Möchten Sie ein Quiz in WordPress erstellen?
Ganz gleich, ob Sie Wissen testen oder virale Inhalte wie Buzzfeed erstellen, Quizze können für mehr Engagement auf Ihrer Website sorgen. Sie können sie sogar nutzen, um Feedback und Ideen von Ihren Kunden zu sammeln, damit Sie deren Erfahrungen verbessern können.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein Quiz in WordPress erstellen können.

Warum sollten Sie Ihrer WordPress-Website Quizfragen hinzufügen?
Quizze sind unterhaltsam und fesselnd. Da sie so interaktiv sind, empfinden die Nutzer sie als lohnender als andere Arten von Formularen.
Schon seit den Anfängen des Internets nutzen Vermarkter Quizze, um Leads zu generieren. Sie können zum Beispiel die E-Mail-Adresse des Besuchers erfassen, um ihm die Quiz-Ergebnisse zu schicken oder ihn zu bitten, sich für Ihren E-Mail-Newsletter anzumelden.
Sie sind auch eine gute Möglichkeit, mehr soziale Kontakte zu knüpfen, indem sie die Besucher dazu anregen, ihre Ergebnisse zu posten. BuzzFeed ist wahrscheinlich das bekannteste Beispiel für virale Quizze.

Wenn Sie Online-Kurse anbieten, sind Quizze ein wichtiges Mittel, um das Wissen der Kursteilnehmer zu testen und das Lernen zu verstärken. Da diese Quizze automatisiert sind, sind sie auch eine einfache Möglichkeit, die Erfahrung der Teilnehmer zu verbessern.
Wenn Sie ein Online-Geschäft betreiben, können Sie sogar ein kurzes Quiz erstellen, in dem Sie den Kunden nach einigen Informationen fragen und ihm dann auf der Grundlage seiner Antworten ein Produkt oder eine Dienstleistung vorschlagen.

Das ist viel ansprechender, als sie aufzufordern, sich die Produktbeschreibungen durchzulesen, und könnte Ihnen einige zusätzliche Verkäufe bescheren.
Schauen wir uns also an, wie man in WordPress ganz einfach ein Quiz erstellen kann. Sie können die Links unten verwenden, um direkt zu der von Ihnen bevorzugten Methode zu springen:
Methode 1: Erstellen eines WordPress-Quiz mit Thrive Quiz Builder (empfohlen)
Thrive Quiz Builder ist eines der besten WordPress-Quiz-Plugins auf dem Markt. Es ermöglicht Ihnen, auf einfache Weise ansprechende und leistungsstarke Quizze zu erstellen, ohne dass Sie irgendeinen Code bearbeiten müssen.
Es verfügt über einen benutzerfreundlichen visuellen Quiz-Ersteller, vorgefertigte Quiz-Vorlagen, einen integrierten Badge-Ersteller, leistungsstarke Quiz-Analysen und vieles mehr.
Weitere Informationen finden Sie in unserer ausführlichen Bewertung von Thrive Themes.
Sehen wir uns also an, wie Sie mit Thrive Quiz Builder ein WordPress-Quiz erstellen können.
Schritt 1: Installieren Sie das Thrive Quiz Builder Plugin
Um loszulegen, müssen Sie die Thrive Quiz Builder Website besuchen und sich für ein Konto anmelden.
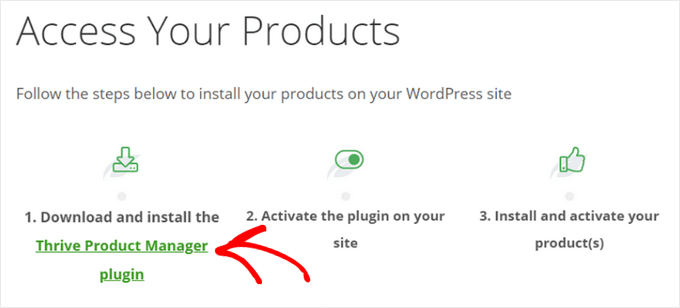
Sobald Sie das Plugin erworben haben, gehen Sie zu Ihrem Mitglieder-Dashboard. Von hier aus müssen Sie auf den grünen Link in „Download and install the Thrive Product Manager plugin“ klicken.

Nachdem Sie Thrive heruntergeladen haben, müssen Sie es auf Ihrer WordPress-Website installieren und aktivieren. Eine schrittweise Anleitung finden Sie in unserem Leitfaden zur Installation eines WordPress-Plugins.
Klicken Sie im WordPress-Dashboard auf den neuen Menüpunkt „Produktmanager“. Klicken Sie dann auf die Schaltfläche „Bei meinem Konto anmelden“.

Nachdem Sie Ihren Thrive-Benutzernamen und Ihr Passwort eingegeben haben, können Sie Ihr Thrive Product Manager Dashboard sehen.
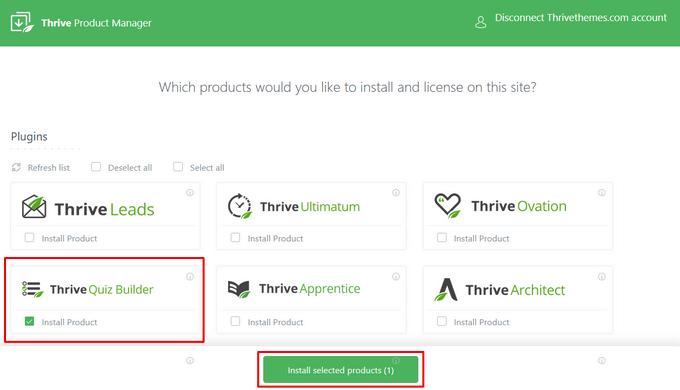
Jetzt können Sie auswählen, welche Produkte Sie auf Ihrer Website installieren und lizenzieren möchten. Klicken Sie auf das Plugin „Thrive Quiz Builder“, um es auszuwählen, und klicken Sie dann auf die Schaltfläche „Ausgewählte Produkte installieren“.

Hinweis: Wenn Sie die Thrive Suite und nicht das eigenständige Quiz-Plugin kaufen, können Sie alle leistungsstarken Plugins von Thrive auswählen und installieren, einschließlich Thrive Leads, Thrive Apprentice, Thrive Architect und mehr.
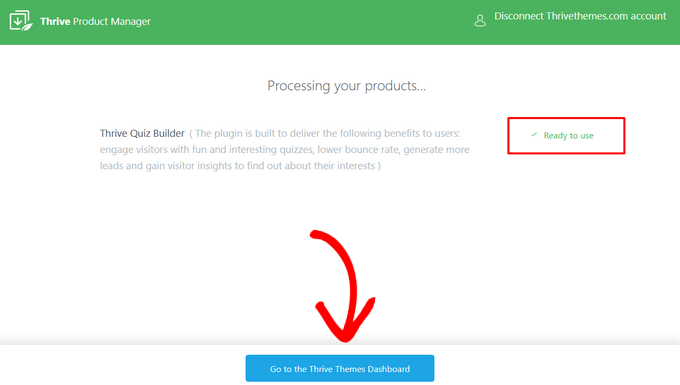
Wenn das Thrive Quiz Builder Plugin einsatzbereit ist, sehen Sie eine Erfolgsmeldung.

Sie können auf die Schaltfläche „Zum Thrive Themes Dashboard gehen“ klicken, um fortzufahren.
Schritt 2: Erstellen Sie ein WordPress-Quiz mit Thrive Quiz Builder
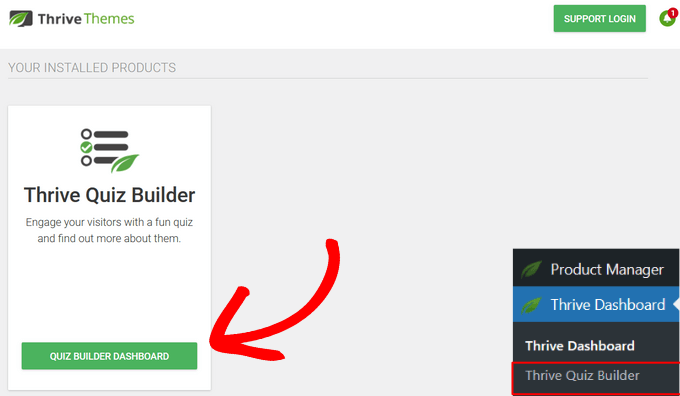
Als nächstes werden Sie zum Thrive-Dashboard weitergeleitet, wo Sie alle Ihre Thrive-Plugins verwalten können. Hier klicken Sie auf die Schaltfläche „Quiz Builder Dashboard“ unter „Thrive Quiz Builder“.

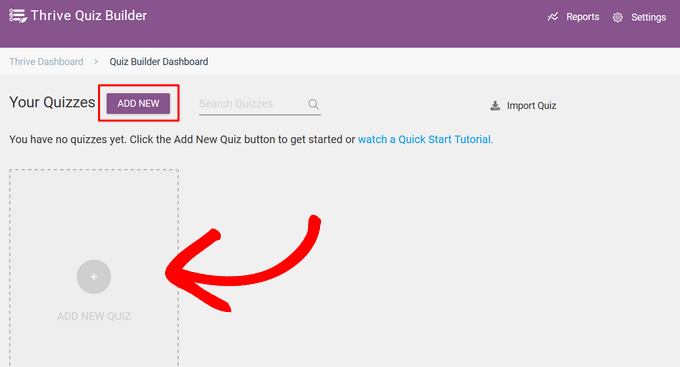
Dadurch gelangen Sie auf die Dashboard-Seite des Quiz-Erstellers, wo Sie Ihr erstes Quiz erstellen können.
Um zu beginnen, klicken Sie auf die Schaltfläche „Neu hinzufügen“ oder „Neues Quiz hinzufügen“.

