Vous êtes autorisé à permettre aux utilisateurs/utilisatrices de s’abonner à des catégories spécifiques dans WordPress ?
Lorsque vous proposez un flux RSS distinct pour chaque catégorie, les internautes peuvent s’abonner aux sujets qui les intéressent le plus. Cela peut vous permettre d’obtenir plus d’abonnés/abonnées et plus d’engagement.
Dans cet article, nous allons vous afficher comment permettre aux utilisateurs/utilisatrices de s’abonner à des catégories dans WordPress.

Pourquoi permettre aux utilisateurs/utilisatrices de s’abonner à des catégories dans WordPress ?
Les catégories vous permettent de regrouper vos publications de blog en différents sujets et sections. Cela peut aider les visiteurs à trouver un contenu intéressant et pertinent, ce qui peut augmenter le nombre de vos pages vues et réduire le taux de rebond tout en améliorant l’expérience des internautes.
Par exemple, si vous avez un blog de voyage, vous pouvez créer des catégories telles que Hébergement, Itinéraires et Astuces de sécurité.
WordPress crée automatiquement un flux RSS pour chaque catégorie de votre blog. De cette manière, les internautes peuvent s’abonner à votre contenu et recevoir une notification chaque fois que vous publiez un nouvel article de blog susceptible de les intéresser.
En savoir plus, veuillez consulter notre guide complet sur l’utilisation de RSS dans WordPress.
Cela dit, voyons comment vous pouvez permettre aux utilisateurs de s’abonner à des catégories individuelles sur votre site WordPress.
Utiliser WPCode pour permettre aux utilisateurs/utilisatrices de s’abonner à des catégories dans WordPress
Ce tutoriel nécessite l’ajout d’un code à votre site WordPress.
Souvent, les tutoriels vous demanderont de modifier les fichiers de votre thème, mais cela peut provoquer toutes sortes d’erreurs WordPress courantes. Dans le pire des cas, cela peut même rendre votre site inaccessible.
Pour cette raison, nous vous recommandons d’utiliser WPCode. C’est la meilleure extension d’extraits de code pour WordPress qui vous permet d’ajouter des CSS personnalisés, du PHP, du HTML et bien plus encore à votre site sans le mettre en danger.
Tout d’abord, vous devrez installer et activer le plugin gratuit WPCode. Pour plus d’informations, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
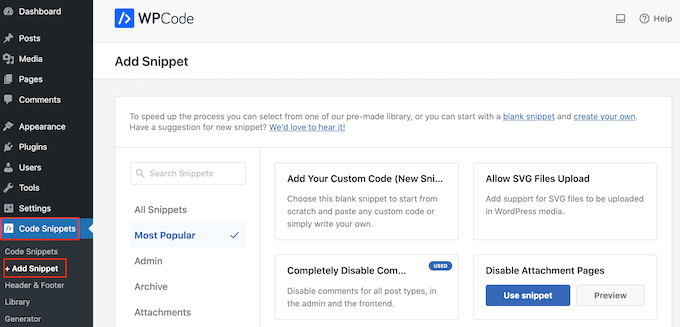
Une fois l’extension activée, allez dans Extraits de code » Ajouter un extrait.

Consultez cette page pour découvrir tous les extraits WPCode prêts à l’emploi que vous pouvez ajouter à votre site. Il s’agit notamment d’un extrait qui vous permet de désactiver complètement les commentaires, de téléverser des types de fichiers que WordPress ne supporte généralement pas, de désactiver les pages de fichiers joints, et bien plus encore.
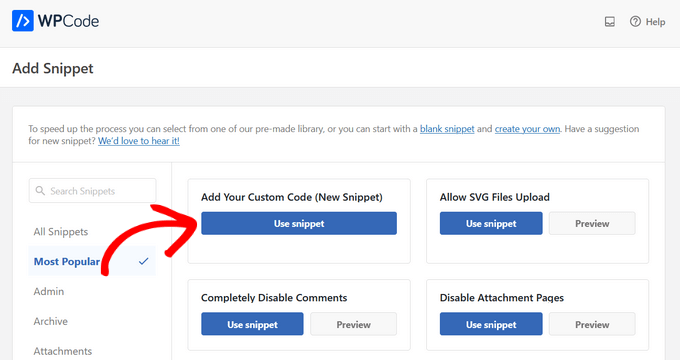
Sur l’écran suivant, survolez l’option « Ajouter votre code personnalisé (nouvel extrait) » et cliquez sur le bouton « Utiliser l’extrait » lorsqu’il apparaît.

