WordPress 6.3 ha sido lanzado como la segunda gran versión de WordPress de 2023.
Esta nueva versión de WordPress incluye varias actualizaciones importantes, nuevas características, mejoras y correcciones de fallos que hacen que WordPress sea aún más potente y útil.
En este artículo, le mostraremos las novedades de WordPress 6.3 y las características que debería probar tras la actualización.

Nota: WordPress 6.3 es una versión importante y, a menos que tengas un servicio de alojamiento gestionado de WordPress, tendrás que iniciar la actualización manualmente. Sigue nuestra guía sobre cómo actualizar WordPress de forma segura para obtener instrucciones.
Importante: No olvides crear una copia de seguridad completa de WordPress antes de la actualización.
Dicho esto, he aquí un desglose de las novedades de WordPress 6.3
- New Site Editor Navigation
- Improved Pattern Management
- Edit Pages in The Site Editor
- Manage Navigation Menus in The Site Editor
- Easily Switch Theme Styles in The Site Editor
- Preview Themes in The Site Editor
- Style Revisions to Easily Undo Changes
- Introducing the New Command Palette Tool
- Two New Blocks in The Block Editor
- Better Padding and Margin Tools
- Select Aspect Ratio for Your Images
- Improved Top Toolbar
- Cover Block with Layout and Color Options
- Link Control Enhancement in WordPress 6.3
- Under The Hood Changes
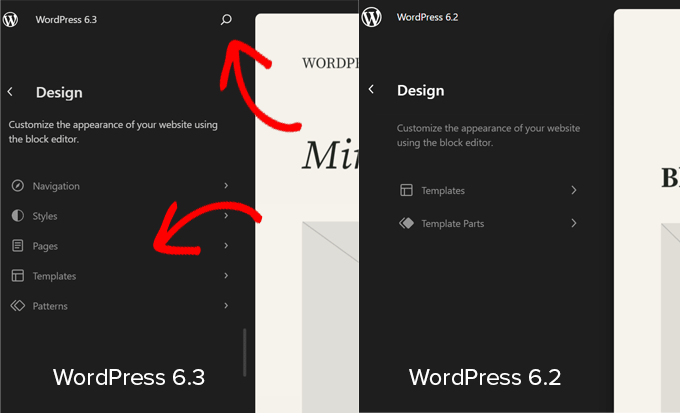
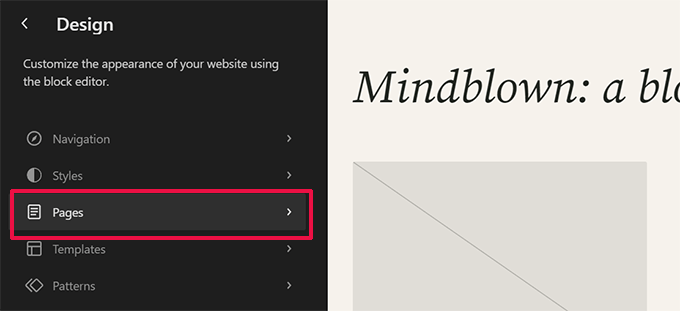
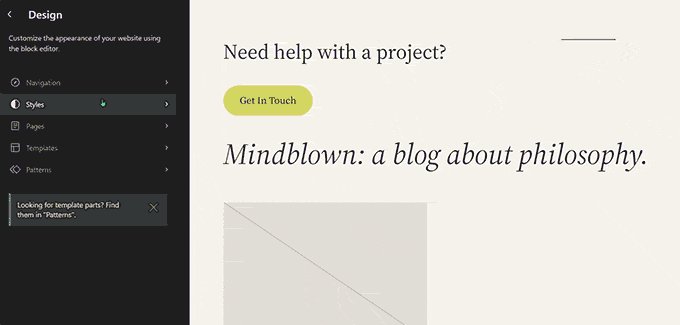
Nueva navegación del editor del sitio
WordPress 6.3 introduce una experiencia de navegación más pulida para el editor del sitio.
La columna de la izquierda mostrará ahora Navegación, Estilos, Páginas, Plantillas y Patrones. Los usuarios pueden localizar fácilmente la sección que desean editar desde aquí.

La nueva interfaz de navegación incluye un botón de búsqueda en la parte superior. Al hacer clic en él, aparecerá la nueva paleta de comandos (más información más adelante).
También notará que las Partes de Plantilla no están entre los elementos / artículos principales de navegación. Esto se debe a que se mueven bajo los patrones.
Mejora de la gestión de patrones
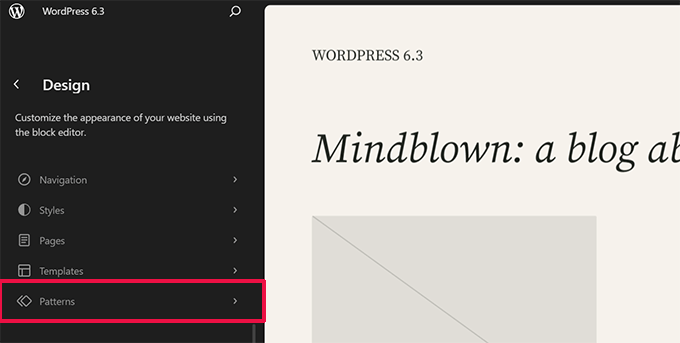
WordPress 6.3 ahora incluye una experiencia mejorada de gestión de patrones en el Editor de Sitios. Empezando por la navegación del Editor de Sitios, que ahora tiene Patrones como uno de los elementos / artículos principales de navegación.

