¿Desea aplicar un estilo diferente a cada entrada de WordPress de su sitio web?
Es posible que te hayas encontrado con algunos sitios web que resaltan las entradas adhesivas con un fondo personalizado o que estilizan cada entrada de categoría con un aspecto único. Tú también puedes hacerlo para reflejar los diferentes tipos de contenido y crear una experiencia visualmente atractiva para los usuarios.
En este artículo, le mostraremos cómo aplicar fácilmente un estilo diferente a cada entrada de WordPress.

Nota: Este tutorial requiere que añadas CSS personalizado en WordPress. También necesitarás saber utilizar la herramienta Inspect y tener algunos conocimientos básicos de CSS, por lo que puede no ser adecuado para principiantes.
Ventajas e inconvenientes de aplicar estilos diferentes a cada entrada de WordPress
Si tienes un blog en WordPress, dar un estilo diferente a cada entrada puede crear una experiencia visual única en la que los distintos colores se asocian a diferentes categorías o tipos de contenido.
Por ejemplo, puede utilizar un color de fondo diferente para todos los artículos, entradas de blog y tutoriales prácticos de su sitio web. Esto puede captar la atención de los usuarios al instante y aumentar la participación.
Tenga en cuenta que hacer esto también puede tener algunos contras importantes. Por ejemplo, tendrás que mantener regularmente el diseño de cada entrada de WordPress, lo que puede llevar mucho tiempo.
Además, puede proporcionar una experiencia de usuario incoherente y no contribuirá a la identidad de su marca. Esto se debe a que necesitas utilizar los mismos colores en toda tu web para establecer la imagen de tu negocio.
Si usted es un principiante, a continuación, añadir CSS personalizado para dar estilo a cada puesto también puede ser difícil. Dicho esto, vamos a ver cómo se puede fácilmente el estilo de cada entrada de WordPress diferente.
Cómo dar estilo a entradas individuales en WordPress
WordPress añade clases CSS por defecto a varios elementos de su sitio web. Los temas utilizan una función del núcleo de WordPress llamada post_class() para indicar a WordPress dónde añadir esas clases CSS predeterminadas para las entradas.
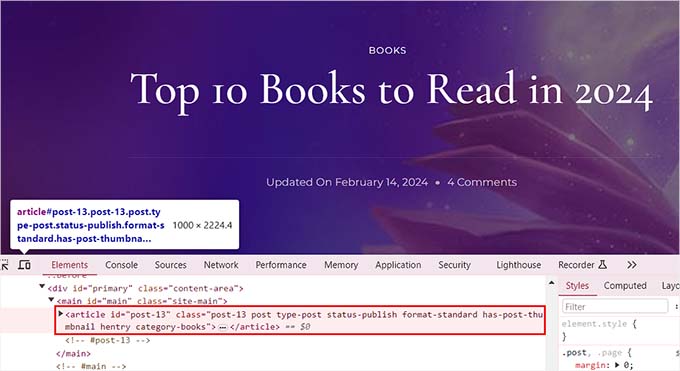
Si visita su sitio web y utiliza la herramienta Inspeccionar en su navegador, podrá ver las clases añadidas a cada entrada.

A continuación se indican las clases CSS que se añaden por defecto en función de la página que esté viendo el usuario:
- .post-id
- .post
- .anexo
- .pegajoso
- .hentry (páginas de microformato hAtom)
- .category-ID
- .category-name
- .nombre-etiqueta
- .format-{nombre-formato}
- .type-{post-type-name}
- .has-post-thumbnail
Un ejemplo de salida sería el siguiente:
<article id="post-412" class="post-412 post type-post status-publish format-standard hentry category-news">
Puede aplicar un estilo diferente a cada entrada de WordPress utilizando estas clases CSS o IDs. Para ello, primero tendrá que encontrar el ID de la entrada para una entrada individual.
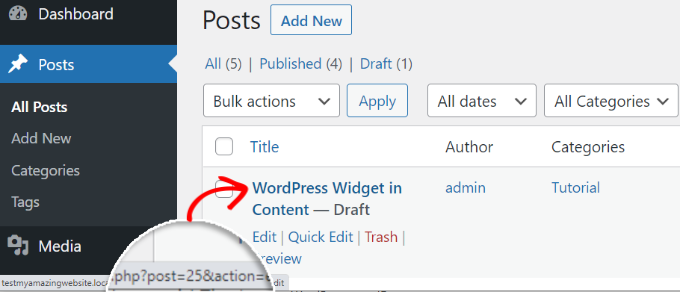
Para ello, debes visitar la página Entradas ” Todas las entradas del panel de control de WordPress y pasar el ratón por encima de una entrada.
En la esquina inferior izquierda de la pantalla aparecerá una URL de edición de la entrada. Aquí, puedes encontrar el ID del post mirando el número entre ‘post=’ y ‘&action.’
En el ejemplo siguiente, el ID del puesto es 25.

