¿Quieres acelerar el rendimiento de WooCommerce para tu tienda online?
Una tienda WooCommerce que carga más rápido mejora la experiencia del usuario y le ayuda a aumentar las ventas y las conversiones.
En este artículo, te mostraremos cómo acelerar el rendimiento de WooCommerce con consejos fáciles y prácticos.

¿Por qué es importante la velocidad de WooCommerce?
La velocidad de WooCommerce es importante porque ayuda a mejorar la experiencia del usuario en tu tienda online.
Investigaciones recientes han descubierto que una caída de 1 segundo en la velocidad de la página provoca una pérdida del 7% en las conversiones y una disminución del 16% en la satisfacción del cliente.

Más del 73% de los usuarios cambian a un competidor si se encuentran con un sitio web lento. Básicamente, una tienda WooCommerce lenta provoca tasas de conversión más bajas y una disminución de las ofertas.
También afecta al posicionamiento SEO de tu WooCommerce. La velocidad de la página es uno de los factores cruciales que los motores de búsqueda como Google utilizan para clasificar sitios web.
WooCommerce es la mejor plataforma de comercio electrónico del mercado y está diseñada para ser más rápida y eficiente.
Sin embargo, la optimización de WooCommerce para obtener mayores ganancias en velocidad y rendimiento puede ayudarle a recuperar estas pérdidas y mejorar sus conversiones, ofertas y puntuación de satisfacción del cliente en general.
Puede probar la velocidad y el rendimiento de su WooCommerce utilizando la herramienta gratuita de prueba de velocidad de IsItWP, GTMetrix o Pingdom (muestra los tiempos de carga de la página).
Dicho esto, veamos cómo acelerar WooCommerce con los siguientes consejos:
- Upgrade Your WooCommerce Hosting
- Set up Caching for Your WooCommerce Store
- Keep WooCommerce Updated
- Optimize Product Images in WooCommerce
- Choose a Faster Loading WooCommerce Theme
- 6. Replace Poorly Coded Plugins & Extensions
- Use The Latest PHP Version
- Turn on a DNS Level Firewall
- Use an SMTP Service to Send WooCommerce Emails
- Upgrade Conversion Optimization Tools
- Optimize WooCommerce Database
- Optimize JavaScript and CSS Files
1. Actualice su alojamiento WooCommerce
Elegir el proveedor de alojamiento adecuado es el primer paso para mejorar la velocidad de WooCommerce.
El alojamiento es donde se almacenan todos los archivos de tu WooCommerce. Si tu proveedor de alojamiento no tiene una buena plataforma, entonces degrada el rendimiento de WooCommerce de tus clientes.
Sin un buen alojamiento WooCommerce, todos los demás consejos para mejorar la optimización de la velocidad y el rendimiento del sitio web no funcionarán.
Si estás empezando, te recomendamos que utilices SiteGround. Es un proveedor de alojamiento recomendado por WooCommerce y una de las mejores empresas del mercado de alojamiento.

Ofrecen a los usuarios de WPBeginner un generoso descuento si usan nuestro cupón SiteGround, y el alojamiento viene con potentes características para el comercio electrónico, como PHP ultrarrápido, caché de comercio electrónico, actualizaciones sencillas a alojamiento VPS y mucho más.
Para aquellos que buscan opciones alternativas, recomendamos utilizar WP Engine o Hostinger.
¿Necesitas ayuda para trasladar tu tienda WooCommerce?
Sigue nuestro tutorial paso a paso sobre cómo trasladar WordPress a un nuevo alojamiento para obtener instrucciones detalladas.
2. Establecer el almacenamiento en caché para su tienda WooCommerce
WooCommerce funciona sobre WordPress. Genera páginas automáticamente cuando un usuario visita su sitio web.
Esto significa que más gente visitando su sitio WooCommerce mantendrá su servidor de alojamiento ocupado por más tiempo.
El almacenamiento en caché le ayuda a resolver este problema / conflicto / incidencia.
En lugar de generar páginas sobre la marcha, sirve a sus usuarios una copia estática que tiene almacenada.

