Vous souhaitez envoyer des e-mails d’anniversaire automatisés dans WooCommerce ?
Les anniversaires et les anniversaires d’achat sont d’excellentes occasions d’entrer en contact avec vos clients/clientes. En marquant ces dates spéciales, vous pouvez faire en sorte que les clients se sentent valorisés, stimuler l’engagement et même obtenir plus de ventes en offrant des incitations telles que des codes de réduction personnalisés et des remises.
Dans cet article, nous allons vous afficher comment envoyer facilement des rappels d’anniversaire et des e-mails d’anniversaire d’achat dans WooCommerce.

Pourquoi envoyer des e-mails automatisés à l’occasion d’un anniversaire ?
Si vous gérez une boutique d’e-commerce, alors une liste d’e-mails vous permet de promouvoir vos produits et services auprès de personnes qui ont déjà affiché un intérêt pour votre activité.
Astuce : Même si WordPress peut envoyer des messages, vous ne devriez jamais utiliser WordPress pour envoyer des e-mails. Pour trouver une meilleure alternative, Veuillez consulter notre choix d’experts des meilleurs services de marketing e-mail pour les petites entreprises.
Après avoir constitué une liste d’e-mails, il est important de maintenir l’intérêt des abonnés/abonnés pour ce que vous avez à dire. Une option consiste à envoyer des e-mails automatisés pour les anniversaires.
Immédiatement, les clients/clientes se sentent plus valorisés et appréciés, ce qui peut stimuler la fidélité à la marque. Cependant, vous pouvez souvent obtenir encore plus d’engagement et de ventes en offrant des récompenses telles que des remises, des codes promo et des cadeaux gratuits.

Ces campagnes de marketing e-mail sont souvent très personnalisées auprès des clients/clientes. En effet, selon Omnisend, les e-mails d’anniversaire ont un taux d’ouverture de 45 %, un taux de clic de 12 % et un taux de conversion de 3 %, ce qui est bien plus élevé que la moyenne nationale.
Ceci étant dit, voyons comment vous pouvez envoyer des e-mails d’anniversaire et d’anniversaire automatisés dans WooCommerce.
Comment envoyer des e-mails automatisés à l’occasion d’un anniversaire ?
La façon la plus simple d’envoyer des e-mails automatisés d’anniversaire et de fête dans WooCommerce est d’utiliser FunnelKit Automations Pro. C’est le meilleur outil d’automatisation pour les sites WooCommerce et il vous permet de personnaliser vos e-mails WooCommerce à l’aide d’un constructeur drag-and-drop, et de créer des campagnes automatisées d’e-mails et de SMS.
Tout d’abord, vous devrez installer et activer l’extension FunnelKit Automations Pro. Pour plus de détails, consultez notre guide sur l ‘installation d’une extension WordPress.
Vous aurez également besoin de l’extension gratuite FunnelKit Automations, car l’extension premium l’utilise comme base pour ses fonctionnalités plus avant.
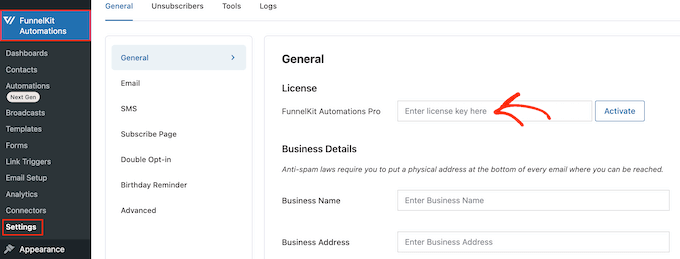
Une fois activé, allez dans FunnelKit Automations » Réglages et ajoutez la licence dans le champ ‘FunnelKit Automations Pro’.

Vous trouverez cette information sous votre compte sur le site de FunnelKit. Après avoir saisi/saisie la clé, il vous suffit de cliquer sur le bouton ‘Activer’.
Vous êtes maintenant prêt à créer des e-mails automatisés de rappel d’anniversaire. Il vous suffit d’utiliser les liens rapides ci-dessous pour accéder directement à la campagne d’e-mails que vous souhaitez créer.
Comment envoyer des e-mails d’anniversaire automatisés dans WooCommerce.
Les messages d’anniversaire personnalisés peuvent vous aider à établir une relation plus forte avec vos clients, tout en encourageant la fidélité à la marque.
Mieux encore, vous pouvez ajouter un cadeau à vos messages d’anniversaire, comme un code promo personnalisé, un passage à niveau gratuit ou un téléchargement numérique gratuit, comme un ebook. Ces cadeaux peuvent stimuler l’engagement, inciter les clients/clientes à visiter votre site, et même vous permettre d’augmenter vos ventes.
Ceci étant dit, voyons comment vous pouvez envoyer des e-mails d’anniversaire automatisés à l’aide de l’extension FunnelKit Automations.
Étape par étape. Obtenir la date de naissance du client/cliente
Avant de pouvoir envoyer des e-mails d’anniversaire automatisés, vous devrez connaître la date de naissance du client/cliente. Vous pouvez collecter cette information sur la page de paiement de WooCommerce, la page Mon compte ou la page de remerciement.
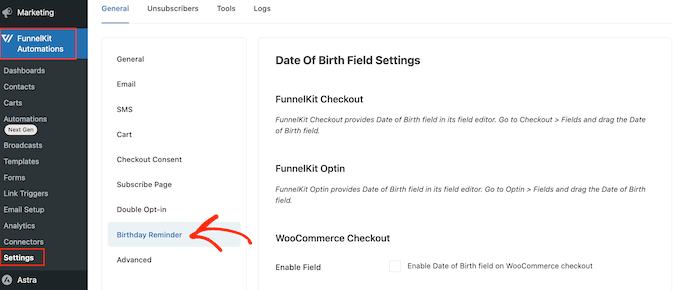
Pour Premiers pas, allez dans FunnelKit Automations » Réglages dans le tableau de bord WordPress.
Dans le menu de gauche, sélectionnez « Rappels d’anniversaires ».

Vous pouvez maintenant choisir où ajouter le champ de la date de naissance.
La première option consiste à collecter ces informations sur la page de Commande.

En intégrant ce champ au processus de commande, vous êtes assuré d’obtenir l’information. Cependant, cela ajoute une étape supplémentaire au processus d’achat, ce qui peut augmenter le taux d’abandon du panier.
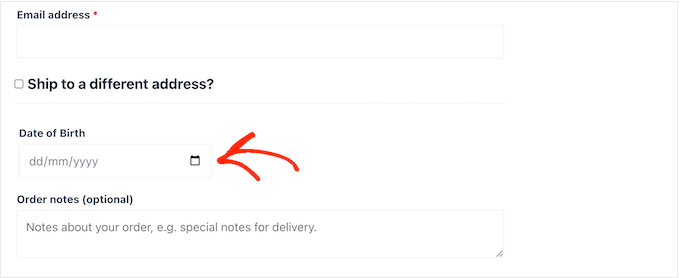
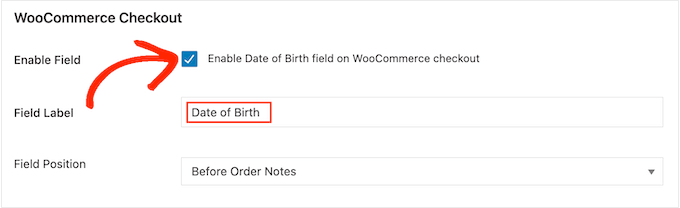
Pour ajouter un champ à la page de commande WooCommerce, il suffit de cocher la case à côté de : ‘Activer le champ date de naissance sur la page de commande WooCommerce’.
Par défaut, FunnelKit utilise le libellé » Date de naissance « , mais vous pouvez le remplacer par un libellé personnalisé comme » Anniversaire » en tapant dans » Champ libellé « .

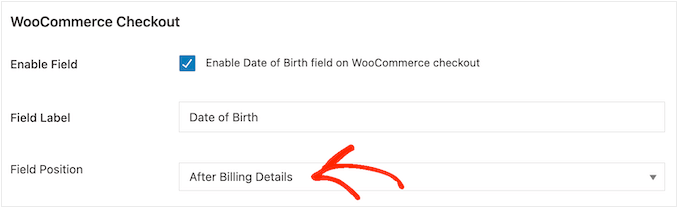
Vous pouvez également modifier l’endroit où le champ apparaît sur la page de commande de WooCommerce en ouvrant le menu déroulant » Position du champ « .
Ensuite, choisissez entre Détails après facturation, Avant notes de commande ou Après notes de commande.

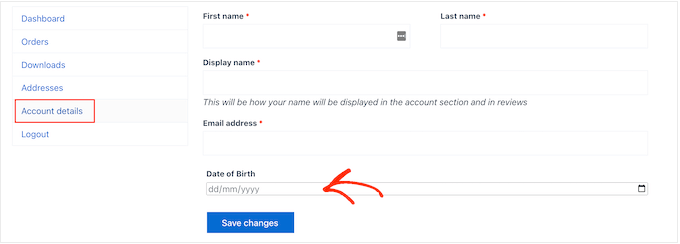
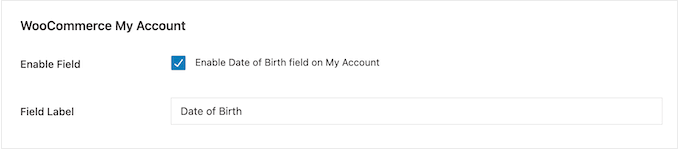
Une autre option consiste à ajouter le champ à la section » Détails du compte » de la page Mon compte de WooCommerce.
Cela vous permet de collecter la date de naissance sans compliquer le processus d’achat. Aucun ne garantit toutefois que chaque client/cliente se rendra sur la page Mon compte et saisira sa date de naissance.

Pour ajouter ce champ à la page Mon compte, il suffit de cocher la case située à côté de l’option « Activer le champ de la date de naissance sur Mon compte ».
Pour modifier le libellé, il suffit de taper votre message personnalisé dans le champ « Libellé ».

