Möchten Sie intelligente Coupons in WooCommerce erstellen?
Durch die Erweiterung der in WooCommerce integrierten Coupons können Sie alle Arten von Werbeaktionen erstellen, einschließlich „Kaufe eins, bekomme eins“, Gratisgeschenke und sogar URL-Coupons.
In diesem Artikel erfahren Sie, wie Sie intelligente Gutscheine in WooCommerce erstellen können.

Warum intelligente Gutscheine in WooCommerce erstellen?
Intelligente Coupons sind eine großartige Möglichkeit, den Umsatz zu steigern, Kunden zufrieden zu stellen und die Markentreue zu fördern.
Anstatt Ihren Kunden einfach einen Rabatt auf alles in ihrem WooCommerce-Warenkorb zu gewähren, können Sie mit intelligenten Coupons alle möglichen Kampagnen und Werbeaktionen erstellen.
Sie könnten zum Beispiel BOGO-Gutscheine erstellen, um den Verkauf eines bestimmten Produkts anzukurbeln, z. B. für ältere Artikel, die nicht mehr auf Lager sein sollen.
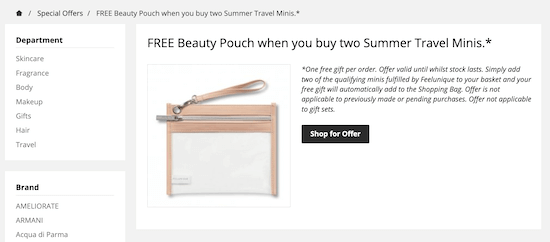
Kostenlose Geschenkgutscheine sind eine weitere beliebte Wahl. Viele E-Commerce-Geschäfte bauen ihre E-Mail-Liste aus, indem sie den Kunden ein kostenloses Geschenk anbieten, wenn sie ihre Kontaktinformationen weitergeben. Sie können Ihre Kunden sogar dazu ermutigen, mehr auszugeben, indem Sie einen Mindestumsatz für den Geschenkgutschein festlegen.
Mit all dem gesagt, lassen Sie uns sehen, wie Sie intelligente Coupons in WooCommerce erstellen können.
Erstellen Sie intelligente Coupons mit dem Advanced Coupons Plugin
Der beste Weg, um intelligente Coupons in WooCommerce zu erstellen, ist die Verwendung des Advanced Coupons Plugins. Es ist das beste WordPress-Gutscheincode-Plugin auf dem Markt und ermöglicht es Ihnen, alle Arten von Gutscheinen, Belohnungen und Rabatten zu erstellen, um mehr Umsatz zu erzielen und Ihr Unternehmen zu vergrößern.
Zunächst müssen Sie das Advanced Coupons-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
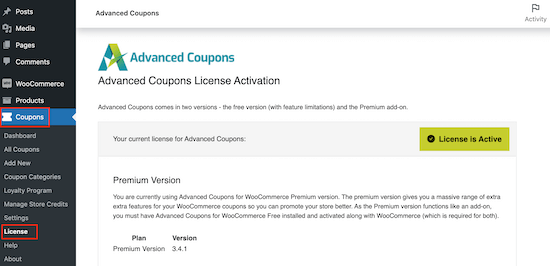
Gehen Sie nach der Aktivierung zu Gutscheine “ Lizenz.

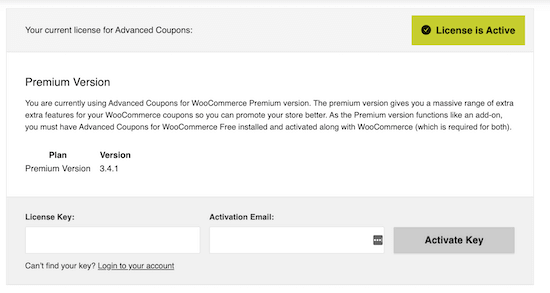
Dann müssen Sie nur noch den Lizenzschlüssel in das Feld „Lizenzschlüssel“ eingeben.
Um diese Informationen zu finden, loggen Sie sich in Ihr Konto auf der Advanced Coupons Website ein. Sie müssen auch Ihre „Aktivierungs-E-Mail“ eingeben, das ist die E-Mail-Adresse, die Sie beim Kauf von Advanced Coupons verwendet haben.
Klicken Sie anschließend auf „Schlüssel aktivieren“.