Esto libera recursos del servidor de su sitio web, haciéndolo más rápido y adaptable.
La mejor manera de añadir caché a tu tienda WooCommerce es usando WP Rocket. Es el mejor plugin de almacenamiento en caché de WooCommerce del mercado, increíblemente potente pero totalmente fácil de usar para principiantes.
Simplemente instale y active el plugin WP Rocket.
Una vez instalado, generará automáticamente una caché y aplicará ajustes relacionados con WooCommerce.

Para más detalles, marque / compruebe nuestro tutorial sobre cómo establecer WP Rocket en WordPress.
WP Rocket almacena proactivamente en caché las páginas de tu tienda WooCommerce, incluye carga diferida para imágenes y sirve páginas con compresión gzip.
También sigue las directrices básicas de Google para mejorar las puntuaciones de las pruebas de velocidad en Page Speed Insights y en otras métricas de pruebas de velocidad de Google.
Y lo que es más importante, excluirá páginas importantes de la caché, como la página de finalizar compra / pago, el carrito de la compra y la página de cuenta de un cliente.
Alternativas: Algunos plugins de caché de WordPress alternativos y gratuitos son WP Super Cache, W3 Total Cache o LiteSpeed Cache (muy recomendables si tu sitio está alojado en Hostinger u otras plataformas de alojamiento que utilicen servidores Litespeed en lugar de Nginx o Apache). Su proveedor de servicios de alojamiento también puede ofrecer sus propias opciones de almacenamiento en caché incorporadas que se hacen especialmente para sus servidores de alojamiento.
3. Mantener actualizado WooCommerce
WooCommerce lanza nuevas versiones con frecuencia. Estas nuevas versiones no solo corrigen fallos e introducen nuevas características, sino que también mejoran el rendimiento del sitio web.
Asegúrate de que la versión de tu WooCommerce está siempre actualizada.

Sin embargo, WooCommerce depende de WordPress y de todo el ecosistema de su tema y plugins. Actualizar WooCommerce por sí solo no significa que estés utilizando el software más reciente para tu tienda online.
También tendrás que asegurarte de que utilizas la última versión de WordPress y de que has instalado todos los plugins y actualizaciones de temas.
Siempre es necesario asegurarse de que ha hecho una copia de seguridad completa de su sitio web WooCommerce antes de instalar las actualizaciones en el orden correcto.
Recomendamos utilizar Duplicator, ya que es el mejor plugin de copia de seguridad del mercado, utilizado por más de 1.500.000 propietarios de sitios web. Consulta nuestra guía sobre cómo hacer una copia de seguridad de tu sitio web para obtener instrucciones paso a paso.
4. Optimizar imágenes de producto en WooCommerce
Para un sitio web de comercio electrónico, necesitas imágenes de productos para hacer crecer tu negocio. Sin embargo, las imágenes tardan más en cargarse y afectan a la velocidad de tu tienda WooCommerce.
Al optimizar las imágenes de tus productos, puedes reducir significativamente su tamaño sin perder calidad. Esto hace que todas las páginas de tu tienda, categorías de productos y páginas de productos se carguen más rápido.
Ahora, hay varias maneras de optimizar imágenes. El consejo de optimización de imágenes más fiable es redimensionarlas y comprimirlas antes de subirlas a tu producto WooCommerce.
La mayoría de los programas de edición de imágenes, como Adobe Photoshop, permiten exportar imágenes para la web.

Durante el diálogo de exportación, puede elegir un formato de archivo de imagen (JPG/JPEG, PNG, GIF) que le ofrezca el tamaño de archivo más pequeño.
A continuación, puede reducir la calidad, los colores y otras opciones para disminuir aún más el tamaño del archivo.

Utilizar tu herramienta de edición de imágenes para reducir el tamaño de los archivos es la forma más eficiente de mejorar las imágenes de tu tienda WooCommerce.
Sin embargo, también puede utilizar un plugin de compresión de imágenes para ajustar automáticamente el tamaño de los archivos de imagen.
Estos plugins de optimización de imágenes para WordPress te permiten no solo optimizar imágenes nuevas sino también optimizar por lotes / en lotes imágenes subidas anteriormente. Esto mejora la velocidad de carga de la página para sus páginas de productos más antiguos y aumenta el rendimiento de su tienda.
Para más detalles, consulte nuestro tutorial sobre optimización de imágenes para la web.
5. Elija un tema de WooCommerce que cargue más rápido
Al elegir temas para sus tiendas WooCommerce, muchos principiantes terminan eligiendo el tema más elegante con un montón de campanas y silbatos.
Entendemos la razón detrás de eso. Los principiantes sienten que deben conseguir un tema que tiene todas las características que quieren ver en su tienda de comercio electrónico.
Los temas no deben funcionar así.