Vous pouvez maintenant choisir l’une des méthodes ci-dessous pour permettre aux utilisateurs/utilisatrices de s’abonner à des catégories dans WordPress. N’hésitez pas à utiliser ces liens rapides pour passer à la méthode souhaitée :
Méthode 1 : Ajouter un lien d’abonnement RSS aux pages de catégories de WordPress
Une solution consiste à ajouter un lien « S’abonner » aux pages de catégories de votre site. Il s’agit des pages qui affichent toutes les publications d’une catégorie spécifique.
Par exemple, www.example.com/category/wordpress répertorie toutes les publications de la catégorie « WordPress ».
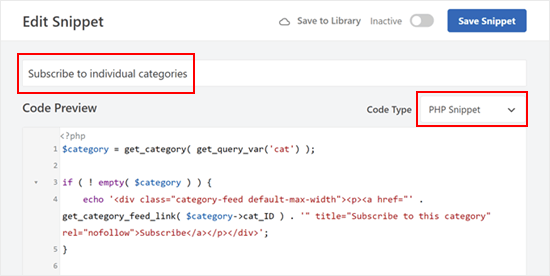
Après avoir choisi l’option de code personnalisé dans WPCode, vous devez saisir un titre pour l’extrait de code. Il s’agit d’un titre de référence, vous pouvez donc utiliser ce que vous voulez.
Ouvrez ensuite le menu déroulant « Type de code » et choisissez « Extrait de code PHP ».

Une fois cela fait, il suffit de coller ce qui suit dans l’éditeur/éditrices de code :
$category = get_category( get_query_var('cat') );
if ( ! empty( $category ) ) {
echo '<div class="category-feed default-max-width"><p><a href="' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe to this category" rel="nofollow">Subscribe</a></p></div>';
}
Cet extrait de code génère dynamiquement un bouton « S’abonner » pour la page de la catégorie en cours, permettant aux utilisateurs/utilisatrices de s’abonner au flux RSS de la catégorie.
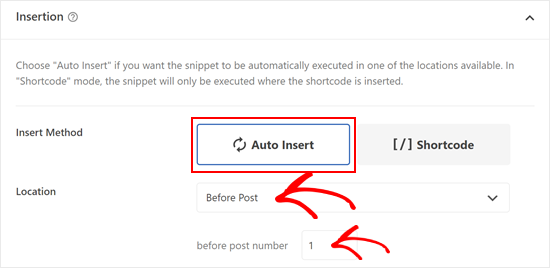
Une fois cela fait, défilez jusqu’à la case « Insertion » et sélectionnez « Insertion automatique » si ce n’est pas déjà fait.
Vous pouvez ensuite ouvrir le menu déroulant « Emplacement » et choisir « Avant la publication » dans la section Catégories, Archives, Identifications, Taxonomies.
Ensuite, insérez ‘1’ dans ‘before post number’ (avant le numéro de publication). Ainsi, le lien d’abonnement s’affiche après le titre de la catégorie et avant la première publication de la catégorie sur votre blog WordPress.

Pour afficher le Link uniquement sur les pages de catégories, défilez jusqu’à la section ‘Smart Conditional Logic’.
Cliquez sur le diaporama « Activer la logique ».

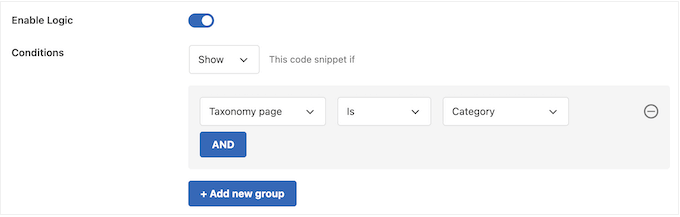
Vous pouvez maintenant ouvrir le menu déroulant « Conditions » et sélectionner « Afficher ».
Ensuite, ouvrez la série suivante de menus déroulants et sélectionnez « Taxonomy Page », « Is » et « Category ». Cela ajoutera le code à vos pages de catégorie uniquement.

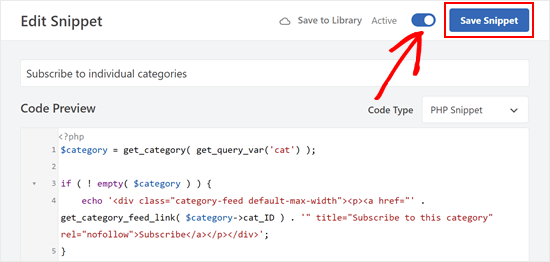
Ceci fait, il est temps de rendre l’extrait direct en défilant en haut de l’écran.
Vous pouvez maintenant cliquer sur le bouton « Inactif » pour qu’il se modifie en « Actif », puis cliquer sur le bouton « Enregistrer l’extrait ».