Una vez hecho esto, debes añadir la clase CSS junto con el código personalizado a los archivos de tu tema o en el personalizador de temas. Sin embargo, eso puede ser arriesgado y romper tu sitio con un solo error.
Por eso recomendamos usar WPCode en su lugar. Es el mejor plugin de fragmentos de código de WordPress y la forma más segura de añadir código personalizado a su sitio.
En primer lugar, debes instalar y activar el plugin gratuito WPCode. Para más detalles, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Tras la activación, visite la página Fragmentos de código ” + Añadir fragmento desde el panel de control de WordPress. Haz clic en el botón “Usar fragmento” situado debajo de la opción “Añadir código personalizado (nuevo fragmento)”.

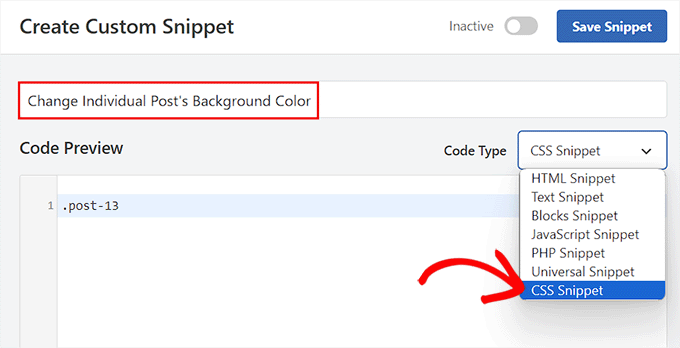
Esto te llevará a la página “Crear fragmento personalizado”, donde puedes empezar añadiendo un nombre para tu fragmento de código. A continuación, selecciona “Fragmento CSS” como tipo de código en el menú desplegable de la derecha.
A continuación, debe añadir la clase CSS y el ID de su entrada individual en el cuadro “Vista previa del código” de la siguiente manera:
.post-13 { }
Después, puedes añadir cualquier tipo de código CSS personalizado entre los corchetes para dar estilo a tu entrada.

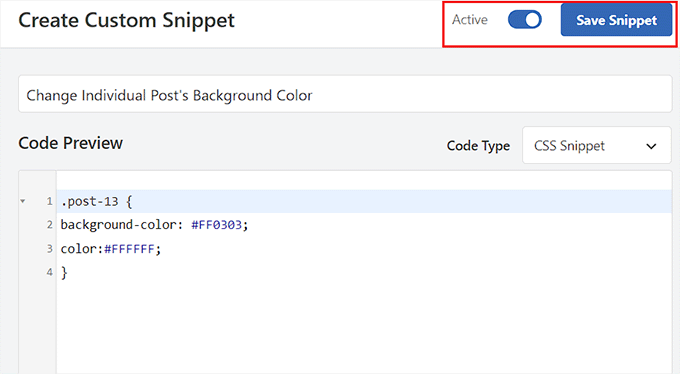
Por ejemplo, si desea cambiar el color de fondo de una entrada individual, puede añadir el siguiente código CSS personalizado. Ten en cuenta que debes sustituir el ID de la entrada en este código por tu propio ID. Donde este es .post-13, el tuyo podría ser .post-23873.
También puede cambiar el código hexadecimal del color de fondo por cualquier color de su elección:
.post-13 {
background-color: #FF0303;
color:#FFFFFF;
}
A continuación, cambia el interruptor “Inactivo” de la parte superior a “Activo” y haz clic en el botón “Guardar fragmento” para guardar la configuración.
El código CSS personalizado se ejecutará automáticamente en cada entrada al activar el fragmento.

Visite la entrada de su blog WordPress para ver los cambios en tiempo real.
También puede añadir otros fragmentos de código CSS personalizados en el cuadro “Vista previa del código” para cambiar el color de selección del texto, el color del texto, el color de los enlaces internos y mucho más.