Los temas de WordPress están pensados para controlar solo la apariencia de tu sitio web y tienda WooCommerce, no para añadir características.
Al elegir un tema, debes buscar opciones como disposición / disposición / esquemas de color, soporte para WooCommerce, etc. Para la funcionalidad, deberías usar plugins y extensiones.
Elegir un tema con montones de características tipo plugin puede ralentizar la velocidad de tu sitio. El tema cargará un montón de código adicional que probablemente ni siquiera utilices, lo que aumentará el tiempo de carga de la página.
Para saber más, consulte nuestro artículo sobre cómo elegir el tema perfecto para su sitio web.
Si necesitas recomendaciones rápidas de temas, entonces te recomendamos Astra o simplemente usa SeedProd para crear un tema WooCommerce personalizado sin ningún código (editor de arrastrar y soltar página).
¿Necesita diseñar páginas individuales? Entonces, echa un vistazo a Thrive Architect. Viene con docenas de plantillas de alta calidad diseñadas para conversiones.
¿Necesitas más ideas? Marcar / comprobar nuestra selección de expertos de los mejores temas de WooCommerce para encontrar un tema más rápido para su tienda en línea.
6. Sustituir plugins y extensiones mal codificados
Lo mejor acerca de usar WooCommerce es que puedes acceder a miles de extensiones y plugins de WordPress.
Siempre que estén bien codificados, puedes instalar tantos plugins como necesites, y no causará ningún impacto notable en el rendimiento.
Sin embargo, algunos plugins de WordPress mal codificados pueden ralentizar su sitio web. Estos plugins suelen ejecutar consultas intensivas en la base de datos o cargar JavaScript y CSS innecesarios.
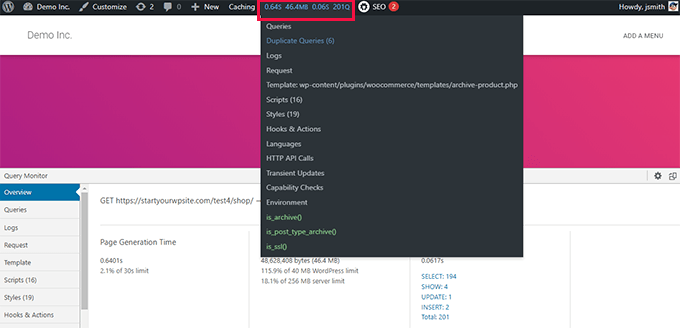
Puede utilizar plugins como Query Monitor para ver el número de consultas que se ejecutan en cada carga de página.

Supervisar consultas le permite ver la siguiente actividad:
- Consultas a la base de datos activadas por una página de tu tienda WooCommerce
- Peticiones HTTP realizadas por scripts en sus temas o plugins
- Ganchos y acciones activados en una página
- Idioma, comprobar perfiles de usuario y archivos de plantilla utilizados para mostrar la página.
- Su entorno de alojamiento, como las versiones de PHP y MySQL, los límites de memoria, etc.
Para más detalles e instrucciones paso a paso, consulte nuestro tutorial sobre cómo añadir supervisar / seguir / vigilar consultas en WordPress.
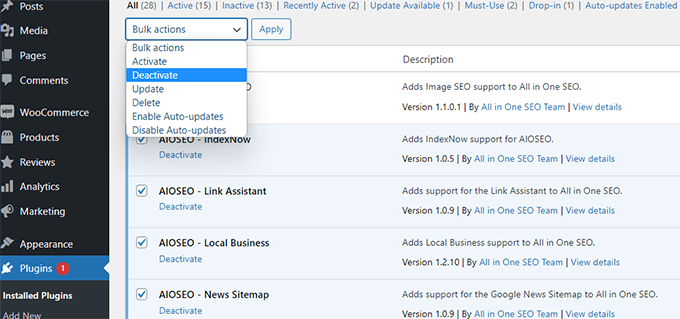
Si esto no ayuda, entonces puede simplemente probar su sitio web después de desactivar todos los plugins.

