Deseja remover o CSS não utilizado no WordPress para que seu site seja carregado mais rapidamente?
CSS não utilizado é qualquer código CSS adicionado pelo tema ou pelos plug-ins do WordPress que você realmente não precisa. A remoção desse código CSS melhora o desempenho do WordPress e a experiência do usuário.
Neste artigo, mostraremos como remover facilmente o CSS não utilizado no WordPress sem danificar seu site.

O que é CSS não utilizado no WordPress?
CSS não utilizado no WordPress é o código CSS que é carregado em seu site, mas que não é realmente necessário para exibir a página.
O código extra pode fazer com que o navegador de um visitante demore um pouco mais para renderizar uma página, o que cria uma experiência ruim para o usuário. Os tempos de carregamento mais lentos podem até afetar suas classificações de pesquisa, resultando em menos tráfego para seu site.
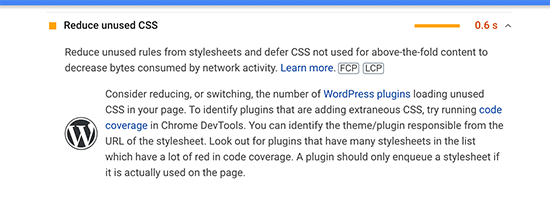
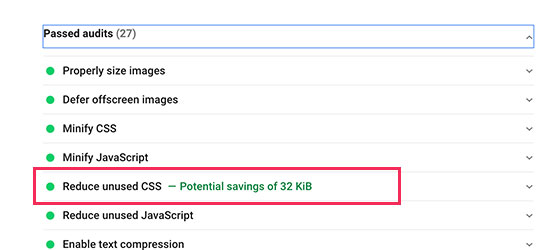
Você pode ver como o código CSS não utilizado está afetando o seu site usando o Google Pagespeed Insights. Ele mostrará uma seção intitulada “Remover CSS não utilizado” com detalhes de quais arquivos CSS estão afetando o tempo de carregamento.

Por que o CSS não utilizado é adicionado ao WordPress?
O CSS é usado para estilizar a aparência do seu site WordPress. Seu tema do WordPress inclui CSS, com a maior parte dele incluída em um único arquivo style.css.
Além do CSS do seu tema, os plug-ins do WordPress também carregam seu próprio CSS.
Por exemplo, o WooCommerce carregará CSS para exibir os produtos, um plugin de criação de páginas adicionará seu próprio CSS para exibir suas páginas personalizadas e um plugin de criação de formulários incluirá CSS para estilizar seus formulários.
Em seguida, você tem as fontes da Web, as fontes de ícones e outros elementos que também precisarão adicionar seus próprios arquivos CSS.
Normalmente, esses arquivos são muito pequenos e carregam rapidamente. No entanto, se o seu site WordPress tiver muitos deles, os efeitos podem se acumular e ter um impacto perceptível na velocidade do site.
Como remover CSS não utilizado no WordPress
Há algumas maneiras diferentes de reduzir o CSS não utilizado em seu site WordPress.
No entanto, seria uma tarefa bastante difícil remover completamente todo o CSS não utilizado no WordPress. Devido à forma como o WordPress funciona nos bastidores, pode ser difícil encontrar e remover alguns CSS não utilizados.
Dito isso, mostraremos dois métodos para remover o CSS não utilizado, e você poderá escolher o que for melhor para você.
Método 1: Remover CSS não utilizado no WordPress usando o WP Rocket
Esse método é mais fácil e é recomendado para iniciantes. Ele melhora muito o fornecimento geral de arquivos CSS em seu site WordPress, inclusive removendo a maior parte do CSS não utilizado.
Acreditamos que essa é a melhor solução para iniciantes, pois é mais fácil e atinge o objetivo principal de proporcionar uma experiência melhor para os usuários. Isso significa que seu site carrega rapidamente em ferramentas de teste de velocidade e também parece rápido para seus usuários.
Primeiro, você precisa instalar e ativar o plug-in WP Rocket. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
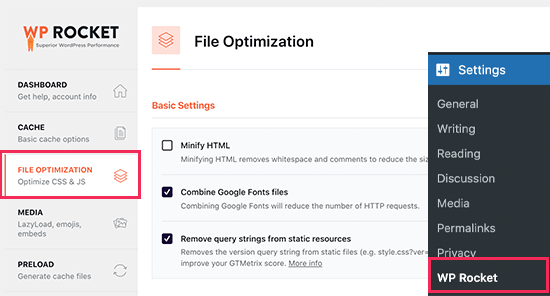
Após a ativação, você precisa visitar a página Settings ” WP Rocket e mudar para a guia “File Optimization” (Otimização de arquivos).