Para más información, consulte nuestra guía para principiantes sobre cómo personalizar los colores en WordPress.
Cómo dar estilo a las entradas de una categoría específica
Si quieres dar estilo a todas las entradas que pertenecen a una categoría específica, también puedes hacerlo con WPCode.
Debe visitar la página Fragmentos de código ” + Añadir fragmento y seleccionar la opción “Añadir su código personalizado (nuevo fragmento)”.
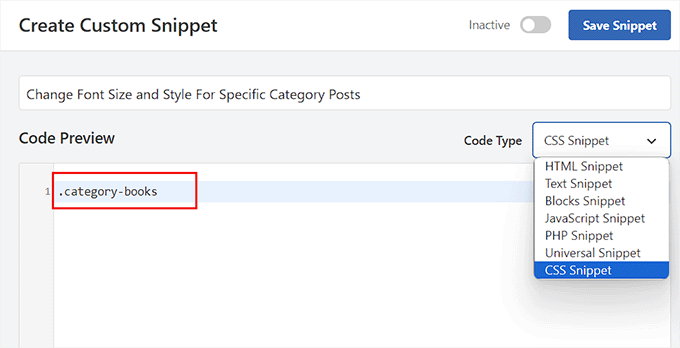
A continuación, añada un nombre de fragmento de código en la nueva página y elija “Fragmento CSS” como tipo de código. A continuación, escribe la clase CSS de una categoría específica en el cuadro de vista previa de código, utilizando el enlace permanente de la categoría después del guión:
.category-books { }
Una vez hecho esto, puedes añadir cualquier fragmento CSS personalizado en el cuadro para aplicarlo a todas las entradas de las diferentes categorías.

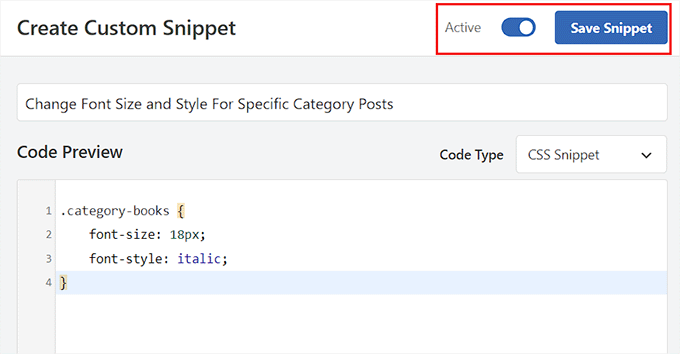
Por ejemplo, si desea cambiar el tamaño y el estilo de la fuente para todas las entradas de una categoría específica, puede utilizar el siguiente fragmento de código. Sólo recuerde reemplazar el nombre de la categoría de acuerdo a su sitio web.
category-books {
font-size: 18px;
font-style: italic;
}
A continuación, cambia el interruptor “Inactivo” a “Activo” en la parte superior.
A continuación, haz clic en el botón “Guardar fragmento” para guardar la configuración.

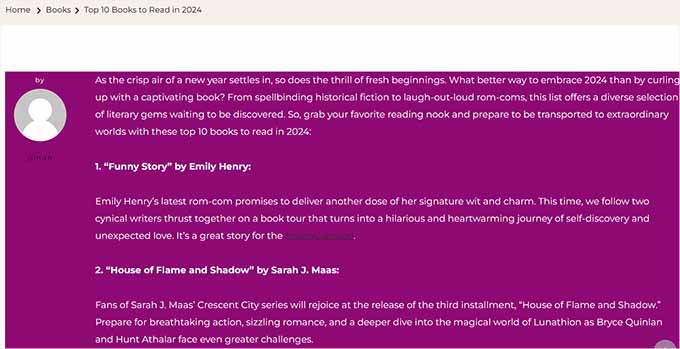
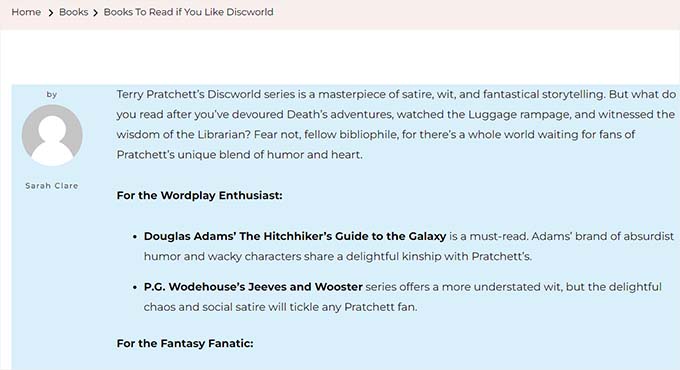
Ahora puede visitar todas las entradas de una categoría específica para ver los cambios que se han aplicado con código CSS.
Este es el aspecto que tenía en nuestro sitio de demostración.

