Deseja acelerar o desempenho do WooCommerce em sua loja on-line?
Uma loja WooCommerce de carregamento mais rápido melhora a experiência do usuário e ajuda a aumentar as vendas e as conversões.
Neste artigo, mostraremos a você como acelerar o desempenho do WooCommerce com dicas fáceis e práticas.

Por que a velocidade do WooCommerce é importante?
A velocidade do WooCommerce é importante porque ajuda a melhorar a experiência do usuário em sua loja on-line.
Pesquisas recentes descobriram que uma queda de 1 segundo na velocidade da página causa uma perda de 7% nas conversões e uma diminuição de 16% na satisfação do cliente.

Mais de 73% dos usuários mudam para um concorrente se encontrarem um site mais lento. Basicamente, uma loja de WooCommerce lenta causa taxas de conversão mais baixas e menos vendas.
Isso também afeta suas classificações de SEO do WooCommerce. A velocidade da página é um dos fatores cruciais que os mecanismos de pesquisa como o Google usam para classificar os sites.
O WooCommerce é a melhor plataforma de comércio eletrônico do mercado e foi projetado para ser mais rápido e eficiente.
No entanto, otimizar o WooCommerce para obter mais velocidade e ganhos de desempenho pode ajudá-lo a recuperar essas perdas e melhorar suas conversões gerais, vendas e pontuação de satisfação do cliente.
Você pode testar a velocidade e o desempenho do WooCommerce usando a ferramenta gratuita de teste de velocidade do IsItWP, GTMetrix ou Pingdom (mostra os tempos de carregamento da página).
Dito isso, vamos dar uma olhada em como acelerar o WooCommerce com as dicas a seguir:
- Upgrade Your WooCommerce Hosting
- Set up Caching for Your WooCommerce Store
- Keep WooCommerce Updated
- Optimize Product Images in WooCommerce
- Choose a Faster Loading WooCommerce Theme
- 6. Replace Poorly Coded Plugins & Extensions
- Use The Latest PHP Version
- Turn on a DNS Level Firewall
- Use an SMTP Service to Send WooCommerce Emails
- Upgrade Conversion Optimization Tools
- Optimize WooCommerce Database
- Optimize JavaScript and CSS Files
1. Faça upgrade da hospedagem do WooCommerce
A escolha do provedor de hospedagem correto é a primeira etapa para melhorar a velocidade do WooCommerce.
A hospedagem é onde todos os seus arquivos do WooCommerce são armazenados. Se o seu provedor de hospedagem não tiver uma boa plataforma, isso degradará o desempenho do WooCommerce de seus clientes.
Sem uma boa hospedagem do WooCommerce, todas as outras dicas para melhorar a otimização da velocidade e o desempenho do site não funcionarão.
Se estiver apenas começando, recomendamos usar o SiteGround. Eles são um provedor de hospedagem recomendado pelo WooCommerce e uma das principais empresas do mercado de hospedagem.

Eles estão oferecendo aos usuários do WPBeginner um desconto generoso quando usam nosso cupom SiteGround, e a hospedagem vem com recursos poderosos para comércio eletrônico, como PHP ultrarrápido, cache de comércio eletrônico, atualizações fáceis para hospedagem VPS e muito mais.
Para aqueles que procuram opções alternativas, recomendamos usar o WP Engine ou o Hostinger.
Precisa de ajuda para mover sua loja WooCommerce?
Siga nosso tutorial passo a passo sobre como mover o WordPress para um novo host para obter instruções detalhadas.
2. Configure o cache para sua loja WooCommerce
O WooCommerce é executado sobre o WordPress. Ele gera páginas automaticamente quando um usuário visita seu site.
Isso significa que mais pessoas visitando seu site de WooCommerce manterão seu servidor de hospedagem ocupado por mais tempo.
O armazenamento em cache ajuda a resolver esse problema.
Em vez de gerar páginas em tempo real, ele fornece aos usuários uma cópia estática armazenada.

Isso libera os recursos do servidor do seu site, tornando-o mais rápido e responsivo.
A melhor maneira de adicionar cache à sua loja WooCommerce é usar o WP Rocket. Ele é o melhor plugin de cache do WooCommerce no mercado, incrivelmente poderoso, mas totalmente amigável para iniciantes.
Basta instalar e ativar o plug-in WP Rocket.
Depois de instalado, ele gerará automaticamente um cache e aplicará as configurações relacionadas ao WooCommerce.