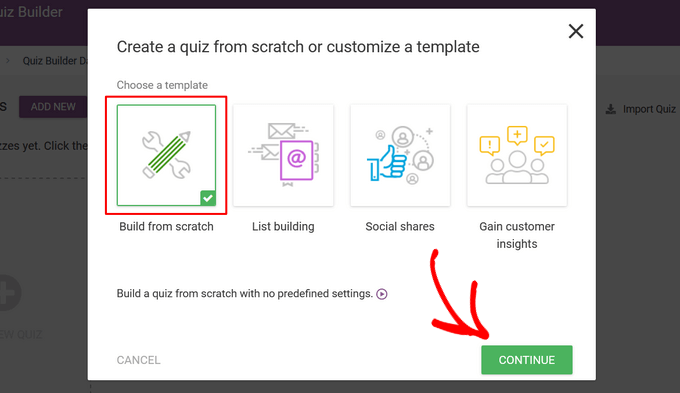
Als nächstes werden Sie aufgefordert, eine Vorlage für Ihr Quiz auszuwählen. Es gibt vier verschiedene Optionen:
- Von Grund auf neu erstellen – Eine leere Vorlage ohne vordefinierte Einstellungen.
- Listenerstellung – Die Ergebnisseite wird nur angezeigt, wenn sich ein Nutzer in Ihre E-Mail-Liste einträgt.
- Soziale Netzwerke – Die Seite mit den Quizergebnissen ermutigt die Besucher, ihre Ergebnisse mit anderen zu teilen, indem sie eine Schaltfläche für soziale Netzwerke einfügt.
- Gewinnen Sie individuelle Einblicke – Eine Quizvorlage für Umfragen, die sich perfekt eignet, um mehr über Ihr Publikum zu erfahren.
Für diese Anleitung wählen Sie die Vorlage „Von Grund auf neu erstellen“. Klicken Sie dann auf die Schaltfläche „Weiter“.

Als nächstes müssen Sie einen Namen für Ihr Quiz eingeben.
Sie können also alles verwenden, was Ihnen hilft, sich an das Thema des Quiz zu erinnern.

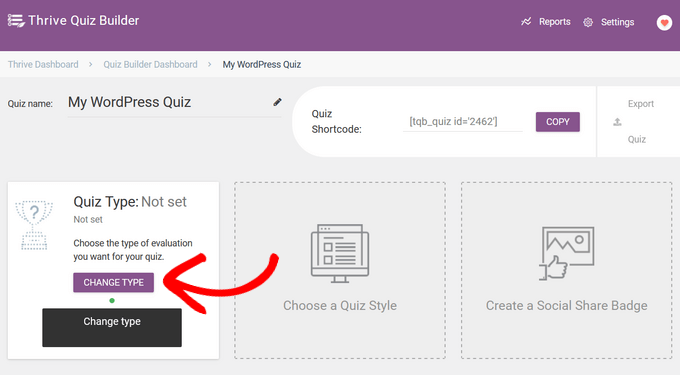
Nachdem Sie einen Quiznamen eingegeben haben, klicken Sie auf die Schaltfläche „Weiter“. Jetzt werden Sie zum Quiz-Builder-Dashboard zurückgebracht, wo Sie mit der Erstellung Ihres Quiz beginnen können.
Zunächst müssen Sie einen Quiztyp auswählen. Klicken Sie dazu auf die Schaltfläche „Typ ändern“.

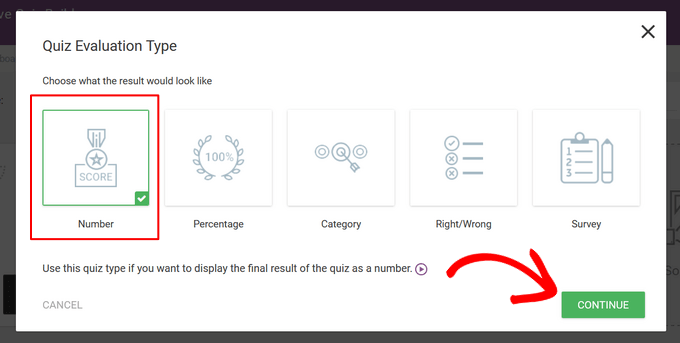
Das Plugin bietet fünf verschiedene Quiztypen zur Auswahl an:
- Zahl – Zeigt das Endergebnis des Quiz als Zahl an.
- Prozentsatz – Zeigt das Endergebnis des Quiz als Prozentsatz an.
- Kategorie – Erstellen Sie ein Quiz mit mehreren möglichen Ergebniskategorien, z. B. ein Persönlichkeitsquiz.
- Richtig / Falsch – Erstellen Sie ein Quiz mit einer oder mehreren richtigen Antworten auf jede Frage, wobei die richtige Antwort in den Ergebnissen hervorgehoben wird.
- Umfrage – Erstellen Sie ein umfrageartiges Quiz, bei dem die Teilnehmer keine spezifischen Ergebnisse erhalten.
Für diese Anleitung klicken wir auf die Option „Nummer“, um sie auszuwählen, und klicken auf die Schaltfläche „Weiter“.

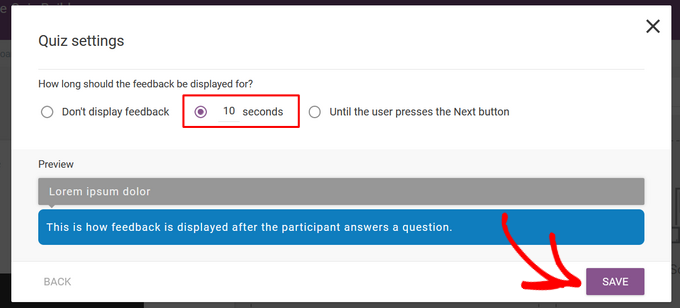
Als Nächstes können Sie festlegen, wie lange das Feedback auf dem Bildschirm angezeigt wird. Das Feedback ist eine spezielle Meldung, die erscheint, nachdem ein Benutzer eine Frage beantwortet hat.
Die Optionen sind: „Keine Rückmeldung anzeigen“, „10 Sekunden“ und „Bis der Benutzer die Schaltfläche „Weiter“ drückt“. Klicken Sie einfach auf die gewünschte Option und dann auf die Schaltfläche „Speichern“.

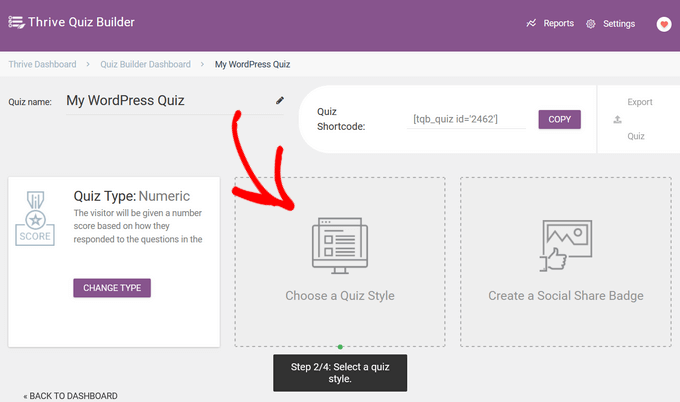
Im nächsten Schritt müssen Sie einen Quizstil auswählen, der das Aussehen des Quiz bestimmt.
Klicken Sie dazu auf die Option „Wählen Sie einen Quiz-Stil“.

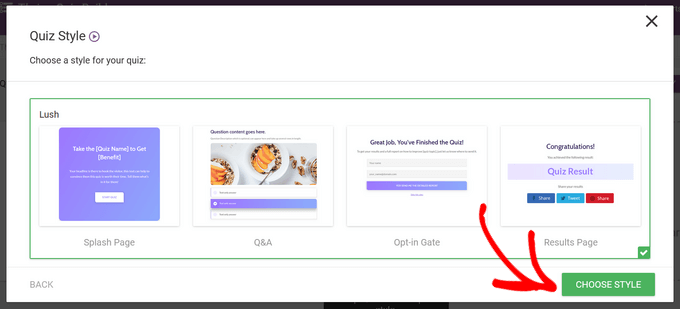
Thrive Quiz Builder wird mit mehreren vorgefertigten Vorlagen geliefert, mit denen Sie schnell ein schönes und professionell aussehendes Quiz erstellen können. Diese Vorlagen umfassen eine Einstiegsseite, eine Frage- und Antwortseite, ein Opt-in-Gate und eine Ergebnisseite.
Wählen Sie einfach die Vorlage aus, die Ihnen gefällt, und klicken Sie auf die Schaltfläche „Stil auswählen“, um fortzufahren.

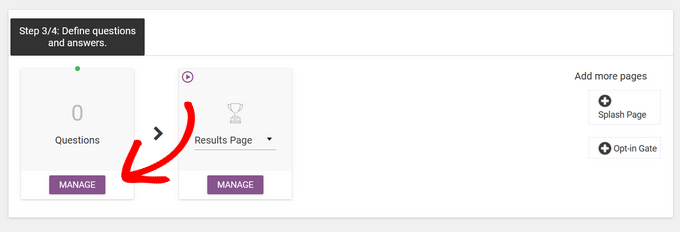
Nachdem Sie einen Quiz-Stil ausgewählt haben, werden Sie zum nächsten Schritt weitergeleitet, nämlich der Erstellung der Fragen und Antworten für Ihr Quiz.
Klicken Sie dazu auf die Schaltfläche „Verwalten“ im Abschnitt „Fragen“.

