Vous souhaitez créer une communauté de questions et réponses en ligne comme Stack Overflow ou Quora ?
Vous pouvez créer un site entier dédié aux questions-réponses, ou ajouter une section de questions-réponses à un site WordPress existant. Aucun de l’approche que vous adoptez, des questions et des réponses utiles peuvent améliorer l’expérience des internautes et les faire rester plus longtemps sur votre site.
Dans cet article, nous allons vous afficher comment créer facilement un site de questions-réponses sur WordPress.

Premiers pas avec un site de questions-réponses
Pour créer votre propre site de questions-réponses, vous aurez besoin des éléments suivants :
- Un nom de domaine. Il s’agit du nom de votre site, par exemple stackoverflow.com.
- Un compte d’hébergeur. C’est là que sont stockés les fichiers de votre site. Tous les sites ont besoin d’un hébergeur.
- Un système de gestion de contenu. Il s’agit d’un logiciel qui vous aide à créer, publier et gérer toutes vos questions et réponses. Pour ce guide, nous utiliserons WordPress, car il alimente près de 43 % de tous les sites Web et vous donne un contrôle total sur votre contenu. Pour en savoir plus sur les raisons pour lesquelles nous recommandons WordPress à tous nos lecteurs, Veuillez consulter notre avis complet sur WordPress avec les avantages et les inconvénients.
- Logiciels, extensions ou outils supplémentaires. Ceux-ci ajoutent des fonctionnalités spéciales de questions-réponses à votre site WordPress.
Combien coûte la création d’un site de questions-réponses ?
Laréponse à cette question dépend des fonctionnalités dont vous avez besoin, du nombre de vos internautes, de la quantité de contenu que vous créez et de bien d’autres facteurs.
Pour vous aider à établir votre budget, nous avons créé un guide complet sur le coût réel de la création d’un site web. Toutefois, en règle générale, le coût de la création d’un site peut varier de 100 $ par an à 30 000 $ par an.
Nous vous recommandons de commencer modestement, puis d’ajouter des mis en avant à votre site de questions-réponses au fur et à mesure qu’il grandit et devient plus populaire. Cela vous aide à éviter de trop dépenser pour votre site avant qu’il ne commence à être rentable.
Ceci étant dit, voyons comment vous pouvez créer un site de questions-réponses réussi pour moins de 100 $.
Étape par étape : Configurer votre site de questions et réponses
Pour créer un site WordPress, vous aurez besoin d’un nom de domaine et d’un hébergeur. Pour vous aider, nous avons sélectionné quelques-uns des meilleurs hébergeurs WordPress que vous pouvez acheter pour un site de questions-réponses.
Bien que le logiciel WordPress soit gratuit, c’est au niveau de l’hébergement et des noms de domaine que les coûts peuvent vraiment commencer à s’accumuler.
Un nom de domaine coûte généralement 14,99 $/an, et les frais d’hébergeur commencent à 7,99 $/mois. C’est BEAUCOUP pour les sites nouveaux ou les personnes disposant d’un budget limité.
Heureusement, Bluehost a accepté d’offrir à nos utilisateurs/utilisatrices un nom de domaine gratuit et plus de 50 % de réduction sur l’hébergeur. En gros, vous pouvez Premiers pas pour 1,99 $ par mois.
→ Cliquez ici pour réclamer cette offre exclusive de Bluehost ←
Bluehost est l’une des plus grandes entreprises d’hébergement au monde et un fournisseur d’hébergement WordPress officiellement recommandé.
Ils offrent également à nos lecteurs un certificat SSL gratuit, afin que vous puissiez accepter des paiements en ligne. C’est parfait si vous voulez gagner de l’argent avec votre site de questions-réponses à l’avenir.
Pour acheter un nom de domaine et un hébergeur, il suffit de se rendre sur le site de Bluehost dans une nouvelle fenêtre de navigateur et de cliquer sur le bouton vert « Premiers pas ».

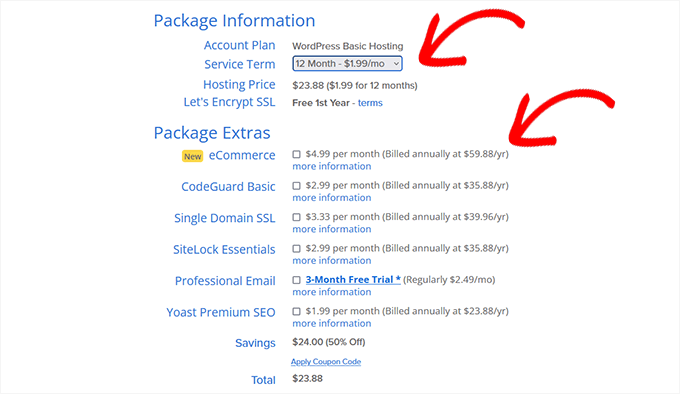
Vous accéderez à une page de tarification où vous pourrez choisir une offre d’hébergement pour votre site de questions-réponses.
Nous vous recommandons de choisir une offre Basic ou Choice Plus, car ce sont les offres d’hébergement web les plus populaires parmi nos lecteurs.

Après avoir sélectionné une offre, cliquez sur « Continuer ».
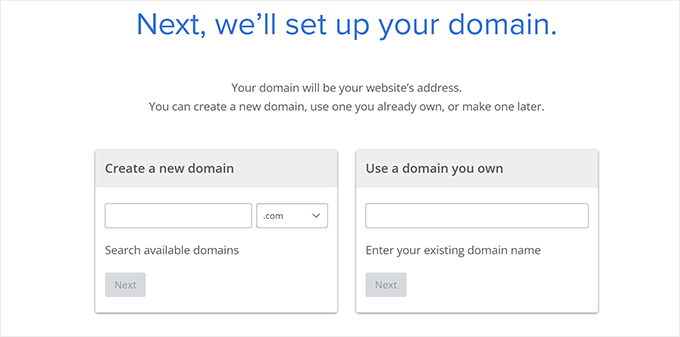
Sur l’écran suivant, vous devez choisir un nom de domaine.

Idéalement, le nom de domaine sera facile à prononcer, à épeler et à mémoriser.
Vous avez besoin d’aide pour choisir un nom de domaine pour votre site de questions-réponses ? Consultez ces astuces et outils pour choisir le meilleur nom de domaine.
Après avoir choisi un nom, cliquez sur le bouton « Suivant » pour continuer.
Vous devez maintenant fournir les informations relatives à votre compte, telles que votre nom et votre adresse e-mail. Ensuite, vous verrez les options facultatives que vous pouvez acheter.
En général, nous ne recommandons pas d’acheter ces modules supplémentaires tout de suite, car vous pourrez toujours les ajouter ultérieurement si vous en avez besoin.