Jetzt können Sie einen intelligenten Coupon erstellen.
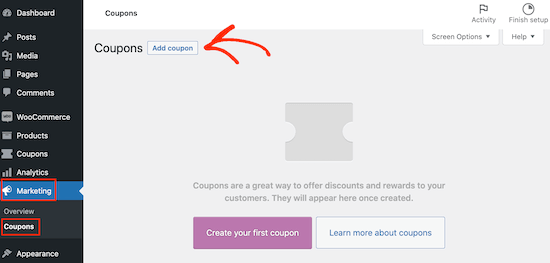
Gehen Sie einfach auf Marketing “ Gutscheine und klicken Sie dann auf „Neu hinzufügen“.

Hier können Sie alle Arten von Gutscheinen erstellen, einschließlich Versandrabatten, einmaligen personalisierten Gutscheincodes und mehr.
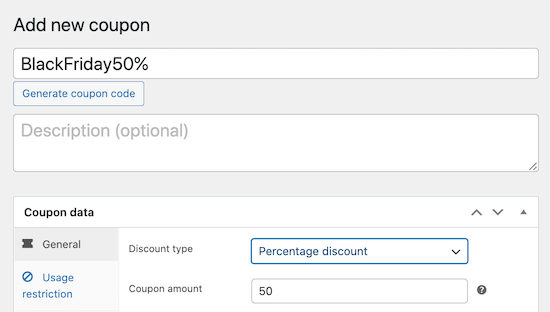
Auf dem nächsten Bildschirm müssen Sie einen Titel für den Coupon eingeben.
Dies ist der eigentliche Gutschein, den die Kunden verwenden, um den Rabatt, das Gratisgeschenk oder eine andere Vergünstigung in Anspruch zu nehmen. Aus diesem Grund ist es eine gute Idee, etwas zu verwenden, das sich die Kunden leicht merken und eintippen können.
Vielleicht möchten Sie auch etwas verwenden, das die Belohnung beschreibt. Sie könnten zum Beispiel einen „FREESHIPPING“-Coupon oder einen „BOGOFREE“-Code erstellen.
In diesem Leitfaden stellen wir Ihnen einige der beliebtesten Coupons vor, die Sie für Ihren Online-Shop erstellen können. Verwenden Sie einfach die unten stehenden Links, um direkt zu dem Coupon zu gelangen, den Sie erstellen möchten:
Erstellen eines „Buy One Get One Free“-Gutscheins in WooCommerce
Mit Advanced Coupons können Sie alle Arten von BOGO-Angeboten erstellen.
Oft bedeutet BOGO „kaufe ein Produkt und erhalte ein zweites gratis“, aber Sie können auch einen zweiten Artikel zu einem reduzierten Preis anbieten. Sie könnten zum Beispiel ein „Kaufe eins, bekomme eins 50 % Rabatt“-Angebot erstellen.
Ein BOGO-Gutschein kann neue Kunden zu ihrem ersten Einkauf auf Ihrem Online-Marktplatz bewegen. Er kann auch bestehende Kunden zu Wiederholungskäufen ermutigen oder Käufer davon überzeugen, mehr Artikel in ihren Warenkorb zu legen, um sich für den BOGO-Deal zu qualifizieren. Auf diese Weise kann ein BOGO-Gutschein den durchschnittlichen Bestellwert erhöhen, ähnlich wie beim Cross-Selling und Upselling von Produkten in WooCommerce.
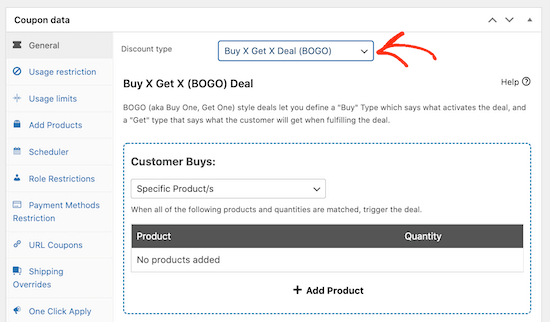
Um einen BOGO-Gutschein mit Advanced Coupons zu erstellen, blättern Sie zum Abschnitt „Gutscheindaten“ und stellen Sie sicher, dass die Registerkarte „Allgemein“ ausgewählt ist.
Öffnen Sie dann das Dropdown-Menü „Rabatttyp“ und wählen Sie „Buy X Get X Deal (BOGO)“.