Para obter mais detalhes, confira nosso tutorial sobre como configurar o WP Rocket no WordPress.
O WP Rocket armazena em cache de forma proativa as páginas da sua loja WooCommerce, inclui carregamento lento para imagens e fornece páginas com compactação gzip.
Ele também segue as principais diretrizes vitais da Web do Google para melhorar suas pontuações de teste de velocidade em insights de velocidade de página e outras métricas de teste de velocidade do Google.
Mais importante ainda, ele excluirá páginas importantes do cache, como a página de checkout do cliente, o carrinho de compras e a página da conta.
Alternativas: Alguns plug-ins alternativos gratuitos de cache do WordPress são o WP Super Cache, o W3 Total Cache ou o LiteSpeed Cache (altamente recomendado se o seu site estiver hospedado na Hostinger ou em outras plataformas de hospedagem que usam servidores Litespeed em vez de Nginx ou Apache). Seu provedor de serviços de hospedagem também pode oferecer suas próprias opções de cache integradas, criadas especialmente para seus servidores de hospedagem.
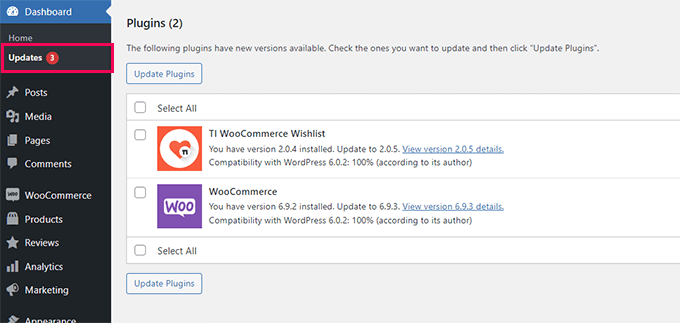
3. Mantenha o WooCommerce atualizado
O WooCommerce lança novas versões com frequência. Essas novas versões não apenas corrigem bugs e introduzem novos recursos, mas também melhoram o desempenho do site.
Certifique-se de que sua versão do WooCommerce esteja sempre atualizada.

No entanto, o WooCommerce depende do WordPress e de todo o ecossistema de seu tema e plugins. Atualizar apenas o WooCommerce não significa que você está usando o software mais recente para sua loja on-line.
Também é necessário garantir que você esteja usando a versão mais recente do WordPress e que tenha instalado todos os plug-ins e atualizações de temas.
É sempre necessário garantir que você tenha feito um backup completo do seu site WooCommerce antes de instalar as atualizações na ordem correta.
Recomendamos o uso do Duplicator, pois ele é o melhor plug-in de backup do mercado, usado por mais de 1.500.000 proprietários de sites. Consulte nosso guia sobre como fazer backup de seu site para obter instruções passo a passo.
4. Otimização de imagens de produtos no WooCommerce
Para um site de comércio eletrônico, você precisa de imagens de produtos para expandir seus negócios. No entanto, as imagens demoram mais para carregar e afetam a velocidade da sua loja WooCommerce.
Ao otimizar as imagens de seus produtos, você pode reduzir significativamente o tamanho dos arquivos sem perder a qualidade. Isso faz com que todas as páginas de sua loja, categorias de produtos e páginas de produtos carreguem mais rapidamente.
Agora, há várias maneiras de otimizar imagens. A dica mais confiável de otimização de imagens é redimensioná-las e compactá-las antes de carregá-las em seu produto WooCommerce.
A maioria dos softwares de edição de imagens, como o Adobe Photoshop, permite que você exporte imagens para a Web.

Durante a caixa de diálogo de exportação, você pode escolher um formato de arquivo de imagem (JPG/JPEG, PNG, GIF) que ofereça o menor tamanho de arquivo.
Em seguida, você pode reduzir a qualidade, as cores e outras opções para diminuir ainda mais o tamanho do arquivo.

