Möchten Sie eine Online-Frage- und Antwort-Community wie Stack Overflow oder Quora aufbauen?
Sie können eine ganze Website erstellen, die sich mit Fragen und Antworten befasst, oder einen Frage- und Antwortbereich zu einer bestehenden WordPress-Website hinzufügen. Unabhängig davon, welchen Ansatz Sie wählen, können hilfreiche Fragen und Antworten das Besuchererlebnis verbessern und die Besucher länger auf Ihrer Website halten.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach eine Frage- und Antwortseite in WordPress erstellen können.

Erste Schritte mit einer Frage- und Antwort-Website
Um Ihre eigene Frage- und Antwort-Website zu erstellen, benötigen Sie Folgendes:
- Ein Domänenname. Dies ist der Name Ihrer Website, z. B. stackoverflow.com.
- Ein Webhosting-Konto. Hier werden die Dateien Ihrer Website gespeichert. Alle Websites benötigen Webhosting.
- Ein Inhaltsverwaltungssystem. Das ist eine Software, mit der Sie alle Ihre Fragen und Antworten erstellen, veröffentlichen und verwalten können. In diesem Leitfaden verwenden wir WordPress, da es fast 43 % aller Websites betreibt und Ihnen die vollständige Kontrolle über Ihre Inhalte gibt. Wenn Sie mehr darüber erfahren möchten, warum wir unseren Lesern WordPress empfehlen, lesen Sie bitte unsere vollständige WordPress-Übersicht mit Vor- und Nachteilen.
- Zusätzliche Software, Plugins oder Tools. Diese fügen Ihrer WordPress-Website spezielle Frage-und-Antwort-Funktionen hinzu.
Wie viel kostet es, eine Frage- und Antwort-Website zu erstellen?
Die Antwort auf diese Frage hängt davon ab, welche Funktionen Sie benötigen, wie viele Besucher Sie haben, wie viele Inhalte Sie erstellen, und von vielen anderen Faktoren.
Um Ihnen bei der Budgetierung zu helfen, haben wir einen vollständigen Leitfaden darüber erstellt, wie viel es wirklich kostet, eine Website zu erstellen. In der Regel können die Kosten für die Erstellung einer Website jedoch zwischen 100 $ pro Jahr und bis zu 30.000 $ pro Jahr liegen.
Wir empfehlen Ihnen, klein anzufangen und Ihre Frage-und-Antwort-Website nach und nach um weitere Funktionen zu erweitern, wenn sie wächst und beliebter wird. So vermeiden Sie, dass Sie zu viel für Ihre Website ausgeben, bevor sie Gewinn abwirft.
Lassen Sie uns also sehen, wie Sie eine erfolgreiche Q&A-Website für weniger als 100 Dollar erstellen können.
Schritt 1: Einrichten Ihrer Frage- und Antwortseite
Um eine WordPress-Website zu erstellen, benötigen Sie einen Domainnamen und Webhosting. Um Ihnen dabei zu helfen, haben wir einige der besten WordPress-Hostings ausgewählt, die Sie für eine Frage-und-Antwort-Website kaufen können.
Obwohl die WordPress-Software kostenlos ist, können sich die Kosten für das Hosting und den Domainnamen wirklich summieren.
Ein Domänenname kostet normalerweise 14,99 $/Jahr, und die Hosting-Kosten beginnen bei 7,99 $/Monat. Das ist sehr viel für neue Websites oder für alle, die mit einem begrenzten Budget arbeiten.
Glücklicherweise hat Bluehost zugestimmt, unseren Nutzern einen kostenlosen Domänennamen und über 50 % Rabatt auf das Webhosting anzubieten. Im Grunde können Sie für 1,99 $ pro Monat loslegen.
→ Klicken Sie hier, um dieses exklusive Bluehost-Angebot in Anspruch zu nehmen ←
Bluehost ist eines der größten Hosting-Unternehmen der Welt und ein offiziell empfohlener WordPress-Hosting-Anbieter.
Außerdem bieten sie unseren Lesern ein kostenloses SSL-Zertifikat an, mit dem Sie online Zahlungen akzeptieren können. Das ist perfekt, wenn Sie in Zukunft mit Ihrer Frage-und-Antwort-Website Geld verdienen wollen.
Um einen Domainnamen und ein Hosting zu kaufen, gehen Sie einfach in einem neuen Browserfenster auf die Bluehost-Website und klicken Sie auf die grüne Schaltfläche „Get Started Now“.

Dadurch gelangen Sie auf eine Preisseite, auf der Sie einen Hosting-Plan für Ihre Frage-und-Antwort-Website auswählen können.
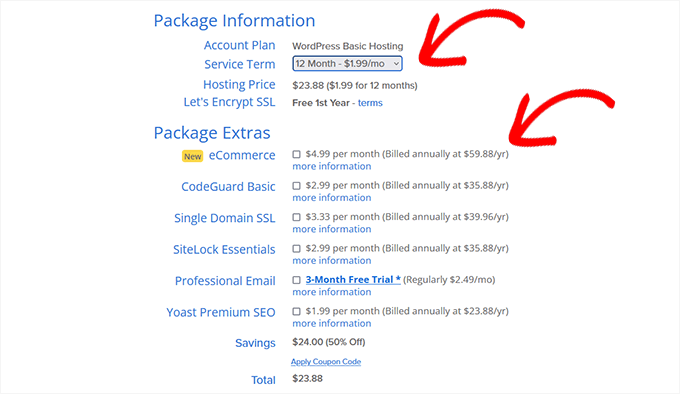
Wir empfehlen Ihnen, sich für einen Basic- oder Choice Plus-Tarif zu entscheiden, da dies die beliebtesten Webhosting-Tarife bei unseren Lesern sind.

Nachdem Sie einen Plan ausgewählt haben, klicken Sie auf „Weiter“.
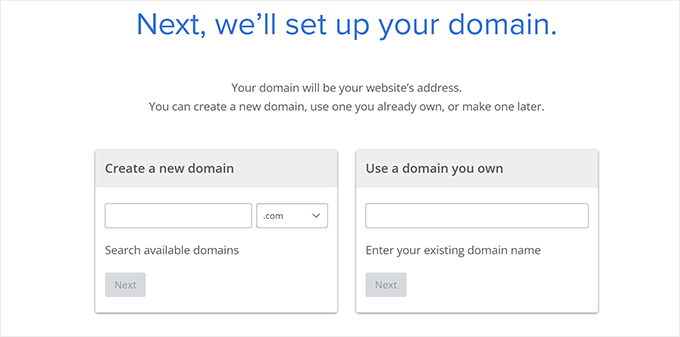
Auf dem nächsten Bildschirm müssen Sie einen Domänennamen auswählen.

