Suchen Sie nach einer Möglichkeit, Nutzern zu erlauben, bestimmte Kategorien in WordPress zu abonnieren?
Wenn Sie für jede Kategorie einen eigenen RSS-Feed anbieten, können Besucher die Themen abonnieren, die sie am meisten interessieren. Das kann Ihnen mehr Abonnenten und mehr Engagement bringen.
In diesem Artikel zeigen wir Ihnen, wie Sie es Benutzern ermöglichen, Kategorien in WordPress zu abonnieren.

Warum sollten Benutzer Kategorien in WordPress abonnieren können?
Mit Kategorien können Sie Ihre Blogbeiträge in verschiedene Themen und Abschnitte gruppieren. Dies kann den Besuchern helfen, interessante und relevante Inhalte zu finden, was Ihre Seitenaufrufe erhöhen und die Absprungrate verringern kann, während es gleichzeitig das Besuchererlebnis verbessert.
Wenn Sie z. B. einen Reiseblog haben, könnten Sie Kategorien wie Unterkunft, Reiseroute und Sicherheitstipps erstellen.
WordPress erstellt automatisch einen RSS-Feed für jede Kategorie in Ihrem Blog. Auf diese Weise können Besucher Ihre Inhalte abonnieren und erhalten jedes Mal eine Benachrichtigung, wenn Sie einen neuen Blogbeitrag veröffentlichen, der für sie von Interesse sein könnte.
Weitere Informationen finden Sie in unserem vollständigen Leitfaden für die Verwendung von RSS in WordPress.
Sehen wir uns also an, wie Sie es Nutzern ermöglichen können, einzelne Kategorien auf Ihrer WordPress-Website zu abonnieren.
WPCode verwenden, um Benutzer Kategorien in WordPress abonnieren zu lassen
Für dieses Tutorial müssen Sie Code zu Ihrer WordPress-Website hinzufügen.
Oft werden Sie in Tutorials aufgefordert, Ihre Theme-Dateien zu bearbeiten, aber das kann alle Arten von WordPress-Fehlern verursachen. Im schlimmsten Fall kann es sogar dazu führen, dass Ihre Website nicht mehr zugänglich ist.
Aus diesem Grund empfehlen wir die Verwendung von WPCode. Es ist das beste Code-Snippets-Plugin für WordPress, mit dem Sie benutzerdefinierte CSS, PHP, HTML und mehr zu Ihrer Website hinzufügen können, ohne Ihre Website zu gefährden.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
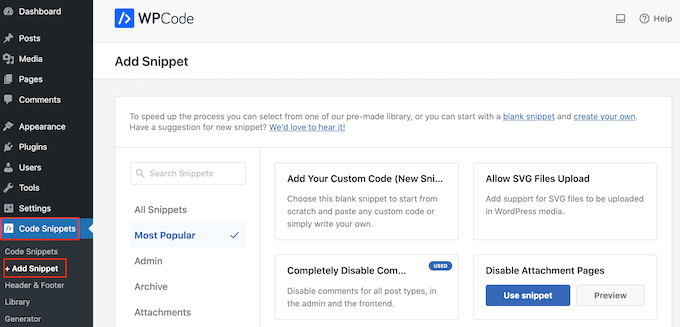
Sobald das Plugin aktiviert ist, gehen Sie zu Code Snippets “ Snippet hinzufügen.

Hier sehen Sie alle vorgefertigten WPCode-Snippets, die Sie zu Ihrer Website hinzufügen können. Dazu gehört ein Snippet, mit dem Sie Kommentare vollständig deaktivieren, Dateitypen hochladen können, die WordPress normalerweise nicht unterstützt, Seiten mit Anhängen deaktivieren und vieles mehr.
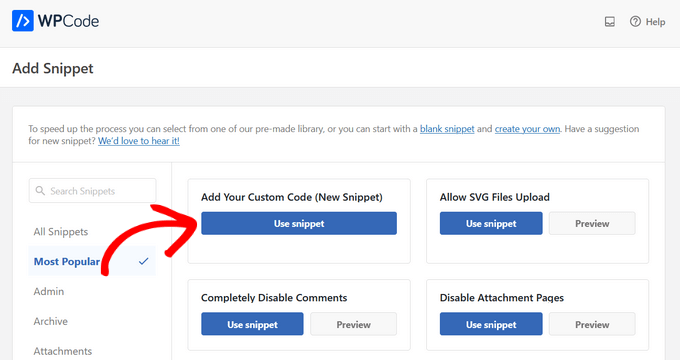
Bewegen Sie auf dem nächsten Bildschirm den Mauszeiger über die Option „Benutzerdefinierten Code hinzufügen (neues Snippet)“ und klicken Sie auf die Schaltfläche „Snippet verwenden“, wenn diese erscheint.

