Möchten Sie die Kategorien in WordPress anders gestalten? Die meisten WordPress-Themes verwenden denselben Stil für alle Kategorie-Archivseiten. Wenn Sie jedoch eine inhaltsreiche Website betreiben, können Sie jede Kategorie anders gestalten, um ihr Potenzial zu maximieren. In diesem Artikel zeigen wir Ihnen, wie Sie Kategorien in WordPress ganz einfach anders gestalten können.
Warum sollten Kategorien in WordPress anders gestaltet werden?
Wie bereits erwähnt, verwenden die meisten WordPress-Themes die gleiche Vorlage für jede Kategorie-Archivseite. Das liegt daran, dass die Theme-Entwickler nicht wissen, wie Sie die Kategorien auf Ihrer Website verwenden werden und welche Kategorien das sein werden.
Wenn Sie jedoch eine inhaltsreiche Website betreiben, kann die Änderung des Layouts einer Kategorie-Archivseite einen dramatischen Einfluss darauf haben, wie die Nutzer mit den Inhalten auf dieser Seite umgehen.
Wenn Sie beispielsweise eine Nachrichten- oder Magazinseite betreiben, können Sie in der Kategorie „Lokale Nachrichten“ lokale Anzeigen einblenden lassen. Sie können Wetterinformationen anzeigen, die beliebtesten Artikel in dieser Kategorie anzeigen und so weiter.
Sehen wir uns nun an, wie man einzelne Kategorien in WordPress ganz einfach anders gestalten kann.
Unterschiedliche Gestaltung einzelner Kategorien in WordPress
Es gibt mehrere Möglichkeiten, Kategorien in WordPress zu gestalten. Wir zeigen Ihnen zwei verschiedene Methoden zur Gestaltung von Kategorien, und Sie können diejenige wählen, die Ihren Bedürfnissen und Ihrem Kenntnisstand am besten entspricht.
Einzelne Kategorievorlage im WordPress-Theme verwenden
WordPress-Themen folgen einer Standardvorlagenhierarchie. Abhängig vom Namen einer Vorlagendatei kann WordPress automatisch die richtige Vorlage für die Anzeige einer Seite auswählen.
Zum Beispiel sucht es nach der Datei category.php, um Seiten des Kategoriearchivs anzuzeigen.
WordPress ermöglicht es Ihnen auch, Vorlagen für einzelne Kategorien zu erstellen. Nehmen wir an, Sie möchten die Kategorie „Apple“ anders gestalten. Dazu fügen Sie eine neue Vorlagendatei zu Ihrem Thema hinzu und benennen sie category-apple.php.
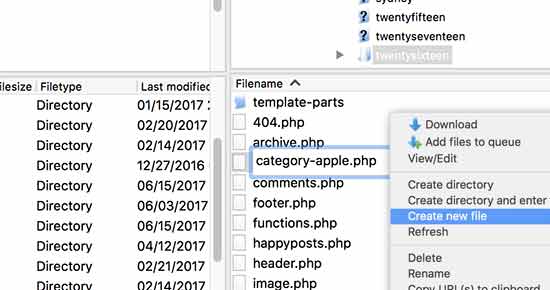
Stellen Sie mit einem FTP-Client eine Verbindung zu Ihrer WordPress-Website her, gehen Sie in den Ordner /wp-content/themes/ihr-aktuelles-theme/ und erstellen Sie eine neue Datei category-apple.php. Vergessen Sie nicht, apple durch den Namen Ihrer eigenen Kategorie zu ersetzen.
Sie können die Datei category.php Ihres Themes als Ausgangspunkt verwenden. Bearbeiten Sie einfach die Datei und kopieren Sie ihren gesamten Inhalt. Bearbeiten Sie nun die neu erstellte Datei category-apple.php und fügen Sie den Code darin ein.
Danach können Sie damit beginnen, Änderungen an Ihrer individuellen Kategorievorlage vorzunehmen. Sie können eine andere Seitenleiste für diese Kategorie erstellen und verwenden, sie zu einer Seite mit voller Breite machen, eine Willkommensnachricht hinzufügen oder alles andere, was Sie möchten.
Einzelne Kategorien in WordPress mit CSS gestalten
WordPress fügt automatisch CSS-Klassen zu verschiedenen Elementen Ihrer Website hinzu. Dazu gehören sowohl die Body-Klasse als auch die Post-Klasse.
