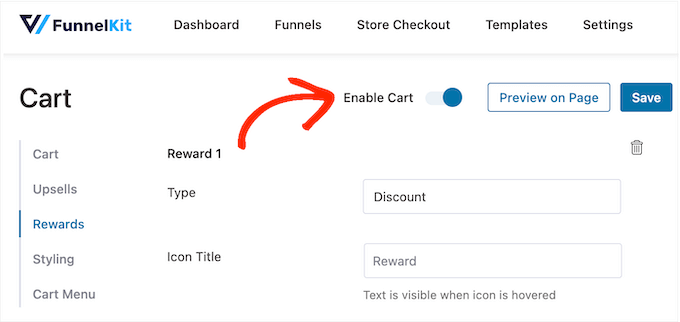
Cuando estés satisfecho con cómo se ha establecido el carrito deslizante, es hora de activarlo. Simplemente haz clic en el carrusel / control deslizante “Activar carrito” para que se vuelva azul.

Ahora, si visitas tu tienda online, verás el carrito deslizante en directo.
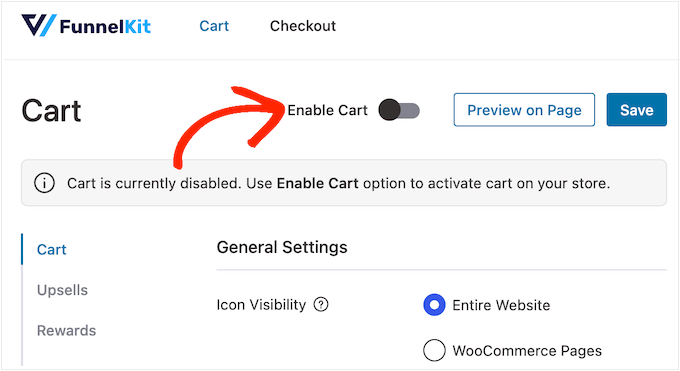
Si quieres eliminar el carrito deslizante en cualquier momento, sólo tienes que volver a FunnelKit ” Carrito en el escritorio de WordPress. A continuación, haga clic para desactivar el carrusel / control deslizante ‘Activar carrito’.

Método 2. Añadir un carrito lateral deslizante avanzado (con ventas dirigidas, ventas cruzadas y recompensas)
Si desea aumentar el valor medio de los pedidos en su tienda, puede actualizar a FunnelKit Cart Pro. Este avanzado plugin de carrito lateral deslizante añade potentes características de ventas dirigidas, ventas cruzadas y recompensas al carrito lateral deslizante de FunnelKit.
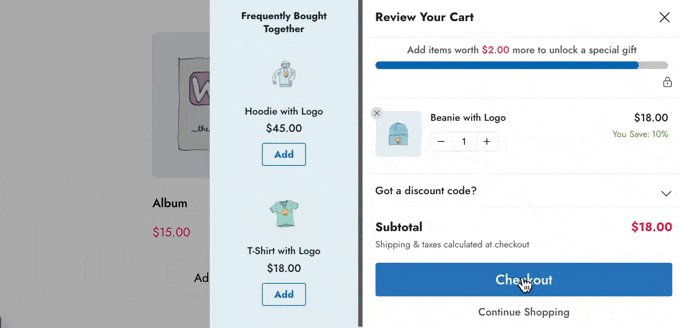
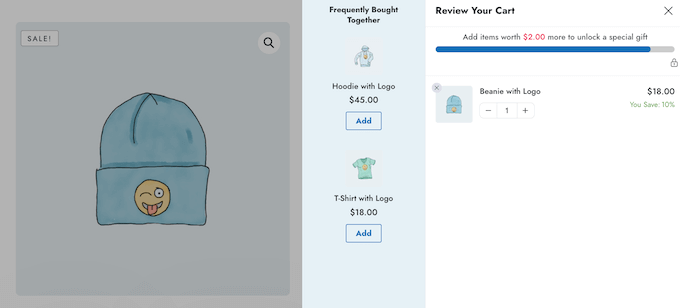
Con este plugin, puede recomendar productos relacionados cada vez que un cliente añade un elemento / artículo a su carrito.

