¿Quieres recuperar el clásico editor de widgets de WordPress?
La versión de WordPress 5.8 eliminó el editor clásico de widgets en favor del editor de bloques de widgets Gutenberg para controlar las áreas de widgets de tu sitio web.
En este artículo, le mostraremos cómo puede desactivar los bloques de widgets en WordPress, paso a paso.

¿Por qué restaurar los widgets clásicos en WordPress?
El editor de bloques de widgets ofrece muchas de las funciones del editor de widgets clásico. Además, te da más control sobre la apariencia de tus widgets.
Sin embargo, si lleva un tiempo utilizando WordPress, puede que se sienta más cómodo utilizando el editor de widgets clásico en su sitio web WordPress.
O bien, te gusta la sencillez del editor clásico de widgets y quieres desactivar los bloques de widgets, como algunos usuarios prefieren desactivar el editor de bloques.
Dicho esto, echemos un vistazo a cómo restaurar el editor clásico de widgets en WordPress. Simplemente utilice los enlaces rápidos a continuación para saltar directamente al método que desea utilizar.
- Método 1. Restaurar widgets clásicos añadiendo código a WordPress (Recomendado)
- Método 2. Restaurar los widgets clásicos con un plugin de WordPress
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Método 1. Restaurar widgets clásicos añadiendo código a WordPress (Recomendado)
Una forma de desactivar los bloques de widgets es añadiendo código a WordPress. Si no lo has hecho antes, consulta nuestra guía para principiantes sobre cómo copiar y pegar código en WordPress.
Este método requiere que añada el siguiente fragmento de código a su archivo functions. php o utilizando un plugin de fragmentos de código.
function example_theme_support() {
remove_theme_support( 'widgets-block-editor' );
}
add_action( 'after_setup_theme', 'example_theme_support' );
Este fragmento de código simplemente desactiva el editor de bloques de Gutenberg en tu área de widgets. Sin embargo, mantiene el editor de bloques en tus páginas y entradas.
Añadir código a WordPress puede parecer complicado, pero es fácil con WPCode.

WPCode le permite añadir fragmentos de código personalizados en WordPress sin tener que editar el archivo functions.php de su tema.
Viene con validación inteligente de fragmentos de código que le ayuda a prevenir errores comunes de código. De este modo, nunca tendrá que preocuparse por romper su sitio web al añadir fragmentos de código.
Además, WPCode también tiene una biblioteca integrada de todos los fragmentos de código más populares de WordPress, incluyendo el fragmento para desactivar los bloques de widgets.
Para empezar, necesitas instalar y activar el plugin WPCode. Puedes leer nuestra guía sobre cómo instalar un plugin de WordPress para obtener instrucciones paso a paso.
Una vez activado el plugin, vaya a Fragmentos de código ” Biblioteca desde su escritorio de administrador de WordPress.
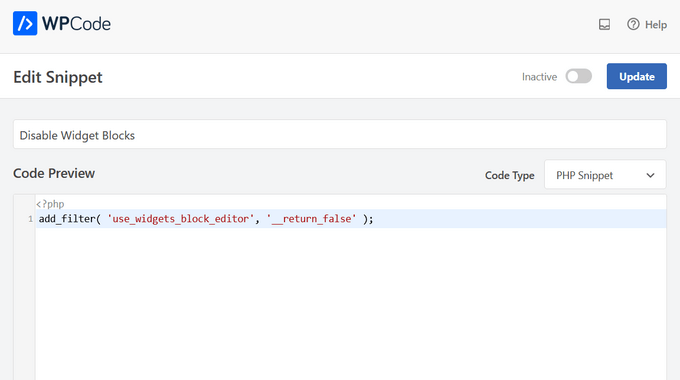
A continuación, busque el fragmento de código “Desactivar bloques de widget” y haga clic en el botón “Utilizar fragmento de código”.

El plugin añadirá automáticamente el código, introducirá un título para el código, seleccionará el método de inserción correcto e incluso añadirá etiquetas para ayudarte a organizarlo.

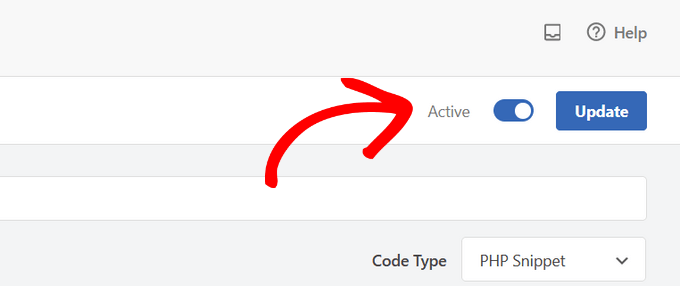
Lo único que tienes que hacer es conmutar el interruptor de “Inactivo” a “Activo”.
A continuación, haga clic en el botón “Actualizar”.

Ahora, cuando vayas a Widgets ” Añadir nuevo podrás añadir widgets usando el editor clásico.

Método 2. Restaurar widgets clásicos mediante el uso de un plugin de WordPress
Otra forma fácil de restaurar el editor clásico de widgets es usando el plugin Classic Widgets. Este plugin está desarrollado y mantenido por el núcleo de WordPress.
La desventaja de este método es que la instalación de plugins de características únicas como este puede saturar su administrador de WordPress. Por eso recomendamos usar WPCode, ya que puede sustituir plugins de características puntuales y simplificar la gestión de tu sitio web.
Para empezar con este método, necesitas instalar y activar el plugin. Para más detalles, consulte nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Una vez activado, tu blog de WordPress volverá al editor de widgets clásico. No hay ajustes para configurar.
Ahora, puede navegar a Widgets ” Añadir nuevo en su panel de administrador de WordPress para ir al escritorio de widget.

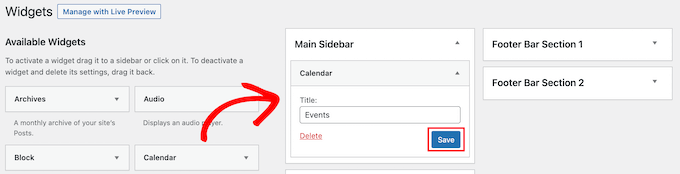
Para añadir nuevos widgets, basta con arrastrar un widget a un área de widgets disponible.
A continuación, puedes personalizar los ajustes del widget. Asegúrate de hacer clic en el botón “Guardar” para guardar tu widget.

Si desea utilizar bloques de widgets en el futuro, simplemente desactive el plugin.
También puedes desactivar Gutenberg y mantener el editor clásico también en páginas y entradas. Para más detalles, consulta nuestra guía sobre cómo desactivar Gutenberg y mantener el editor clásico en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo desactivar los bloques de widgets y restaurar los widgets clásicos en WordPress. Puede que también quieras ver nuestra guía sobre cómo crear fácilmente un tema de WordPress personalizado y nuestra selección de plugins de WordPress imprescindibles para sitios web de empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!