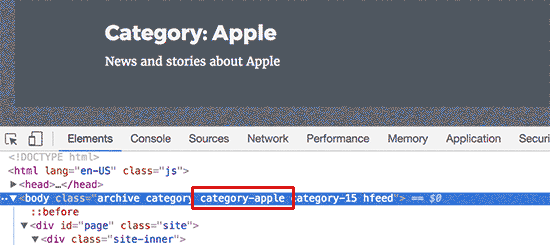
Wenn Sie z. B. eine Kategorie-Archivseite anzeigen und dann das Inspektions-Tool verwenden, werden Sie die CSS-Klassen „Kategorie“ und „Kategoriename“ im Body-Tag sehen.
Sie können diese CSS-Klassen verwenden, um jede einzelne Kategorie unterschiedlich zu gestalten, indem Sie benutzerdefinierte CSS hinzufügen.
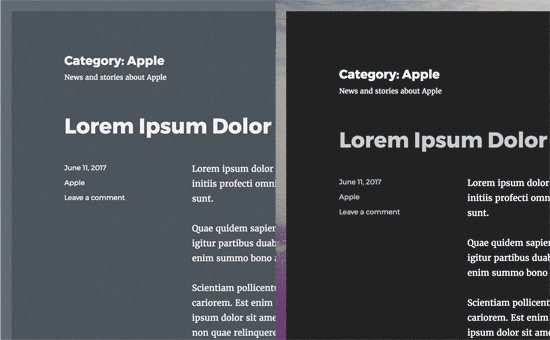
Hier finden Sie einige CSS-Beispiele, die Sie als Ausgangspunkt verwenden können.
body.category-apple {
background-color:#EEE;
background:url("http://example.com/wp-content/uploads/2017/background.jpg") no-repeat fixed;
color:#FFFFFF;
}
.category-apple .site {
background:#232323;
}
.category-apple a {
color:#CCCCCC;
}
Vergessen Sie nicht, den Kategorienamen in der CSS-Klasse durch Ihren eigenen Kategorienamen zu ersetzen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man Kategorien in WordPress anders gestalten kann. Vielleicht interessieren Sie sich auch für unsere Liste der beliebtesten Kategorie-Hacks und Plugins für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.









Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
ofir says
is it possible to change style of all the post under the category and not just the category archive page, with the css option ?
i want to display:none of an element only on specific category pages
WPBeginner Support says
It is possible but you would need to add some code for adding the category target to posts as that is not a default addition from WordPress.
Admin
Caroline says
Thanks for your article!
Let say I want to style all posts in category „Reviews“ but only the child-categories in reviews are selected for the post.
How can I style all the child categories in the category Review?
WPBeginner Support says
For what it sounds like you’re wanting, you would want to target the individual subcategories.
Admin
Caroline says
Yes that’s correct! Is it possible?
WPBeginner Support says
Apologies for the confusion by what we meant, we would mean following this guide for each of the subcategories and if you wanted to have the subcategories grouped you can add a comma for the CSS to affect an additional target.
Caroline says
Hello,
thank you for the article.
What is going on if an article belongs to two or more categories ?
Carosch
AB says
The question is how to assign a custom category template layout from the admin dashboard to multiple other categories.
for example I’ve created a template called Category-grid.php . how do assign it to multiple categories in my wordpress ?
Kat S. says
Fantastic Article!
I am a WordPress newbie and have been trying to figure out a way to do exactly this. I did run into some problems when following your steps though. Our Wp site is set up on a Windows server running iis 7, so I do not know if that is causing my issue, but I’m sure the issue is on my end, not with your instructions.
I tried both methods; copying category.php to a new php file named after one of my categories, and CSS. CSS worked like a charm, but with the first method, I received an error telling me that a call to a certain function in the original php category file was duplicated in my custom category file. I created the new php file in my child theme directory (I am using Avada). The original category.php was also not found in the location you mention, but in the wp-includes folder. My blog page has been working fine though; and so have my categories. Not sure how to deal with this as there was SO much coding in the original category php file; I have no idea what, if anything, I should have deleted from my custom category php file.
A lot of information I know. Many thanks for responding if you have further suggestions.
Love this site!