Sie können alle Arten von BOGO-Gutscheinen erstellen, z. B. „Kaufen Sie ein T-Shirt, erhalten Sie ein zweites T-Shirt gratis“ oder „Kaufen Sie ein beliebiges Accessoire und erhalten Sie 50 % Rabatt auf ein zweites Accessoire“.
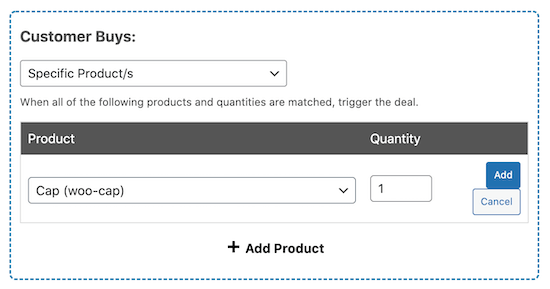
Im Abschnitt „Kundenkäufe“ können Sie das Produkt, die Produktkombination oder die Produktkategorie auswählen, die das Angebot auslösen soll. In der folgenden Abbildung erstellen wir zum Beispiel ein BOGO-Angebot, das jedes Mal ausgelöst wird, wenn ein Kunde das Cap-Produkt in seinen Warenkorb legt.

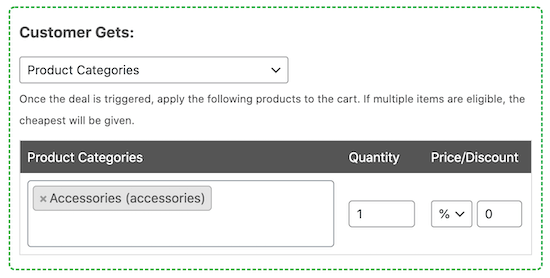
Im Abschnitt „Kunden erhalten“ müssen Sie das Produkt auswählen, das die Kunden kostenlos oder zu einem ermäßigten Preis erhalten sollen.
In der folgenden Abbildung erhält der Kunde einen beliebigen Artikel aus der Produktkategorie „Zubehör“ mit einem Rabatt von 50 %.

Tipp: BOGO-Gutscheine sind in der Regel am effektivsten, wenn Sie einen Artikel anbieten, der mit dem gekauften Produkt zusammenhängt. Wenn Sie zum Beispiel Winterkleidung verkaufen, könnten Sie zu jeder gekauften Mütze ein Paar Handschuhe gratis anbieten.
Wenn Sie mehr Hilfe bei der Erstellung von BOGO-Gutscheinen benötigen, lesen Sie unsere vollständige Anleitung zum Erstellen von „Buy one get one“-Gutscheinen in WooCommerce.
Erstellen eines URL-Coupons (Auto-Apply) in WooCommerce
Wenn Sie einen E-Mail-Newsletter oder einen Beitrag in den sozialen Medien mit einem Gutscheincode versenden, wissen Ihre Kunden möglicherweise nicht, wie sie diesen Code anwenden können.
Dies kann dazu führen, dass die Kunden frustriert sind und ihren Kauf abbrechen, was sich auf den Umsatz mit abgebrochenen Warenkörben auswirkt.
Selbst wenn ein Kunde weiß, wie er den Coupon verwenden kann, ist das Eintippen eines langen und komplizierten Codes nicht das beste Kundenerlebnis, insbesondere wenn er ein kleineres Gerät wie ein Smartphone verwendet. Dies kann dazu führen, dass Ihnen Umsätze entgehen.
Wäre es nicht schön, wenn die Kunden den Gutscheincode automatisch anwenden könnten, indem sie einfach auf einen Link klicken?
Das ist der Punkt, an dem die URLs für die automatische Anwendung von Coupons ins Spiel kommen.
Anstatt den Code einzutippen, können Kunden einfach auf eine spezielle URL klicken. Advanced Coupons wendet den Coupon dann automatisch auf den Warenkorb an.
Das ist besonders nützlich in sozialen Medien, wo die Anzahl der Zeichen, die Sie posten können, begrenzt ist. Sie können einfach die URL teilen, und die Follower haben sofort Zugriff auf den Gutscheincode, ohne etwas eintippen zu müssen.
Öffnen Sie zunächst die Dropdown-Liste „Rabatttyp“ und wählen Sie die Art des Rabatts aus, die Sie erstellen möchten, z. B. einen prozentualen Rabatt.