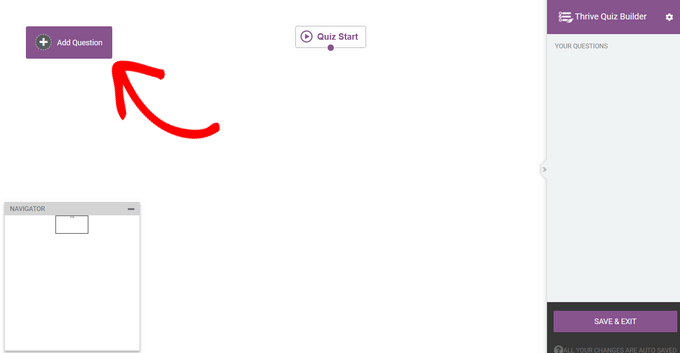
Dies führt Sie zum Live-Fragen-Editor von Thrive.
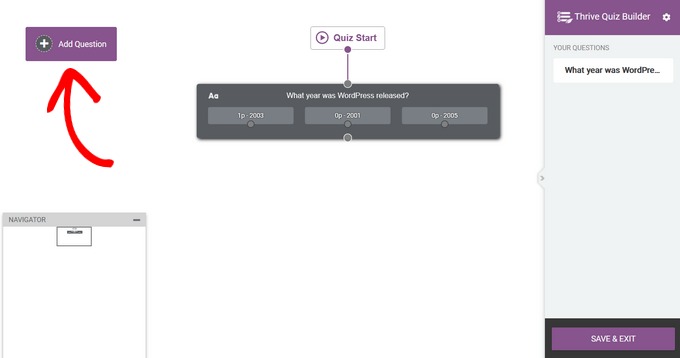
Um die erste Frage zu Ihrem Quiz hinzuzufügen, klicken Sie auf die Schaltfläche „Frage hinzufügen“ in der oberen linken Ecke des Bildschirms.

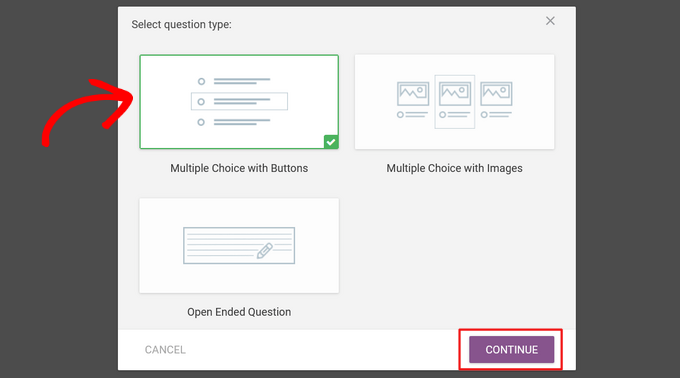
Es erscheint nun ein Popup, in dem Sie den Fragetyp auswählen können. Sie können wählen zwischen:
- Mehrfachauswahl mit Schaltflächen
- Multiple Choice mit Bildern
- Offene Frage

Wählen Sie die Option „Multiple Choice mit Schaltflächen“ und klicken Sie auf die Schaltfläche „Weiter“.
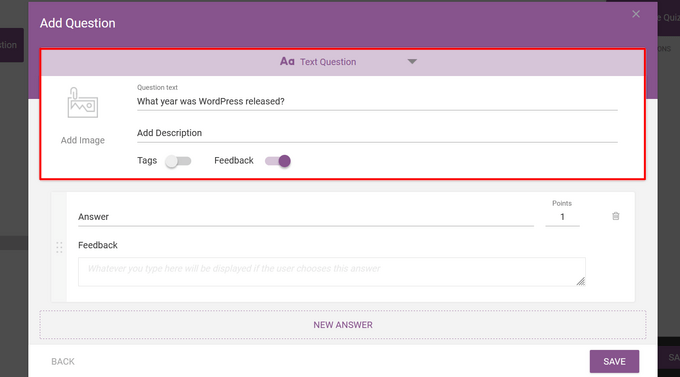
Daraufhin öffnet sich ein neues Popup-Fenster. Hier können Sie Ihre Frage in das Feld „Fragetext“ eingeben.

Optional können Sie der Frage ein Bild und eine Beschreibung hinzufügen und Tags aktivieren. Tags kategorisieren Nutzer auf der Grundlage ihrer Antworten und ermöglichen es Ihnen, nach jeder Antwort ein Feedback anzuzeigen.
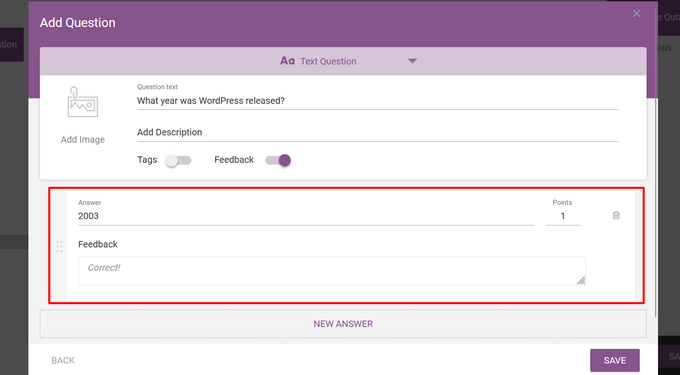
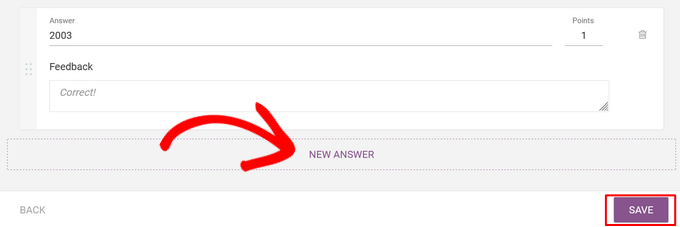
Danach geben Sie die erste Antwortmöglichkeit in das Feld „Antwort“ ein.

Sie können auch den Text, den Sie anzeigen möchten, in das Feld „Feedback“ eingeben, wenn Sie es aktiviert haben, und die Anzahl der Punkte, die die Antwort wert ist, im Feld „Punkte“ ändern.
Um weitere Antworten hinzuzufügen, klicken Sie einfach auf die Schaltfläche „Neue Antwort“.

Wiederholen Sie den Vorgang, bis Sie alle möglichen Antworten eingegeben haben, und klicken Sie auf die Schaltfläche „Speichern“, wenn Sie fertig sind.
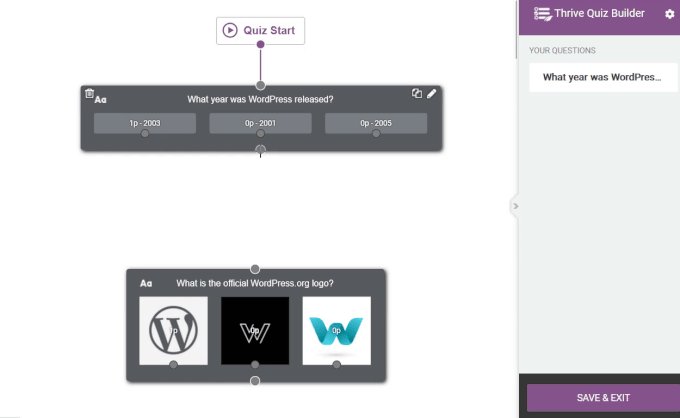
Jetzt sehen Sie Ihre erste Frage im Live-Fragen-Editor.

Um eine weitere Frage hinzuzufügen, klicken Sie einfach erneut auf „Frage hinzufügen“ und wiederholen den Vorgang.
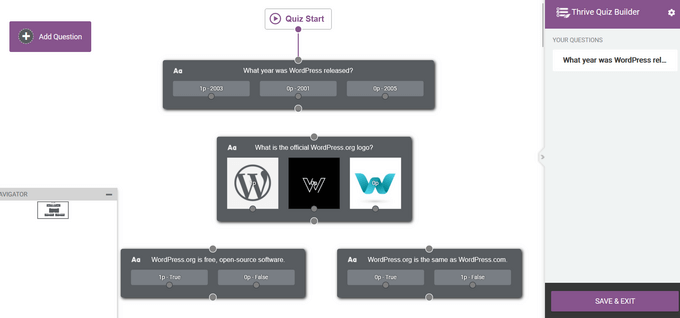
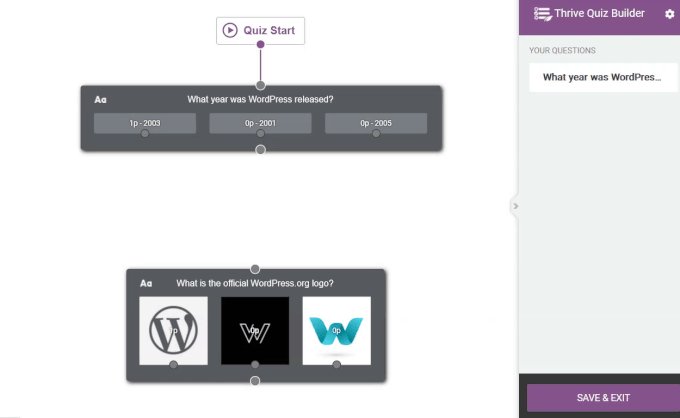
Sobald Sie alle Fragen und Antworten hinzugefügt haben, sieht Ihr Quiz im Live-Fragen-Editor etwa so aus:

Wenn Sie Ihre Fragen neu anordnen möchten, ziehen Sie sie einfach per Drag & Drop an ihren Platz.
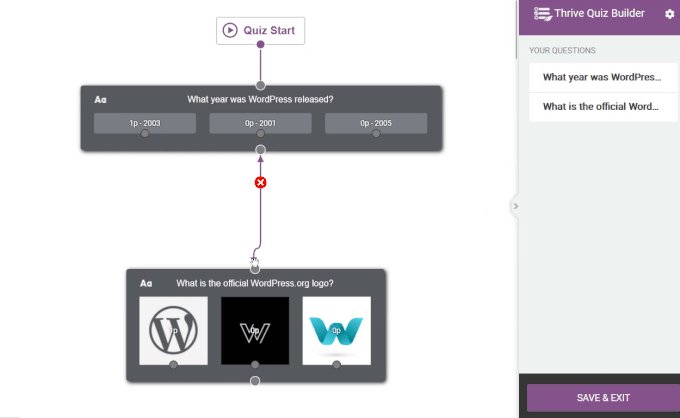
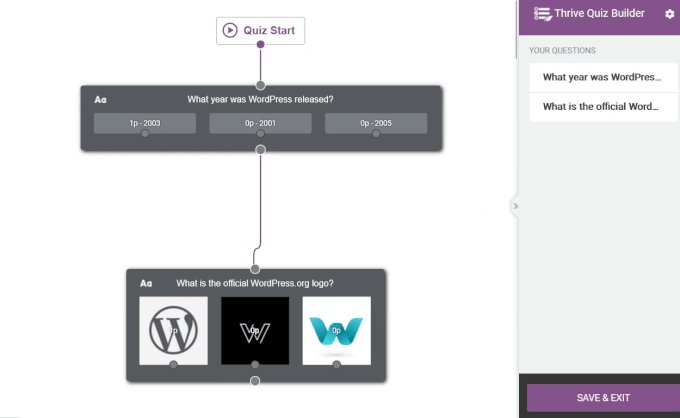
Nun müssen Sie den Fluss Ihres Quiz erstellen, indem Sie die Fragen miteinander verbinden.
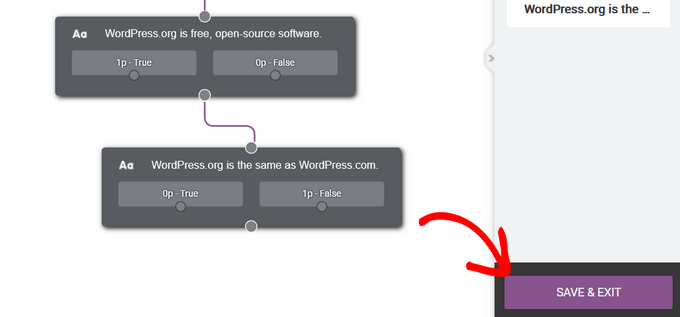
Um z. B. ein einfaches Quiz zu erstellen, das von einer Frage zur nächsten führt, klicken Sie mit gedrückter linker Maustaste auf den kleinen Kreis in der Mitte einer Frage. Ziehen Sie ihn dann auf den Kreis am Anfang der nächsten Frage und legen Sie ihn dort ab.

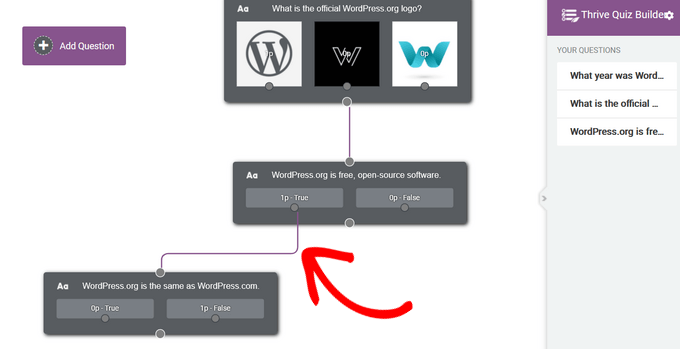
Sie können auch einen erweiterten Ablauf für Ihr Quiz erstellen. Sie können zum Beispiel ein bedingtes Quiz erstellen, das Fragen auf der Grundlage der vorherigen Antworten des Benutzers anzeigt.
Klicken Sie dazu auf den Kreis in einer Antwort und legen Sie sie auf dem Kreis oben in einer Frage ab.

In der obigen Abbildung wird die nächste Frage nur den Nutzern angezeigt, die mit „Richtig“ geantwortet haben.
Wenn Sie mit der Konfiguration Ihrer Fragen zufrieden sind, klicken Sie auf die Schaltfläche „Speichern & Beenden“, um den Live Questions Editor zu verlassen.

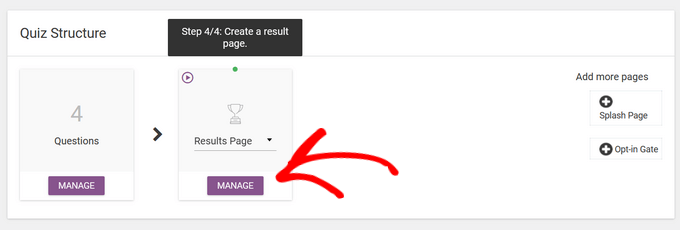
Anschließend werden Sie zum letzten Schritt weitergeleitet, der Erstellung einer Ergebnisseite für Ihr Quiz.
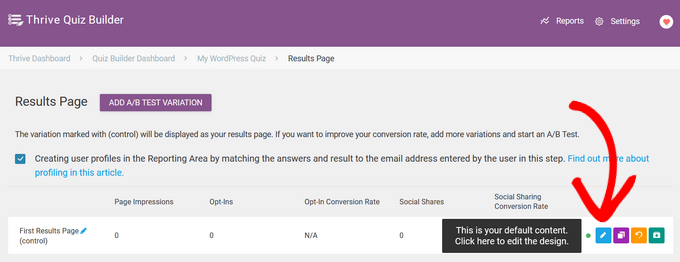
Die Quizvorlagen von Thrive enthalten vorgefertigte Ergebnisseiten, sodass Sie hier nicht viel Arbeit haben. Wenn Sie jedoch Ihre Ergebnisseite anpassen möchten, dann klicken Sie auf die Schaltfläche „Verwalten“ unter dem Abschnitt „Ergebnisseite“, um damit zu beginnen.

Klicken Sie auf der nächsten Seite auf die Schaltfläche „Bearbeiten“ (blaues Bleistiftsymbol), um die Ergebnisseite zu bearbeiten.
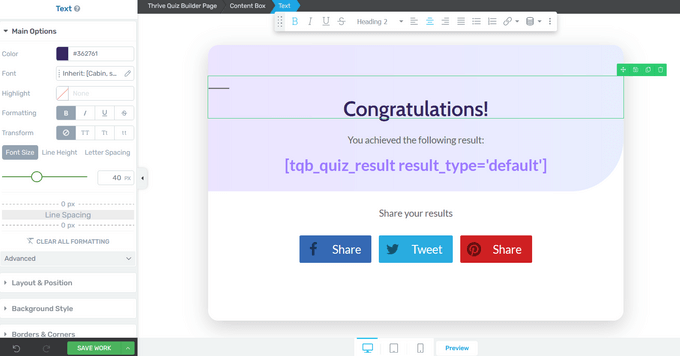
Dadurch wird die Thrive Quiz Builder Seite geöffnet.

Hier können Sie auf jedes Element klicken, um Farbe, Schriftart, Layout, Hintergrund und vieles mehr zu ändern.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Arbeit speichern“ zu klicken.

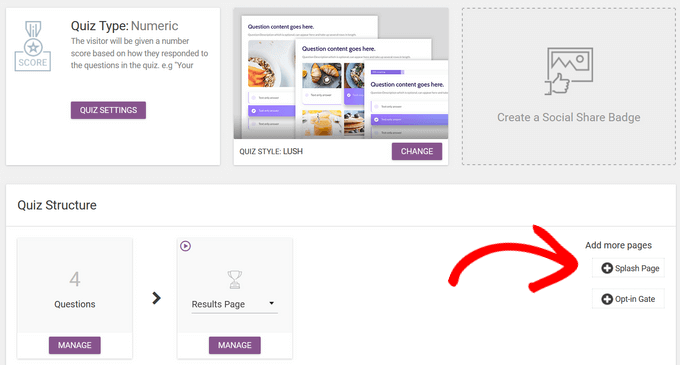
Schritt 3: Optimieren Sie Ihr Thrive-Quiz
Das ist alles, was Sie brauchen, um ein einfaches Quiz zu erstellen. Thrive Quiz Builder hat jedoch ein paar zusätzliche Funktionen, die Ihr Quiz verbessern können.
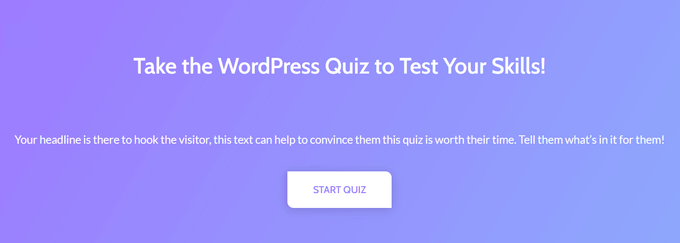
Sie können z. B. eine Einstiegsseite hinzufügen, die die Nutzer zur Teilnahme an Ihrem Quiz auffordert.

