Voulez-vous restaurer l’éditeur/éditrices de widgets classique dans WordPress ?
La sortie de WordPress 5.8 a retiré l’éditeur de widgets classique au profit de l’éditeur de blocs de widgets Gutenberg pour contrôler les zones de widgets de votre site.
Dans cet article, nous allons vous afficher comment désactiver les blocs de widgets dans WordPress, étape par étape.

Pourquoi restaurer les widgets classiques dans WordPress ?
L’éditeur de blocs de widgets offre une grande partie des mêmes fonctionnalités que l’éditeur de widgets classique. De plus, il vous permet de mieux contrôler l’apparence de vos widgets.
Cependant, si vous utilisez WordPress depuis un certain temps, il se peut que vous soyez plus à l’aise avec l’éditeur de widgets classique sur votre site WordPress.
Ou bien, vous appréciez la simplicité de l’éditeur de widgets classique et souhaitez désactiver les blocs de widgets, comme certains utilisateurs/utilisatrices préfèrent désactiver l’éditeur de blocs.
Ceci étant dit, voyons comment restaurer l’éditeur de widgets classique dans WordPress. Il suffit d’utiliser les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser.
- Méthode 1. Restaurer les widgets classiques en ajoutant du code à WordPress (Recommandé)
- Méthode 2. Restaurer les widgets classiques avec une extension WordPress
Tutoriel vidéo
Si vous préférez des instructions écrites, continuez à lire.
Méthode 1. Restaurer les widgets classiques en ajoutant du code à WordPress (Ajouté)
Une façon de désactiver les blocs de widgets est d’ajouter du code à WordPress. Si vous n’avez jamais fait cela auparavant, consultez notre guide du débutant sur la façon de copier et coller du code dans WordPress.
Cette méthode nécessite l’ajout de l’extrait de code suivant à votre fichier functions.php ou l’utilisation d’une extension d’extraits de code.
function example_theme_support() {
remove_theme_support( 'widgets-block-editor' );
}
add_action( 'after_setup_theme', 'example_theme_support' );
Cet extrait de code désactive simplement l’éditeur de blocs Gutenberg dans votre zone de widgets. Cependant, il conserve l’éditeur de blocs dans vos pages et publications.
Ajouter du code à WordPress peut sembler compliqué, mais c’est facile avec WPCode.

WPCode vous permet d’ajouter des extraits de code personnalisés dans WordPress sans avoir à modifier le fichier functions.php de votre thème.
Il est livré avec une validation intelligente des extraits de code qui vous aide à éviter les erreurs de code courantes. Ainsi, vous n’aurez jamais à craindre de casser votre site lors de l’ajout d’extraits de code.
De plus, WPCode dispose d’une bibliothèque intégrée de tous les extraits de code WordPress les plus populaires, y compris l’extrait permettant de désactiver les blocs de widgets.
Pour Premiers pas, vous devez installer et activer l’extension WPCode. Vous pouvez consulter notre guide sur l ‘installation d’une extension WordPress pour obtenir des instructions pas à pas.
Une fois le plugin activé, rendez-vous dans la rubrique Code Snippets » Bibliothèque de votre tableau de bord WordPress.
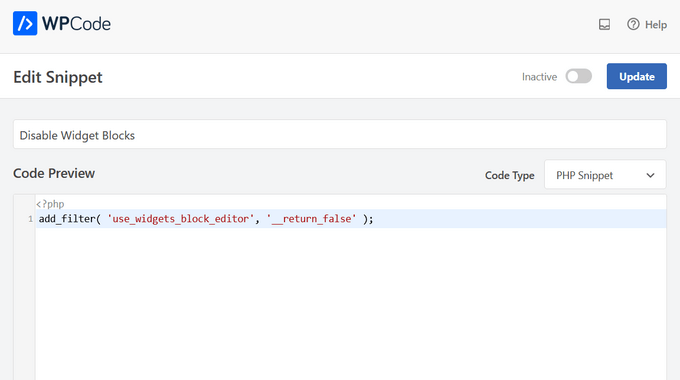
Ensuite, recherchez l’extrait « Désactiver les blocs de widgets » et cliquez sur le bouton « Utiliser l’extrait ».

