Volete inviare e-mail automatiche di compleanno e anniversario in WooCommerce?
Compleanni e anniversari di acquisto sono ottime occasioni per entrare in contatto con i vostri clienti. Segnando queste date speciali, potete far sentire i clienti apprezzati, aumentare il coinvolgimento e persino ottenere maggiori vendite offrendo incentivi come codici coupon e sconti personalizzati.
In questo articolo vi mostreremo come inviare facilmente email di promemoria per i compleanni e gli anniversari degli acquisti in WooCommerce.

Perché inviare e-mail automatiche per compleanni e anniversari?
Se gestite un negozio di e-commerce, una mailing list vi permette di promuovere i vostri prodotti e servizi a persone che hanno già mostrato interesse per la vostra attività.
Suggerimento: Anche se WordPress può inviare messaggi, non dovreste mai usare WordPress per inviare email. Per trovare un’alternativa migliore, consultate la nostra selezione dei migliori servizi di email marketing per le piccole imprese.
Dopo aver creato una lista di e-mail, è importante mantenere gli iscritti impegnati e interessati a ciò che avete da dire. Una possibilità è quella di inviare e-mail automatiche per i compleanni e gli anniversari.
In questo modo i clienti si sentono immediatamente più apprezzati e apprezzabili, il che può aumentare la fedeltà al marchio. Tuttavia, spesso è possibile ottenere un coinvolgimento e vendite ancora maggiori offrendo premi come sconti, codici coupon e omaggi.

Queste campagne di email marketing sono spesso molto apprezzate dai clienti. Infatti, secondo Omnisend, le email di compleanno hanno un tasso di apertura del 45%, un tasso di clic del 12% e un tasso di conversione del 3%, molto più alto della media nazionale.
Detto questo, vediamo come inviare e-mail automatiche di compleanno e anniversario in WooCommerce.
Come inviare e-mail automatiche per compleanni e anniversari
Il modo più semplice per inviare email automatiche di compleanno e anniversario in WooCommerce è utilizzare FunnelKit Automations Pro. È il miglior strumento di automazione per i siti web WooCommerce e consente di personalizzare le email di WooCommerce tramite una trascina e rilascia e di creare campagne automatizzate di email e SMS.
Per prima cosa, è necessario installare e attivare il plugin FunnelKit Automations Pro. Per maggiori dettagli, consultate la nostra guida su come installare un plugin per WordPress.
È necessario anche il plugin gratuito FunnelKit Automations, poiché il plugin premium lo utilizza come base per le sue funzioni più avanzate.
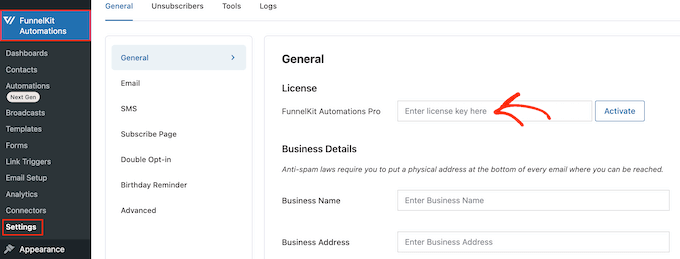
Dopo l’attivazione, andate su FunnelKit Automations ” Impostazioni e aggiungete la licenza al campo “FunnelKit Automations Pro”.

Queste informazioni si trovano nel proprio account sul sito web di FunnelKit. Dopo aver inserito la chiave, basta cliccare sul pulsante “Attiva”.
Ora siete pronti a creare e-mail automatiche di promemoria per compleanni e anniversari. Utilizzate i collegamenti rapidi qui sotto per passare direttamente alla campagna e-mail che desiderate creare.
Come inviare e-mail di compleanno automatiche in WooCommerce
I messaggi di compleanno personalizzati possono aiutarvi a costruire un rapporto più forte con i vostri clienti, incoraggiando al contempo la fedeltà al marchio.
Ancora meglio, potete aggiungere un regalo ai vostri messaggi di compleanno, come un codice coupon personalizzato, un aggiornamento gratuito o un download digitale gratuito, come un ebook. Questi regali possono aumentare l’engagement, spingere i clienti a visitare il vostro sito web e persino farvi aumentare le vendite.
Detto questo, vediamo come inviare e-mail di compleanno automatizzate utilizzando il plugin FunnelKit Automations.
Passo 1. Ottenere la data di nascita del cliente
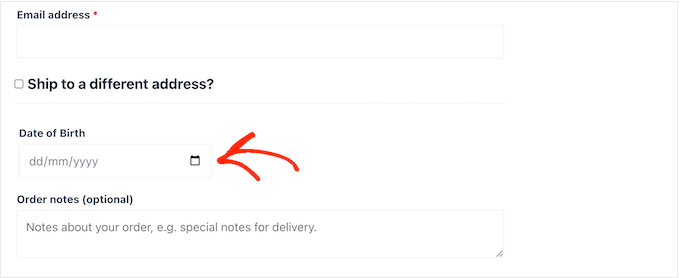
Per poter inviare e-mail di compleanno automatiche, è necessario conoscere la data di nascita del cliente. È possibile raccogliere queste informazioni nella pagina di checkout di WooCommerce, nella pagina Il mio account o nella pagina di ringraziamento.
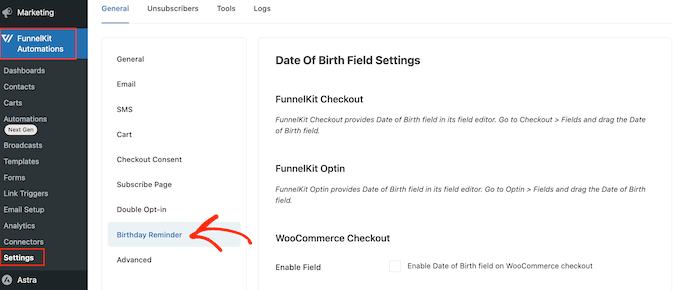
Per iniziare, andate su FunnelKit Automations ” Settings nella dashboard di WordPress.
Nel menu di sinistra, selezionare “Promemoria compleanno”.

È ora possibile scegliere dove aggiungere il campo della data di nascita.
La prima opzione è quella di raccogliere queste informazioni nella pagina di checkout.

Rendendo questo campo parte del processo di checkout, si ha la garanzia di ottenere le informazioni. Tuttavia, questo aggiunge un ulteriore passaggio al processo di acquisto, che potrebbe aumentare il tasso di abbandono del carrello.
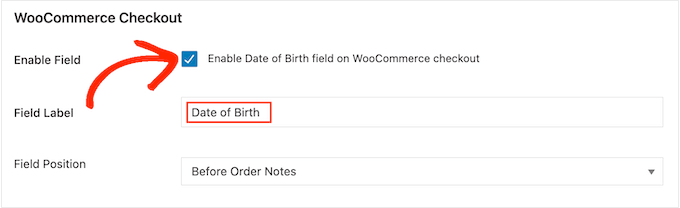
Per aggiungere un campo alla pagina di checkout di WooCommerce, è sufficiente selezionare la casella accanto a: ‘Abilita il campo Data di nascita alla cassa di WooCommerce’.
Per impostazione predefinita, FunnelKit utilizzerà l’etichetta “Data di nascita”, ma è possibile sostituirla con una frase personalizzata, come “Compleanno”, digitandola in “Etichetta del campo”.

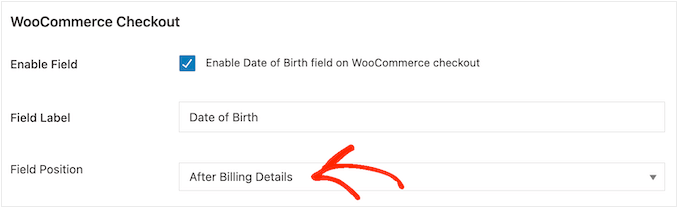
È inoltre possibile modificare la posizione del campo nella pagina di pagamento di WooCommerce aprendo il menu a tendina “Posizione del campo”.
Quindi, scegliere tra Dopo i dettagli di fatturazione, Prima delle note dell’ordine o Dopo le note dell’ordine.

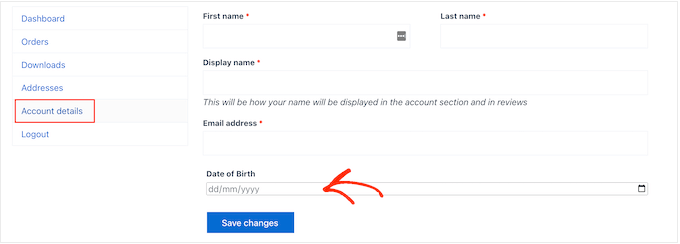
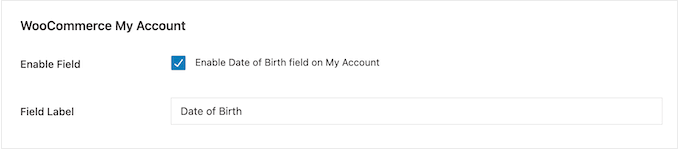
Un’altra opzione è quella di aggiungere il campo alla sezione “Dettagli account” della pagina Il mio account di WooCommerce.
In questo modo è possibile raccogliere la data di nascita senza appesantire il processo di acquisto. Tuttavia, non è garantito che ogni cliente visiti la pagina Il mio account e inserisca la propria data di nascita.

Per aggiungere questo campo alla pagina Il mio account, basta selezionare la casella accanto all’opzione “Abilita il campo Data di nascita su Il mio account”.
Per modificare l’etichetta, è sufficiente digitare il messaggio personalizzato in “Etichetta del campo”.

