One of the most effective ways we’ve found to encourage repeat purchases is by sending customers a coupon after they leave a review on a product. If you run a WooCommerce store, this strategy can be powerful in building customer loyalty and creating social proof.
Of course, sending a coupon every time a customer leaves a review can be time-consuming and tedious if done manually. That’s why it’s best to automate this process so that every reviewer receives their reward promptly without requiring constant attention from you.
In this article, we will show you how to send a coupon after a WooCommerce product review.

Why Send a Coupon After a Customer Leaves a WooCommerce Product Review?
Sending a coupon is one way to encourage customers to leave a product review in your WooCommerce store.
Many online shoppers read reviews before making a purchase, including the people who visit your online store. Positive reviews help build trust and confidence in your business, and customers tend to spend more when a store has good reviews.
However, many customers don’t leave reviews even when they are happy with their purchase. One way online businesses get people to review their products is by giving rewards, like re-engagement coupons.
WooCommerce lets you create simple coupons using their built-in feature. However, it doesn’t allow automatically sending coupons to specific customers who review your products.
Some coupon code plugins also don’t have a function to send coupon codes right after a review.
Since sending WooCommerce discount coupon codes one by one can be a lot of work, we will show you how to automate the process.
We’ve broken this guide into several steps, and you can navigate through them using these quick links:
Step 1: Set Up the Uncanny Automator Plugin
The best way to automatically send a WooCommerce coupon after the customer reviews a product is by using Uncanny Automator.
It is the best WordPress and WooCommerce automation plugin on the market and lets you create powerful workflows without writing any code.

Uncanny Automator seamlessly integrates with a ton of WordPress plugins and third-party tools. Think of it like Zapier but for WordPress websites.
Note: There is a free Uncanny Automator plugin that lets you automate many common tasks. However, we will be using Uncanny Automator Pro because it integrates with WooCommerce.
The first step is to install the Uncanny Automator plugin. If you need help, then please see our guide on how to install a WordPress plugin.
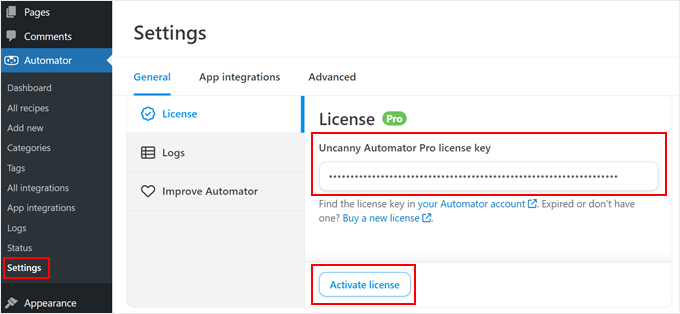
Upon activation, go to Automator » Settings and enter your license key into the ‘Uncanny Automator Pro license key’ field. You can find this information in your account on the Uncanny Automator website.
With that done, click on ‘Activate license.’

Step 2: Create an Automated Recipe to Send Coupon Codes After a Product Review
At this point, you are ready to create an automated workflow that will send a coupon code every time a customer reviews one of your products.
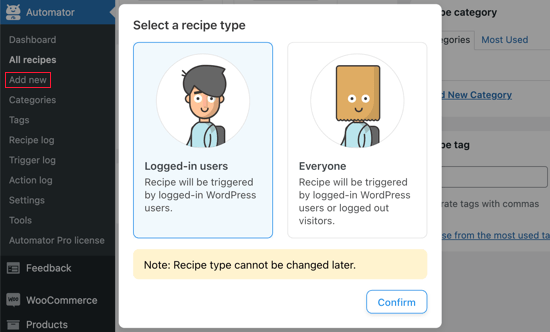
Simply go to Automator » Add new to create your first workflow, which Uncanny Automator calls a ‘recipe’.
You will be asked whether you want to create a recipe for logged-in users or everyone. We want customers to be logged into their accounts, so select ‘Logged-in users’ and then click on the ‘Confirm’ button.

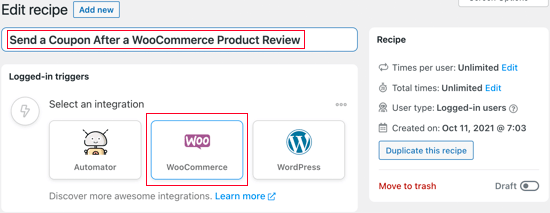
Next, you can give the recipe a name by typing it into the ‘Title’ field. This is just for your reference, so you can use anything you want.
Uncanny Automator looks at all the WordPress plugins and services set up on your WordPress website and shows the available integrations.
Under ‘Select an integration,’ go ahead and click on ‘WooCommerce.’