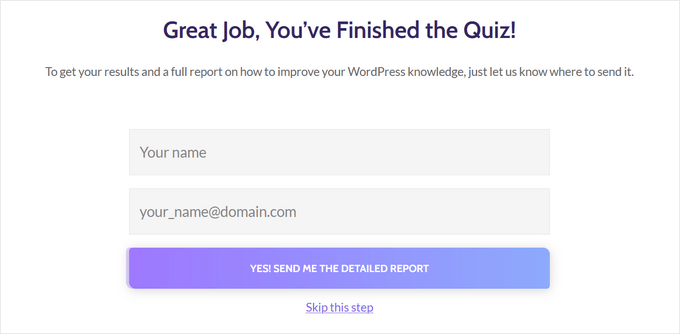
Sie können auch ein Opt-in-Gate hinzufügen, das erscheint, nachdem ein Benutzer das Quiz beendet hat.
Die Nutzer müssen ihre E-Mail-Adressen angeben, um ihre Ergebnisse zu erhalten, was sich hervorragend für den Aufbau einer E-Mail-Liste eignet.

Um diese Seiten hinzuzufügen, klicken Sie einfach auf sie im Dashboard des Thrive Quiz Builders.
Sie werden dann automatisch zu Ihrem Quiz hinzugefügt.

Wenn Sie mit der Erstellung Ihres Quiz fertig sind, ist es an der Zeit, es zu Ihrer WordPress-Website hinzuzufügen.
Schritt 4: Zeigen Sie das Quiz auf Ihrer WordPress-Website an
Sie können Ihr Quiz ganz einfach auf einer beliebigen Seite, einem Beitrag oder einem Widget-fähigen Bereich Ihrer WordPress-Website mithilfe von Shortcodes anzeigen. In dieser Anleitung fügen wir das Quiz zu einer Seite hinzu, aber die Schritte sind ähnlich, wenn Sie ein Quiz zu anderen Bereichen in WordPress hinzufügen.
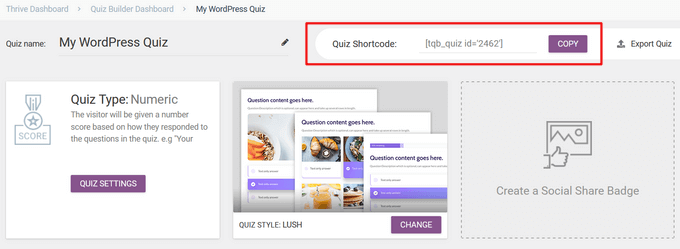
Um loszulegen, kopieren Sie den Quiz-Shortcode vom oberen Rand des Thrive Quiz Builder Dashboards.

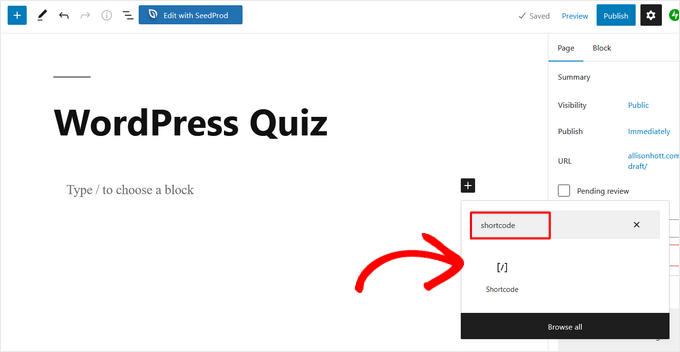
Gehen Sie dann in Ihrem WordPress-Administrations-Dashboard auf Seiten „ Neu hinzufügen. Wenn Sie sich im WordPress-Inhaltseditor befinden, klicken Sie auf die Schaltfläche „+“, um einen neuen Block hinzuzufügen.
Geben Sie in dem daraufhin angezeigten Popup ’shortcode‘ ein, um den Block ‚Shortcode‘ zu finden, und klicken Sie darauf, um ihn Ihrem Beitrag hinzuzufügen.

Fügen Sie dann den zuvor kopierten Quiz-Shortcode in den Shortcode-Block ein. Wenn Sie fertig sind, veröffentlichen oder aktualisieren Sie die Seite einfach.
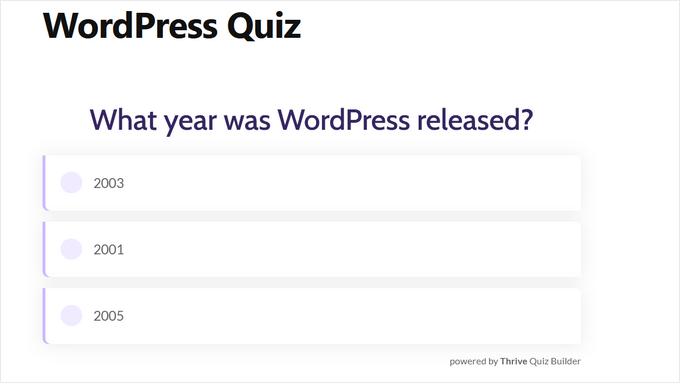
Jetzt wird Ihr Quiz auf Ihrer Website live geschaltet.

Methode 2: Erstellen eines WordPress-Quiz mit einem Form Builder
Wenn Sie Ihrer Website Quizfragen und Formulare hinzufügen möchten, sollten Sie stattdessen Formidable Forms verwenden. Es ist eines der besten WordPress-Formularerstellungs-Plugins auf dem Markt und ermöglicht es Ihnen, sowohl Formulare als auch fortgeschrittene Quizze mit einem einfachen Drag-and-Drop-Builder zu erstellen.
Das bedeutet, dass Sie damit, sobald es auf Ihrer Website eingerichtet ist, Umfragen, Quiz, Kontaktformulare, Registrierungsformulare, Buchungsformulare, Rechnerformulare und vieles mehr erstellen können.
Hier erfahren Sie, wie Sie mit Formidable Forms ein Quiz in WordPress erstellen.
Schritt 1: Installieren Sie das Formidable Forms and Quiz Maker Addon
Um ein Quiz zu erstellen, müssen Sie den Plan Formidable Forms Business verwenden, da dieser das Addon Quiz Maker enthält.
Als Erstes müssen Sie das Plugin Formidable Forms installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie auch Formidable Forms Lite installieren. Dieses kostenlose Plugin bildet die Grundlage für die erweiterten Funktionen des Premium-Plugins.
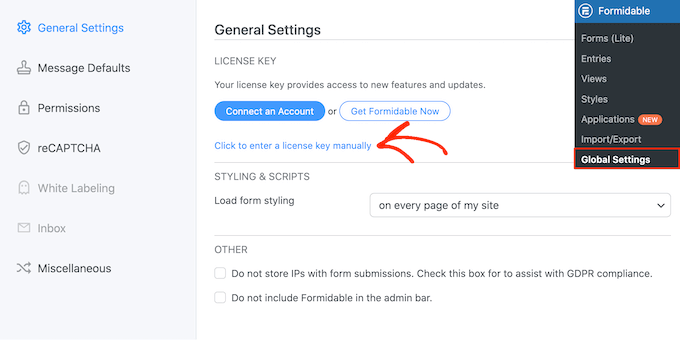
Wenn Sie das getan haben, gehen Sie auf die Seite Formidable Forms “ Globale Einstellungen in Ihrem Dashboard und wählen Sie „Klicken Sie, um einen Lizenzschlüssel manuell einzugeben“.

Sie finden den Lizenzschlüssel unter Ihrem Konto auf der Formidable Forms-Website. Nachdem Sie diese Informationen eingegeben haben, klicken Sie auf die Schaltfläche „Lizenz speichern“.
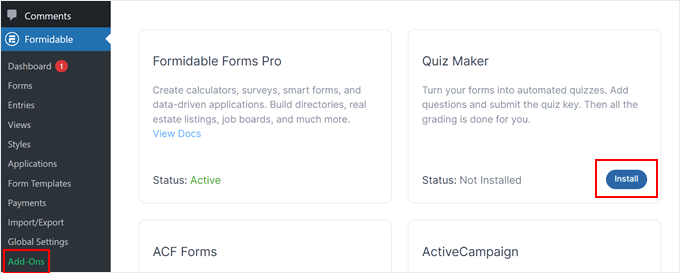
Als nächstes müssen Sie das Quiz Maker Addon installieren, indem Sie zu Formidable “ Add-Ons gehen. Auf diesem Bildschirm finden Sie Quiz Maker und klicken auf die Schaltfläche „Installieren“. Nach ein paar Augenblicken markiert Formidable Forms das Quiz-Addon als „Aktiv“.

Schritt 2: Erstellen Sie ein WordPress-Quiz mit Formidable Quiz Maker
Nachdem Sie nun den Formidable Forms Quiz Maker installiert haben, können Sie Ihr erstes WordPress-Quiz erstellen.
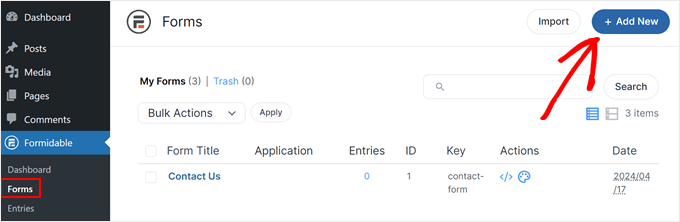
Gehen Sie dazu auf Formidable “ Formulare und klicken Sie auf die Schaltfläche „Neu hinzufügen“.