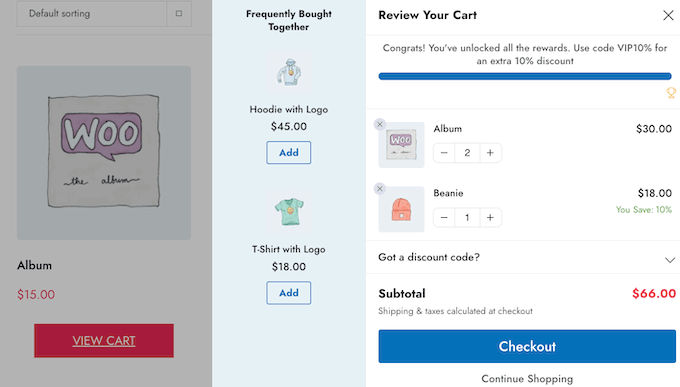
También puede crear recompensas únicas, como códigos de cupón y regalos gratuitos, y promocionarlas después dentro del carro deslizante.
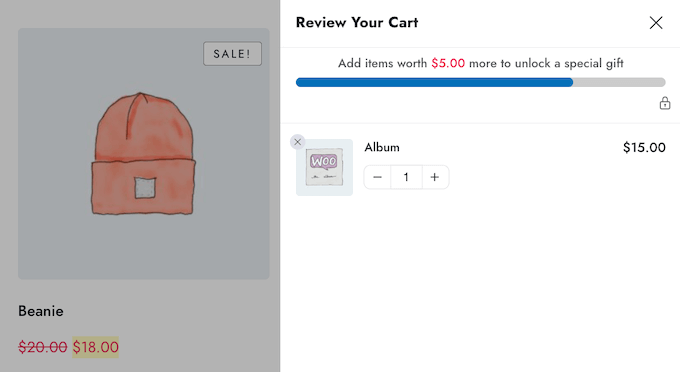
FunnelKit puede incluso hacer un seguimiento de cuánto más tiene que gastar el cliente para desbloquear la siguiente recompensa.

Para añadir estas potentes características, tendrás que actualizar a FunnelKit Funnel Builder Pro. Sólo ten en cuenta que necesitarás el plan Plus o superior.
Después de comprar un plan, accede a tu cuenta de FunnelKit. Aquí encontrarás el plugin FunnelKit Funnel Builder Pro, además de FunnelKit Funnel Builder y FunnelKit Cart. Tendrás que instalar los tres plugins para desbloquear las características avanzadas del carrito deslizante.
En primer lugar, tendrás que instalar y activar los tres plugins. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
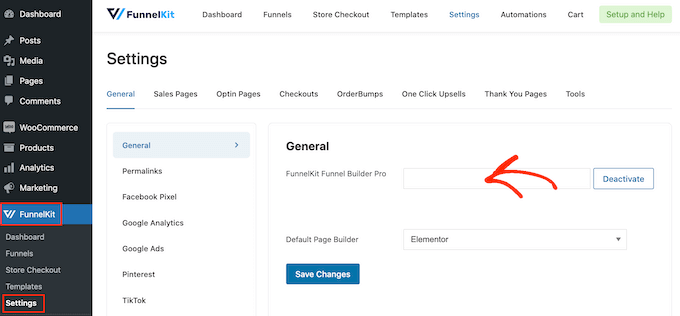
Una vez activado, vaya a FunnelKit ” Ajustes y añada su clave de licencia al campo ‘FunnelKit Funnel Builder Pro’.

Puede encontrar esta información accediendo a su cuenta en el sitio web de FunnelKit. Una vez hecho esto, haga clic en “Activar”.
Después, sólo tiene que ir a FunnelKit ” Carrito.

Ahora puede configurar y personalizar el carrito lateral siguiendo el mismo proceso descrito en el método 1. Cuando esté satisfecho con cómo está establecido el carrito lateral deslizante, estará listo para añadir ventas dirigidas, ventas cruzadas y recompensas.
Obtenga más ventas mediante la venta dirigida y cruzada de productos WooCommerce
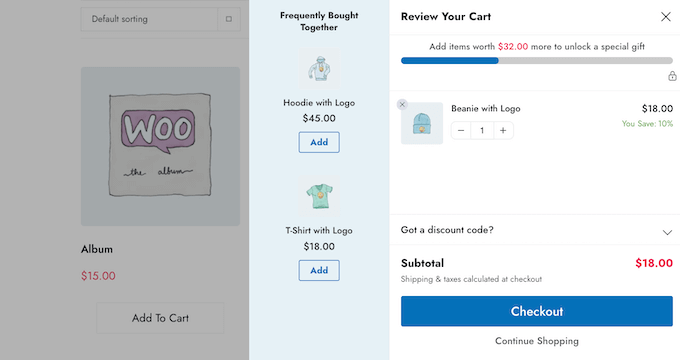
Cuando un cliente abre el carrito lateral deslizante, puede mostrarle promociones únicas de ventas dirigidas y ventas cruzadas basadas en los elementos de su cesta de la compra.

