Avete bisogno di modificare l’area del piè di pagina del vostro sito WordPress? L’area del piè di pagina appare in fondo a ogni pagina del vostro sito WordPress.
Ci sono diversi modi in cui i proprietari di siti web possono utilizzare questo spazio e renderlo più utile per i loro visitatori.
In questo articolo vi mostreremo come modificare il piè di pagina in WordPress, passo dopo passo.

Che cos’è il piè di pagina in WordPress?
Il piè di pagina in WordPress è la parte inferiore del sito web che appare dopo l’area dei contenuti principali. In genere è presente in ogni pagina del vostro sito WordPress.
Molti principianti trascurano quest’area, ma ci sono diversi modi per renderla più utile ai vostri visitatori. Potete anche utilizzare il piè di pagina per incrementare la SEO di WordPress e la vostra attività.
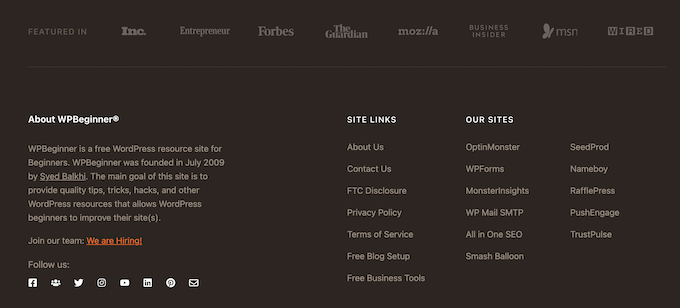
Ecco un esempio del nostro footer su WPBeginner che milioni di lettori vedono ogni mese.

Tutti i migliori temi WordPress sono dotati di un’area widget per il piè di pagina facile da modificare. È possibile migliorare quest’area aggiungendo widget, rimuovendo link, aggiungendo codice e persino creando piè di pagina completamente personalizzati per le diverse pagine.
Detto questo, vediamo come modificare facilmente il piè di pagina in WordPress. Potete utilizzare i seguenti link per passare alla sezione che desiderate leggere.
1. Aggiunta di widget nel piè di pagina in WordPress
Molti dei migliori temi WordPress hanno aree per i widget nel piè di pagina.
È possibile utilizzare queste aree widget per aggiungere testo, immagini o link all’informativa sulla privacy, alle note legali e ad altre pagine importanti.
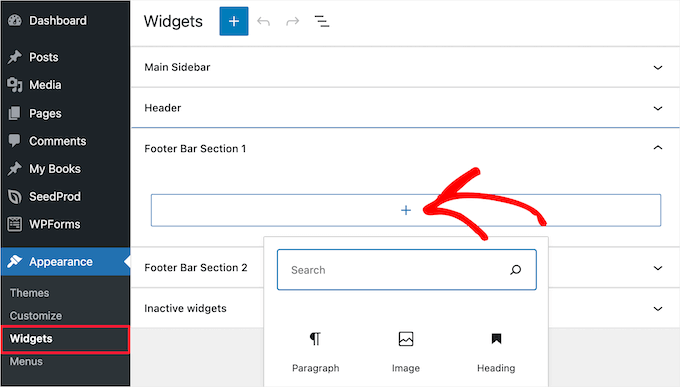
Aggiungere testo e immagini è abbastanza semplice. Per farlo, navigare in Aspetto ” Widget e poi fare clic sull’icona del blocco aggiuntivo ‘Plus’ nella sezione ‘Footer Sidebar’.

Per aggiungere un widget, è sufficiente fare clic sul blocco e questo verrà visualizzato automaticamente. Se avete bisogno di ulteriore aiuto, consultate la nostra guida su come aggiungere e utilizzare i widget in WordPress.
Si noti che molti temi hanno più aree per i widget del piè di pagina e possono utilizzarle in modo diverso. Dopo aver aggiunto i widget, è possibile visualizzare un’anteprima del sito web per assicurarsi che appaiano nella posizione desiderata.
Aggiunta di link nell’area widget del piè di pagina di WordPress
È inoltre possibile aggiungere collegamenti a pagine, post e categorie diverse nell’area del piè di pagina del sito web.
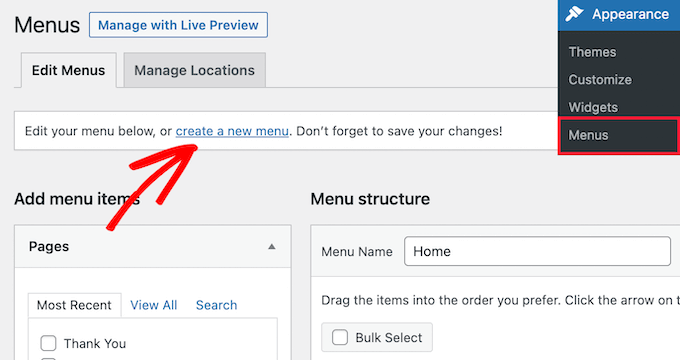
WordPress offre un modo semplice per gestire questi collegamenti utilizzando i menu di navigazione. Basta andare alla pagina Aspetto ” Menu e cliccare sul link “Crea nuovo menu”.

