Volete creare coupon intelligenti in WooCommerce?
Estendendo i coupon integrati di WooCommerce, è possibile creare tutti i tipi di promozioni diverse, tra cui “uno compra uno”, regali gratuiti e persino coupon URL.
In questo articolo copriremo come creare coupon intelligenti in WooCommerce.

Perché creare coupon intelligenti in WooCommerce?
I coupon intelligenti sono un ottimo modo per aumentare le vendite, rendere felici i clienti e incoraggiare la fedeltà al brand.
Invece di offrire ai clienti uno sconto su tutto ciò che è presente nel carrello di WooCommerce, è possibile utilizzare i coupon intelligenti per creare campagne e promozioni di ogni tipo.
Ad esempio, potreste creare dei coupon “uno compra uno” (BOGO) per incrementare le vendite di un prodotto specifico, come ad esempio gli elementi più vecchi che non vogliono più tenere in magazzino.
I coupon omaggio sono un’altra scelta popolare. Molti negozi di e-commerce fanno crescere la loro lista di e-mail offrendo agli acquirenti un omaggio se condividono le loro informazioni di contatto. Potete anche incoraggiare i clienti a spendere di più fissando una spesa minima per il coupon omaggio.
Detto questo, vediamo come creare coupon intelligenti in WooCommerce.
Creare coupon intelligenti con il plugin Advanced Coupons
Il modo migliore per creare coupon intelligenti in WooCommerce è utilizzare il plugin Advanced Coupons. È il miglior plugin per codici coupon di WordPress sul mercato e consente di creare tutti i tipi di coupon, premi e sconti per ottenere più vendite e far crescere la vostra attività.
Per prima cosa, è necessario installare e attivare il plugin Advanced Coupons. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
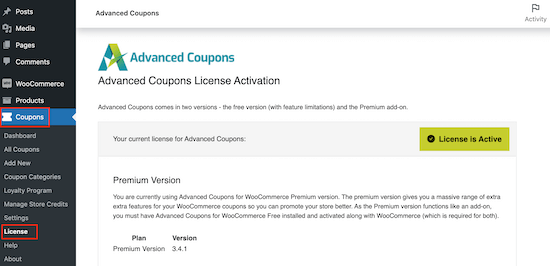
Dopo l’attivazione, andare su Coupons ” License.

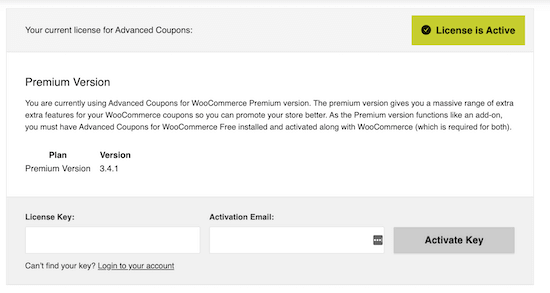
A questo punto è sufficiente inserire la chiave di licenza nel campo “License Key”.
Per trovare queste informazioni, accedi al tuo account sul sito web di Advanced Coupons. Dovrete anche inserire il vostro “Invio di attivazione”, ovvero l’indirizzo email che avete utilizzato al momento dell’acquisto di Advanced Coupons.
Una volta fatto ciò, fate clic su “Attiva chiave”.

Ora siete pronti a creare un coupon intelligente.
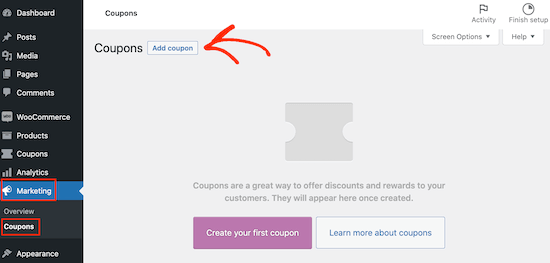
Basta andare su Marketing ” Coupon e cliccare su “Aggiungi nuovo”.

