Volete accettare pagamenti Affirm sul vostro sito web WordPress?
Accettando i pagamenti Affirm, consentite agli utenti di suddividere i loro acquisti in piccoli pagamenti nel tempo. Ciò può migliorare l’esperienza dei clienti sul vostro sito, in quanto si tratta di un metodo di acquisto più comodo e flessibile rispetto alle carte di credito.
In questo articolo vi mostreremo come accettare facilmente i pagamenti Affirm in WordPress, passo dopo passo.

Perché accettare i pagamenti Affirm in WordPress?
Affirm è un servizio buy now pay later (BNPL) che consente ai clienti di acquistare i vostri prodotti/servizi a rate nel tempo.
La piattaforma offre ai clienti due modi per effettuare un acquisto. L’utente può pagare l’acquisto in 4 rate uguali, senza interessi, nell’arco di 8 settimane, oppure può pagare in rate mensili nell’arco di 36 mesi.
Accettando i pagamenti Affirm sul vostro sito web WordPress, potete rendere più facile per i clienti acquistare i vostri prodotti e servizi più costosi.
Questo può migliorare l’esperienza del cliente e aumentare il valore medio dell’ordine. Alcuni studi hanno dimostrato che i visitatori che utilizzano Affirm spendono in media di più rispetto a quelli che utilizzano altri metodi di pagamento.
Inoltre, con i pagamenti Affirm, riceverete comunque l’intero pagamento del prodotto in anticipo. Poi, Affirm lavora direttamente con i clienti per riscuotere il saldo rimanente.
Detto questo, vediamo come accettare facilmente i pagamenti Affirm in WordPress. Verranno coperti due metodi facili, e potete usare i link rapidi qui sotto per passare a quello che volete usare:
Metodo 1: Accettare i pagamenti Affirm in WordPress utilizzando WP Simple Pay (consigliato)
Questo metodo è consigliato se si desidera aggiungere un modulo di pagamento Affirm al proprio sito web.
È un’ottima opzione se non si utilizza WooCommerce. Inoltre, consente di accettare donazioni e quote associative, di addebitare l’accesso ai contenuti o di elaborare pagamenti per altre aziende.
Il modo più semplice per accettare questi pagamenti Affirm è il plugin WP Simple Pay.
È il miglior plugin per WordPress Stripe sul mercato che consente di accettare facilmente pagamenti online senza dover impostare un carrello della spesa. È dotato di un costruttore di moduli di pagamento, una facile configurazione, un’elaborazione sicura dei pagamenti, pagamenti ricorrenti e la possibilità di accettare pagamenti Affirm.
Innanzitutto, è necessario installare e attivare il plugin WP Simple Pay. Per istruzioni dettagliate, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Nota: WP Simple Pay ha anche un piano gratuito. Tuttavia, per sbloccare la funzione di pagamento Affirm è necessario il piano a pagamento Professional.
Dopo l’attivazione, sulla schermata apparirà una configurazione guidata. Per procedere, fare clic sul pulsante “Cominciamo”.

Si passa così alla fase successiva, in cui è necessario fornire la chiave di licenza del plugin.
Potete trovare queste informazioni nel vostro account sul sito web di WP Simple Pay. Una volta fatto ciò, fate clic sul pulsante “Attiva e continua”.

Ora vi verrà chiesto di collegare il vostro account Stripe con WP Simple Pay. Stripe è un gateway di pagamento molto popolare che consente di accettare facilmente pagamenti online.
Fare clic sul pulsante “Connetti con Stripe” per continuare.

Una volta fatto ciò, accedete al vostro account Stripe per collegarlo a WP Simple Pay. Se non avete ancora un account, potete crearlo visitando il sito web di Stripe.
Per maggiori dettagli, potete consultare il nostro tutorial su come accettare pagamenti con Stripe in WordPress.
Dopo aver collegato correttamente Stripe e il plugin, la procedura di configurazione guidata chiederà di configurare le e-mail.
Qui è possibile attivare le opzioni per ricevere le notifiche via e-mail per le ricevute di pagamento, le fatture in arrivo e le notifiche di pagamento e inserire l’indirizzo e-mail a cui inviarle.
Nota: se avete problemi con la ricezione delle notifiche e-mail, potete consultare la nostra guida su come configurare correttamente le impostazioni e-mail in WordPress.
Una volta soddisfatti, fare clic sul pulsante “Salva e continua”.