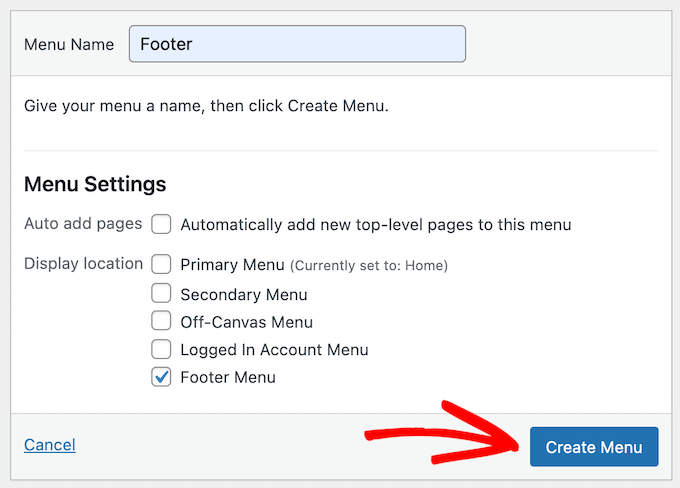
WordPress vi chiederà di fornire un nome per il vostro nuovo menu.
Inserite un nome che vi permetta di identificare facilmente questo menu, quindi selezionate la posizione del piè di pagina pertinente e fate clic sul pulsante “Crea menu”.

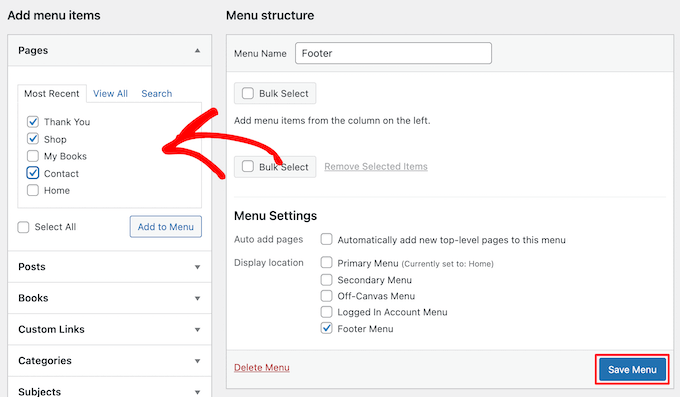
Il menu è ora pronto e si può iniziare ad aggiungervi i collegamenti.
È sufficiente selezionare le pagine, i post o le categorie dalla colonna di sinistra per aggiungerli al menu.

Una volta terminata la personalizzazione del menu, fare clic sul pulsante “Salva menu” per memorizzare le modifiche. Per maggiori dettagli, consultate la nostra guida su come aggiungere un menu di navigazione in WordPress.
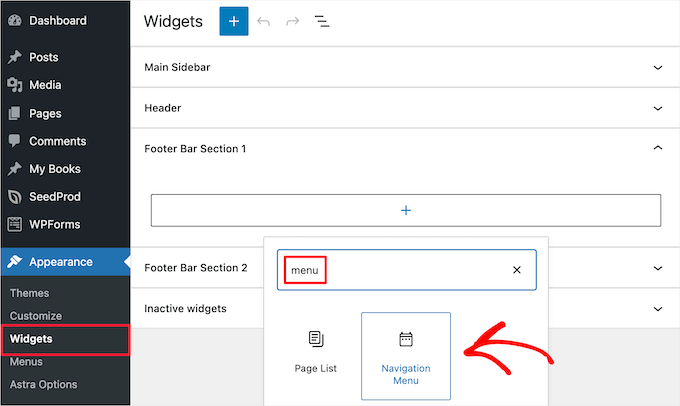
Il vostro menu è ora pronto per essere aggiunto all’area widget del piè di pagina di WordPress. Basta visitare la pagina Aspetto ” Widget nel pannello di amministrazione di WordPress.
Quindi, fare clic sull’icona “Più”, cercare “Menu” e fare clic sul blocco “Menu di navigazione”.