Im Idealfall ist der Domänenname leicht auszusprechen, zu buchstabieren und zu merken.
Benötigen Sie Hilfe bei der Auswahl eines Domainnamens für Ihre Frage- und Antwort-Website? Diese Tipps und Tools helfen Ihnen bei der Wahl des besten Domainnamens.
Nachdem Sie einen Namen ausgewählt haben, klicken Sie auf die Schaltfläche „Weiter“, um fortzufahren.
Nun müssen Sie Ihre Kontoinformationen angeben, z. B. Ihren Namen und Ihre E-Mail-Adresse. Danach werden Ihnen auch optionale Extras angezeigt, die Sie erwerben können.
Wir empfehlen im Allgemeinen nicht, diese Extras sofort zu kaufen, da Sie sie später bei Bedarf immer noch hinzufügen können.

Geben Sie dann einfach Ihre Zahlungsinformationen ein, um den Kauf abzuschließen.
Sobald Sie das getan haben, erhalten Sie eine E-Mail mit Anweisungen, wie Sie sich bei Ihrem Webhosting-Kontrollpanel anmelden können. Dies ist das Dashboard Ihres Hosting-Kontos, in dem Sie Ihre Q&A-Website verwalten können, einschließlich der Einrichtung von E-Mail-Benachrichtigungen und der Anforderung von WordPress-Support, wenn Sie diesen benötigen.
Hier installieren Sie auch die WordPress-Software.
Schritt 2. Installieren Sie WordPress auf Ihrer Frage-und-Antwort-Website
Wenn Sie sich über unseren Link bei Bluehost anmelden, wird WordPress automatisch für Sie installiert.
Sie können sich dann einfach bei Ihrer WordPress-Website anmelden, indem Sie auf die Schaltfläche Site bearbeiten klicken.

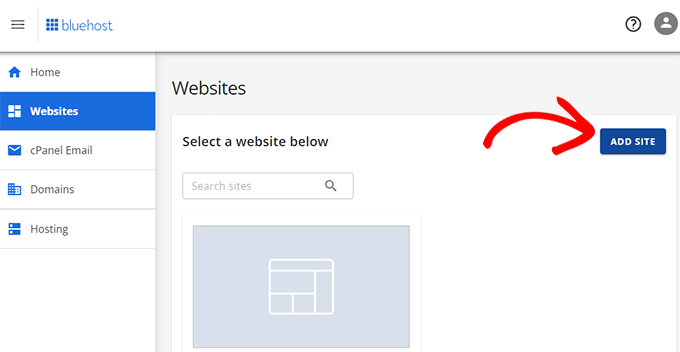
Wenn Sie hier keine Website sehen, können Sie WordPress jederzeit mit dem Installationsprogramm von Bluehost installieren.
Klicken Sie unter dem Abschnitt Websites auf die Schaltfläche Website hinzufügen, um das Installationsprogramm zu starten.

Sobald dieser Vorgang abgeschlossen ist, können Sie sich in das WordPress-Dashboard einloggen, indem Sie direkt von Ihrem Browser aus auf yoursite.com/wp-admin/ gehen.
Wenn Sie einen anderen WordPress-Host wie SiteGround, Hostinger, HostGator oder WP Engine verwenden, können Sie unsere vollständige Anleitung zur Installation von WordPress für alle führenden Hosting-Anbieter einsehen.
Schritt 3. Wählen Sie ein WordPress-Theme
Nach der Installation von WordPress werden Sie in der Regel das Standard-Theme ändern wollen. WordPress-Themes sind professionell gestaltete Vorlagen, die das Aussehen und Verhalten Ihrer Website verändern.
Es gibt viele verschiedene Premium- und kostenlose WordPress-Business-Themes, aus denen Sie wählen können. Sie können diese im Allgemeinen als Mehrzweck-WordPress-Themes oder Nischen-Branchenthemes kategorisieren.
Eine andere Möglichkeit ist die Verwendung eines Landing Page Builder-Plugins wie SeedProd.

SeedProd ist der beste Drag-and-Drop-WordPress-Seitenersteller und verfügt über integrierte Vorlagen, mit denen Sie eine professionell gestaltete Frage-und-Antwort-Website erstellen können.
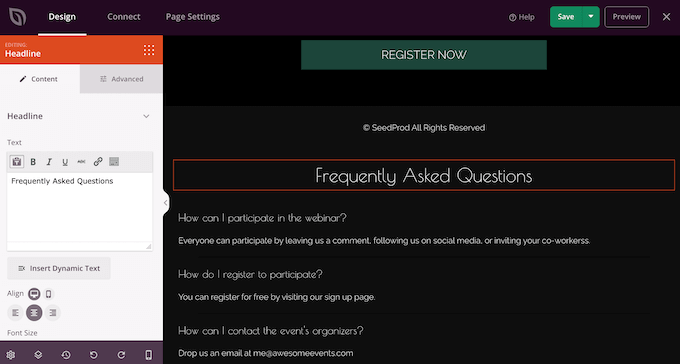
Es gibt sogar einen vorgefertigten FAQ-Bereich, den Sie per Drag-and-Drop zu jeder Seite hinzufügen können.

Wenn Sie ein Theme ausgewählt haben, lesen Sie bitte unsere Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Themes.
Schritt 4. Einrichten Ihrer Frage- und Antwortseite
Der einfachste Weg, Ihrer WordPress-Website Frage- und Antwortfunktionen hinzuzufügen, ist die Verwendung des AnsPress-Plugins. Mit diesem Plugin können Sie eine Frage- und Antwort-Website im Stil von Stack Overflow erstellen.

Noch besser: AnsPress erstellt automatisch alle Seiten, die Sie für eine erfolgreiche Q&A-Site benötigen.
Dazu gehört auch eine Seite, auf der die Besucher ihre Fragen eingeben können, genau so, wie sie auf Websites wie Quora gestellt werden.

Als Erstes müssen Sie das AnsPress-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
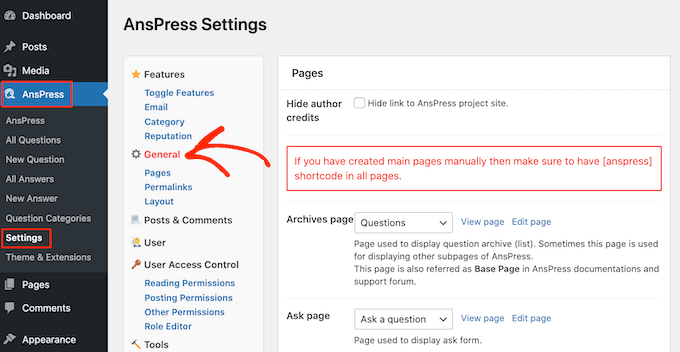
Nach der Aktivierung fügt AnsPress automatisch Frage-und-Antwort-Seiten zu Ihrer WordPress-Website hinzu. Um diese Seiten zu sehen, gehen Sie zu AnsPress „ Einstellungen im WordPress-Dashboard.
Dort können Sie im Menü auf der linken Seite „Allgemein“ auswählen.

