O WordPress 6.3 foi lançado como a segunda maior versão do WordPress de 2023.
Essa nova versão do WordPress tem várias atualizações significativas, novos recursos, aprimoramentos e correções de bugs que tornam o WordPress ainda mais avançado e útil.
Neste artigo, mostraremos o que há de novo no WordPress 6.3 e quais recursos você deve experimentar após a atualização.

Observação: o WordPress 6.3 é uma versão importante e, a menos que você esteja em um serviço de hospedagem gerenciada do WordPress, precisará iniciar manualmente a atualização. Siga nosso guia sobre como atualizar o WordPress com segurança para obter instruções.
Importante: Não se esqueça de criar um backup completo do WordPress antes da atualização.
Dito isso, aqui está um resumo do que há de novo no WordPress 6.3
- New Site Editor Navigation
- Improved Pattern Management
- Edit Pages in The Site Editor
- Manage Navigation Menus in The Site Editor
- Easily Switch Theme Styles in The Site Editor
- Preview Themes in The Site Editor
- Style Revisions to Easily Undo Changes
- Introducing the New Command Palette Tool
- Two New Blocks in The Block Editor
- Better Padding and Margin Tools
- Select Aspect Ratio for Your Images
- Improved Top Toolbar
- Cover Block with Layout and Color Options
- Link Control Enhancement in WordPress 6.3
- Under The Hood Changes
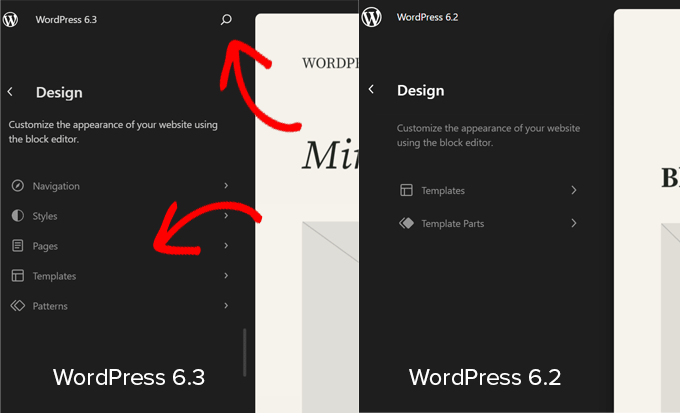
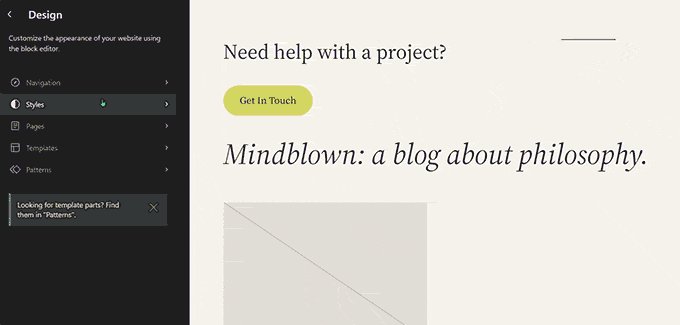
Nova navegação no editor do site
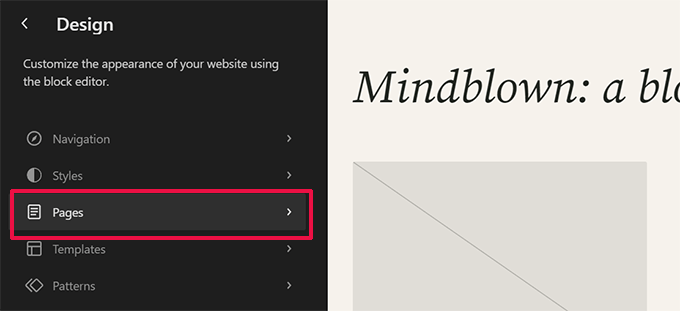
O WordPress 6.3 apresenta uma experiência de navegação mais refinada para o editor do site.
A coluna da esquerda agora mostrará Navegação, Estilos, Páginas, Modelos e Padrões. Os usuários podem localizar facilmente a seção que desejam editar a partir daqui.

A nova interface de navegação inclui um botão de pesquisa na parte superior. Ao clicar nele, será exibida a nova paleta de comandos (falaremos mais sobre isso posteriormente).
Você também notará que as partes do modelo não estão entre os principais itens de navegação. Isso ocorre porque elas foram movidas para baixo dos Padrões.
Gerenciamento aprimorado de padrões
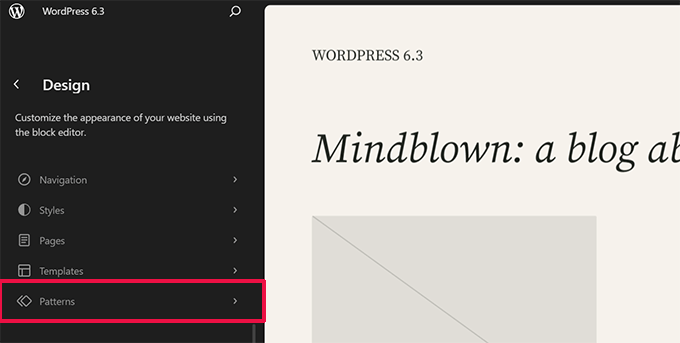
O WordPress 6.3 agora inclui uma experiência aprimorada de gerenciamento de padrões no Site Editor. A começar pela navegação do Site Editor, que agora tem os Padrões como um dos principais itens de navegação.