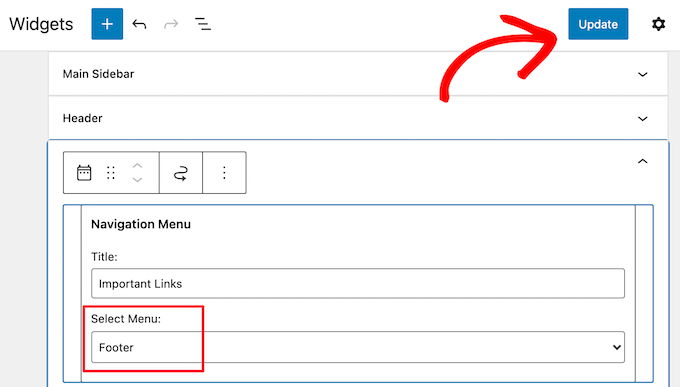
Successivamente, selezionare il menu di navigazione del piè di pagina dall’elenco a discesa “Seleziona menu” e, se si desidera, assegnare un titolo al widget. Il titolo apparirà sopra il menu nel piè di pagina.
Quindi, fare clic sul pulsante “Aggiorna” per salvare le modifiche.

Ora potete visitare il vostro sito web per vedere i vostri link a piè di pagina in azione. Se avete bisogno di un’altra serie di link, ripetete semplicemente gli stessi passaggi.
2. Rimozione del testo “Powered by WordPress” dal piè di pagina
Quando installate WordPress per la prima volta, il vostro sito potrebbe avere un link “Powered by WordPress” in una barra a piè di pagina nella parte inferiore del sito. Non si tratta di un widget, quindi spesso non è chiaro come cambiarlo.

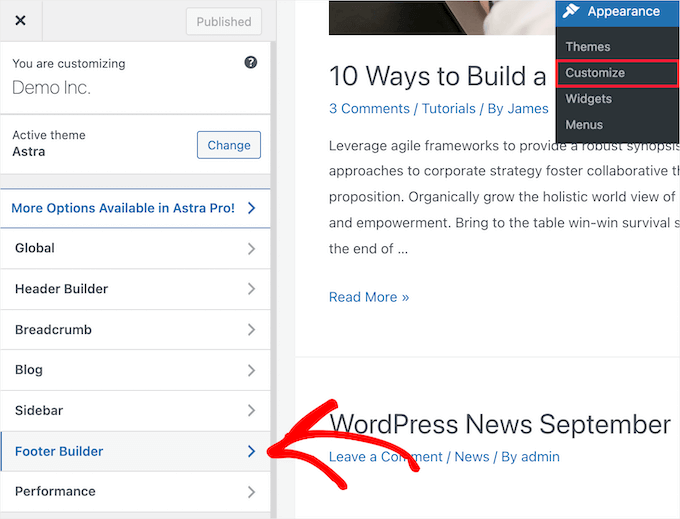
Alcuni temi modificano il testo e i collegamenti con il proprio. In tal caso, è possibile modificare questo testo utilizzando il personalizzatore di temi di WordPress. Basta andare su Aspetto ” Personalizza nel pannello di amministrazione di WordPress.
Quindi, cercare un’intestazione chiamata “Piè di pagina”, o qualcosa di simile.

Per questo esempio utilizziamo il tema Astra. Con Astra, è necessario fare clic su “Footer Builder” nel personalizzatore del tema.
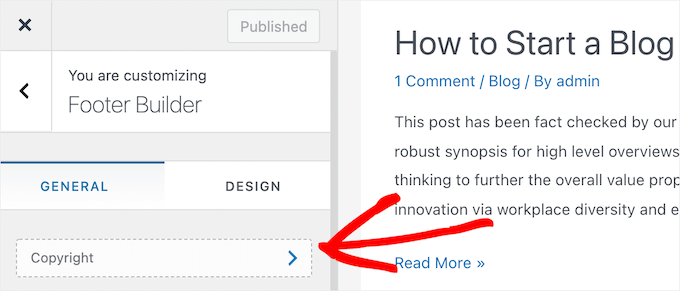
Si accede così a una schermata con le opzioni di personalizzazione per modificare il testo del piè di pagina, aggiungere collegamenti ai social media e altro ancora.
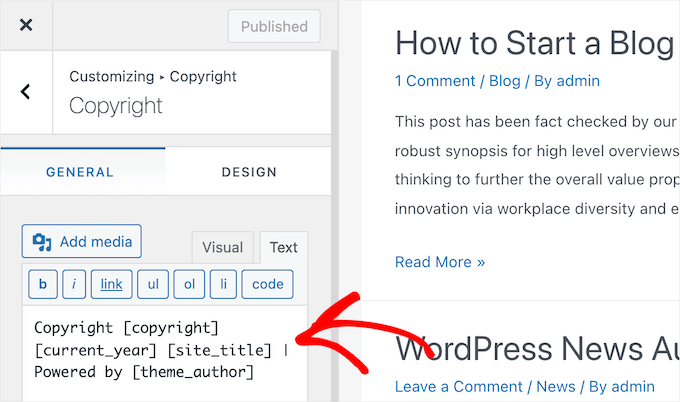
È sufficiente fare clic sul pulsante “Copyright” per sostituire il testo del piè di pagina.