Usar sua ferramenta de edição de imagens para reduzir o tamanho do arquivo é a maneira mais eficiente de melhorar as imagens em sua loja WooCommerce.
No entanto, você também pode usar um plug-in de compactação de imagem para ajustar automaticamente o tamanho dos arquivos de imagem.
Esses plug-ins de otimização de imagens do WordPress permitem não apenas otimizar novas imagens, mas também otimizar em massa imagens carregadas anteriormente. Isso melhora a velocidade de carregamento das páginas de produtos mais antigos e aumenta o desempenho de sua loja.
Para obter mais detalhes, consulte nosso tutorial sobre otimização de imagens para a Web.
5. Escolha um tema para WooCommerce com carregamento mais rápido
Ao escolher temas para suas lojas WooCommerce, muitos iniciantes acabam escolhendo o tema mais sofisticado, com uma tonelada de sinos e assobios.
Entendemos o motivo por trás disso. Os iniciantes acham que devem adquirir um tema que tenha todos os recursos que desejam ver em sua loja de comércio eletrônico.
Não é assim que os temas devem funcionar.

Os temas do WordPress foram criados para controlar apenas a aparência do seu site e da loja WooCommerce, e não para adicionar recursos.
Ao escolher um tema, você deve procurar opções como opções de layout, esquemas de cores, suporte ao WooCommerce etc. Para obter funcionalidade, você deve usar plugins e extensões.
A escolha de um tema com muitos recursos do tipo plug-in pode reduzir a velocidade do site. O tema carregaria muitos códigos extras que você provavelmente não está usando, aumentando o tempo de carregamento da página.
Para saber mais, consulte nosso artigo sobre como escolher o tema perfeito para seu site.
Se você precisar de recomendações rápidas de temas, recomendamos o Astra ou simplesmente use o SeedProd para criar um tema personalizado do WooCommerce sem nenhum código (construtor de páginas do tipo arrastar e soltar).
Precisa projetar páginas individuais? Então, dê uma olhada no Thrive Architect. Ele vem com dezenas de modelos de alta qualidade projetados para conversões.
Precisa de mais ideias? Confira nossa seleção especializada dos melhores temas de WooCommerce para encontrar um tema mais rápido para sua loja on-line.
6. Substitua plug-ins e extensões mal codificados
A melhor parte de usar o WooCommerce é que você pode acessar milhares de extensões e plug-ins do WordPress.
Desde que sejam bem codificados, você pode instalar quantos plug-ins precisar e isso não causará nenhum impacto perceptível no desempenho.
No entanto, alguns plug-ins do WordPress mal codificados podem tornar seu site mais lento. Em geral, esses plug-ins executam consultas intensivas ao banco de dados ou carregam JavaScript e CSS desnecessários.
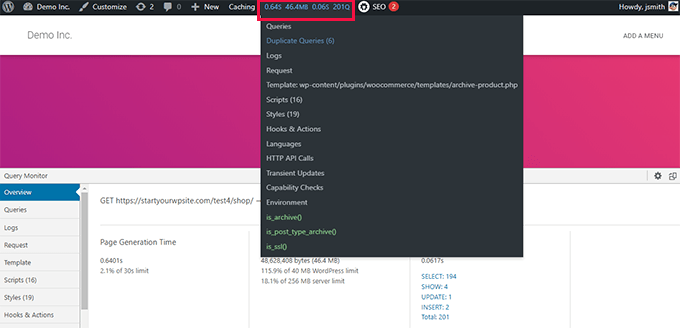
Você pode usar plug-ins como o Query Monitor para ver o número de consultas executadas em cada carregamento de página.