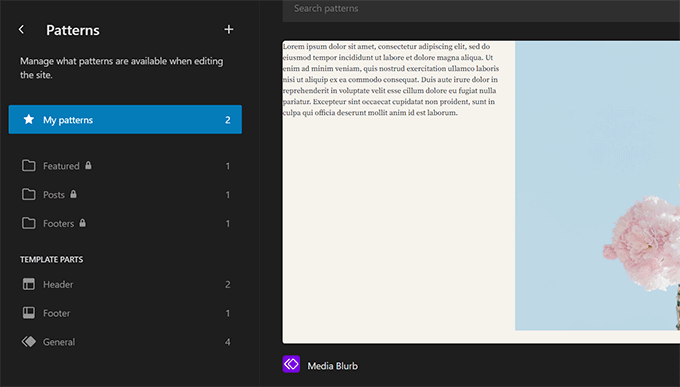
Al hacer clic en Patrones se muestran patrones sincronizados y no sincronizados junto con partes de plantillas.
Los bloques reutilizables se llaman ahora patrones sincronizados. Puedes encontrar tus bloques reutilizables en la pestaña Mis patrones. Puedes utilizarlos en todo tu sitio web, y cambiarlos afecta a todos los lugares en los que se utilice el patrón.
Los patrones no sincronizados son los que se pueden utilizar en cualquier lugar, y cambiarlos no afecta al patrón original.

También puede hacer clic en el botón Añadir (+) para crear un nuevo patrón o parte de plantilla.
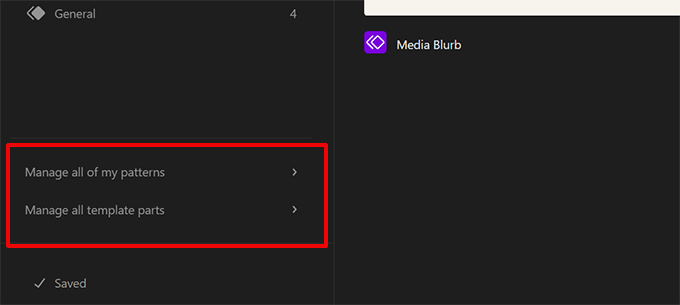
En la parte inferior de la columna de navegación, encontrará enlaces para gestionar todos sus patrones y partes de plantillas.

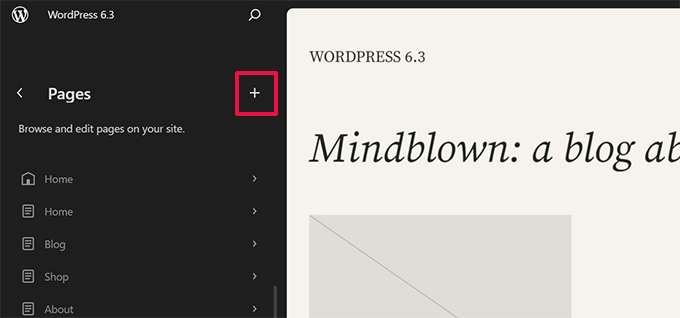
Editar páginas en el Editor de Sitios
Mucha gente que viene de otras plataformas web puede querer añadir o editar una página al editar su sitio web.
WordPress 6.3 facilita la creación y edición de páginas directamente desde el editor del sitio.

Simplemente haga clic en el menú Páginas en la navegación del Editor, y le mostrará un anuncio / catálogo / ficha de sus páginas.
Puede hacer clic en una página para empezar a editarla o hacer clic en el botón añadir (+) para crear un nuevo borrador de página.

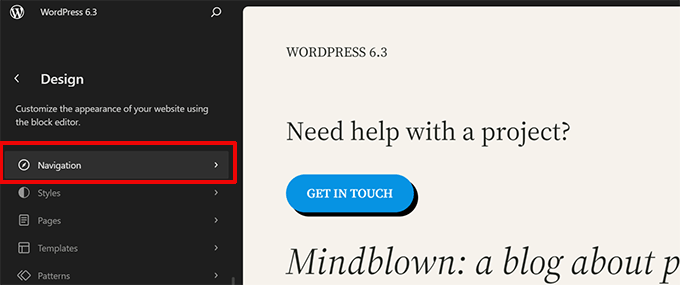
Gestionar los menús de navegación en el Editor de Sitios
WordPress 6.3 también introduce una nueva forma de gestionar los menús de navegación dentro del Editor de Sitios.
Anteriormente, los usuarios tenían que añadir un bloque de navegación y luego editarlo. Ahora los usuarios pueden crear, editar y gestionar menús al hacer clic en la pestaña Navegación del editor del sitio.

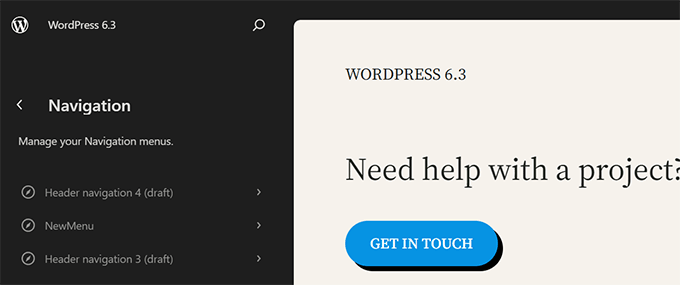
Esto le mostrará todos los menús de navegación que ha creado en su sitio web.
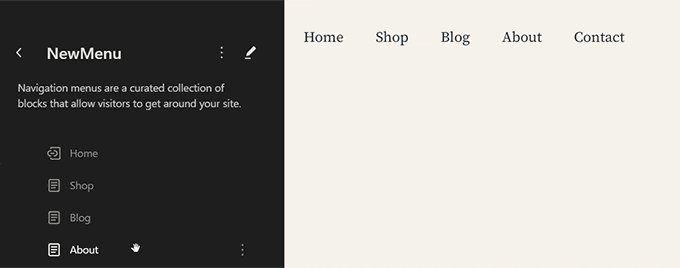
Para editar un menú, haga clic para abrirlo en el editor del sitio.