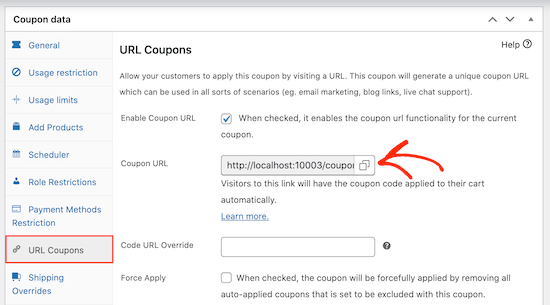
Sie müssen den Gutschein aktivieren, um die URL zu erhalten, klicken Sie also auf die Schaltfläche „Veröffentlichen“.
Danach klicken Sie einfach auf die Registerkarte „URL-Coupons“, und Sie sehen die URL.

Wenn Sie möchten, können Sie den Link über das Feld „Code URL Override“ anpassen. Wenn Sie zum Beispiel planen, den Link in sozialen Medien zu teilen, können Sie eine angepasste Kurz-URL erstellen.
Weitere Informationen finden Sie in unserer Anleitung zum Erstellen von URL-Gutscheinen in WooCommerce.
Erstellen eines vorgefertigten Coupons in WooCommerce
Wenn Sie im Laufe des Jahres viele Verkäufe durchführen, sollten Sie diese im Voraus planen. Zum Beispiel könnten Sie zu Beginn des Jahres Coupons für den Frühjahrsverkauf, den Sommerverkauf und die Angebote am Schwarzen Freitag planen.
Advanced Coupons schaltet den Coupon dann automatisch zum richtigen Zeitpunkt auf Ihrer Website frei und deaktiviert ihn, wenn der Verkauf vorbei ist. Dieser automatisierte Arbeitsablauf kann Ihnen eine Menge Zeit sparen.
Die Planung von Gutscheinen erleichtert oft die Zusammenarbeit mit Affiliate-Marketing-Partnern, da Sie ihnen die Codes im Voraus zur Verfügung stellen können. So haben sie viel Zeit, um ihre eigenen Marketingmaßnahmen zu planen und den Code bei ihrer eigenen Zielgruppe zu bewerben.
Um einen Gutschein einzuplanen, erstellen Sie den Code einfach wie gewohnt auf dem Bildschirm Marketing “ Gutscheine „ Neu hinzufügen .
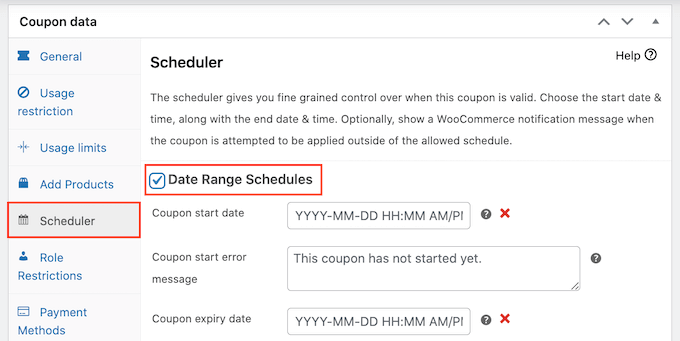
Klicken Sie hier auf die Registerkarte „Planer“ und aktivieren Sie das Kontrollkästchen „Datumsbereichpläne“.

Geben Sie unter „Startdatum des Coupons“ das Datum und die Uhrzeit ein, zu der der Coupon aktiviert werden soll.
Geben Sie dann über das Feld „Ablaufdatum des Gutscheins“ das Datum und die Uhrzeit an, zu der der Kunde den Gutschein nicht mehr einlösen kann.

