Voulez-vous accepter les paiements Affirm sur votre site WordPress ?
En acceptant les paiements Affirm, vous permettez aux utilisateurs/utilisatrices de fractionner leurs achats en petits paiements échelonnés dans le temps. Cela peut améliorer l’expérience des clients sur votre site, car il s’agit d’une méthode d’achat plus pratique et plus souple que les cartes bancaires.
Dans cet article, nous allons vous afficher comment accepter facilement les paiements Affirm dans WordPress, étape par étape.

Pourquoi accepter les paiements Affirm dans WordPress ?
Affirm est un service « buy now pay later » (BNPL) qui permet aux clients/clientes d’acheter vos produits/services en plusieurs fois au fil du temps.
La plateforme propose aux clients/clientes deux façons d’effectuer un achat. Un compte peut payer son achat en 4 versements égaux et sans intérêts sur 8 semaines, ou bien il peut payer par mensualités sur 36 mois.
En acceptant les paiements Affirm sur votre site WordPress, vous pouvez permettre aux clients d’acheter plus facilement vos produits et services les plus chers.
Cela peut dynamiser l’expérience client et augmenter la valeur moyenne de vos commandes. Des études ont affiché que les internautes qui utilisent Affirm dépensent en moyenne plus d’argent que ceux qui utilisent d’autres moyens de paiement.
De plus, avec les paiements Affirm, vous recevrez toujours le paiement intégral du produit à l’avance. Ensuite, Affirm travaille directement avec les clients/clientes pour percevoir le solde.
Ceci étant dit, voyons comment accepter facilement les paiements Affirm dans WordPress. Nous allons couvrir 2 méthodes faciles, et vous pouvez utiliser les liens rapides ci-dessous pour sauter à celui que vous voulez utiliser :
Moyen de paiement 1 : Accepter les paiements Affirm dans WordPress en utilisant WP Simple Pay (Recommandé)
Ce moyen est recommandé si vous souhaitez ajouter un formulaire de paiement Affirm à votre site.
Il s’agit d’une excellente option si vous n’utilisez pas WooCommerce. De plus, elle vous permet d’accepter les donateurs/donatrices et les frais d’adhésion, de faire payer l’accès au contenu ou de traiter les paiements pour d’autres entreprises.
La façon la plus simple d’accepter ces paiements Affirm est d’utiliser l’extension WP Simple Pay.
C’est la meilleure extension WordPress Stripe du marché qui vous permet d’accepter facilement les paiements en ligne sans avoir besoin de configurer un panier d’achat. Il est livré avec un constructeur de formulaires de paiement, une configuration facile, un traitement sécurisé des paiements, des paiements récurrents et la possibilité d’accepter les paiements Affirm.
Tout d’abord, vous devez installer et activer l’extension WP Simple Pay. Pour des instructions détaillées, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Note : WP Simple Pay dispose également d’une offre gratuite. Cependant, vous aurez besoin de l’offre payante Professional pour déverrouiller la fonctionnalité Affirm payments.
Lors de l’activation, un assistant de configuration apparaît à l’écran. Pour continuer, cliquez sur le bouton « Premiers pas ».

Cela vous amènera à l’étape suivante, où vous devrez fournir la clé de licence de l’extension.
Vous trouverez ces informations dans votre compte sur le site de WP Simple Pay. Une fois que c’est fait, cliquez sur le bouton » Activer et continuer « .

Maintenant, il vous sera demandé de connecter votre compte Stripe avec WP Simple Pay. Stripe est une passerelle de paiement super populaire qui vous permet d’accepter facilement les paiements en ligne.
Cliquez sur le bouton « Connecter avec Stripe » pour continuer.

Une fois que vous avez fait cela, connectez-vous à votre compte Stripe pour le connecter à WP Simple Pay. Si vous n’avez pas encore de compte, alors vous pouvez en créer un en vous rendant sur le site de Stripe.
Pour plus de détails, vous pouvez consulter notre tutoriel sur la façon d’accepter les paiements Stripe dans WordPress.
Après avoir bien connecté Stripe et l’extension, l’assistant de configuration vous demandera de configurer vos e-mails.
Ici, vous pouvez activer les options permettant de recevoir des e-mails de notification pour les reçus de paiement, les factures à venir et les notifications de paiement, et saisir l’adresse e-mail à laquelle les envoyer.
Note : Si vous avez des problèmes avec la réception de notifications par e-mail, vous pouvez consulter notre guide sur la façon de configurer correctement les réglages de l’e-mail dans WordPress.
Une fois que vous êtes satisfait, cliquez sur le bouton « Enregistrer et continuer ».