Si desactivando plugins de repente mejora el rendimiento de WooCommerce, entonces puedes activarlos uno a uno para averiguar cuál es el culpable.
A continuación, puede ponerse en contacto con el soporte de ese plugin y hacerles saber acerca del problema / conflicto / incidencia. Mientras tanto, puedes sustituir el plugin por una opción alternativa.
Para conocer las características esenciales, echa un vistazo a nuestra selección experta de los mejores plugins de WooCommerce que toda tienda online debería instalar.
7. Utilice la última versión de PHP
Tanto WooCommerce como WordPress están escritos utilizando PHP como principal idioma de programación.
PHP es un idioma de programación de código abierto, al igual que WordPress. Es mantenido regularmente por una comunidad muy activa de desarrolladores que frecuentemente activan nuevas versiones.
En cada nueva versión, dedican una gran cantidad de tiempo y recursos a mejorar el rendimiento de PHP haciéndolo más rápido.
Sin embargo, las empresas de alojamiento de WordPress no suelen ser tan rápidas a la hora de cambiar a la última versión de PHP. A menudo van varias versiones por detrás para garantizar la compatibilidad del software.
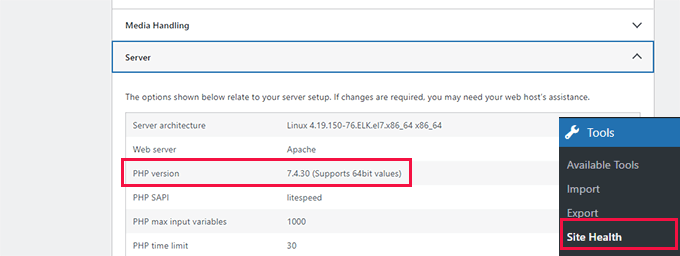
Puede ver qué versión de PHP utiliza su sitio web visitando la página Herramientas ” Salud del sitio y cambiando a la pestaña Información.

En el momento de escribir este artículo, la última versión de PHP es la 8.0.22.
Todos los principales proveedores de alojamiento de WordPress disponen de herramientas sencillas para seleccionar la versión de PHP que desea utilizar en su sitio web.
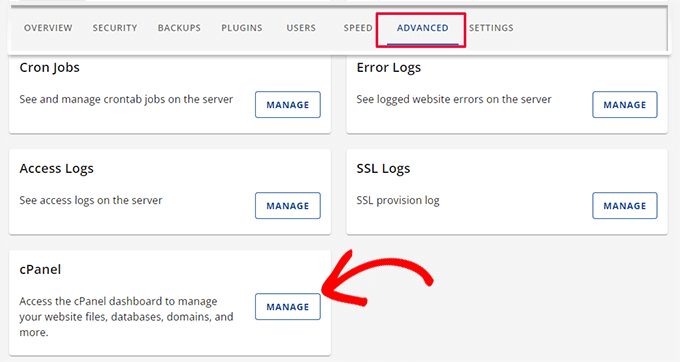
Por ejemplo, en Bluehost, puede ir al panel de control de su alojamiento y hacer clic en “Ajustes” debajo de su sitio web.

A continuación, haga clic en la pestaña “Avanzado” de la parte superior.
Después, desplázate un poco hacia abajo hasta la sección de cPanel y haz clic en “Gestionar”.

Esto abrirá el Escritorio de cPanel en una nueva pestaña.
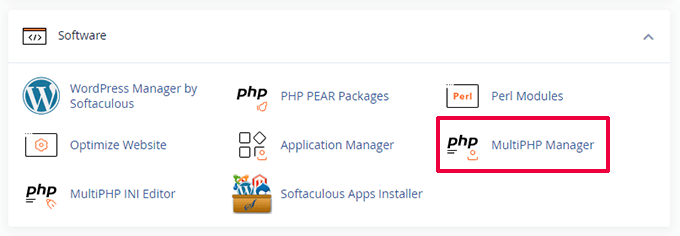
Desplácese un poco hacia abajo hasta la sección Software y haga clic en “MultiPHP Manager” para continuar.