Qui è possibile creare tutti i tipi di coupon, compresi sconti sulla spedizione, codici coupon personalizzati una tantum e altro ancora.
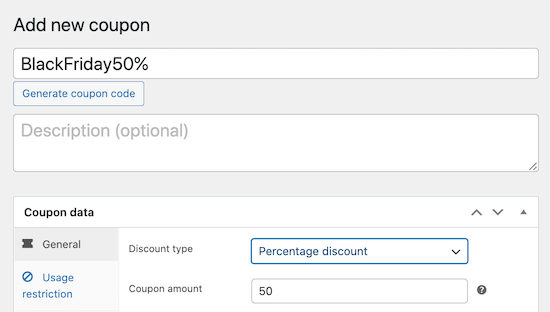
Nella schermata successiva, è necessario digitare un titolo per il coupon.
Questo diventerà il coupon effettivo che i clienti utilizzeranno per richiedere lo sconto, l’omaggio o altri vantaggi. Per questo motivo, è bene utilizzare qualcosa che sia facile da ricordare e da digitare per gli acquirenti.
Si può anche usare qualcosa che descriva il premio. Ad esempio, si può creare un coupon “FREESHIPPING” o un codice “BOGOFREE”.
In questa guida vi illustreremo alcuni dei coupon più popolari che potete creare per il vostro negozio online. Utilizzate semplicemente i collegamenti rapidi qui sotto per passare direttamente al coupon che desiderate creare:
Creazione di un buono acquisto gratuito in WooCommerce
I coupon avanzati consentono di creare ogni tipo di offerta BOGO.
Spesso, BOGO significa “compra un prodotto, ricevi un secondo gratis”, ma potete anche offrire un secondo articolo a un prezzo scontato. Ad esempio, potreste creare un’offerta del tipo “compra uno, ottieni uno sconto del 50%”.
Un coupon BOGO può incoraggiare i nuovi clienti a fare il loro primo acquisto sul vostro mercato online. Può anche incoraggiare i clienti esistenti a ripetere l’acquisto o convincere gli acquirenti ad aggiungere più elementi al carrello per poter beneficiare dell’offerta BOGO. In questo modo, un coupon BOGO può aumentare il valore medio dell’ordine, in modo simile a tecniche come il cross-selling e l’upselling di prodotti in WooCommerce.
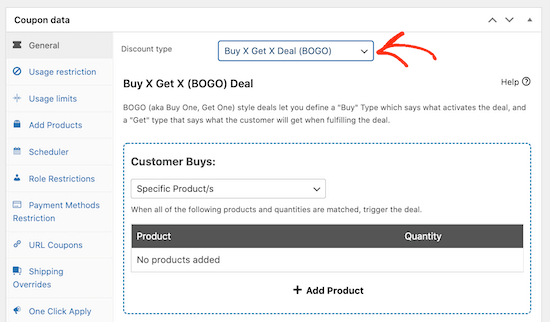
Per creare un coupon BOGO utilizzando Advanced Coupons, scorrere la sezione “Dati del coupon” e assicurarsi che sia selezionata la scheda “Generale”.
Quindi, aprire il menu a tendina “Tipo di sconto” e selezionare “Buy X Get X Deal (BOGO)”.

È possibile creare tutti i tipi di coupon BOGO, come ad esempio “acquista una maglietta e ricevi una seconda maglietta gratis” o “acquista un accessorio e ricevi il 50% di sconto su un secondo accessorio”.
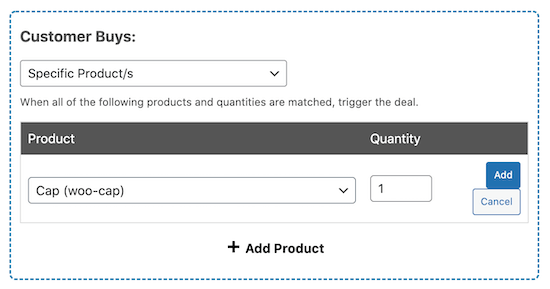
Nella sezione “Acquisti del cliente”, è possibile scegliere il prodotto, la combinazione di prodotti o la categoria di prodotti che attiveranno l’offerta. Ad esempio, nell’immagine seguente, stiamo creando un’offerta BOGO che viene triggerata ogni volta che un acquirente aggiunge il prodotto Cap al suo carrello.

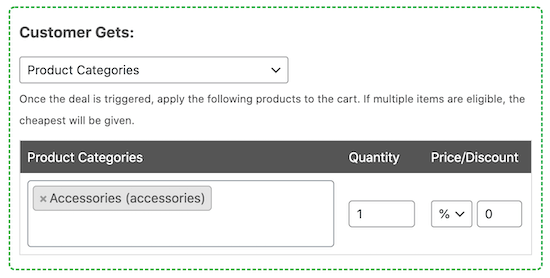
Nella sezione “Il cliente ottiene”, dovrete scegliere il prodotto che i clienti riceveranno gratuitamente o a prezzo scontato.
Nell’immagine seguente, il cliente otterrà qualsiasi articolo della categoria “accessori” con uno sconto del 50%.