Ensuite, il vous suffit de saisir vos informations de paiement pour terminer l’achat.
Une fois que vous avez fait cela, vous recevrez un e-mail avec des instructions sur la façon de se connecter à votre panneau de contrôle de l’hébergeur. Il s’agit du tableau de bord de votre compte d’hébergement où vous pouvez gérer votre site de questions-réponses, notamment en configurant des notifications par e-mail et en demandant le support de WordPress si vous en avez besoin.
C’est également là que vous installerez le logiciel WordPress.
Étape par étape. Installer WordPress sur votre site de questions-réponses
Lorsque vous vous inscrivez chez Bluehost en utilisant notre lien, ils installent automatiquement WordPress pour vous.
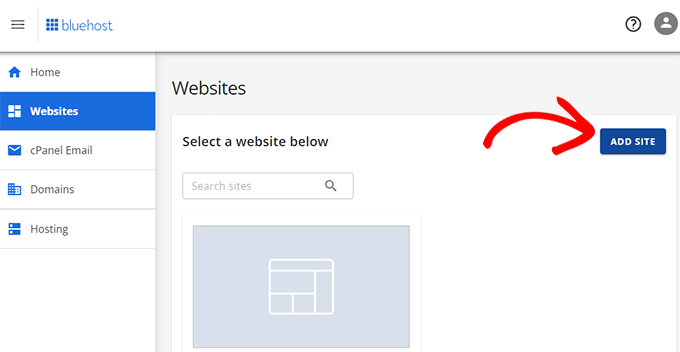
Il vous suffit ensuite de vous connecter à votre site WordPress en cliquant sur le bouton Modifier le site.

Si vous ne consultez pas cette page, vous pouvez toujours installer WordPress à l’aide du programme d’installation de Bluehost.
Cliquez sur le bouton Ajouter un site dans la section Sites web pour lancer le programme d’installation.

Une fois ce processus terminé, vous pouvez vous connecter au Tableau de bord WordPress en allant simplement sur yoursite.com/wp-admin/ directement à partir de votre navigateur.
Si vous utilisez un autre hébergeur de sites WordPress comme SiteGround, Hostinger, HostGator ou WP Engine, vous pouvez consulter notre guide terminé sur l’installation de WordPress pour tous les principaux fournisseurs d’hébergement.
Étape par étape. Sélectionné un thème WordPress
Après avoir installé WordPress, vous souhaiterez généralement modifier le thème par défaut. Les thèmes WordPress sont des modèles conçus par des professionnels qui modifient l’apparence et le fonctionnement de votre site.
Il existe de nombreux thèmes WordPress professionnels premium et gratuits différents parmi lesquels vous pouvez choisir. Vous pouvez généralement les catégoriser comme des thèmes WordPress polyvalents, ou des thèmes d’industrie de niche.
Une autre option consiste à utiliser une extension de constructeur de page d’atterrissage telle que SeedProd.

Avancée est le meilleur constructeur de page WordPress drag-and-drop et est livré avec des modèles intégrés que vous pouvez utiliser pour construire un site de questions-réponses professionnellement conçu.
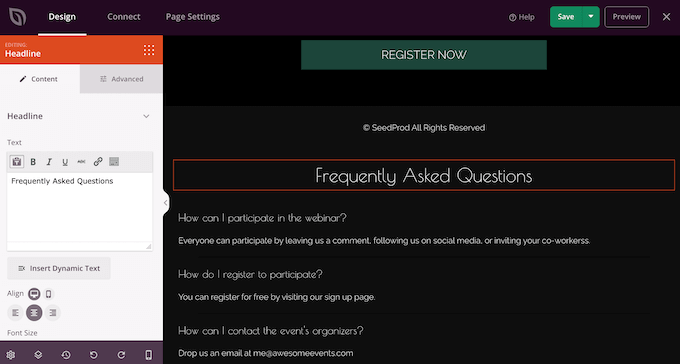
Il dispose même d’une section FAQ prête à l’emploi que vous pouvez ajouter à n’importe quelle page par simple glisser-déposer.

Une fois que vous avez choisi un thème, veuillez consulter notre guide étape par étape sur l’installation d’un thème WordPress.
Étape par étape. Configurer votre site de questions et réponses
La façon la plus simple d’ajouter des fonctionnalités de questions-réponses à votre site WordPress est d’utiliser l’extension AnsPress. Cette extension vous permet de créer un site de questions et réponses de type Stack Overflow.

Mieux encore, AnsPress crée automatiquement toutes les pages dont vous avez besoin pour lancer un site de questions et réponses réussi.
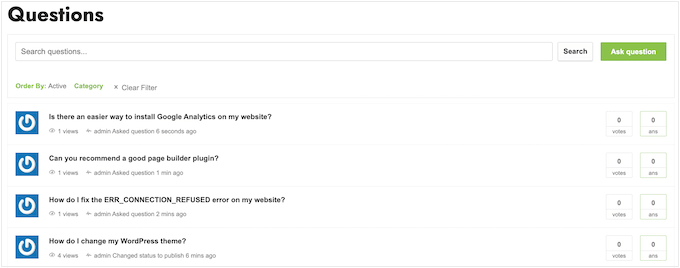
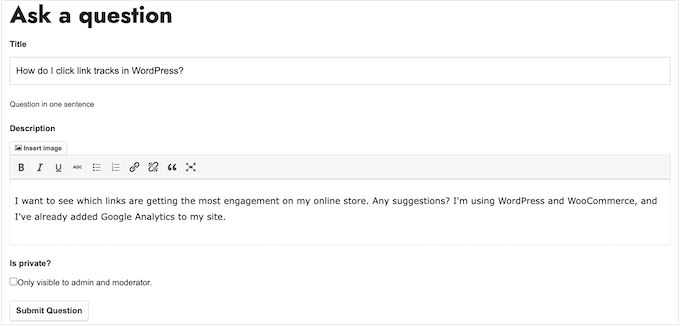
Il s’agit notamment d’une page où les internautes peuvent taper leurs questions, exactement de la même manière que les gens utilisent des sites comme Quora.