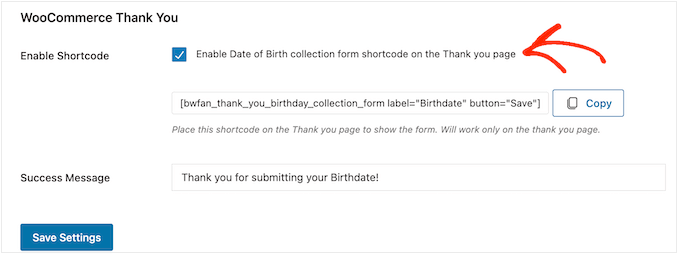
Infine, è possibile aggiungere il campo compleanno alla pagina di ringraziamento utilizzando uno shortcode.
In questo modo, è possibile raccogliere la data di nascita senza aggiungere ulteriori passaggi al processo di checkout. Inoltre, il cliente vedrà la pagina di ringraziamento ogni volta che effettua un acquisto, quindi avrà più occasioni per inserire la propria data di nascita.
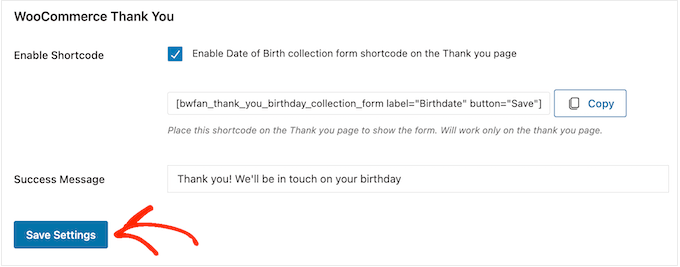
Per creare uno shortcode, selezionare la casella “Abilita shortcode modulo raccolta data di nascita nella pagina di ringraziamento”.

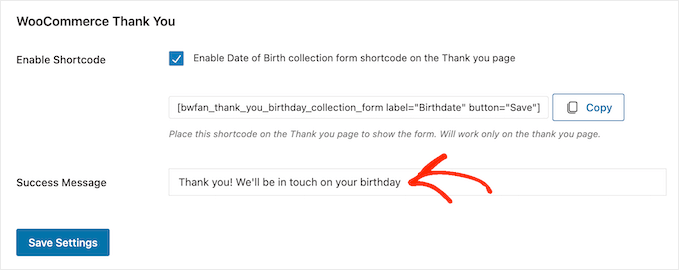
Per impostazione predefinita, FunnelKit mostra il seguente messaggio quando un cliente inserisce la propria data di nascita: Grazie per aver inserito la tua data di nascita!
Per sostituirlo con un messaggio personalizzato, è sufficiente digitare nel campo “Messaggio di successo”.

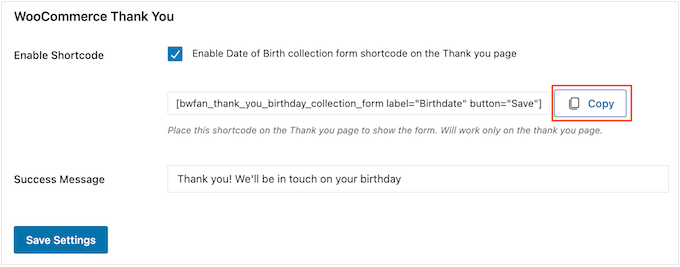
Successivamente, FunnelKit creerà lo shortcode.
È sufficiente fare clic sul pulsante “Copia” per copiare il codice negli appunti del computer.

Ora è possibile aggiungere lo shortcode alla pagina di ringraziamento di WooCommerce. Se non avete già una pagina personalizzata, consultate la nostra guida su come creare facilmente pagine di ringraziamento personalizzate per WooCommerce.
Per ulteriori informazioni su come inserire lo shortcode nella pagina di ringraziamento, consultate la nostra guida su come aggiungere uno shortcode in WordPress.
Quando si è soddisfatti dell’impostazione del campo, fare clic su “Salva impostazioni” per renderlo attivo.

Passo 2. Creare un’automazione e-mail di compleanno per WooCommerce
Ora che avete registrato la data di nascita del cliente, è il momento di creare un flusso di lavoro automatico di buon compleanno.
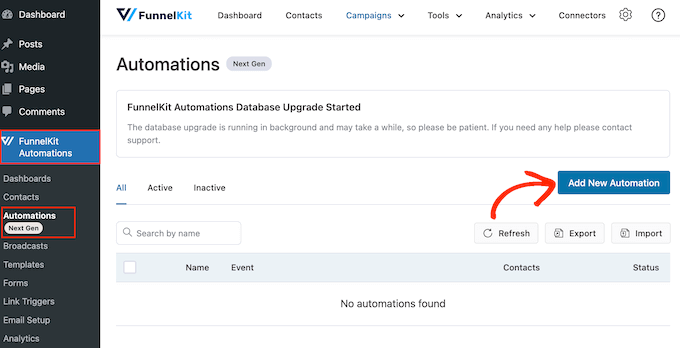
Per iniziare, andate su FunnelKit Automations ” Automazioni (Next-Gen) e fate clic sul pulsante “Aggiungi nuova automazione”.

Qui vedrete tutte le campagne e-mail già pronte che potete utilizzare per recuperare i carrelli abbandonati, vendere corsi online e altro ancora.
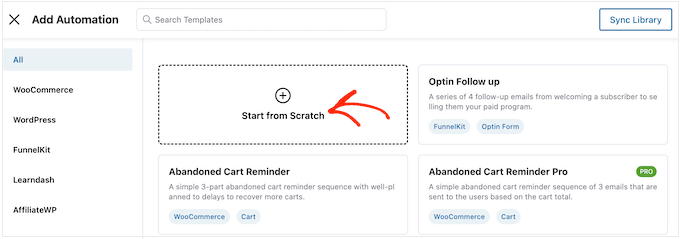
Per inviare e-mail di compleanno automatiche, cliccate su “Inizia da zero”.

Ora è possibile digitare un nome per l’automazione. Questo è solo un riferimento, quindi si può usare qualsiasi cosa si voglia.
A questo punto, fare clic su “Crea”.

In questo modo si avvia il costruttore di automazione e-mail di FunnelKit, facile da usare, pronto per creare il flusso di lavoro di WooCommerce.
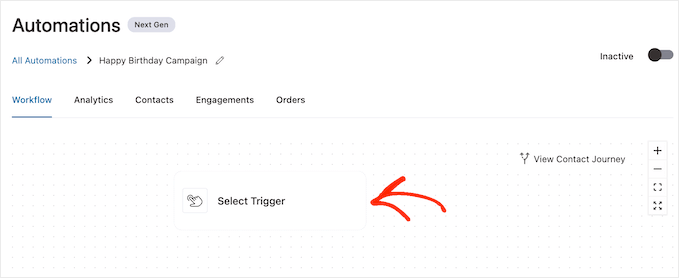
Per iniziare, fare clic su “Seleziona trigger”.

È ora possibile scegliere l’azione che attiverà il flusso di lavoro automatico in WordPress.
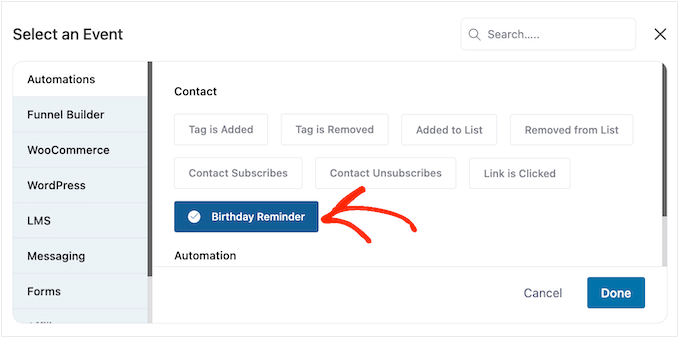
Nella finestra di dialogo visualizzata, fare clic su “Promemoria compleanno”.

Quindi, selezionare “Fatto” per aggiungere il trigger al flusso di lavoro.
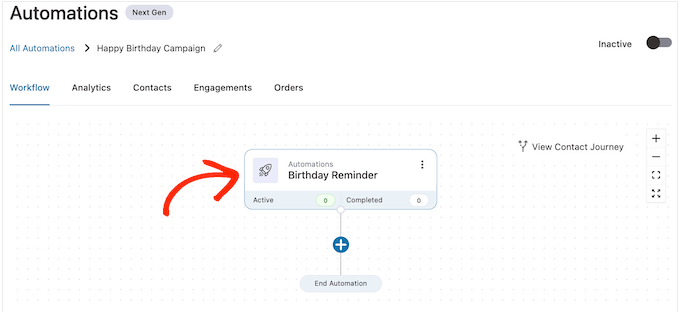
Il passo successivo è la configurazione dell’attivazione, quindi fate clic su “Promemoria compleanno”.