La venta dirigida consiste en animar a los compradores a adquirir un producto de mayor precio en lugar del que ya tienen en el carrito.
Por ejemplo, imagine que un cliente añade una chaqueta impermeable a su carrito. Podrías sugerirle una chaqueta de mayor calidad que sea más duradera, versátil y esté disponible en diferentes colores.
La venta cruzada consiste en promocionar un producto relacionado con algo que el cliente ya está comprando. Por ejemplo, si añade una tarjeta de felicitación a su carrito, puede animarle a comprar también bombones o flores.
WooCommerce tiene una característica de productos enlazados que te permite crear ventas dirigidas y ventas cruzadas. Para obtener más información, consulta nuestra guía sobre cómo realizar ventas dirigidas en WooCommerce.
Sin embargo, también puedes crear ventas dirigidas y ventas cruzadas directamente desde el Escritorio de FunnelKit. Esta es la opción más rápida, así que es la que usaremos en esta guía.
Para empezar, haga clic en la opción “Ventas dirigidas” y seleccione “Activar ventas dirigidas del carrito”.

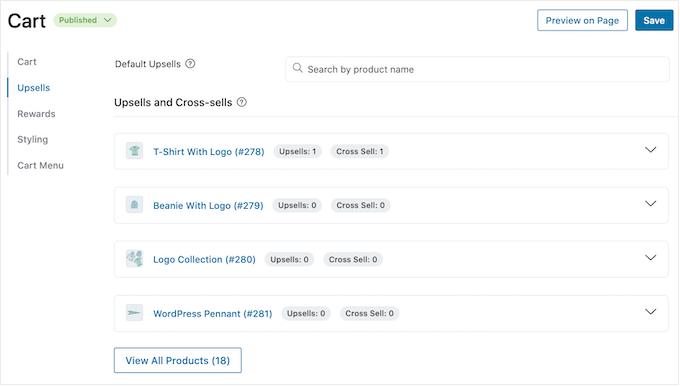
A continuación, desplácese hasta la sección “Ventas dirigidas y cruzadas”.
Aquí verás todos los productos de tu tienda online.

Sólo tiene que hacer clic en el elemento al que desee añadir uno o varios productos enlazados.
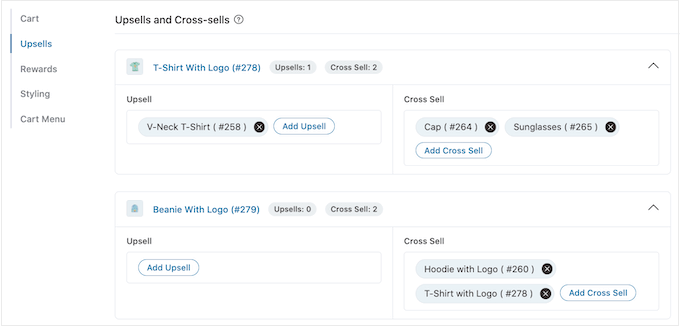
A continuación, haga clic en “Añadir venta dirigida” o “Añadir venta cruzada” en función del tipo de promoción que desee crear.

En el mensaje / ventana emergente, empiece a escribir el producto que desea utilizar como venta dirigida o venta cruzada. Cuando aparezca el producto adecuado, haz clic en él.
Para ofrecer varios productos, sólo tiene que seguir el mismo proceso descrito anteriormente.

Una vez hecho esto, basta con hacer clic en el botón “Añadir”.
Ahora puede crear campañas únicas de venta cruzada y venta dirigida para cada producto de su tienda, simplemente siguiendo el mismo proceso descrito anteriormente.