Nun können Sie eine der folgenden Methoden wählen, um Benutzern das Abonnieren von Kategorien in WordPress zu ermöglichen. Verwenden Sie diese Links, um zur gewünschten Methode zu wechseln:
Methode 1: Hinzufügen eines RSS-Abonnement-Links zu den WordPress-Kategorieseiten
Eine Lösung besteht darin, auf den Kategorieseiten Ihrer Website einen Link „Abonnieren“ einzufügen. Das sind die Seiten, die alle Beiträge einer bestimmten Kategorie anzeigen.
Zum Beispiel würde www.example.com/category/wordpress alle Beiträge in der Kategorie „WordPress“ auflisten.
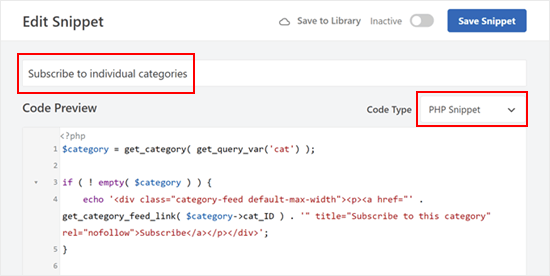
Nachdem Sie die Option “ Benutzerdefinierter Code “ in WPCode ausgewählt haben, müssen Sie einen Titel für das Codeschnipsel eingeben. Dieser dient nur als Referenz, Sie können also alles verwenden, was Sie wollen.
Öffnen Sie dann das Dropdown-Menü „Codetyp“ und wählen Sie „PHP Snippet“.

Fügen Sie dann einfach den folgenden Text in den Code-Editor ein:
$category = get_category( get_query_var('cat') );
if ( ! empty( $category ) ) {
echo '<div class="category-feed default-max-width"><p><a href="' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe to this category" rel="nofollow">Subscribe</a></p></div>';
}
Dieses Code-Snippet generiert dynamisch eine „Abonnieren“-Schaltfläche für die aktuelle Kategorieseite, mit der Benutzer den RSS-Feed der Kategorie abonnieren können.
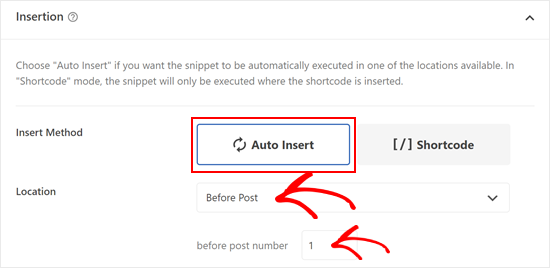
Gehen Sie dann zum Feld „Einfügen“ und wählen Sie „Automatisch einfügen“, wenn es nicht bereits ausgewählt ist.
Öffnen Sie dann das Dropdown-Menü „Ort“ und wählen Sie „Vor dem Beitrag“ im Abschnitt Kategorien, Archive, Tags, Taxonomien.
Fügen Sie dann eine „1“ in „vor der Beitragsnummer“ ein. Dadurch wird sichergestellt, dass der Link „Abonnieren“ nach dem Titel der Kategorie und vor dem ersten Beitrag in der Kategorie in Ihrem WordPress-Blog angezeigt wird.

Um den Link nur auf Kategorieseiten anzuzeigen, blättern Sie zum Abschnitt „Intelligente bedingte Logik“.
Klicken Sie hier auf den Schieberegler „Logik aktivieren“.

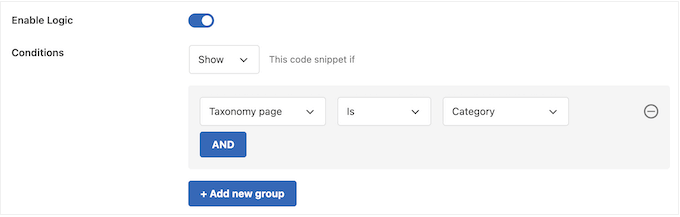
Sie können nun das Dropdown-Menü „Bedingungen“ öffnen und „Anzeigen“ wählen.
Öffnen Sie dann die nächste Gruppe von Dropdown-Menüs und wählen Sie „Taxonomieseite“, „Ist“ und „Kategorie“. Dadurch wird der Code nur zu Ihren Kategorieseiten hinzugefügt.