En direct, si vous visitez une page de catégorie, vous verrez le nouveau lien « S’abonner ».
Voici à quoi cela ressemble sur notre site de démonstration.

Méthode 2 : Ajouter une Icône RSS aux pages de catégories de WordPress
Une autre option consiste à ajouter une icône RSS aux pages des catégories. Cela peut attirer l’attention de l’internaute plus qu’un simple lien.
Pour ajouter une icône RSS à vos pages de catégories WordPress, vous devrez commencer par téléverser l’icône que vous souhaitez utiliser. Vous pouvez utiliser l’icône de votre choix, mais vous trouverez un logo au format PNG sur le site officiel RSS.
Une fois que vous avez un logo, il vous suffit de téléverser le fichier dans la médiathèque de WordPress. Vous devrez ensuite récupérer l’URL de l’image, car vous l’utiliserez à l’étape suivante.

Ceci fait, créez un nouvel extrait de code PHP dans WPCode en suivant le même processus que celui décrit ci-dessus. Cependant, cette fois-ci, collez l’extrait suivant dans l’éditeur WPCode :
$category = get_category( get_query_var('cat') );
if ( ! empty( $category ) ) {
echo '<div class="category-feed default-max-width"><a href="' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe to this category" rel="nofollow"><img src="http://example.com/wp-content/uploads/2023/07/rss-icon.png" width="32" height="32" alt="Subscribe" /></a></div>';
}
Cet extrait de code fait la même chose que la méthode précédente, mais il ajoute un bouton avec une icône RSS pour la page de la catégorie actuelle. Vous devrez remplacer l’URL http://example.com par le lien vers l’icône RSS que vous avez téléversé à l’étape précédente.
Une fois encore, définissez le code pour qu’il s’exécute uniquement sur les pages de catégorie, puis publiez-le en suivant le même processus que celui décrit ci-dessus.
Désormais, si vous visitez une page de catégorie, vous verrez l’icône RSS en direct.

Méthode 3 : Ajouter des options d’abonnement multiples pour les catégories dans WordPress
La plupart des personnes qui utilisent un lecteur RSS auront déjà installé l’extension de navigateur du service afin de pouvoir facilement ajouter de nouveaux flux. Cependant, vous pouvez souvent les encourager à s’abonner en ajoutant les icônes de ces différents services.
À titre d’exemple, nous allons vous afficher comment ajouter des boutons pour Feedly et Inoreader, mais vous pouvez utiliser les mêmes étapes pour ajouter tous les autres services que vous souhaitez.

Pour commencer, vous devrez ajouter les icônes des services que vous souhaitez afficher. Vous trouverez souvent des icônes appropriées sur le site du service ou en effectuant une recherche rapide sur Google.
Pour chaque icône RSS, vous devrez noter son URL dans la médiathèque de WordPress.
Une fois cela fait, créez simplement un nouvel extrait PHP en suivant le même processus que celui décrit ci-dessus avec WPCode. Cependant, cette fois-ci, vous devrez ajouter le code suivant :
$category = get_category( get_query_var('cat') );
if ( ! empty( $category ) ) {
echo '<div class="category-feed default-max-width"><p>Subscribe via: <a href="' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe to this category" rel="nofollow"><img src="http://localhost:10003/wp-content/uploads/2023/07/rss-icon.png" width="32" height="32" alt="Subscribe" /></a>
<a href="http://www.feedly.com/i/subscription/feed/' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe via Feedly" rel="nofollow"><img src="http://localhost:10003/wp-content/uploads/2023/07/feedly.png" width="32" height="32" alt="Subscribe" /></a>
<a href="https://www.inoreader.com/?add_feed=' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe via Inoreader" rel="nofollow"><img src="http://localhost:10003/wp-content/uploads/2023/07/inoreader.png" width="32" height="32" alt="Subscribe" /></a>
</p></div>';
}
Cet extrait de code génère dynamiquement plusieurs options « S’abonner » pour la page de la catégorie en cours, permettant aux utilisateurs/utilisatrices de s’abonner au flux RSS de la catégorie par le biais de divers lecteurs de flux.
Comme précédemment, vous devrez remplacer chaque lien par l’URL de l’image que vous souhaitez afficher sur votre site WordPress.
Bonus : Ajouter un abonnement e-mail pour les catégories dans WordPress
De nombreux utilisateurs/utilisatrices ne connaissent pas le RSS, c’est donc une bonne idée de proposer également des abonnements par e-mail.
Pour ajouter un abonnement e-mail aux catégories, vous devez utiliser un service de marketing par e-mail. Nous recommandons Constant Contact ou Brevo (anciennement Sendinblue) car ils offrent une fonctionnalité RSS par e-mail.
Après avoir choisi un service de marketing e-mail, vous devrez créer une liste d’adresses e-mail et configurer une campagne d’e-mails.
Pour collecter des abonnés/abonnées, nous vous recommandons d’utiliser OptinMonster. C’est le meilleur logiciel de génération de prospects qui vous aide à convertir les visiteurs en abonnés/abonnés et en clients/clientes.
Vous pouvez utiliser OptinMonster pour créer des formulaires d’accord avec des cases à cocher de catégorie sans écrire une seule ligne de code.

