La version 6.3 de WordPress est la deuxième version majeure de l’année 2023.
Cette nouvelle version de WordPress comporte plusieurs mises à jour importantes, de nouvelles fonctionnalités, des améliorations et des corrections de bogues qui rendent WordPress encore plus puissant et utile.
Dans cet article, nous afficherons les nouveautés de WordPress 6.3 et les fonctionnalités que vous devriez essayer après la mise à jour.

Note : WordPress 6.3 est une version majeure, et à moins que vous ne disposiez d’un service d’hébergement WordPress géré, vous devrez lancer manuellement la mise à jour. Suivez notre guide sur la mise à jour de WordPress en toute sécurité pour obtenir des instructions.
Importance : N’oubliez pas de créer une sauvegarde complète de WordPress avant la mise à jour.
Ceci étant dit, voici un aperçu des nouveautés de WordPress 6.3
- New Site Editor Navigation
- Improved Pattern Management
- Edit Pages in The Site Editor
- Manage Navigation Menus in The Site Editor
- Easily Switch Theme Styles in The Site Editor
- Preview Themes in The Site Editor
- Style Revisions to Easily Undo Changes
- Introducing the New Command Palette Tool
- Two New Blocks in The Block Editor
- Better Padding and Margin Tools
- Select Aspect Ratio for Your Images
- Improved Top Toolbar
- Cover Block with Layout and Color Options
- Link Control Enhancement in WordPress 6.3
- Under The Hood Changes
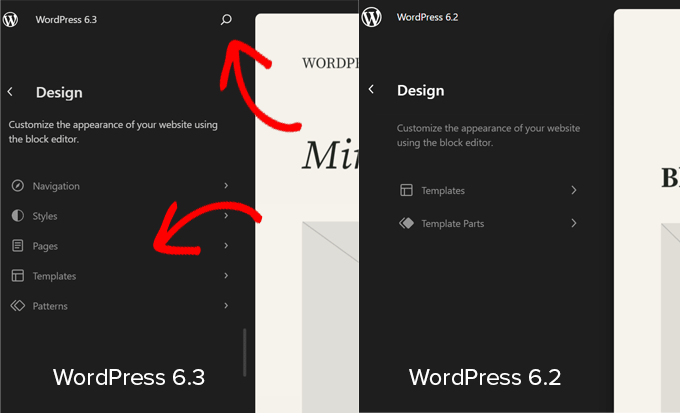
Nouvelle navigation des éditeurs/éditrices du site
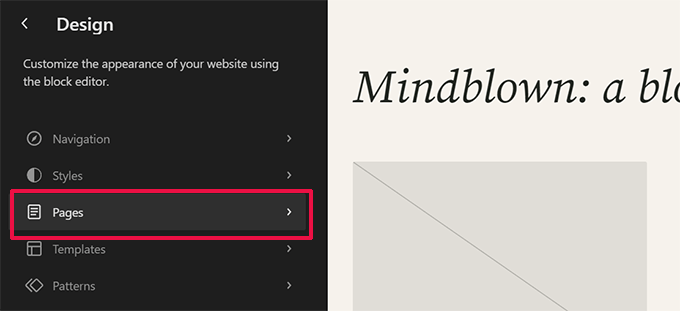
WordPress 6.3 introduit une expérience de navigation plus soignée pour l’éditeur de site.
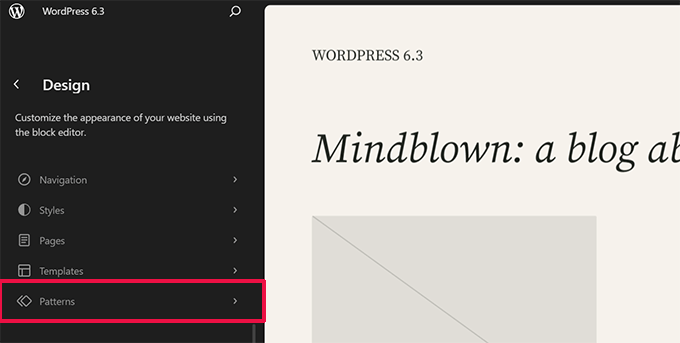
La colonne de gauche affiche désormais les rubriques Navigation, Styles, Pages, Modèles et Compositions. Les utilisateurs/utilisatrices peuvent facilement localiser la section qu’elles souhaitent modifier.

La nouvelle interface de navigation comprend un bouton de recherche en haut. En cliquant dessus, vous accéderez à la nouvelle palette de commandes (plus d’informations ultérieurement).
Vous remarquerez également que les éléments de modèles ne figurent pas parmi les articles de navigation principaux. C’est parce qu’ils sont déplacés sous les compositions.
Amélioration de la gestion des compositions
WordPress 6.3 offre désormais une expérience améliorée de la gestion des compositions dans l’éditeur du site. En commençant par la navigation de l’éditeur du site, qui a maintenant les compositions comme l’un des principaux articles de navigation.

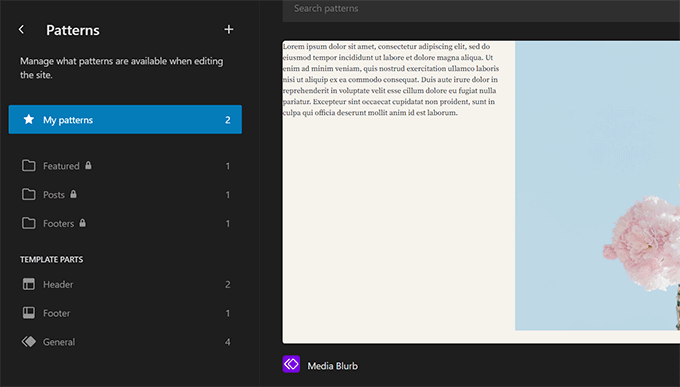
Cliquer sur Modèles affiche les compositions synchronisées et non synchronisées ainsi que les éléments du modèle.
Les blocs réutilisables sont désormais appelés compositions synchronisées. Vous trouverez vos blocs réutilisables sous l’onglet Mes compositions. Ils peuvent être utilisés sur l’ensemble de votre site, et leur modification affecte tous les endroits où la composition est utilisée.
Les compositions non modifiées sont celles qui peuvent être utilisées n’importe où, et leur modification n’affecte pas la composition originale.