Ahora, está listo para personalizar cómo se verán las promociones de ventas dirigidas y ventas cruzadas en su carrito lateral deslizable.
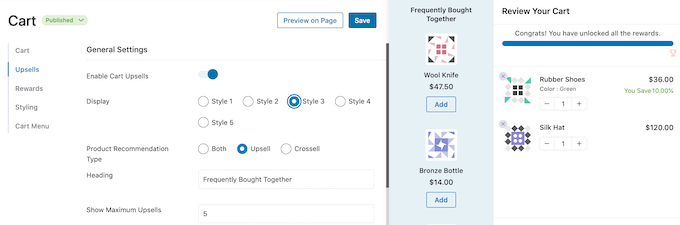
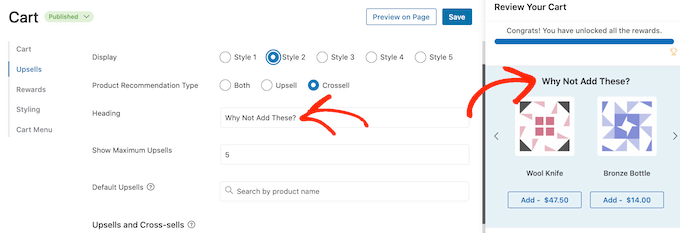
Para empezar, prueba a cambiar de estilo al hacer clic en los botones de opción situados junto a “Pantalla”.

La vista previa en vivo se actualizará automáticamente, para que puedas probar diferentes estilos y ver cuál te gusta más.
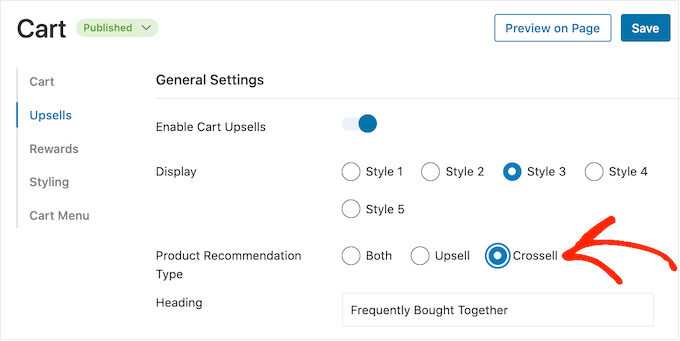
Por defecto, FunnelKit mostrará tanto upsells como cross-sells en el carro lateral deslizante. Si lo prefiere, entonces puede mostrar sólo upsells o sólo cross-sells utilizando los botones de radio en ‘Tipo de recomendación de producto’.

A continuación, puede cambiar el encabezado que FunnelKit muestra encima de la promoción de venta dirigida o venta cruzada escribiéndolo en el campo ‘Encabezado’.
Tenga en cuenta que FunnelKit utilizará el mismo encabezado para ambos tipos de promoción.

Después de eso, puede establecer el número máximo de productos sugeridos que FunnelKit mostrará, escribiendo en el campo ‘Mostrar máximo de ventas dirigidas’.
Siempre que sea posible, es una buena idea crear promociones únicas de venta cruzada y venta adicional para cada producto. Sin embargo, si tu tienda online tiene muchos artículos, puede que esto no sea posible.
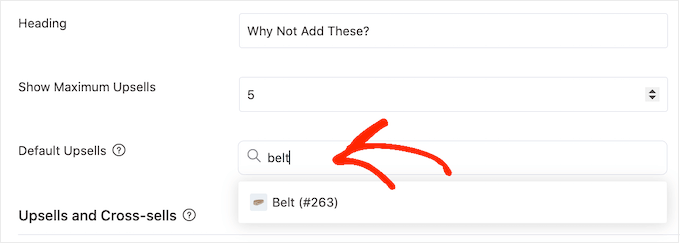
Teniendo esto en cuenta, puede establecer un producto de venta dirigida por defecto que FunnelKit promocionará cuando no haya productos enlazados disponibles. Para hacer esto, simplemente escriba el nombre de un producto en el campo ‘Ventas dirigidas por defecto’. Cuando aparezca el producto adecuado, haz clic en él.