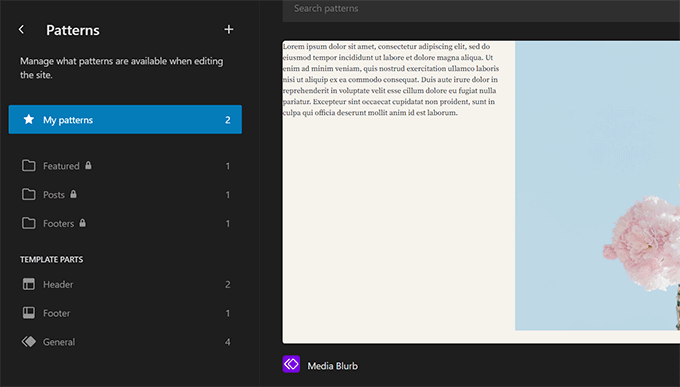
Clicar em Patterns mostra os padrões sincronizados e não sincronizados juntamente com as partes do modelo.
Os blocos reutilizáveis agora são chamados de Synced Patterns. Você pode encontrar seus blocos reutilizáveis na guia My Patterns. Eles podem ser usados em todo o seu site, e alterá-los afeta todos os locais em que o padrão é usado.
Padrões não sincronizados são aqueles que podem ser usados em qualquer lugar, e alterá-los não afeta o padrão original.

Você também pode clicar no botão Add (+) para criar um novo padrão ou peça de modelo.
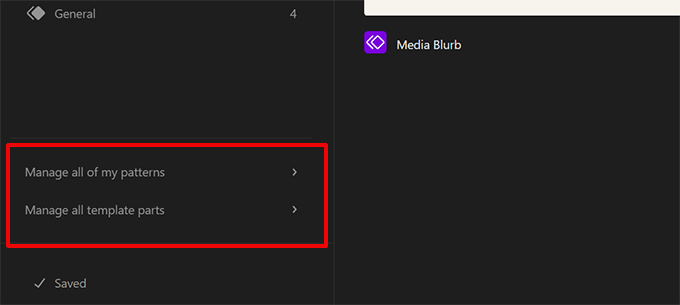
Na parte inferior da coluna de navegação, você encontrará links para gerenciar todos os seus padrões e partes de modelos.

Editar páginas no Site Editor
Muitas pessoas que vêm de outras plataformas da Web podem querer adicionar ou editar uma página ao editar seu site.
O WordPress 6.3 facilita a criação e a edição de páginas diretamente do editor do site.

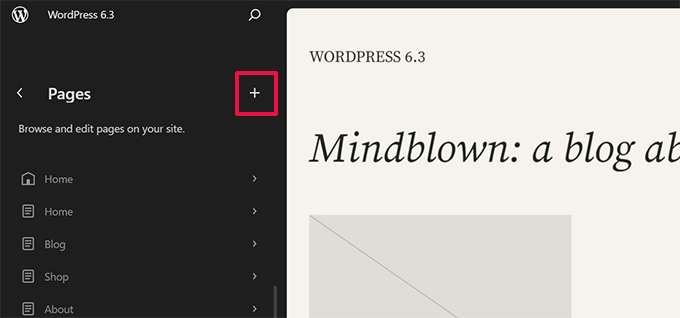
Basta clicar no menu Pages (Páginas) na navegação do Editor e ele mostrará uma lista de suas páginas.
Você pode clicar em uma página para começar a editá-la ou clicar no botão adicionar (+) para criar um novo rascunho de página.

Gerenciar menus de navegação no Site Editor
O WordPress 6.3 também apresenta uma nova maneira de gerenciar menus de navegação dentro do Site Editor.
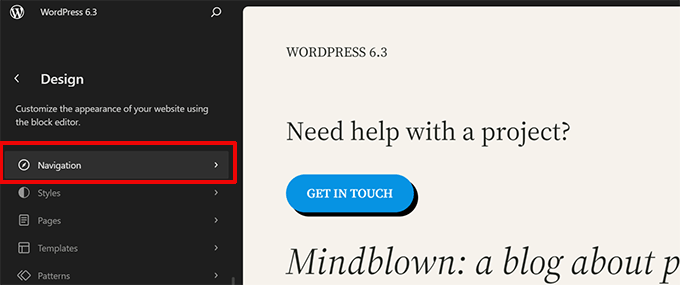
Anteriormente, os usuários tinham que adicionar um bloco de navegação e depois editá-lo. Agora, os usuários podem criar, editar e gerenciar menus clicando na guia Navigation (Navegação) no editor do site.

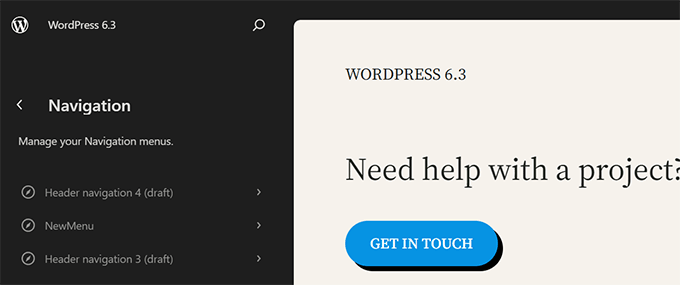
Isso mostrará todos os menus de navegação que você criou em seu site.
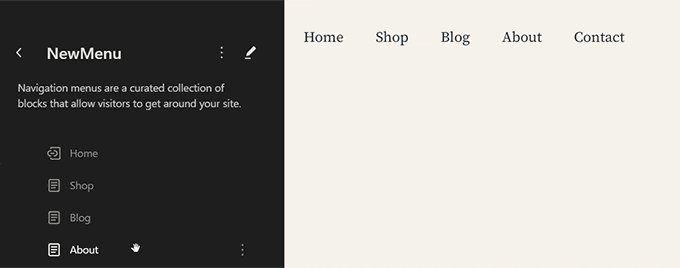
Para editar um menu, clique nele para abri-lo no editor de sites.