O Query Monitor permite que você veja a seguinte atividade:
- Consultas ao banco de dados acionadas por uma página em sua loja WooCommerce
- Solicitações HTTP feitas por scripts em seus temas ou plug-ins
- Ganchos e ações acionados em uma página
- Idioma, verificações de função do usuário e arquivos de modelo usados para exibir a página
- Seu ambiente de hospedagem, como versões de PHP e MySQL, limites de memória e muito mais.
Para obter mais detalhes e instruções passo a passo, consulte nosso tutorial sobre como adicionar um monitor de consulta no WordPress.
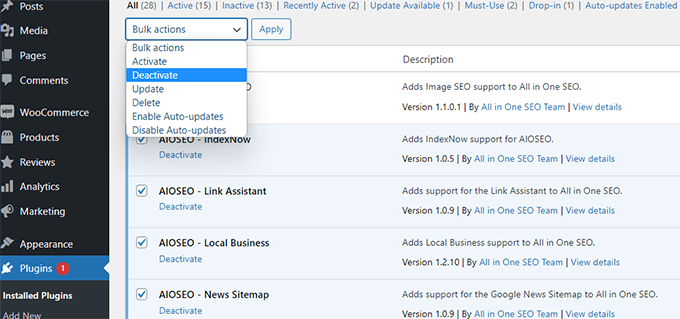
Se isso não ajudar, você pode simplesmente testar seu site depois de desativar todos os plug-ins.

Se a desativação de plug-ins melhorar repentinamente o desempenho do WooCommerce, você poderá ativá-los um a um para descobrir qual deles é o culpado.
Em seguida, você pode entrar em contato com o suporte desse plug-in e informá-lo sobre o problema. Enquanto isso, você pode substituir o plug-in por uma opção alternativa.
Para conhecer os recursos essenciais, dê uma olhada em nossa seleção de especialistas dos melhores plug-ins do WooCommerce que toda loja on-line deve instalar.
7. Use a versão mais recente do PHP
Tanto o WooCommerce quanto o WordPress são escritos usando PHP como a principal linguagem de programação.
O PHP é uma linguagem de programação de código aberto, assim como o WordPress. Ela é mantida regularmente por uma comunidade muito ativa de desenvolvedores que lançam novas versões com frequência.
Para cada nova versão, eles gastam uma grande quantidade de tempo e recursos para melhorar o desempenho do PHP, tornando-o mais rápido.
No entanto, as empresas de hospedagem WordPress geralmente não são tão rápidas para mudar para a versão mais recente do PHP. Elas costumam ter várias versões atrasadas para garantir a compatibilidade do software.
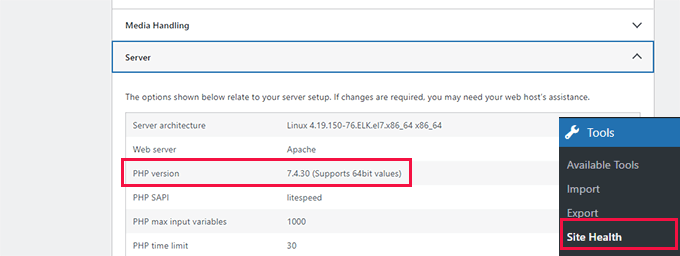
Você pode ver qual versão do PHP é usada pelo seu site visitando a página Tools ” Site Health e alternando para a guia Info.

No momento em que este artigo foi escrito, a versão mais recente do PHP era a 8.0.22.
Todos os principais provedores de hospedagem WordPress têm ferramentas fáceis para selecionar a versão do PHP que você deseja usar em seu site.
Por exemplo, na Bluehost, você pode acessar o painel de controle de hospedagem e clicar em “Settings” (Configurações) no seu site.

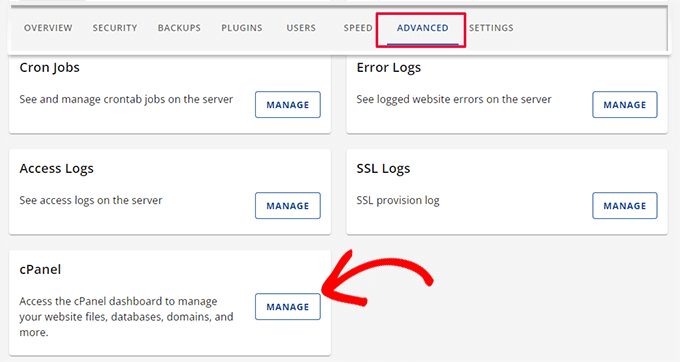
Em seguida, clique na guia “Advanced” (Avançado) na parte superior.
Depois disso, role a tela um pouco para baixo até a seção cPanel e clique em “Manage” (Gerenciar).