La première chose à faire est d’installer et d’activer l’extension AnsPress. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
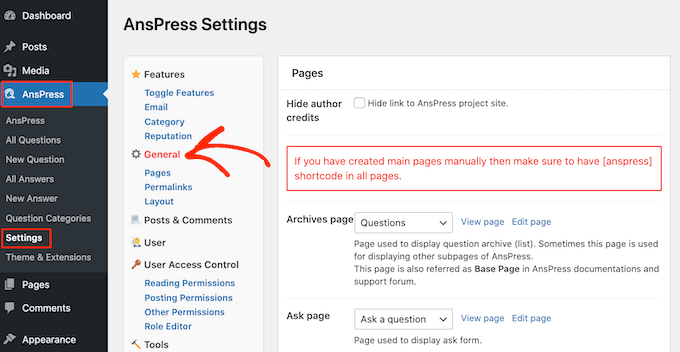
Dès qu’il est activé, AnsPress ajoute automatiquement des pages de questions-réponses à votre site WordPress. Pour voir ces pages, allez dans AnsPress « Réglages dans le tableau de bord WordPress.
Une fois sur place, vous pouvez sélectionner « Général » dans le menu de gauche.

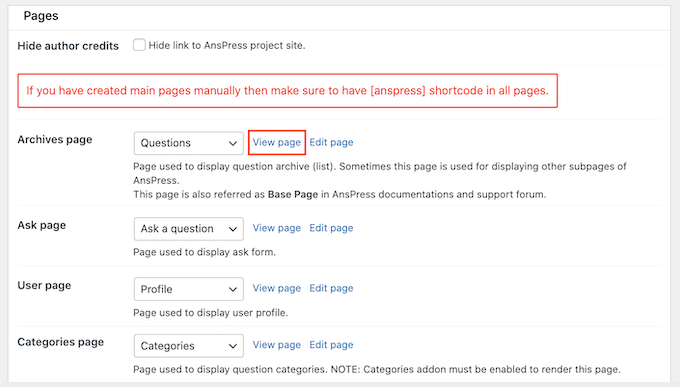
Cette page répertorie les différentes pages créées par AnsPress.
Pour examiner une page de plus près, il suffit de cliquer sur le lien « Voir la page ».

Les pages AnsPress par défaut devraient convenir à la plupart des blogs et sites WordPress. Cependant, vous pouvez toujours ajouter votre propre contenu à ces pages.
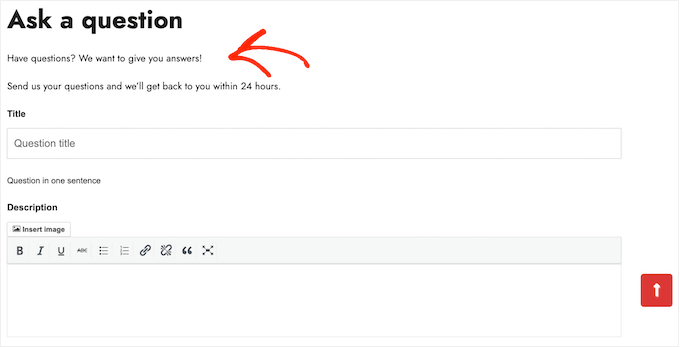
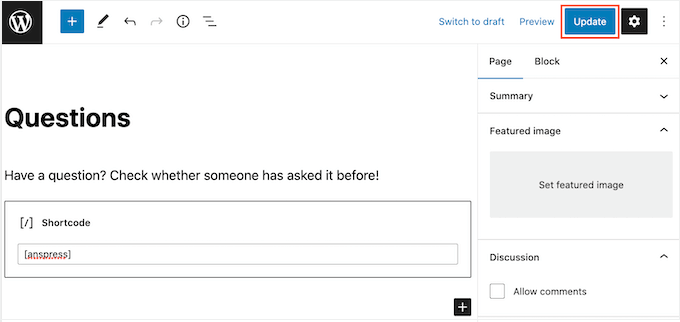
Par exemple, vous pouvez ajouter un texte qui encourage les internautes à publier leurs questions et leur indique quand ils peuvent s’attendre à recevoir une réponse.

Pour ajouter votre propre contenu à une page AnsPress, il vous suffit de cliquer sur le lien « Modifier la page » situé à côté de celle-ci.
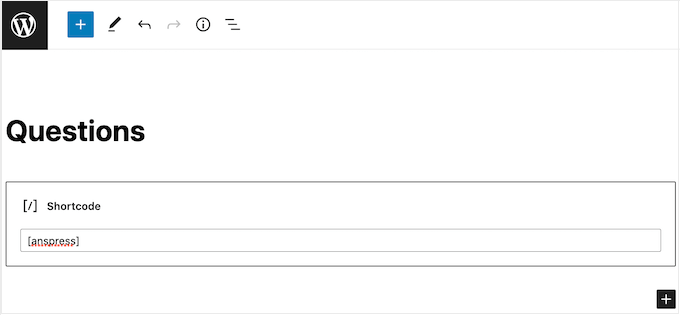
Cela ouvre l’éditeur de texte standard de WordPress, dans lequel vous pouvez ajouter du texte, des images, etc.

Comme vous pouvez le constater, AnsPress ajoute tout son contenu à l’aide d’un code court, ne modifiez donc en aucun cas ce code.
Lorsque vous êtes satisfait des modifications apportées, il vous suffit de cliquer sur « Mettre à jour ».

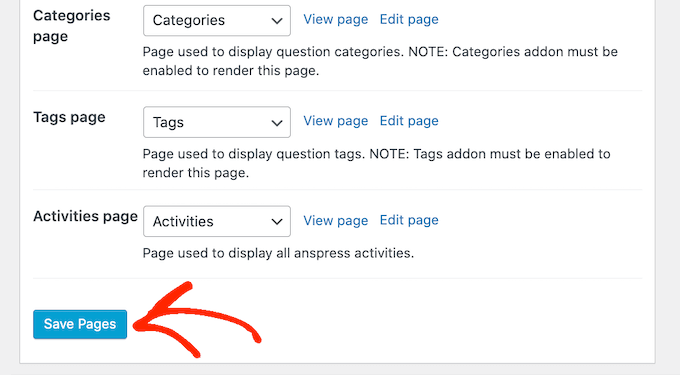
Vous pouvez modifier n’importe quelle page par défaut d’AnsPress en suivant la même procédure que celle décrite ci-dessus.
Lorsque vous avez terminé, n’oubliez pas de cliquer sur « Enregistrer les pages » pour stocker vos réglages.