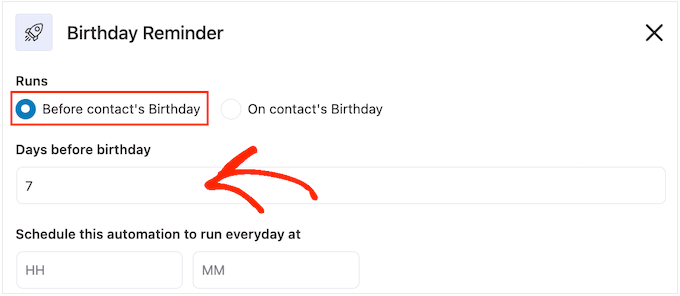
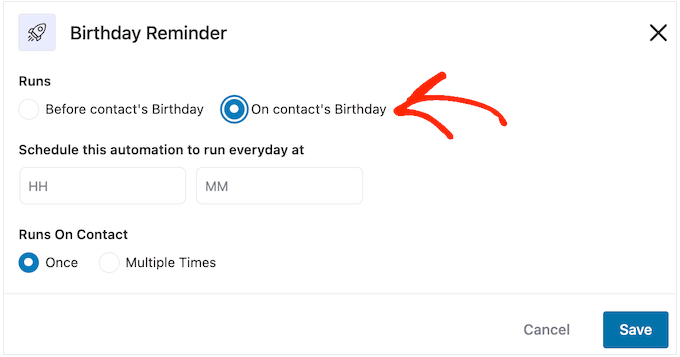
Nel popup che appare, si può scegliere se eseguire l’automazione il giorno del compleanno del contatto o prima del compleanno del contatto.
In questa guida vi mostreremo come creare email di follow-up. Ad esempio, potreste inviare al cliente un codice coupon personalizzato 7 giorni prima del suo compleanno e poi un’e-mail di follow-up per avvisarlo che il coupon sta per scadere.
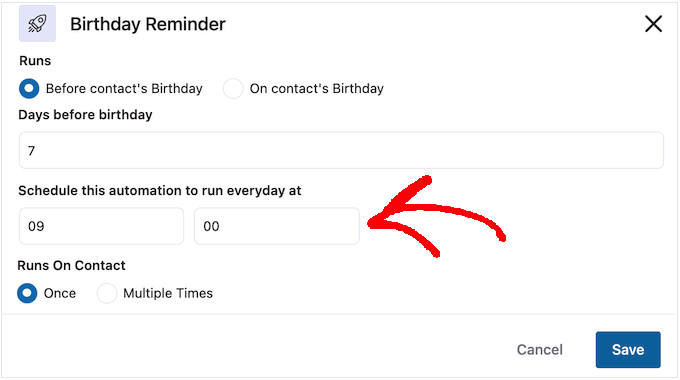
Per questo motivo, si consiglia di selezionare “Prima del compleanno del contatto” e di digitare il numero di giorni.

Un’altra opzione è quella di selezionare “Al compleanno del contatto”.
Questa è una buona scelta se state semplicemente augurando al cliente un buon compleanno o se gli state inviando un buono omaggio che non scade.

Fatto questo, bisogna dire a FunnelKit quando inviare l’e-mail di compleanno. In genere, si vuole utilizzare il momento in cui i clienti sono più probabilmente online.
Detto questo, è utile conoscere il più possibile i vostri clienti. Se non l’avete ancora fatto, vi consigliamo di installare Google Analytics in WordPress. Questo vi aiuterà a conoscere meglio i vostri clienti, compresa la loro posizione e il loro fuso orario.
Monitorando e perfezionando continuamente tutte le vostre e-mail WooCommerce personalizzate, dovreste essere in grado di migliorare i tassi di apertura e di conversione.
Per inviare l’e-mail automatica di compleanno a un’ora specifica, è sufficiente digitare nei campi che per impostazione predefinita mostrano ‘HH’ (ora) e ‘MM’ (minuto).

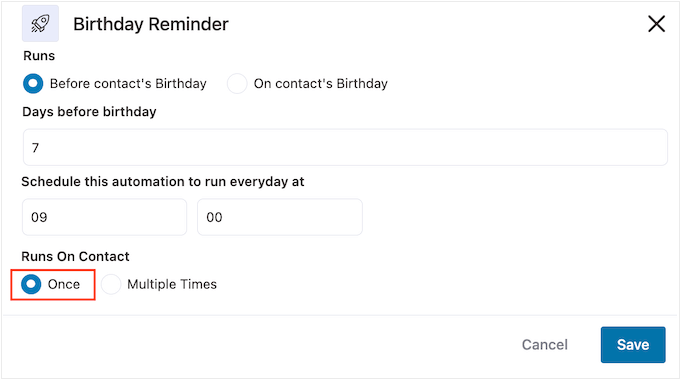
È possibile che un cliente si trovi nello stesso flusso di lavoro più volte contemporaneamente.
Questa può essere una buona idea per alcuni flussi di lavoro automatizzati, come le automazioni di upselling o cross-selling in cui possono essere in corso più campagne contemporaneamente. Tuttavia, questo non ha senso per una campagna di compleanno automatizzata, quindi assicuratevi di selezionare “Una volta”.

Quando si è soddisfatti dell’impostazione del trigger, è sufficiente fare clic sul pulsante “Salva”.
Passo 3. Creare un coupon di compleanno personalizzato (facoltativo)
Molte aziende inviano ai propri clienti un codice personalizzato in occasione del loro compleanno. In questo modo i clienti si sentono apprezzati e si ottiene un maggiore engagement e vendite.
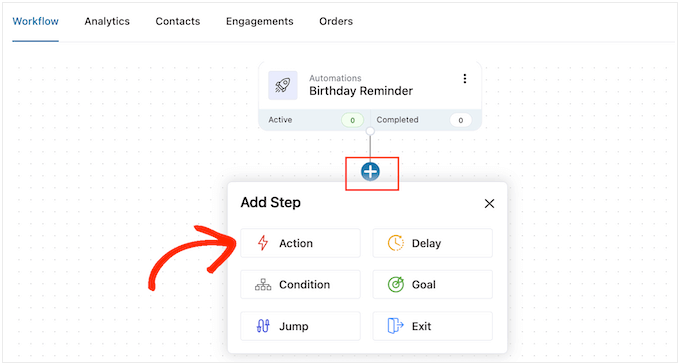
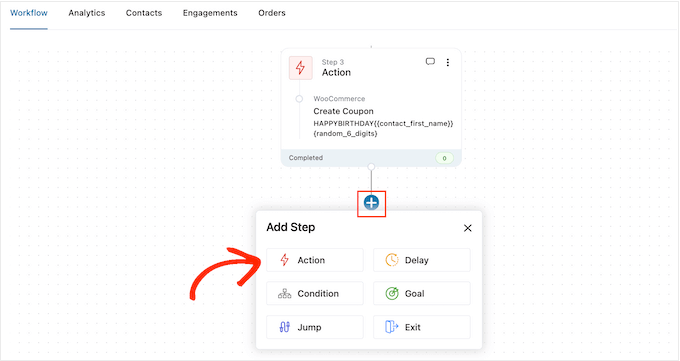
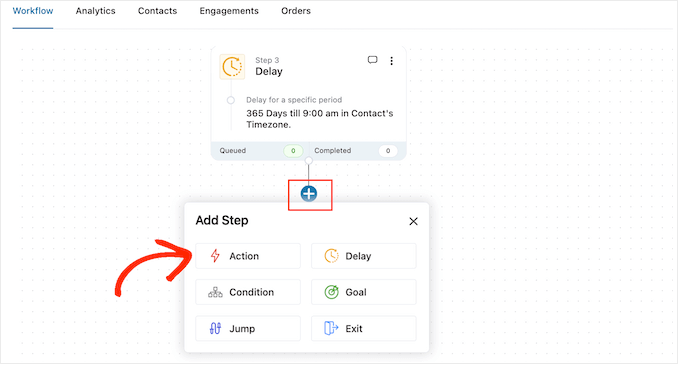
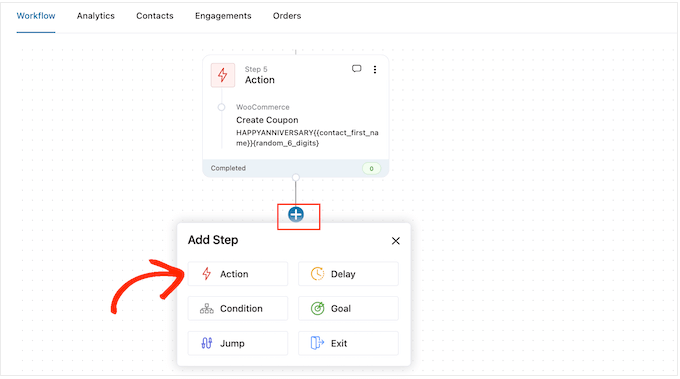
Per questo motivo, è possibile creare un coupon personalizzato da aggiungere all’e-mail di compleanno. Per farlo, cliccate sul “+” e poi selezionate “Azione”.

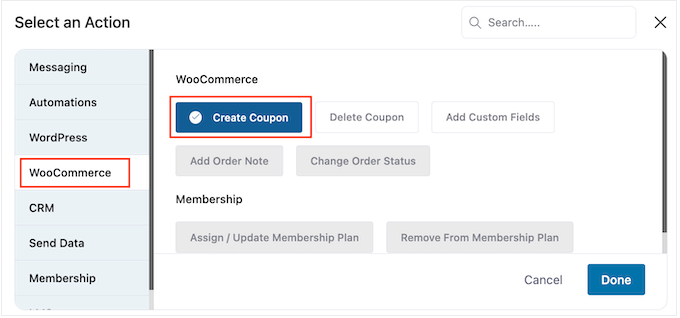
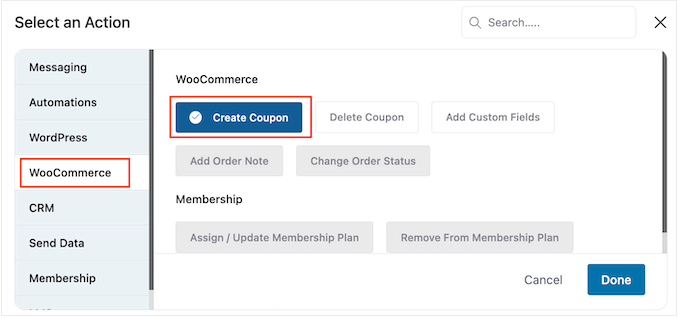
Nella finestra di dialogo che appare, fare clic sulla scheda “WooCommerce”.
Quindi, selezionare “Crea coupon”.