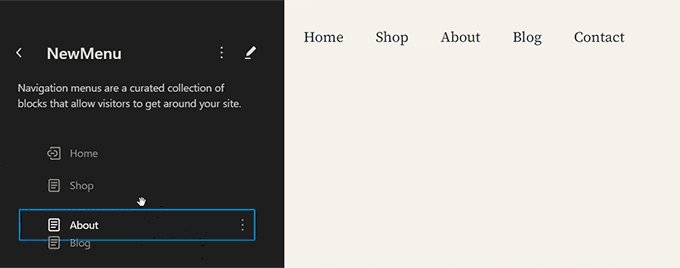
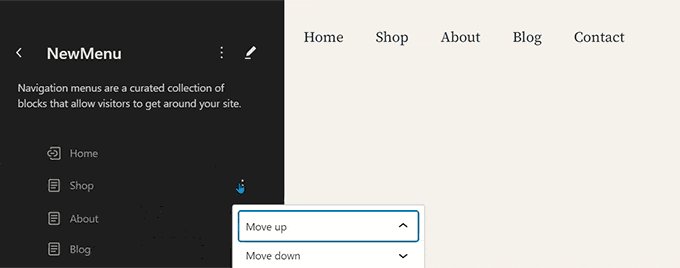
En primer lugar, verá los elementos / artículos del menú en forma de anuncio / catálogo / ficha en la columna de navegación. Si sólo desea reorganizarlos, puede mover los elementos del menú hacia arriba y hacia abajo.
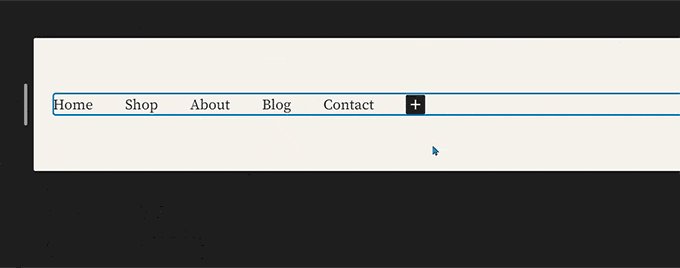
Para editar un menú, haga clic en el botón de edición o en el lienzo del editor y comience a editar el menú en el editor del sitio.

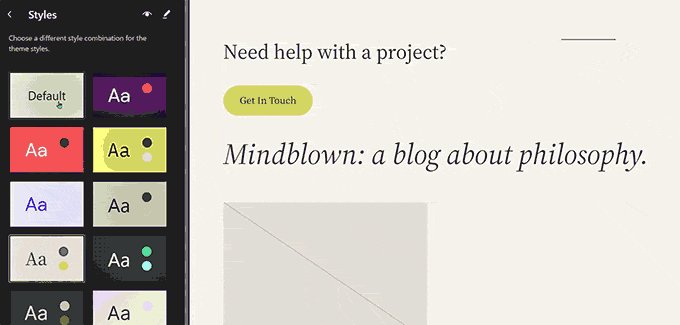
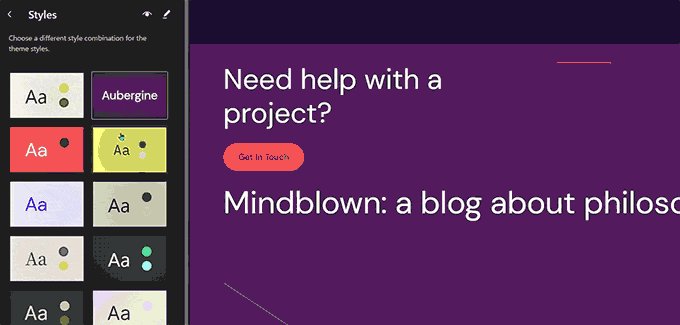
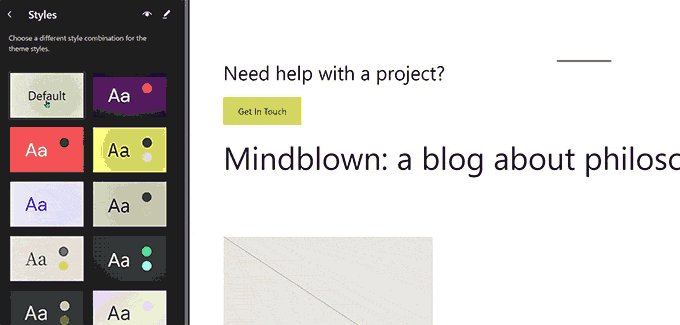
Cambie fácilmente de estilo de tema en el editor de sitios
Antes, los estilos de tema estaban escondidos en el panel Estilos dentro del editor del sitio. Esto los hacía menos visibles para los principiantes.
Ahora los usuarios pueden ver los estilos en la propia navegación del editor del sitio. De este modo, pueden empezar con el estilo que prefieran y empezar inmediatamente a editarlo a su gusto.