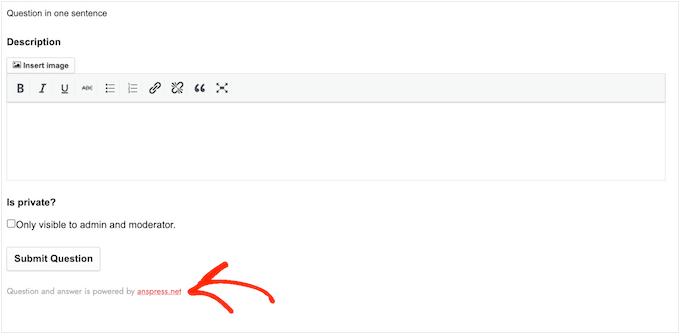
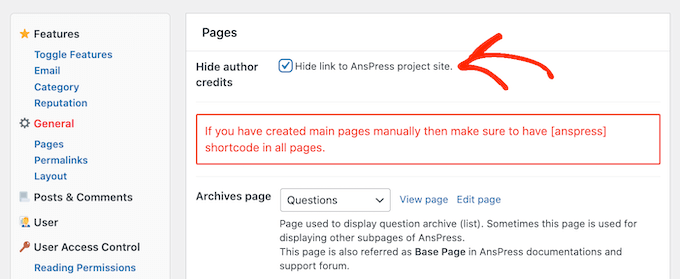
Par défaut, AnsPress ajoute le message suivant à toutes ses pages : ‘Question and answer is powered by anspress.net’. Cela peut donner à votre site un aspect moins professionnel.
Il renvoie également au site AnsPress, ce qui peut nuire à votre nombre de pages vues et à votre taux de rebond en encourageant les internautes à quitter votre site.

C’est pourquoi il est conseillé de retirer ce texte en cochant la case située à côté de « Masquer les auteurs/autrices », puis en cliquant sur « Enregistrer les modifications ».
Maintenant, si vous regardez n’importe quelle page d’AnsPress, vous verrez que le texte a disparu.

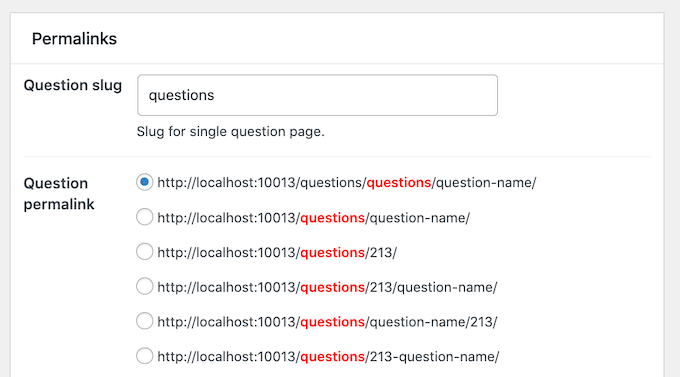
Ceci étant défini, défilez jusqu’à la section ‘Permaliens’ dans les Réglages d’AnsPress.
Consultez cette page pour connaître la structure des permaliens et les réglages que l’extension utilise par défaut. Ces réglages devraient bien fonctionner pour la plupart des sites, mais vous pouvez être en mesure d’améliorer votre référencement WordPress en apportant quelques petites modifications.

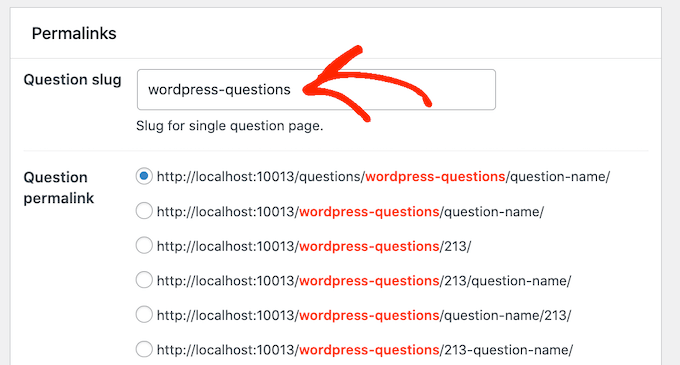
Par exemple, vous pouvez ajouter des mots-clés pertinents au « slug de la question » par défaut. Cela peut vous aider à créer des URL plus favorables au référencement dans WordPress.
Dans l’image ci-dessous, chaque question utilisera désormais le slug /questions/wordpress-questions/question-name/, ce qui nous aidera à nous classer pour le terme « WordPress ».

Si vous apportez des modifications dans cette section, n’oubliez pas de cliquer sur « Enregistrer les modifications ».
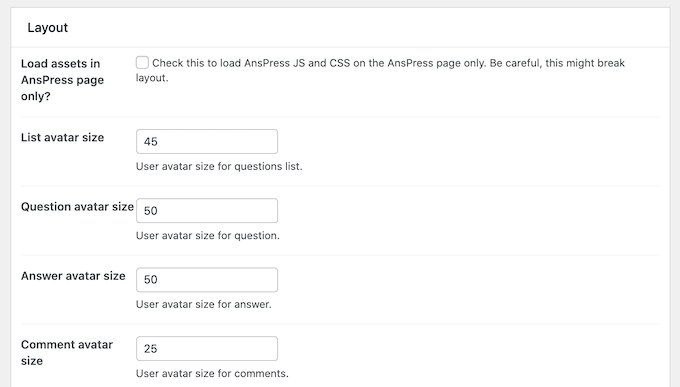
Ensuite, il est temps d’affiner la mise en page en défilant jusqu’à la section » Mise en page « . Consultez cette page pour voir qu’AnsPress affiche le Gravatar de l’utilisateur/utilisatrice à plusieurs endroits, notamment à côté des questions, des réponses et des commentaires.