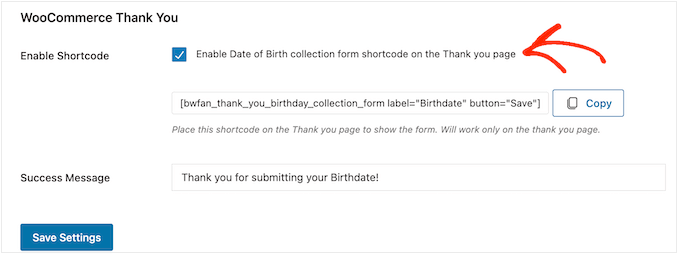
Enfin, vous pouvez ajouter le champ anniversaire à la page de remerciement à l’aide d’un code court.
De cette façon, vous pouvez recueillir la date de naissance sans ajouter d’autres étapes au processus de Commande. Le client/cliente verra également la page de remerciement à chaque fois qu’il effectuera un achat, ce qui lui donnera plusieurs occasions de saisir sa date de naissance.
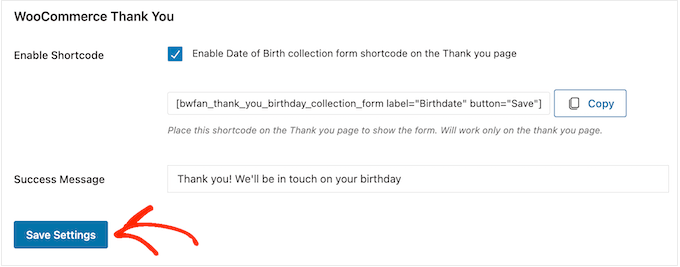
Pour créer un code court, cochez la case libellée « Activer le code court du formulaire de collecte de la date de naissance sur la page de remerciement ».

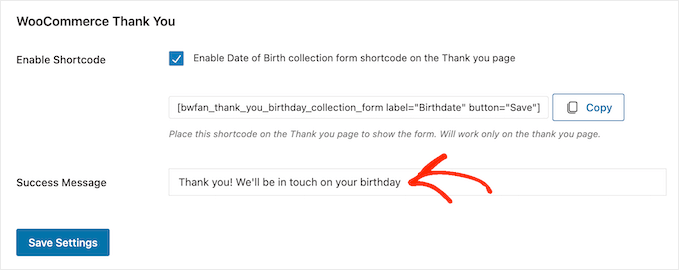
Par défaut, FunnelKit affiche le message suivant lorsqu’un client/cliente saisit sa date de naissance : Merci d’avoir envoyé votre date de naissance !
Pour remplacer ce message par le vôtre, il vous suffit de le saisir dans le champ « Message de réussite ».

Ensuite, FunnelKit créera le code court.
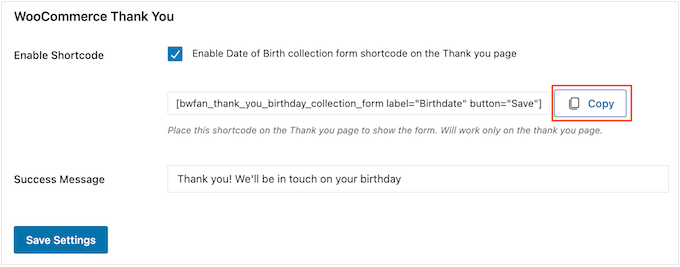
Cliquez simplement sur le bouton « Copier » pour copier le code dans le presse-papiers de votre ordinateur.

Vous pouvez maintenant ajouter le code court à votre page de remerciement WooCommerce. Si vous n’avez pas encore de page personnalisée, veuillez alors consulter notre guide sur la façon de créer facilement des pages de remerciement WooCommerce personnalisées.
En plus de savoir comment placer le code court sur la page de remerciement, consultez notre guide sur l’ajout d’un module court dans WordPress.
Lorsque vous êtes satisfait de la façon dont le champ est configuré, cliquez sur « Enregistrer les Réglages » pour le rendre direct.

Étape par étape. Créer un E-mail de l’expéditeur pour WooCommerce
Maintenant que vous avez enregistré la date de naissance du client, il est temps de créer un flux de travail automatisé pour lui souhaiter un bon anniversaire.
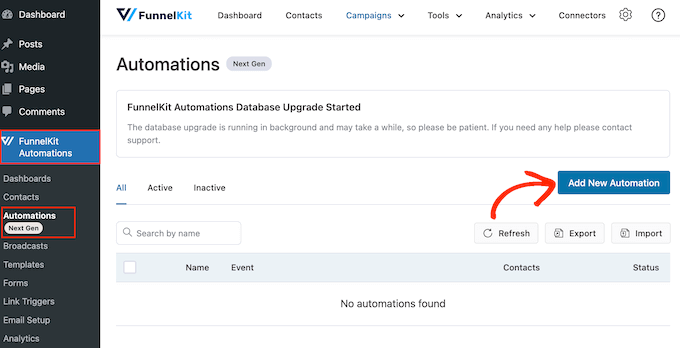
Pour Premiers pas, allez dans FunnelKit Automations » Automations (Premiers pas) et cliquez sur le bouton ‘Ajouter un nouveau module’.

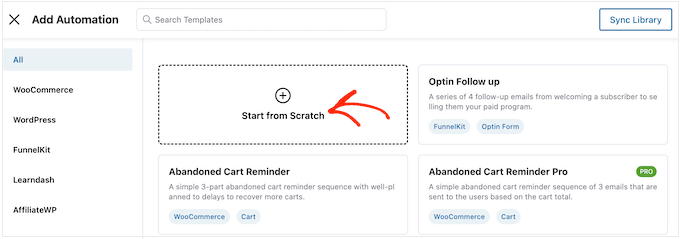
Consultez cette page pour découvrir toutes les campagnes d’e-mails prêtes à l’emploi que vous pouvez utiliser pour récupérer des paniers abandonnés, vendre des cours en ligne, etc.
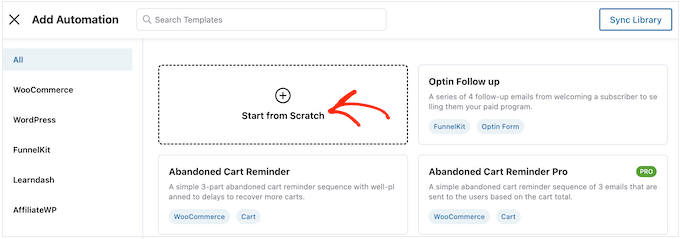
Pour envoyer des e-mails d’anniversaire automatisés, cliquez sur « Start from Scratch ».

Vous pouvez maintenant saisir un nom pour l’automatisation. Ceci est juste pour votre référence, vous pouvez donc utiliser ce que vous voulez.
Cliquez ensuite sur « Créer ».

Cela lance le constructeur d’automatisation d’e-mail convivial de FunnelKit, prêt à ce que vous créiez le flux de travail WooCommerce.
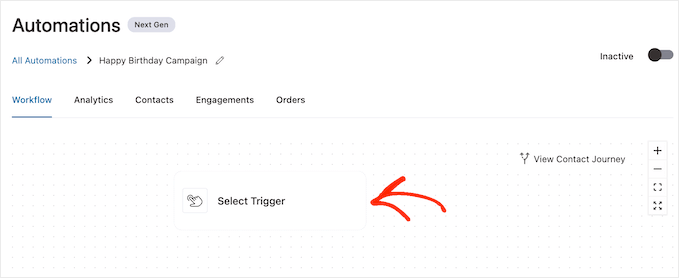
Pour Premiers pas, cliquez sur « Sélectionné ».

Vous pouvez maintenant choisir l’action qui déclenchera le flux de travail automatisé dans WordPress.
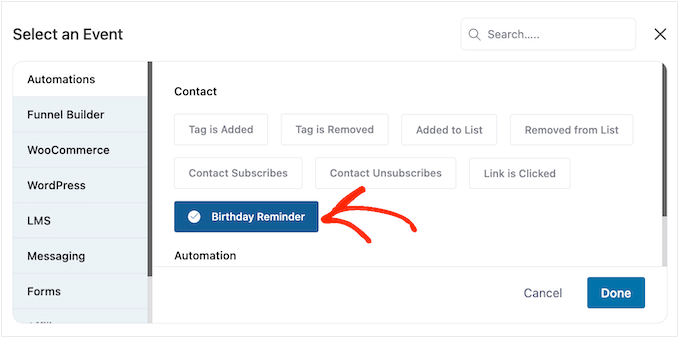
Dans la fenêtre surgissante, cliquez sur « Rappel d’anniversaire ».

Sélectionnez ensuite « Sélectionné » pour ajouter le déclencheur à votre flux de travail.
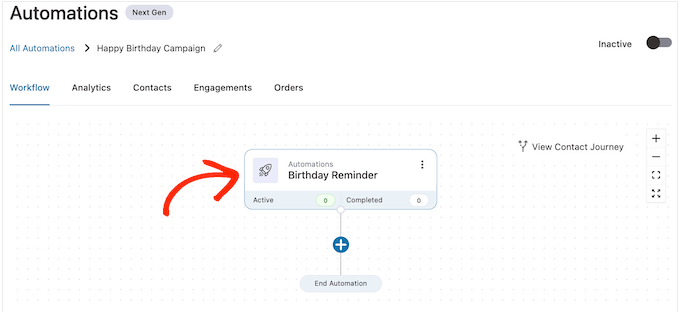
L’étape par étape consiste à configurer le déclencheur, alors allez-y et cliquez sur » Rappel d’anniversaire « .