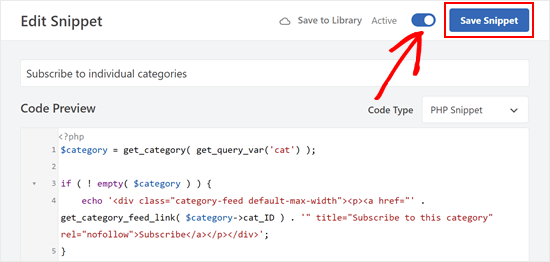
Nun ist es an der Zeit, das Snippet live zu schalten, indem Sie an den oberen Rand des Bildschirms scrollen.
Sie können nun auf den Schalter „Inaktiv“ klicken, damit er sich in „Aktiv“ ändert, und dann auf die Schaltfläche „Snippet speichern“ klicken.

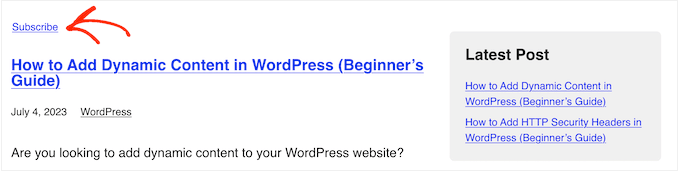
Wenn Sie jetzt eine beliebige Kategorieseite besuchen, sehen Sie den neuen Link „Abonnieren“ live.
So sieht es auf unserer Demo-Website aus.

Methode 2: Hinzufügen eines RSS-Symbols zu den WordPress-Kategorieseiten
Eine weitere Möglichkeit ist das Hinzufügen eines RSS-Symbols auf den Kategorieseiten. Dies kann die Aufmerksamkeit des Besuchers stärker auf sich ziehen als ein einfacher Link.
Um ein RSS-Symbol zu Ihren WordPress-Kategorieseiten hinzuzufügen, müssen Sie zunächst das gewünschte Symbol hochladen. Sie können jedes beliebige Symbol verwenden, aber Sie können ein Logo im PNG-Format auf der offiziellen RSS-Website finden.
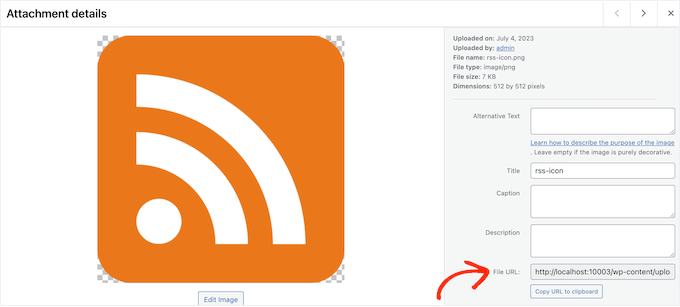
Sobald Sie ein Logo haben, laden Sie die Datei einfach in die WordPress-Mediathek hoch. Anschließend müssen Sie die URL des Bildes abrufen, da Sie sie im nächsten Schritt verwenden werden.

Erstellen Sie nun ein neues PHP-Codefragment in WPCode, indem Sie den gleichen Prozess wie oben beschrieben durchführen. Diesmal fügen Sie jedoch das folgende Snippet in den WPCode-Editor ein:
$category = get_category( get_query_var('cat') );
if ( ! empty( $category ) ) {
echo '<div class="category-feed default-max-width"><a href="' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe to this category" rel="nofollow"><img src="http://example.com/wp-content/uploads/2023/07/rss-icon.png" width="32" height="32" alt="Subscribe" /></a></div>';
}
Dieses Codeschnipsel bewirkt dasselbe wie die vorherige Methode, fügt aber eine Schaltfläche mit einem RSS-Symbol für die aktuelle Kategorieseite hinzu. Sie müssen die URL http://example.com durch den Link zu dem RSS-Symbol ersetzen, das Sie im vorherigen Schritt hochgeladen haben.
Legen Sie den Code erneut so fest, dass er nur auf Kategorieseiten ausgeführt wird, und veröffentlichen Sie ihn nach dem oben beschriebenen Verfahren.
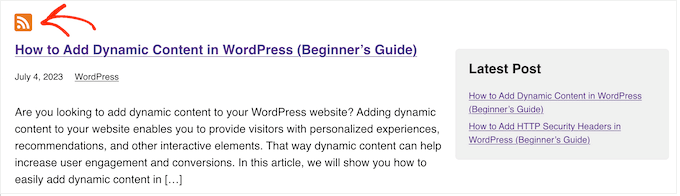
Wenn Sie nun eine beliebige Kategorieseite besuchen, sehen Sie das RSS-Symbol live.