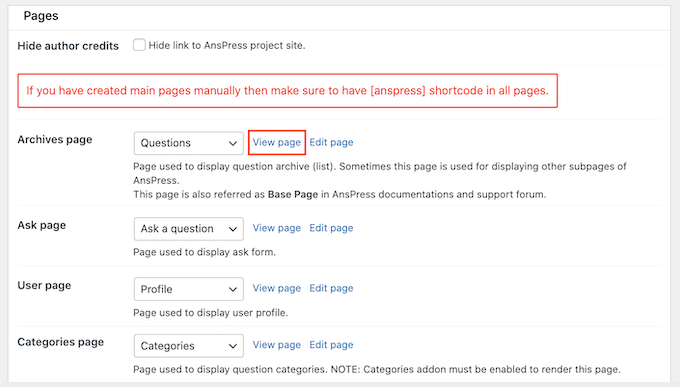
Auf dieser Seite werden die verschiedenen Seiten aufgelistet, die AnsPress erstellt hat.
Um sich eine Seite genauer anzusehen, klicken Sie einfach auf den Link „Seite anzeigen“.

Die Standardseiten von AnsPress sollten für die meisten WordPress-Blogs und -Websites geeignet sein. Sie können jedoch jederzeit eigene Inhalte zu diesen Seiten hinzufügen.
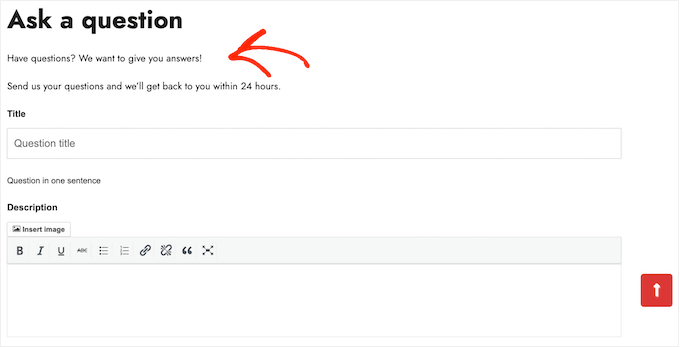
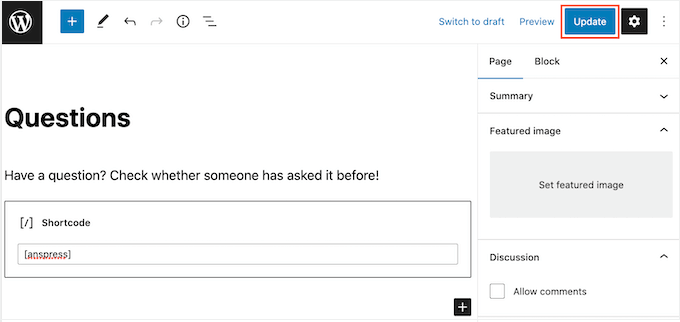
Sie könnten zum Beispiel einen Text hinzufügen, der die Besucher ermutigt, ihre Fragen zu stellen, und ihnen mitteilt, wann sie mit einer Antwort rechnen können.

Um einer AnsPress-Seite eigene Inhalte hinzuzufügen, klicken Sie einfach auf den Link „Seite bearbeiten“ neben der Seite.
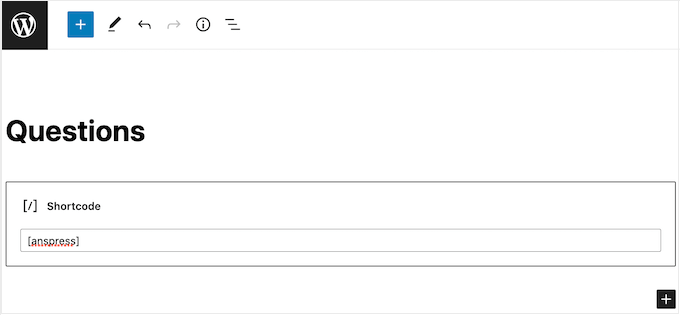
Dadurch wird der Standard-Editor für WordPress-Beiträge geöffnet, in dem Sie Text, Bilder und mehr hinzufügen können.

Wie Sie sehen können, fügt AnsPress alle seine Inhalte mit Shortcode, so ändern Sie nicht diesen Code in irgendeiner Weise.
Wenn Sie mit den vorgenommenen Änderungen zufrieden sind, klicken Sie einfach auf „Aktualisieren“.

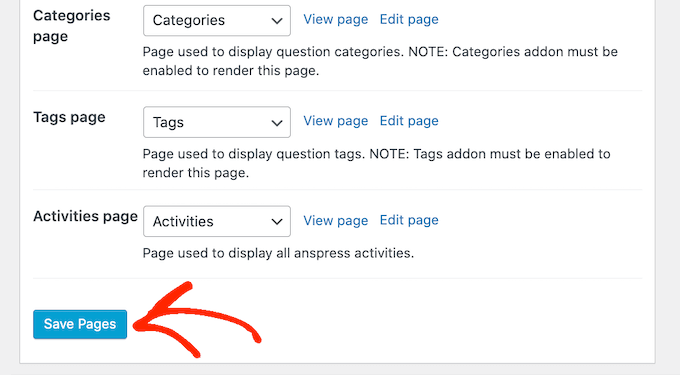
Sie können jede AnsPress-Standardseite nach demselben Verfahren wie oben beschrieben bearbeiten.
Wenn Sie fertig sind, vergessen Sie nicht, auf „Seiten speichern“ zu klicken, um Ihre Einstellungen zu speichern.