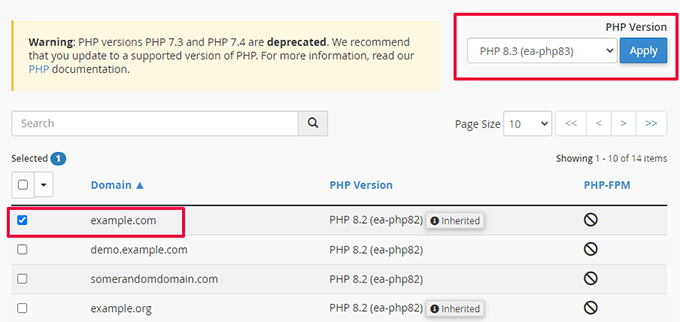
A continuación, debe seleccionar su nombre de dominio en la lista y, a continuación, la versión de PHP en la parte superior.
Por último, haga clic en “Aplicar” para empezar a utilizar la nueva versión de PHP.

Para obtener más información sobre este debate, puede consultar nuestro artículo sobre la actualización de la versión de PHP en su sitio web de WordPress.
8. Active un cortafuegos de nivel DNS
Un cortafuegos a nivel de DNS protege su tienda WooCommerce contra actividades malintencionadas. Bloquea las solicitudes sospechosas a tu sitio WordPress incluso antes de que lleguen a tu servidor.
Los intentos de pirateo, los rastreadores sospechosos y los ataques DDoS pueden consumir los recursos de su alojamiento y ralentizar su sitio web.
Un cortafuegos DNS les impide cargar una página web, lo que libera recursos de su servidor para hacer otras cosas.

Recomendamos usar Sucuri. Es el mejor plugin de seguridad para WordPress y cortafuegos para sitios web.
También viene con un CDN súper rápido para servir su contenido estático.
Una CDN es una red de distribución de contenidos que le permite servir partes no dinámicas de su sitio web a través de una red global de servidores.
Estas redes suelen estar estratégicamente situadas en distintos puntos geográficos del planeta. Esto significa que sus usuarios cargarán los archivos estáticos desde un servidor más cercano a su propia ubicación.
Alternativa: CDN gratuito de Cloudflare
Para más detalles, consulte nuestra guía sobre por qué necesita una CDN para su sitio web WordPress.
9. Utilizar un servicio SMTP para enviar correos electrónicos de WooCommerce
Tu tienda WooCommerce envía avisos por correo electrónico para la gestión de cuentas, confirmación de pedidos y avisos administrativos.
Por defecto, WordPress utiliza la función PHP mail() para enviar correos electrónicos. Esta función puede ser mal utilizada por los spammers, y muchas empresas de alojamiento la limitan o bloquean deliberadamente.
Por eso necesitas usar un servidor SMTP para enviar tus correos electrónicos de WooCommerce.
SMTP es el protocolo estándar para el envío de correos electrónicos.
Ahora bien, es posible que su empresa de alojamiento le proporcione una dirección de correo electrónico comercial gratuita que podrá utilizar para enviar correos electrónicos a través de SMTP.
Sin embargo, las empresas de alojamiento suelen alojar el servidor de correo en el mismo ordenador que su servidor de alojamiento web.
Esto significa que enviar muchos correos electrónicos a la vez puede afectar a su sitio web. Incluso cuando el correo electrónico se procesa, puede acabar en Spam.
Para corregir este problema, deberá utilizar un proveedor de servicios SMTP.
Recomendamos utilizar SendLayer, que es el mejor proveedor de servicios SMTP del mercado. Es fácil de establecer, y también tienen un periodo de prueba gratuito que te permite enviar hasta 200 correos electrónicos.