Methode 3: Hinzufügen mehrerer Abonnementoptionen für Kategorien in WordPress
Die meisten Nutzer eines RSS-Readers haben bereits die Browsererweiterung des Dienstes installiert, so dass sie problemlos neue Feeds hinzufügen können. Sie können sie jedoch oft dazu ermutigen, sich anzumelden, indem Sie die Symbole für diese verschiedenen Dienste hinzufügen.
Als Beispiel zeigen wir Ihnen, wie Sie Schaltflächen für Feedly und Inoreader hinzufügen können, aber Sie können dieselben Schritte verwenden, um andere Dienste hinzuzufügen, die Sie mögen.

Zunächst müssen Sie die Symbole für die Dienste, die Sie anzeigen möchten, hinzufügen. Geeignete Symbole finden Sie oft auf der Website des Dienstes oder durch eine kurze Google-Suche.
Für jedes RSS-Symbol müssen Sie sich die URL in der WordPress-Mediathek notieren.
Danach erstellen Sie einfach ein neues PHP-Snippet, indem Sie den oben beschriebenen Prozess mit WPCode durchführen. Dieses Mal müssen Sie jedoch den folgenden Code hinzufügen:
$category = get_category( get_query_var('cat') );
if ( ! empty( $category ) ) {
echo '<div class="category-feed default-max-width"><p>Subscribe via: <a href="' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe to this category" rel="nofollow"><img src="http://localhost:10003/wp-content/uploads/2023/07/rss-icon.png" width="32" height="32" alt="Subscribe" /></a>
<a href="http://www.feedly.com/i/subscription/feed/' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe via Feedly" rel="nofollow"><img src="http://localhost:10003/wp-content/uploads/2023/07/feedly.png" width="32" height="32" alt="Subscribe" /></a>
<a href="https://www.inoreader.com/?add_feed=' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe via Inoreader" rel="nofollow"><img src="http://localhost:10003/wp-content/uploads/2023/07/inoreader.png" width="32" height="32" alt="Subscribe" /></a>
</p></div>';
}
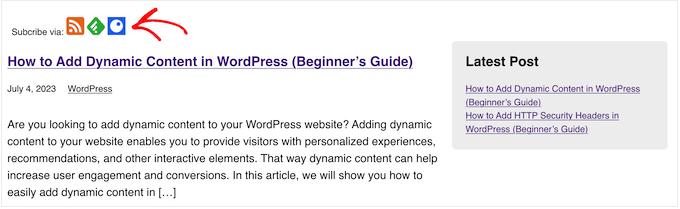
Dieses Code-Snippet generiert dynamisch mehrere „Subscribe“-Optionen für die aktuelle Kategorieseite, so dass Benutzer den RSS-Feed der Kategorie über verschiedene Feed-Reader abonnieren können.
Wie zuvor müssen Sie jeden Link durch die URL des Bildes ersetzen, das Sie auf Ihrer WordPress-Website anzeigen möchten.
Bonus: E-Mail-Abonnement für Kategorien in WordPress hinzufügen
Da viele Nutzer nicht mit RSS vertraut sind, ist es eine gute Idee, auch E-Mail-Abonnements anzubieten.
Um E-Mail-Abonnements für Kategorien hinzuzufügen, müssen Sie einen E-Mail-Marketingdienst verwenden. Wir empfehlen Constant Contact oder Brevo (ehemals Sendinblue), da sie eine RSS-to-E-Mail-Funktion anbieten.
Nachdem Sie einen E-Mail-Marketingdienst ausgewählt haben, müssen Sie eine E-Mail-Liste erstellen und eine E-Mail-Kampagne einrichten.
Um Abonnenten zu gewinnen, empfehlen wir OptinMonster. Es ist die beste Software zur Lead-Generierung, die Ihnen hilft, Besucher in Abonnenten und Kunden zu verwandeln.
Mit OptinMonster können Sie Opt-in-Formulare mit Kategorie-Kontrollkästchen erstellen, ohne eine einzige Zeile Code zu schreiben.