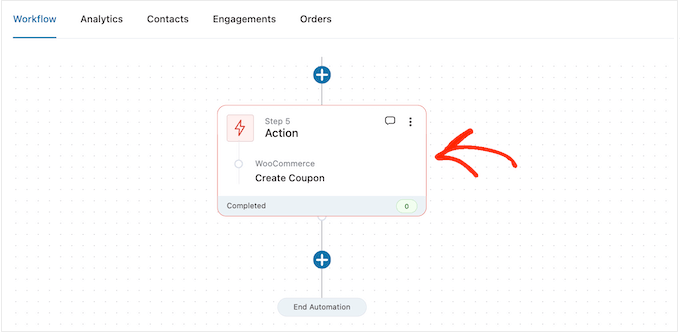
Infine, fare clic su “Fatto” per aggiungere l’azione al flusso di lavoro.
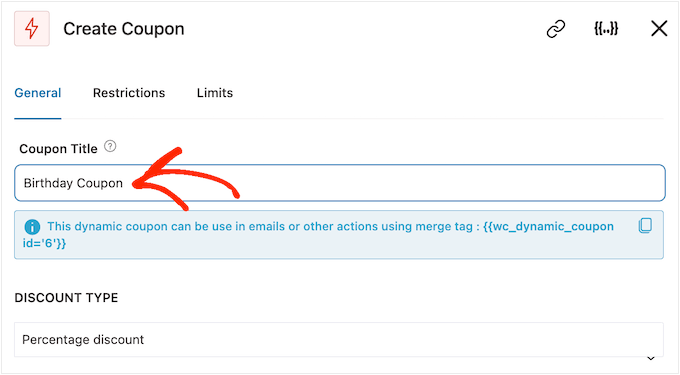
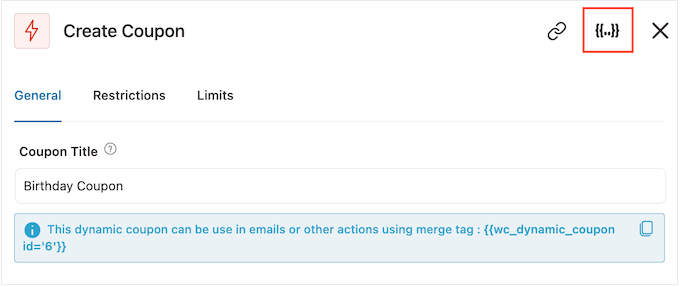
Nell’editor principale di FunnelKit, fate clic sull’azione appena aggiunta. Si aprirà una finestra di dialogo in cui è possibile personalizzare l’azione “Crea coupon”.
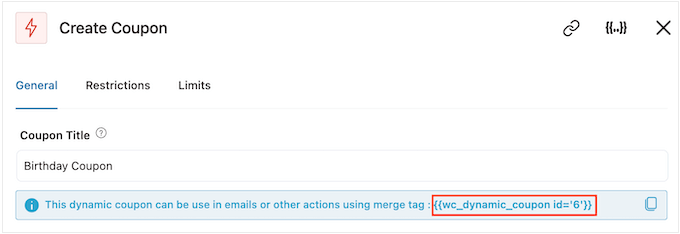
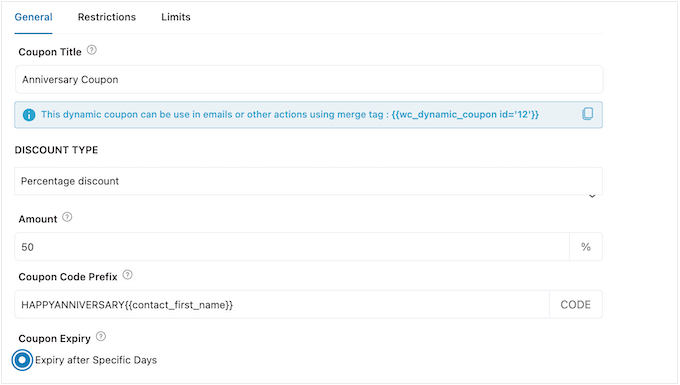
Per iniziare, digitate un nome per il coupon nel campo “Titolo del coupon”. Questo è solo un riferimento, quindi potete usare qualsiasi cosa vogliate.

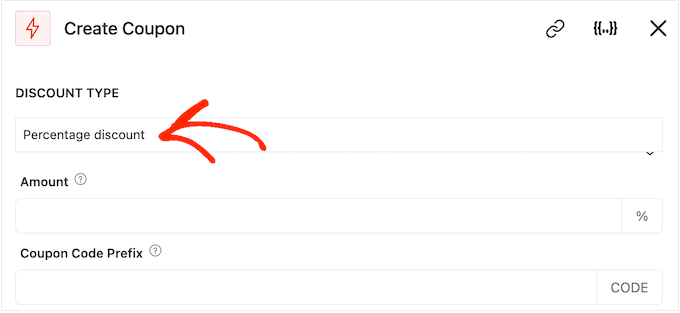
Successivamente, scegliere il tipo di coupon che si desidera creare utilizzando il menu a discesa “Tipo di sconto”.
FunnelKit supporta sconti in percentuale, sconti fissi sul carrello e sconti fissi sul prodotto.

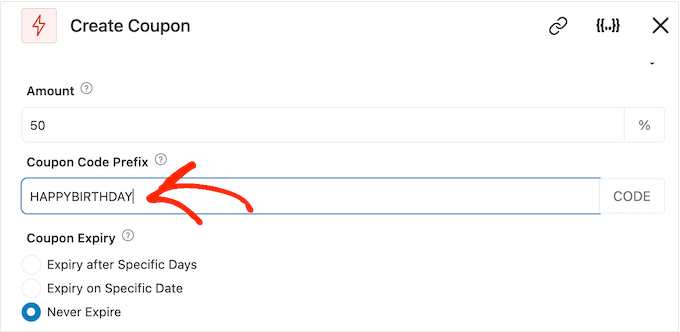
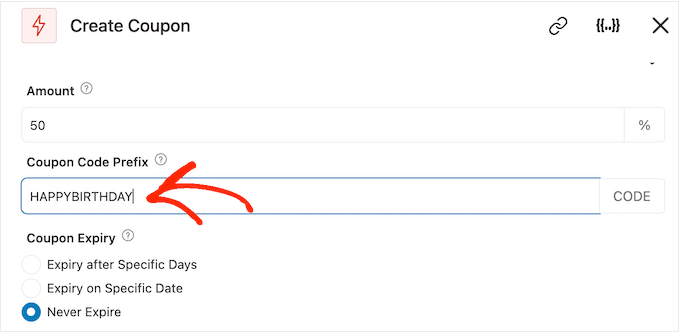
Dopo aver preso una decisione, è necessario digitare l’importo dello sconto nel campo “Importo”.
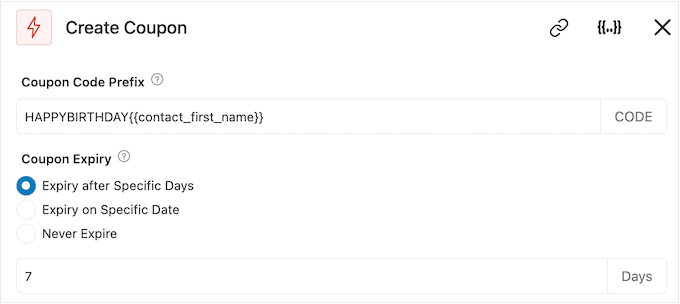
FunnelKit crea automaticamente un codice coupon unico per ogni contatto. Tuttavia, è possibile aggiungere un prefisso all’inizio del coupon, che può essere un testo semplice o un tag merge dinamico.

FunnelKit sostituisce i tag merge con testo reale ogni volta che crea un codice, quindi questo è un ottimo modo per creare coupon personalizzati.
Dato che state creando un’e-mail di compleanno, è una buona idea includere il nome del cliente nel coupon. Questo può attirare la loro attenzione e rende il codice più facile da ricordare.
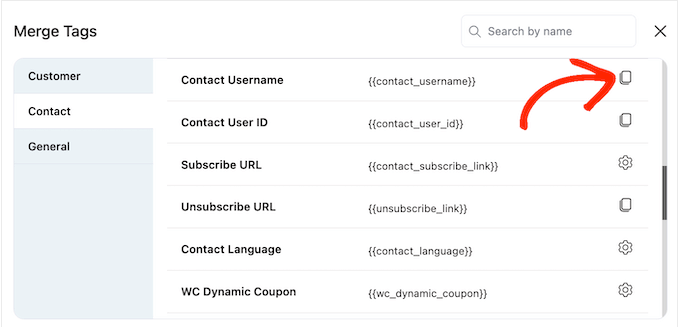
È possibile aggiungere il nome del cliente utilizzando un tag di unione, quindi fare clic sull’icona “{{.}}”.
Nota: Alcuni prodotti usano altri nomi per i tag di unione. WPForms, ad esempio, li chiama smart tag.

Si apre una finestra a comparsa in cui è possibile esaminare tutti i tag di unione disponibili.
Quando si trova un tag che si desidera utilizzare, si può vedere l’icona ‘Copia’ o ‘Impostazioni’. Se si vede il simbolo ‘Copia’, è sufficiente fare clic per copiare il tag di unione.

Fatto questo, si può procedere a incollare il tag nel campo “Prefisso del codice coupon”.
Come si può vedere nell’immagine seguente, è possibile utilizzare un mix di testo semplice e tag.