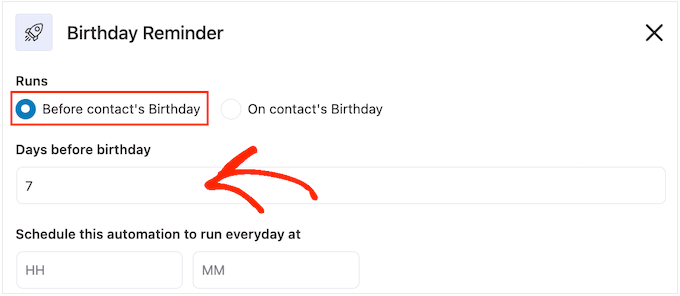
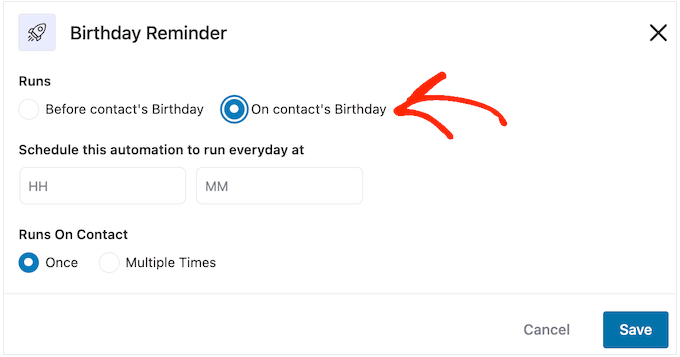
Dans la fenêtre surgissante, vous pouvez choisir d’exécuter l’automatisation le jour de l’anniversaire du contact ou avant.
Dans ce guide, nous allons vous afficher comment créer des e-mails de suivi. Par exemple, vous pourriez envoyer au client un code promo personnalisé 7 jours avant son anniversaire, puis un e-mail de suivi l’avertissant que son bon de réduction est sur le point d’expirer.
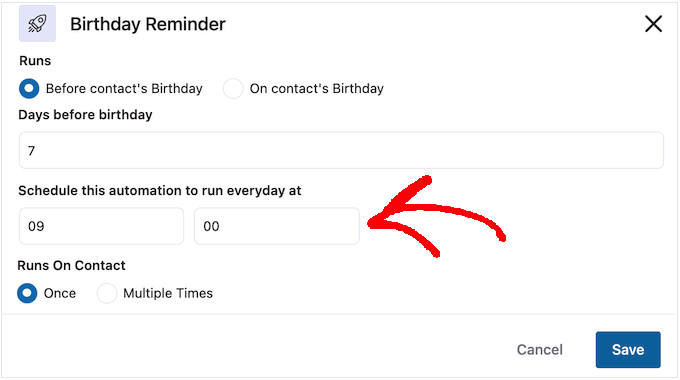
Dans cette optique, vous pouvez sélectionner « Avant l’anniversaire du contact », puis saisir le nombre de jours.

Une autre option consiste à sélectionner « Le jour de l’anniversaire du contact ».
C’est un bon choix si vous souhaitez simplement souhaiter un bon anniversaire au client/cliente, ou si vous lui envoyez un coupon cadeau qui n’expire pas.

Ceci fait, vous devez indiquer à FunnelKit quand envoyer l’e-mail d’anniversaire. Outil de personnalisation, vous voudrez utiliser le moment où vos clients/clientes sont le plus susceptibles d’être en ligne.
Cela dit, il est utile d’en savoir le plus possible sur vos clients/clientes. Si vous ne l’avez pas encore fait, nous vous recommandons d’installer Google Analytics sur WordPress. Cela vous aidera à en savoir plus sur vos clients, notamment sur leur emplacement et leur fuseau horaire.
En surveillant et en peaufinant en permanence tous vos E-mails personnalisés de WooCommerce, vous devriez être en mesure d’améliorer vos taux d’ouverture et vos taux de conversion.
Pour envoyer l’e-mail d’anniversaire automatisé à une heure précise, il suffit de taper dans les champs qui affichent par défaut « HH » (heure) et « MM » (minute).

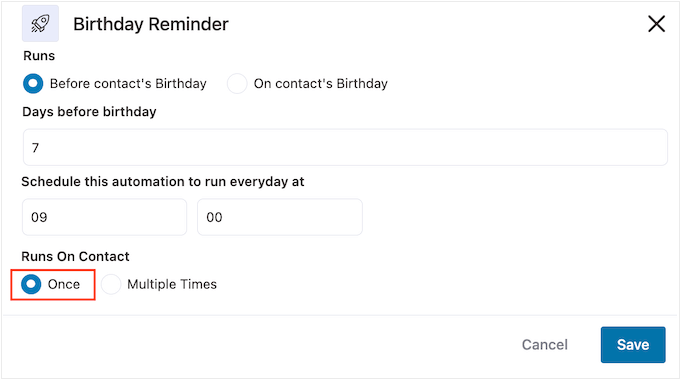
Il est possible qu’un client se trouve plusieurs fois simultanément dans le même flux/cliente.
Cela peut être une bonne idée pour certains flux de travail automatisés, tels que les automatismes de vente incitative ou de vente croisée où plusieurs campagnes peuvent être exécutées en même temps. En revanche, cela n’a pas de sens pour une campagne d’anniversaire automatisée. Confirmez donc que vous avez sélectionné « Une seule fois ».

Lorsque vous êtes satisfait de la façon dont le déclencheur est configuré, il vous suffit de cliquer sur le bouton « Enregistrer ».
Étape par étape. Créez un Code promo d’anniversaire personnalisé (facultatif)
De nombreuses entreprises envoient à leurs clients un code personnalisé le jour de leur anniversaire. Cela peut permettre aux clients/clientes de se sentir valorisés tout en vous permettant d’obtenir plus d’engagement et de ventes.
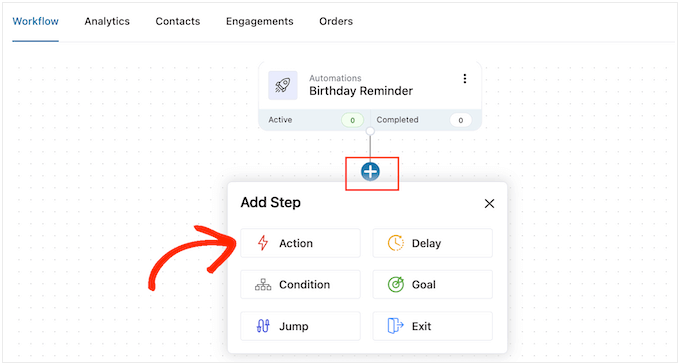
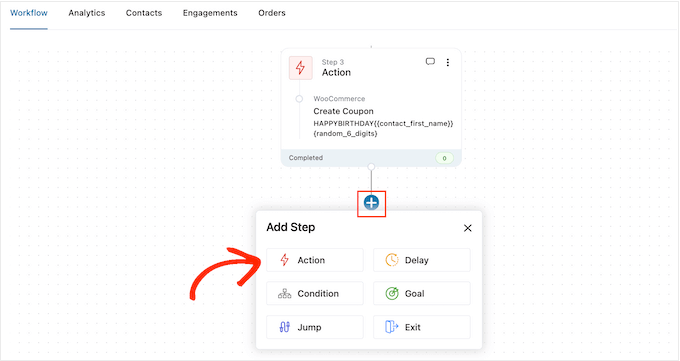
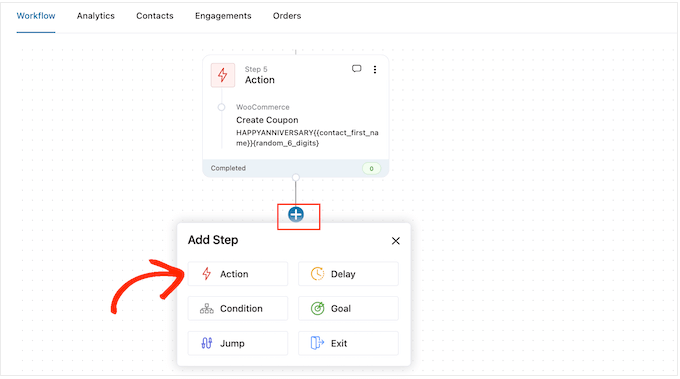
Dans cette optique, vous pouvez créer un coupon personnalisé que vous ajouterez à l’e-mail d’anniversaire. Pour ce faire, cliquez sur le » + « , puis sélectionnez » Action « .

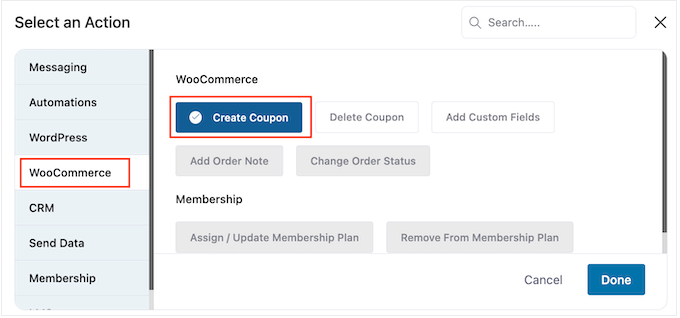
Dans la fenêtre surgissante, cliquez sur l’onglet » WooCommerce « .
Sélectionnez ensuite « Créer un Code promo ».

Enfin, cliquez sur « Terminé » pour ajouter l’action à votre flux de travail.
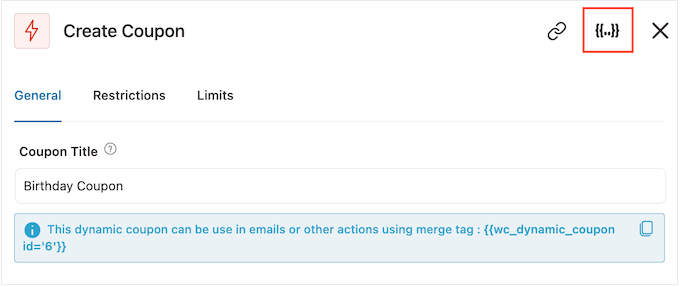
De retour dans l’éditeur principal de FunnelKit, cliquez sur l’action que vous venez d’ajouter. Cela ouvre une fenêtre surgissante dans laquelle vous pouvez personnaliser l’action « Créer un Code promo ».
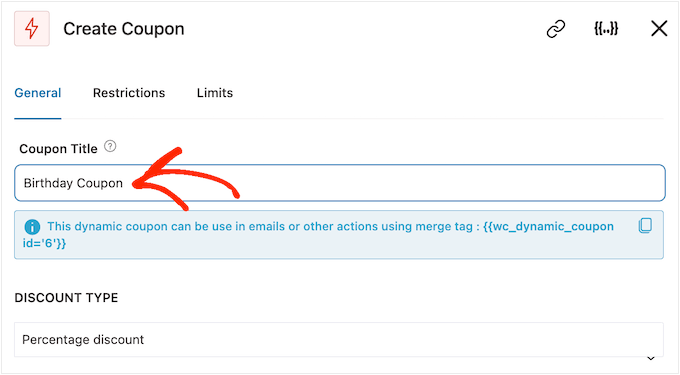
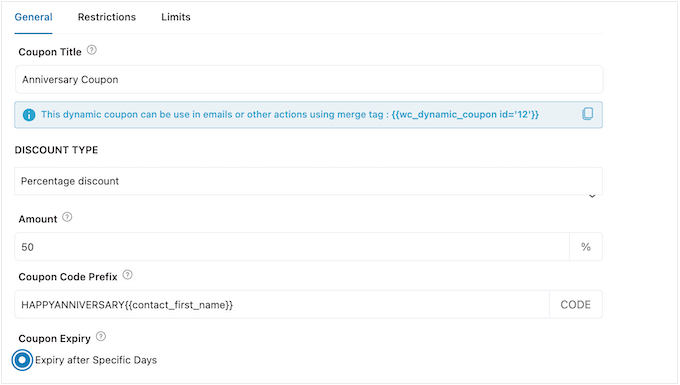
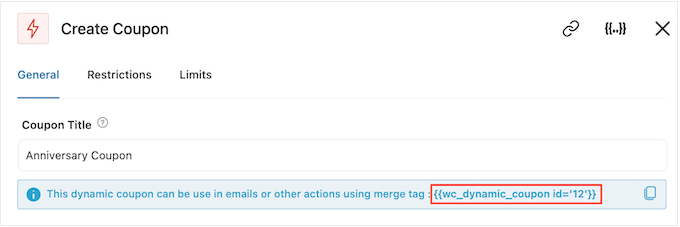
Pour commencer, saisissez un nom pour le Code promo dans le champ « Titre du Code promo ». Il s’agit d’un titre de référence, vous pouvez donc utiliser ce que vous voulez.