A questo punto si può uscire dalla configurazione guidata, perché è arrivato il momento di creare un modulo di pagamento per il vostro sito web.
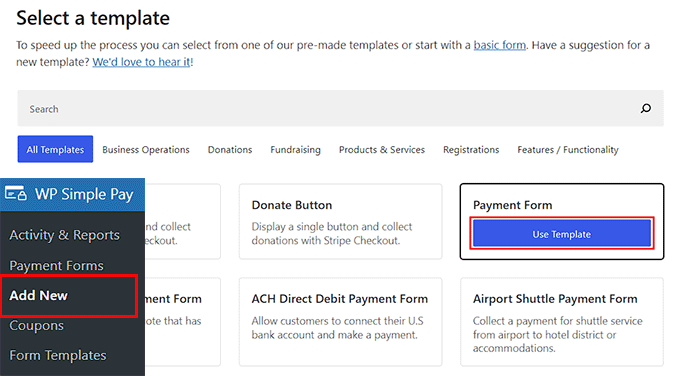
Per farlo, visitate la pagina WP Simple Pay ” Aggiungi nuovo dalla barra laterale dell’amministrazione di WordPress.
Si aprirà la schermata “Seleziona un template”, dove è possibile selezionare uno dei template predefiniti del plugin facendo clic sul pulsante “Usa template” sotto di esso.
Per questo tutorial, utilizzeremo il modello “Modulo di pagamento”.

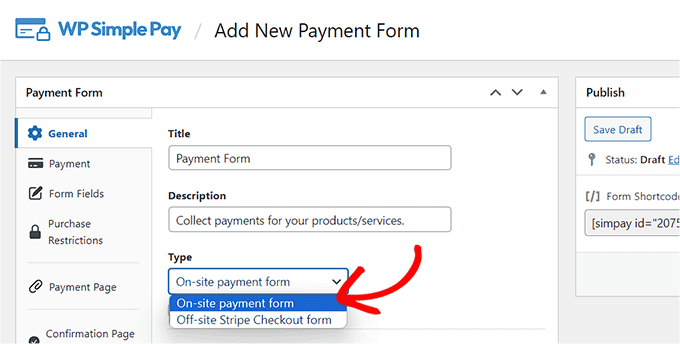
Si accede così alla pagina “Aggiungi un nuovo modulo di pagamento”, dove è possibile iniziare ad aggiungere un titolo e una descrizione per il modulo.
Successivamente, è possibile selezionare il tipo di modulo come “Modulo di pagamento in loco”.

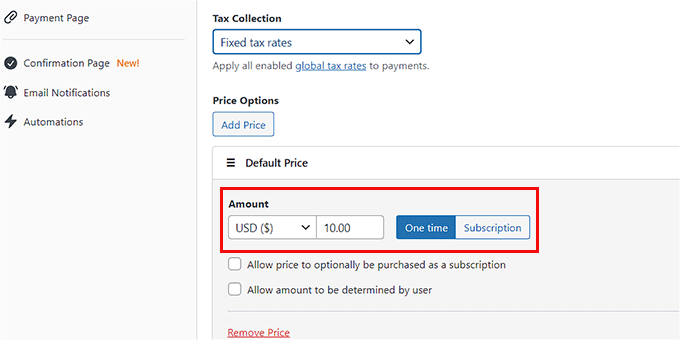
Una volta fatto ciò, passare alla scheda “Pagamento” dalla colonna di sinistra. Qui è possibile selezionare le aliquote preferite per la riscossione delle imposte dal menu a tendina sotto l’opzione “Riscossione delle imposte”.
Successivamente, è possibile aggiungere il prezzo predefinito del servizio o del prodotto per il quale si sta creando il modulo di pagamento.