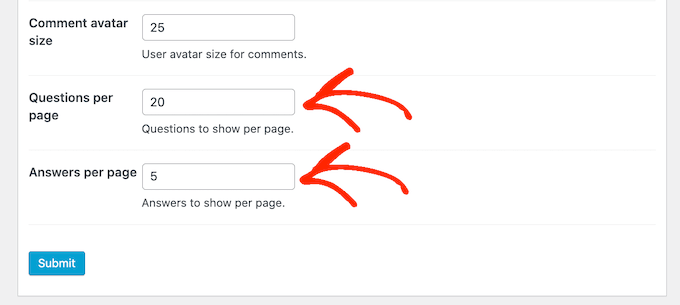
Vous pouvez modifier la taille de ces avatars en tapant dans les différentes cases.
En savoir plus sur les avatars d’utilisateurs, Veuillez consulter notre guide du débutant sur les Gravatars et pourquoi vous devriez commencer à les utiliser dès maintenant.
Par défaut, AnsPress affiche 20 questions et 5 réponses par page. Vous pouvez afficher plus ou moins de contenu en entrant de nouveaux chiffres dans les cases « Questions par page » ou « Réponses par page ».

Si vous affichez moins de questions et de réponses par page, les utilisateurs/utilisatrices auront moins besoin de défiler. Cela est particulièrement utile pour les internautes qui utilisent des appareils plus petits comme les smartphones et les tablettes. Cela peut également accélérer les performances de WordPress puisque vous chargez moins de contenu.
N’oubliez pas que la plupart des internautes s’attendent à trouver la bonne réponse dès la première page. Il est donc préférable d’afficher un nombre raisonnable de réponses par page.
Lorsque vous êtes satisfait de la façon dont votre site de questions-réponses est configuré, cliquez sur le bouton « Envoyer ».
Les E-mails de notification sont un élément important du bon fonctionnement d’un site de questions-réponses. Elles permettent aux administrateurs de savoir quand des clients/clientes ou des prospects potentiels publient une nouvelle question, et aux utilisateurs/utilisatrices de savoir quand leur question reçoit une réponse.
De cette manière, les e-mails peuvent maintenir l’intérêt des utilisateurs/utilisatrices et aider votre site de questions/réponses à fonctionner plus facilement.
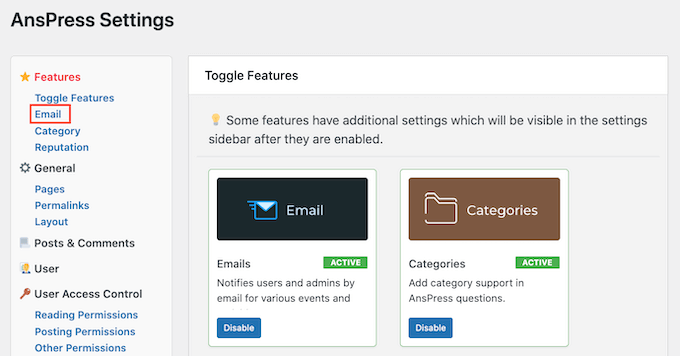
AnsPress est livré avec des notifications par e-mail intégrées qui fonctionnent sans problème. Cependant, il est toujours intelligent de voir s’il y a des modifications à apporter en cliquant sur le lien » E-mail « .

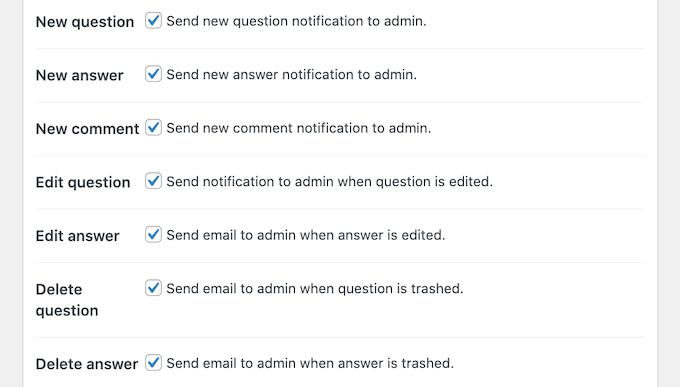
Consultez cette page pour connaître les différents e-mails qu’AnsPress enverra automatiquement.
Pour activer ou désactiver un e-mail, il suffit de cliquer sur la case située à côté.

Astuce : Vous devez vous assurer que tous vos e-mails de questions-réponses arrivent dans la boîte de réception de l’utilisateur et non dans le dossier indésirable. La meilleure façon de le faire est d’utiliser un fournisseur de services SMTP pour améliorer la délivrabilité des e-mails. Pour plus de détails, consultez notre guide sur la façon de corriger le problème de WordPress qui n’envoie pas d’e-mail.
Comme toujours, n’oubliez pas de cliquer sur « Envoyer » pour enregistrer vos modifications.
Certains sites de questions-réponses sont entièrement ouverts au public. Cela signifie que les utilisateurs/utilisatrices non connectés peuvent voir le contenu et peuvent même être en mesure de publier des questions et des réponses sans créer de compte.
D’autres sites de questions-réponses sont totalement privés ou nécessitent l’inscription de l’utilisateur.
Les différentes approches présentent des inconvénients et des avantages. Un site public de questions-réponses obtiendra généralement plus de trafic et d’engagement, mais il peut aussi recevoir plus d’indésirable et attirer des réponses de faible qualité.
Si vous utilisez les questions et réponses pour gagner de l’argent en ligne en bloguant avec WordPress, vous voudrez peut-être rendre certaines parties de votre site accessibles uniquement aux membres. Cela vous permet de facturer un abonnement à l’aide d’une extension comme MemberPress.
Une autre option consiste à permettre aux internautes de s’inscrire gratuitement sur votre site afin que vous puissiez recueillir leur adresse e-mail. De cette façon, votre site de questions-réponses peut vous aider à faire de la génération de prospects comme un pro.
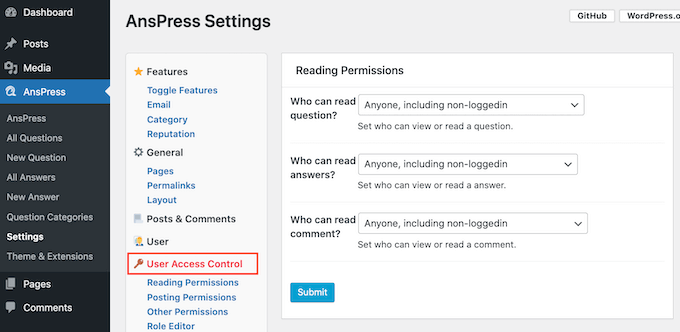
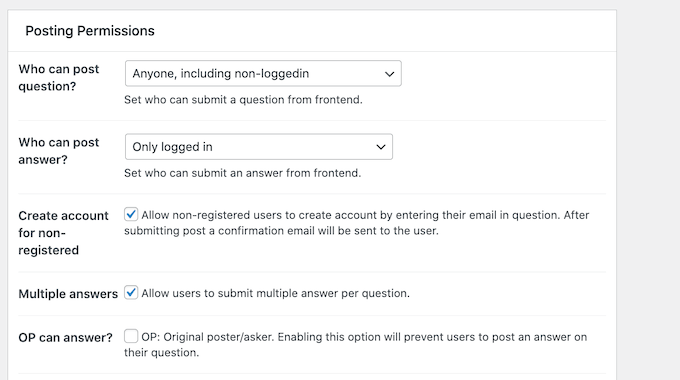
Quel que soit l’usage que vous offrez à votre site de questions-réponses, il est conseillé de vérifier les droits de publication en sélectionnant « Contrôle d’accès de l’utilisateur ».