Vous pouvez maintenant quitter l’assistant de configuration car il est temps de créer un formulaire de paiement pour votre site.
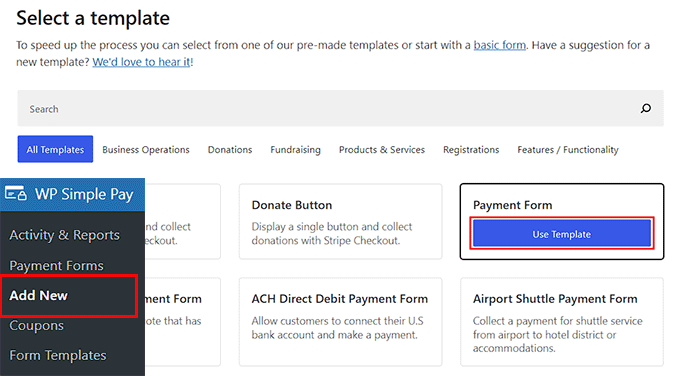
Pour ce faire, rendez-vous sur la page WP Simple Pay » Ajouter une nouvelle dans la colonne latérale de l’administration de WordPress.
L’écran « Sélectionné un modèle » s’ouvre et vous pouvez sélectionner l’un des modèles prédéfinis de l’extension en cliquant sur le bouton « Utiliser le modèle » situé en dessous.
Dans le cadre de ce tutoriel, nous utiliserons le modèle « Formulaire de paiement ».

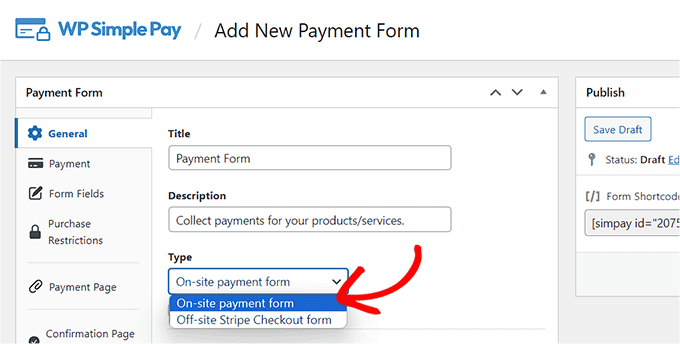
Vous accéderez à la page « Ajouter un nouveau formulaire de paiement », où vous pourrez commencer par ajouter un titre et une description à votre formulaire.
Ensuite, vous pouvez sélectionner le type de formulaire « Formulaire de paiement sur site ».

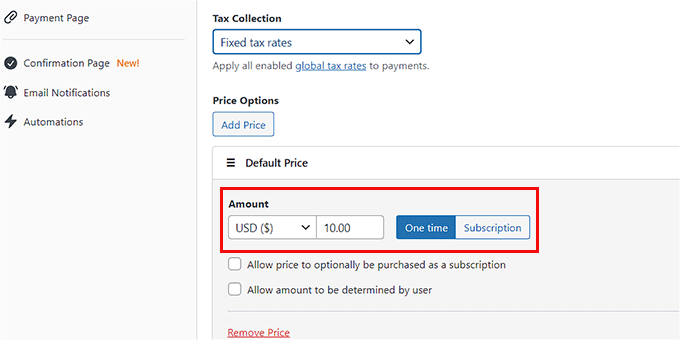
Une fois cela fait, passez à l’onglet « Paiement » dans la colonne de gauche. Ici, vous pouvez sélectionner les taux de collecte des taxes que vous préférez dans le menu déroulant de l’option « Collecte des taxes ».
Ensuite, vous pouvez ajouter le prix par défaut du service ou du produit pour lequel vous créez le formulaire de paiement.