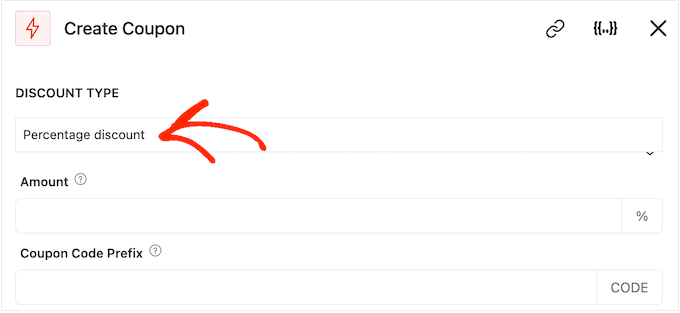
Choisissez ensuite le type de coupon que vous souhaitez créer à l’aide du menu déroulant « Type de remise ».
FunnelKit supporte les remises en pourcentage, les remises sur panier corrigées et les remises sur produit corrigées.

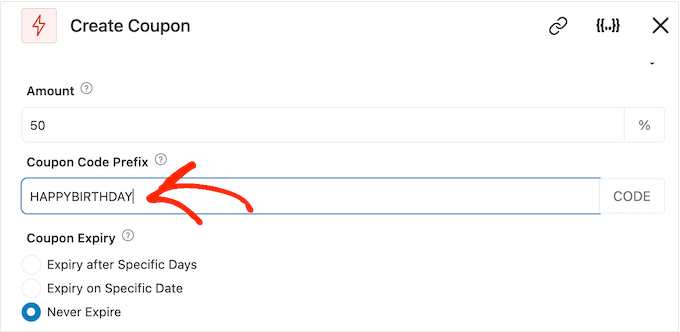
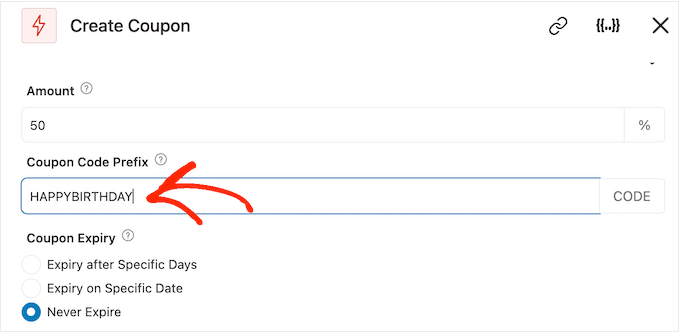
Après avoir pris une décision, vous devez saisir le montant de la remise dans le champ « Montant ».
Code promo crée automatiquement un code de coupon unique pour chaque contact. Cependant, vous pouvez ajouter un préfixe au début du coupon, qui peut être du texte brut ou des identifiants de fusion dynamiques.

Code promo remplacera les identifiants de fusion par du texte réel à chaque fois qu’il créera un code, c’est donc un excellent moyen de créer des coupons personnalisés.
Puisque vous créez un e-mail d’anniversaire, c’est une bonne idée d’inclure le nom du client/cliente dans le coupon. Cela permet d’attirer l’attention du client et de mémoriser plus facilement votre code.
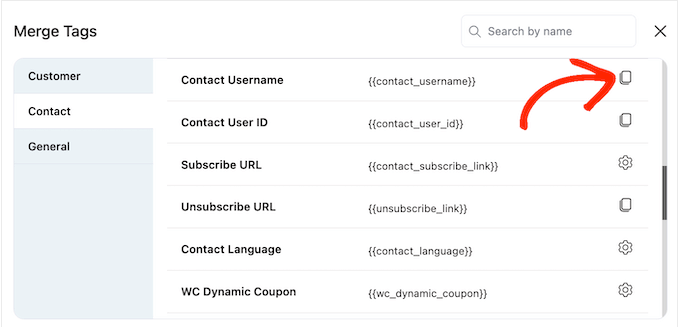
Vous pouvez ajouter le nom du client à l’aide d’un identifiant de fusion, en cliquant sur l’icône « {{.}} ».
Note : Certains produits utilisent d’autres noms pour les identifiants de fusion. WPForms, par exemple, les appelle des balises intelligentes.

Une fenêtre surgissante s’ouvre, dans laquelle vous pouvez consulter tous les identifiants de fusion disponibles.
Lorsque vous trouvez un identifiant que vous souhaitez utiliser, vous pouvez voir une icône « Copier » ou « Réglages ». Si vous voyez le symbole « Copier », il vous suffit de cliquer pour copier l’identifiant de fusion.

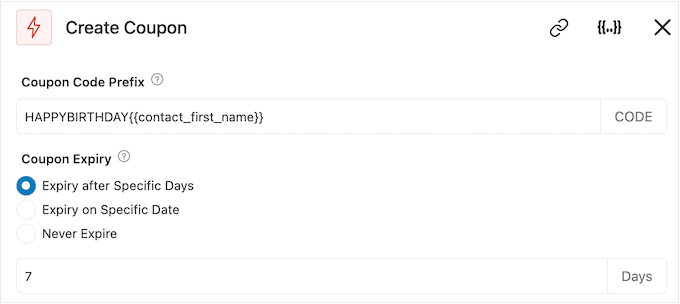
Ceci fait, vous pouvez aller de l’avant et coller l’identifiant dans le champ « Préfixe du code promo ».
Comme vous pouvez le voir dans l’image suivante, vous pouvez utiliser un mélange de texte simple et d’identifiants.

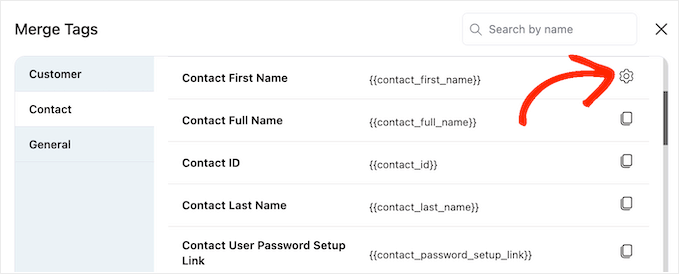
En parcourant les identifications, vous verrez peut-être une icône « Réglages » au lieu d’une icône « Copier ».
Par exemple, l’abonné affiche une icône « Réglages » à côté de l’identifiant de fusion Contact – Nom de l’expéditeur.

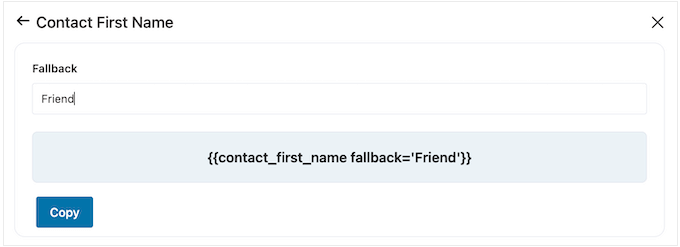
Cette icône vous permet de définir une solution de repli, que FunnelKit utilisera s’il n’a pas accès à la valeur réelle.
Si vous voyez une icône « Réglages », cliquez dessus et tapez un texte dans le champ « Fallback ».

Après avoir créé une balise de fusion, cliquez sur « Copier ». Une fois cela fait, il suffit de coller l’identifiant de fusion dans le champ » Préfixe du code promo « .
Par défaut, le coupon n’expirera jamais. Un sentiment d’urgence et de FOMO peut encourager les clients à utiliser le coupon, c’est pourquoi vous pouvez sélectionner le bouton situé à côté de « Expirer après des jours Sélectionnés » ou « Expirer à une date spécifique ».
Vous pouvez ensuite utiliser les commandes pour planifier le coupon dans WooCommerce.

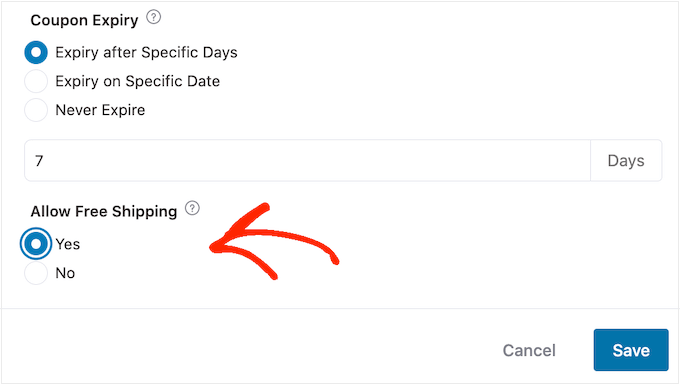
Enfin, vous pouvez choisir si le coupon offre aux acheteurs une remise sur les frais de livraison.
Les clients adorent les livraisons gratuites, vous pouvez donc envisager de sélectionner le bouton radio « Oui » sous « Permettre les livraisons gratuites ».