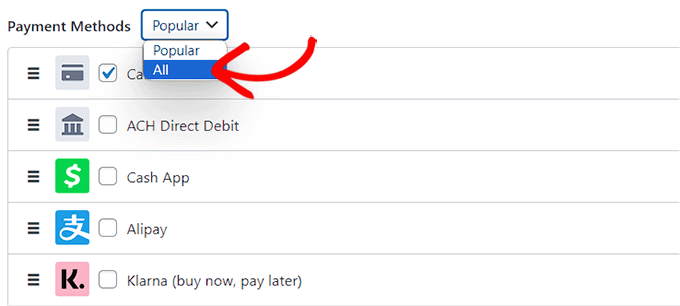
Successivamente, scorrere la sezione “Metodi di pagamento” e selezionare l’opzione “Tutti” dal menu a discesa.
Se non si sceglie questa opzione, il metodo di pagamento Affirm non verrà visualizzato sullo schermo.

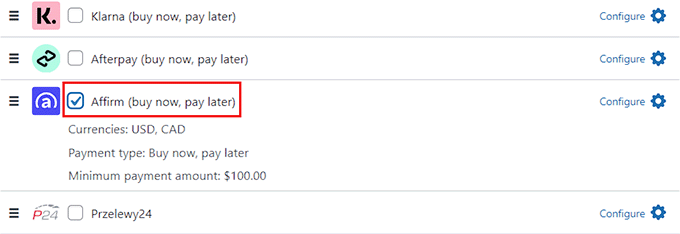
Una volta che tutti i metodi di pagamento offerti da WP Simple Pay sono visualizzati in un elenco, basta scorrere verso il basso fino all’opzione “Affirm” e selezionare la casella accanto ad essa.
Ora avete aggiunto con successo il gateway di pagamento Affirm al vostro modulo WordPress.

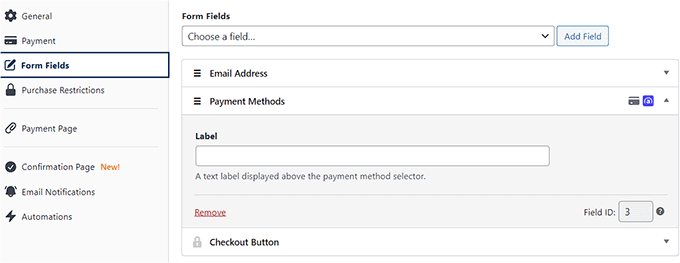
A questo punto è possibile passare alla scheda “Campi del modulo” dalla colonna a sinistra.
Qui è possibile aggiungere un campo del modulo dal menu a discesa e poi configurare le sue impostazioni espandendo la scheda. È anche possibile modificare l’ordine dei campi esistenti, semplicemente trascinandoli.
Ad esempio, è possibile aggiungere e personalizzare un campo per l’indirizzo e-mail nel modulo. In questo modo, i clienti dovranno fornire la propria e-mail quando effettuano acquisti tramite il vostro modulo.

Aggiunta del modulo di pagamento Affirm al sito web
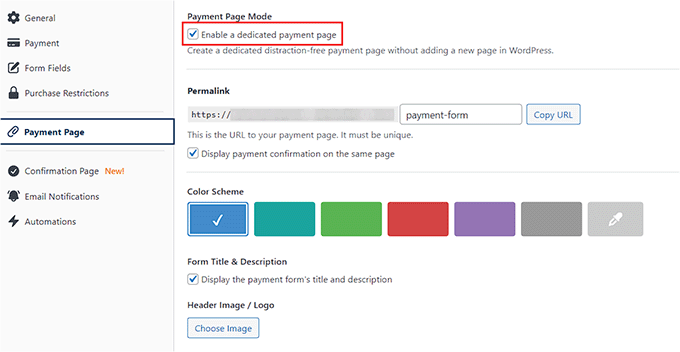
Passate quindi alla scheda “Pagina di pagamento” e selezionate la casella “Abilita una pagina di pagamento dedicata”. WP Simple Pay vi permetterà di creare una pagina personalizzata per il vostro modulo di pagamento Affirm senza creare una nuova pagina sul vostro blog o sito web WordPress.
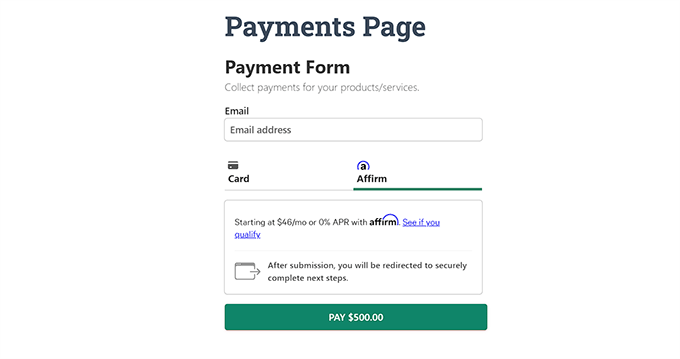
Selezionando questa pagina si aprirà una nuova pagina con le impostazioni per il modulo, dove è possibile aggiungere un permalink, uno schema di colori, un’immagine e un testo per il footer.