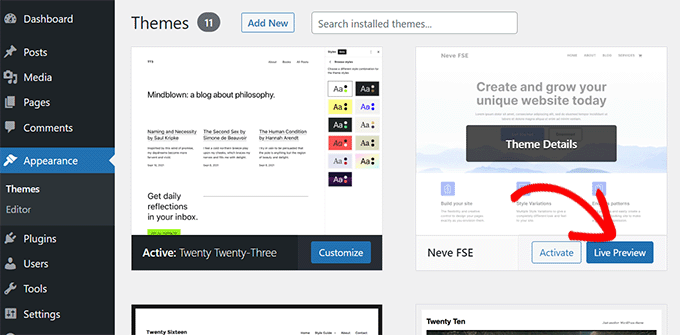
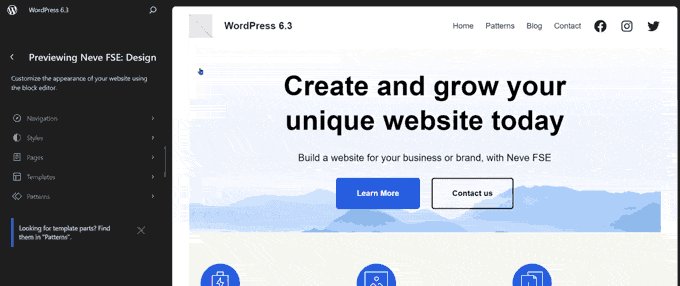
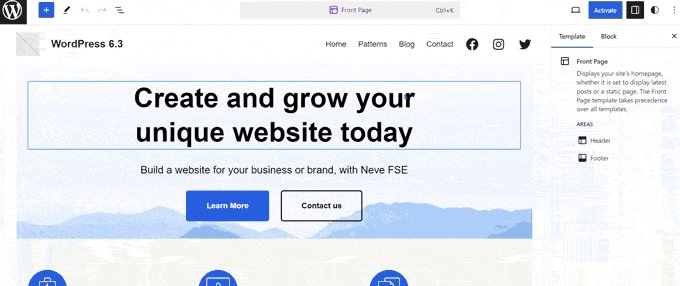
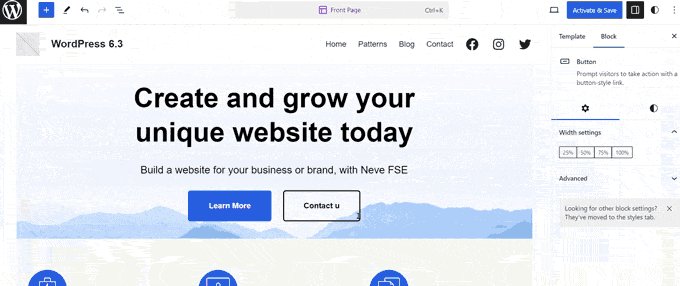
Vista previa de los temas en el Editor de Sitios
Antes, los usuarios podían obtener una vista previa de los temas de WordPress mediante el Personalizador de temas. Esto permitía a los usuarios obtener una vista previa de un tema sin activarlo en su sitio web.
WordPress 6.3 le permitirá obtener una vista previa de los temas de bloque dentro del editor del sitio. Vaya a la página Apariencia en el área de administrador y haga clic en el botón Vista previa en vivo debajo de un tema de bloque.

Esto abrirá el tema en el editor del sitio con una vista previa en vivo de cómo su contenido se vería en el nuevo tema.
También puedes editar el tema, probar diferentes estilos, usar tus propios colores y hacer cualquier cambio antes de elegir el tema. Sin embargo, para guardar esos cambios, tendrás que activar el tema.

Nota: Los temas clásicos sin soporte para el editor de sitios seguirán mostrando la vista previa en directo utilizando el antiguo personalizador de temas.
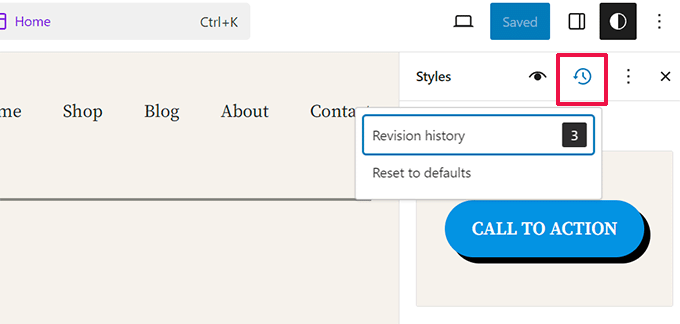
Revisiones de estilo para deshacer cambios fácilmente
WordPress guarda múltiples revisiones de tu contenido mientras trabajas en él. Esto le permite deshacer fácilmente los cambios en sus entradas y páginas.
Del mismo modo, WordPress 6.3 ahora le permite ver las revisiones de sus estilos y deshacer fácilmente cualquier cambio.
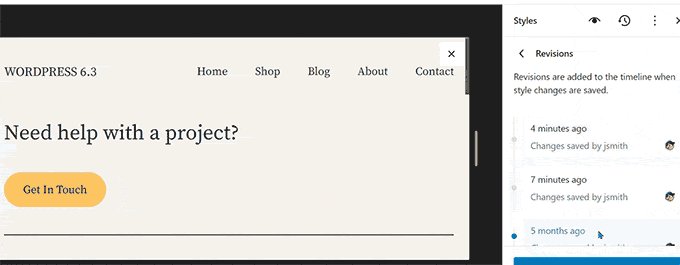
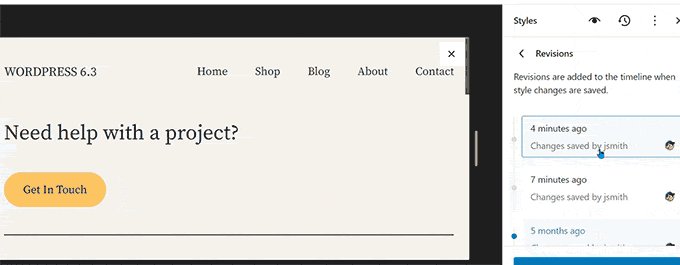
Sólo tiene que seleccionar el estilo o bloque que desee editar en el panel Estilos. Haz clic en el botón “Revisiones” y selecciona “Historial de revisiones”.