Now, you can choose your trigger, which is anything that kickstarts the recipe on your WordPress blog or website.
In the dropdown menu, start typing the following ‘A user reviews a product’ and then select the right option when it appears.
Next, you need to choose the condition that will trigger the action. You should start by clicking the WooCommerce icon under ‘Select an integration’.
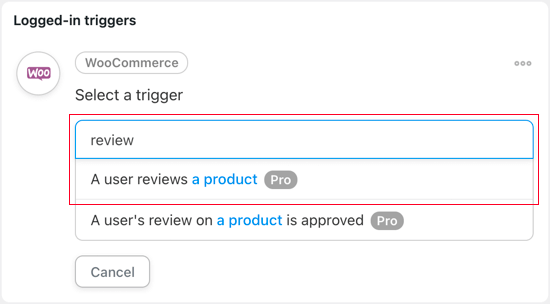
In ‘Select a trigger,’ type in ‘Review.’ As you can see, you have two options.
If you choose ‘A user reviews a product,’ then Uncanny Automator will immediately email a coupon code to any user who posts a WooCommerce review.
On the other hand, if you want to manually approve the review before sending the coupon code, select the following trigger: ‘A user’s review on a product is approved.’

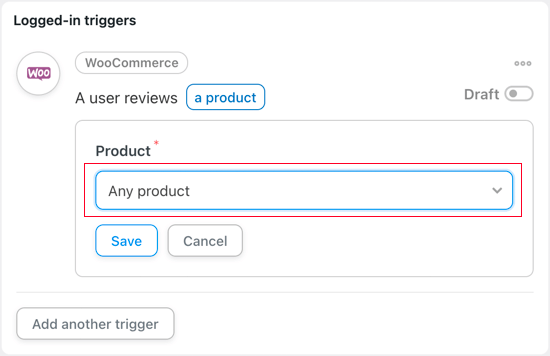
Next, you need to choose whether the workflow should run when a customer reviews any product in your online marketplace or a specific product only.
For this guide, we will use the default setting, which is ‘Any product’.

After that, click on the ‘Save’ button to store your changes.
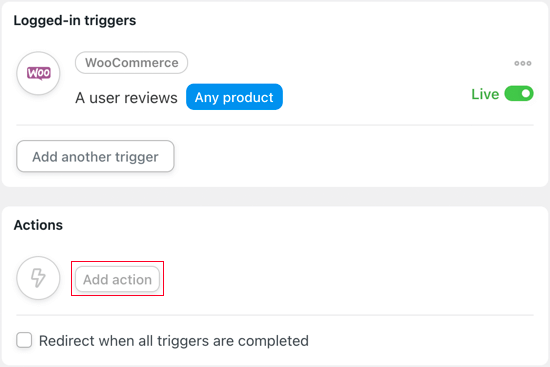
It’s time to set up the action. This will be a bit more work because there are a lot of different ways to configure a coupon.
To get started, click on the ‘Add action’ button.

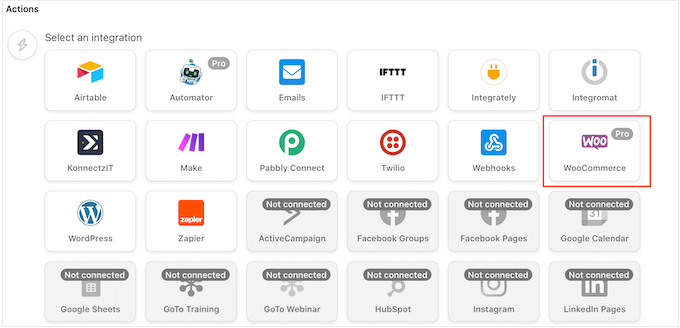
You will now see all of Uncanny Automator’s integrations. For example, there’s a Twilio integration that lets you send SMS notifications from WooCommerce.
Since we want to send a WooCommerce coupon code every time a customer posts a review, select ‘WooCommerce.’

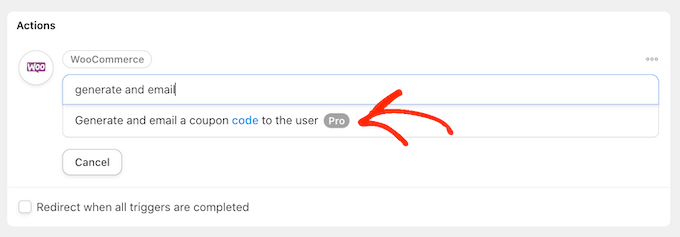
In the search bar, start typing ‘Generate and email a coupon code to the user’ and then select the right option when it appears.
This will add some new settings where you can create the coupon code.