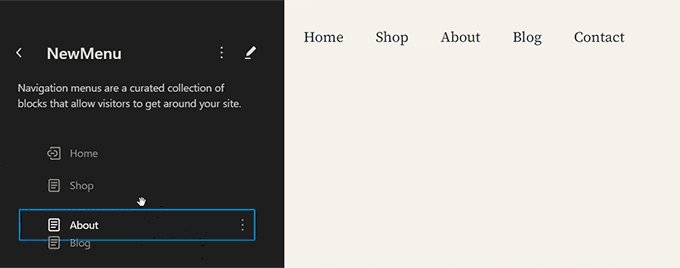
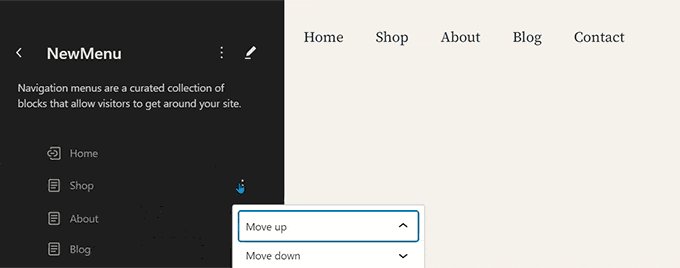
Primeiro, você verá os itens de menu como uma lista na coluna de navegação. Se quiser apenas reorganizá-los, você pode mover os itens de menu para cima e para baixo.
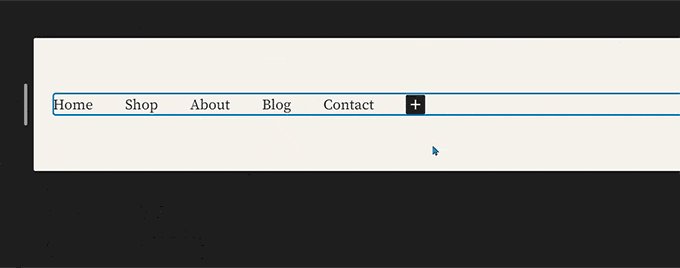
Para editar um menu, clique no botão de edição ou na tela do editor e comece a editar o menu no editor do site.

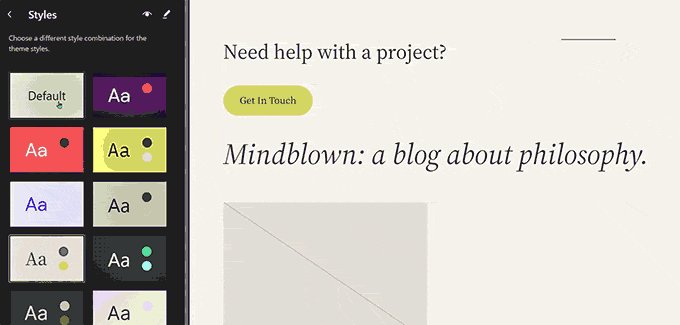
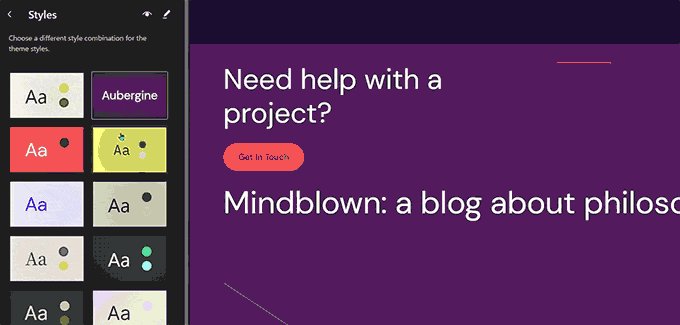
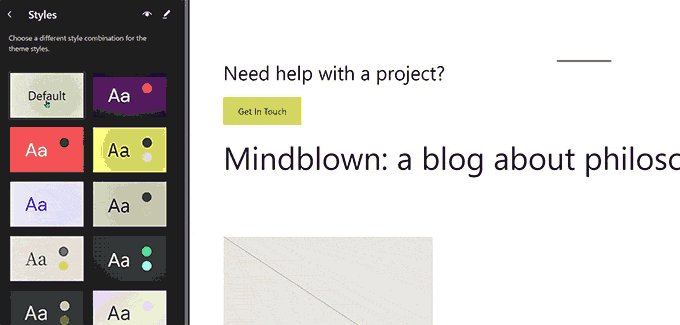
Troque facilmente os estilos de tema no Site Editor
Anteriormente, os estilos de tema ficavam escondidos no painel Styles (Estilos) dentro do editor do site. Isso os tornava um pouco menos perceptíveis para os iniciantes.
Agora os usuários podem ver os estilos na própria navegação do editor do site. Dessa forma, eles podem começar com o estilo que preferem e imediatamente começar a editá-lo de acordo com suas preferências.

Visualizar temas no Site Editor
Antes, os usuários podiam visualizar os temas do WordPress usando o Theme Customizer. Isso permitia que os usuários visualizassem um tema sem ativá-lo em seu site.
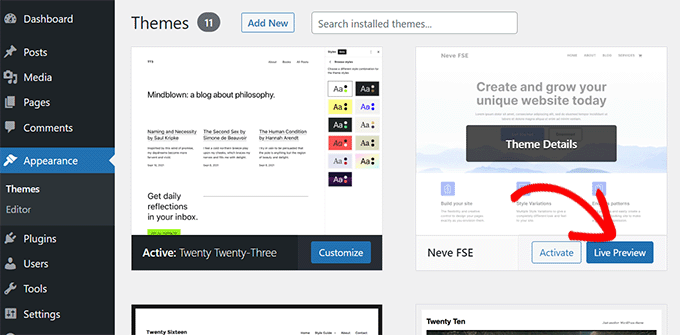
O WordPress 6.3 permitirá que você visualize temas de blocos dentro do editor do site. Vá para a página Appearance (Aparência) na área de administração e clique no botão Live Preview (Visualização ao vivo) abaixo de um tema de bloco.