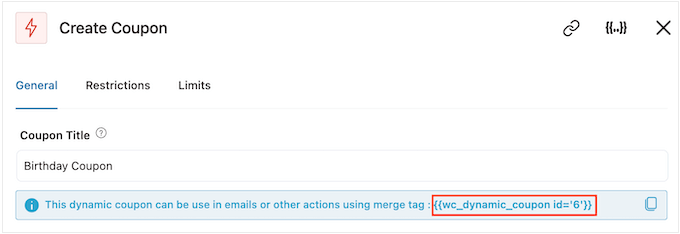
Une fois que vous êtes satisfait de la façon dont le coupon est défini, veillez à copier le code sous le « Titre du coupon ».
Vous devrez ajouter ce code à l’e-mail d’anniversaire, alors stockez-le dans un endroit sûr.

Une fois cela fait, cliquez sur « Enregistrer » pour stocker vos modifications.
Étape 4 : Concevoir l’e-mail d’anniversaire automatisé de WooCommerce
Il est maintenant temps de créer l’e-mail WooCommerce que vous enverrez aux clients/clientes.
Pour Premiers pas, cliquez sur le bouton « + », puis sélectionnez « Sélectionné ».

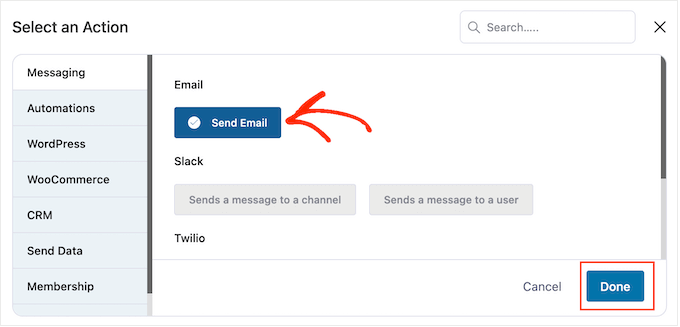
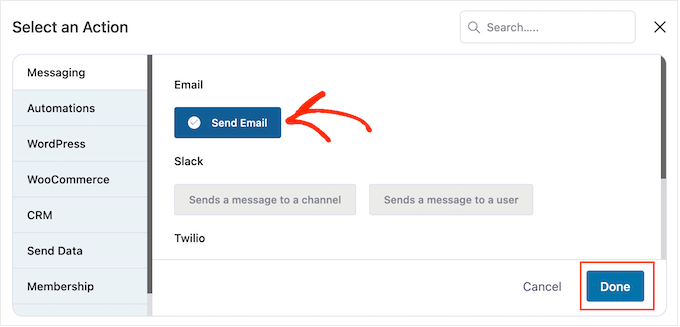
Dans la fenêtre surgissante, choisissez « Envoyer un e-mail ».
Cliquez ensuite sur « Terminé ».

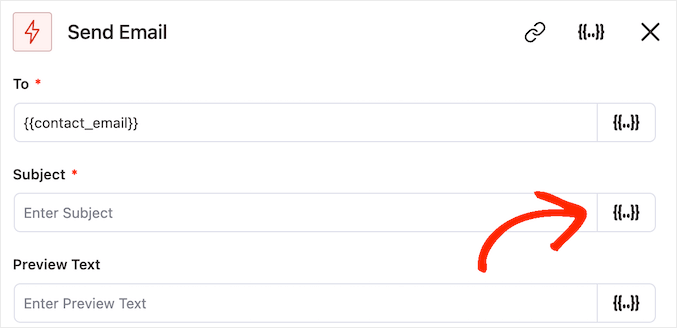
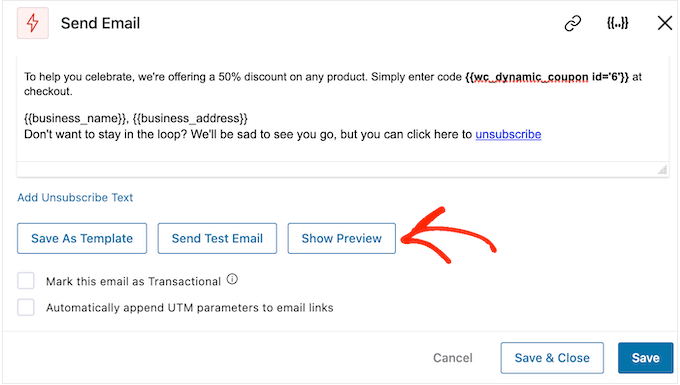
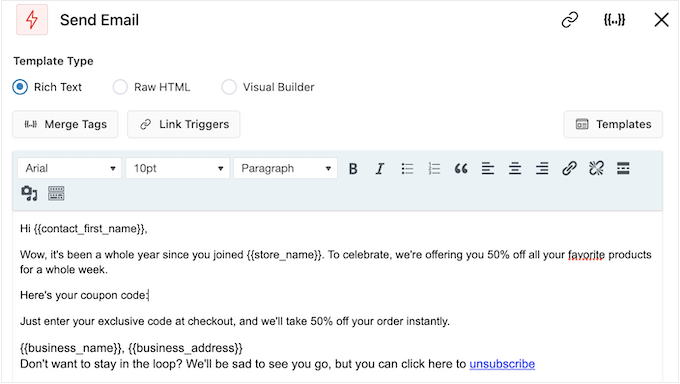
Vous pouvez désormais créer un e-mail en saisissant un objet et en le prévisualisant.
Vous pouvez utiliser à la fois du texte simple et des identifiants de fusion. Pour ajouter un module de fusion, cliquez sur l’icône « {{.}} » à côté du champ dans lequel vous souhaitez utiliser l’identifiant.

Vous pouvez ensuite ajouter des identifiants de fusion en suivant la même procédure que celle décrite ci-dessus.
Lorsque vous êtes satisfait de l’objet et de la prévisualisation, défilez jusqu’à l’éditeur de texte de petite taille.
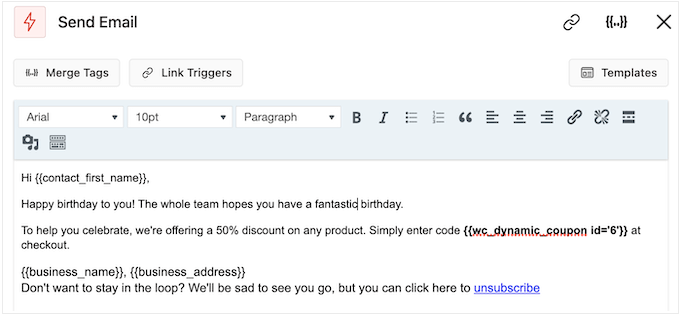
Ici, vous pouvez créer le corps du texte de l’e-mail en le tapant dans l’éditeur. Vous pouvez également ajouter des identifiants dynamiques en sélectionnant « Fusionner les identifiants » et en suivant le processus décrit ci-dessus.
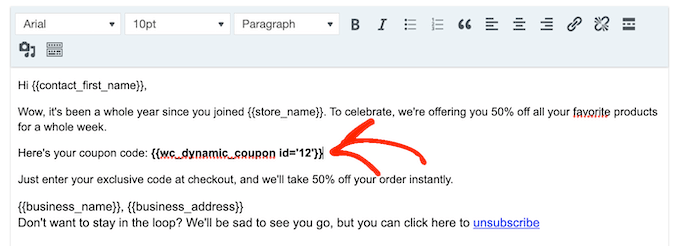
Pour ajouter votre code promo, il suffit de coller ou de taper le code {{wc_dynamic_coupon id='6'}} que vous avez copié à l’étape précédente. Vérifiez deux fois le numéro d’ID de la remise que vous envoyez au compte.

L’éditeur de texte dispose de toutes les options standard de mise en forme du texte, ce qui vous permet d’ajouter des liens, de modifier la taille du texte, de changer la police, etc.
Pour voir à quoi ressemblera l’e-mail pour les clients/clientes, il suffit de cliquer sur le bouton « Afficher la Prévisualisation ».

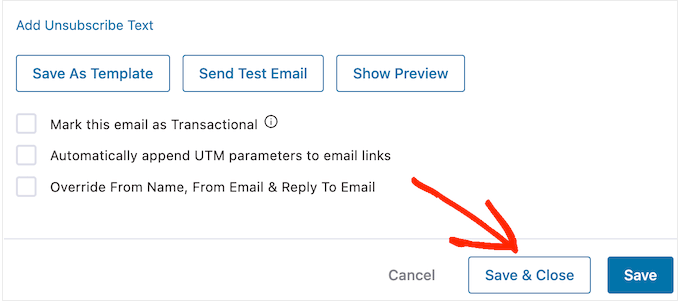
Lorsque vous êtes satisfait de la façon dont l’e-mail d’anniversaire est configuré, n’oubliez pas de cliquer sur le bouton « Enregistrer et fermer ».
Étape 5 : Ajouter des e-mails de suivi à la campagne d’anniversaire
À ce stade, vous pouvez ajouter un ou plusieurs e-mails de suivi à la campagne. Par exemple, vous pourriez envoyer le coupon d’anniversaire du client à l’avance, suivi d’un simple message de bienvenue le jour de son anniversaire.
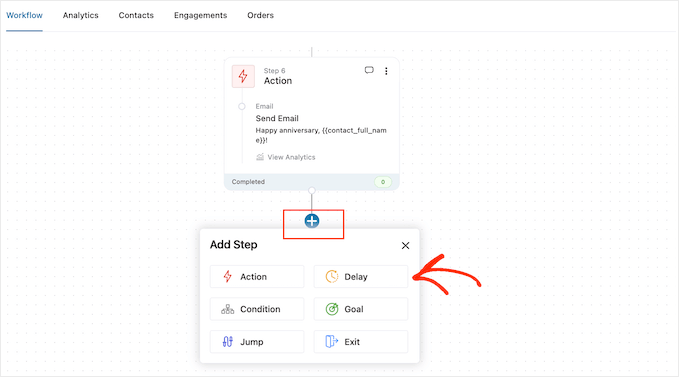
Lors de la création d’e-mails de suivi, il est important d’ajouter un délai afin que le client/cliente ne reçoive pas tous les messages en même temps.
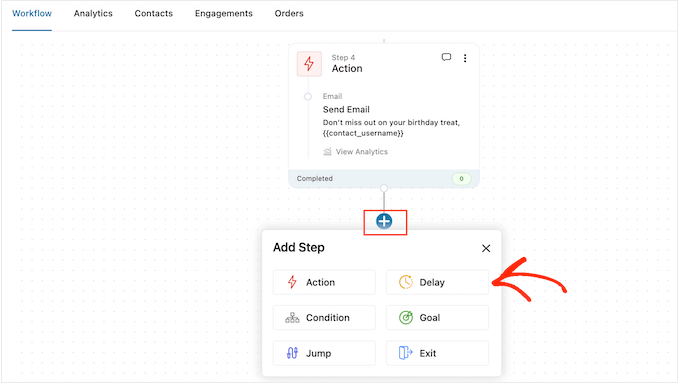
Pour ce faire, cliquez sur l’icône « + », puis sélectionnez « Délai ».