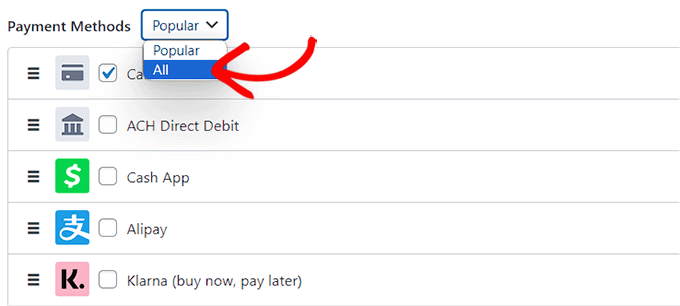
Ensuite, défilez jusqu’à la section « Moyens de paiement » et sélectionnez l’option « Tout » dans le menu déroulant.
Si vous ne choisissez pas cette option, le moyen de paiement Affirm ne s’affichera pas sur votre écran.

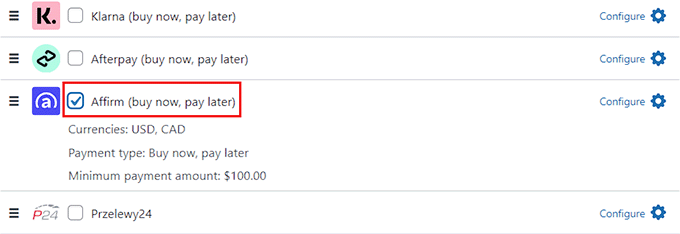
Une fois que tous les moyens de paiement proposés par WP Simple Pay sont affichés sous forme de liste, il suffit de défiler vers le bas jusqu’à l’option » Affirmer » et de cocher la case à côté.
Vous avez bien ajouté la passerelle de paiement Affirm à votre formulaire WordPress.

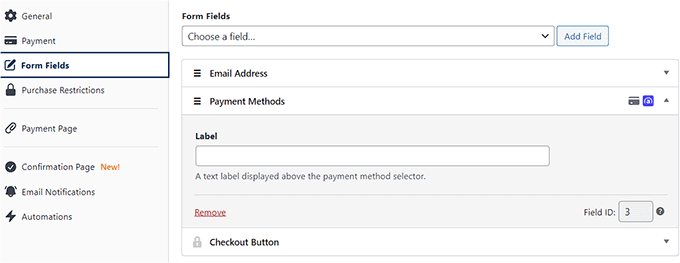
Vous pouvez maintenant passer à l’onglet « Champs de formulaire » dans la colonne de gauche.
Ici, vous pouvez ajouter un champ de formulaire à partir du menu déroulant, puis configurer ses Réglages en dépliant l’onglet. Vous pouvez également modifier l’ordre des champs existants par simple glisser-déposer.
Par exemple, vous pouvez ajouter et personnaliser un champ d’adresse e-mail sur votre formulaire. De cette façon, les clients/clientes devront fournir leur e-mail lorsqu’ils effectueront des achats à l’aide de votre formulaire.

Ajouté le formulaire de paiement Affirm à votre site
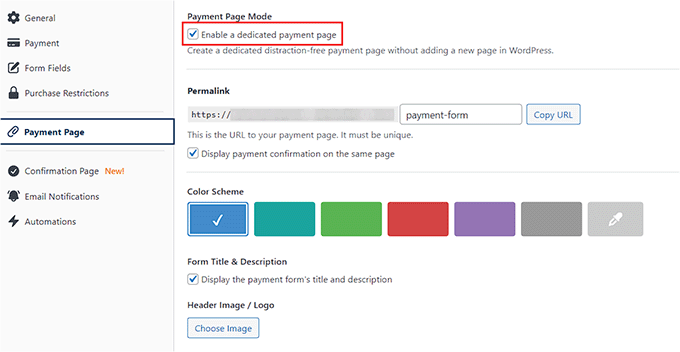
Ensuite, passez à l’onglet » Page de paiement » et cochez la case » Activer une page de paiement dédiée « . WP Simple Pay vous permettra alors de créer une page personnalisée pour votre formulaire de paiement Affirm sans faire une nouvelle page sur votre blog ou site WordPress.
En cochant cette case, vous ouvrirez une nouvelle page de réglages pour votre formulaire, où vous pourrez ajouter un lien permanent, un jeu de couleurs, une image et un texte de pied de page.