L’extension ajoutera automatiquement le code, saisira un titre pour le code, sélectionnera la bonne méthode d’insertion et ajoutera même des identifiants pour vous aider à l’organiser.

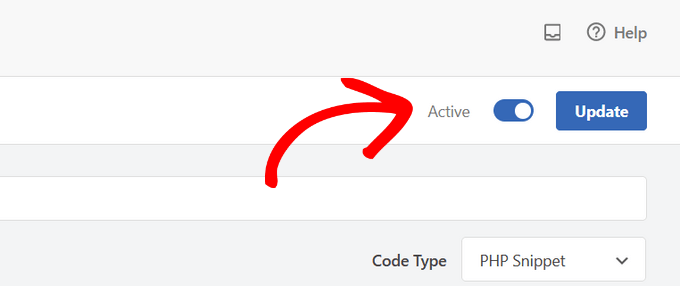
Il vous suffit de permuter l’interrupteur de « Inactif » à « Actif ».
Cliquez ensuite sur le bouton « Mise à jour ».

Désormais, lorsque vous allez dans Widgets » Ajouter une nouvelle, vous pouvez ajouter des widgets à l’aide de l’éditeur classique.

Méthode 2. Restaurer les widgets classiques à l’aide d’une extension WordPress
Une autre façon simple de restaurer l’éditeur de widitrices classique est d’utiliser l’extension Classic Widgets. Cette extension est développée/développée par le cœur de WordPress.
L’inconvénient de cette méthode est que l’installation d’extensions à fonctionnalité unique comme celle-ci peut encombrer votre administration WordPress. C’est pourquoi nous vous recommandons d’utiliser WPCode, car il peut remplacer les extensions à fonctionnalité unique et simplifier la gestion de votre site.
Pour Premiers pas avec cette méthode, vous devez installer et activer le plugin. Pour plus de détails, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Dès qu’il est activé, votre blog WordPress revient à l’éditeur de widgets classique. Il n’y a aucun réglage à effectuer.
Maintenant, vous pouvez naviguer vers Widgets » Add New dans votre panneau d’administration WordPress pour aller sur le tableau de bord des widgets.

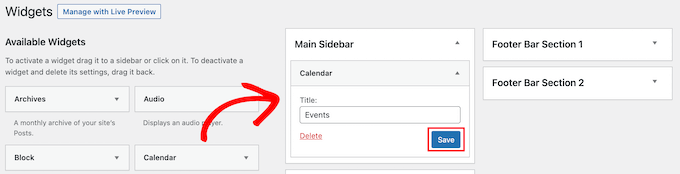
Pour ajouter de nouveaux widgets, il suffit de faire glisser un widget vers une zone de widget disponible.
Vous pouvez ensuite personnaliser les Réglages du widget. Confirmez-vous que vous avez cliqué sur le bouton « Enregistrer » pour enregistrer votre widget.

Si vous souhaitez utiliser les blocs de widgets à l’avenir, il vous suffit de désactiver l’extension.
Vous pouvez également désactiver Gutenberg et conserver les éditeurs/éditrices classiques sur les pages et les publications. Pour plus de détails, consultez notre guide sur la façon de désactiver Gutenberg et de conserver les éditeurs/éditrices classiques sur WordPress.
Nous espérons que cet article vous a aidé à apprendre comment désactiver les blocs de widgets et restaurer les widgets classiques sur WordPress. Vous pouvez également consulter notre guide sur la façon de créer facilement un thème WordPress personnalisé et nos choix d’experts des extensions WordPress incontournables pour les sites professionnels.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!