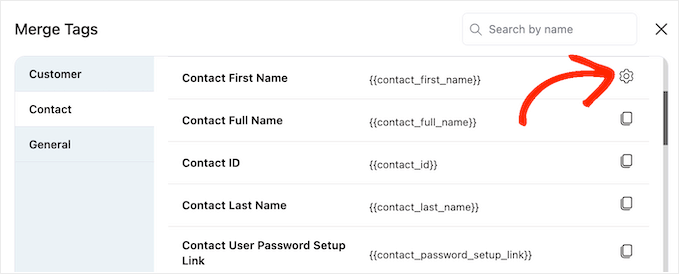
Quando si guarda tra i tag, è possibile che venga visualizzata l’icona “Impostazioni” invece dell’icona “Copia”.
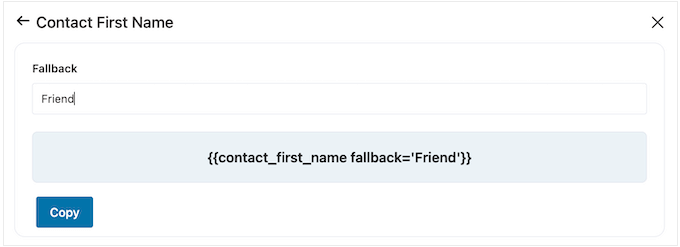
Ad esempio, l’immagine seguente mostra l’icona “Impostazioni” accanto al tag di fusione Nome contatto.

Questa icona consente di impostare un fallback, che FunnelKit utilizzerà se non ha accesso al valore reale.
Se si vede l’icona “Impostazioni”, fare clic su di essa e digitare un testo nel campo “Fallback”.

Dopo aver creato un fallback, fare clic su “Copia”. A questo punto, è sufficiente incollare il tag di unione nel campo “Prefisso del codice coupon”.
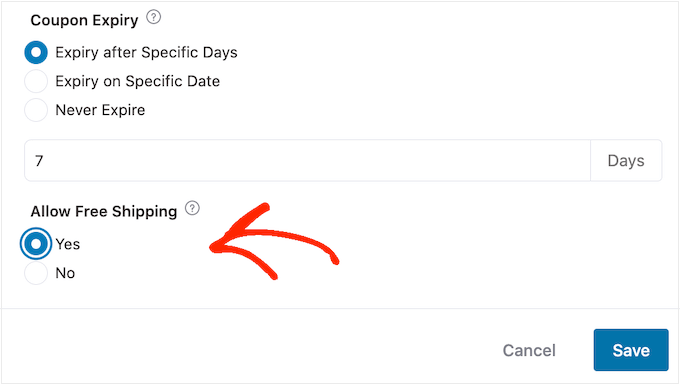
Per impostazione predefinita, il coupon non scade mai. Un senso di urgenza e di FOMO può incoraggiare i clienti a utilizzare il coupon, per cui si consiglia di selezionare il pulsante accanto a “Scade dopo giorni specifici” o “Scade a una data specifica”.
È quindi possibile utilizzare i controlli per programmare il coupon in WooCommerce.

Infine, è possibile scegliere se il coupon offre agli acquirenti uno sconto sulla spedizione gratuita.
I clienti amano le spese di spedizione gratuite, quindi si consiglia di selezionare il pulsante di opzione “Sì” alla voce “Consenti la spedizione gratuita”.

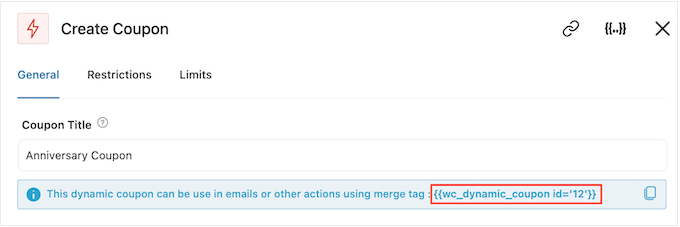
Quando si è soddisfatti della configurazione del coupon, assicurarsi di copiare il codice sotto il “Titolo del coupon”.
Dovrete aggiungere questo codice all’e-mail di compleanno, quindi conservatelo in un posto sicuro.

A questo punto, fare clic su “Salva” per memorizzare le modifiche.
Passo 4: progettare l’e-mail automatica di compleanno di WooCommerce
Ora è il momento di creare l’e-mail di WooCommerce da inviare ai clienti.
Per iniziare, fare clic sul pulsante “+” e selezionare “Azione”.

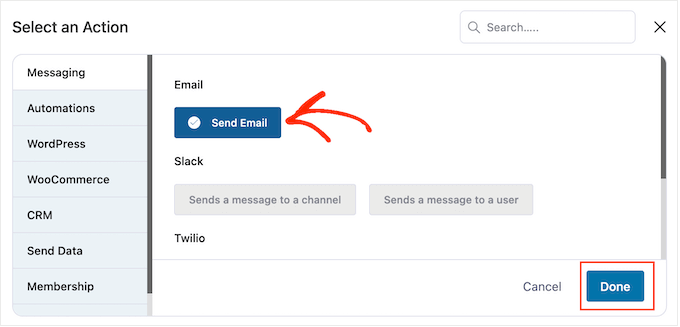
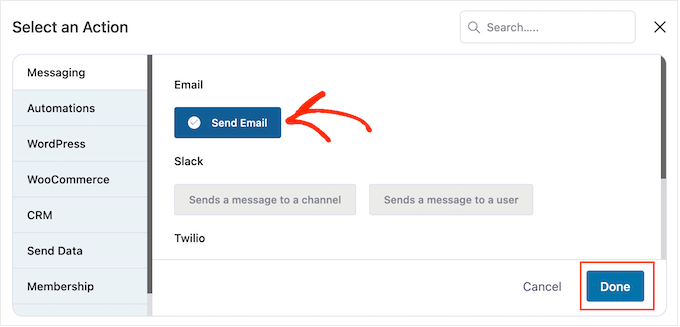
Nella finestra di dialogo visualizzata, scegliere “Invia e-mail”.
Quindi, fare clic su “Fatto”.

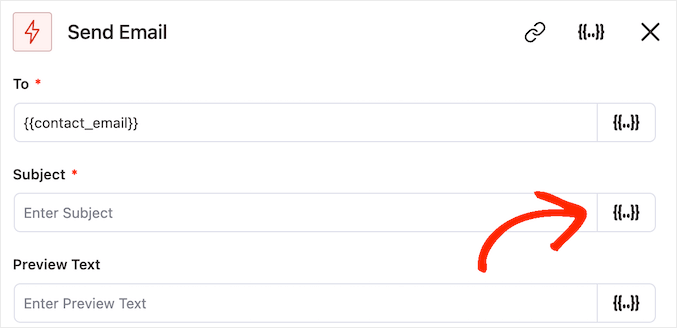
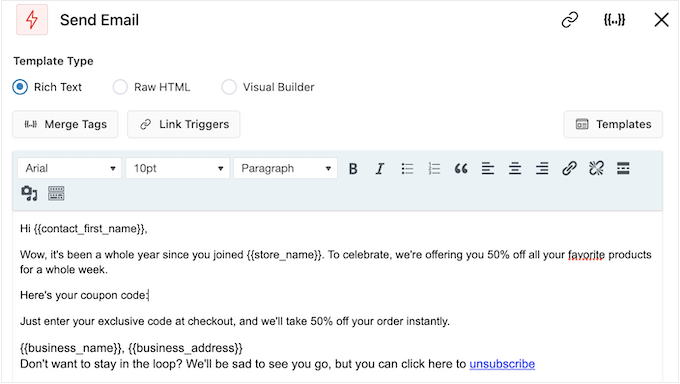
È ora possibile creare un’e-mail digitando un oggetto e visualizzandola in anteprima.
È possibile utilizzare una combinazione di testo semplice e tag di unione. Per aggiungere un tag di unione, basta fare clic sull’icona “{{.}}” accanto al campo in cui si desidera utilizzare il tag.

È quindi possibile aggiungere i tag di unione seguendo la stessa procedura descritta sopra.
Quando si è soddisfatti del soggetto e dell’anteprima, scorrere fino al piccolo editor di testo.
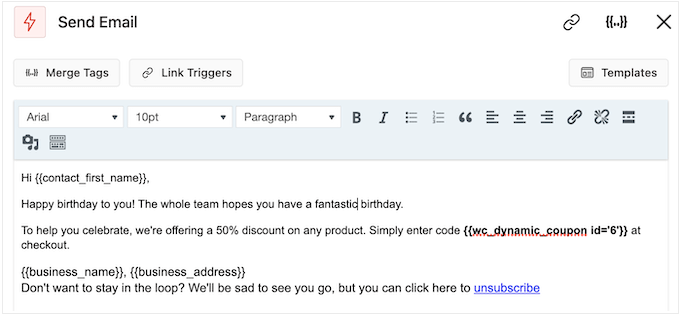
Qui è possibile creare il testo del corpo dell’e-mail digitando nell’editor. È anche possibile aggiungere tag dinamici selezionando “Unisci tag” e seguendo la procedura descritta sopra.
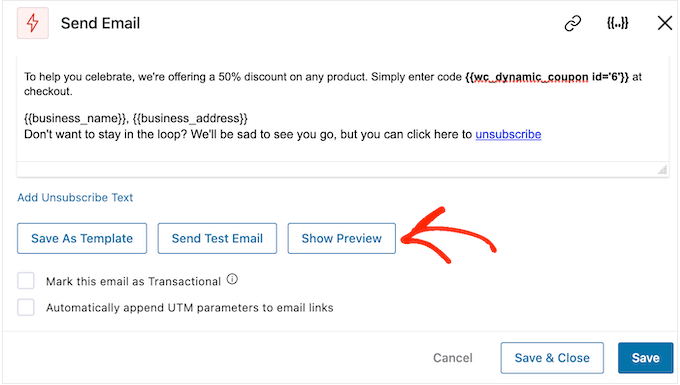
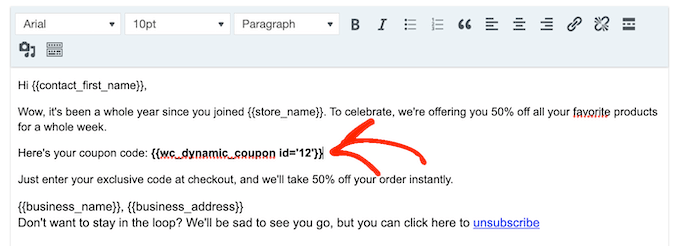
Per aggiungere il codice coupon, incollare o digitare il codice {{wc_dynamic_coupon id='6'}} copiato nel passaggio precedente. Ricontrollare il numero ID dello sconto che si sta inviando all’utente.