Vous pouvez également cliquer sur le bouton Ajouter (+) pour créer une nouvelle composition ou un nouvel élément de modèle.
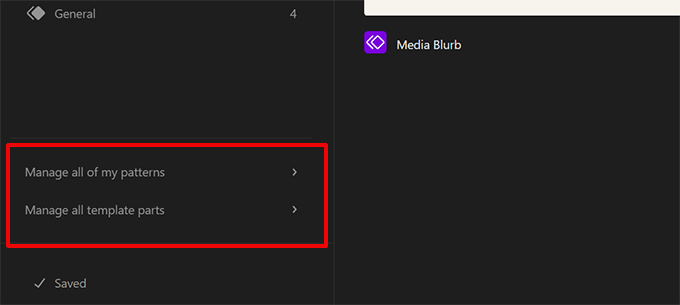
Au bas de la colonne de navigation, vous trouverez des liens pour gérer toutes vos compositions et éléments de modèle.

Modifier les pages dans l’éditeur/éditrices du site
De nombreuses personnes venant d’autres plateformes web peuvent vouloir ajouter ou modifier une page lors de la modification de leur site.
WordPress 6.3 facilite la création et la modification des pages directement à partir de l’éditeur/éditrices du site.

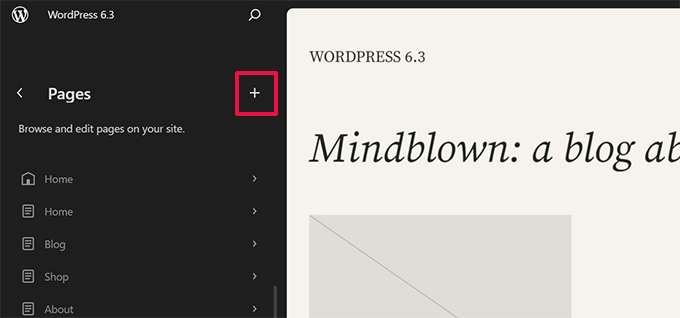
Il suffit de cliquer sur le menu Pages dans la navigation des éditeurs/éditrices pour afficher la liste de vos pages.
Vous pouvez cliquer sur une page pour commencer à la modifier ou cliquer sur le bouton d’ajout (+) pour créer un nouveau brouillon de page.

Gérer les menus de navigation dans l’éditeur de site
WordPress 6.3 introduit également une nouvelle façon de gérer les menus de navigation dans l’éditeur de site.
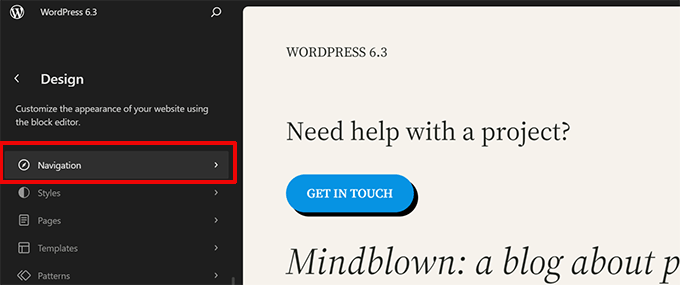
Auparavant, les utilisateurs/utilisatrices devaient ajouter un bloc de navigation, puis le modifier. Désormais, les utilisateurs/utilisatrices peuvent créer, modifier et gérer des menus en cliquant sur l’onglet Navigation dans l’éditeur de site.

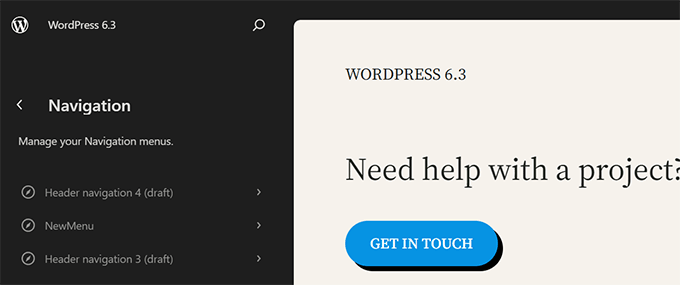
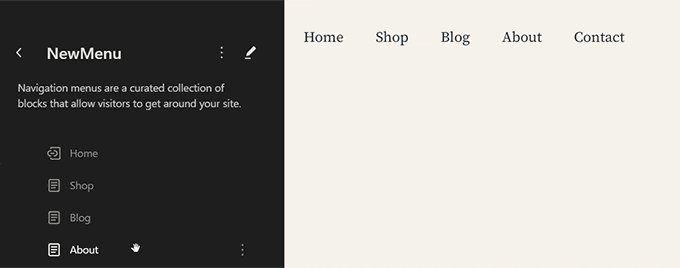
Cela vous affichera tous les menus de navigation que vous avez créés sur votre site.
Pour modifier un menu, cliquez sur pour l’ouvrir dans l’éditeur/éditrices du site.