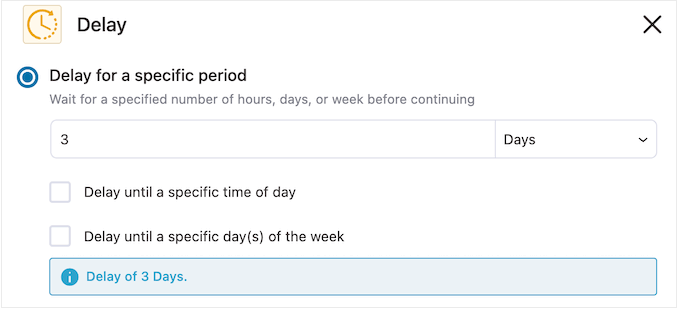
Dans cet écran, ouvrez le menu déroulant qui affiche « Minutes » par défaut et choisissez une valeur dans la liste. Lors de la création d’une séquence d’e-mails d’anniversaire, vous voudrez généralement sélectionner « Jours » ou « Semaines ».
Saisissez ensuite la valeur que vous souhaitez utiliser, par exemple 1 semaine ou 3 jours.

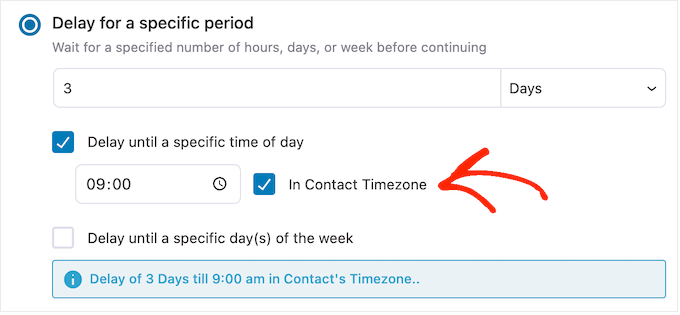
Ceci fait, vous pouvez définir l’heure à laquelle FunnelKit enverra l’e-mail de suivi.
Il est généralement conseillé d’envoyer les e-mails à un moment où le client/cliente est le plus susceptible d’être en ligne, ou lorsque vous obtenez généralement les taux d’ouverture les plus élevés.
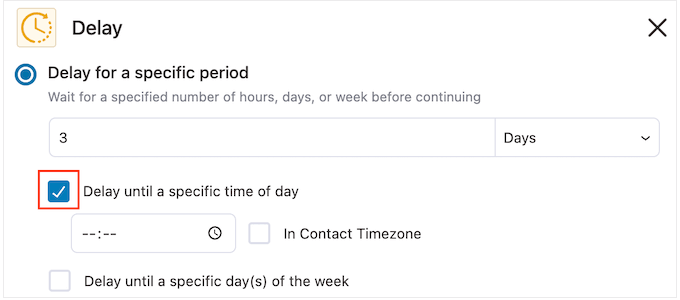
Pour ce faire, il suffit de cocher la case suivante : « Retarder jusqu’à un moment précis de la journée ».

Vous pouvez maintenant définir une heure à l’aide des nouveaux Réglages qui apparaissent.
Par défaut, FunnelKit utilisera le fuseau horaire défini dans les Réglages de WordPress. Cependant, vous pouvez vouloir planifier le message en fonction du fuseau horaire du client/cliente, en cochant la case » In Contact Timezone « .

Lorsque vous êtes satisfait de la façon dont le délai est configuré, cliquez sur « Enregistrer ».
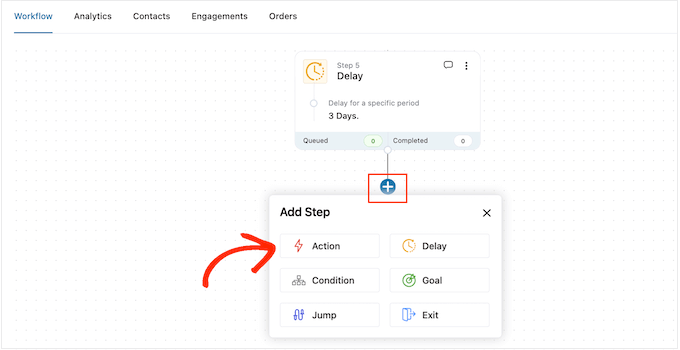
Ceci fait, il est temps de créer l’e-mail de suivi. Cliquez sur l’icône « + », puis sélectionnez « Action ».

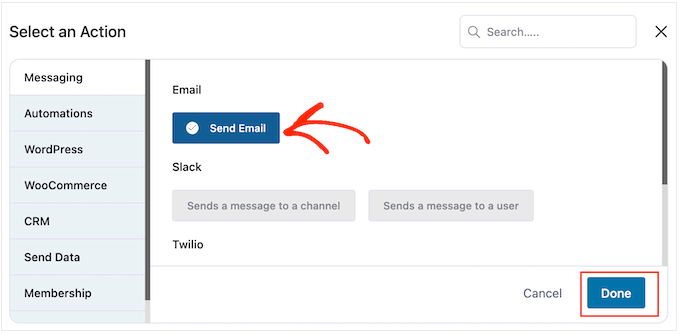
Dans la fenêtre surgissante, sélectionnez « Envoyer un e-mail ».
Cliquez ensuite sur « Terminé ».

Une fenêtre surgissante s’ouvre, dans laquelle vous pouvez créer un objet et une prévisualisation, et saisir le corps du texte en suivant la même procédure que celle décrite ci-dessus.
Lorsque vous êtes satisfait de l’e-mail de suivi, n’oubliez pas de cliquer sur « Enregistrer et fermer ».

Pour ajouter d’autres délais et d’autres abonnements, il suffit de répéter ces étapes.
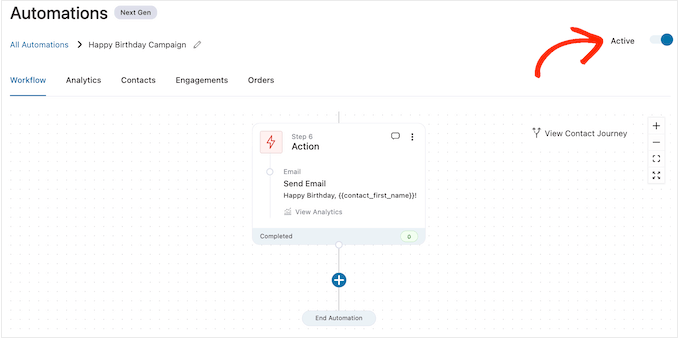
Lorsque vous êtes prêt à rendre l’automatisation directe sur votre site WordPress, cliquez sur le Diaporama « Inactif » pour qu’il devienne « Actif ».

C’est fait. FunnelKit va maintenant envoyer des e-mails d’anniversaire automatisés à vos clients/clientes.
Comment envoyer des e-mails d’anniversaire automatisés dans WooCommerce.
Les anniversaires d’achat sont l’occasion de prendre contact avec les clients/clientes et de leur rappeler l’existence de votre magasin en ligne.
Vous pouvez également utiliser les e-mails d’expéditeur pour augmenter le nombre de conversions. Par exemple, si vous vendez des produits physiques, alors vous pourriez encourager les clients à commander à nouveau l’article en leur offrant un coupon « achetez-en un, recevez-en un gratuitement » ou des frais de livraison gratuits.
Si vous vendez des abonnements à l’aide d’une extension telle que WooCommerce Subscriptions, alors vous pouvez encourager le client à renouveler son abonnement annuel en lui proposant une mise à niveau gratuite.
Mieux encore, vous pouvez présenter ces coupons et offres personnalisées comme une récompense exclusive pour avoir été un client/cliente fidèle. Les clients/clientes se sentent ainsi valorisés et encouragés à profiter de leur récompense.
Étape par étape. Créer un E-mail expéditeur pour WooCommerce
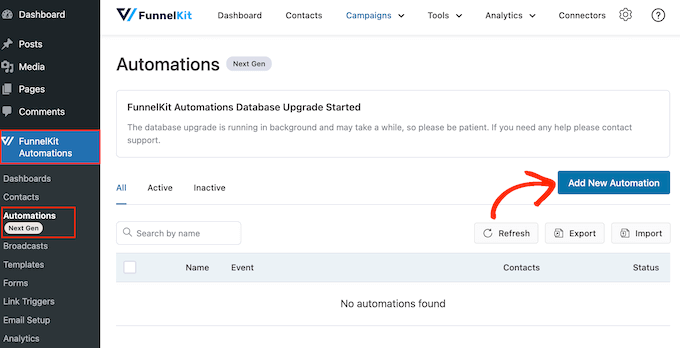
Pour commencer, vous devrez créer une nouvelle automatisation WooCommerce en vous rendant dans FunnelKit Automations » Automations (Next Gen).
Sélectionnez Ajouter une nouvelle automatisation.

Maintenant, vous verrez tous les modèles d’automatisation prêts à l’emploi que vous pouvez utiliser.
Pour créer un e-mail expéditeur, cliquez sur « Start from Scratch ».

Vous pouvez maintenant saisir un nom pour l’automatisation. Ceci est juste pour votre référence, vous pouvez donc utiliser ce que vous voulez.
Cliquez ensuite sur « Créer ».

Étape par étape. Ajouter un déclencheur de commande afin de commander
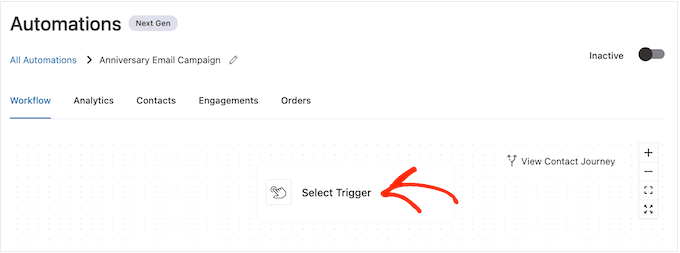
La première étape consiste à ajouter le déclencheur du flux de travail, il faut donc cliquer sur » Sélectionner le déclencheur « .