Quindi, è possibile eliminare il testo esistente e aggiungere il proprio messaggio.
Una volta terminata la modifica del piè di pagina, non dimenticate di fare clic sul pulsante “Aggiorna” o “Pubblica” nella parte superiore dello schermo per rendere effettive le modifiche.

Per maggiori dettagli, date un’occhiata alla nostra guida approfondita su come utilizzare il personalizzatore di temi di WordPress.
Modifica manuale del testo del piè di pagina
E se il vostro tema non ha la possibilità di modificare il testo del piè di pagina utilizzando il customizer?
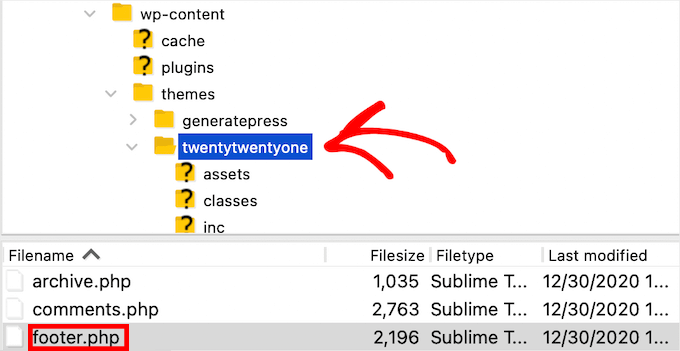
In questo caso, è necessario modificare direttamente il file footer.php. Si tratta di un file di modello nella cartella del tema di WordPress ed è responsabile della visualizzazione dell’area del piè di pagina per quel particolare tema.
La modifica manuale del piè di pagina è un’opzione avanzata ed è necessario conoscere il codice PHP per apportare modifiche al file.
Il modo più semplice per modificare questo file è utilizzare un client FTP per connettersi al vostro account di hosting WordPress. Per maggiori dettagli, consultate la nostra guida su come usare FTP per caricare file su WordPress.
Per prima cosa, scaricare ilfilefooter.php, che si trova nella cartella del tema.

Quindi, è necessario trovare la riga di codice nel file con il testo “Powered by WordPress”.
Quindi, è sufficiente cancellare o modificare il testo e caricare ilfilenewfooter.php.
È una buona idea fare una copia del file prima di apportare modifiche. In questo modo, se accidentalmente si rompe qualcosa, si può facilmente caricare il file originale.
Per maggiori dettagli, consultate la nostra guida su come rimuovere i link a piè di pagina “Powered by WordPress”.
3. Creare un piè di pagina personalizzato per diverse pagine di WordPress
Molti siti web di piccole imprese utilizzano le landing page per ottenere contatti, realizzare vendite e far crescere la propria lista di e-mail.
Le landing page sono leggermente diverse dalle normali pagine web, poiché hanno un unico obiettivo. Per saperne di più, consultate la nostra guida sulla differenza tra siti web e landing page.
È possibile creare diversi piè di pagina di WordPress per adattarsi a queste singole pagine, come la pagina di checkout, la pagina di ringraziamento, la pagina 404, la pagina iniziale e altre ancora.
Il modo migliore per farlo è il plugin SeedProd. È il miglior costruttore di pagine WordPress drag and drop, utilizzato da oltre 1 milione di siti web.

SeedProd semplifica la creazione di pagine ad alta conversione senza dover scrivere alcun codice.
La prima cosa da fare è installare e attivare il plugin SeedProd. Per maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
Nota: è disponibile una versione gratuita di SeedProd che potete utilizzare, ma per questo tutorial mostreremo la versione Pro, che può essere utilizzata per creare una varietà di pagine WordPress.
Dopo l’attivazione, è necessario andare su SeedProd ” Impostazioni e inserire la chiave di licenza.