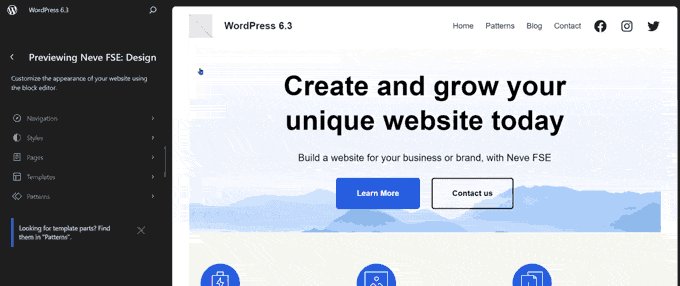
Isso abrirá o tema no editor do site com uma visualização ao vivo de como seu conteúdo aparecerá no novo tema.
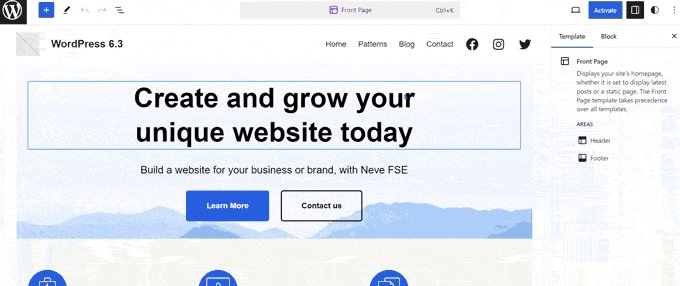
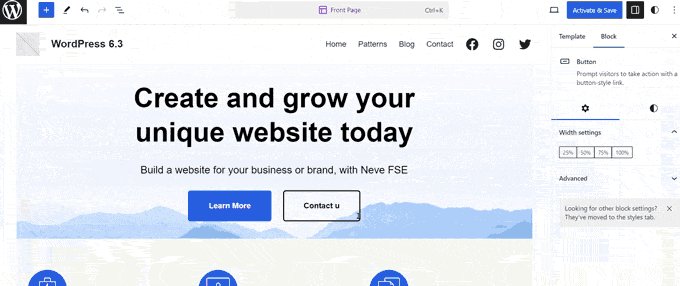
Você também pode editar o tema, experimentar estilos diferentes, usar suas próprias cores e fazer alterações antes de realmente escolher o tema. Entretanto, para salvar essas alterações, você precisará ativar o tema.

Observação: Os temas clássicos sem suporte ao editor de sites ainda mostrarão a visualização ao vivo usando o antigo personalizador de temas.
Revisões de estilo para desfazer facilmente as alterações
O WordPress salva várias revisões do seu conteúdo enquanto você trabalha nele. Isso permite que você desfaça facilmente as alterações em seus posts e páginas.
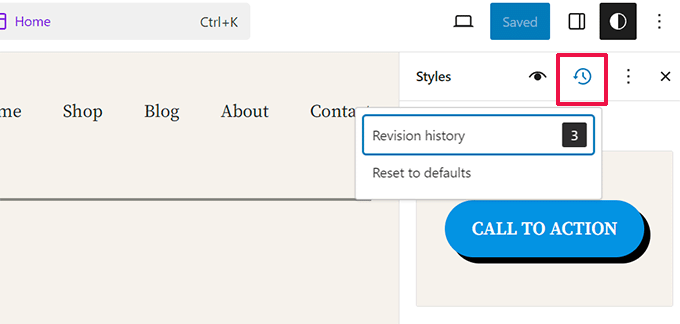
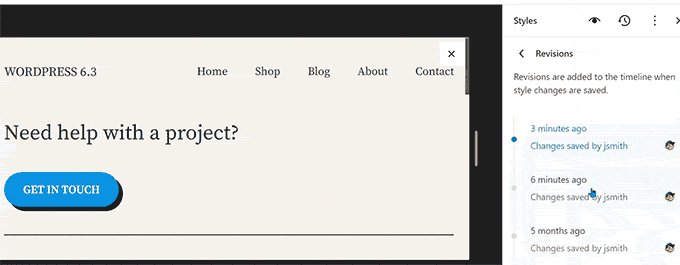
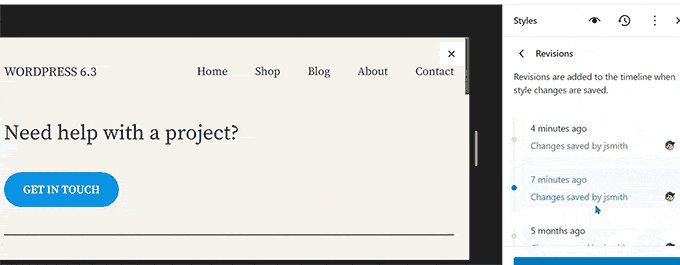
Da mesma forma, o WordPress 6.3 agora permite que você veja as revisões de seus estilos e desfaça facilmente qualquer alteração.
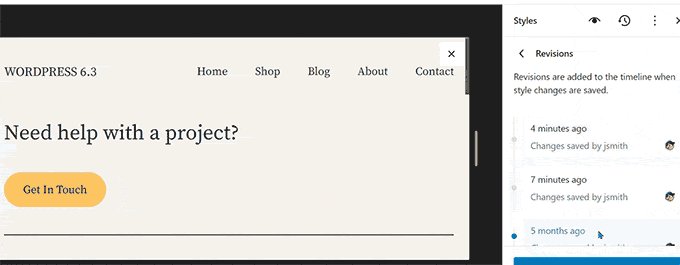
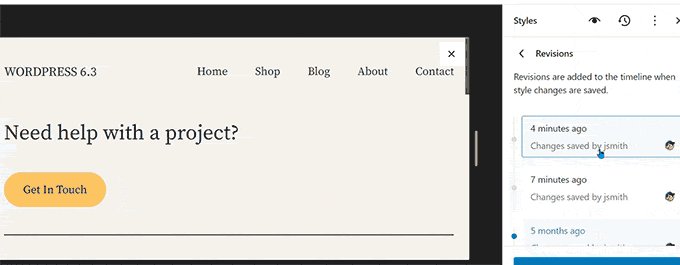
Basta selecionar um estilo ou bloco que você deseja editar no painel Styles (Estilos). Clique no botão “Revisions” (Revisões) e selecione “Revision history” (Histórico de revisões).