L’editor di testo ha tutte le opzioni standard di formattazione del testo, per cui è possibile aggiungere collegamenti, modificare le dimensioni del testo, cambiare il carattere e altro ancora.
Per vedere come apparirà l’e-mail ai clienti, è sufficiente fare clic sul pulsante “Mostra anteprima”.

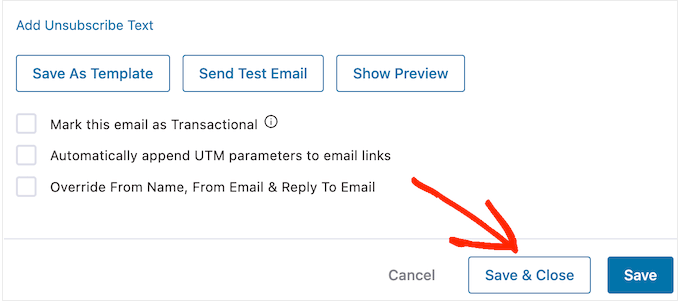
Quando siete soddisfatti di come è stata impostata l’e-mail di compleanno, non dimenticate di fare clic sul pulsante “Salva e chiudi”.
Passo 5: Aggiungere e-mail di follow-up alla campagna di compleanno
A questo punto, potreste aggiungere alla campagna una o più e-mail di follow-up. Ad esempio, si potrebbe inviare in anticipo il coupon per il compleanno del cliente, seguito da un semplice augurio il giorno del suo compleanno.
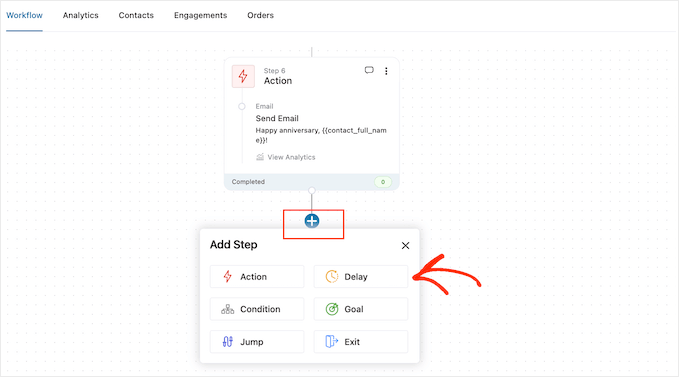
Quando si creano e-mail di follow-up, è importante aggiungere un ritardo per evitare che il cliente riceva tutti i messaggi contemporaneamente.
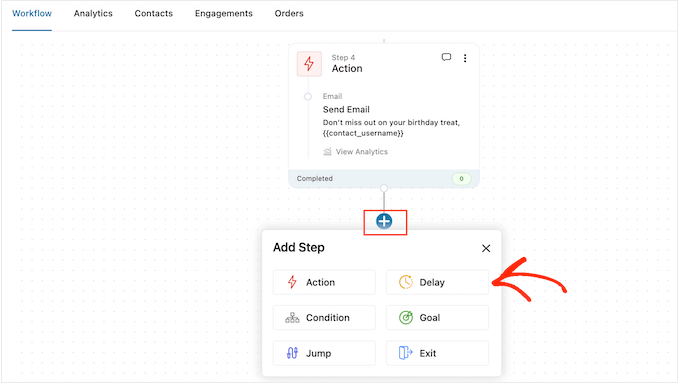
A tal fine, fare clic sull’icona “+” e selezionare “Ritardo”.

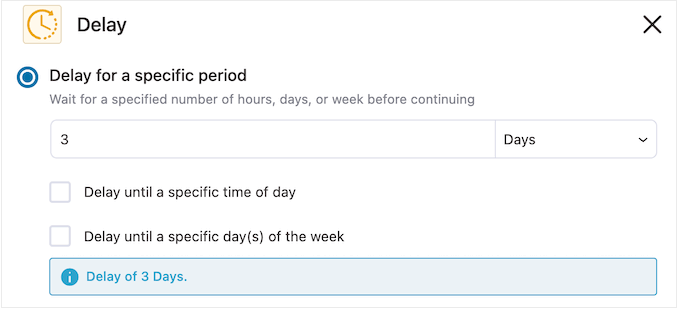
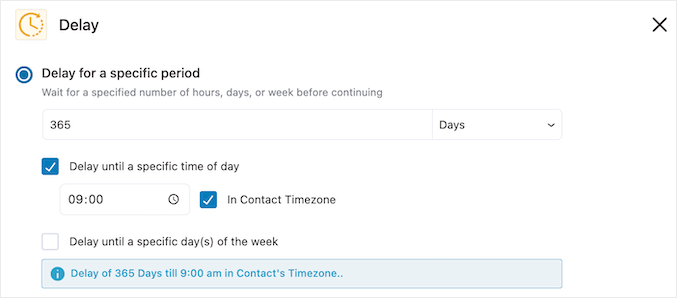
In questa schermata, aprire il menu a tendina che per impostazione predefinita mostra “Minuti” e scegliere un valore dall’elenco. Quando si crea una sequenza di e-mail di compleanno, in genere si desidera selezionare “Giorni” o “Settimane”.
Digitare quindi il valore che si desidera utilizzare, ad esempio 1 settimana o 3 giorni.

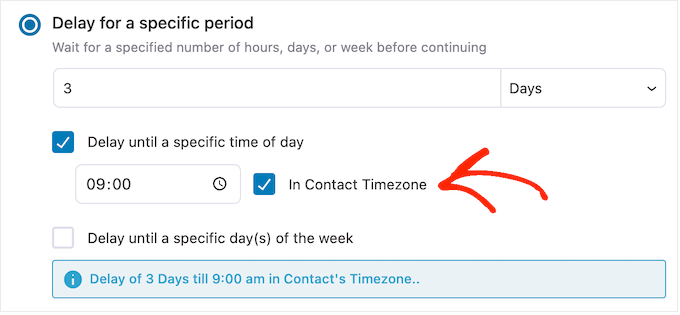
Fatto questo, si può impostare l’ora in cui FunnelKit invierà l’e-mail di follow-up.
Di solito è una buona idea inviare le e-mail in un momento in cui è più probabile che il cliente sia online, o quando si ottengono i tassi di apertura più elevati.
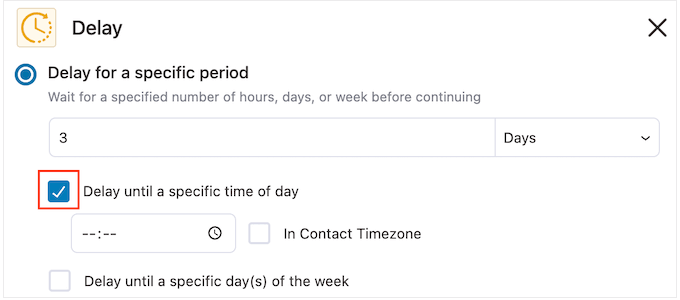
A tal fine, è sufficiente selezionare la seguente casella: ‘Ritarda fino a un’ora specifica del giorno’.

Ora è possibile impostare un orario utilizzando le nuove impostazioni visualizzate.
Per impostazione predefinita, FunnelKit utilizza il fuso orario delle impostazioni di WordPress. Tuttavia, è possibile programmare il messaggio in base al fuso orario del cliente, selezionando la casella “Fuso orario del contatto”.

Quando si è soddisfatti dell’impostazione del ritardo, fare clic su “Salva”.
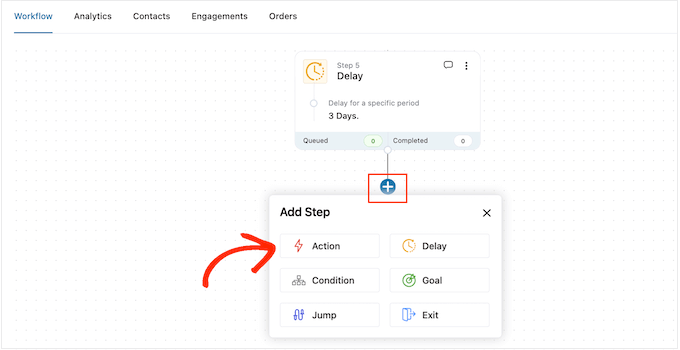
Fatto questo, è il momento di creare l’e-mail di follow-up. Cliccate sull’icona “+” e selezionate “Azione”.

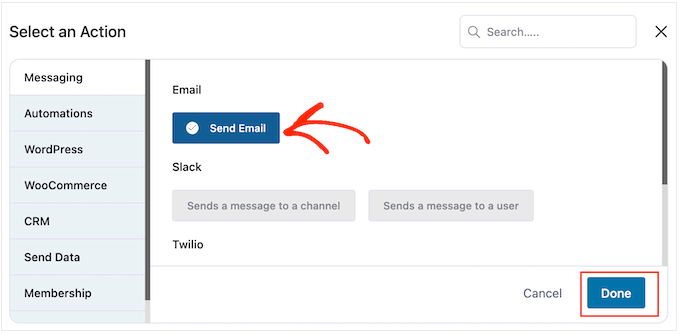
Nella finestra di dialogo visualizzata, selezionare “Invia e-mail”.
Dopodiché, fare clic su “Fatto”.