Cuando esté satisfecho con las promociones de ventas dirigidas y cruzadas que ha creado, no olvide hacer clic en “Guardar” para guardar los cambios.
Envíos gratuitos, descuentos y regalos gratis
A menudo puede aumentar el valor medio de los pedidos dando a los clientes una razón para gastar más. Con esto en mente, FunnelKit le permite crear varias recompensas y luego promocionarlas como bonificaciones desbloqueables en el carrito lateral deslizante.
Por ejemplo, puede ofrecer el envío gratuito si el cliente supera un gasto mínimo. FunnelKit mostrará incluso a los clientes cuánto más tienen que gastar para desbloquear su premio.
Esta es una forma sencilla de conseguir más ofertas y fidelizar a los clientes con la ludificación.
FunnelKit le permite ofrecer tres recompensas diferentes: envío gratuito, un descuento y un regalo.
Para ofrecer envíos gratuitos, necesitarás haber establecido ya los envíos en tu tienda WooCommerce. Para obtener instrucciones paso a paso, consulta nuestra guía WooCommerce simplificado.
Mientras tanto, la recompensa “descuento” aplica automáticamente un cupón cuando el cliente alcanza el gasto mínimo. Si quieres ofrecer esta recompensa, tendrás que crear un cupón de descuento porcentual utilizando la característica de cupones integrada de WooCommerce o un plugin de cupones de WordPress.
Para obtener instrucciones paso a paso, consulte nuestra guía sobre cómo crear cupones inteligentes.
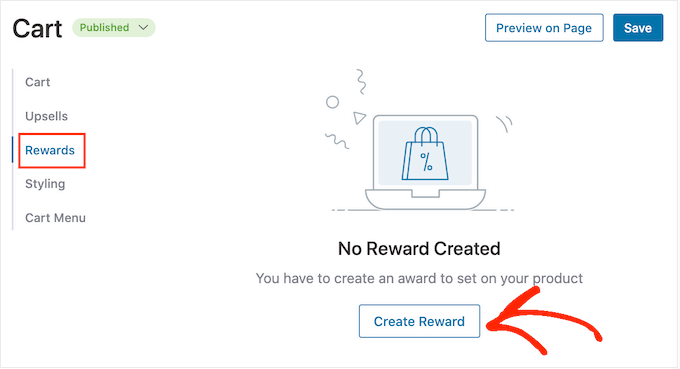
Después, ya puedes crear una recompensa seleccionando “Recompensas” en los ajustes de FunnelKit y haciendo clic en “Crear recompensa”.

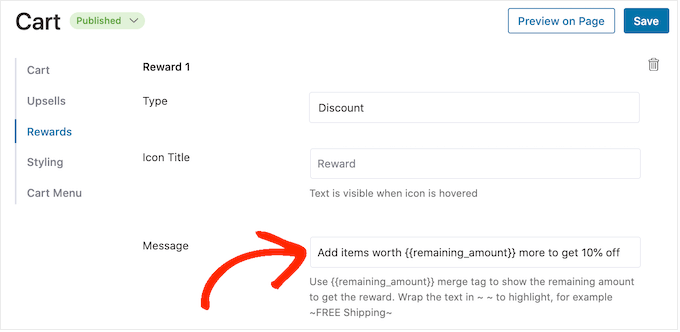
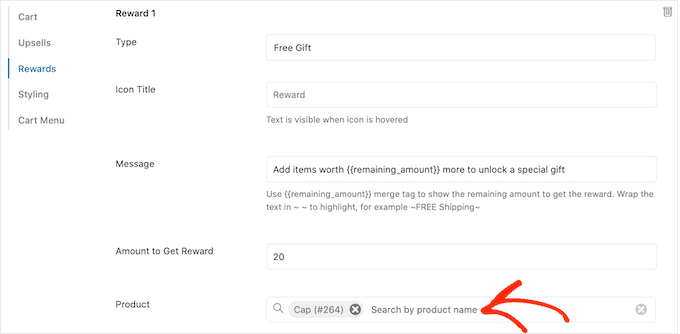
Ahora puede abrir el desplegable “Tipo” y elegir el tipo de recompensa que desea crear.
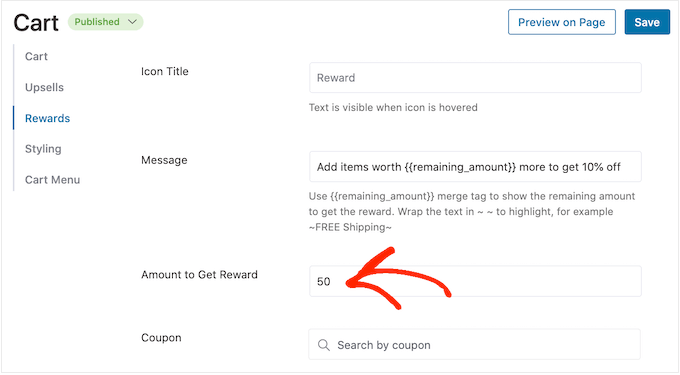
No importa si elige regalo, envío gratuito o descuento, puede cambiar el texto que FunnelKit muestra a los clientes escribiendo en el campo ‘Mensaje’.
Si realiza algún cambio, tenga cuidado de no editar {{remaining_amount}}, ya que esto permite a FunnelKit mostrar cuánto más necesita gastar el cliente.