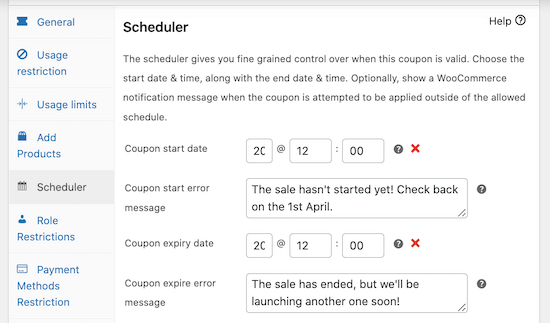
Tipp: Standardmäßig wird der Coupon um 12:00:00 Uhr am Startdatum aktiviert und läuft um 23:59:59 Uhr am Tag vor dem geplanten Enddatum ab. Advanced Coupons verwendet die Zeitzone, die Sie in WordPress eingestellt haben. Weitere Details finden Sie in unserer Anleitung zum Ändern des Datums- und Zeitformats in WordPress.
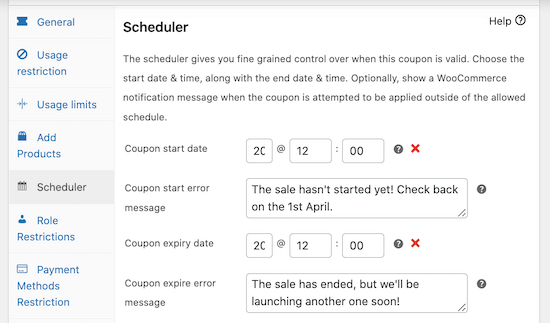
Standardmäßig zeigt Advanced Coupons eine Fehlermeldung an, wenn der Coupon abgelaufen ist oder die Aktion noch nicht begonnen hat.
Sie können diese beiden Fehlermeldungen ändern, indem Sie einen neuen Text in die Felder „Fehlermeldung beim Start des Coupons“ oder „Fehlermeldung beim Ablauf des Coupons“ eingeben.

Wenn Sie mehr Hilfe bei der Erstellung Ihres geplanten Gutscheins benötigen, lesen Sie unser Tutorial über die Planung eines Gutscheins in WooCommerce.
Erstellen eines kostenlosen Geschenkgutscheins in WooCommerce
Möchten Sie Ihren Kunden ein kostenloses Geschenk anbieten?
Mit kostenlosen Geschenkgutscheinen können Kunden ein Produkt kostenlos in ihren Einkaufswagen legen, wodurch sie sich wertgeschätzt fühlen und die Kundenbindung stärken können.
Viele Online-Shops bieten ein kostenloses Geschenk an, wenn Sie einen Mindestbetrag ausgeben, wodurch sich der durchschnittliche Bestellwert oft erhöht. Andere Shops schenken ihren Kunden ein Geschenk, wenn sie ein bestimmtes Produkt kaufen.

Auf diese Weise kann ein kostenloses Geschenk dazu beitragen, dass Sie alte oder auslaufende Produkte verkaufen oder Kunden dazu ermutigen, ein neues Produkt auszuprobieren.
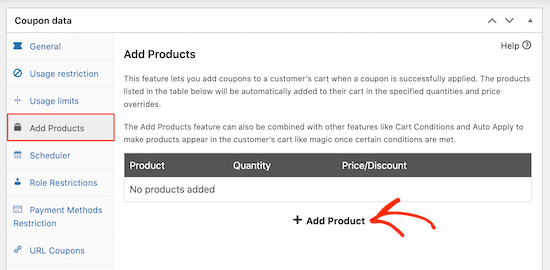
Um einen Geschenkgutschein zu erstellen, wählen Sie die Registerkarte „Produkte hinzufügen“ und klicken dann auf die Schaltfläche „+ Produkt hinzufügen“.

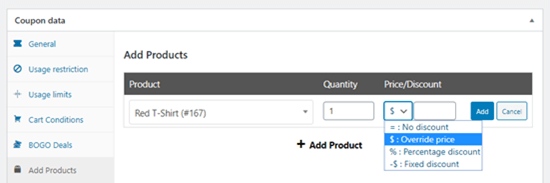
Geben Sie in das Feld „Zu suchendes Produkt“ das Produkt ein, das Sie als Werbegeschenk verwenden möchten. Wenn das richtige Produkt erscheint, klicken Sie es an.
Öffnen Sie dann das Dropdown-Menü unter der Überschrift „Preis/Rabatt“ und klicken Sie auf „$: Preis außer Kraft setzen‘.