Danach können Sie unserer Schritt-für-Schritt-Anleitung folgen, wie Sie Abonnenten über neue Beiträge benachrichtigen.
Wir hoffen, dass diese Anleitung Ihnen geholfen hat, zu lernen, wie man Benutzern das Abonnieren von Kategorien in WordPress ermöglicht. Vielleicht möchten Sie auch erfahren, wie Sie einen E-Mail-Newsletter erstellen oder sich unsere Expertenauswahl für die beste Web-Push-Benachrichtigungssoftware ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Sina says
Hi, What about if we want to have our subscribe feature by sending push notification in user browser?
Is it any plugin to do this, like MailChimp for e-mail?
WPBeginner Support says
For push notifications, you would want to take a look at our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-web-push-notification-to-your-wordpress-site/
Admin
Devesh Pal says
First of all, huge fan of your site, very informative, thanks for your service again!
Situation with me is my website has lets say 5 categories in total and the requirement is to display them all, now user can subscribe to any of 5 categories that he/she wish to.
What I have done so far, I have created a subscribe option for all my blogs using feeds but not specific to categories. Can you please help me in the same! Please do reply!
Many thanks for your support so far and in advance!
WPBeginner Support says
Hi Davesh,
Each category on your blog has its own RSS feed too. You can use that RSS feed and create a subscribe option just like you did for your main blog feeds. Please check out the article above for more details.
Admin
Devesh says
Okay!
So can I merge all category’s feed and display only one subscribe input which can show options for selecting either one or more/all categories?
WPBeginner Support says
Hi Devesh,
Yes. Many email services allow you to create multiple RSS to Email campaigns. You can create one for each of your category and then create a form that allows users to choose which lists they want to subscribe to.
subhash says
can you explain how to show categories
roman says
Is there a way for user to manage his subscriptions? Smth like a page or widget with all checkboxes where he could unsubscribe or subscribe to other category?
WPBeginner Staff says
Yes you can but you will have to modify the code for tags.
Kath Rowling says
can you subscribe to certain tags instead of categories?
Ahmed says
Is there a way I can make something like reddit where you subscribe to categories and view them all in a separate page?
Karen says
Hi, I’m building a site for a non profit group and they want a „back office“ page/area just for committee/coordinators, so they are given a login in and password to access documents, photos forms etc – not a subscriber type of function. Can you help? cheers karen
Brenda says
Is there any way to do this with custom taxonomies?
WPBeginner Support says
Yes the basic instructions are the same, use
get_term_feed_link( $term_id, $taxonomy = 'customtaxonomyname', $feed = 'rss2' )instead ofget_category_feed_link()function.Admin
Swapnali says
Hieee,
This tutorial is awesome… Thanks..
Was finding very difficult to get category subscription for users. Find your tutorial and work was done in just few minutes. Thanks once again.
I want to ask one thing I am using free mailchimp, does it will cretae any problem?
Kimberly says
Nice tutorial, thanks so much.
Marc A. Flego says
First off, I absolutely love this website! Second, I have a question… What if you want to display these very same category subscribe links on your main blog page or even on a single blog post?
I assumed that it would consist of the same code being integrated into blog.php and single.php but that’s not the case – the links appear, but they do not direct correctly when clicked.
Anyone else tried this?
Editorial Staff says
Hey Marc,
The easiest solution would be to use your category URL/feed/ manually. On other pages, $category variable is not available by default. Also wp_list_categories function has the option to display all categories with feed links.
http://codex.wordpress.org/Template_Tags/wp_list_categories
Admin
Marc A. Flego says
Hmm, so there’s no variable category feed URL which can be linked to different blog posts? I would have thought that to be a fairly basic function in WordPress. If a blog post can display a category tag beside it, why can it not display a link to that feed on the same page? Maybe I’m missing something…
Badar ul islam says
This tutorial is super duper useful for people having alot of categories in their blog or website especially having more then 1 niche in their website.
Tuan Vo says
Awesome!!! Very very very very useful post
Zach Smith says
this was actually informative – not like most of what i see online. sharing