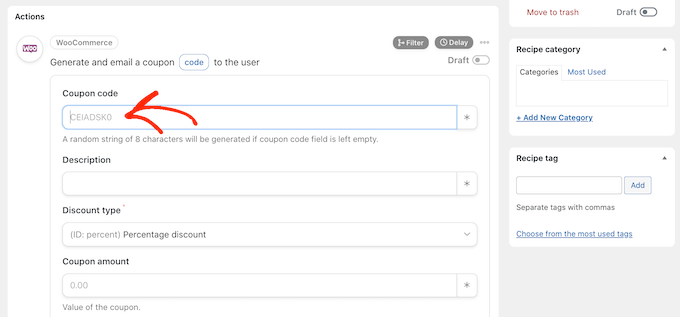
If you have created a coupon using a plugin like Advanced Coupons, then simply type the code into the ‘Coupon code’ field.
If you don’t already have a coupon, then you can leave the field blank. This will create a coupon code automatically, so it’s what we will be doing in this guide.

Next, you need to type a description for the coupon into the ‘Description field.
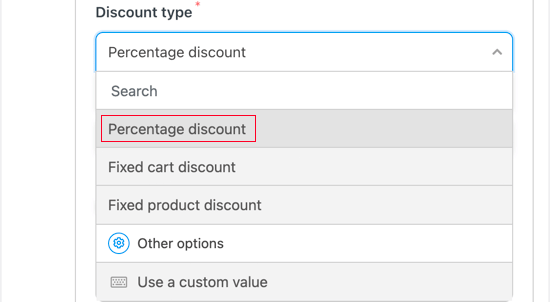
In the ‘Discount type’ field, you can choose the kind of coupon you want to create, such as a fixed cart discount or percentage discount.
For this guide, we will select ‘Percentage discount’.

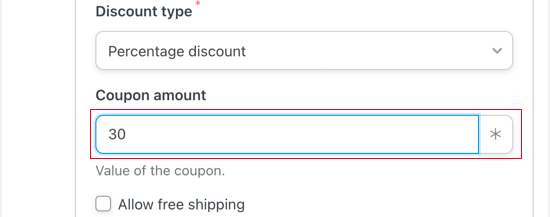
Next, you can type the percentage discount into the ‘Coupon amount’ field.
In the following image, we are offering customers a 30% discount on their purchase.

You can also offer free shipping by checking the ‘Allow free shipping’ box.
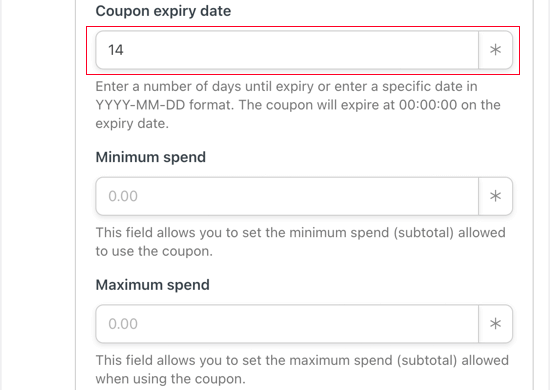
Scheduling coupons in WooCommerce can save you a ton of time. With that said, you may want to set an expiry date for the coupon, either by using the YYY-MM-DD format or typing in the number of days until the coupon expires.
For example, in the following image, the coupon will expire after 14 days.

You can also set a minimum and maximum spend for the coupon. We will leave these fields blank so that the customer can use the code with any purchase.
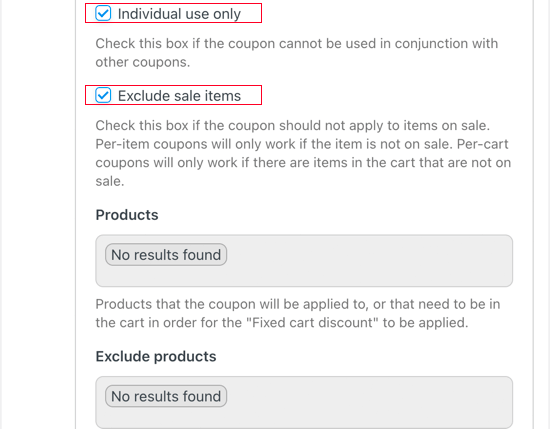
There are a number of other restrictions that you can apply to the coupon. ‘For individual use only’ prevents the customer from using this coupon in combination with other coupon codes in the same purchase.
There is also an ‘Exclude sale items’ box that you can check if you don’t want shoppers to use this coupon on sale items.

There are a lot of other settings you can change for the coupon. For example, you can limit this coupon usage to certain products.
These settings are fairly straightforward, so it’s worth looking through them to see whether you want to make any changes.
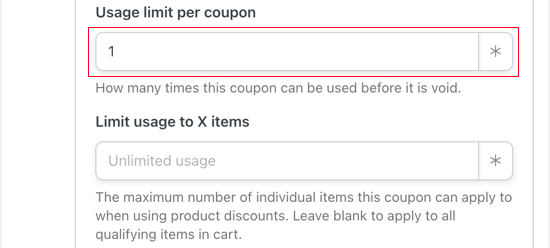
Once you have done that, scroll to the ‘Usage limit per coupon’ section. The shopper should only be able to use this coupon once, so type in ‘1.’