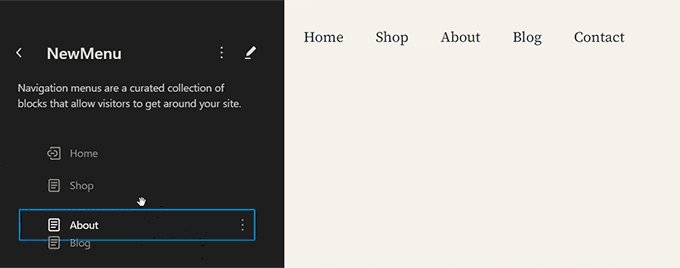
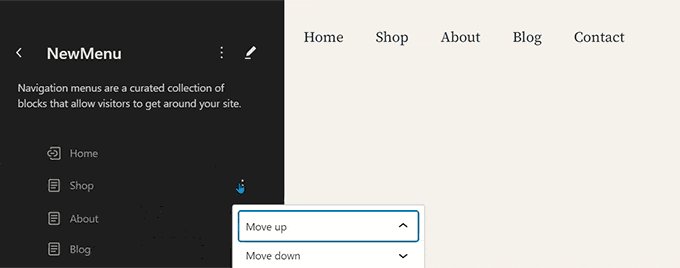
Tout d’abord, les éléments du menu apparaissent sous forme de liste dans la colonne de navigation. Si vous souhaitez simplement les réorganiser, vous pouvez déplacer les éléments de menu vers le haut et vers le bas.
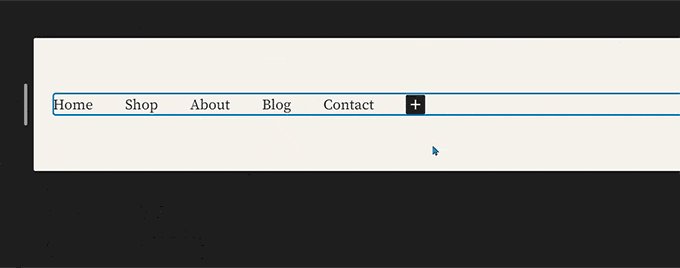
Pour modifier un menu, cliquez sur le bouton modifier ou sur le canevas de l’éditeur et commencez à modifier le menu dans l’éditeur de site.

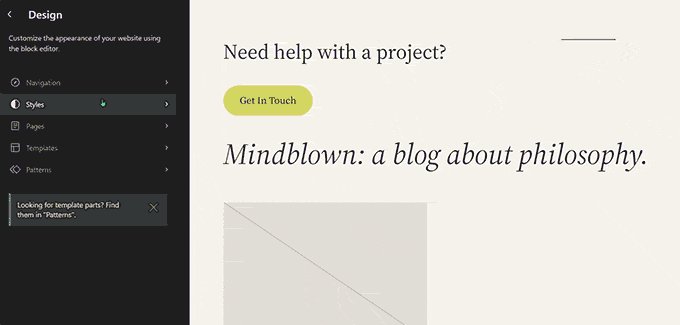
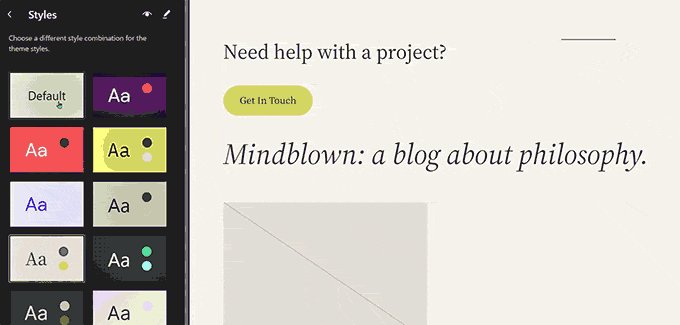
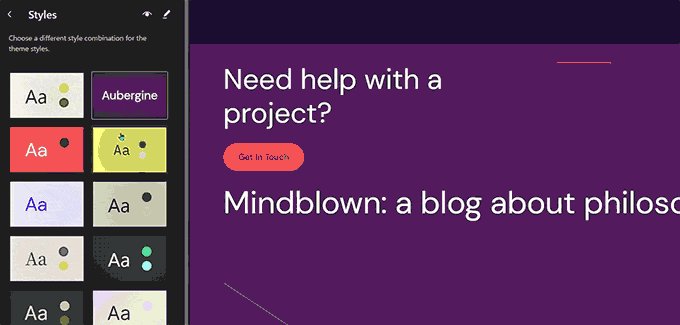
Changez facilement de style de thème dans l’éditeur du site
Auparavant, les styles de thème étaient cachés dans le panneau Styles de l’éditeur de site. Cela les rendait un peu moins perceptibles pour les débutants.
Désormais, les utilisateurs/utilisatrices peuvent voir les styles dans la navigation de l’éditeur/éditrices du site lui-même. Ils peuvent ainsi commencer par le style qu’ils préfèrent et commencer immédiatement à le modifier à leur guise.

Prévisualisation des thèmes dans l’éditeur du site
Auparavant, les utilisateurs/utilisatrices pouvaient prévisualiser les thèmes WordPress à l’aide du Theme Outil de personnalisation. Cela permettait aux utilisateurs/utilisatrices de prévisualiser un thème sans l’activer sur leur site.
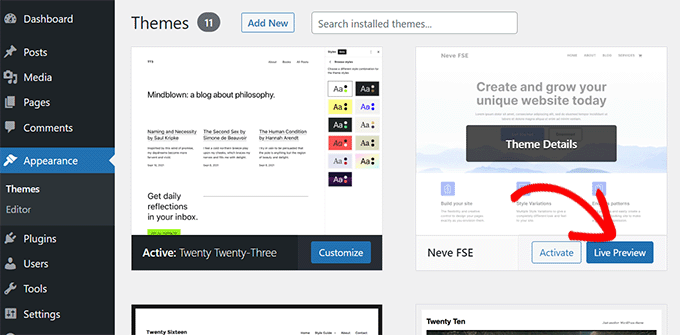
WordPress 6.3 vous permet de prévisualiser les thèmes de blocs à l’intérieur de l’éditeur/éditrices du site. Allez sur la page Apparence dans la zone d’administration et cliquez sur le bouton Prévisualisation directe en dessous d’un thème de bloc.