Vous consultez cette page pour connaître les différents contenus auxquels les utilisateurs/utilisatrices connectés et non connectés peuvent accéder, ainsi que les actions qu’ils effectuent. Vous pouvez modifier ces réglages à l’aide des différents menus déroulants.
Vous pouvez également modifier si les questions et les réponses sont publiées automatiquement ou si elles sont soumises à l’approbation de l’administrateur. Par défaut, les utilisateurs/utilisatrices non connectés peuvent publier des questions et des réponses, mais vous devrez les approuver manuellement dans la zone d’administration.
Cela est similaire à la façon dont vous modérez les commentaires dans WordPress.
Ces réglages sont explicites, mais ils ont un impact important sur le fonctionnement de votre site de questions-réponses. Ceci étant dit, il vaut la peine d’examiner attentivement les différents Réglages et d’y apporter les modifications nécessaires.

Si vous modifiez ces réglages, n’oubliez pas de cliquer sur le bouton « Envoyer ».
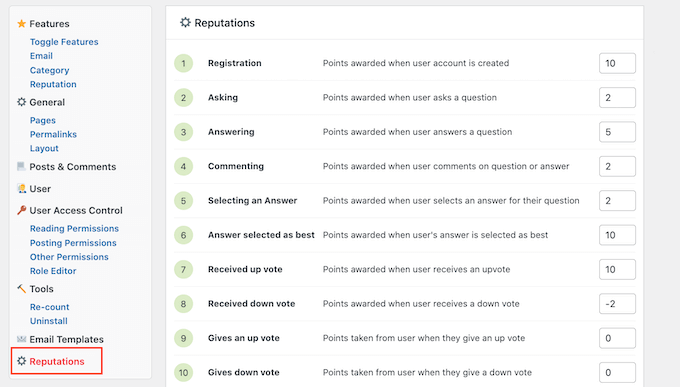
AnsPress encourage les utilisateurs/utilisatrices à s’engager sur votre site par le biais de la gamification en attribuant des points de réputation pour différentes actions. Ce système de réputation fonctionne par défaut, mais vous pouvez modifier le nombre de points attribués par AnsPress pour chaque action en sélectionnant » Réputations « .
Vous consulterez cette page pour connaître les différentes actions et leurs points de réputation.

Pour attribuer plus ou moins de points à une action, il suffit de taper un nouveau chiffre dans la case correspondante. Lorsque vous êtes satisfait de la manière dont le système de réputation est configuré, cliquez sur Enregistrer les points d’événements.
Il existe d’autres réglages que vous pouvez consulter, mais cela devrait suffire à vous aider à configurer un site de questions-réponses bien conçu.
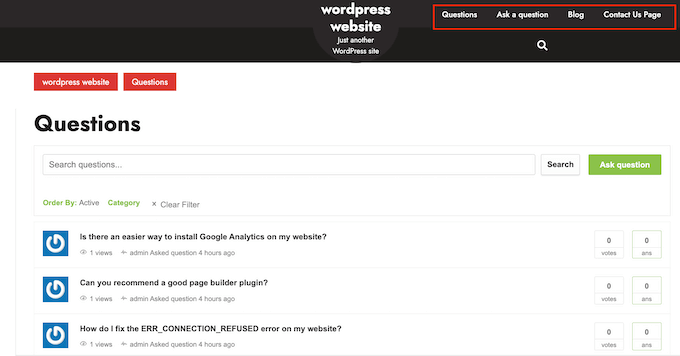
Lorsque vous êtes satisfait de la façon dont l’extension et les pages sont définies, il est conseillé de les ajouter au menu de navigation de votre site afin que les internautes puissent les trouver.

Pour obtenir des instructions étape par étape, veuillez consulter notre guide du débutant sur l’ajout d’un menu de navigation dans WordPress.
Si vous avez besoin de vous rappeler les différentes pages qu’AnsPress a ajoutées à votre site, il vous suffit d’aller dans AnsPress « Réglages et de cliquer sur le lien » Pages « .
Gérer votre site de questions-réponses
À ce stade, votre site est prêt à accepter les questions et les réponses des utilisateurs/utilisatrices. Toutefois, selon la manière dont votre site de questions-réponses est configuré, il se peut que vous deviez approuver manuellement certaines de ces publications, voire toutes.
Par défaut, AnsPress envoie un e-mail à l’administrateur de WordPress pour l’informer de toute question ou réponse nécessitant une approbation manuelle. Vous verrez également des notifications dans le tableau de bord de l’administrateur.

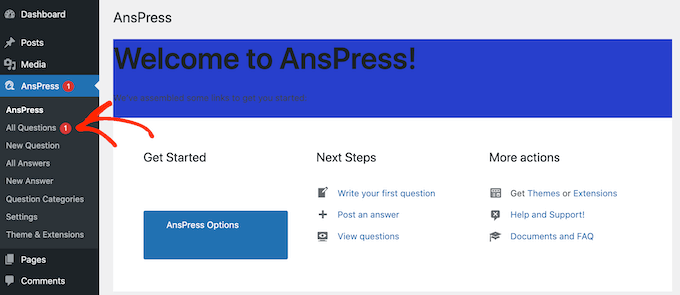
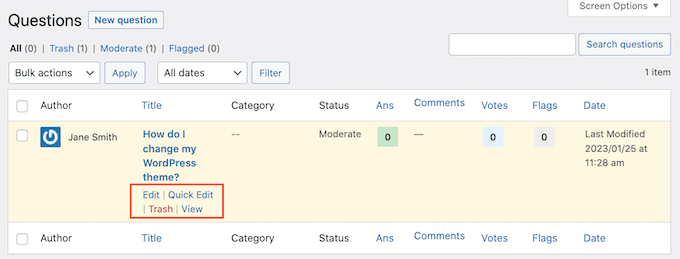
Pour approuver manuellement une réponse ou une question, il suffit de cliquer sur « Toutes les questions » ou « Toutes les réponses » dans le menu de gauche.
Vous pouvez alors survoler avec votre souris la publication que vous souhaitez consulter et cliquer sur « Voir ».