Isso mostrará as alterações que você fez nesse estilo ou bloco específico. Você pode alternar entre diferentes revisões para ver a aparência de um item naquele momento.
Para desfazer as alterações, basta clicar no botão Aplicar, e o WordPress restaurará essa revisão.

Apresentando a nova ferramenta Command Palette
Os atalhos de teclado ajudam você a se tornar mais produtivo, fazendo coisas rapidamente sem tirar os dedos do teclado.
O WordPress já vem com vários atalhos de teclado, mas com o WordPress 6.3, ele agora também tem uma ferramenta de paleta de comandos.
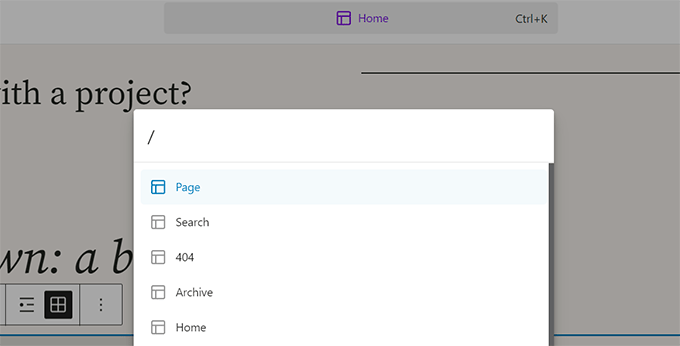
Para experimentar, basta editar um post ou uma página do WordPress ou abrir o editor do site. Quando estiver no editor, pressione as teclas CTRL+K ou Command+K em seu teclado.

Ele mostrará uma janela pop-up de pesquisa na qual você poderá encontrar atalhos de teclado para alternar painéis, criar novos posts ou páginas, navegar até o editor do site e muito mais.
A ferramenta de paleta de comandos também tem uma API que permite que desenvolvedores de terceiros adicionem seus próprios comandos à ferramenta.
Dois novos blocos no Block Editor
O editor de blocos do WordPress 6.3 vem com dois blocos totalmente novos que você pode usar.
Bloco de notas de rodapé
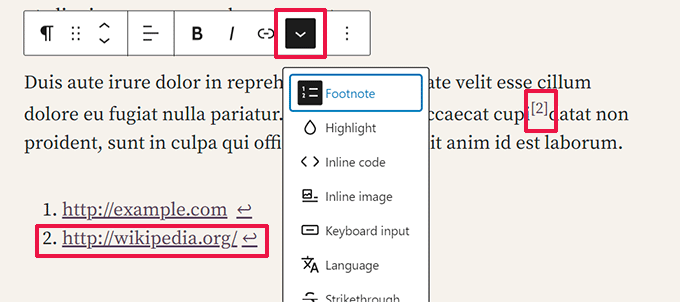
As notas de rodapé são a maneira mais fácil de fornecer referências a recursos na parte inferior do artigo. No entanto, os usuários do WordPress tinham de criá-las manualmente ou usar plugins separados para adicionar notas de rodapé.
Agora, com o WordPress 6.3, você pode simplesmente usar o bloco Notas de rodapé. Basta selecionar a opção “Footnote” usando o menu de três pontos na barra de ferramentas.