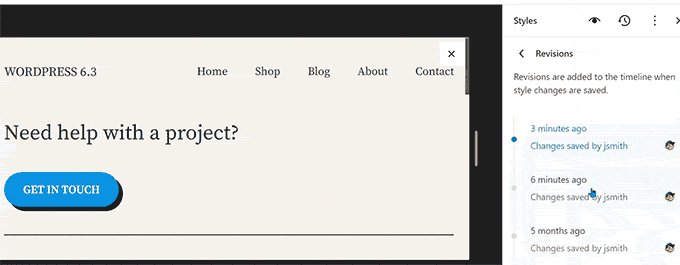
Esto le mostrará los cambios que ha realizado en ese estilo o bloque en particular. Puede desplazarse por las distintas revisiones para ver cómo era un elemento / artículo en ese momento.
Para deshacer los cambios, simplemente haga clic en el botón Aplicar, y WordPress restaurará esa revisión.

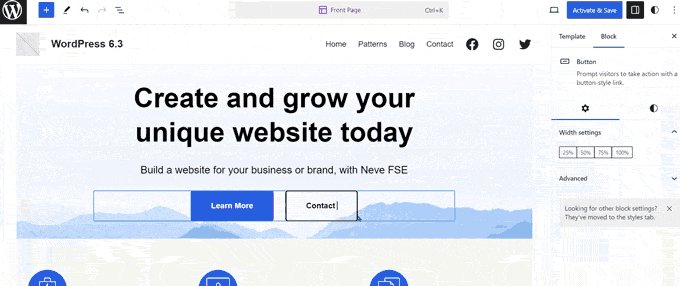
Presentación de la nueva paleta de comandos
Los atajos de teclado te ayudan a ser más productivo haciendo cosas rápidamente sin apartar los dedos del teclado.
WordPress ya viene con un montón de atajos de teclado, pero con WordPress 6.3, ahora también tiene una herramienta de paleta de comandos.
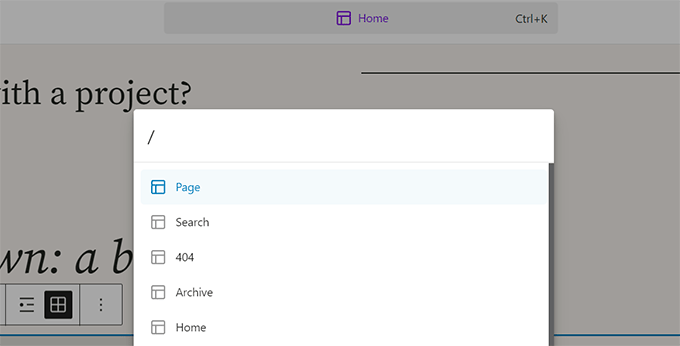
Para probarlo, sólo tienes que editar una entrada o página de WordPress o abrir el editor del sitio. Una vez en el editor, pulsa las teclas CTRL+K o Comando+K de tu teclado.

Mostrará una ventana emergente de búsqueda donde podrás encontrar atajos de teclado para conmutar paneles, crear nuevas entradas o páginas, navegar al editor del sitio, etc.
La paleta de comandos también cuenta con una API que permite a terceros añadir sus propios comandos a la herramienta.
Dos nuevos bloques en el editor de bloques
El editor de bloques de WordPress 6.3 envía dos nuevos bloques que puede utilizar.
Bloque de notas a pie de página
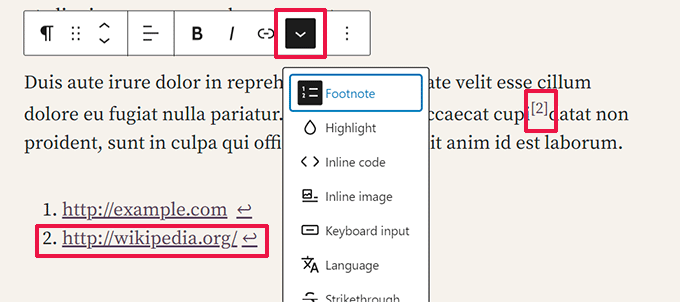
Las notas a pie de página son la forma más sencilla de proporcionar referencias a recursos en la parte inferior de su artículo. Sin embargo, los usuarios de WordPress tenían que crearlas manualmente o utilizar plugins independientes para añadir notas a pie de página.
Ahora, con WordPress 6.3, puede utilizar simplemente el bloque Notas al pie. Solo tienes que seleccionar la opción “Nota al pie” en el menú de tres puntos de la barra de herramientas.