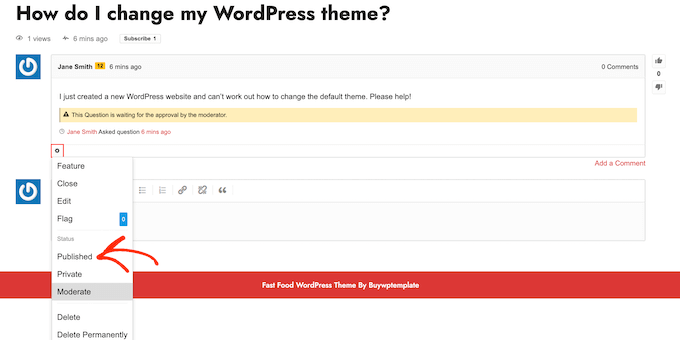
Cela affichera une prévisualisation de l’aspect de la question ou de la réponse sur votre site.
Si vous êtes heureux de le rendre direct, cliquez sur la petite icône en forme de roue dentée, puis sélectionnez « Sélectionné ».

Si vous ne souhaitez pas publier la publication, sélectionnez plutôt « Supprimer » ou « Supprimer définitivement ».
Nous espérons que cet article vous a aidé à créer un site de questions-réponses sur WordPress. Vous pouvez également consulter notre guide sur la création d’un formulaire de contact sur WordPress ou voir notre choix d’expert du meilleur logiciel de discussion en direct pour les petites entreprises.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
AnsPress is such a powerful plugin that we would be able to make a stack overflow like website on our own.
in stack overflow any one can post a question and anyone can answer the question just by logging in.
will this feature be available in this plugin or will we need to have some custom code snippet to make that possible?
WPBeginner Support says
The plugin would allow users to answer questions that others post.
Administrateur
Moinuddin Waheed says
I am working on making a forum for my course website where students can ask questions and anyone can give answers to it.
I want it to be like a discussion forum which can ensure website engagement.
I think anspress can suffice my need.
however, I don’t want it to be a standalone website rather a navigation tab in the main website with the name forum.
is there a possibility to make one with ansPress plugin?
or could you please recommend any other ?
WPBeginner Support says
You can do that, you would have normal homepage and you can link to the question and answer section in your menu as you would any other page on your site.
Administrateur
Gopal K says
This plugin hasn’t updated from past one year please updated alternative QA plugin list.
WPBeginner Support says
Thank you for letting us know, we will be sure to take a look at updating this article when we are able.
Administrateur
Jasmin says
How to add members
WPBeginner Support says
If you want to add them for a membership site, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-creating-a-wordpress-membership-site/
Administrateur
Andde says
Does this questions appear in google search results?
WPBeginner Support says
That would depend on Google and their opinion on the content.
Administrateur
MuneeburRehman says
Hi,
Which Theme we use for this Plugin…?
WPBeginner Support says
A specific theme is not required to use this plugin
Administrateur
Malay says
After activating the plugin I am only getting DW Question Answer page.
The DWQA Ask Question page is not reflecting.
What am I mising over here?
WPBeginner Support says
If I’m understanding your question correctly, you may need to clear your cache if it is a display issue. If you mean you’re not able to list the questions then you would need to reach out to the plugin’s support.
Administrateur
Sam says
How can I promote my questions and answers website.
WPBeginner Support says
For increasing your traffic you could take a look at our guide here: https://www.wpbeginner.com/beginners-guide/how-to-increase-your-blog-traffic/
Administrateur
Brij Bhushan says
This article is very useful and informative …………..your way of writing is really easy and understandable I learn so much from your blog thanks for sharing such an informative article
WPBeginner Support says
Glad you like our content
Administrateur
Bob says
Why this form of Q&A versus a traditional discussion forum such as BBPress? What are the pros and cons of each?
Bob
WPBeginner Support says
The main bonus of using the plugin from this article is the option to upvote specific answers while a forum is not required to answer questions. It is personal preference for what to use for what you’re trying to achieve.
Administrateur
Askedon says
Isn’t there any other way of creating such website? I mean without the use of a plugin?
WPBeginner Support says
While you could make something similar without using plugins, it would require a large number of customizations to make it a simple process for your users which the plugin allows.
Administrateur
Brij Bhushan says
Such a more valuable information. I also read your all Blogs. This is awesome!! I’ve always enjoyed reading your blog. Keep writing such kind of info on your page. I am really impressed with this type of writing. Thanks for sharing with us.
WPBeginner Support says
Glad you like our articles
Administrateur
Ian says
This is helpful but when I generate a new question the formatting goes all wrong. I have a transparent header and menu and because the questions is generated on a white background I lose this visibility. Likewise as I edit a question page to make it look right as soon as I generate another question the format reverts back. How do I overcome this?
WPBeginner Support says
You would want to reach out to your specific theme to see if this is a conflict between your theme and the plugin.
Administrateur
Anna says
Hello,
I would like to enable the option of adding comments and answers without a need to be logged in and without the requirement for an email address. How can I do it? Right now to add anything person needs to give the email.
Thanks in advance.
Anna
WPBeginner Support says
You would want to go into the plugin’s settings to allow anonymous posting or comments
Administrateur
Graham FB says
I use a site that the questions asked come in the form of an email. I know postie plugin can convert the email to a post. Can any of the Q and A plugins accept » questions by email ?
WPBeginner Support says
We don’t have a specific one we would recommend at the moment but this method does give an option for your users to submit the questions through your site.
Administrateur
Arti Sharma says
Very nice collections of question answer sites, i have found here best question answer site over my search experience. and also its great use for my question’s answer,thanks for sharing such a wonderful sites. thank you very much.
WPBeginner Support says
Glad our content could help answer your questions
Administrateur
ATUL says
Sir I can create a one website that is number of user ask IT question.and ans any user.please tell me about requirement to popular website.
Sandeep Pujare says
I did not find any option to post the answer as an admin. Are they have any?
Adamu Malte says
You can post your anser by visiting your Answer Questions Page link
vikash says
Its not SEO friendly plugin even Youst Seo is not helpful to index in google of questions. i have convert my bbpress tp DWQA but i think its big mistake. its five days gone and there is 112 new questions but no any indexed in google but with bbpress any questions was indexed within 24-48 hrs. now any one can help me the way to convert DWQA to bbpress again? i am not a coder and its very difficult for me please any one help me :(:(
Margie says
Hi Vikash