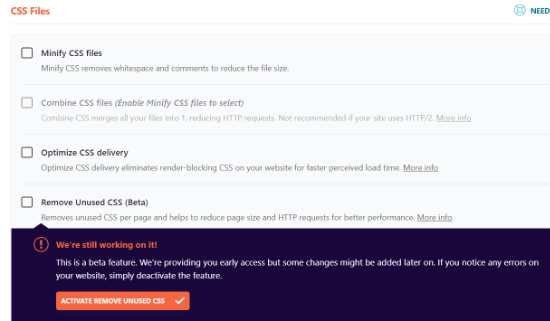
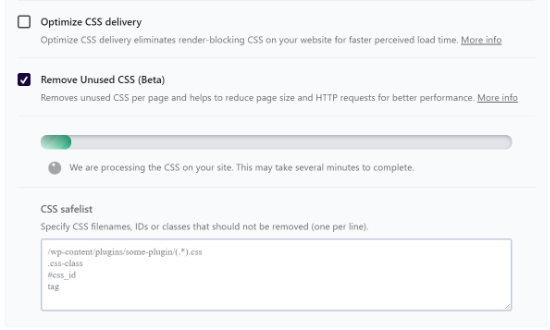
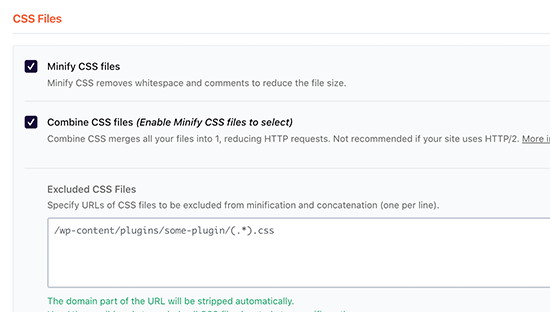
Em seguida, role para baixo até a seção Arquivos CSS e marque a caixa ao lado da opção “Remover CSS não utilizado (Beta)”.
Como esse recurso do WP Rocket está na versão beta, ele perguntará novamente se você deseja ativar a configuração. Você pode ir em frente e clicar no botão “Activate Remove Unused CSS”.

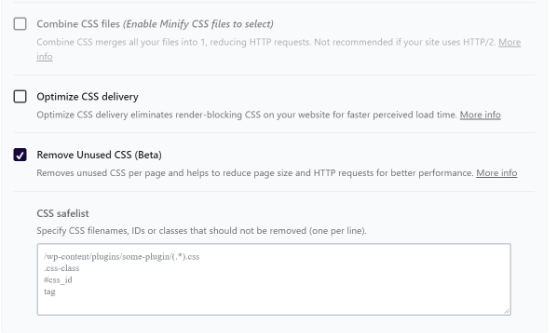
Quando a opção “Remove Unused CSS” estiver ativa, você poderá especificar nomes de arquivos CSS, IDs ou classes que não devem ser removidos na caixa “CSS safelist”.
Basta inseri-los na caixa.

Em seguida, você precisará salvar suas alterações rolando para baixo e clicando no botão “Save Changes” (Salvar alterações).
Quando você fizer isso, o WP Rocket começará a processar seus arquivos CSS e mostrará uma barra de progresso.