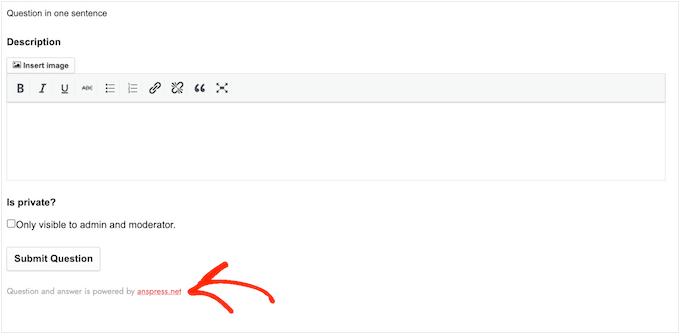
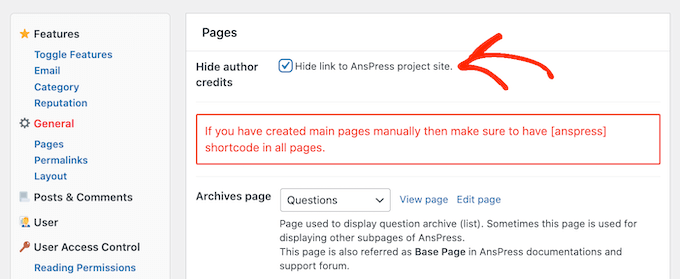
Standardmäßig fügt AnsPress die folgende Meldung auf allen Seiten ein: ‚Frage und Antwort ist powered by anspress.net.‘ Dies kann Ihre Website weniger professionell aussehen lassen.
Sie verlinkt auch auf die AnsPress-Website, was sich negativ auf Ihre Seitenaufrufe und Absprungrate auswirken kann, da es die Besucher dazu verleitet, Ihre Website zu verlassen.

Aus diesem Grund ist es ratsam, diesen Text zu entfernen, indem Sie das Kästchen neben „Autorennachweis ausblenden“ aktivieren und dann auf „Änderungen speichern“ klicken.
Wenn Sie sich jetzt eine AnsPress-Seite ansehen, werden Sie feststellen, dass der Text verschwunden ist.

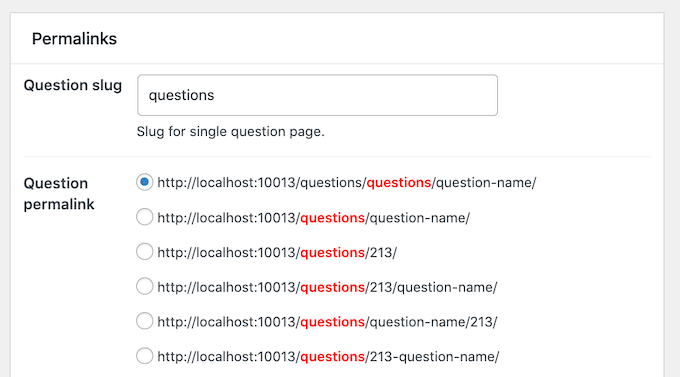
Wenn Sie das getan haben, blättern Sie in den AnsPress-Einstellungen zum Abschnitt „Permalinks“.
Hier sehen Sie die Permalink-Struktur und die Einstellungen, die das Plugin standardmäßig verwendet. Diese Einstellungen sollten für die meisten Websites gut funktionieren, aber Sie können Ihre WordPress-SEO verbessern, indem Sie einige kleine Änderungen vornehmen.

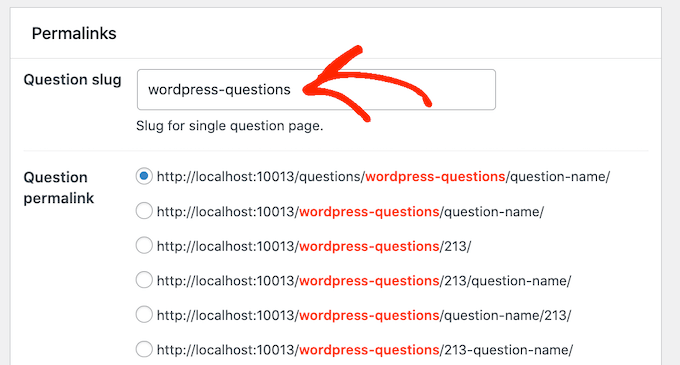
Sie können zum Beispiel einige relevante Schlüsselwörter zum Standard-Slug „Frage“ hinzufügen. Dies kann Ihnen helfen, SEO-freundlichere URLs in WordPress zu erstellen.
In der Abbildung unten wird jede Frage nun den Slug /questions/wordpress-questions/question-name/ verwenden, was uns helfen wird, für den Begriff „WordPress“ zu ranken.

Wenn Sie in diesem Abschnitt Änderungen vornehmen, vergessen Sie nicht, auf „Änderungen speichern“ zu klicken.
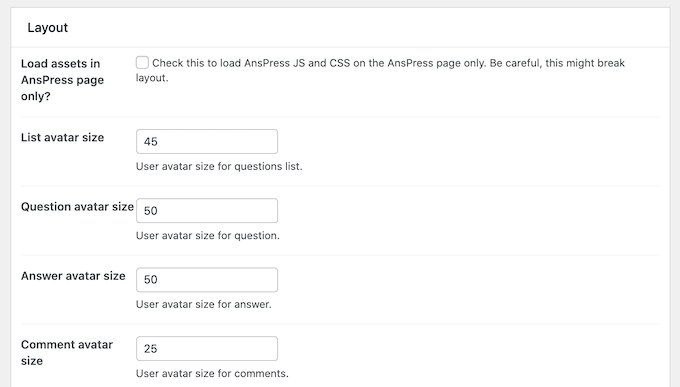
Als Nächstes ist es an der Zeit, das Layout zu verfeinern, indem Sie zum Abschnitt „Layout“ scrollen. Hier sehen Sie, dass AnsPress den Gravatar des Nutzers an verschiedenen Stellen anzeigt, unter anderem neben Fragen, Antworten und Kommentaren.

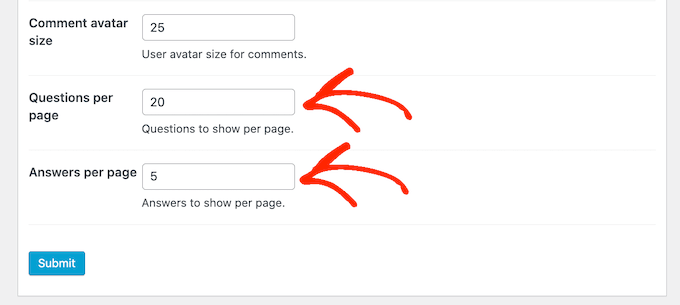
Sie können die Größe dieser Avatare ändern, indem Sie in die verschiedenen Felder tippen.
Weitere Informationen über Benutzer-Avatare finden Sie in unserem Leitfaden für Einsteiger über Gravatare und warum Sie sie sofort verwenden sollten.
Standardmäßig zeigt AnsPress 20 Fragen pro Seite und 5 Antworten pro Seite an. Sie können mehr oder weniger Inhalt anzeigen, indem Sie neue Zahlen in das Feld „Fragen pro Seite“ oder „Antworten pro Seite“ eingeben.