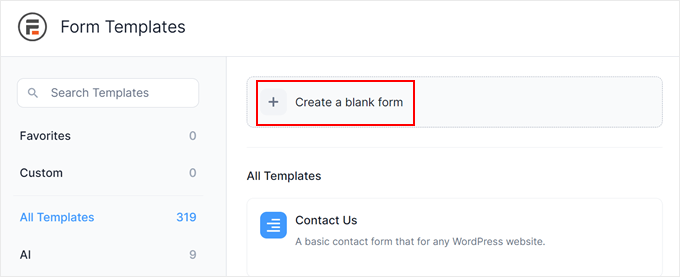
Es öffnet sich ein Popup-Fenster, in dem alle vorgefertigten Vorlagen des Plugins angezeigt werden, darunter auch Vorlagen, die Sie für die Erstellung eines Hypothekenrechners und eines Buchungsformulars verwenden können.
In diesem Leitfaden werden wir bei Null anfangen, also klicken Sie auf „Leeres Formular“.

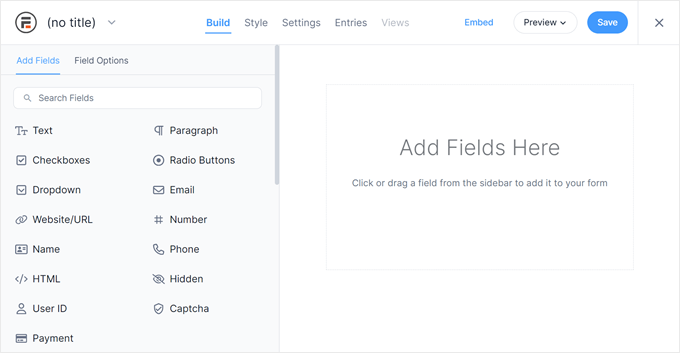
Dadurch wird die Vorlage im Formidable Forms-Editor geöffnet.
Auf der rechten Seite sehen Sie eine Live-Vorschau, und auf der linken Seite befindet sich ein Menü mit allen Feldern, die Sie per Drag & Drop in Ihr Quiz ziehen können.

Quizze können Ihnen bei vielen verschiedenen Aufgaben helfen, z. B. beim Einholen von Kundenfeedback, bei der Durchführung von Marktforschung in Ihrem WordPress-Blog, beim Testen von Wissen und vielem mehr.
Je nach Art des Quiz, das Sie erstellen, benötigen Sie möglicherweise unterschiedliche Arten von Feldern. Als Beispiel zeigen wir Ihnen, wie Sie ein einfaches Quiz erstellen, das das Wissen eines Schülers testet. Wir werden verschiedene Arten von Fragen erstellen, darunter auch Multiple-Choice-Fragen.
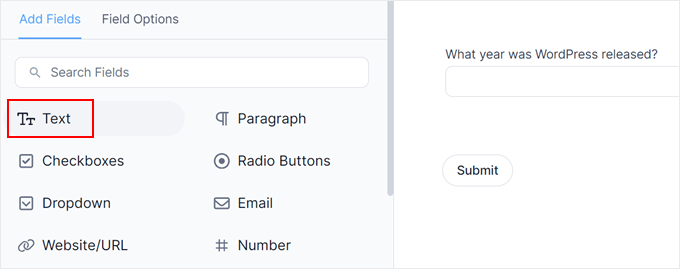
Um ein Feld zu Ihrem Quiz hinzuzufügen, ziehen Sie es einfach aus dem linken Menü und legen es in der Live-Vorschau ab. Beginnen wir mit dem Hinzufügen eines „Text“-Feldes.

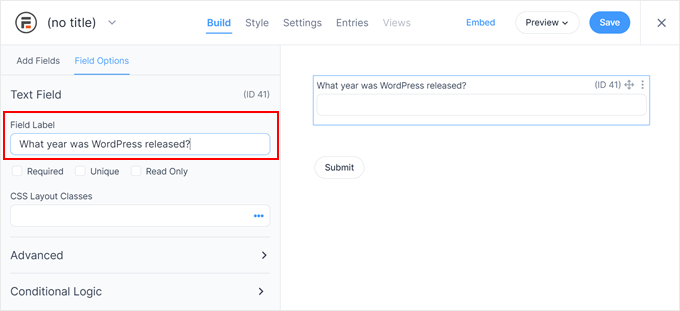
Klicken Sie anschließend auf , um Ihr neues „Text“-Feld im Live-Editor auszuwählen.
Sie können dann Ihre Frage in das Feld „Bezeichnung“ eingeben.

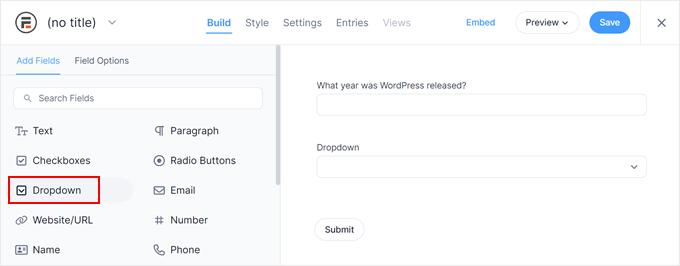
Als nächstes werden wir eine Multiple-Choice-Frage erstellen.
Ziehen Sie einfach ein „Dropdown“-Feld auf das Formular.

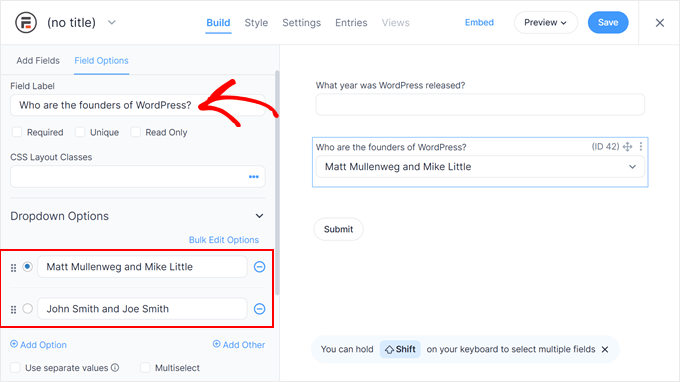
Klicken Sie erneut auf das Dropdown-Feld in der Vorschau auf der rechten Seite und geben Sie Ihre Frage in das Feld „Bezeichnung“ ein.
Sie können nun die möglichen Antworten in den Abschnitt „Dropdown-Optionen“ eingeben.

Um weitere Antworten zu Ihrer Multiple-Choice-Frage hinzuzufügen, klicken Sie einfach auf die Schaltfläche „Option hinzufügen“. Sie können diese Schritte wiederholen, um weitere Fragen zu Ihrem Quiz hinzuzufügen.
Wenn Sie mit dem Aussehen des Quiz zufrieden sind, klicken Sie auf „Speichern“, um Ihre Änderungen zu speichern.
Dann werden Sie aufgefordert, Ihr Formular zu benennen. Diesen können Sie frei wählen, solange er Ihnen hilft, das Formular später zu identifizieren. Klicken Sie anschließend einfach auf „Speichern“.

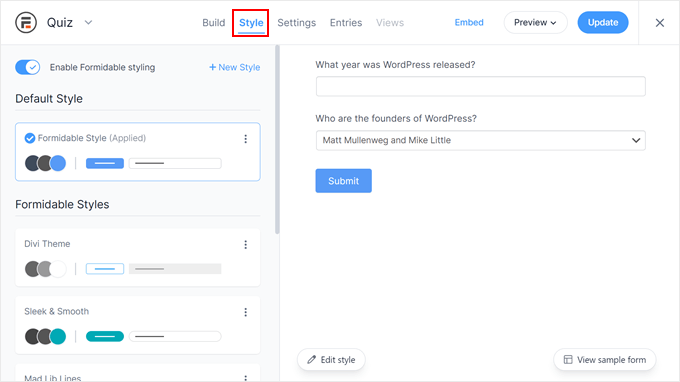
Wenn Sie zur Registerkarte „Stile“ wechseln, sehen Sie einige vorgefertigte Designoptionen, die Sie für das Quiz verwenden können.
Probieren Sie einfach alle aus, um zu sehen, welche am besten zum Design Ihrer Website passt.

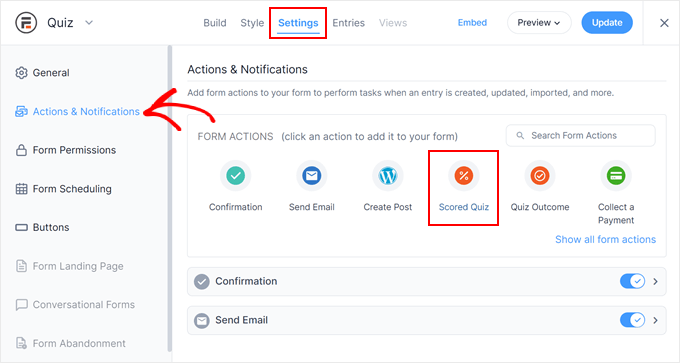
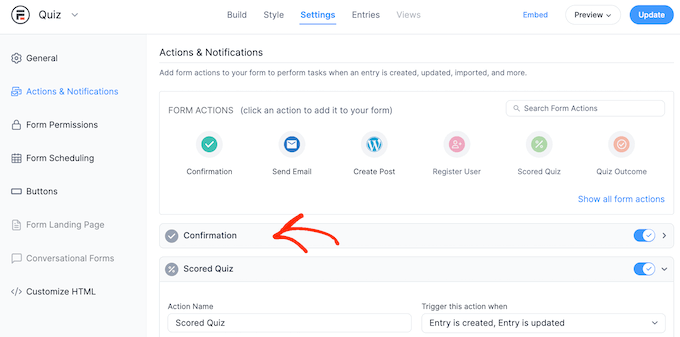
Nun ist es an der Zeit, die richtigen Antworten zu konfigurieren und die Punktzahl des Benutzers anzuzeigen, indem Sie die Registerkarte „Einstellungen“ auswählen.
Wählen Sie im linken Menü „Aktionen und Benachrichtigungen“ und klicken Sie dann auf „Bewertetes Quiz“.