O plug-in levará alguns minutos para processar e remover arquivos CSS não utilizados de seu site.
Você verá a mensagem “Remove Unused CSS is complete!” quando o plug-in tiver concluído o processo.

Agora, acesse a ferramenta Google Pagespeed Insights e teste o desempenho de seu site.
Remover CSS de bloqueio de renderização para WordPress
O WP Rocket permite que você otimize seus arquivos CSS e remova o CSS que bloqueia a renderização do seu site.
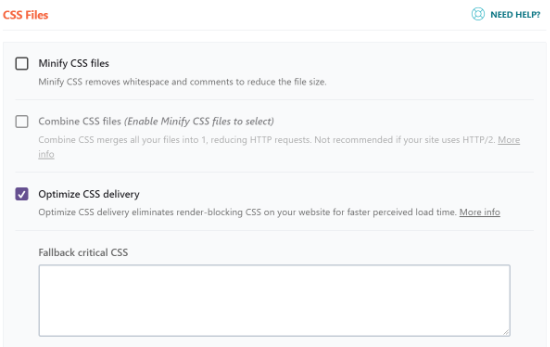
Para começar, você pode navegar até a guia “File Optimization” (Otimização de arquivos) no WP Rocket. A partir daí, role para baixo até a seção CSS Files (Arquivos CSS) e marque a caixa ao lado da opção “Optimize CSS delivery” (Otimizar entrega de CSS).

Essa opção gera um arquivo CSS que contém apenas o código CSS necessário para exibir a parte visível do seu site. Ele carrega esse arquivo primeiro, exibe a página para seus visitantes e, em seguida, carrega outros arquivos CSS usando uma tecnologia chamada carregamento diferido.
Ao remover esse CSS que bloqueia a renderização, o site fica visível para os usuários muito mais rapidamente do que se fosse necessário carregar todos os arquivos CSS antes de a página ser exibida.
Depois de ativar a opção “Optimize CSS delivery” (Otimizar entrega de CSS), clique no botão “Save Changes” (Salvar alterações) e aguarde até que o WP Rocket gere o arquivo CSS necessário para todos os seus posts e páginas. Ele também limpará automaticamente o cache de seu site.
Quando terminar, você poderá testar novamente o desempenho do seu site usando o Google Pagespeed Insights.
Ajustes adicionais na entrega de arquivos para aumentar o desempenho
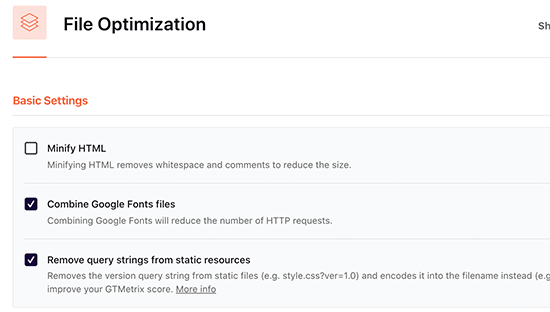
O WP Rocket também permite que você remova strings de consulta de arquivos estáticos, combine arquivos do Google Fonts e reduza o HTML.
Todos esses ajustes acrescentam pequenas melhorias à velocidade geral, o que resulta em uma experiência de carregamento mais rápida para seus visitantes.

Você também verá opções para reduzir e combinar arquivos CSS. Essas opções reduzirão as solicitações HTTP e proporcionarão um aumento adicional de velocidade.
No entanto, você precisará verificar cuidadosamente seu site para garantir que nada seja interrompido após a ativação dessas configurações.