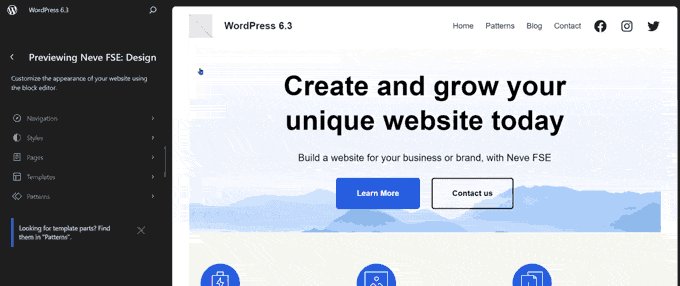
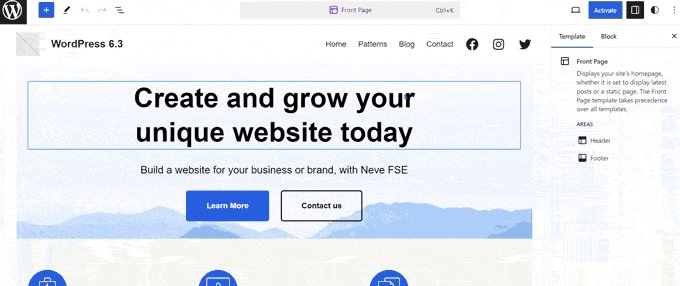
Cela ouvrira le thème dans l’éditeur/éditrices du site avec une Prévisualisation directe de la façon dont votre contenu apparaîtra dans le nouveau thème.
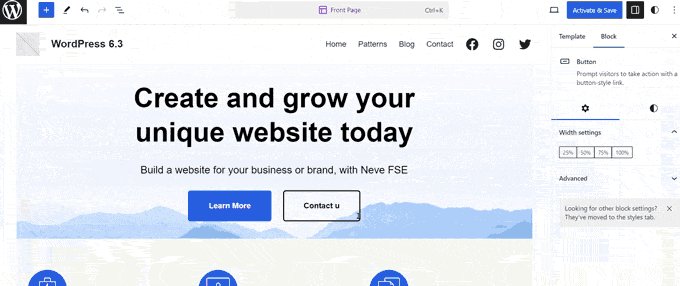
Vous pouvez également modifier le thème, essayer différents styles, utiliser vos propres couleurs et apporter toutes les modifications nécessaires avant de choisir le thème. Toutefois, pour enregistrer ces modifications, vous devez activer le thème.

Note : Les thèmes classiques sans support de l’éditeur de site afficheront toujours la Prévisualisation directe à l’aide de l’ancien client/cliente personnalisateur de thème.
Révisions de style pour annuler facilement les modifications
WordPress enregistre plusieurs révisions de votre contenu pendant que vous travaillez dessus. Cela vous permet d’annuler facilement les modifications apportées à vos publications et à vos pages.
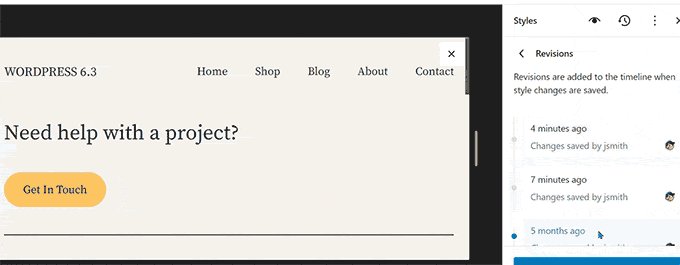
De même, WordPress 6.3 vous permet désormais de voir les révisions de vos styles et d’annuler facilement toute modification.
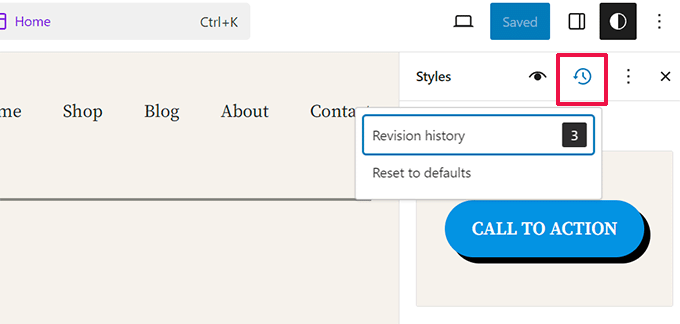
Il suffit de sélectionner un style ou un bloc à modifier dans le panneau Styles. Cliquez sur le bouton « Révisions » et sélectionnez « Historique des révisions ».