You can also limit the number of items the shopper can purchase in the transaction. For this guide, we will leave the field blank so the customer can use this coupon no matter how many items they have in their WooCommerce cart.
Next, you can create an email that will be sent to customers whenever they post a review.
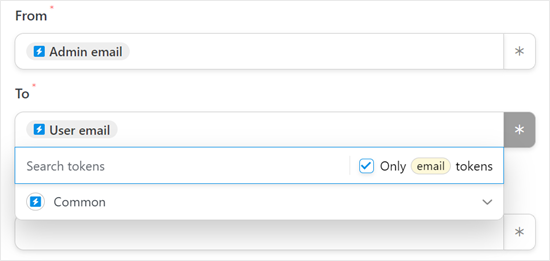
First, make sure that the From field has the ‘Admin email’ token and the To field has the ‘User email’ token. To add them, you can use the ‘*’ button on the right.

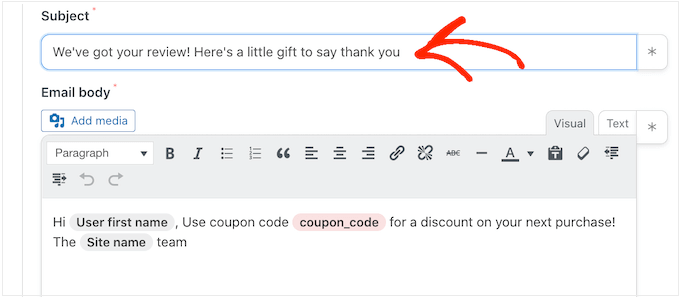
Next, in the ‘Subject’ field, simply type in the email subject.
After that, you can type the email into the small text editor.
To encourage shoppers to open the message, it’s a good idea to type in an email subject that’s clear and descriptive.

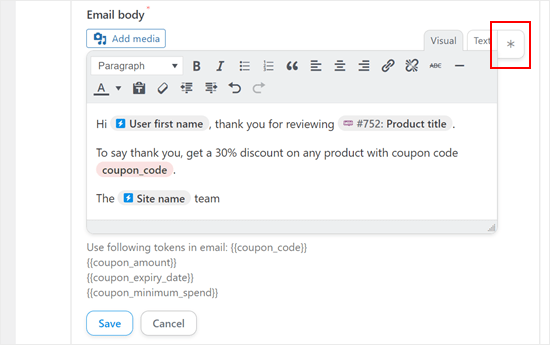
After that, you can customize the WooCommerce email message in the ‘Body’ box.
You can type plain text, but you can also create a more personal message by adding placeholder tokens from the shopper’s order. To do this, simply click on the ‘*’ and then search for the information you want to add.

When you are happy with the email, click on the ‘Save’ button to store your recipe.
Step 3: Activate the Uncanny Automator Coupon Code Email Recipe
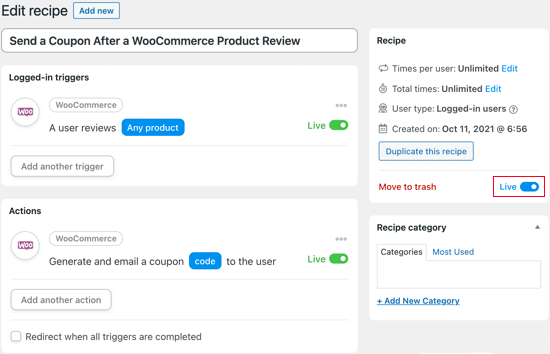
After that, you can go ahead and make the recipe active.
In the ‘Recipe’ box, click the ‘Draft’ switch so that it shows ‘Live’ instead.

Now, the next time someone posts a review, they will get a coupon code in their inbox as a thank you.
Pro Tip: WooCommerce emails may sometimes fail to deliver. To prevent this from happening, you can use an SMTP plugin like WP Mail SMTP to increase your email delivery rate.
Besides sending automated emails after someone posts a review, you may also want to set up these WooCommerce emails:
- How to Send Automated Birthday & Anniversary Emails in WooCommerce
- How to Create a WooCommerce Subscription Reminder Email in WordPress
- How to Set Up WooCommerce Abandoned Cart Emails
- How to Send Twilio SMS Notifications from WooCommerce (Step by Step)
We hope this tutorial has helped you learn how to send a coupon after a WooCommerce product review. You may also want to learn how to recover WooCommerce abandoned cart sales or check out our list of the best WooCommerce plugins for your store.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.