Potete trovare queste informazioni nel vostro account sul sito web di SeedProd.
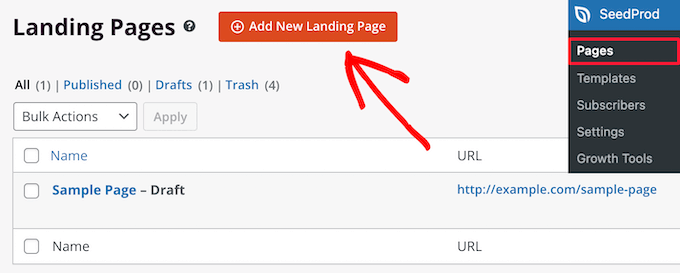
Successivamente, è necessario visitare SeedProd ” Pagine e cliccare su “Aggiungi nuova pagina di destinazione” per creare la prima pagina.

Nella schermata successiva, è necessario scegliere un modello. SeedProd offre oltre 300 modelli dal design professionale tra cui scegliere.
Per selezionare un modello, è sufficiente posizionarsi sopra di esso e fare clic sull’icona “Segno di spunta”.

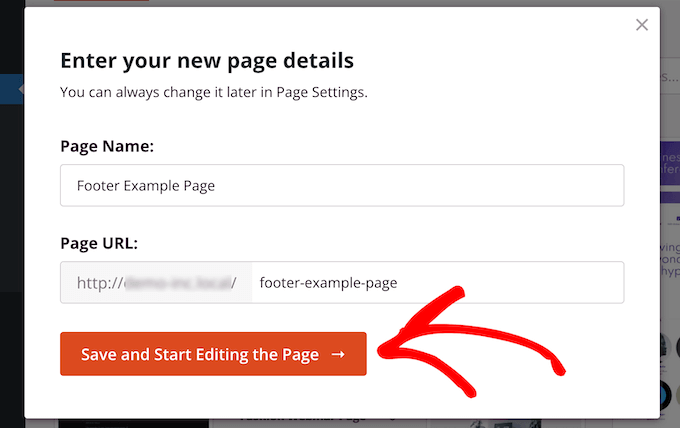
Successivamente, vi verrà chiesto di assegnare alla vostra pagina un nome e un URL.
Quindi, fare clic sul pulsante “Salva e inizia a modificare la pagina”.

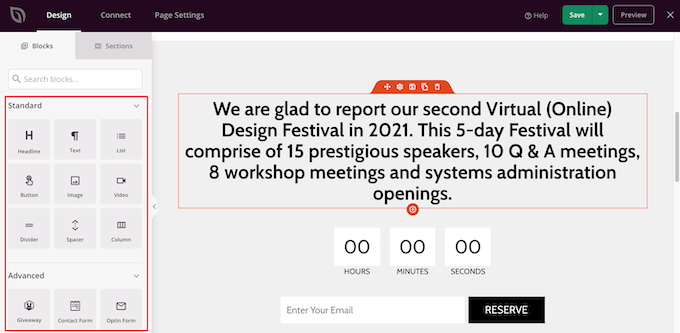
Si avvia così l’interfaccia del costruttore drag and drop. Verrà visualizzata un’anteprima live del modello selezionato.
Per modificare i diversi elementi, è possibile puntare e fare clic per selezionare qualsiasi elemento della pagina. Quindi, utilizzare la colonna di sinistra per aggiungere nuovi blocchi, sezioni e apportare modifiche.

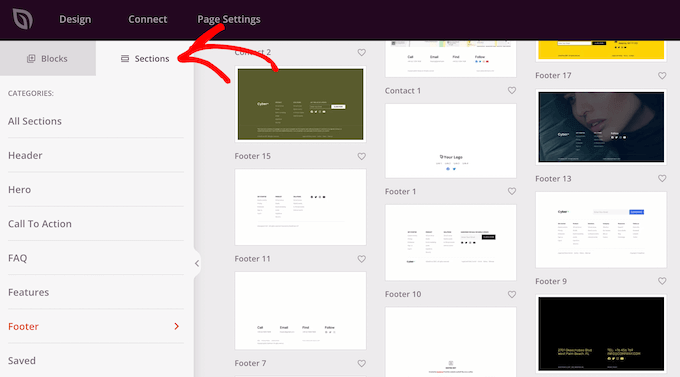
Successivamente, fare clic sulla scheda “Sezioni” nel pannello di sinistra.
Viene visualizzato un menu di sezioni predefinite che si possono utilizzare per costruire la pagina.