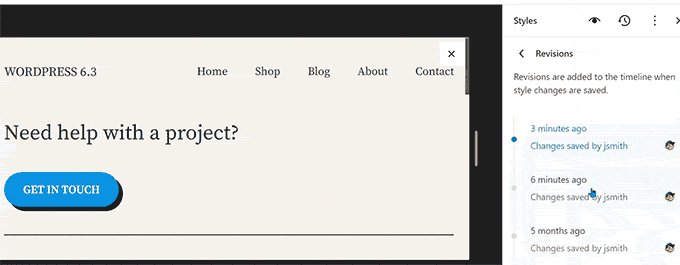
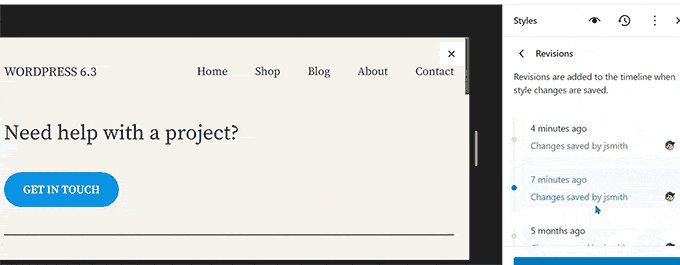
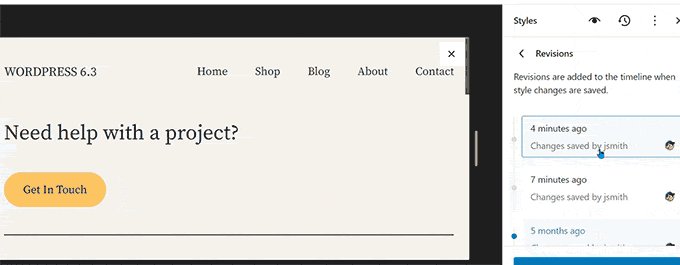
Cela affiche les modifications que vous avez apportées à ce style ou à ce bloc particulier. Vous pouvez passer d’une révision à l’autre pour voir à quoi ressemblait un article à ce moment-là.
Pour annuler les modifications, il suffit de cliquer sur le bouton Appliquer, et WordPress rétablira cette révision.

Présentation de la nouvelle palette de commandes
Les raccourcis clavier vous aident à devenir plus productif en effectuant rapidement des opérations sans quitter le clavier des yeux.
WordPress dispose déjà d’un certain nombre de raccourcis clavier, mais depuis WordPress 6.3, il dispose également d’une palette de commandes.
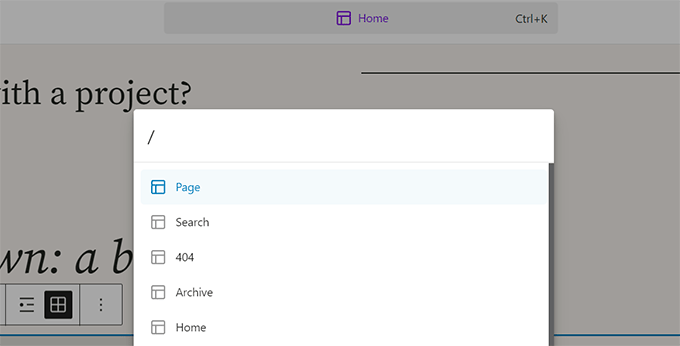
Pour l’essayer, il suffit de modifier une publication ou une page WordPress ou d’ouvrir l’éditeur du site. Une fois dans l’éditeur, appuyez sur les touches CTRL+K ou Command+K de votre clavier.

Il affichera une fenêtre surgissante de recherche où vous pourrez trouver des raccourcis clavier pour permuter les panneaux, créer de nouvelles publications ou pages, naviguer vers l’éditeur du site, et plus encore.
La palette de commandes dispose également d’une API qui permet aux développeurs/développeuses tiers d’ajouter leurs propres commandes à l’outil.
Deux nouveaux blocs dans l’Éditeur/éditrices de blocs
L’éditeur de blocs de WordPress 6.3 est livré avec deux nouveaux blocs que vous pouvez utiliser.
Bloc de notes de bas de page
Les notes de bas de page sont le moyen le plus simple de fournir des références à des ressources au bas de votre article. Cependant, les utilisateurs/utilisatrices de WordPress devaient les créer manuellement ou utiliser des extensions séparées pour ajouter des notes de bas de page.
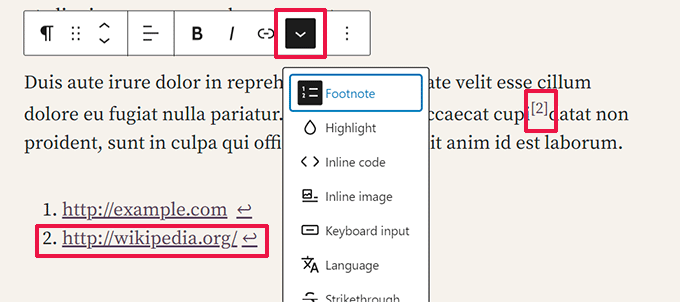
Désormais, avec WordPress 6.3, vous pouvez utiliser le bloc Footnotes. Il vous suffit de sélectionner l’option « Note de bas de page » à l’aide du menu à trois points de la barre d’outils.