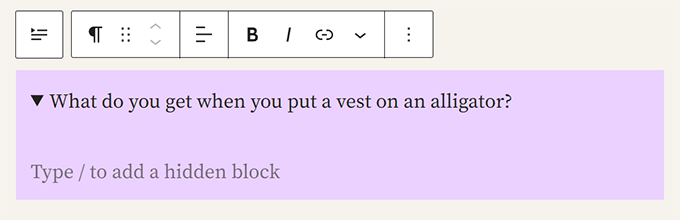
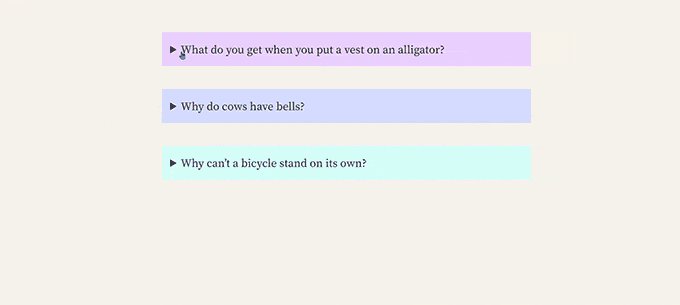
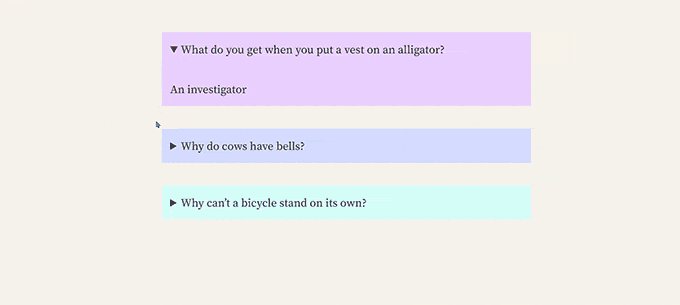
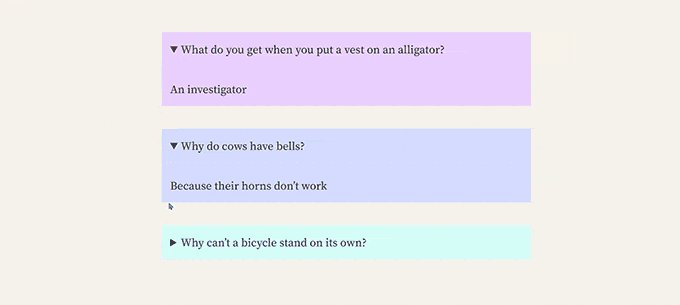
El bloque de los detalles
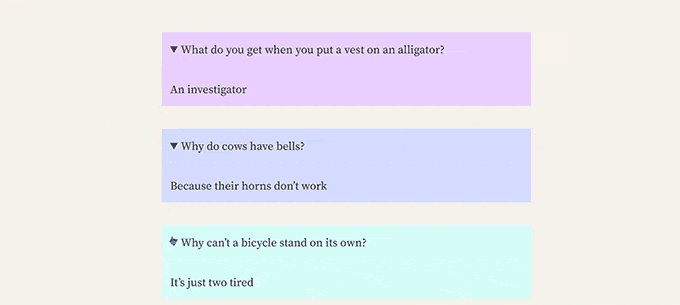
El bloque Detalles permite ocultar contenido que requiere que los usuarios hagan clic en un elemento para revelar el contenido oculto.
Sólo tiene que añadir el bloque Detalles y proporcionar el contenido que desea que vean los usuarios. Debajo de eso, puedes proporcionar contenido que se revelará cuando los usuarios hagan clic en el contenido visible.

Puede añadir cualquier tipo de bloque para ocultarlo, incluidos párrafos, imágenes, medios, bloques añadidos por plugins, etc.
También puede añadir varios cuadros de detalles para crear una sección de FAQ, preguntas de trivialidades, paneles informativos, etc.

Mejores herramientas de relleno y margen
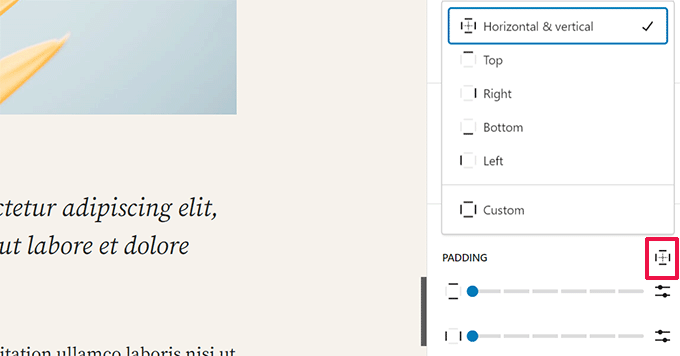
Anteriormente, cuando los usuarios desvinculaban las herramientas de relleno y margen, éstas ocupaban mucho espacio.
Las nuevas herramientas de relleno y margen ocupan ahora mucho menos espacio y son más fáciles de usar.

Seleccione la relación de aspecto de sus imágenes
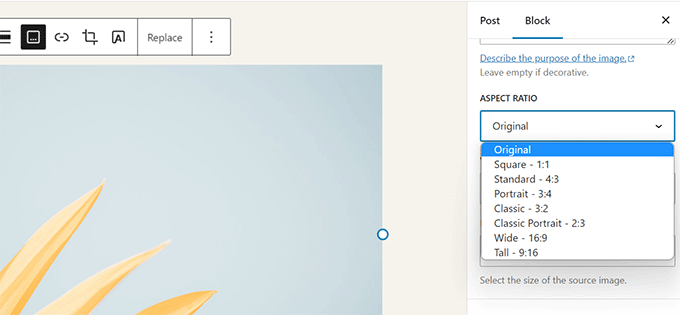
WordPress 6.3 permite a los usuarios seleccionar la relación de aspecto para mostrar una imagen. En lugar de cambiar el tamaño y recortar una imagen, los usuarios ahora pueden elegir una relación de aspecto que se vea bien en todos los dispositivos.