Cómo cambiar el estilo de las entradas según el autor
Las clases CSS por defecto generadas por la función the_posts( ) no incluyen el nombre del autor como clase CSS.
Si quieres personalizar el estilo de cada entrada en función del autor, primero tendrás que añadir el nombre del autor como clase CSS.
Para hacer esto con WPCode, selecciona la opción ‘Añade tu código personalizado (Nuevo Snippet)’.
Esto le llevará a la página “Crear fragmento personalizado”, donde deberá añadir un nombre de fragmento de código y seleccionar “Fragmento PHP” como tipo de código.
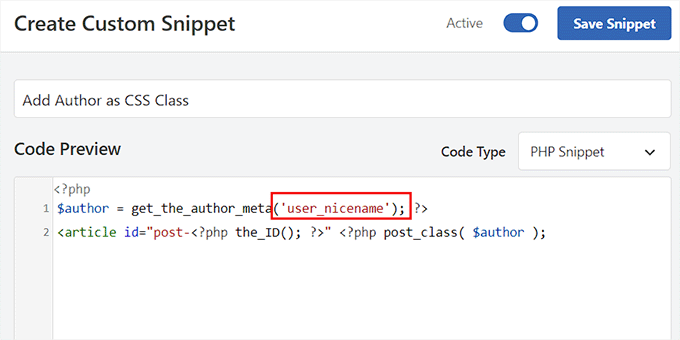
A continuación, añada el siguiente código personalizado en el cuadro “Vista previa del código” y sustituya “user_nicename” por el nombre del autor.
$author = get_the_author_meta('user_nicename'); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class( $author );
Por último, cambia el interruptor “Inactivo” a “Activo” y haz clic en el botón “Guardar fragmento” para guardar la configuración.
Debería verse así.

Este código añadirá ahora el nicename del usuario como una clase CSS. Nicename es un nombre URL-amigable usado por WordPress. No tiene espacios, y todos los caracteres están en minúsculas, lo que lo hace perfecto para usar como una clase CSS.
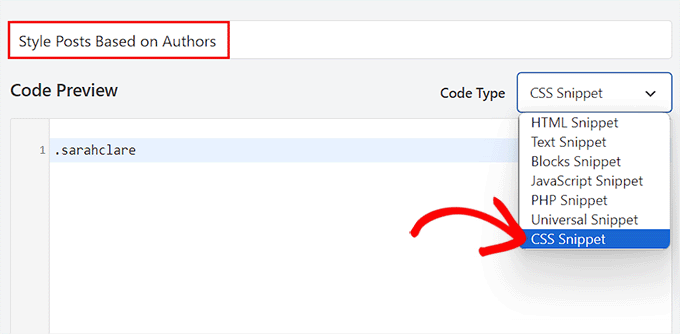
Ahora debe visitar de nuevo la página Fragmentos de código ” + Añadir fragmento y elegir la opción ‘Añadir su código personalizado (nuevo fragmento)’. En la siguiente pantalla, añada un nombre para su código personalizado y elija ‘CSS Snippet’ como tipo de código en el menú desplegable de la derecha.
A continuación, puede añadir el nombre del autor específico en el cuadro “Vista previa del código” de la siguiente manera:
.sarahclare
Después, puedes añadir el código CSS personalizado para cambiar el color de fondo, el tamaño del borde, el color del texto, etc.

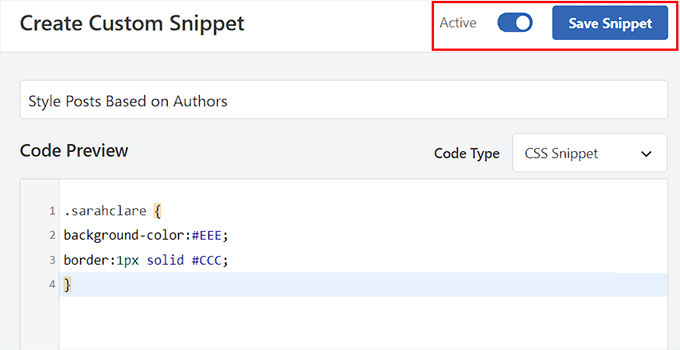
Puede utilizar el código siguiente para cambiar el color de fondo de las entradas de un autor y añadir un borde al área de contenido.
.sarahclare {
background-color:#EEE;
border:1px solid #CCC;
}
Cuando hayas terminado, haz clic en el botón “Guardar fragmento” de la parte superior.
A continuación, cambia el interruptor “Inactivo” a “Activo”.