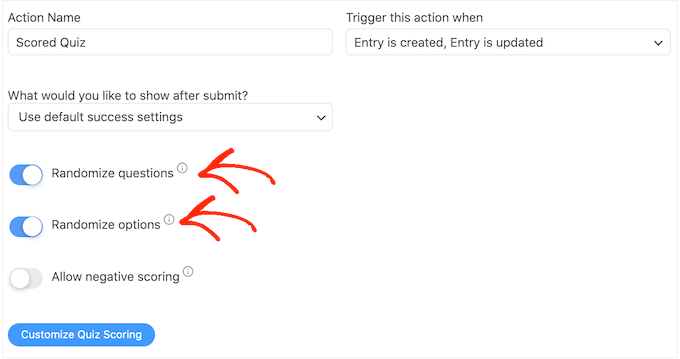
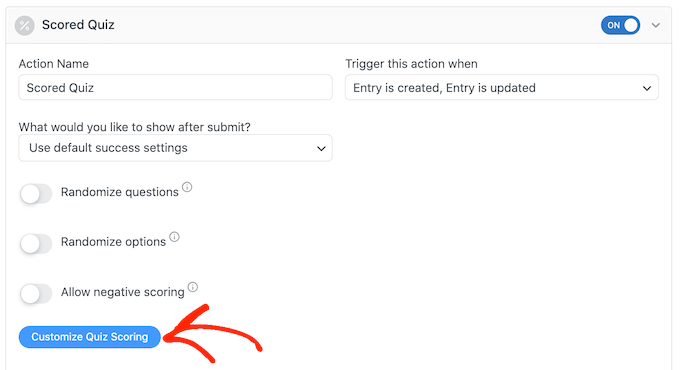
Wenn Sie zum neuen Abschnitt „Bewertetes Quiz“ scrollen, werden Sie sehen, dass diese Aktion bereits einige Standardeinstellungen hat.
Formidable Forms kann die Fragen und Antworten nach dem Zufallsprinzip generieren, was es für die Teilnehmer schwieriger macht, zu betrügen.
Standardmäßig sind diese Einstellungen deaktiviert, aber Sie können sie aktivieren, indem Sie auf die Kippschalter „Fragen zufällig auswählen“ und „Optionen zufällig auswählen“ klicken.

Formidable Forms vergibt einen Punkt für jede richtige Antwort. Wenn Sie jedoch die erweiterte Punktevergabe aktivieren, können Sie Punkte für falsche Antworten abziehen.
Wir werden uns in Kürze mit der erweiterten Punktevergabe befassen, aber wenn Sie einen Punktabzug planen, können Sie die Option „Negative Punktevergabe zulassen“ aktivieren.

Als nächstes legen wir die richtigen Antworten fest, damit Formidable Forms die Besucher automatisch bewerten kann.
Klicken Sie dazu auf die Schaltfläche „Quizbewertung anpassen“.

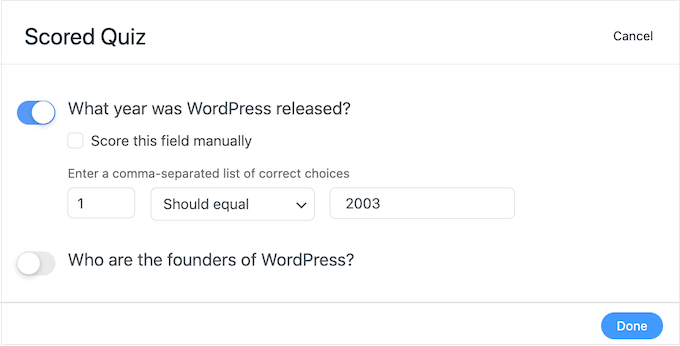
Um die richtige Antwort festzulegen, klicken Sie einfach auf den Kippschalter neben einer Frage.
Bei Textfragen können Sie die richtige Antwort einfach in das Feld eingeben. Sie können auch das Dropdown-Menü verwenden, um festzulegen, ob die Antwort des Benutzers genau diesen Text, einen Teil des Textes oder keinen Text enthalten soll.

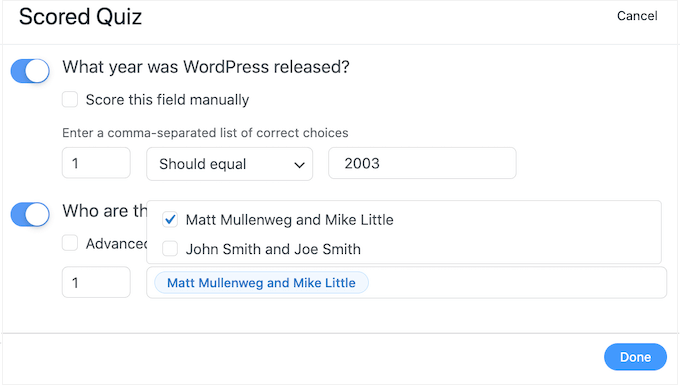
Bei Multiple-Choice-Fragen klicken Sie auf „Richtige Antworten hinzufügen“, um ein Menü mit allen möglichen Optionen zu öffnen.
Sie können nun das Kästchen neben jeder richtigen Antwort ankreuzen.

In der Standardeinstellung ist jede richtige Antwort 1 Punkt wert. Um mehr Punkte zu erhalten, geben Sie einfach eine andere Zahl in das Feld „Maximale Punktzahl“ ein.
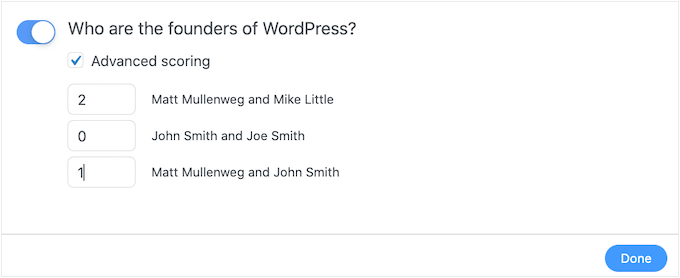
Es kann vorkommen, dass Sie den verschiedenen Antworten in einer Multiple-Choice-Frage eine eindeutige Punktzahl zuweisen möchten. Aktivieren Sie dazu das Kästchen neben „Erweiterte Bewertung“ und geben Sie dann die Punktzahl für jede Antwort ein.

Wenn Sie alle richtigen Antworten eingegeben haben, klicken Sie auf „Fertig“, um Ihre Änderungen zu speichern.
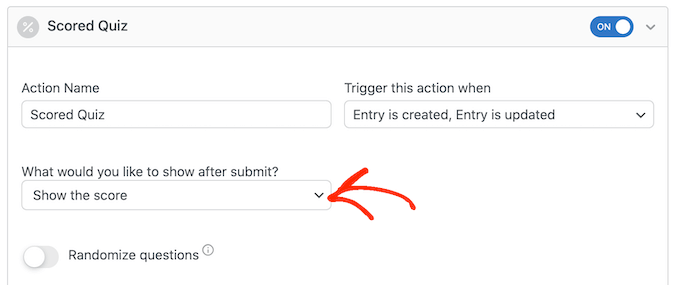
Danach können Sie die Aktion festlegen, die Formidable Forms jedes Mal ausführt, wenn jemand ein Quiz abschickt. Öffnen Sie einfach das folgende Dropdown-Menü, um die verschiedenen Optionen zu sehen: Was möchten Sie nach dem Absenden anzeigen?

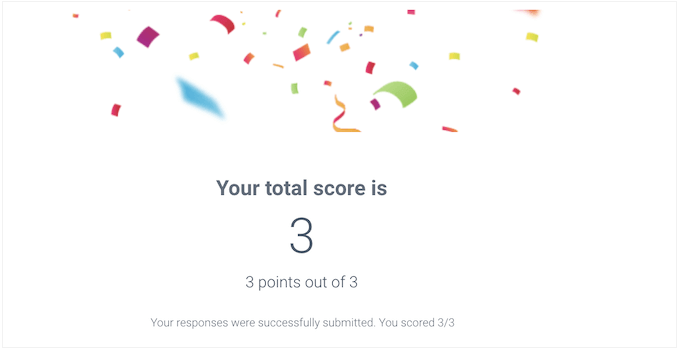
Wenn Sie „Punktestand anzeigen“ wählen, zeigt Formidable Forms eine Standardmeldung mit dem Punktestand des Besuchers an.
Ein Beispiel dafür sehen Sie in der folgenden Abbildung.

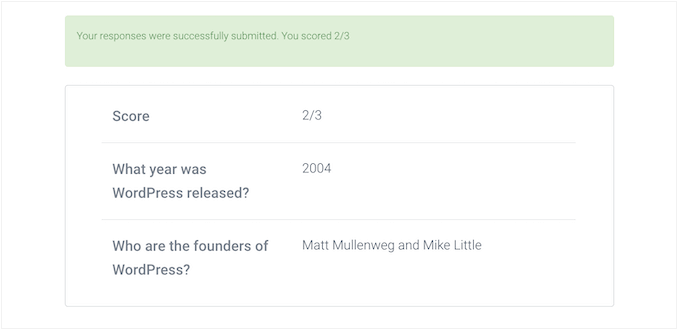
Wenn Sie „Antworten des Benutzers anzeigen“ wählen, zeigt Formidable Forms die Punktzahl des Benutzers und seine Antworten an.
Dies kann dazu beitragen, den Lernprozess zu verstärken, indem die Besucher dazu ermutigt werden, ihre Antworten zu überprüfen und darüber nachzudenken, welche davon falsch sein könnten.