Suggerimento: i coupon BOGO tendono a essere più efficaci quando si offre un articolo correlato al prodotto acquistato. Ad esempio, se vendete abbigliamento invernale, potreste offrire un paio di guanti in omaggio per ogni cappello acquistato.
Se volete più aiuto per la creazione di coupon BOGO, consultate la nostra guida completa su come creare coupon “uno vale uno” in WooCommerce.
Creazione di un coupon URL (applicazione automatica) in WooCommerce
Quando inviate una newsletter via e-mail o un post sui social media contenente un codice coupon, i vostri clienti potrebbero non sapere come applicarlo.
Di conseguenza, gli acquirenti potrebbero sentirsi frustrati e rinunciare all’acquisto, con conseguenti ripercussioni sulle vendite del carrello abbandonato.
Anche se un acquirente sa come utilizzare il coupon, digitare un codice lungo e complicato non è la migliore esperienza per il cliente, soprattutto se sta utilizzando un dispositivo di piccole dimensioni come uno smartphone. Questo potrebbe farvi perdere delle vendite.
Non sarebbe bello se gli acquirenti potessero applicare automaticamente il codice coupon semplicemente cliccando su un link?
È qui che entrano in gioco gli URL dei coupon ad applicazione automatica.
Invece di digitare il codice, i clienti possono semplicemente fare clic su un URL speciale. Advanced Coupons applicherà automaticamente il coupon al carrello.
Questo è molto utile sui media, dove il numero di caratteri degli articoli è limitato. È sufficiente condividere l’URL e i follower avranno immediatamente accesso al codice del coupon senza dover digitare nulla.
Per iniziare, basta aprire il menu a tendina “Tipo di sconto” e scegliere il tipo di sconto che si desidera creare, ad esempio uno sconto in percentuale.

Per ottenere l’URL è necessario rendere attivo il coupon, quindi fare clic sul pulsante “Pubblica”.
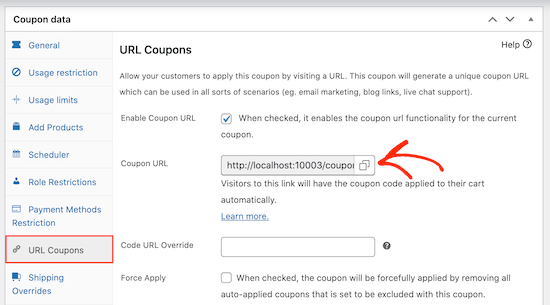
Dopodiché, è sufficiente fare clic sulla scheda “Coupon URL” per visualizzare l’URL.

Se lo si desidera, è possibile personalizzare il link utilizzando la casella “Code URL Override”. Ad esempio, se si intende condividere il link sui social media, si può creare un URL breve personalizzato.
Per ulteriori informazioni, consultare la nostra guida su come creare coupon URL in WooCommerce.
Creazione di un coupon pre-schedulato in WooCommerce
Se si organizzano molte vendite durante l’anno, è meglio programmare in anticipo. Ad esempio, all’inizio dell’anno potreste programmare i coupon per i saldi di primavera, i saldi estivi e le offerte del Black Friday.
Advanced Coupons renderà automaticamente attivo il coupon sul vostro sito web al momento giusto e lo disabiliterà quando la vendita sarà terminata. Questo flusso di lavoro automatizzato vi farà risparmiare un sacco di tempo.
La programmazione dei coupon spesso facilita la collaborazione con i partner di marketing affiliato, in quanto è possibile condividere i codici con loro in anticipo. In questo modo hanno tutto il tempo di pianificare le proprie iniziative di marketing e di promuovere il codice presso il proprio pubblico.
Per programmare un coupon, è sufficiente creare il codice come di consueto nella schermata Marketing ” Coupon “ Aggiungi nuovo .
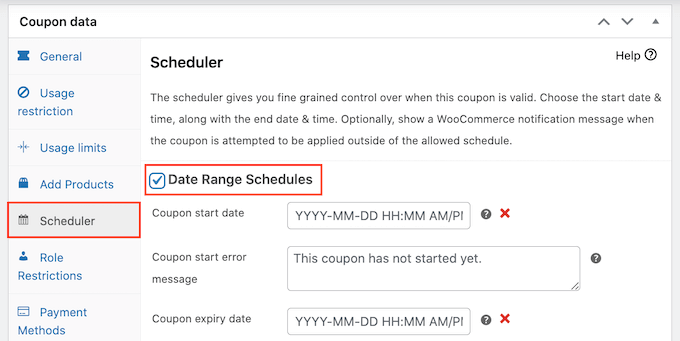
Qui, fare clic sulla scheda “Pianificazione” e selezionare la casella “Pianificazioni di intervalli di date”.