El código personalizado se ejecutará automáticamente tras la activación.
Ahora puede visitar el post de un autor concreto para ver los cambios.

Cómo dar estilo a las entradas en función de su popularidad mediante el recuento de comentarios
Es posible que haya visto sitios con widgets de entradas populares, que a veces se basan en el recuento de comentarios. En este ejemplo, le mostraremos cómo dar un estilo diferente a las entradas utilizando el recuento de comentarios.
En primer lugar, necesitamos obtener el recuento de comentarios y asociarle una clase.
Para obtener el recuento de comentarios, tendrá que añadir el siguiente código a los archivos de su tema, o puede utilizar un plugin de fragmentos de código como WPCode.
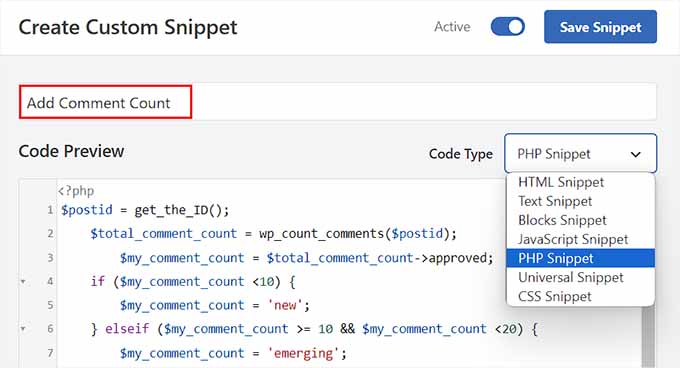
Simplemente elige la opción ‘Añade tu código personalizado (nuevo snippet)’ para lanzar la página ‘Crear snippet personalizado’ en WPCode.
Aquí, seleccione ‘PHP Snippet’ como Tipo de Código y luego copie y pegue el siguiente código en el cuadro Vista Previa del Código:
<?php
$postid = get_the_ID();
$total_comment_count = wp_count_comments($postid);
$my_comment_count = $total_comment_count->approved;
if ($my_comment_count <10) {
$my_comment_count = 'new';
} elseif ($my_comment_count >= 10 && $my_comment_count <20) {
$my_comment_count = 'emerging';
} elseif ($my_comment_count >= 20) {
$my_comment_count = 'popular';
}
?>
A continuación, haz clic en el botón “Guardar fragmento” y cambia el interruptor “Inactivo” a “Activo” para guardar la configuración.
Este código comprueba el recuento de comentarios de la entrada que se está mostrando y les asigna un valor basado en el recuento. Por ejemplo, los posts con menos de 10 comentarios obtienen una clase llamada nuevo, menos de 20 se denominan emergentes y todo lo que supere los 20 comentarios es popular.

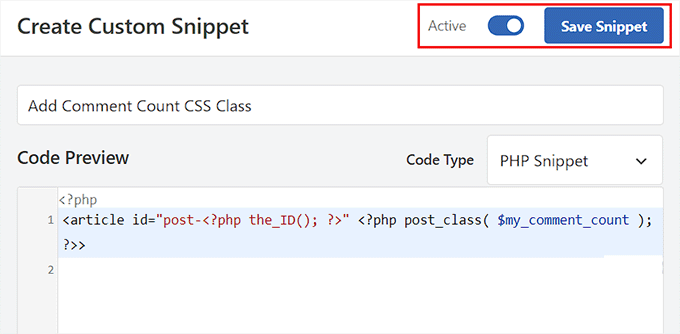
Ahora, debes añadir el recuento de comentarios como una clase CSS a la función post_class. Para ello, tienes que abrir de nuevo la página ‘Create Custom Snippet’ y elegir la opción ‘PHP Snippet’ en el menú desplegable.
A continuación, añada el siguiente código personalizado en el cuadro de vista previa:
<article id="post-<?php the_ID(); ?>" <?php post_class( $my_comment_count ); ?>>
A continuación, haga clic en el botón “Guardar fragmento”.
Ahora puedes cambiar el interruptor “Inactivo” a “Activo”.