Une fois que vous avez terminé, cliquez sur le bouton « Publier » pour stocker vos Réglages.
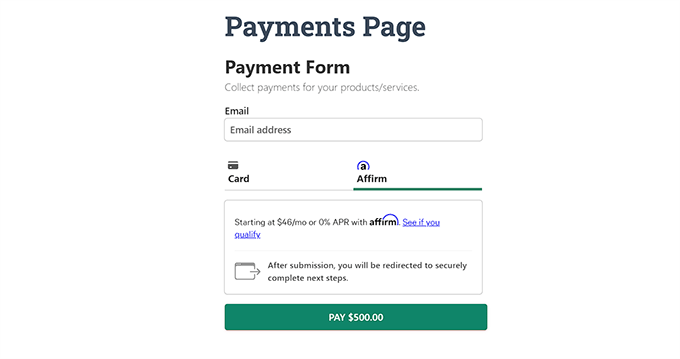
Vous pouvez ensuite visiter votre site WordPress pour voir la page du formulaire de paiement.

Ajouté, si vous souhaitez ajouter le formulaire de paiement à une page existante, vous pouvez également le faire en cliquant sur le bouton « Publier » après avoir ajouté les champs du formulaire.
Ensuite, ouvrez la page/la publication de votre choix depuis le tableau de bord WordPress. Puis, cliquez sur le bouton » Ajouter un bloc » (+) dans le coin supérieur gauche de l’écran pour ouvrir le menu des blocs.
À partir de là, trouvez et ajoutez le bloc WP Simple Pay à la page, puis sélectionnez le formulaire de paiement que vous avez créé dans le menu déroulant à l’intérieur du bloc.

Enfin, cliquez sur le bouton « Publier » ou « Mettre à jour » pour stocker vos réglages.
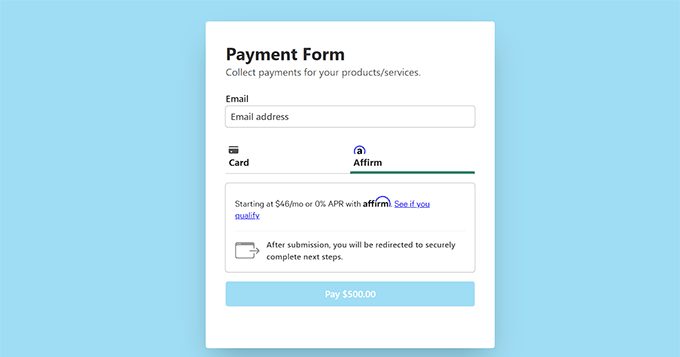
Il vous suffit maintenant de visiter votre site WordPress pour voir le formulaire de paiement Affirm en action.

Moyen de paiement 2 : Accepter les paiements WooCommerce Affirm à l’aide de l’extension Affirm Payments (gratuite)
Nous vous recommandons cette méthode si vous avez un stock WooCommerce et que vous recherchez une solution gratuite.
Affirm Payments est une excellente extension WooCommerce pour configurer des paiements échelonnés. Il vous permet d’ajouter facilement Affirm comme passerelle de paiement sur la page de paiement de chaque produit.
Tout d’abord, vous devez installer et activer l’extension Affirm Payments. Pour des instructions détaillées, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Note : Cette extension ne fonctionnera pas si le plugin WooCommerce n’est pas activé sur votre site. Pour plus de détails, vous pouvez consulter notre tutoriel complet sur WooCommerce. Vous devrez également créer un compte Affirm.
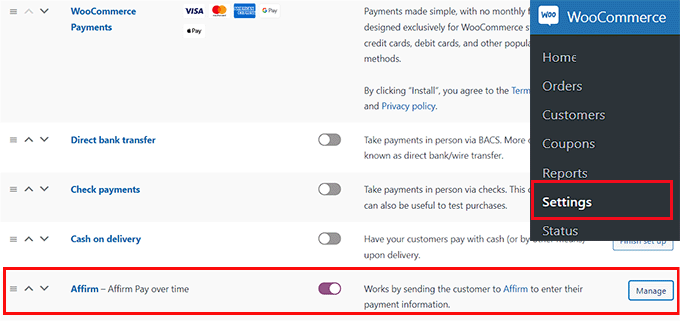
Une fois activé, rendez-vous sur la page » Réglages » de WooCommerce dans la colonne latérale de l’administrateur WordPress et définissez l’onglet » Paiements « .
Consultez cette page, vous verrez une liste de toutes les passerelles de paiement proposées par WooCommerce. Vous devez défiler vers le bas jusqu’à l’option » Affirm » et cliquer sur le bouton » Gérer « .