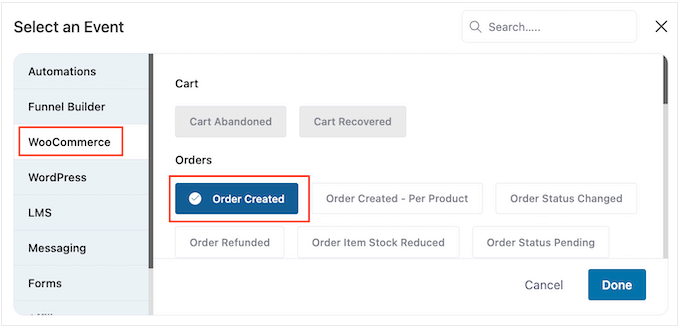
Dans la fenêtre surgissante, sélectionnez l’onglet » WooCommerce « .
Cliquez ensuite sur « Commander ».

Cliquez ensuite sur « Terminé » pour ajouter le déclencheur à votre flux de travail.
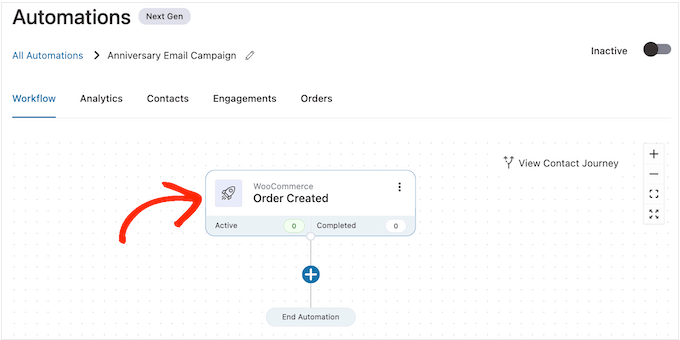
L’étape suivante consiste à configurer le déclencheur, alors allez-y et cliquez sur » Commande créée « .

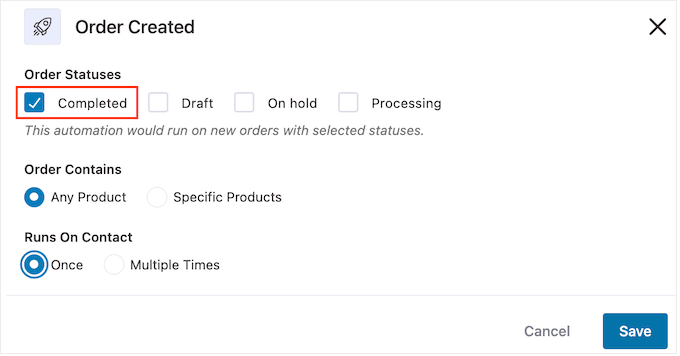
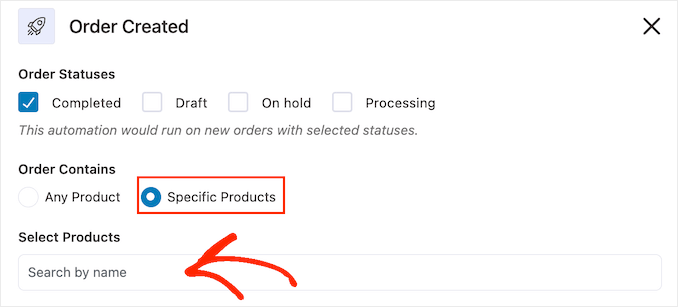
Vous pouvez maintenant choisir l’état de la commande que vous utiliserez dans le déclencheur.
Comme vous envoyez un e-mail d’anniversaire d’achat, vous voudrez généralement cocher la case située à côté de « Terminé ».

Toutefois, vous pouvez sélectionner « brouillon » ou « en cours de traitement » par exemple si les commandes entrantes prennent un certain temps à être terminées. Par exemple, si vous approuvez les commandes manuellement, il peut être judicieux d’utiliser la date à laquelle la commande a été terminée plutôt que la date d’achèvement.
Par défaut, FunnelKit exécutera ce flux de travail d’automatisation pour chaque produit que le client/cliente achète. C’est un bon choix si votre place de marché en ligne a uniquement quelques produits, ou si vous vendez des articles plus chers et luxueux.
Cependant, si vos clients/clientes achètent souvent de nombreux petits produits, l’exécution de ce flux de travail pour chaque achat risque de créer un grand nombre d’e-mails d’anniversaire. Cela peut rapidement devenir ennuyeux et frustrant pour le client/cliente.
Ceci étant dit, il se peut que vous souhaitiez exécuter le flux de travail automatisé des anniversaires pour des produits spécifiques uniquement. Pour ce faire, sélectionnez le bouton radio « Produits spécifiques », puis saisissez chaque produit dans le champ « Recherche par nom ».

Ensuite, vous pouvez choisir si le client peut être dans ce flux/cliente plusieurs fois, simultanément. Le réglage par défaut est « Une fois ». Voyons comment cela peut fonctionner sur votre site WordPress.
Si un client/cliente achète l’article 1, FunnelKit l’ajoutera à l’automatisation de l’anniversaire pour l’article 1. Ajouté à cela, si le client achète ensuite l’article 2, il ne sera pas ajouté au flux de travail de l’anniversaire pour l’article 2, puisqu’il est déjà dans le flux de travail.
Cela peut empêcher Outil de personnalisation d’envoyer un grand nombre d’e-mails au même client/cliente, dans un court laps de temps.
Une autre option consiste à ajouter le client au flux de travail chaque fois qu’il achète un article. C’est un bon choix si vous vendez des articles plus chers ou de luxe. Par exemple, si vous gérez une boutique en ligne, il peut être judicieux de célébrer chaque anniversaire d’achat.
Pour effectuer cette modification, sélectionnez le bouton situé à côté de « Plusieurs fois ». Cliquez ensuite sur la permutation suivante : Autoriser les contacts actuellement actifs dans cette automatisation à saisir à nouveau.

Lorsque vous êtes satisfait de la façon dont le déclencheur est configuré, cliquez sur « Enregistrer ».
Étape par étape. Ajouter un délai
Vous devez maintenant définir un délai. Il s’agit de la durée pendant laquelle l’automatisation attendra avant d’envoyer l’e-mail d’anniversaire aux clients/clientes.
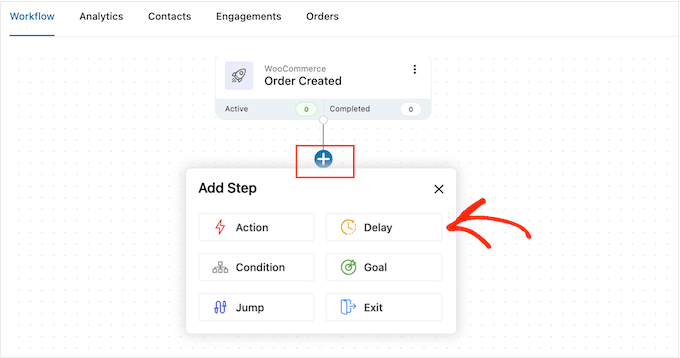
Pour Premiers pas, cliquez sur « + », puis sélectionnez « Délai ».

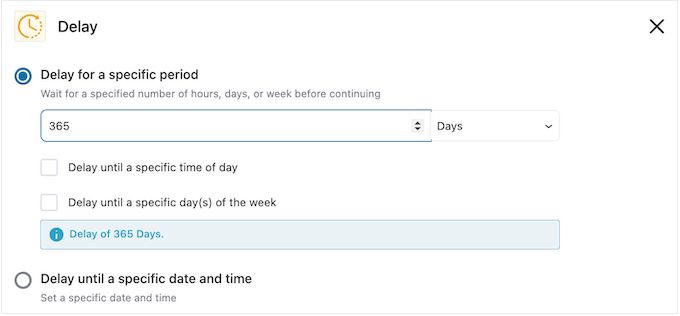
Dans la fenêtre surgissante, ouvrez le menu déroulant qui affiche « Minutes » par défaut et choisissez une valeur dans la liste. Lors de la création d’un e-mail d’expéditeur, il est généralement préférable de sélectionner « Mois » ou « Jours ».
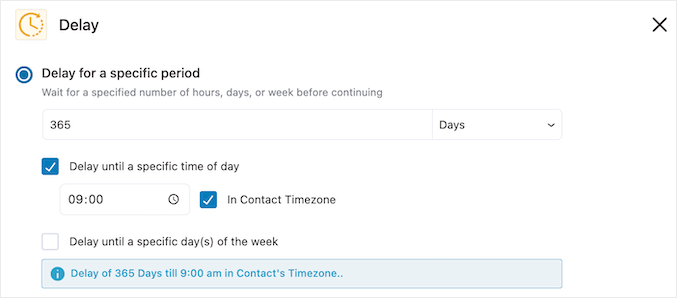
Saisissez ensuite la valeur que vous souhaitez utiliser. Par exemple, si vous souhaitez marquer le premier anniversaire d’achat du client/cliente, vous devrez définir le délai sur 12 mois ou 365 jours.

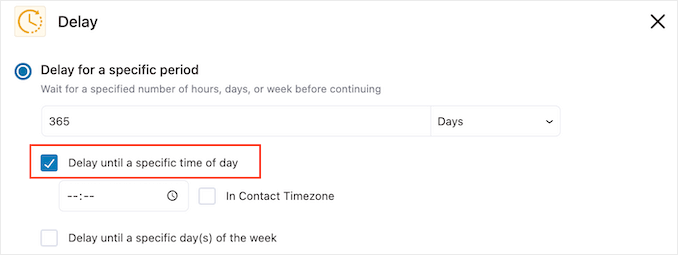
Il est généralement judicieux d’envoyer l’e-mail d’anniversaire lorsque le client/cliente est en ligne.
Dans cette optique, vous pouvez saisir une heure dans « Retarder jusqu’à une heure précise de la journée ».

Par défaut, FunnelKit utilisera le fuseau horaire défini dans les Réglages de WordPress.
Toutefois, vous pouvez utiliser le fuseau horaire du client/cliente en cochant la case « Fuseau horaire du contact ».