In “Data di inizio del coupon”, digitate la data e l’ora in cui il coupon sarà attivo.
Quindi, utilizzare la “Data di scadenza del coupon” per specificare la data e l’ora in cui i clienti non potranno più utilizzare il coupon.

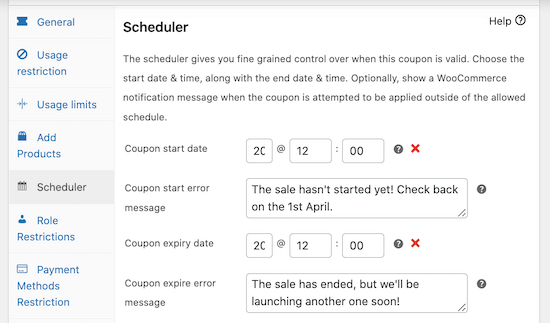
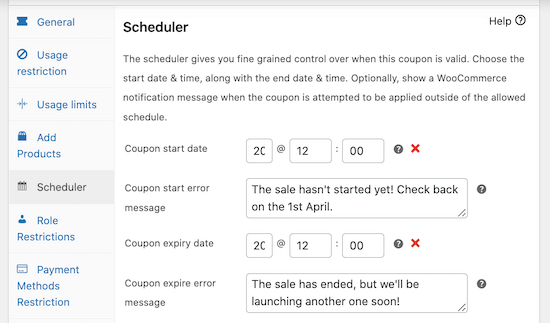
Suggerimento: Per impostazione predefinita, il coupon sarà attivo alle 12:00:00 della data di inizio e scadrà alle 23:59:59 del giorno precedente la data di fine prevista. Advanced Coupons utilizza il fuso orario impostato in WordPress. Per maggiori dettagli, consultate la nostra guida su come modificare il formato di data e ora in WordPress.
Di default, Advanced Coupons mostra un errore se il coupon è in scadenza o se la promozione non è ancora iniziata.
È possibile modificare questi due messaggi di errore digitando un nuovo testo nelle caselle “Messaggio di errore inizio coupon” o “Messaggio di errore scadenza coupon”.

Se volete più aiuto per creare il vostro coupon programmato, consultate il nostro tutorial su come programmare un coupon in WooCommerce.
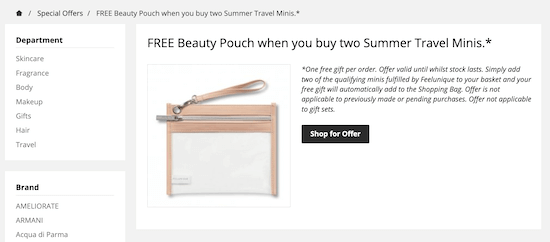
Creazione di un coupon omaggio in WooCommerce
Volete offrire ai vostri clienti un omaggio?
I coupon omaggio consentono agli acquirenti di aggiungere gratuitamente un prodotto al carrello, il che può farli sentire più apprezzati e fidelizzarli.
Molti negozi online offrono un omaggio quando si spende un importo minimo, il che può spesso aumentare il valore medio dell’ordine. Altri negozi offrono ai clienti un omaggio quando acquistano un determinato prodotto.

In questo modo, un omaggio può aiutarvi a vendere stock vecchi o in disuso o a incoraggiare i clienti a provare un nuovo prodotto.
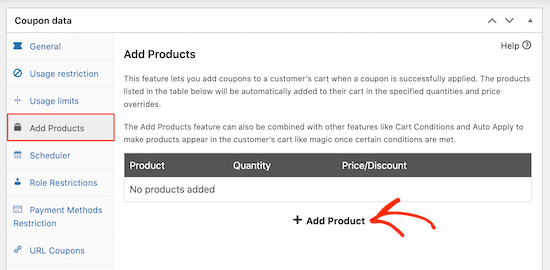
Per creare un buono omaggio, selezionare la scheda “Aggiungi prodotti” e fare clic sul pulsante “+ Aggiungi prodotto”.

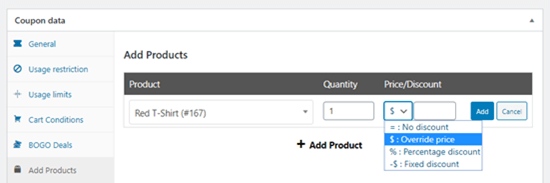
Nel campo “Tipo di ricerca”, digitare il prodotto che si desidera utilizzare come omaggio. Quando appare il prodotto giusto, fare clic su di esso.
Quindi, aprire il menu a tendina sotto l’intestazione “Prezzo/Sconto” e fare clic su “$”: Sovrascrivi il prezzo”.