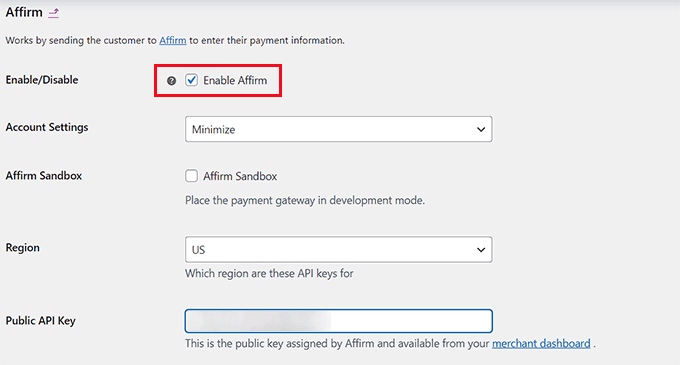
Vous accédez alors à un nouvel écran dans lequel vous devez cocher la case « Activer/Désactiver » pour activer Affirm comme passerelle de paiement dans votre stock en ligne.
Ensuite, vous pouvez configurer certaines options de personnalisation pour la passerelle de paiement, comme la couleur d’Affirm, les messages promotionnels, etc.
Vous devrez également saisir vos clés API publique et privée pour Affirm. Vous pouvez obtenir ces informations à partir de votre Tableau de bord marchand sur le site d’Affirm.

Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour stocker vos réglages.
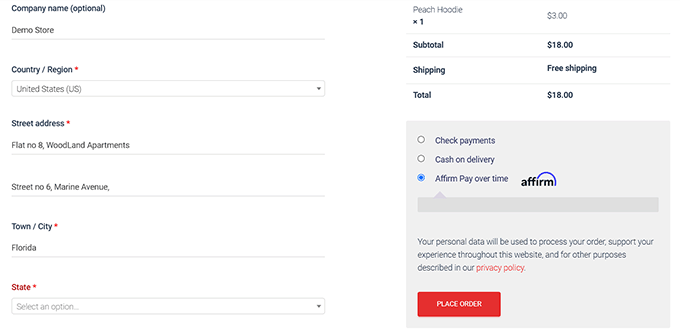
Vous pouvez maintenant visiter votre boutique e-commerce et voir la page de commande pour voir Affirm comme une option de paiement.

Options facultatives pour configurer des paiements échelonnés dans WordPress
Si vous vendez des produits ou des services sur votre site WordPress, alors configurer des paiements échelonnés peut vous aider à booster les conversions.
En effet, le modèle « achetez maintenant, payez ultérieurement » offre une plus grande personnalisation à vos clients/clientes et donne immédiatement l’impression que tous vos produits et services sont plus abordables.
L’une des principales raisons d’un taux d’abandon de panier élevé est que les clients/clientes n’ont pas les moyens de régler le coût de leurs achats. Cependant, si vous leur permettez de payer en plusieurs fois, vous pouvez réduire le nombre d’abandons de panier sur votre site.
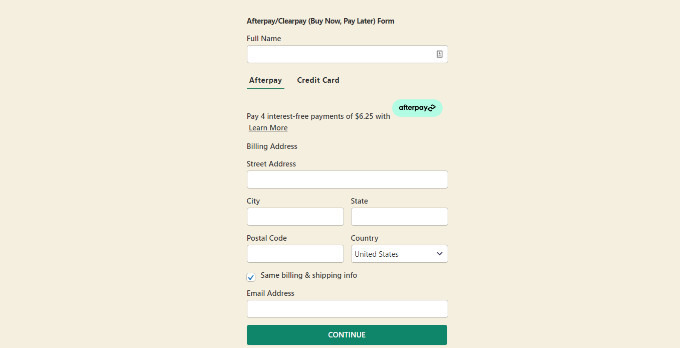
Outre Affirm, il existe également d’autres passerelles de paiement comme AfterPay et Klarna que vous pouvez utiliser pour ajouter facilement un moyen de paiement buy now pay laterment à votre site WordPress.

Pour des instructions détaillées, vous pouvez consulter notre tutoriel sur la façon d’ajouter des plans de paiement acheter maintenant, payer ultérieurement dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter facilement des paiements Affirm dans WordPress. Vous pouvez également consulter notre tutoriel sur la façon d’ajouter Venmo dans WordPress et WooCommerce et nos choix d’experts pour les meilleures extensions WordPress PayPal.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!