Isso abrirá o painel do cPanel em uma nova guia.
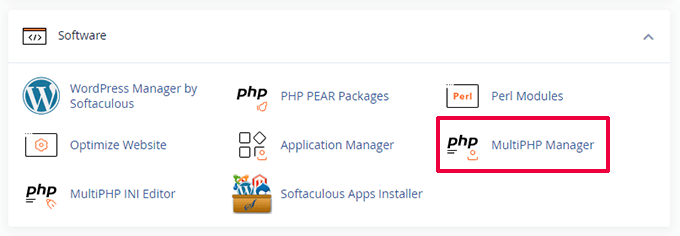
Role um pouco para baixo até a seção Software e clique em ‘MultiPHP Manager’ para continuar.

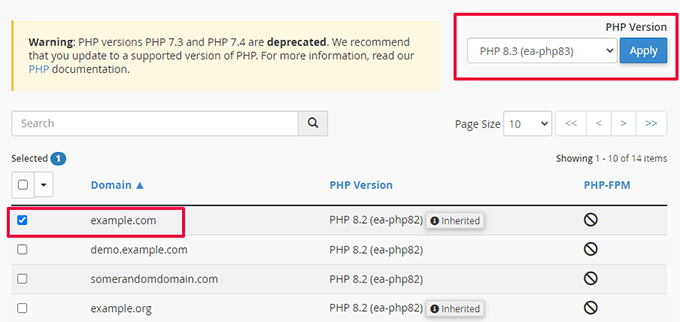
Depois disso, você precisa selecionar seu nome de domínio na lista e, em seguida, selecionar a versão do PHP na parte superior.
Por fim, clique em “Apply” (Aplicar) para começar a usar a versão mais recente do PHP.

Para obter mais informações sobre esse tópico, consulte nosso artigo sobre como atualizar a versão do PHP em seu site WordPress.
8. Ativar um firewall no nível do DNS
Um firewall em nível de DNS protege sua loja WooCommerce contra atividades mal-intencionadas. Ele bloqueia solicitações suspeitas ao seu site WordPress antes mesmo de chegarem ao seu servidor.
Tentativas de hacking, rastreadores suspeitos e ataques DDoS podem consumir os recursos de hospedagem e tornar seu site lento.
Um firewall de DNS impede que eles carreguem uma página da Web, o que libera os recursos do servidor para outras tarefas.

Recomendamos o uso do Sucuri. Ele é o melhor plugin de segurança para WordPress e firewall para sites.
Ele também vem com uma CDN super-rápida para servir seu conteúdo estático.
Uma CDN é uma rede de distribuição de conteúdo que permite atender a partes não dinâmicas do seu site por meio de uma rede global de servidores.
Essas redes geralmente estão estrategicamente localizadas em diferentes pontos geográficos ao redor do mundo. Isso significa que seus usuários carregarão os arquivos estáticos de um servidor mais próximo de sua localização.
Alternativa: CDN gratuita da Cloudflare
Para obter mais detalhes, consulte nosso guia sobre por que você precisa de uma CDN para seu site WordPress.
9. Use um serviço SMTP para enviar e-mails do WooCommerce
Sua loja WooCommerce envia notificações por e-mail para gerenciamento de contas, confirmação de pedidos e avisos administrativos.
Por padrão, o WordPress usa a função PHP mail() para enviar e-mails. Essa função pode ser mal utilizada por spammers, e muitas empresas de hospedagem a limitam ou bloqueiam deliberadamente.
É por isso que você precisa usar um servidor SMTP para enviar seus e-mails do WooCommerce.
O SMTP é o protocolo padrão para o envio de e-mails.
Agora, sua empresa de hospedagem pode fornecer um endereço de e-mail comercial gratuito que você pode usar para enviar e-mails via SMTP.
No entanto, as empresas de hospedagem geralmente hospedam o servidor de e-mail no mesmo computador que o servidor de hospedagem na Web.
Isso significa que o envio de muitos e-mails de uma vez pode afetar seu site. Mesmo quando o e-mail é processado, ele pode acabar em spam.
Para corrigir esse problema, você precisará usar um provedor de serviços SMTP.
Recomendamos o uso do SendLayer, que é o melhor provedor de serviços SMTP do mercado. É fácil de configurar, e eles também têm uma avaliação gratuita que permite enviar até 200 e-mails.