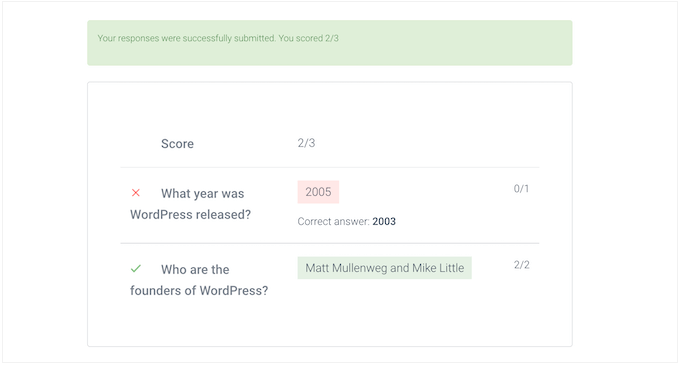
Außerdem gibt es die Funktion „Richtige Antworten anzeigen“, die anzeigt, welche Fragen der Nutzer richtig beantwortet hat.
Wenn sie eine Frage falsch beantworten, zeigt Formidable Forms die richtige Antwort an. Dies kann den Schülern helfen, aus ihren Fehlern zu lernen.
Wenn es den Lernenden jedoch freisteht, das Quiz zu wiederholen, könnte diese Option zu Betrug führen.

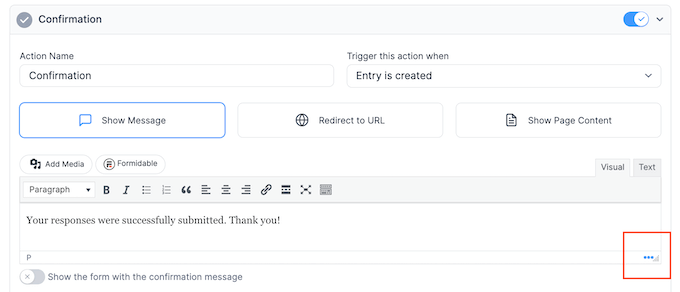
Die letzte Option ist „Standard-Erfolgseinstellungen verwenden“, woraufhin eine Meldung mit folgendem Wortlaut erscheint: „Ihre Antworten wurden erfolgreich übermittelt. Vielen Dank!
Wenn Sie diese Option wählen, möchten Sie in der Regel die Nachricht so ändern, dass sie die Punktzahl des Benutzers enthält. Klicken Sie dazu auf den Abschnitt „Bestätigung“, um ihn zu erweitern.

Sie können die Nachricht nun im kleinen Texteditor ändern.
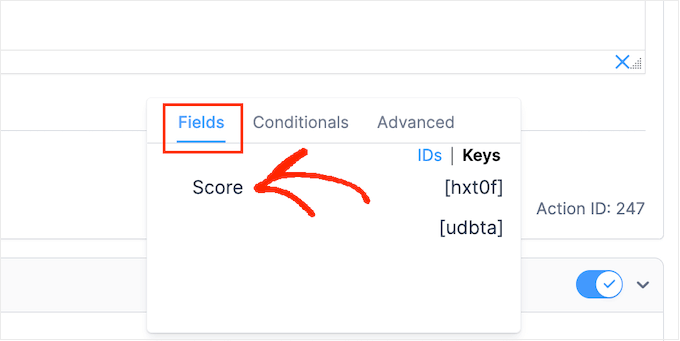
Um den Punktestand des Benutzers anzuzeigen, müssen Sie einen Schlüssel verwenden, der ein Platzhalter ist, den Formidable Forms mit dem Punktestand des Benutzers aktualisiert. Um diesen Schlüssel zu erhalten, klicken Sie auf das gepunktete Symbol in der unteren rechten Ecke des Texteditors.

Vergewissern Sie sich, dass in dem daraufhin angezeigten Popup die Registerkarte „Felder“ ausgewählt ist.
Sie können dann „Score“ finden und anklicken.

Formidable Forms fügt nun den Schlüssel für die Bewertung des Benutzers in den Texteditor ein.
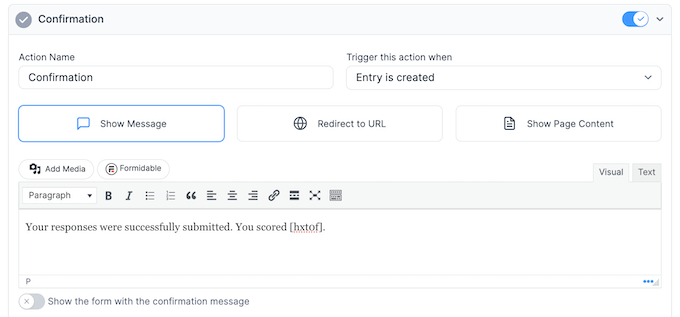
Sie können nun einen beliebigen zusätzlichen Text hinzufügen, den Sie verwenden möchten. Sie könnten zum Beispiel Folgendes eingeben: ‚Ihre Antworten wurden erfolgreich eingereicht. Sie haben [hxt0f] erzielt.‘ Formidable Forms ersetzt dann automatisch [hxt0f] durch die Punktzahl des Benutzers.

Klicken Sie anschließend auf die Schaltfläche „Aktualisieren“, um Ihre Änderungen zu speichern. Sie haben nun erfolgreich Ihr erstes Quiz erstellt.
Schritt 3: Hinzufügen des Quiz zu Ihrer WordPress-Website
Sie können Ihr Quiz nun zu einem beliebigen Beitrag, einer Seite oder einem Widget-bereiten Bereich Ihres WordPress-Themas hinzufügen. In unserem Beispiel fügen wir das Quiz zu einer Seite hinzu, aber die Schritte sind ähnlich, wenn Sie das Quiz zu anderen Bereichen Ihrer WordPress-Website hinzufügen.
Gehen Sie zunächst in Ihrem WordPress-Verwaltungsbereich auf Seiten “ Neu hinzufügen. Im Inhaltseditor klicken Sie auf die Schaltfläche „+“, um einen neuen Block hinzuzufügen.
Geben Sie in dem daraufhin angezeigten Popup „Formidable Forms“ ein, um den richtigen Block zu finden, und klicken Sie darauf, um ihn dem Beitrag hinzuzufügen.

Danach öffnen Sie einfach das Dropdown-Menü „Formular auswählen“.
Wählen Sie dann das soeben erstellte Quiz aus, und WordPress lädt das Quiz automatisch.

Nun können Sie der Seite beliebige andere Inhalte hinzufügen, einschließlich Kategorien und Tags oder angepasste Permalinks, die Sie verwenden möchten.
Wenn Sie fertig sind, veröffentlichen oder aktualisieren Sie die Seite. Ihr WordPress-Quiz ist nun live und die Benutzer können mit der Beantwortung der Fragen beginnen.
Möchten Sie eine Website nur mit Quiz erstellen? In unserem Leitfaden für die Erstellung einer Online-Quiz-Website finden Sie eine schrittweise Anleitung.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, ein Quiz in Ihre WordPress-Website einzubauen. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Durchführung eines Werbegeschenks in WordPress und unsere Expertenauswahl der besten LMS-Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I have a somewhat less specific question. I’ve found that things like FAQs have been quite helpful for my SEO. Since I started placing FAQs at the end of articles, I’ve been better indexed, and it’s not just a feeling; I can see it in GSC as well. Could incorporating quizzes into tutorials also help with indexability? I have tutorials on my website, and at the end of them, I include quizzes for readers to test their understanding of the given topic. However, I’m not sure if this could also aid in indexability and SEO, such as being a better form of content and so on.
WPBeginner Support says
We have not tested quizes and their effect on SEO for sites at the moment.
Admin
Jiří Vaněk says
Thank you for answer. What I’ve been looking at is that I’m creating separate sitemaps for quizzes in the google search console, and some of them are actually indexed. In other words, it probably improves SEO anyway, although, like you, I haven’t verified it yet.
Rhys Morgan says
Is it better to give each quiz a page or do them in a post format ? |s there any seo benefit for example?
WPBeginner Support says
There is no SEO difference with either method, you may want to use posts so you can use categories to group them but it is not required.
Admin
Gabriella says
Hi! Nice article. Thanks. Could you post some example/sample sites/blogs using quizzes, please? Stay safe
WPBeginner Support says
We will be sure to take your suggestion into consideration when we next update this article
Admin
suresh says
can i create maths quiz too?
WPBeginner Support says
You certainly could use this to create a math quiz
Admin
Kunj Bihari says
Nice article
WPBeginner Support says
Thank you
Admin
Muhammad Muzammal says
This Article is amazing & Thanks!
WPBeginner Support says
Thank you and you’re welcome
Admin
Wiggles says
Is there a way to span the quiz questions over several posts/pages? If not with these plugins then is anybody aware of a plugin which allows that?
Anindra says
Hi, how do I find who answered all questions correctly and first?
Pranoy Kumar Mahato says
Do I post articles and quizzes in a single website.
Or shall I use sub-domain for the quizzes. Which would be better for long term?
Martha says
Can I create a quiz to be used as an opt in
Ghouse basha says
Hello admin,thanks for the share.I have tried quiz master next in my genesis theme and don’t know why there is some grey border line appears below each and every option.DO it fits genesis theme?
Rishikesh says
If you know html CSS then you can easily change your code or that border line from the root dir