Esto añadirá clases CSS nuevas, emergentes y populares a todos los posts basándose en el número de comentarios que tenga cada post. Ahora puedes añadir CSS personalizado para dar estilo a cada entrada en función de su popularidad.
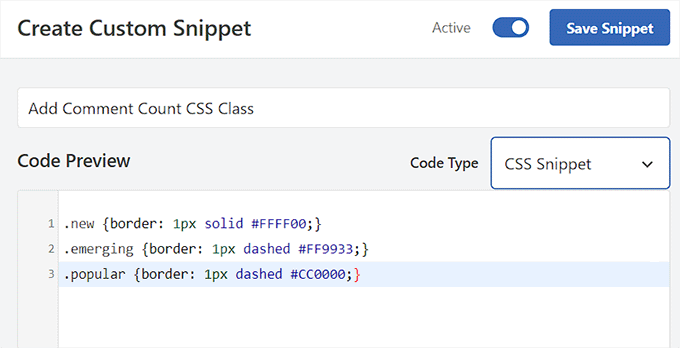
Por ejemplo, puede utilizar el siguiente código para añadir diferentes colores de borde a las entradas en función del número de comentarios publicados en ellas.
.new {border: 1px solid #FFFF00;}
.emerging {border: 1px dashed #FF9933;}
.popular {border: 1px dashed #CC0000;}
Una vez que haya terminado, no olvide hacer clic en el botón “Guardar fragmento” para guardar la configuración.

Bonificación: Mostrar una barra lateral diferente para cada entrada en WordPress
Después de dar un estilo diferente a cada entrada, también puede añadir una barra lateral única para cada entrada. Esto te permitirá mostrar contenido específico relacionado con ese artículo que pueda interesar a los usuarios.
Por ejemplo, si tiene un blog de viajes y ha publicado una entrada sobre lugares que visitar en Florida, puede crear una barra lateral específica que muestre paquetes de viajes a Florida. También puede mostrar un formulario de inscripción para un viaje a Florida que esté organizando.
Para mostrar una barra lateral diferente para cada entrada, puede utilizar SeedProd, que es el mejor plugin constructor de páginas para WordPress.

Cuenta con una interfaz de arrastrar y soltar, más de 320 plantillas prediseñadas e integraciones con servicios de marketing por correo electrónico, lo que la convierte en una gran elección.
Tras la activación del plugin, puede seleccionar una página personalizada como diseño de su página de destino y, a continuación, un diseño con una barra lateral.

Después, puedes arrastrar y soltar fácilmente los bloques que desees desde la columna de la izquierda, incluidos formularios de contacto, archivos, regalos, cuadro de búsqueda, comentarios y mucho más.
Una vez que haya terminado, haga clic en los botones “Guardar” y “Publicar” del menú desplegable de la parte superior. Ya has diseñado con éxito una barra lateral específica para una entrada o página de WordPress.