Si apre una finestra a comparsa in cui è possibile creare un oggetto e un’anteprima e digitare il testo del corpo seguendo la stessa procedura descritta sopra.
Quando siete soddisfatti dell’e-mail di follow-up, non dimenticate di fare clic su “Salva e chiudi”.

Per aggiungere altri ritardi e follow-up, è sufficiente ripetere questi passaggi.
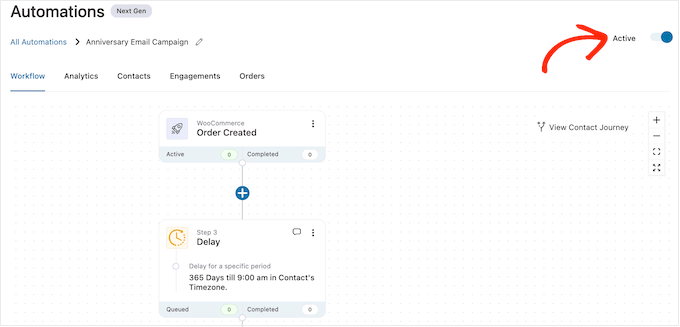
Quando siete pronti a rendere attiva l’automazione sul vostro sito web WordPress, fate clic sul cursore “Inattivo” in modo che diventi “Attivo”.

Ecco fatto. FunnelKit invierà ora e-mail di compleanno automatiche ai vostri clienti.
Come inviare e-mail automatiche per gli anniversari in WooCommerce
Gli anniversari di acquisto sono un’opportunità per entrare in contatto con i clienti e ricordare loro il vostro negozio online.
Potete anche utilizzare le e-mail di anniversario per ottenere maggiori conversioni. Ad esempio, se vendete prodotti fisici, potreste incoraggiare i clienti a riordinare l’articolo offrendo loro un coupon “compra uno, prendi uno ” o la spedizione gratuita.
Se vendete abbonamenti utilizzando un plugin come WooCommerce Subscriptions, potete incoraggiare i clienti a rinnovare l’abbonamento annuale offrendo loro un aggiornamento gratuito.
Ancora meglio, potete presentare questi coupon e offerte speciali come un premio esclusivo per essere un cliente fedele. In questo modo i clienti si sentiranno apprezzati e saranno incoraggiati ad approfittare del loro premio.
Passo 1. Creare un’automazione e-mail per l’anniversario per WooCommerce
Per iniziare, dovrete creare una nuova automazione WooCommerce andando su FunnelKit Automations ” Automations (Next Gen).
Qui, selezionare Aggiungi nuova automazione.

Ora vedrete tutti i modelli di automazione già pronti che potete utilizzare.
Per creare un’e-mail di anniversario, fare clic su “Inizia da zero”.

Ora è possibile digitare un nome per l’automazione. Questo è solo un riferimento, quindi si può usare qualsiasi cosa si voglia.
A questo punto, fare clic su “Crea”.

Passo 2. Aggiungere un trigger di creazione dell’ordine
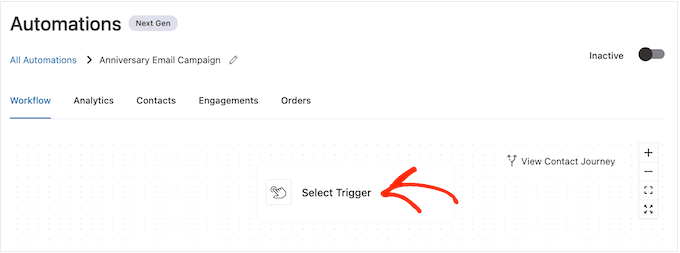
Il primo passo è l’aggiunta dell’attivazione del flusso di lavoro, quindi fate clic su “Seleziona attivazione”.

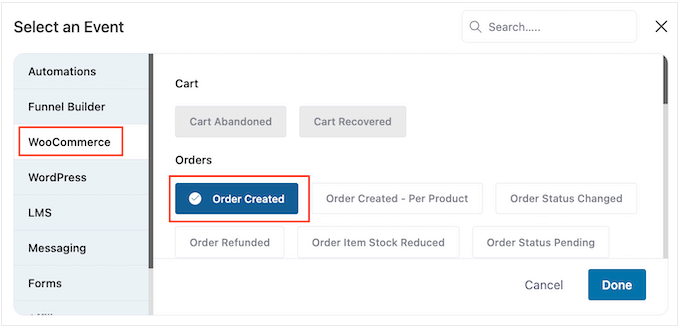
Nella finestra di dialogo che appare, selezionare la scheda “WooCommerce”.
Quindi, fare clic su “Ordine creato”.

Quindi, fare clic su “Fatto” per aggiungere il trigger al flusso di lavoro.
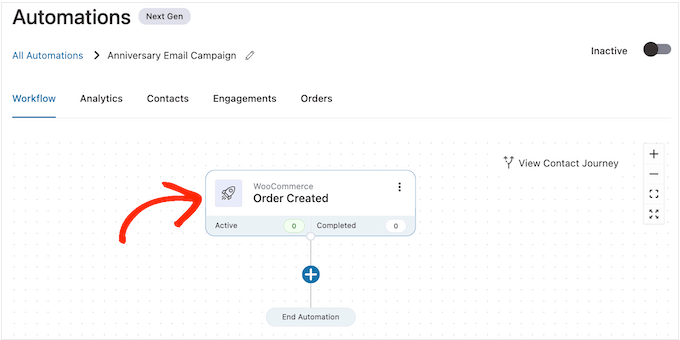
Il passo successivo è la configurazione del trigger, quindi fate clic su “Ordine creato”.

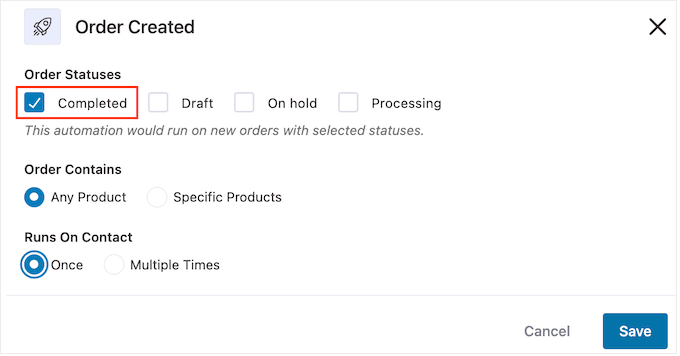
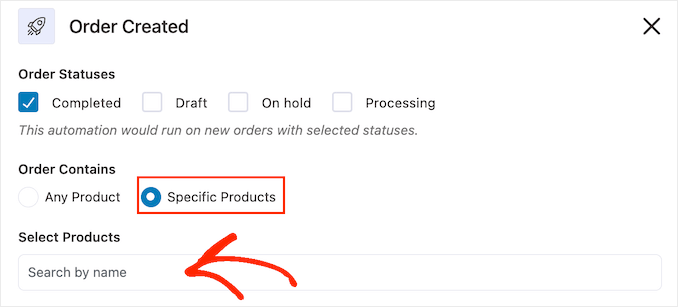
È ora possibile scegliere lo stato dell’ordine da utilizzare nel trigger.
Dal momento che state inviando un’e-mail per l’anniversario dell’acquisto, in genere è preferibile selezionare la casella accanto a “Completato”.

Tuttavia, si consiglia di selezionare “Bozza” o “Elaborazione” se gli ordini in arrivo richiedono un certo tempo per essere completati. Ad esempio, se gli ordini vengono approvati manualmente, può essere opportuno utilizzare la data di creazione dell’ordine piuttosto che la data di completamento.
Per impostazione predefinita, FunnelKit esegue questo flusso di lavoro di automazione per ogni prodotto acquistato dal cliente. Questa è una buona scelta se il vostro mercato online ha solo pochi prodotti o se vendete articoli più costosi e di lusso.
Tuttavia, se i clienti acquistano spesso molti prodotti di piccole dimensioni, l’esecuzione di questo flusso di lavoro per ogni singolo acquisto può creare molte e-mail di ricorrenza. Questo può diventare rapidamente fastidioso e frustrante per il cliente.
Detto questo, è possibile che si voglia eseguire il flusso di lavoro automatico per le ricorrenze solo per prodotti specifici. A tale scopo, selezionare il pulsante di opzione “Prodotti specifici” e poi digitare ciascun prodotto nel campo “Cerca per nome”.

Poi si può scegliere se il cliente può essere inserito in questo flusso di lavoro più volte, contemporaneamente. L’impostazione predefinita è “Una volta”, quindi vediamo come potrebbe funzionare sul vostro sito web WordPress.
Se un cliente acquista l’articolo 1, FunnelKit lo aggiungerà all’automazione dell’anniversario per l’articolo 1. Tuttavia, se il cliente acquista l’articolo 2, non verrà aggiunto al flusso di lavoro per l’anniversario dell’articolo 2, poiché è già presente nel flusso di lavoro.
Questo può impedire a FunnelKit di inviare molte e-mail di ricorrenza allo stesso cliente, in un breve lasso di tempo.
Un’altra opzione è quella di aggiungere il cliente al flusso di lavoro ogni volta che acquista un elemento. Questa è una buona scelta se vendete elementi più costosi o di lusso. Ad esempio, se gestite un negozio di boutique online, potrebbe avere senso celebrare ogni singolo anniversario di acquisto.
Per effettuare questa modifica, selezionare il pulsante accanto a “Più volte”. Quindi, fare clic sulla seguente levetta: Consenti ai contatti attualmente attivi in questa automazione di rientrare nuovamente.