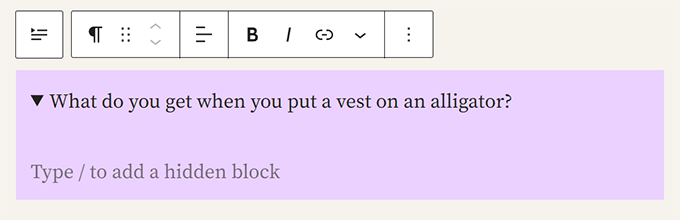
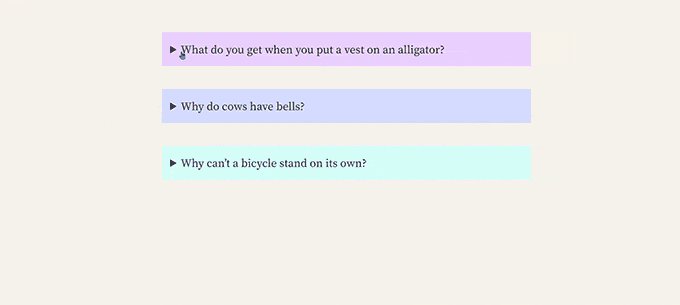
Le bloc de détails
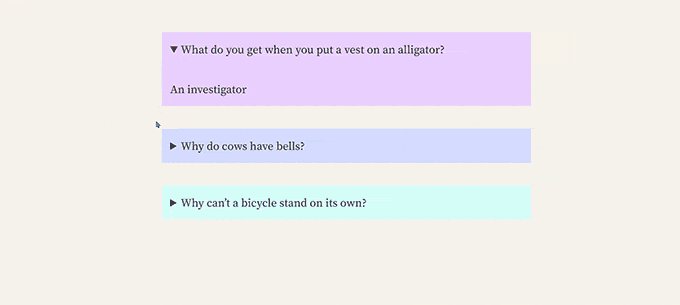
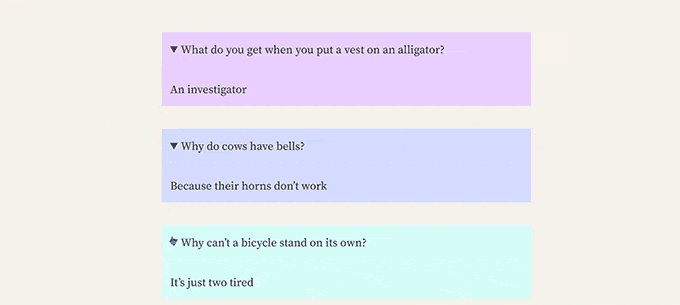
Le bloc Prérequis vous permet de masquer du contenu en obligeant les utilisateurs/utilisatrices à cliquer sur un article pour révéler le contenu caché.
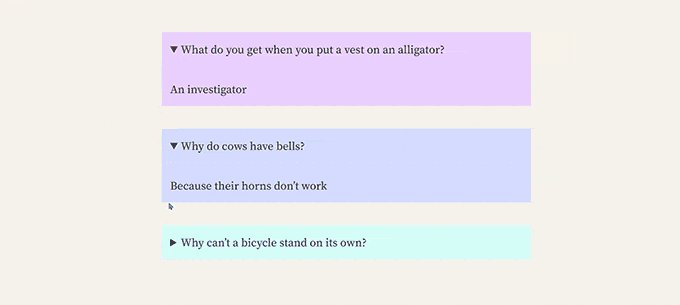
Il suffit d’ajouter le bloc Détails et de fournir le contenu que vous voulez que les utilisateurs/utilisatrices voient. En dessous, vous pouvez fournir du contenu qui sera révélé lorsque les utilisateurs/utilisatrices cliqueront sur le contenu visible.

Vous pouvez ajouter n’importe quel type de bloc à masquer, y compris des paragraphes, des images, des médias, des blocs ajoutés par des extensions, etc.
Vous pouvez également ajouter plusieurs boîtes de détails pour créer une section FAQ, des questions pièges, des panneaux d’information, etc.

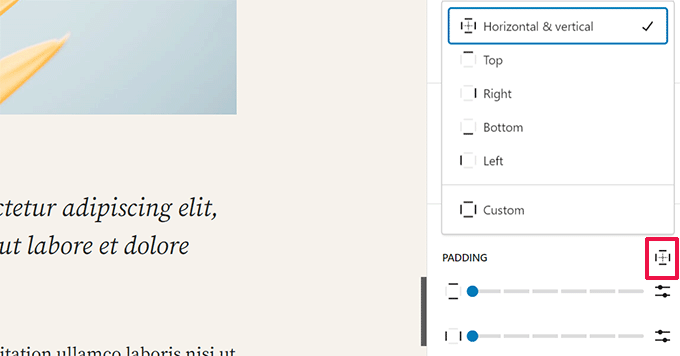
Outils de marge externe et de marge interne améliorés
Auparavant, lorsque les utilisateurs/utilisatrices dissociaient les outils de marge interne et de marge externe, ceux-ci prenaient beaucoup de place.
Les nouveaux outils de marge interne et externe prennent beaucoup moins de place et sont plus simples/simples d’utilisation.

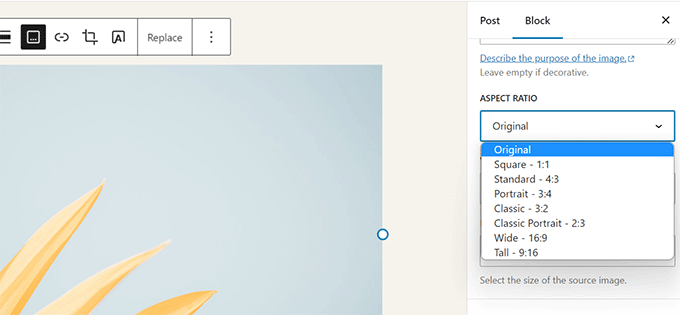
Sélectionner la proportion de taille pour vos images
WordPress 6.3 permet aux utilisateurs/utilisatrices de sélectionner la proportion de taille pour afficher une image. Au lieu de redimmensionner et de recadrer une image, les utilisateurs/utilisatrices peuvent désormais choisir une proportion de taille qui s’affiche correctement sur tous les appareils.