Para más detalles, consulte nuestro tutorial sobre cómo mostrar una barra lateral diferente para cada entrada y página en WordPress.
Esperamos que este artículo te haya ayudado a aprender a aplicar un estilo diferente a cada entrada de WordPress. También puedes consultar nuestra guía para principiantes sobre cómo aplicar estilo a las etiquetas en WordPress y nuestra lista de los consejos, trucos y hacks de WordPress más buscados.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Rafael says
Nice article. I guess I could use something like this to check the category of a post and place a custom CSS to change the style of part of the website according to the category, right?
I’m looking to set different colors only to the background of the Title of the Post for each Category in a Blog.
Kany says
Hi, great article. How to custom css style latest blog news? Just the latest one, any idea? Tnx.
WPBeginner Support says
Your theme would need to add something that can be targeted by CSS, at the moment we do not have a recommended method for adding that.
Administrador
Les says
Great article. I wanted to set the default Font size per category and followed the instruction by adding the code to the Style.css file but when I added a new post the font was the old size. See code? What am I missing?
/* Begin Additional CSS Styles */
.art-blockheader .t, .art-vmenublockheader .t {white-space: nowrap;}
.desktop .art-nav-inner{width: 1200px!important;}
.category-firstg {
font-size: 18px;
font-style: bold;
}
/* End Additional CSS Styles */
William D says
Great article, thank you very much. Could the read more button color/text color also be changed in a similar manner? Something (I probably did) has changed my buttons in a very unpleasant way and I’m having a heck of a time trying to figure out how to make them pleasant again.
Thanks in advance for any help you might provide!
Matus says
Great tutorial. Simple and clear explanation.
Neon Emmanuel says
Hello, if i include this in single.php it echo back the current post title, but works fine in index.php, any suggestion to this?
MayMyatKhine says
Hello,Please send to me the new event to use the wordpress.
marisa says
This is a great article but I’m having trouble with placing
ID, ‘post-class’); ?>
Where exactly in the loop do I put it? I am using underscore.me with foundation 5 and my new class isn’t appearing.
Alberto Hartzet says
Perfect!, ty. What about the first and “the last” post? any ideas?
Nadeem says
Thanx alot bro..its very helpful
RW says
yet another bookmark! great post! thank you…
Payal says
Very informative, thank you. I’ve bookmarked this page.
I also have a question: What if I wanted to style the first (latest) post differently — so that the post displayed at the top of my index page shows up differently?
James says
Hey there, I’m struggling with this atm..
My post loop doesnt seem to have a post_class function so I cant figure out where to place the above code…
This is the loop I use for posts, where would I place the above code? Or how could I get custom fields to work using this?
Editorial Staff says
You have to add something like this on your post loop:
1-click Use in WordPress
Administrador
Jon Fuller says
Hello, I am quite new to making WordPress themes and I am looking for a way to display each post in a box of its own which is seperated by a margin top and bottom. Please explain how this is possible.
Thanks
Editorial Staff says
By default each post is inside its own div element. You just have to use CSS to add margin-top and bottom.
Administrador
Shaun says
Curious, how could this be applied to adding a CSS class to only posts posted that have the same “meta value” or “meta value number”?
Thanks for the great tutorial by the way!
Best
Editorial Staff says
We showed how to do it with custom fields, but that’s being done by key. But if you have the same key with multiple values, then you should get_post_custom_values function.
Administrador
Em says
Just found this post and it is great, clear, succinct and spot on, many thanks
Jim says
I would like to do something where post one gets the class “1”, post two gets “2” post three gets “3”, and then it repeats this order, so post four gets “1” again.
Any tips? it’s just repeating three different classes every three posts.
Editorial Staff says
You would have to use the super loop option.
Administrador
Brit says
What I’m trying to do specifically is just make it so when someone lands on my blog, that the thumbnail (which is just a circle with the post title) is a different color for ONLY the most recent post. I’m at a loss of how to make this happen. Everything I’ve found is category or order specific. Thoughts?
Editorial Staff says
Brit, you would have to use the last method “Super Loop”. That is probably the only way of doing it because all what you would do is on the first post, you add a unique class such as “first-post” , and then style that using your CSS file.
Administrador
Jayaseelan Arumugam says
It is very Nice and useful post. Especially I like the way to Style Posts based on Custom Fields. Thanks.
Kathleen says
Thanks for this great article! It’s exactly what I searched for and so much helpful!
dina says
How do I add unique class to the 3rd, 6th, 9th, and 12nd posts in super loop. Thanks!
vajrasar says
Well, that is a very good piece. I got what you said, but can you shed some light on how am gonna implement this on my Genesis driven News Child theme, as I am supposed to do all this with function.php
I would like to style category specific posts differently. Thanks a lot for this piece. very informative.
Editorial Staff says
So if you are just using the post class method, then Genesis has the field under their Layout settings for each post. You can enter a custom class and style it that way. The rest can get pretty complicated depending on all the hooks and such. We don’t necessary do genesis specific articles here.
Administrador
jim says
What do you mean index.php in the loop. which index.php. Mine has nothing like yours. This is the 10th post I’ve read where no one has explained this basic concept properly. And what about the CSS. Last 10 posts didn’t explain that either. Internet is getting worse and worse.