Wenn Sie weniger Fragen und Antworten pro Seite anzeigen, müssen die Nutzer weniger scrollen. Dies ist besonders hilfreich für Besucher, die kleinere Geräte wie Smartphones und Tablets verwenden. Außerdem kann es die Leistung Ihres WordPress-Systems beschleunigen, da weniger Inhalte geladen werden müssen.
Seien Sie sich jedoch bewusst, dass die meisten Besucher erwarten, die richtige Antwort auf der ersten Seite zu erhalten, weshalb Sie eine angemessene Anzahl von Antworten pro Seite anzeigen sollten.
Wenn Sie mit der Einrichtung Ihrer Q&A-Site zufrieden sind, klicken Sie auf die Schaltfläche „Absenden“.
E-Mail-Benachrichtigungen sind ein wichtiger Bestandteil des Betriebs einer erfolgreichen Frage-und-Antwort-Website. Sie lassen Administratoren wissen, wenn Kunden oder potenzielle Interessenten eine neue Frage stellen, und sie lassen Nutzer wissen, wenn ihre Frage beantwortet wird.
Auf diese Weise können E-Mails das Engagement der Nutzer aufrechterhalten und dazu beitragen, dass Ihre Q&A-Website reibungslos funktioniert.
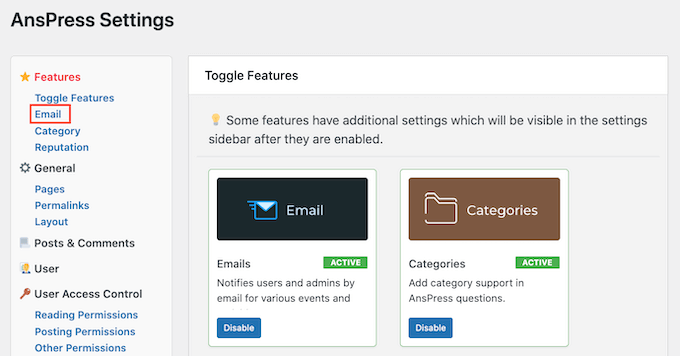
AnsPress verfügt über integrierte E-Mail-Benachrichtigungen, die sofort funktionieren. Es ist jedoch immer noch klug zu sehen, ob es Änderungen gibt, die Sie vornehmen möchten, indem Sie auf den Link „E-Mail“ klicken.

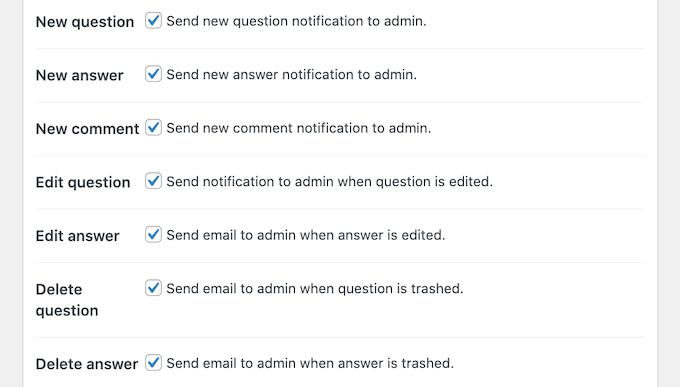
Hier können Sie alle verschiedenen E-Mails sehen, die AnsPress automatisch versendet.
Um eine E-Mail zu aktivieren oder zu deaktivieren, klicken Sie einfach auf das Kästchen neben der E-Mail.

Pro-Tipp: Sie müssen sicherstellen, dass alle Ihre Q&A-E-Mails im Posteingang des Benutzers und nicht im Spam-Ordner landen. Das geht am besten mit einem SMTP-Dienstleister, der die Zustellbarkeit von E-Mails verbessert. Weitere Einzelheiten finden Sie in unserem Leitfaden zur Behebung des Problems, dass WordPress keine E-Mails versendet.
Vergessen Sie nicht, auf „Absenden“ zu klicken, um Ihre Änderungen zu speichern.
Einige Frage-und-Antwort-Websites sind vollständig öffentlich zugänglich. Das bedeutet, dass nicht angemeldete Benutzer den Inhalt sehen können und sogar in der Lage sind, Fragen und Antworten zu stellen, ohne ein Konto zu erstellen.
Andere Q&A-Sites sind völlig privat oder erfordern eine Benutzerregistrierung.
Die verschiedenen Ansätze haben sowohl Vor- als auch Nachteile. Eine öffentliche Frage-und-Antwort-Website erhält in der Regel mehr Besucher und Engagement, aber sie kann auch mehr Spam erhalten und minderwertige Antworten anziehen.
Wenn Sie Fragen und Antworten verwenden, um mit einem WordPress-Blog Geld zu verdienen, möchten Sie vielleicht einige Teile Ihrer Website nur für Mitglieder zugänglich machen. Dies ermöglicht es Ihnen, mit einem Plugin wie MemberPress eine Abonnementgebühr zu erheben.
Eine weitere Möglichkeit ist die kostenlose Registrierung auf Ihrer Website, damit Sie deren E-Mail-Adressen sammeln können. Auf diese Weise kann Ihre Frage-und-Antwort-Website Ihnen dabei helfen, Leads zu generieren wie ein Profi.
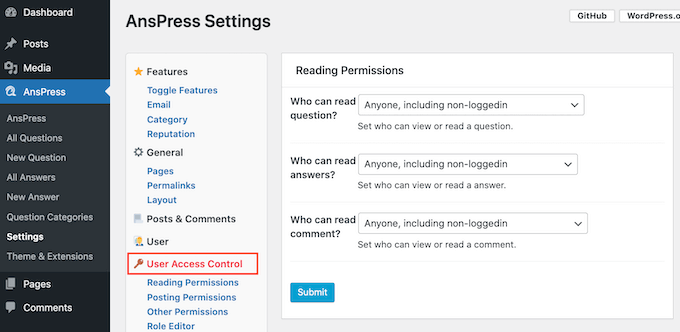
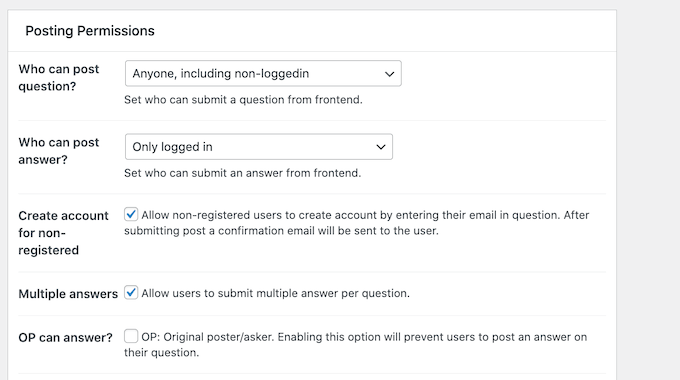
Wie auch immer Sie Ihre Frage-und-Antwort-Website nutzen wollen, es ist eine gute Idee, die Veröffentlichungsberechtigungen zu überprüfen, indem Sie „User Access Control“ auswählen.