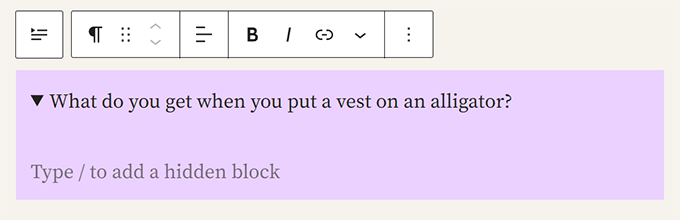
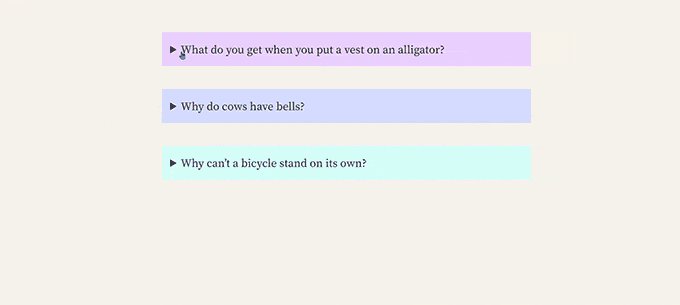
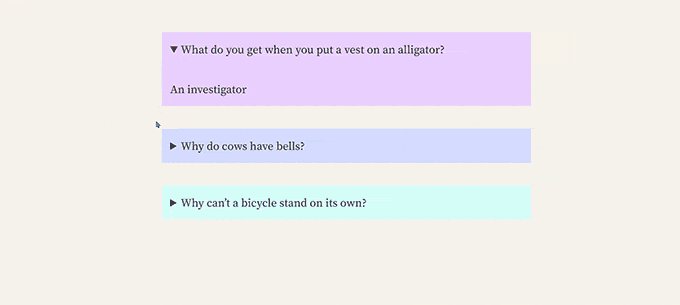
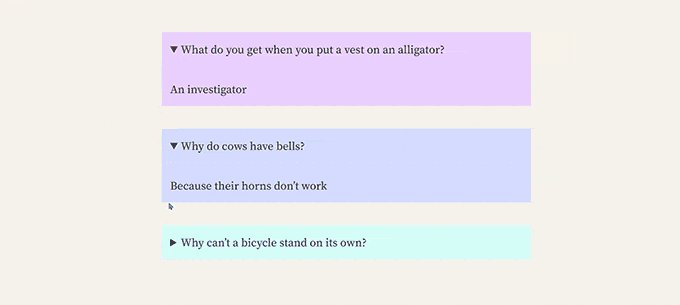
O bloco de detalhes
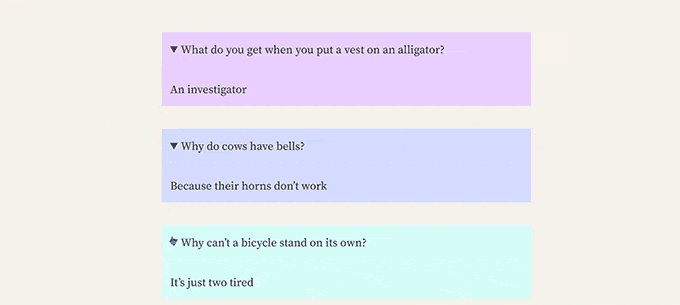
O bloco Details permite ocultar o conteúdo, exigindo que os usuários cliquem em um item para revelar o conteúdo oculto.
Basta adicionar o bloco Details e fornecer o conteúdo que deseja que os usuários vejam. Abaixo disso, você pode fornecer o conteúdo que será revelado quando os usuários clicarem no conteúdo visível.

Você pode adicionar qualquer tipo de bloco a ser ocultado, inclusive parágrafos, imagens, mídia, blocos adicionados por plug-ins e muito mais.
Também é possível adicionar várias caixas de detalhes para criar uma seção de perguntas frequentes, perguntas triviais, painéis de informações e muito mais.

Melhores ferramentas de preenchimento e margem
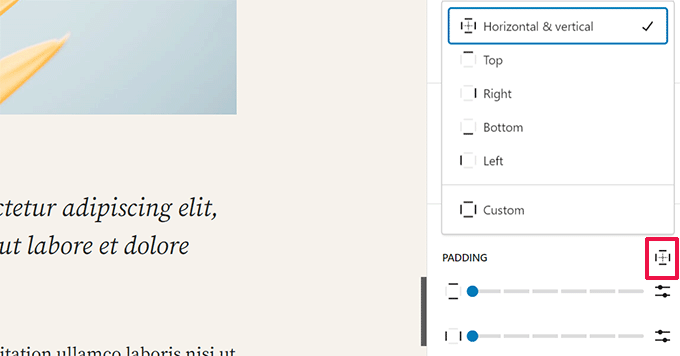
Anteriormente, quando os usuários desvinculavam as ferramentas de preenchimento e margem, elas ocupavam muito espaço.
As novas ferramentas de preenchimento e margem agora ocupam muito menos espaço e são mais fáceis de usar.

Selecione a proporção de aspecto para suas imagens
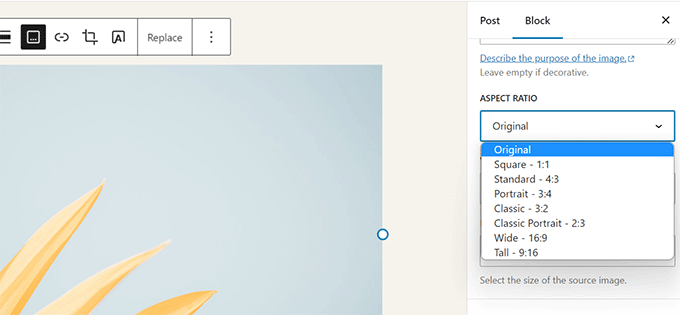
O WordPress 6.3 permite que os usuários selecionem a proporção de aspecto para exibir uma imagem. Em vez de redimensionar e recortar uma imagem, os usuários agora podem escolher uma proporção de aspecto que fique boa em todos os dispositivos.