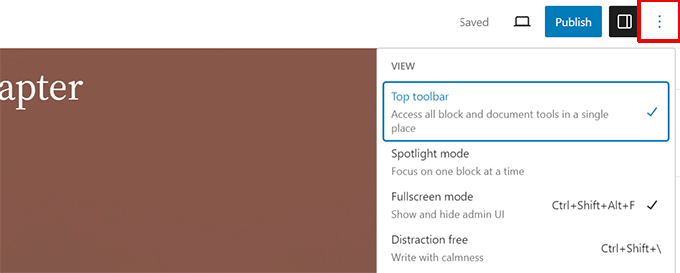
Barre d’outils supérieure améliorée
WordPress affiche une barre d’outils au-dessus du bloc sur lequel vous travaillez dans l’éditeur de publications.
Il dispose également d’une option permettant de déplacer la barre d’outils vers le haut pour une expérience de modification plus propre.

Cependant, la barre d’outils supérieure est apparue juste en dessous de la barre d’outils du haut.
Il prenait plus de place et n’était pas très esthétique.
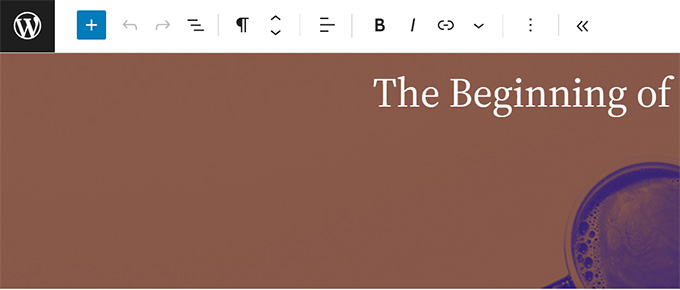
WordPress 6.3 comprend désormais une barre d’outils améliorée sur le panneau supérieur pour un accès plus facile et plus rapide.

Bloc de couverture avec mise en page et options de couleur
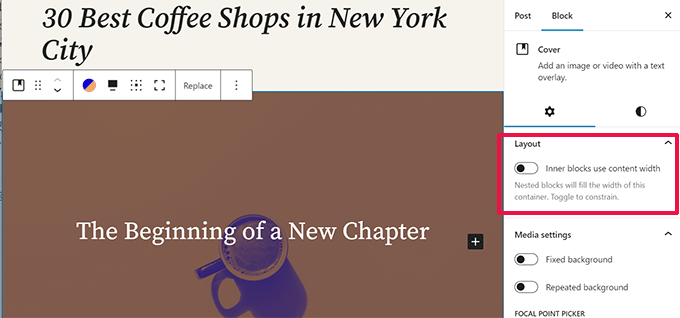
Le bloc Couverture a également reçu une cure de jouvence dans la version 6.3 de WordPress.
Tout comme pour le bloc Groupe, les utilisateurs/utilisatrices peuvent désormais choisir la Mise en page du bloc Couverture.

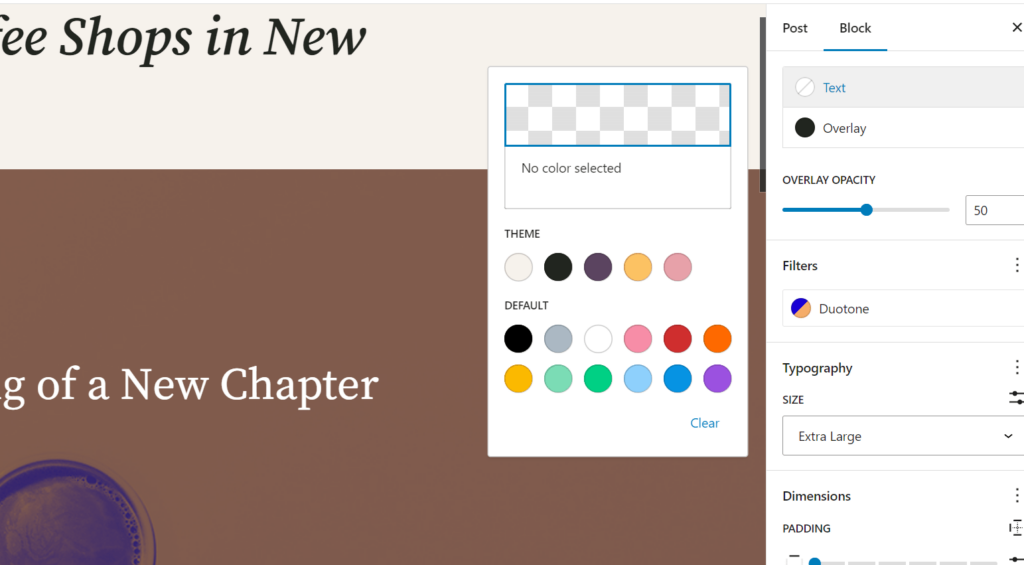
Elle offre également davantage d’options de conception dans le panneau de réglage des blocs.
Vous pouvez également utiliser les filtres Duotone avec un bloc Couverture comme le bloc Image.