Hier sehen Sie die verschiedenen Inhalte, auf die angemeldete und nicht angemeldete Benutzer zugreifen können, sowie die Aktionen, die sie ausführen. Sie können diese Einstellungen über die verschiedenen Dropdown-Menüs ändern.
Sie können auch festlegen, ob Fragen und Antworten automatisch gepostet werden oder ob sie erst von einem Administrator genehmigt werden müssen. Standardmäßig können nicht angemeldete Benutzer Fragen und Antworten veröffentlichen, aber Sie müssen sie manuell im Verwaltungsbereich genehmigen.
Dies ist ähnlich wie die Moderation von Kommentaren in WordPress.
Diese Einstellungen sind selbsterklärend, aber sie haben einen großen Einfluss darauf, wie Ihre Frage-und-Antwort-Website funktioniert. Daher lohnt es sich, die verschiedenen Einstellungen sorgfältig durchzugehen und dann Änderungen vorzunehmen.

Wenn Sie diese Einstellungen ändern, vergessen Sie nicht, auf die Schaltfläche „Absenden“ zu klicken.
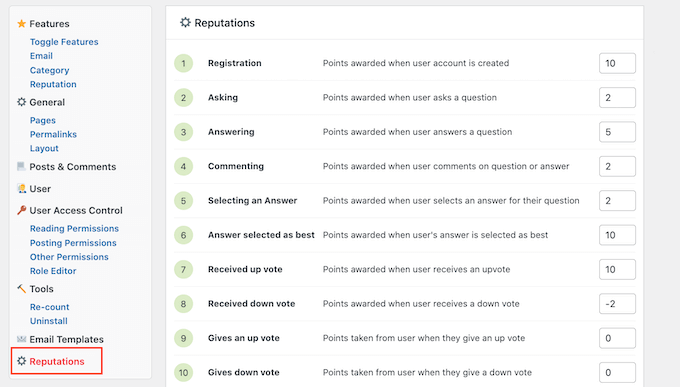
AnsPress ermutigt Benutzer, sich mit Ihrer Website durch Gamification zu engagieren, indem es Reputationspunkte für verschiedene Aktionen vergibt. Dieses Reputationssystem funktioniert standardmäßig, aber Sie können ändern, wie viele Punkte AnsPress für jede Aktion vergibt, indem Sie „Reputationen“ auswählen.
Hier sehen Sie die verschiedenen Aktionen und ihre Rufpunkte.

Um mehr oder weniger Punkte für eine Aktion zu vergeben, geben Sie einfach eine neue Zahl in das entsprechende Feld ein. Wenn Sie mit der Einrichtung des Reputationssystems zufrieden sind, klicken Sie auf Ereignispunkte speichern.
Es gibt noch einige weitere Einstellungen, die Sie sich ansehen sollten, aber dies sollte ausreichen, um eine erfolgreiche Frage-und-Antwort-Website einzurichten.
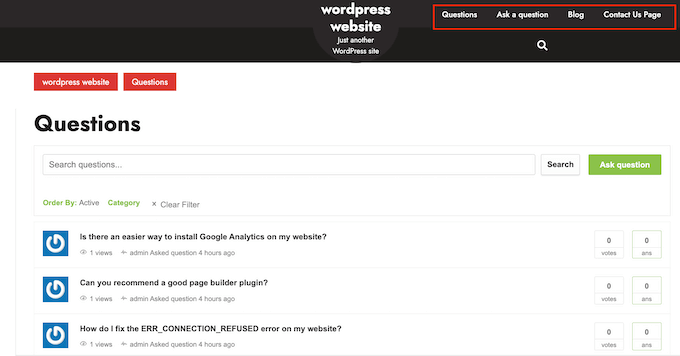
Wenn Sie mit der Einrichtung des Plugins und der Seiten zufrieden sind, sollten Sie sie in das Navigationsmenü Ihrer Website aufnehmen, damit die Besucher sie finden können.

Eine Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung für Einsteiger, wie Sie ein Navigationsmenü in WordPress hinzufügen.
Wenn Sie eine Erinnerung an die verschiedenen Seiten benötigen, die AnsPress Ihrer Website hinzugefügt hat, gehen Sie einfach zu AnsPress „ Einstellungen und klicken Sie auf den Link „Seiten“.
Verwalten Ihrer Frage-Antwort-Site
Jetzt ist Ihre Website bereit, Fragen und Antworten von Nutzern zu akzeptieren. Je nachdem, wie Ihre Q&A-Site eingerichtet ist, müssen Sie jedoch einige oder alle Beiträge manuell genehmigen.
Standardmäßig informiert AnsPress den WordPress-Administrator per E-Mail über alle Fragen oder Antworten, die eine manuelle Genehmigung erfordern. Sie werden auch Benachrichtigungen im Admin-Dashboard sehen.

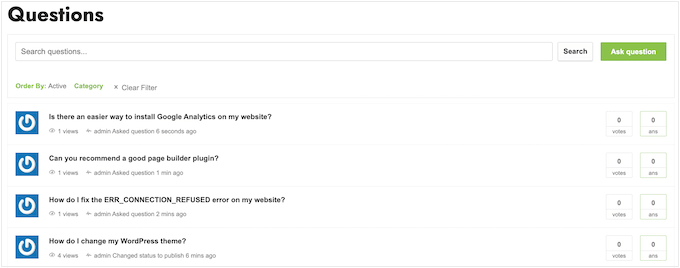
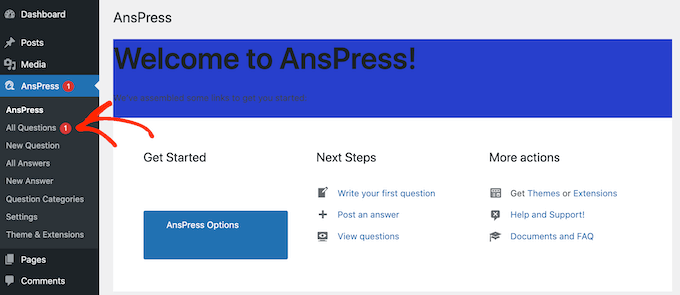
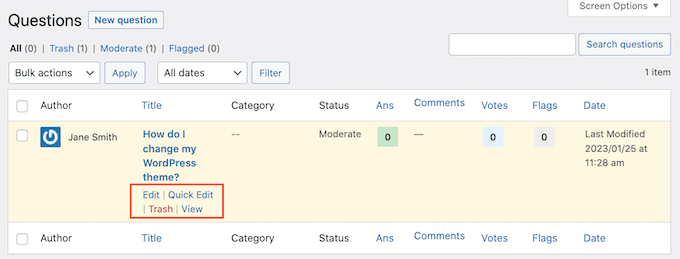
Um eine Antwort oder Frage manuell zu genehmigen, klicken Sie einfach im linken Menü auf „Alle Fragen“ oder „Alle Antworten“.
Fahren Sie dann mit der Maus über den Beitrag, den Sie überprüfen möchten, und klicken Sie auf „Anzeigen“.