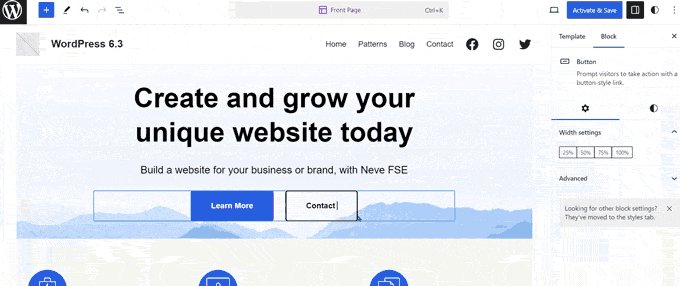
Barra de ferramentas superior aprimorada
O WordPress mostra uma barra de ferramentas sobre o bloco em que você está trabalhando no editor de postagens.
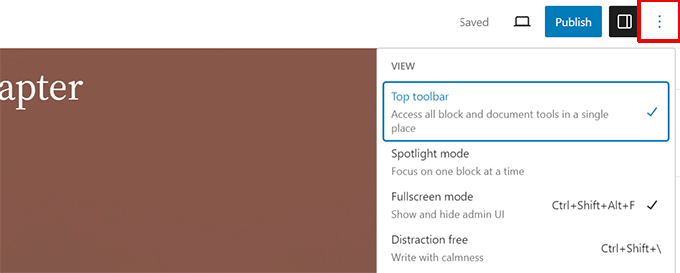
Ele também tem a opção de mover a barra de ferramentas para a parte superior para proporcionar uma experiência de edição mais limpa.

No entanto, a barra de ferramentas superior apareceu logo abaixo da barra de ferramentas na parte superior.
Ele ocupava mais espaço e não tinha uma boa aparência.
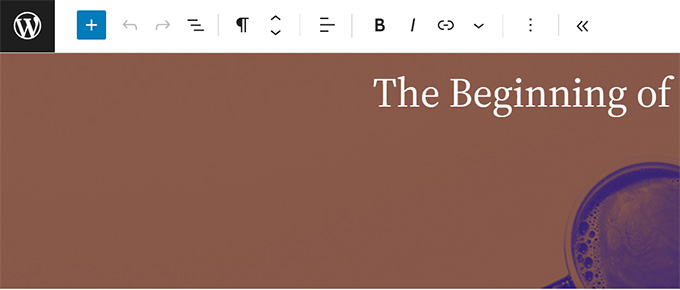
O WordPress 6.3 agora inclui uma barra de ferramentas aprimorada no painel superior para facilitar e agilizar o acesso.

Bloco de capa com opções de layout e cor
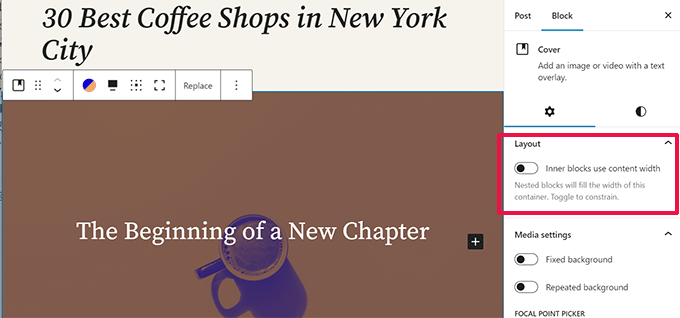
O bloco Cover também recebeu um facelift no WordPress 6.3.
Assim como no bloco Group, os usuários agora podem escolher o Layout para o bloco Cover.

Ele também inclui mais opções de design no painel de configurações do bloco.
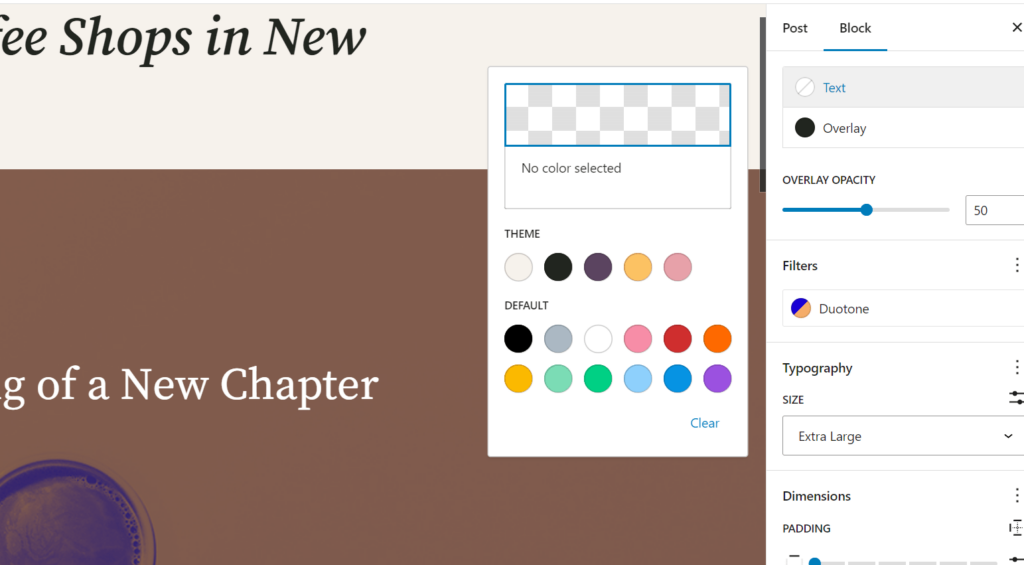
Você também pode usar filtros Duotone com um bloco Cover, como o bloco Image.