Barra de herramientas superior mejorada
WordPress muestra una barra de herramientas sobre el bloque en el que estás trabajando en el editor de entradas.
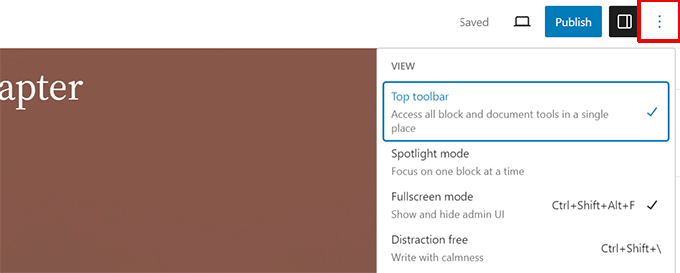
También tiene la opción de mover la barra de herramientas a la parte superior para una experiencia de edición más limpia.

Sin embargo, la barra de herramientas superior apareció justo debajo de la barra de herramientas de la parte superior.
Ocupaba más espacio y no quedaba muy bien.
WordPress 6.3 ahora incluye una barra de herramientas mejorada en el panel superior para un acceso más fácil y rápido.

Bloque de cubierta con opciones de estructura / disposición / diseño / plantilla
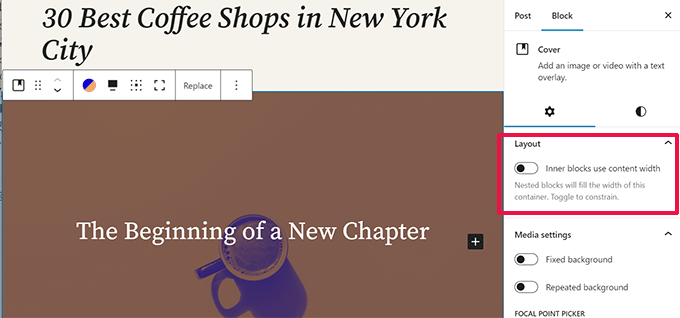
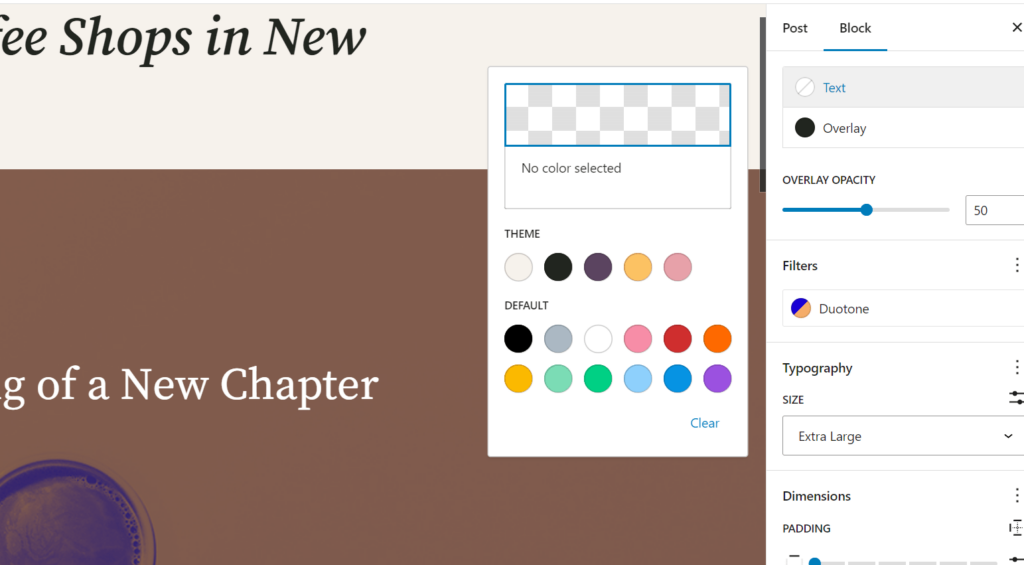
El bloque Portada también ha recibido un lavado de cara en WordPress 6.3.
Al igual que en el bloque Grupo, ahora los usuarios pueden elegir la estructura / disposición / diseño / plantilla del bloque Portada.

También incluye más opciones de diseño en el panel de ajustes del bloque.
También puede utilizar los filtros Duotono con un bloque Cubierta como el bloque Imagen.