Alternativas: SMTP.com e Brevo (anteriormente Sendinblue)
Depois de se inscrever, você pode usar o WP Mail SMTP para começar a enviar e-mails por meio do seu provedor de serviços SMTP.
Está tendo problemas com os e-mails do WooCommerce? Veja este tutorial para corrigir o problema de não envio de e-mails do WooCommerce.
10. Atualize as ferramentas de otimização de conversões
A otimização de conversão é a combinação de técnicas que os proprietários de lojas usam para incentivar os visitantes do site a fazer uma compra ou se inscrever.
Para fazer isso, eles usam várias ferramentas para exibir pop-ups, promover cupons, exibir ofertas direcionadas e muito mais.
O problema é que algumas dessas ferramentas geralmente não são otimizadas para velocidade. Elas podem carregar muitos arquivos desnecessários, impedir a renderização da página, não serem exibidas corretamente em dispositivos móveis e, basicamente, destruir a experiência do usuário em sua loja.
Recomendamos o uso de um software de otimização de conversão que seja rápido, otimizado para a experiência do usuário e que funcione bem em dispositivos móveis.
É aí que entra o OptinMonster. Ele é o líder do setor em software de otimização de conversão e permite que você converta os visitantes do site em clientes.

Ele vem com pop-ups inteligentes, widgets deslizantes, ferramentas de cabeçalho e rodapé, cronômetros de contagem regressiva e outras ferramentas para expandir seus negócios.
Ele também inclui opções avançadas de segmentação que permitem exibir suas campanhas no momento certo para os usuários certos.
O mais importante é que suas campanhas da OptinMonster são altamente otimizadas para velocidade, desempenho e experiência do usuário em todos os tamanhos de tela.
Para obter mais ferramentas e dicas, consulte nossas dicas de especialistas sobre a recuperação de carrinhos abandonados no WooCommerce.
11. Otimização do banco de dados do WooCommerce
O WooCommerce usa o mesmo banco de dados que sua instalação do WordPress. Ambos salvam muitos dados que se tornam inúteis depois de algum tempo.
Por exemplo, revisões antigas, transientes, comentários de spam e outros permanecerão em seu banco de dados por um longo tempo. O WordPress pode até consultá-los quando o site for carregado, o que é um desperdício desnecessário de recursos.
Isso significa que o plugin de backup do WordPress levará mais tempo para preparar um backup. Também levará mais tempo para fazer o download ou o upload.
Felizmente, existem excelentes ferramentas para otimizar seu banco de dados do WordPress.
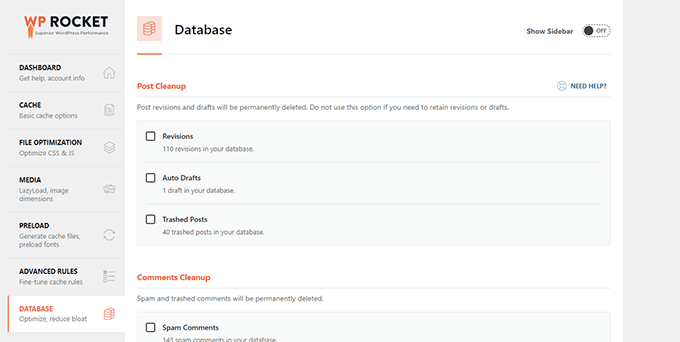
Se você estiver usando o WP Rocket, poderá acessar a página Settings ” WP Rocket e alternar para a guia Database (Banco de dados).

A partir daqui, você pode limpar o banco de dados do WordPress. Basta selecionar os itens desnecessários que deseja remover e clicar no botão Save Changes and Optimize (Salvar alterações e otimizar).
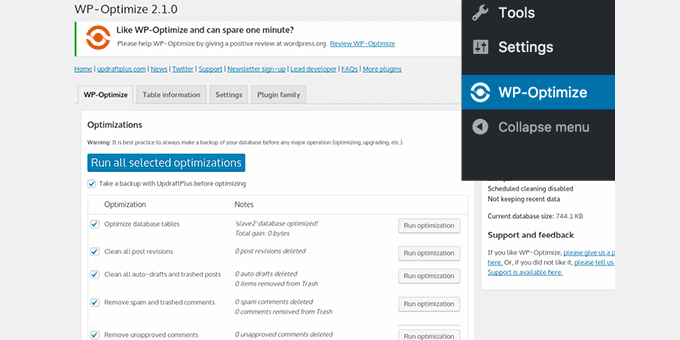
Como alternativa, você pode usar o plug-in WP-Optimize. Basta instalar e ativar o plug-in e ir para a página de configurações do plug-in clicando em WP-Optimize na barra lateral do administrador.