Après cela, vous pouvez suivre notre guide étape par étape sur la façon d’avertir les abonnés/abonnées des nouvelles publications.
Nous espérons que ce tutoriel vous a autorisé à apprendre comment permettre aux utilisateurs/utilisatrices de s’abonner à des catégories dans WordPress. Vous voudrez peut-être aussi apprendre comment créer une newsletter par e-mail ou voir nos choix d’experts pour le meilleur logiciel de notification push web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Sina says
Hi, What about if we want to have our subscribe feature by sending push notification in user browser?
Is it any plugin to do this, like MailChimp for e-mail?
WPBeginner Support says
For push notifications, you would want to take a look at our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-web-push-notification-to-your-wordpress-site/
Administrateur
Devesh Pal says
First of all, huge fan of your site, very informative, thanks for your service again!
Situation with me is my website has lets say 5 categories in total and the requirement is to display them all, now user can subscribe to any of 5 categories that he/she wish to.
What I have done so far, I have created a subscribe option for all my blogs using feeds but not specific to categories. Can you please help me in the same! Please do reply!
Many thanks for your support so far and in advance!
WPBeginner Support says
Hi Davesh,
Each category on your blog has its own RSS feed too. You can use that RSS feed and create a subscribe option just like you did for your main blog feeds. Please check out the article above for more details.
Administrateur
Devesh says
Okay!
So can I merge all category’s feed and display only one subscribe input which can show options for selecting either one or more/all categories?
WPBeginner Support says
Hi Devesh,
Yes. Many email services allow you to create multiple RSS to Email campaigns. You can create one for each of your category and then create a form that allows users to choose which lists they want to subscribe to.
subhash says
can you explain how to show categories
roman says
Is there a way for user to manage his subscriptions? Smth like a page or widget with all checkboxes where he could unsubscribe or subscribe to other category?
WPBeginner Staff says
Yes you can but you will have to modify the code for tags.
Kath Rowling says
can you subscribe to certain tags instead of categories?
Ahmed says
Is there a way I can make something like reddit where you subscribe to categories and view them all in a separate page?
Karen says
Hi, I’m building a site for a non profit group and they want a « back office » page/area just for committee/coordinators, so they are given a login in and password to access documents, photos forms etc – not a subscriber type of function. Can you help? cheers karen
Brenda says
Is there any way to do this with custom taxonomies?
WPBeginner Support says
Yes the basic instructions are the same, use
get_term_feed_link( $term_id, $taxonomy = 'customtaxonomyname', $feed = 'rss2' )instead ofget_category_feed_link()function.Administrateur
Swapnali says
Hieee,
This tutorial is awesome… Thanks..
Was finding very difficult to get category subscription for users. Find your tutorial and work was done in just few minutes. Thanks once again.
I want to ask one thing I am using free mailchimp, does it will cretae any problem?
Kimberly says
Nice tutorial, thanks so much.
Marc A. Flego says
First off, I absolutely love this website! Second, I have a question… What if you want to display these very same category subscribe links on your main blog page or even on a single blog post?
I assumed that it would consist of the same code being integrated into blog.php and single.php but that’s not the case – the links appear, but they do not direct correctly when clicked.
Anyone else tried this?
Editorial Staff says
Hey Marc,
The easiest solution would be to use your category URL/feed/ manually. On other pages, $category variable is not available by default. Also wp_list_categories function has the option to display all categories with feed links.
http://codex.wordpress.org/Template_Tags/wp_list_categories
Administrateur
Marc A. Flego says
Hmm, so there’s no variable category feed URL which can be linked to different blog posts? I would have thought that to be a fairly basic function in WordPress. If a blog post can display a category tag beside it, why can it not display a link to that feed on the same page? Maybe I’m missing something…
Badar ul islam says
This tutorial is super duper useful for people having alot of categories in their blog or website especially having more then 1 niche in their website.
Tuan Vo says
Awesome!!! Very very very very useful post
Zach Smith says
this was actually informative – not like most of what i see online. sharing