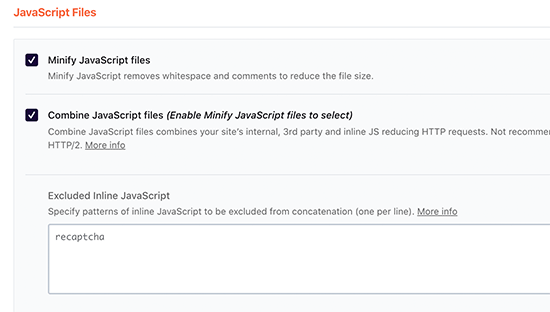
Além disso, você pode aplicar a mesma otimização para arquivos JavaScript em seu site.
Você pode reduzir e combiná-los para servir como um único arquivo e adiar o carregamento de arquivos JavaScript para melhorar o desempenho.

Para obter mais detalhes, consulte nosso tutorial passo a passo sobre como configurar corretamente o WP Rocket no WordPress.
Método 2: Remover CSS não utilizado no WordPress usando o Asset CleanUp
Esse método é um pouco avançado, mas incrivelmente poderoso, e permitirá que você remova facilmente qualquer CSS não utilizado de qualquer página do seu site WordPress.
No entanto, é um pouco complicado, e você precisará testar minuciosamente a funcionalidade e a aparência do seu site para garantir que nada esteja quebrado.
Primeiro, você precisa instalar e ativar o plug-in Asset Cleanup. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
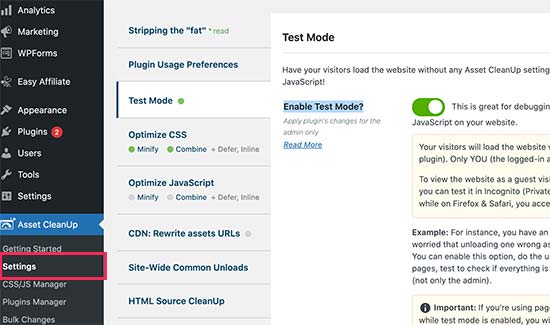
Após a ativação, você precisa visitar a página Asset CleanUp ” Settings e alternar para a guia Test Mode (Modo de teste). A partir daí, você precisa ativar a opção “Enable Test Mode” (Ativar modo de teste).

Isso permite que você experimente diferentes configurações e as teste como administrador sem afetar os visitantes do site.
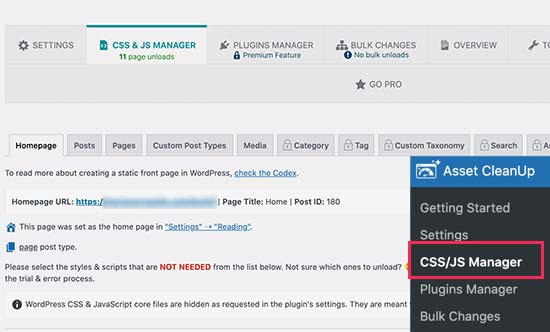
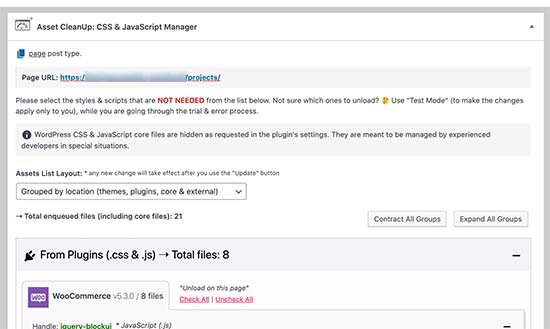
Depois disso, você precisa visitar a página Asset CleanUp ” CSS/JS Manager. A partir daí, você pode descarregar arquivos CSS e JavaScript indesejados, página por página.