Selecione os itens que deseja excluir ou otimizar e, em seguida, clique no botão “Run all selected optimizations” (Executar todas as otimizações selecionadas).
Para obter mais detalhes, consulte nosso tutorial sobre como otimizar seu banco de dados do WordPress.
12. Otimizar arquivos JavaScript e CSS
Os arquivos JavaScript e CSS enviam solicitações HTTP individuais e aumentam o tempo de carregamento de uma página. Alguns desses arquivos podem bloquear a renderização, o que significa que outras partes da página em HTML simples não serão exibidas até que o navegador tenha feito o download desses arquivos.
Há várias maneiras de otimizar o fornecimento de arquivos JavaScript e CSS. Já falamos sobre o uso de CDN e cache.
Usuários mais avançados podem reduzir ou combinar esses arquivos.
A minimização remove os espaços em branco dos arquivos JavaScript e CSS, o que reduz o tamanho do download.
A combinação de todos os seus arquivos JavaScript e CSS permite que você ofereça aos usuários todo o JavaScript e CSS em um único arquivo.
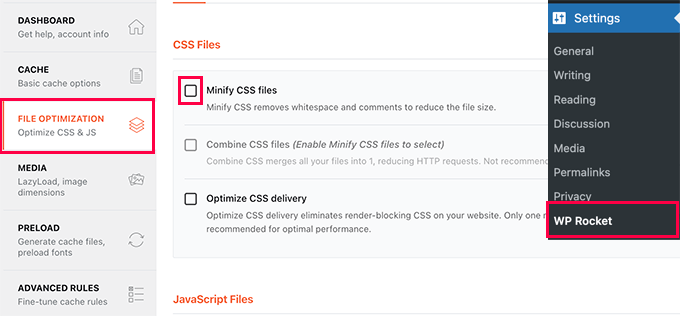
Você pode fazer isso usando o plug-in WP Rocket. Basta acessar a guia File Optimization (Otimização de arquivos) e ativar as opções minify e combine para CSS e JavaScript.

Para obter métodos alternativos e mais detalhes, consulte nosso tutorial sobre como reduzir o CSS e o JavaScript no WordPress.
Observação: a redução e a combinação desses arquivos podem resultar em problemas inesperados em seu site. Se isso causar problemas, você pode simplesmente desativá-la.
Esperamos que este artigo tenha ajudado você a melhorar a velocidade do WooCommerce e a aumentar o desempenho de sua loja on-line. Talvez você também queira ver nosso guia sobre como rastrear as conversões do WooCommerce ou ver estas dicas para melhorar sua taxa de cliques orgânicos no WooCommerce.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I also use the WP Rocket caching plugin and I have one more recommendation for readers. It’s seriously a good practice to keep a record of the changes you’ve made in the settings. For example, I once made several changes in the plugin settings and the website was working perfectly. However, after about 14 days, I noticed that at certain times, something unusual was happening on the website. After a few refreshes, the header jumped each time. As I hadn’t recorded the changes made, it was extremely difficult for me to locate the issue. It turned out that the problem was caused by the minification. Therefore, just because the website doesn’t behave strangely immediately after changes doesn’t mean it won’t happen later, and keeping a list of made settings changes can significantly help you revert back to the original setup. It’s also a good idea to backup the original WP Rocket settings into a JSON file, so you can revert to the initial settings at any time.
Moinuddin Waheed says
Page speed of any website or blog is the fundamental aspect as it helps in good user experience for visitors and better chances of search engine visibility by Google.
One of the reasons why developers not talk good about wordpress is the website speed which has nothing to do with wordpres itself but having bad practices and not properly optimizing it to have good speed.
For e-commerce website it becomes more important to load faster.
Thanks for detailing everything about increasing ecommerce website performance and speed. These techniques will definitely help for all kinds of websites.