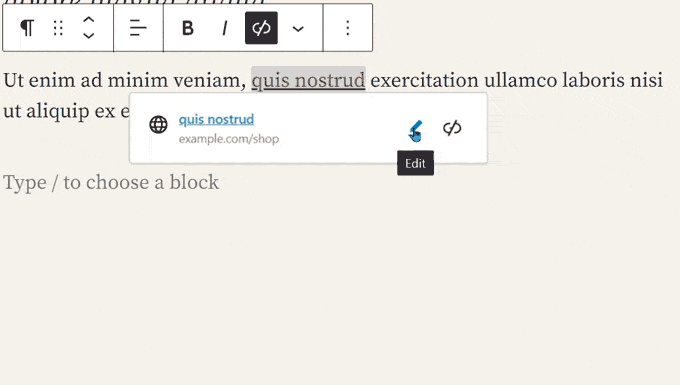
Aprimoramento do controle de links no WordPress 6.3
O controle de links é a ferramenta usada pelo editor de blocos para adicionar links. O WordPress 6.3 vem com configurações aprimoradas de controle de links.
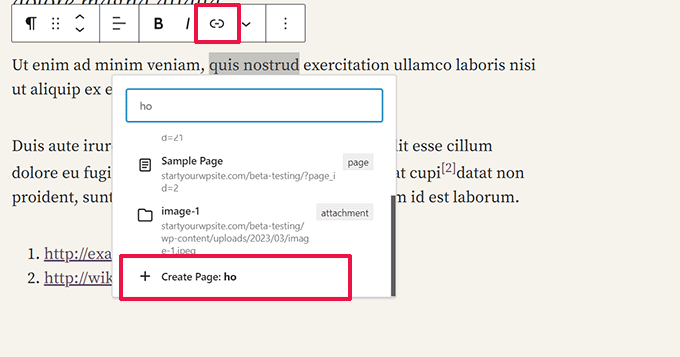
Por exemplo, agora é possível criar uma página diretamente no pop-up de controle de links.

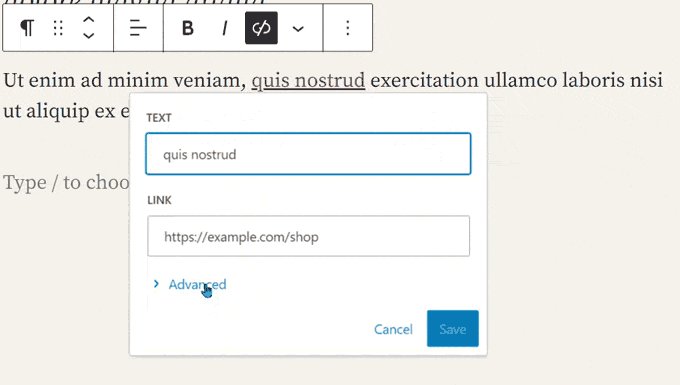
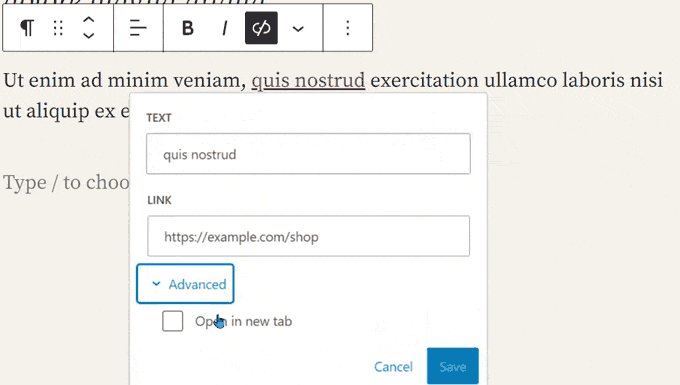
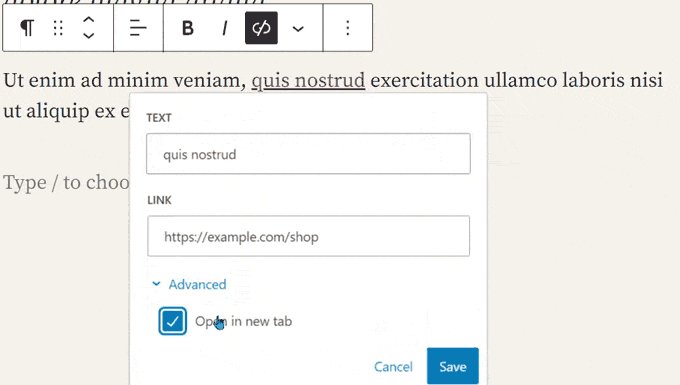
O WordPress 6.3 também mudou a opção de abrir um link em uma nova guia ou janela.
Agora ela está localizada nas configurações avançadas ao adicionar um link.

Mudanças sob o capô
O WordPress 6.3 também inclui várias alterações destinadas aos desenvolvedores. Veja a seguir algumas das alterações mais significativas nos bastidores.
- Aprimoramentos no desempenho da imagem para melhorar a velocidade de carregamento da página e resolver alguns dos problemas vitais comuns do núcleo da Web, como a renderização do LCP e a priorização de imagens na janela de visualização dos usuários.(Detalhes)
- Carregador de emojis aprimorado para reduzir o tempo gasto no carregamento do script de emojis.(#58472)
- Suporte a adiamento e assíncrono adicionado à API de scripts do WP.(#12009)
- Foi adicionado o suporte de prioridade de busca para imagens.(#58235)
- Ignorar o carregamento lento de imagens fora do loop em temas clássicos.(#58211)
- Tentativa de reversão para atualizações de plugins e temas que falharam.(#51857)
- Mesclar get_posts() e get_pages().(#12821)
Esperamos que este artigo tenha ajudado você a descobrir o que há de novo no WordPress 6.3 e quais novos recursos experimentar. Estamos particularmente entusiasmados com todas as mudanças no editor do site e com as melhorias de desempenho.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Shahin Mohammadi says
Now I have updated WordPress to version 6.3
Everything feels better.
In addition to the security issues, bugs related to Gutenberg have been fixed, which were very annoying before
WPBeginner Support says
Glad to hear the update helped you!
Administrador
charles says
Thanks for the article.
WPBeginner Support says
You’re welcome!
Administrador
Carlos Ramirez says
I definitely like and enjoy your articles!
WPBeginner Support says
Thank you!
Administrador