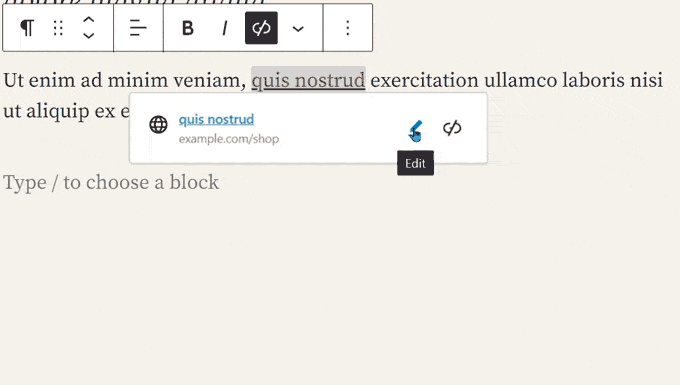
Amélioration du contrôle des liens dans WordPress 6.3
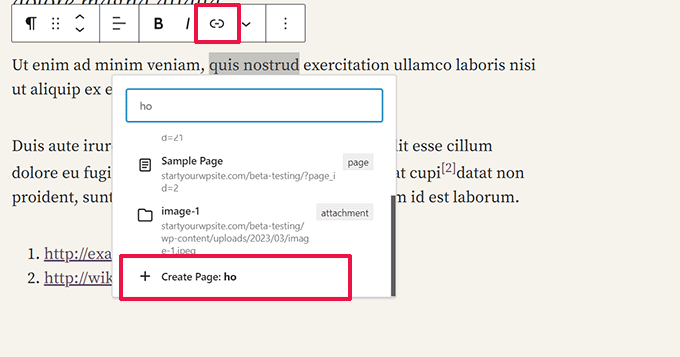
Le contrôle des liens est l’outil utilisé par l’éditeur de blocs pour ajouter des liens. WordPress 6.3 est livré avec des Réglages améliorés pour le contrôle des liens.
Par exemple, vous pouvez désormais créer une page directement à partir de la fenêtre surgissante de contrôle des liens.

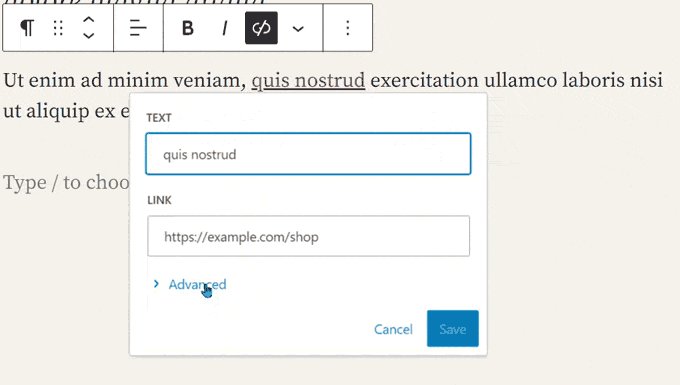
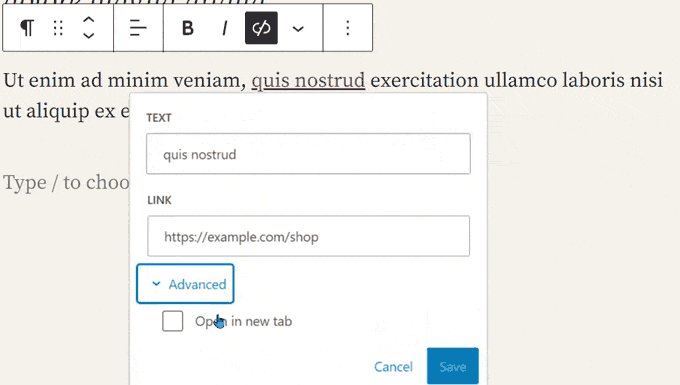
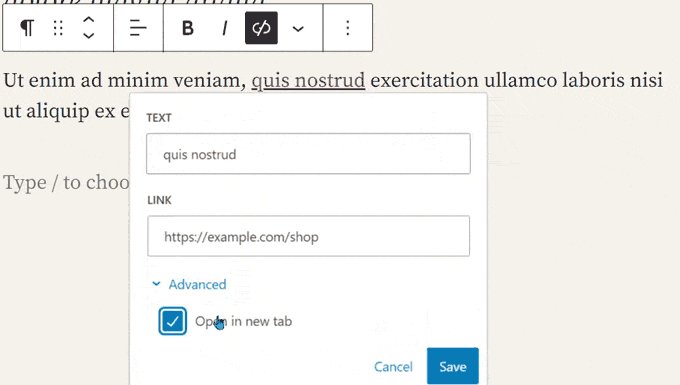
WordPress 6.3 a également déplacé le permuter pour ouvrir un lien dans un nouvel onglet ou une nouvelle fenêtre.
Elle se trouve désormais sous les Réglages avancés lors de l’ajout d’un lien.

Modifiés sous le capot
WordPress 6.3 comprend également plusieurs modifications destinées aux développeurs/développeuses. Voici quelques-unes des modifications les plus importantes.
- Amélioration des performances des images afin d’améliorer la vitesse de chargement des pages et de résoudre certains problèmes vitaux du cœur du web tels que le rendu du LCP et la priorisation des images dans le viewport des utilisateurs/utilisatrices.(Détails)
- Amélioration du chargeur d’émoji pour réduire le temps de chargement du script d’émoji.(#58472)
- Ajout du support Defer et async à l’API WP Scripts.(#12009)
- Le support de la priorité de récupération a été Ajouté pour les images.(#58235)
- Aller à/au chargement paresseux pour les images en dehors de la boucle dans les thèmes classiques.(#58211)
- Tentative de retour en arrière pour les mises à jour de thèmes et d’extensions qui ont échoué.(#51857)
- Fusionner get_posts() et get_pages()(#12821)
Nous espérons que cet article vous a aidé à découvrir les nouveautés de WordPress 6.3 et les nouvelles fonctionnalités à essayer. Nous sommes particulièrement enthousiasmés par toutes les modifications apportées à l’éditeur de site et les améliorations de performance.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Shahin Mohammadi says
Now I have updated WordPress to version 6.3
Everything feels better.
In addition to the security issues, bugs related to Gutenberg have been fixed, which were very annoying before
WPBeginner Support says
Glad to hear the update helped you!
Administrateur
charles says
Thanks for the article.
WPBeginner Support says
You’re welcome!
Administrateur
Carlos Ramirez says
I definitely like and enjoy your articles!
WPBeginner Support says
Thank you!
Administrateur