Quando si è soddisfatti della configurazione del trigger, fare clic su “Salva”.
Passo 3. Aggiungere un ritardo
Ora è necessario impostare un ritardo. Questo è il tempo che l’automazione attenderà prima di inviare l’e-mail di anniversario ai clienti.
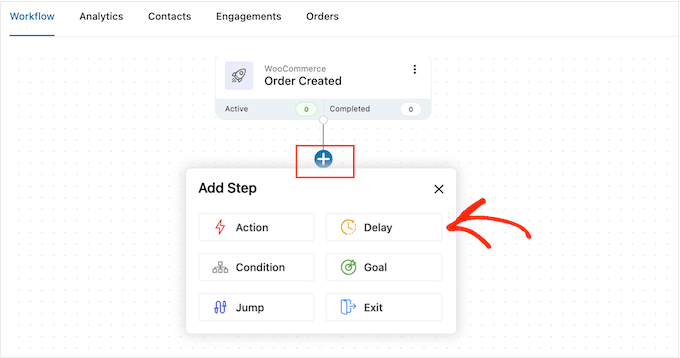
Per iniziare, fare clic su “+” e selezionare “Ritardo”.

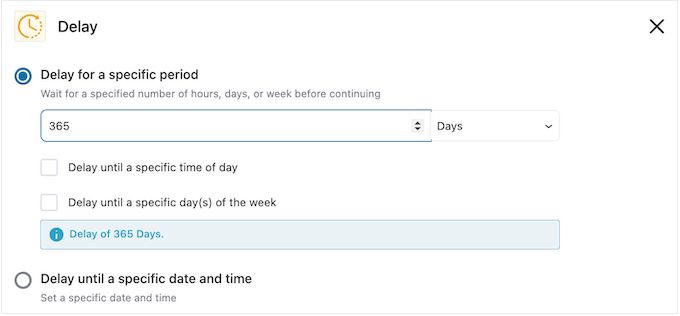
Nel popup, aprite il menu a tendina che per impostazione predefinita mostra “Minuti” e scegliete un valore dall’elenco. Quando si crea un’e-mail di anniversario, in genere si desidera selezionare “Mesi” o “Giorni”.
Quindi, digitare il valore che si desidera utilizzare. Ad esempio, se si vuole segnare l’anniversario di acquisto del cliente a 1 anno, è necessario impostare il ritardo a 12 mesi o 365 giorni.

In genere ha senso inviare l’e-mail di anniversario quando il cliente è online.
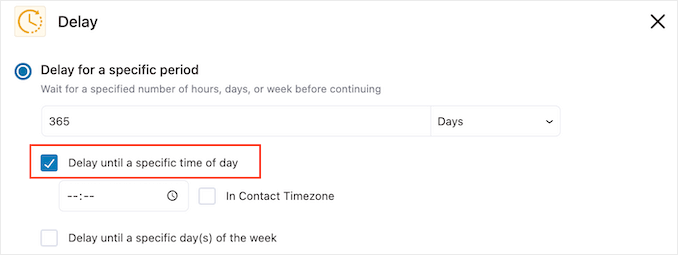
A questo proposito, è possibile digitare un orario in “Ritarda fino a un’ora specifica del giorno”.

Per impostazione predefinita, FunnelKit utilizzerà il fuso orario delle impostazioni di WordPress.
Tuttavia, è possibile utilizzare il fuso orario del cliente selezionando la casella “Fuso orario del contatto”.

A questo punto, fare clic su “Salva” per memorizzare le impostazioni.
Passo 4. Creare un codice coupon personalizzato (facoltativo)
Potete incoraggiare la fedeltà dei clienti inviando un codice coupon personalizzato.
Questa è un’opzione particolarmente valida se l’abbonamento di un cliente sta per scadere. Invece di ricordare semplicemente al cliente la data di scadenza, potete congratularvi con lui per essere un abbonato fedele e offrirgli uno sconto se rinnova l’abbonamento in WooCommerce.
Per creare un codice coupon personalizzato, fare clic sull’icona “+” nell’editor di FunnelKit. Quindi, selezionare “Azione”.

Nella finestra di dialogo che appare, selezionare la scheda “WooCommerce”.
Quindi, fare clic su “Crea coupon”.

Infine, fare clic su “Fatto” per aggiungere l’azione al flusso di lavoro.
A questo punto è possibile fare clic sull’azione “Crea coupon”.

Si apre una finestra popup in cui è possibile creare il coupon e personalizzarlo aggiungendo i tag di fusione di FunnelKit.
Per le istruzioni passo-passo, è sufficiente seguire la stessa procedura descritta sopra.

Quando siete soddisfatti di come è impostato il coupon, copiate le piccole parti di codice sotto il “Titolo del coupon”.
Nella fase successiva, aggiungerete questo codice all’e-mail di anniversario, quindi conservatelo in un posto sicuro.

Al termine, fare clic su “Salva” per aggiungere il codice coupon al flusso di lavoro.
Passo 5. Progettare l’e-mail di anniversario di WooCommerce
Ora è il momento di creare l’email che FunnelKit invierà ai personalizzati in occasione del loro anniversario, facendo clic sul pulsante ‘+’.
Quindi, selezionare “Azione”.

Nella finestra di dialogo visualizzata, scegliere “Invia e-mail”.
Quindi, fare clic su “Fatto”.

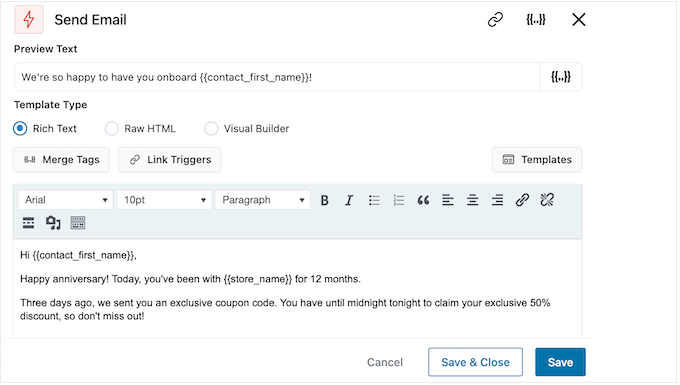
È ora possibile creare un’e-mail digitando l’oggetto, l’anteprima e il testo del corpo.
È inoltre possibile personalizzare l’e-mail aggiungendo tag di unione. Ad esempio, si può includere il nome del cliente, il nome del negozio e altre informazioni importanti.

Per le istruzioni passo-passo su come utilizzare i tag di unione, è sufficiente seguire la stessa procedura descritta sopra.
Se è stato creato un buono anniversario, è possibile aggiungerlo utilizzando il codice copiato nel passaggio precedente.

Quando siete soddisfatti dell’e-mail di anniversario, fate clic su “Salva e chiudi”.
Passo 6. Aggiungere le e-mail di follow-up al flusso di lavoro delle e-mail per l’anniversario
A questo punto, potreste aggiungere alla campagna una o più e-mail di follow-up. Ad esempio, si potrebbe ricordare ai clienti la scadenza del coupon per l’anniversario.
Quando si creano e-mail di follow-up, è importante aggiungere un ritardo per evitare che i clienti ricevano tutti i messaggi nello stesso momento.
Per creare una pianificazione, fare clic sull’icona “+” e selezionare “Ritardo”.

Nella finestra di dialogo visualizzata, impostare il ritardo seguendo la stessa procedura descritta sopra. Quando si è soddisfatti del ritardo, fare clic su “Salva”.
Fatto questo, è il momento di creare l’e-mail di follow-up. È sufficiente aggiungere un’azione “Invia e-mail” al flusso di lavoro, ripetendo gli stessi passaggi descritti sopra.
Ora è possibile digitare l’oggetto, l’anteprima e il testo del corpo.

Quando si è soddisfatti dell’e-mail di follow-up, basta fare clic sul pulsante “Salva e chiudi”.
Basta ripetere gli stessi identici passaggi per aggiungere altri ritardi e email di follow-up.

Passo 7. Pubblicare le e-mail di anniversario in WooCommerce
Quando siete finalmente pronti a rendere attiva l’automazione sul vostro sito web WordPress, fate clic sul cursore ‘Inattivo’ in modo che mostri invece ‘Attivo’.

FunnelKit invierà ora le e-mail di anniversario a tutti i vostri clienti e abbonati.
Bonus: Come costruire una lista e-mail di successo
Creare flussi di lavoro automatizzati per i compleanni e gli anniversari è un ottimo inizio, ma per ottenere i migliori risultati è importante lavorare anche sulla costruzione della vostra lista di e-mail.
È qui che entra in gioco OptinMonster.
OptinMonster è uno dei migliori plugin per l’acquisizione di e-mail per WordPress, utilizzato da oltre 1,2 milioni di siti web. Ha tutto ciò che serve per trasformare i visitatori in abbonati alle e-mail.

OptinMonster vi permette di creare moduli di iscrizione via e-mail accattivanti, tra cui popup, barre fluttuanti, tappetini di benvenuto a schermo intero, caselle di scorrimento, moduli di iscrizione personalizzati in linea, optin spin-to-win gamificati e altro ancora.
OptinMonater è dotato di oltre 400 modelli progettati professionalmente che potete personalizzare utilizzando il costruttore drag-and-drop.

Per maggiori informazioni, consultate la nostra guida completa su come costruire la vostra lista e-mail in WordPress con OptinMonster.
Speriamo che questo articolo vi abbia aiutato a capire come inviare e-mail automatiche di compleanno e di promemoria in WooCommerce. Potreste anche dare un’occhiata alla nostra guida su come creare un popup WooCommerce per aumentare le vendite e ai migliori plugin WooCommerce per il vostro negozio.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
This is a long and very detailed article. Personalization towards the customer is always great. Even though I know it’s automated, such gestures always bring joy, especially if it’s linked with a coupon or discount. Not only does it show better customer service, but it also potentially boosts sales. Awesome.
Ralph says
I think sending customers extra discount coupon on their birthday is really great idea. I works only for 24 hours (or make it 48h for their convenience) but is huge and can give us nice profit.