Una volta terminato, fare clic sul pulsante “Pubblica” per memorizzare le impostazioni.
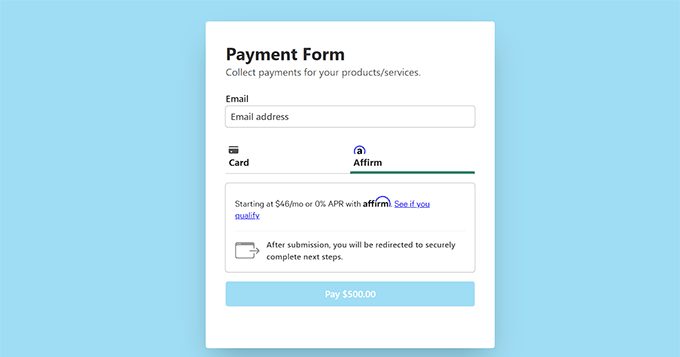
È quindi possibile visitare il proprio sito web WordPress per visualizzare la pagina del modulo di pagamento.

In alternativa, se si desidera aggiungere il modulo di pagamento a una pagina esistente, è possibile farlo facendo clic sul pulsante “Pubblica” dopo aver aggiunto i campi del modulo.
Quindi, aprite la pagina/post di vostro gradimento dalla dashboard di WordPress. Quindi, fare clic sul pulsante “Aggiungi blocco” (+) nell’angolo superiore sinistro dello schermo per aprire il menu dei blocchi.
Da qui, trovare e aggiungere il blocco WP Simple Pay alla pagina, quindi selezionare il modulo di pagamento creato dal menu a discesa all’interno del blocco.

Infine, fare clic sul pulsante “Pubblica” o “Aggiorna” per memorizzare le impostazioni.
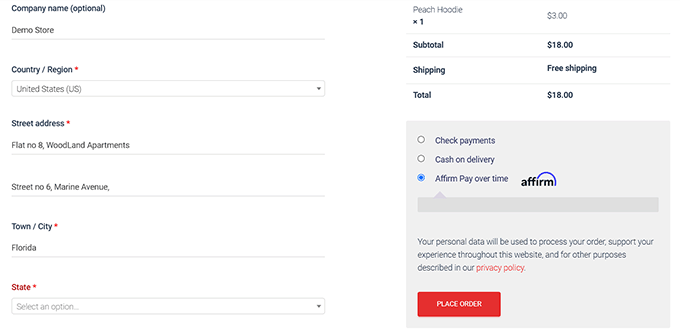
Ora, basta visitare il vostro sito WordPress per vedere il modulo di pagamento Affirm in azione.