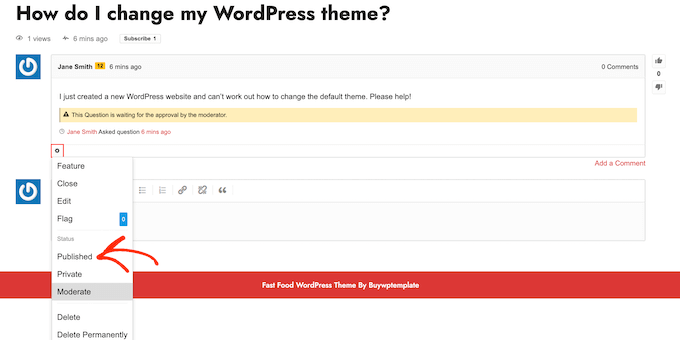
Dies zeigt eine Vorschau, wie die Frage oder Antwort auf Ihrer Website aussehen wird.
Wenn Sie es live schalten möchten, klicken Sie auf das kleine Zahnradsymbol und wählen Sie dann „Veröffentlicht“.

Wenn Sie den Beitrag nicht veröffentlichen möchten, wählen Sie stattdessen „Löschen“ oder „Dauerhaft löschen“.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, eine Frage-und-Antwort-Seite in WordPress zu erstellen. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Erstellen eines Kontaktformulars in WordPress oder für unsere Expertenauswahl der besten Live-Chat-Software für kleine Unternehmen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
AnsPress is such a powerful plugin that we would be able to make a stack overflow like website on our own.
in stack overflow any one can post a question and anyone can answer the question just by logging in.
will this feature be available in this plugin or will we need to have some custom code snippet to make that possible?
WPBeginner Support says
The plugin would allow users to answer questions that others post.
Admin
Moinuddin Waheed says
I am working on making a forum for my course website where students can ask questions and anyone can give answers to it.
I want it to be like a discussion forum which can ensure website engagement.
I think anspress can suffice my need.
however, I don’t want it to be a standalone website rather a navigation tab in the main website with the name forum.
is there a possibility to make one with ansPress plugin?
or could you please recommend any other ?
WPBeginner Support says
You can do that, you would have normal homepage and you can link to the question and answer section in your menu as you would any other page on your site.
Admin
Gopal K says
This plugin hasn’t updated from past one year please updated alternative QA plugin list.
WPBeginner Support says
Thank you for letting us know, we will be sure to take a look at updating this article when we are able.
Admin
Jasmin says
How to add members
WPBeginner Support says
If you want to add them for a membership site, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-creating-a-wordpress-membership-site/
Admin
Andde says
Does this questions appear in google search results?
WPBeginner Support says
That would depend on Google and their opinion on the content.
Admin
MuneeburRehman says
Hi,
Which Theme we use for this Plugin…?
WPBeginner Support says
A specific theme is not required to use this plugin
Admin
Malay says
After activating the plugin I am only getting DW Question Answer page.
The DWQA Ask Question page is not reflecting.
What am I mising over here?
WPBeginner Support says
If I’m understanding your question correctly, you may need to clear your cache if it is a display issue. If you mean you’re not able to list the questions then you would need to reach out to the plugin’s support.
Admin
Sam says
How can I promote my questions and answers website.
WPBeginner Support says
For increasing your traffic you could take a look at our guide here: https://www.wpbeginner.com/beginners-guide/how-to-increase-your-blog-traffic/
Admin
Brij Bhushan says
This article is very useful and informative …………..your way of writing is really easy and understandable I learn so much from your blog thanks for sharing such an informative article
WPBeginner Support says
Glad you like our content
Admin
Bob says
Why this form of Q&A versus a traditional discussion forum such as BBPress? What are the pros and cons of each?
Bob
WPBeginner Support says
The main bonus of using the plugin from this article is the option to upvote specific answers while a forum is not required to answer questions. It is personal preference for what to use for what you’re trying to achieve.
Admin
Askedon says
Isn’t there any other way of creating such website? I mean without the use of a plugin?
WPBeginner Support says
While you could make something similar without using plugins, it would require a large number of customizations to make it a simple process for your users which the plugin allows.
Admin
Brij Bhushan says
Such a more valuable information. I also read your all Blogs. This is awesome!! I’ve always enjoyed reading your blog. Keep writing such kind of info on your page. I am really impressed with this type of writing. Thanks for sharing with us.
WPBeginner Support says
Glad you like our articles
Admin
Ian says
This is helpful but when I generate a new question the formatting goes all wrong. I have a transparent header and menu and because the questions is generated on a white background I lose this visibility. Likewise as I edit a question page to make it look right as soon as I generate another question the format reverts back. How do I overcome this?
WPBeginner Support says
You would want to reach out to your specific theme to see if this is a conflict between your theme and the plugin.
Admin
Anna says
Hello,
I would like to enable the option of adding comments and answers without a need to be logged in and without the requirement for an email address. How can I do it? Right now to add anything person needs to give the email.
Thanks in advance.
Anna
WPBeginner Support says
You would want to go into the plugin’s settings to allow anonymous posting or comments
Admin
Graham FB says
I use a site that the questions asked come in the form of an email. I know postie plugin can convert the email to a post. Can any of the Q and A plugins accept“ questions by email ?
WPBeginner Support says
We don’t have a specific one we would recommend at the moment but this method does give an option for your users to submit the questions through your site.
Admin
Arti Sharma says
Very nice collections of question answer sites, i have found here best question answer site over my search experience. and also its great use for my question’s answer,thanks for sharing such a wonderful sites. thank you very much.
WPBeginner Support says
Glad our content could help answer your questions
Admin
ATUL says
Sir I can create a one website that is number of user ask IT question.and ans any user.please tell me about requirement to popular website.
Sandeep Pujare says
I did not find any option to post the answer as an admin. Are they have any?
Adamu Malte says
You can post your anser by visiting your Answer Questions Page link
vikash says
Its not SEO friendly plugin even Youst Seo is not helpful to index in google of questions. i have convert my bbpress tp DWQA but i think its big mistake. its five days gone and there is 112 new questions but no any indexed in google but with bbpress any questions was indexed within 24-48 hrs. now any one can help me the way to convert DWQA to bbpress again? i am not a coder and its very difficult for me please any one help me :(:(
Margie says
Hi Vikash
Did you receive any help in the end? I am trying to integrate BuddyPress with DW Questions & Answers but the recommended code