Une fois cela défini, cliquez sur « Enregistrer » pour stocker vos Réglages.
Étape par étape. Créer un Code promo personnalisé (facultatif)
Vous pouvez encourager la fidélité de vos clients en leur envoyant un code promo personnalisé.
C’est une option particulièrement intéressante si l’abonnement d’un client/cliente arrive à expiration. Au lieu de simplement rappeler au client la date d’expiration, vous pouvez le féliciter d’être un abonné/abonnée fidèle et lui offrir une remise s’il renouvelle son abonnement dans WooCommerce.
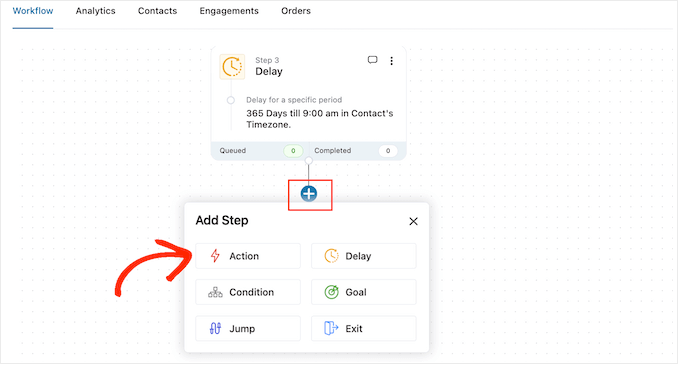
Pour créer un code promo personnalisé, cliquez sur l’icône ‘+’ dans l’éditeur de FunnelKit. Sélectionnez ensuite « Action ».

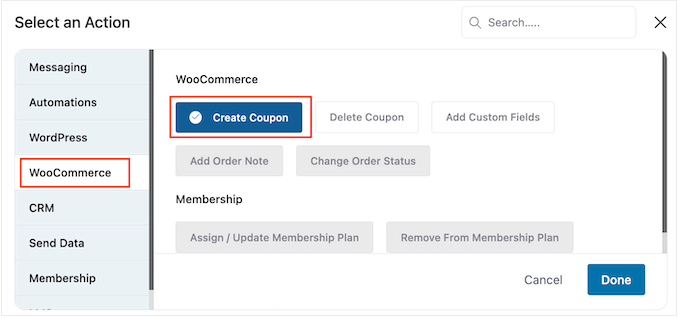
Dans la fenêtre surgissante, sélectionnez l’onglet » WooCommerce « .
Cliquez ensuite sur « Créer un Code promo ».

Enfin, cliquez sur « Terminé » pour ajouter l’action au flux de travail.
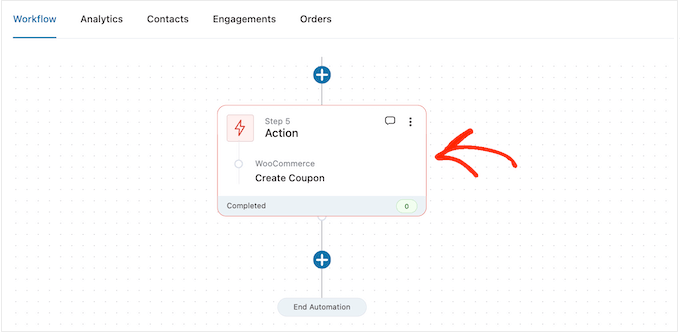
Vous pouvez maintenant cliquer sur l’action « Créer un Code promo ».

Cela ouvre une fenêtre surgissante dans laquelle vous pouvez créer le coupon et le personnaliser en ajoutant des identifiants de fusion FunnelKit.
Pour obtenir des instructions étape par étape, il suffit de suivre la même procédure que celle décrite ci-dessus.

Lorsque vous êtes satisfait de la façon dont le coupon est défini, copiez les petits morceaux de code sous le « Titre du coupon ».
Dans l’étape suivante, vous ajouterez ce code à l’e-mail d’expéditeur, alors stockez-le dans un endroit sûr.

Lorsque vous avez terminé, cliquez sur « Enregistrer » pour ajouter le code promo à votre flux de travail.
Étape par étape. Concevoir l’e-mail d’anniversaire de WooCommerce
Il est maintenant temps de créer l’e-mail que FunnelKit enverra aux clients/clientes à l’occasion de leur anniversaire en cliquant sur le bouton » + « .
Sélectionnez ensuite « Sélectionné ».

Dans la fenêtre surgissante, choisissez « Envoyer un e-mail ».
Cliquez ensuite sur « Terminé ».

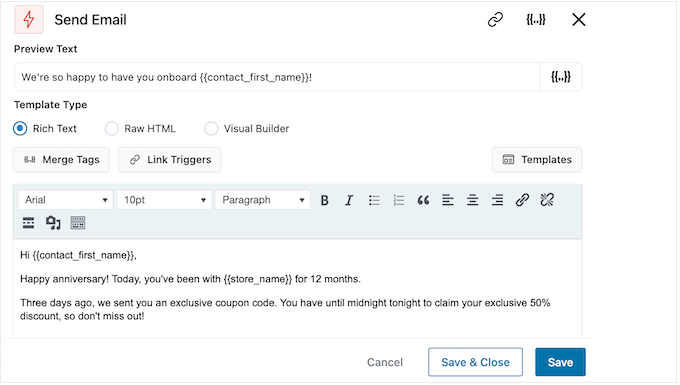
Vous pouvez désormais créer un e-mail en saisissant un objet, une Prévisualisation et un corps de texte.
Vous pouvez également personnaliser l’e-mail en y ajoutant des identifiants de fusion. Par exemple, vous pouvez inclure le nom du client/cliente, le nom de votre magasin et d’autres informations importantes.

Pour obtenir des instructions étape par étape sur l’utilisation des identifiants de fusion, il suffit de suivre la même procédure que celle décrite ci-dessus.
Si vous avez créé un coupon anniversaire, vous pouvez l’ajouter en utilisant le code que vous avez copié à l’étape précédente.

Lorsque vous êtes satisfait de l’e-mail d’expéditeur, cliquez sur « Enregistrer et fermer ».
Étape par étape. Ajouter des e-mails de suivi au flux de travail des e-mails d’anniversaire
À ce stade, vous pouvez ajouter un ou plusieurs e-mails de suivi à la campagne. Par exemple, vous pourriez rappeler aux clients la date d’expiration de leur coupon anniversaire.
Lorsque vous créez des e-mails de suivi, il est important d’ajouter un délai afin que les clients ne reçoivent pas tous vos messages en même temps.
Pour créer un planifié, cliquez sur l’icône » + « , puis sélectionnez » Délai « .

Dans la fenêtre surgissante, définissez le délai en suivant la même procédure que celle décrite ci-dessus. Lorsque vous êtes satisfait du délai, cliquez sur « Enregistrer ».
Ceci fait, il est temps de créer l’e-mail de suivi. Il suffit d’ajouter une action « Envoyer un e-mail » à votre flux de travail en répétant les mêmes étapes que celles décrites ci-dessus.
Vous pouvez maintenant saisir l’objet, la prévisualisation et le corps du texte.

Lorsque vous êtes satisfait de l’e-mail de suivi, cliquez sur le bouton « Enregistrer et fermer ».
Il suffit de répéter exactement les mêmes étapes pour ajouter des délais et des e-mails de suivi.

Étape par étape. Publiez vos e-mails d’anniversaire dans WooCommerce
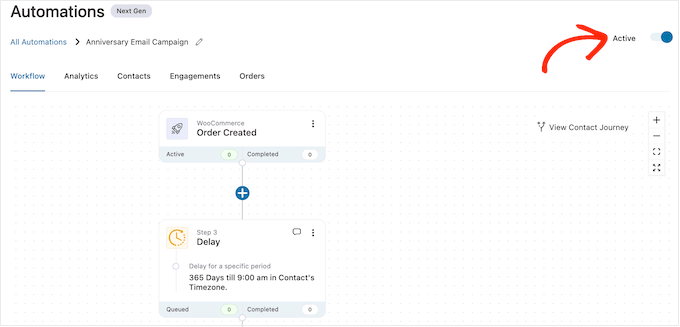
Lorsque vous êtes enfin prêt à rendre l’automatisation directe sur votre site WordPress, cliquez sur le Diaporama « Inactif » pour qu’il affiche « Actif » à la place.

L’E-mail de personnalisation enverra désormais des e-mails d’anniversaire à tous vos clients/clientes/abonnés/abonnées.
Bonus : Comment construire une liste d’e-mails bien remplie ?
La Version des flux de travail automatisés pour les anniversaires est un bon début, mais pour obtenir les meilleurs résultats, il est important de travailler également à la construction de votre liste d’e-mails.
C’est là qu’intervient OptinMonster.
OptinMonster est l’une des meilleures extensions de capture d’e-mails pour WordPress utilisée par plus de 1,2 million de sites. Il dispose de tout ce dont vous avez besoin pour transformer les internautes en abonnés/abonnées aux e-mails.

OptinMonster vous permet de créer des formulaires d’inscription aux e-mails accrocheurs, y compris des fenêtres surgissantes, des barres flottantes, des tapis de bienvenue en plein écran, des boîtes de défilement diapositives, des formulaires de prospects personnalisés en ligne, des formulaires d ‘optins » spin-to-win « gamifiés, et bien d’autres encore.
OptinMonater est livré avec plus de 400 modèles professionnellement conçus que vous pouvez personnaliser à l’aide du constructeur drag-and-drop.

En savoir plus, Veuillez consulter notre guide complet sur la façon de construire votre liste d’e-mail dans WordPress avec OptinMonster.
Nous espérons que cet article vous a aidé à apprendre comment envoyer des e-mails automatisés d’anniversaire et de rappel dans WooCommerce. Vous pouvez également consulter notre guide sur la façon de créer une fenêtre surgissante WooCommerce pour augmenter les ventes et les meilleures extensions WooCommerce pour votre stock.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
This is a long and very detailed article. Personalization towards the customer is always great. Even though I know it’s automated, such gestures always bring joy, especially if it’s linked with a coupon or discount. Not only does it show better customer service, but it also potentially boosts sales. Awesome.
Ralph says
I think sending customers extra discount coupon on their birthday is really great idea. I works only for 24 hours (or make it 48h for their convenience) but is huge and can give us nice profit.