Quindi, fare clic sull’opzione “Piè di pagina”.
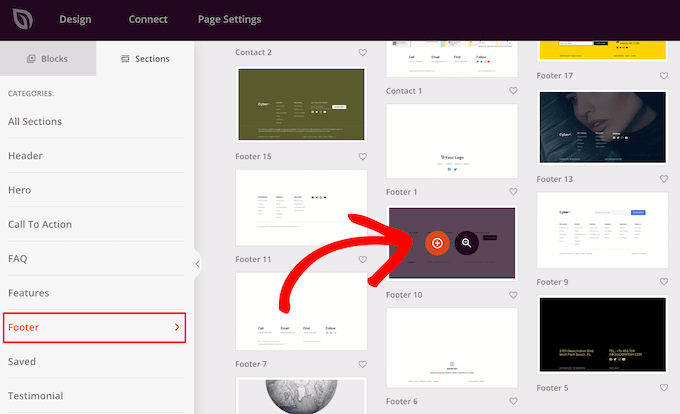
Si accede così a una sezione di diversi layout di piè di pagina già pronti. È possibile visualizzare un’anteprima della sezione del piè di pagina facendo clic sull’icona della lente di ingrandimento.
Per aggiungerlo alla vostra pagina, fate clic sull’icona “Più”.

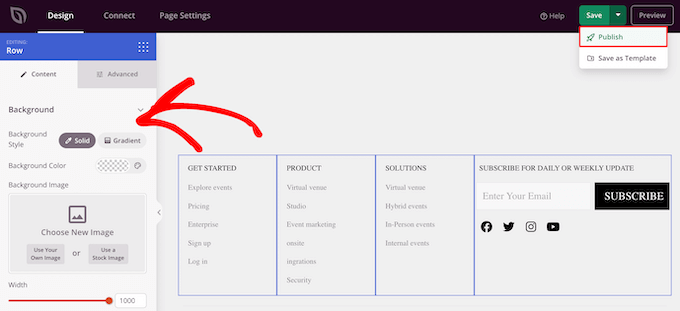
Successivamente, è possibile personalizzare completamente il piè di pagina con l’editor drag and drop. Ad esempio, è possibile modificare il colore dello sfondo, aggiungere immagini, link e altro ancora.

Una volta terminata la personalizzazione della pagina, assicurarsi di fare clic sulla freccia a discesa “Salva” e poi sul pulsante “Pubblica” per rendere la pagina attiva.
Per maggiori dettagli sulla personalizzazione delle pagine, consultare la nostra guida su come creare una pagina personalizzata in WordPress.
Aggiornamento: SeedProd è ora un costruttore di temi completo, il che significa che è possibile progettare facilmente un tema WordPress personalizzato senza modificare alcun codice.
Questo vi dà anche la possibilità di ridisegnare il piè di pagina di WordPress su tutto il vostro sito web.
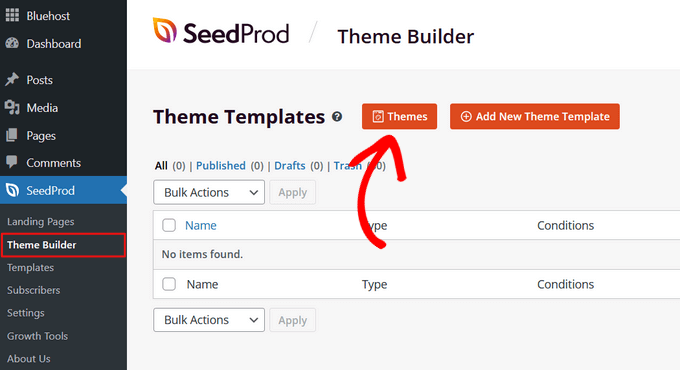
Innanzitutto, installare e attivare il plugin SeedProd Pro sul proprio sito WordPress. Quindi, andare su SeedProd ” Theme Builder dal cruscotto di WordPress. In questa pagina, fare clic sul pulsante “Temi”.

Si aprirà una finestra in cui è possibile selezionare uno degli oltre 100 temi predefiniti di SeedProd che possono essere personalizzati.
Per selezionare un tema, basta passarci sopra e fare clic sul pulsante di spunta.