include_once get_template_directory().’/buddypress/bp-custom.php’;
is reporting errors.
Asif Shaik says
Does this plugin support media upload
Raju says
I had a website name. Now I want to create a page for the students where all question regarding maths, especially for engineering and other numerical questions well be in solved form.. can i use this plugin for numerical question or can i put HTML codes using this plugins? pls explain me . Thank you.
WPBeginner Support says
Please contact plugin author for support.
Admin
Zain Javed says
Hi sir ,
Can you please tell me some good free themes with this plugin to work .
Thank You ,
Zain
WPBeginner Support says
It should work great with default themes as well. Also check out these 43 beautiful free WordPress blog themes.
Admin
dh danny says
How to design my own template for questions and answers…?
Ajay Rathaur says
Hi,
As I have checked on this plugin that user can login with the wordpress account only. is it possible i can modify it. so that people can login with their gmail, yahoo and other mail account also.
WPBeginner Support says
You can try login with Facebook.
Admin
syed Ismail Shah says
i want to create a website for the students where all question regarding maths, statistics and other numerical questions well be in solved form.. can i use this plugin for numercal question or can i put HTML codes using this plugins?
WPBeginner Staff says
@designwall Thanks for dropping by
designwall says
Hi everyone,
Thanks WPBeginner for this awesome article about our DW Q&A plugin. We really appreciate it.
@Everyone who is using our plugin and facing any issue or having questions, please feel free to raise it at our Support page: http://www.designwall.com/question/
Our support staff will answer all the questions and issues.
Thanks a lot
Cheers,
Harsha Sampath says
Toolbar not work. Please help me
raunek says
Does this plugin affect website loading time?
hiren patel says
hello, is there any way to show particular page related question and answer using wp-answers plugin.
pls advice
thanks.
younes says
hello…my friend
tanx a lot for this post…
Vote option in Local working perfectly but in really host dont appear
I disabled all plugin but vote dont appear
please help me
HUSSAIN says
please give me link how to set notification setting… with image
Christian Trejo says
Awesome! I was going to spend $124 in the WP-Answers Pro plugin but I installed this and it is awesome. Any idea about how can I translate it? Thanks
Ra Ek says
DWQA has DWQA in the „DWQA Questions“ literal. Where can this be changed? I didn’t find it in the php code.
Micheal Crols says
I love this plugin very much. Very awesome!
Nicola says
Can I allow anonymous users to post a question without registering?
marian says
A very good post! I just instaled dwqa plugin, and I came here from a google search “ what theme should I use with dwqa plugin“ I read the all post, I read it how to instal from dw guide original page, but tour post is better then their post :)). Good Job. Checking my site http:// Just kiding, this isn’t a spam comment :). Is my feedback
Sai says
Does WordPress.com support downloading plugins and installing them? I saw that it doesn’t. Does that mean all the plugins that are mentioned are for wordpress.org?
WPBeginner Support says
Yes all the plugins mentioned here are for WordPress.org, please check out our guide on Self Hosted WordPress.org vs. WordPress.com
Admin
ahsan karim says
HELLO SIR THANKS WELL DONE
Kjetil says
Thanks for this info
What is the main benefits with this (or this kind of) plugin compared with a forum plugin (like Simplepress) – apart that Q&A obviously is simpler to setup?
WPBeginner Support says
It depends on how you use a forum plugin. If you want to use it to create Q&A site, then you would need to set it up in a way so that your users can quickly understand what you want them to do. Using a Q&A specific plugin takes the guess work out of the equation and provides a better user experience.
Admin
Charlie Sasser says
I have also been looking for something like this. Have not installed yet, but it wasn’t clear if Q&A could be „viewed“ without a login. I would want everyone to view the information but have a login to ask a question or answer. Could this be integrated with a plugin that allows login via Facebook, Twitter, acccount, etc.?
Arup Ghosh says
Great share I was looking something for free. There is a theme by wp-answer.com which allows importing of question and answers from Yahoo! answers.
Andy says
how does this integrate with paid membership pro?
WPBeginner Support says
We tested it on default WordPress install. Check out plugin’s support forum to find out if it has any compatibility issue.
Admin
Anna Coffin says
This plug in is perfect for my site. I followed your directions but the pages are not appearing on my site? Any suggestions on what might be wrong?
WPBeginner Support says
You can also create your own pages. Simply create two new pages and then go to plugin settings and use one page as Ask question page and the other page for listing questions.
Admin
shamsher says
very informative..
Mark H says
I had a Q&A page on our site for a while (plugin from WPMU) but it was constantly hit with spam. How does this plugin deal with it? Unchecking „anyone can register?“ Then what?
WPBeginner Support says
According to plugin website they will soon release an update to the plugin which will enable captcha support.
Admin
Jin Matsumoto says
Hi Mark,
DesignWall Team has updated the plugin and support reCAPTCHA from Google.
Erik says
It also appears you need to use a redirect plugin.. after you submit a question you get a 404 page.
Erik says
Ok, my mess up you need to leave permalinks at default.
WPBeginner Support says
No ,you don’t. Just update your permalink settings.
Admin
Debra Dalgleish says
I was getting that 404 page too, and had to add forward slashes at the start of the permalinks.
Michael Crols says
@Debra Dalgleish
Just go to Dashboard >> Q&A >> Settings -> Permalink -> Save Changes.
You do not have to change anything just press „Save Changes“button at the bottom of the screen and the 404 issue will be resolved.
Erik says
It would be nice if you could remove the questions category and tags option. Just have the title and question.
Bob Dunn says
Wow, perfect timing, as I have been debating between a forum and this kind of a plugin for a new site. This helped make my decision
After installing and testing, I did find a couple minor bugs with the theme I am using, but this plugin is in it’s first version I believe, and that is bound to happen. Overall it looks great. Also, going through the support questions it sounds as if they are working on some more specific features as people ask questions or find issues. I see a great future for this plugin… cheers!