Did you receive any help in the end? I am trying to integrate BuddyPress with DW Questions & Answers but the recommended code
include_once get_template_directory().’/buddypress/bp-custom.php’;
is reporting errors.
Asif Shaik says
Does this plugin support media upload
Raju says
I had a website name. Now I want to create a page for the students where all question regarding maths, especially for engineering and other numerical questions well be in solved form.. can i use this plugin for numerical question or can i put HTML codes using this plugins? pls explain me . Thank you.
WPBeginner Support says
Please contact plugin author for support.
Administrateur
Zain Javed says
Hi sir ,
Can you please tell me some good free themes with this plugin to work .
Thank You ,
Zain
WPBeginner Support says
It should work great with default themes as well. Also check out these 43 beautiful free WordPress blog themes.
Administrateur
dh danny says
How to design my own template for questions and answers…?
Ajay Rathaur says
Hi,
As I have checked on this plugin that user can login with the wordpress account only. is it possible i can modify it. so that people can login with their gmail, yahoo and other mail account also.
WPBeginner Support says
You can try login with Facebook.
Administrateur
syed Ismail Shah says
i want to create a website for the students where all question regarding maths, statistics and other numerical questions well be in solved form.. can i use this plugin for numercal question or can i put HTML codes using this plugins?
WPBeginner Staff says
@designwall Thanks for dropping by
designwall says
Hi everyone,
Thanks WPBeginner for this awesome article about our DW Q&A plugin. We really appreciate it.
@Everyone who is using our plugin and facing any issue or having questions, please feel free to raise it at our Support page: http://www.designwall.com/question/
Our support staff will answer all the questions and issues.
Thanks a lot
Cheers,
Harsha Sampath says
Toolbar not work. Please help me
raunek says
Does this plugin affect website loading time?
hiren patel says
hello, is there any way to show particular page related question and answer using wp-answers plugin.
pls advice
thanks.
younes says
hello…my friend
tanx a lot for this post…
Vote option in Local working perfectly but in really host dont appear
I disabled all plugin but vote dont appear
please help me
HUSSAIN says
please give me link how to set notification setting… with image
Christian Trejo says
Awesome! I was going to spend $124 in the WP-Answers Pro plugin but I installed this and it is awesome. Any idea about how can I translate it? Thanks
Ra Ek says
DWQA has DWQA in the « DWQA Questions » literal. Where can this be changed? I didn’t find it in the php code.
Micheal Crols says
I love this plugin very much. Very awesome!
Nicola says
Can I allow anonymous users to post a question without registering?
marian says
A very good post! I just instaled dwqa plugin, and I came here from a google search » what theme should I use with dwqa plugin » I read the all post, I read it how to instal from dw guide original page, but tour post is better then their post :)). Good Job. Checking my site http:// Just kiding, this isn’t a spam comment :). Is my feedback
Sai says
Does WordPress.com support downloading plugins and installing them? I saw that it doesn’t. Does that mean all the plugins that are mentioned are for wordpress.org?
WPBeginner Support says
Yes all the plugins mentioned here are for WordPress.org, please check out our guide on Self Hosted WordPress.org vs. WordPress.com
Administrateur
ahsan karim says
HELLO SIR THANKS WELL DONE
Kjetil says
Thanks for this info
What is the main benefits with this (or this kind of) plugin compared with a forum plugin (like Simplepress) – apart that Q&A obviously is simpler to setup?
WPBeginner Support says
It depends on how you use a forum plugin. If you want to use it to create Q&A site, then you would need to set it up in a way so that your users can quickly understand what you want them to do. Using a Q&A specific plugin takes the guess work out of the equation and provides a better user experience.
Administrateur
Charlie Sasser says
I have also been looking for something like this. Have not installed yet, but it wasn’t clear if Q&A could be « viewed » without a login. I would want everyone to view the information but have a login to ask a question or answer. Could this be integrated with a plugin that allows login via Facebook, Twitter, acccount, etc.?
Arup Ghosh says
Great share I was looking something for free. There is a theme by wp-answer.com which allows importing of question and answers from Yahoo! answers.
Andy says
how does this integrate with paid membership pro?
WPBeginner Support says
We tested it on default WordPress install. Check out plugin’s support forum to find out if it has any compatibility issue.
Administrateur
Anna Coffin says
This plug in is perfect for my site. I followed your directions but the pages are not appearing on my site? Any suggestions on what might be wrong?
WPBeginner Support says
You can also create your own pages. Simply create two new pages and then go to plugin settings and use one page as Ask question page and the other page for listing questions.
Administrateur
shamsher says
very informative..
Mark H says
I had a Q&A page on our site for a while (plugin from WPMU) but it was constantly hit with spam. How does this plugin deal with it? Unchecking « anyone can register? » Then what?
WPBeginner Support says
According to plugin website they will soon release an update to the plugin which will enable captcha support.
Administrateur
Jin Matsumoto says
Hi Mark,
DesignWall Team has updated the plugin and support reCAPTCHA from Google.
Erik says
It also appears you need to use a redirect plugin.. after you submit a question you get a 404 page.
Erik says
Ok, my mess up you need to leave permalinks at default.
WPBeginner Support says
No ,you don’t. Just update your permalink settings.
Administrateur
Debra Dalgleish says
I was getting that 404 page too, and had to add forward slashes at the start of the permalinks.
Michael Crols says
@Debra Dalgleish
Just go to Dashboard >> Q&A >> Settings -> Permalink -> Save Changes.
You do not have to change anything just press « Save Changes »button at the bottom of the screen and the 404 issue will be resolved.
Erik says
It would be nice if you could remove the questions category and tags option. Just have the title and question.
Bob Dunn says
Wow, perfect timing, as I have been debating between a forum and this kind of a plugin for a new site. This helped make my decision
After installing and testing, I did find a couple minor bugs with the theme I am using, but this plugin is in it’s first version I believe, and that is bound to happen. Overall it looks great. Also, going through the support questions it sounds as if they are working on some more specific features as people ask questions or find issues. I see a great future for this plugin… cheers!