Nella casella accanto, digitare “0” o lasciare la casella vuota.
Per maggiori dettagli, consultare la nostra guida su come creare un coupon omaggio in WooCommerce.
Oltre a creare un coupon gratuito, potreste voler creare un programma fedeltà in WooCommerce. Simile ai regali gratuiti, questo programma può far sì che i clienti tornino nel vostro negozio online e li tenga lontani dai vostri concorrenti. Può anche essere un ottimo modo per premiare i vostri clienti migliori e farli sentire apprezzati.
Come promuovere i coupon in WooCommerce
Indipendentemente dal tipo di coupon creato, è necessario che i clienti lo sappiano.
A meno che non abbiate creato l’offerta specificamente per la vostra lista di e-mail o la vostra newsletter, allora è una buona idea promuovere il coupon sul vostro sito web.
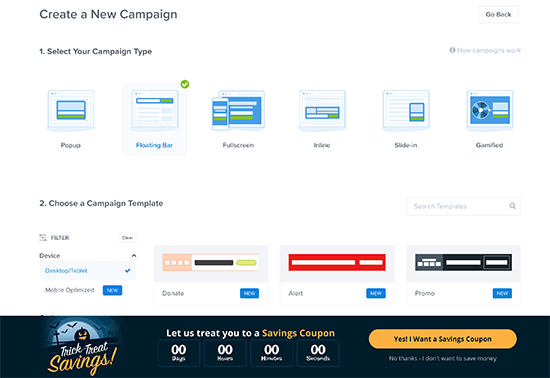
Il modo più semplice per farlo è con OptinMonster.
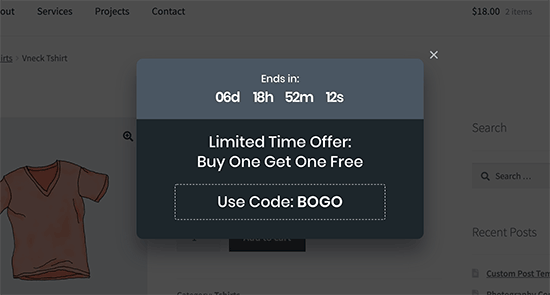
OptinMonster è il miglior plugin di lead-generation per WordPress che vi aiuta a trasformare i visitatori occasionali del sito web in clienti paganti. È possibile utilizzare il facile editore di OptinMonster, trascina e rilascia, per creare un popup coupon accattivante.

OptinMonster è dotato anche di timer per il conto alla rovescia, in modo da poter utilizzare la FOMO per aumentare le conversioni, creare popup con intento di uscita e molto altro ancora.
Potete anche utilizzare OptinMonster per visualizzare i vostri coupon in molti altri modi, tra cui barre di notifica fluttuanti, box a scorrimento e box a scorrimento.

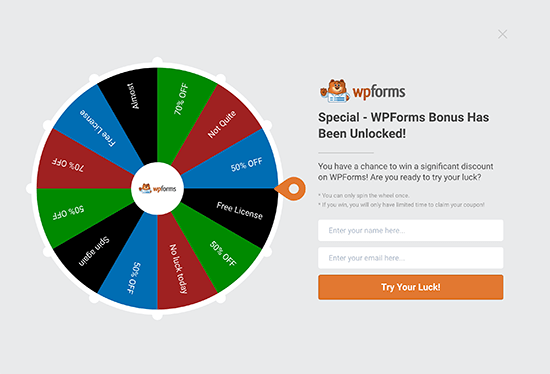
Se avete creato più coupon intelligenti, potete anche sfidare i clienti a vincere l’offerta migliore utilizzando un optin che fa girare la ruota.
Questo è un ottimo modo per rendere i coupon di WooCommerce più interessanti e divertenti per le persone che visitano il vostro sito web.

È anche una buona idea monitorare l’utilizzo dei codici coupon da parte dei visitatori, per capire quali elaborazioni sono in corso e quali no. Potrete quindi utilizzare queste informazioni per mettere a punto le vostre vendite e promozioni future e ottenere risultati ancora migliori.
Per maggiori informazioni, consultate la nostra guida su come impostare il monitoraggio delle conversioni di WooCommerce.
Speriamo che questo articolo vi abbia aiutato a imparare come creare coupon intelligenti in WooCommerce. Potreste anche apprezzare la nostra guida definitiva al SEO di WooCommerce e la nostra guida passo-passo su come creare un popup per aumentare le vendite.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!