Primeiro, ele buscará sua página inicial e mostrará todos os arquivos CSS e JavaScript carregados nessa página.
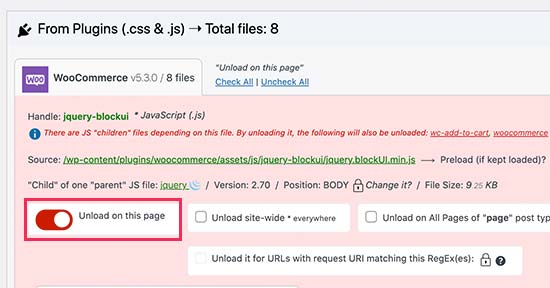
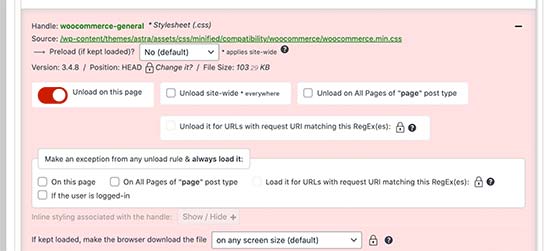
Você precisa rolar a tela para baixo e revisar os arquivos carregados. Se você vir um arquivo que não precisa, poderá descarregá-lo para essa página específica, tipo de postagem ou para todo o site.

O plug-in também permite que você escolha posts ou páginas específicos aqui, ou você pode acessar as mesmas opções editando o post ou a página como faria normalmente.
Na tela de edição de postagem, você encontrará a caixa Asset CleanUp logo abaixo do editor de postagem.

O plug-in buscará e listará automaticamente todos os arquivos e ativos carregados quando um visitante visualizar essa página em seu site.
Em seguida, você pode simplesmente descarregar os arquivos CSS ou JavaScript não utilizados que não são necessários nessa página.

Importante: Não se esqueça de testar seu site depois de remover qualquer CSS ou JavaScript não utilizado para ter certeza de que tudo está funcionando bem.
Quando terminar de descarregar e remover os arquivos CSS e JavaScript não utilizados, você poderá voltar à página de configurações do plug-in e desativar o “Modo de teste”.
Não se esqueça de clicar no botão “Update All Settings” (Atualizar todas as configurações) para armazenar suas alterações.
Agora você pode testar seu site usando o Google Pagespeed Insights para ver a alteração no aviso de CSS não utilizado.

Guias especializados para melhorar o desempenho do WordPress
Agora que você sabe como acelerar seu site removendo o CSS não utilizado, talvez queira ver outros guias relacionados ao aprimoramento do desempenho do WordPress:
- O guia definitivo para aumentar a velocidade e o desempenho do WordPress
- Como acelerar o desempenho do WooCommerce
- Como executar corretamente um teste de velocidade do site (melhores ferramentas)
- Métricas importantes para medir em seu site WordPress
- Como otimizar o Core Web Vitals para WordPress (guia definitivo)
- Como usar o plug-in GTmetrix para melhorar o desempenho do site WordPress
- Como otimizar facilmente o fornecimento de CSS do WordPress
- Hospedagem WordPress mais rápida (testes de desempenho)
- Como otimizar imagens para desempenho na Web sem perder a qualidade
- Melhores plug-ins de cache do WordPress para acelerar seu site
Esperamos que este artigo tenha ajudado você a aprender como remover facilmente o CSS não utilizado no WordPress. Talvez você também queira ver nosso guia completo sobre quanto custa construir um site e nossas escolhas de especialistas para a melhor hospedagem gerenciada de WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Steve says
I like to remove unused CSS from my site. I am already running the Litespeed cache. I am thinking to use WP Rocket or Asset clean up to do it (I am towards WP Rocket). Is any conflict between these plugins and Litespeed? Thank you!
WPBeginner Support says
You would want to reach out to the support for the individual plugins to check for any current conflicts between them.
Administrador
Paul Barrett says
This may be wishful thinking of the highest order but this article reminded me of something that I’ve wondered about for a while.
One of my complex websites is now four years old and has gone through a steady process of evolution. There is not only unused CSS but media, templates, pages. Is there any plugin to take a website inventory and tell me ALL the unused assets?
WPBeginner Support says
We do not currently have a tool for everything but the tool from this article would help with CSS and our guide below should help for the media library!
https://www.wpbeginner.com/plugins/how-to-clean-up-your-wordpress-media-library/
Administrador