Alternativas: SMTP.com y Brevo (antes Sendinblue)
Una vez que se haya registrado, puede utilizar WP Mail SMTP para empezar a enviar correos electrónicos a través de su proveedor de servicios SMTP.
¿Tienes problemas con los correos electrónicos de WooCommerce? Vea este tutorial para corregir WooCommerce no enviar correos electrónicos problema.
10. Actualización de las herramientas de optimización de la conversión
La optimización de la conversión es la combinación de técnicas que utilizan los propietarios de tiendas para animar a los visitantes de un sitio web a que realicen una compra o se registren.
Para ello, utilizan un montón de herramientas para mostrar mensajes / ventanas emergentes, promocionar cupones, mostrar ofertas específicas, etc.
El problema es que algunas de estas herramientas no suelen estar optimizadas para la velocidad. Pueden cargar demasiados archivos innecesarios, impedir procesar / mostrar la página, no mostrarse correctamente en dispositivos móviles y, básicamente, destruir la experiencia del usuario en su tienda.
Recomendamos utilizar un software de optimización de la conversión que sea rápido, esté optimizado para la experiencia del usuario y funcione perfectamente en dispositivos móviles.
Aquí es donde entra OptinMonster. Es el líder del sector en software de optimización de conversiones y le permite convertir a los visitantes de su sitio web en clientes.

Viene con ventanas emergentes inteligentes, widgets deslizables, herramientas para cabecera y pie de página, temporizadores de cuenta atrás y otras herramientas para hacer crecer tu negocio.
También incluye potentes opciones de segmentación que le permiten mostrar sus campañas en el momento adecuado a los usuarios adecuados.
Y lo que es más importante, sus campañas OptinMonster están altamente optimizadas en cuanto a velocidad, rendimiento y experiencia de usuario en todos los tamaños de pantalla.
Para obtener más herramientas y consejos, consulte nuestros consejos de expertos sobre la recuperación de carritos abandonados en WooCommerce.
11. Optimizar base de datos WooCommerce
WooCommerce utiliza la misma base de datos que tu instalación de WordPress. Ambos guardan un montón de datos que se vuelven inútiles después de un tiempo.
Por ejemplo, las revisiones antiguas, los datos transitorios, los comentarios de Spam, etc. permanecerán en su base de datos durante mucho tiempo. WordPress puede incluso consultarlos cuando se carga tu sitio web, lo que supone un gasto innecesario de recursos.
Ahora, esto significa que su plugin de copia de seguridad de WordPress tardará más en preparar una copia de seguridad. También tardará más tiempo en descargarla o subirla.
Por suerte, existen excelentes herramientas para optimizar su base de datos de WordPress.
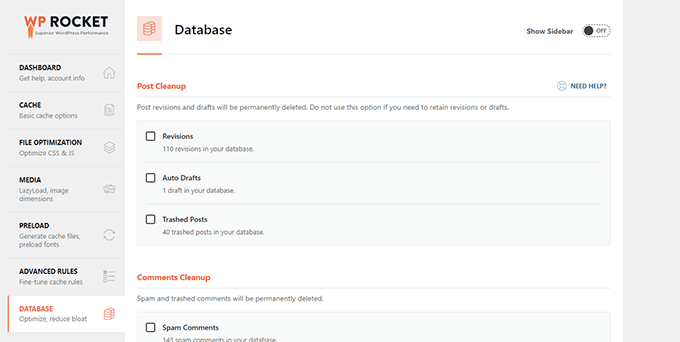
Si estás usando WP Rocket, entonces puedes ir a la página de ajustes ” WP Rocket y cambiar a la pestaña Base de datos.

Desde aquí, puede limpiar su base de datos de WordPress. Simplemente seleccione los elementos innecesarios que desea eliminar y haga clic en el botón Guardar cambios y optimizar.
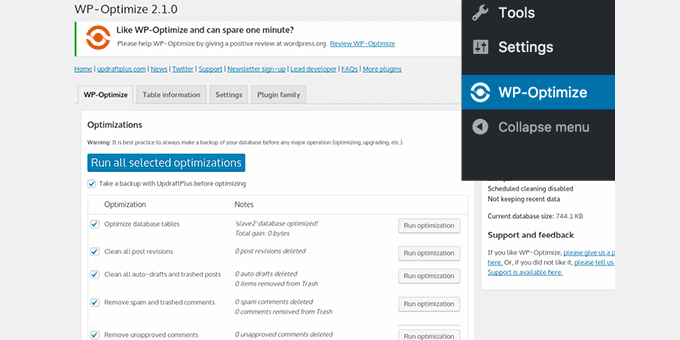
Alternativamente, puede utilizar el plugin WP-Optimize. Simplemente instale y active el plugin y vaya a la página de ajustes del plugin haciendo clic en WP-Optimize en la barra lateral del administrador.