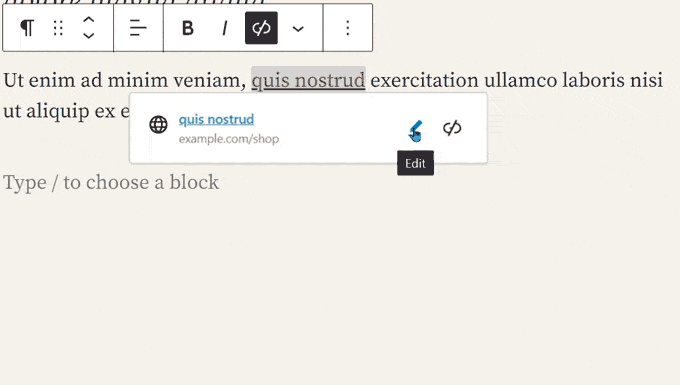
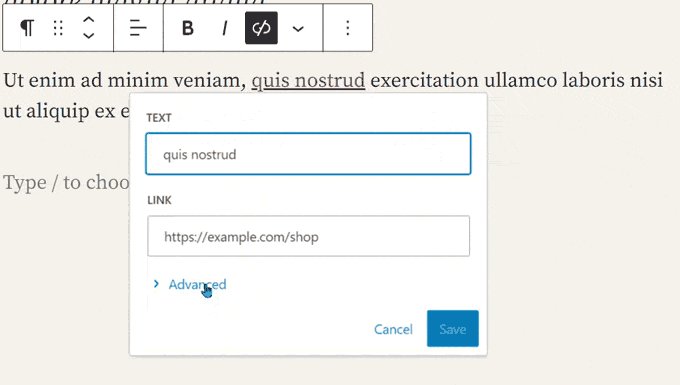
Mejora del control de enlaces en WordPress 6.3
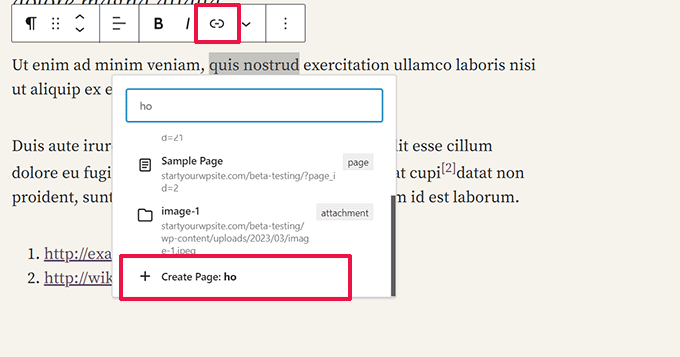
El control de enlaces es la herramienta que utiliza el editor de bloques para añadir enlaces. WordPress 6.3 viene con ajustes de control de enlaces mejorados.
Por ejemplo, ahora puede crear una página directamente desde el mensaje / ventana emergente de control de enlaces.

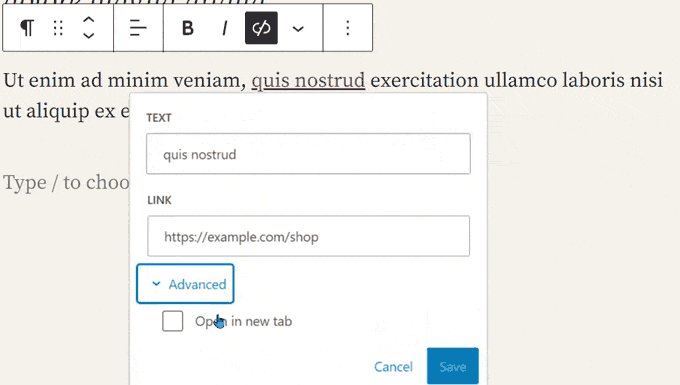
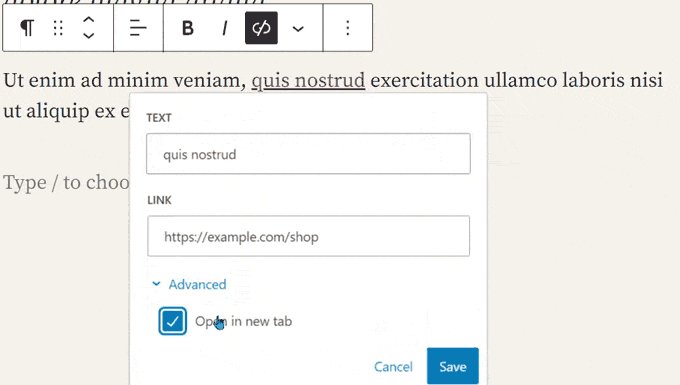
WordPress 6.3 también ha movido el conmutador para abrir un enlace en una nueva pestaña o ventana.
Ahora se encuentra en Ajustes avanzados al añadir un enlace.

Cambios bajo el capó
WordPress 6.3 también incluye varios cambios destinados a los desarrolladores. Estos son algunos de los cambios más significativos.
- Mejoras en el rendimiento de las imágenes para aumentar la velocidad de carga de las páginas y resolver algunos de los problemas vitales más comunes del núcleo de la web, como procesar el LCP y dar prioridad a las imágenes en el área visible de los usuarios.(Detalles)
- Mejorado el cargador de emoji para reducir el tiempo de carga del script emoji.(#58472)
- Se ha añadido soporte para diferir y async a la API de WP Scripts.(#12009)
- Se ha añadido soporte de prioridad de obtención para las imágenes.(#58235)
- Omitir la carga diferida para imágenes fuera del bucle en temas clásicos.(#58211)
- Intentar revertir actualizaciones fallidas de plugins y temas.(#51857)
- Fusionar get_posts() y get_pages().(#12821)
Esperamos que este artículo te haya ayudado a descubrir las novedades de WordPress 6.3 y las nuevas características que debes probar. Estamos especialmente entusiasmados acerca de todos los cambios en el editor del sitio y las mejoras de rendimiento.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Shahin Mohammadi says
Now I have updated WordPress to version 6.3
Everything feels better.
In addition to the security issues, bugs related to Gutenberg have been fixed, which were very annoying before
WPBeginner Support says
Glad to hear the update helped you!
Administrador
charles says
Thanks for the article.
WPBeginner Support says
You’re welcome!
Administrador
Carlos Ramirez says
I definitely like and enjoy your articles!
WPBeginner Support says
Thank you!
Administrador