Una volta scelto il tema, SeedProd creerà automaticamente tutte le parti che lo compongono, tra cui l’intestazione, il piè di pagina, la homepage, la barra laterale e altro ancora.
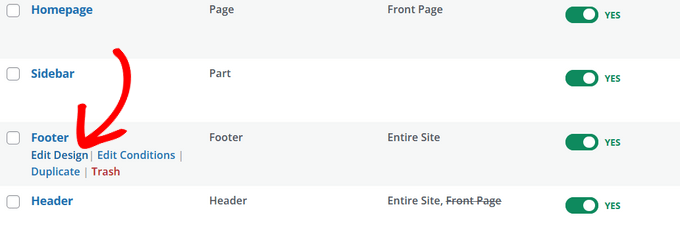
Per modificare il piè di pagina, fare clic sul link “Modifica design”.

Ora si accede al costruttore di temi drag and drop di SeedProd, dove è possibile personalizzare il piè di pagina.
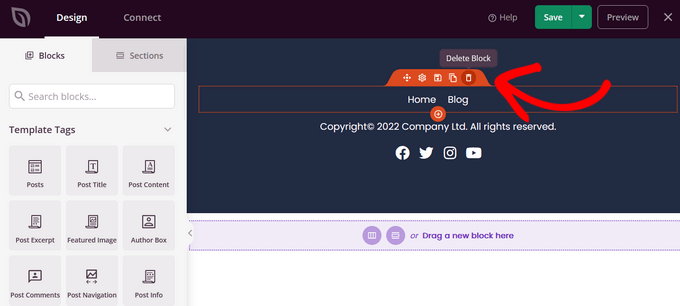
È possibile eliminare qualsiasi progetto di piè di pagina esistente passando il mouse su un blocco e facendo clic sull’icona del cestino. Per questa esercitazione cancelleremo tutti i blocchi esistenti.

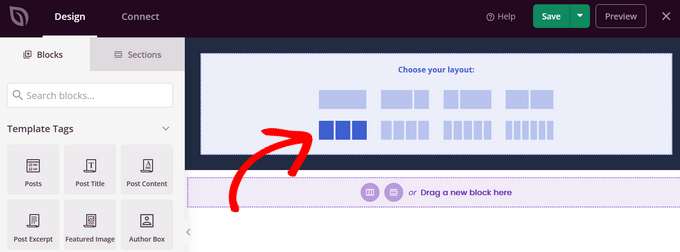
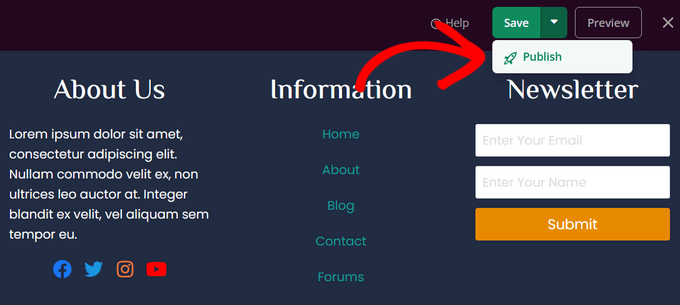
Dopo aver eliminato tutti i blocchi, è possibile scegliere un layout per il piè di pagina. Sceglieremo le 3 colonne.

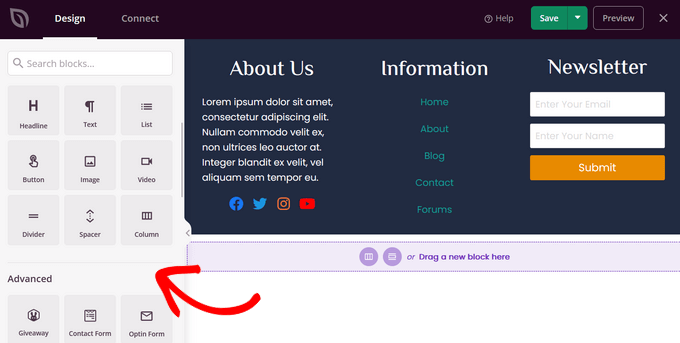
Ora è possibile iniziare ad aggiungere contenuti al piè di pagina trascinando i blocchi dal lato sinistro e rilasciandoli nel piè di pagina.

In questo esempio, abbiamo aggiunto titoli, testo, profili sociali, un menu di navigazione e un modulo di iscrizione alla newsletter.
Una volta soddisfatti del design del piè di pagina, fare clic sul pulsante “Salva”, quindi sulla freccia a discesa e premere il pulsante “Pubblica”.