Seleccione los elementos que desea borrar u optimizar y, a continuación, haga clic en el botón “Ejecutar todas las optimizaciones seleccionadas”.
Para más detalles, consulte nuestro tutorial sobre cómo optimizar su base de datos de WordPress.
12. Optimizar archivos JavaScript y CSS
Los archivos JavaScript y CSS envían peticiones HTTP individuales y aumentan el tiempo que tarda en cargarse una página. Algunos de estos archivos pueden bloquear el procesado, lo que significa que otras partes de la página en HTML plano no se mostrarán hasta que el navegador haya descargado esos archivos.
Hay muchas maneras de optimizar la entrega de archivos JavaScript y CSS. Ya hemos hablado de usar CDN y caché.
Los usuarios más avanzados pueden minimizar o combinar esos archivos.
La minimización elimina los espacios en blanco de los archivos JavaScript y CSS, lo que reduce su tamaño de descarga.
Combinar todos sus archivos JavaScript y CSS le permite servir a los usuarios todo el JavaScript y CSS en un solo archivo.
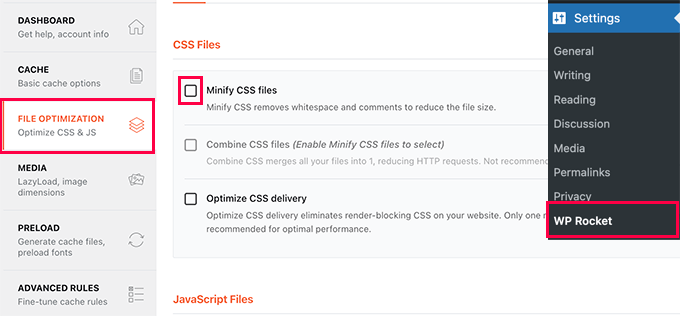
Puedes hacerlo usando el plugin WP Rocket. Simplemente vaya a la pestaña de Optimización de Archivos, y active las opciones de minimizar y combinar para CSS y JavaScript.

Para métodos alternativos y más detalles, puede que desee comprobar nuestro tutorial sobre cómo minimizar CSS y JavaScript en WordPress.
Nota: Minimizar y combinar estos archivos puede dar lugar a problemas / conflictos / incidencias en su sitio web. Si causa problemas, puede desactivarlo.
Esperamos que este artículo te haya ayudado a mejorar la velocidad de WooCommerce y a aumentar el rendimiento de tu tienda online. Puede que también quieras ver nuestra guía sobre cómo hacer un seguimiento de las conversiones de WooCommerce o ver estos consejos para mejorar tu tasa / tarifa orgánica en WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I also use the WP Rocket caching plugin and I have one more recommendation for readers. It’s seriously a good practice to keep a record of the changes you’ve made in the settings. For example, I once made several changes in the plugin settings and the website was working perfectly. However, after about 14 days, I noticed that at certain times, something unusual was happening on the website. After a few refreshes, the header jumped each time. As I hadn’t recorded the changes made, it was extremely difficult for me to locate the issue. It turned out that the problem was caused by the minification. Therefore, just because the website doesn’t behave strangely immediately after changes doesn’t mean it won’t happen later, and keeping a list of made settings changes can significantly help you revert back to the original setup. It’s also a good idea to backup the original WP Rocket settings into a JSON file, so you can revert to the initial settings at any time.
Moinuddin Waheed says
Page speed of any website or blog is the fundamental aspect as it helps in good user experience for visitors and better chances of search engine visibility by Google.
One of the reasons why developers not talk good about wordpress is the website speed which has nothing to do with wordpres itself but having bad practices and not properly optimizing it to have good speed.
For e-commerce website it becomes more important to load faster.
Thanks for detailing everything about increasing ecommerce website performance and speed. These techniques will definitely help for all kinds of websites.