Geben Sie in das Feld daneben entweder „0“ ein oder lassen Sie das Feld leer.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Erstellen eines Gutscheins in WooCommerce.
Neben der Erstellung eines Geschenkgutscheins können Sie in WooCommerce auch ein Treueprogramm einrichten. Ähnlich wie bei kostenlosen Geschenken kann dieses Programm dafür sorgen, dass Kunden immer wieder in Ihren Online-Shop zurückkehren und sich von Ihren Konkurrenten fernhalten. Es kann auch eine gute Möglichkeit sein, Ihre besten Kunden zu belohnen und ihnen das Gefühl zu geben, dass sie geschätzt werden.
Wie Sie Ihre Gutscheine in WooCommerce promoten
Ganz gleich, welche Art von Gutschein Sie erstellen, Sie sollten Ihre Kunden darauf aufmerksam machen.
Wenn Sie das Angebot nicht speziell für Ihre E-Mail-Liste oder Ihren Newsletter erstellt haben, ist es eine gute Idee, den Coupon auf Ihrer gesamten Website zu bewerben.
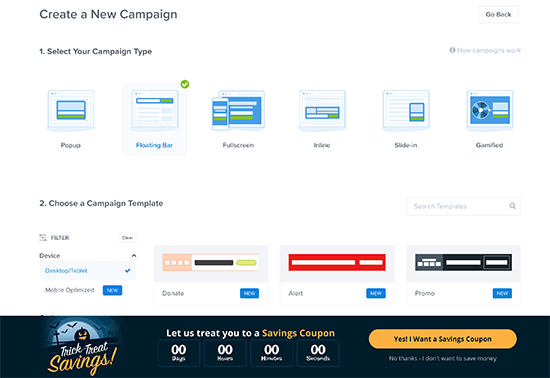
Am einfachsten geht das mit OptinMonster.
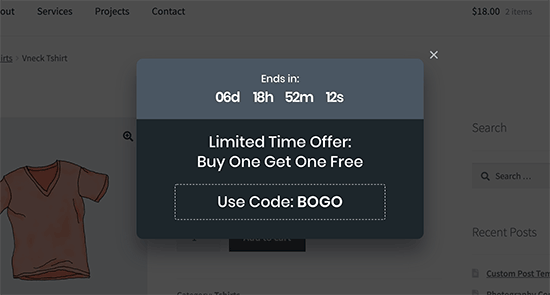
OptinMonster ist das beste Lead-Generierungs-Plugin für WordPress, das Ihnen hilft, gelegentliche Website-Besucher in zahlende Kunden zu verwandeln. Sie können den einfachen Drag-and-Drop-Editor von OptinMonster verwenden, um ein ansprechendes Coupon-Popup zu erstellen.

OptinMonster verfügt auch über Countdown-Timer, so dass Sie FOMO nutzen können , um die Konversionsrate zu erhöhen, Exit Intent Popups zu erstellen und vieles mehr.
Sie können OptinMonster auch verwenden, um Ihre Gutscheine auf viele andere Arten anzuzeigen, einschließlich schwebender Benachrichtigungsleisten, Einschubboxen und Einschub-Scrollboxen.

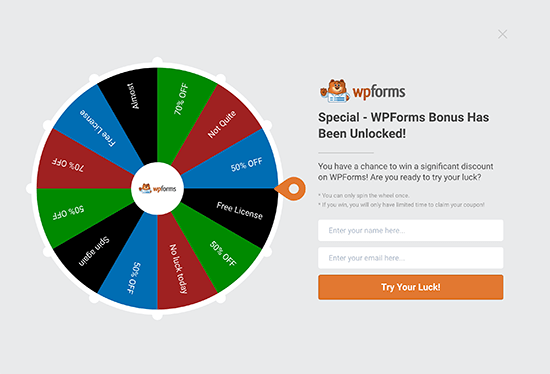
Wenn Sie mehrere intelligente Coupons erstellt haben, können Sie Ihre Kunden sogar herausfordern, das beste Angebot zu gewinnen, indem Sie ein Drehrad-Optin verwenden.
Dies ist eine großartige Möglichkeit, Ihre WooCommerce-Gutscheine für die Besucher Ihrer Website interessanter und unterhaltsamer zu gestalten.

Es ist auch eine gute Idee, zu beobachten, wie die Besucher Ihre verschiedenen Gutscheincodes verwenden, damit Sie sehen können, was funktioniert und was nicht. Diese Erkenntnisse können Sie dann nutzen, um Ihre zukünftigen Verkäufe und Werbeaktionen noch besser abzustimmen, um noch bessere Ergebnisse zu erzielen.
Weitere Informationen finden Sie in unserem Leitfaden zur Einrichtung von WooCommerce Conversion Tracking.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man intelligente Coupons in WooCommerce erstellt. Vielleicht gefällt Ihnen auch unser ultimativer Leitfaden zu WooCommerce SEO und unsere Schritt-für-Schritt-Anleitung zur Erstellung eines Popups zur Umsatzsteigerung.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!