Si può quindi uscire dall’editor visivo e tornare alla dashboard del costruttore del tema.
Dopodiché, potete finire di personalizzare il resto del vostro tema WordPress personalizzato con SeedProd. Per istruzioni passo passo, potete seguire il nostro tutorial su come creare facilmente un tema WordPress personalizzato.
4. Aggiunta di codice al piè di pagina di WordPress
A volte può essere necessario aggiungere degli snippet di codice al piè di pagina di WordPress. Questo avviene spesso per collegare il sito ad applicazioni o plugin esterni.
Ad esempio, è necessario aggiungere uno script all’intestazione o al piè di pagina di WordPress per aggiungere il tracciamento analitico al sito web. Per maggiori dettagli, consultate la nostra guida per principianti su come installare Google Analytics in WordPress.
Se avete bisogno di aggiungere codice aggiuntivo al piè di pagina di WordPress, il modo più semplice per farlo è utilizzare il plugin WPCode.

La prima cosa da fare è attivare e installare il plugin gratuito WPCode. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Nota: la versione gratuita di WPCode ha tutto ciò che serve per aggiungere codice personalizzato in WordPress. Se desiderate funzioni avanzate come i pixel di conversione, il monitoraggio dell’e-commerce, le revisioni del codice e altro ancora, potete passare a WPCode Pro.
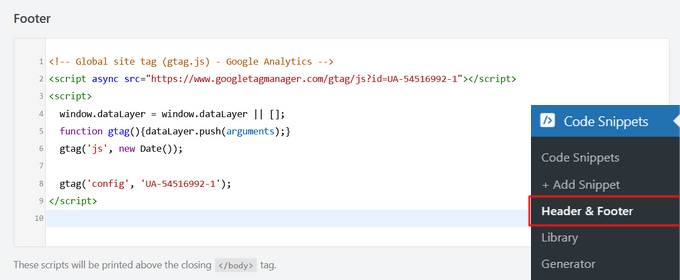
Dopo l’attivazione, andate su Code Snippets ” Header & Footer nel pannello di amministrazione di WordPress. Quindi, è possibile aggiungere il codice nella casella “Piè di pagina”.

Quindi, fare clic sul pulsante “Salva modifiche” nell’angolo in alto a destra dello schermo prima di andare avanti.

Per maggiori informazioni, date un’occhiata alla nostra guida su come aggiungere il codice dell’intestazione e del piè di pagina in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come modificare il piè di pagina in WordPress. Vi consigliamo anche di consultare la nostra guida su come ottenere un dominio e-mail gratuito e le nostre scelte sulle migliori applicazioni per numeri di telefono aziendali virtuali.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Great article. I’ve always done footer using Elementor. Now I’m trying to learn the same things with the Gutenberg editor and these tutorials are helping me a lot.
Ronald Braun says
I have a widget in a footer that contains an email address for the admin of the site. How is that email address linked to the email account?
WPBeginner Support says
To link to an email address, we would recommend taking a look at our article below:
https://www.wpbeginner.com/beginners-guide/how-to-link-to-an-email-address-in-wordpress
Admin
Jiří Vaněk says
This is done using a special HTML tag mailto, thanks to which the system understands that the link should not be opened in a browser but with a mail client. It’s the same for the phone, where the HTML tag is tel:.
Lawrence Calderon says
Thanks for the reference on editing the footer. Finding content in the footer.php was a new option to me. I searched through WordPress but could not find the info I needed to edit. What do you know? It was in the footer.php.
Thanks so much for the articles.
WPBeginner Support says
Glad our guide was helpful!
Admin
Mark Gailmor says
I have a custom, html widget that I would like to add to the footer. Alas, the theme I have is using the footer so I have to work around this. When I add the code, it alters the existing footer. So, I think I need to find a way to post after the current footer information. Is there an easy way to do this?
WPBeginner Support says
We would first recommend checking with your theme’s support and they can normally assist with how to add or modify the design, otherwise, you would need to edit your theme’s files which are different based on the specific theme you’re using.
Admin
Laura B. says
Thanks! I used the plug in you recommended and did what I wanted.
WPBeginner Support says
Glad our guide was helpful
Admin
lara says
How do I change the colour of the background in my footer? I’ve looked, and tried some the examples but nothing works.
WPBeginner Support says
If the examples in our guides are not working for you, we would recommend reaching out to the support for your specific theme to see if they have a recommended customization
Admin
Kevin says
If I was using free Templatem, can I edit footer of the Template as I want
WPBeginner Support says
It would depend on the specific theme you are using for if there are built-in editing options or not.
Admin