Si ofrece un descuento, asegúrese de cambiar el mensaje para mostrar cuánto se va a ahorrar el cliente.
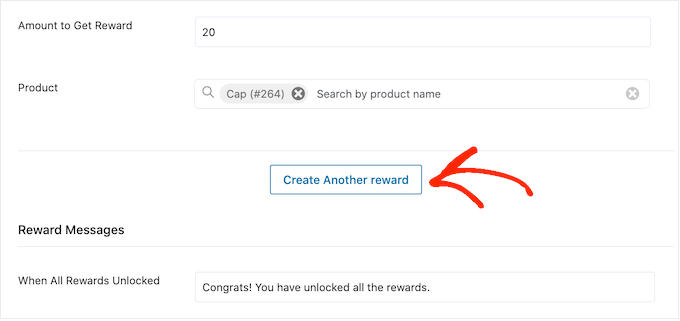
Una vez hecho esto, introduzca un número en el campo “Importe para obtener la recompensa”. Esta es la cantidad que los compradores deben gastar para desbloquear la recompensa.

Si ofrece un porcentaje de descuento, debe especificar qué cupón debe aplicar FunnelKit automáticamente.
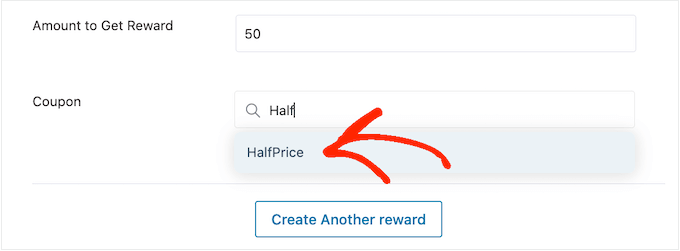
En el campo “Cupón”, empieza a escribir el cupón que quieras utilizar. Cuando aparezca el código correcto, haz clic en él.

Ahora, FunnelKit aplicará automáticamente el cupón cuando alguien alcance el gasto mínimo.
¿Ofrece un regalo? Escriba el nombre del regalo en el campo “Producto”.

Cuando aparezca el producto adecuado, haz clic en él.
Ahora, FunnelKit añadirá este artículo al carrito del cliente en cuanto éste alcance el gasto mínimo.

Para añadir más recompensas, basta con hacer clic en “Crear otra recompensa”.
Ahora puede configurar el descuento, el regalo gratuito o la recompensa por envío gratuito siguiendo el mismo proceso descrito anteriormente.

Por defecto, FunnelKit mostrará el siguiente mensaje una vez que un cliente se clasifique para todos los premios: ¡Felicidades! Has desbloqueado todos los premios’.
Para mostrar un mensaje diferente en su lugar, simplemente escriba en el campo “Cuando se desbloqueen todas las recompensas”. Incluso puede ofrecer al cliente una bonificación especial por desbloquear todas sus recompensas, como un código de cupón exclusivo para utilizar en su siguiente compra.

Cuando estés satisfecho con cómo se han establecido tus recompensas, haz clic en el botón “Guardar”.
Cómo publicar su carrito lateral deslizante
Cuando esté listo para activar el carrito lateral deslizante, simplemente haga clic en el conmutador “Activar carrito”.

Si desea eliminar el carrito lateral deslizante en cualquier momento, simplemente vuelva a FunnelKit ” Carrito en el escritorio de WordPress. A continuación, haga clic para desactivar el conmutador “Activar carrito”.
Esperamos que este artículo te haya ayudado a añadir un carrito lateral deslizante en WooCommerce. Puede que también quieras comprobar nuestra guía sobre cómo crear una ventana emergente de WooCommerce para aumentar las ofertas y los mejores plugins de WooCommerce para tu tienda.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!