Editorial Staff says
Hey Jim,
Every WordPress theme does things differently. The concept of loop is pretty well explained in the WordPress Codex. It requires a simple google search: Loop WordPress which will take you to: http://codex.wordpress.org/The_Loop
Because every theme varies, some utilize a separate loop.php file others are child themes which don’t even have index.php files. It is really hard to explain all of those concepts. When we put tutorials in a theme category, we expect the users to have a fair knowledge of how WordPress themes work (even if you don’t know PHP).
Administrador
Haider E Karrar says
I think you should be using filters instead in combination with the template tags here http://codex.wordpress.org/Conditional_Tags
For example
function my_post_css_filters($content) {
if(is_category(…))
return ” $content “;
else if (something else)
….
}
add_filter(‘the_content’, ‘my_post_css_filters’, 1) — (priority 1, not sure what else it may affect).
Hossein says
Hi..
How i can wrap every 4 posts in a div ?
gashface says
Nevermind got that working, but NOW it doesn’t style each post differently, it just styles them all according to the first post author it finds?
gashface says
Is there a way to specificy a tag like H2 is styled by author I am trying .username h2{} for example but it won’t work?
gashface says
This doesn’t show the author with me just a blank space, pasted your exact code, any ideas? posts made by admin and are private, does that make a difference?
wpbeginner says
@gashface not it doesn’t make a difference whether the post is private or public… If it is returning a white page, then you are pasting the code in a wrong place.
gashface says
I realised it was because I was putting the code before the call to the loop, I thought you meant before the if have posts etc.. when it needs to go after that, thanks for the heads up
KimeeDoherty says
This was a little helpful, but I am still lost Not sure how to include the loop file in order to override the template. You started the <div> tag but not ended them, what’s inside the div? I’m lost
Not sure how to include the loop file in order to override the template. You started the <div> tag but not ended them, what’s inside the div? I’m lost 
kristelvdakker says
Thank you so much for this post! It has been very helpful.
Stuart says
Hi, thanks for the ideas – especially the super loop – pleased to have got it working on my site.
But I wonder, complete php beginner here, so is there a way to adapt the code so each subsequent page of posts doesn’t get the styling that posts 1, 2, 3, & 4 get on the first page.
In other words, I only want the first four posts on the first page to look any different to the rest.
Cheers,
Stu
Editorial Staff says
Yes. You can use is_paged() conditional tag, so it only shows up on the first page, but not the others. You can also use is_home() … so only on the homepage.
Administrador
Stuart says
Cool – thank you. Looks like is_paged() is the one for me – but unfortunately, my novice abilities mean I’m struggling to work out how to integrate it in to the code.
Stuart says
Got there in the end…
Michael says
If you wanted to use this approach to separate posts visually based on their published date. How would you go about it? For example: style the 5 posts published on the 1st with a black background, and then style the posts published on the 2nd with a red background? Thanks in advance!
Editorial Staff says
The best way to do this is using the superloop method. Where you use the counter variable to set the post class values.
Administrador
Dale says
I am trying to style each authors name a different colour on our wordpress website and I have followed your code as below:
Whilst this code is kind of working on my wordpress theme it is putting end quotation marks after class-2 but before the authors name so the class is being closed without the name in it. I only found this out by putting that php inside the body where you can see the full string.
Does anyone have any ideas why this is happening?
Dale says
Sorry it stripped out the php I posted but here is the class output of styling my posts by the authors name. The author here is called admin, and as you can see the closing tag is before the author name admin.
“post-395 post type-post hentry category-uncategorized class-1 class-2″admin
Bec says
Great post! That info is awesome for adding those extra special custom features to your design.
Adam W. Warner says
Indeed a great post, hats off! However, I couldn’t help but keep thinking about when it’s time to upgrade the theme you’re making all these custom edits to. I try to use the functions file whenever possible to avoid overwrites.
I would think it would be better to roll these loop edits into a function. I know that with Parent Themes like Thematic, Hybrid, Genesis, etc…that it’s possible (and advisable) to filter the loop and thus add these changes.
@Ken – Maybe your plugin would negate the need for any functions altogether?
Anyway, just my two cents and congrats Syed and the team on your continuing excellence on this site!
Azad Shaikh says
Very useful post indeed. Why don’t you publish some wordpress themes with your awesome ideas and functionality. I would be great success.
Thanks!
Ken says
Your article has giving me a few ideas on how to improve my plugin, thanks for that!
I just wrote a plugin (Scripts n Styles) for adding CSS directly to the head element from the post/page editing screen. (Only admin users can do this though.) It’s not as robust (or rather, doesn’t address the same thing) as your solution because the CSS only appears on the single view, not in the lists (archives).
I’m considering adding the functionality to include a class name into post_class, but via a meta box on the admin screen. Then, the admin would only have to add the css to his theme. (Or, perhaps a setting screen to facilitate this?)
Anyway, the Super Loop seems useful for theming in general, I’ll have to include that in my next one!
Connor Crosby says
Wow, that is a great post! Perfect timing since I am making a new WordPress theme