Metodo 2: Accettare i pagamenti WooCommerce Affirm utilizzando il plugin Affirm Payments (gratuito)
Vi consigliamo questo metodo se avete un negozio WooCommerce e state cercando una soluzione gratuita.
Affirm Payments è un ottimo plugin di WooCommerce per la creazione di pagamenti rateali. Permette di aggiungere facilmente Affirm come gateway di pagamento nella pagina di checkout di ogni prodotto.
Per prima cosa, è necessario installare e attivare il plugin Affirm Payments. Per istruzioni dettagliate, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Nota: questo plugin non funziona se il plugin WooCommerce non è attivato sul vostro sito web. Per maggiori dettagli, potete consultare il nostro tutorial completo su WooCommerce. È inoltre necessario creare un account Affirm.
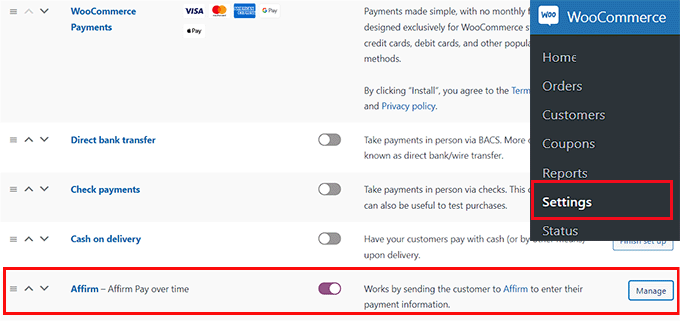
Dopo l’attivazione, visitate la pagina WooCommerce ” Impostazioni dalla barra laterale dell’amministrazione di WordPress e passate alla scheda “Pagamenti”.
Qui viene visualizzato un elenco di tutti i gateway di pagamento offerti da WooCommerce. Dovete scorrere fino all’opzione “Affirm” e cliccare sul pulsante “Gestisci”.

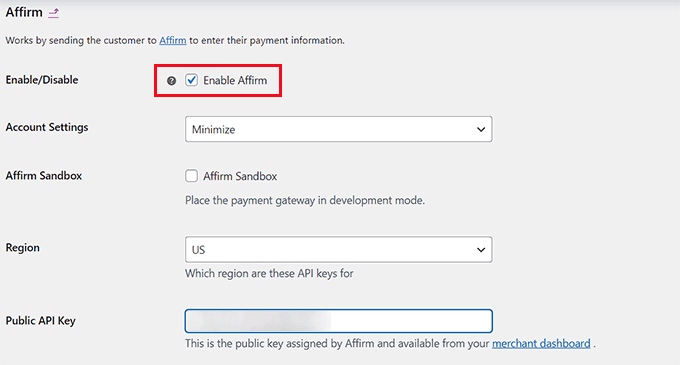
Si aprirà una nuova schermata in cui si dovrà selezionare la casella “Abilita/Disabilita” per attivare Affirm come gateway di pagamento nel proprio negozio online.
Successivamente, è possibile configurare alcune opzioni di personalizzazione per il gateway di pagamento, come il colore di Affirm, la messaggistica promozionale e altro ancora.
Dovrete inoltre inserire le vostre chiavi API pubbliche e private per Affirm. Potete ottenere queste informazioni dalla vostra dashboard del commerciante sul sito web di Affirm.

Una volta terminato, non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Ora è possibile visitare il proprio negozio di e-commerce e visualizzare la pagina di pagamento per vedere Affirm come opzione di pagamento.

Opzioni bonus per l’impostazione di pagamenti rateali in WordPress
Se vendete prodotti o servizi sul vostro sito WordPress, l’impostazione di pagamenti rateali può aiutarvi a incrementare le conversioni.
Questo perché il modello “compra ora, paga dopo” offre maggiore flessibilità ai vostri clienti e fa apparire immediatamente tutti i vostri prodotti e servizi più convenienti.
Una delle ragioni principali di un alto tasso di abbandono del carrello è che i clienti non possono permettersi il costo dei loro acquisti. Tuttavia, se permettete loro di pagare a rate, potete ridurre l ‘abbandono del carrello sul vostro sito.
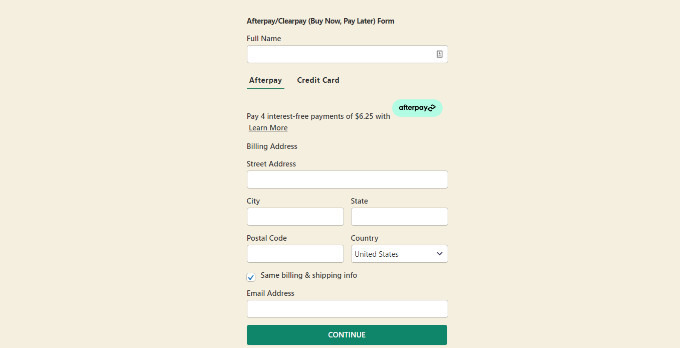
Oltre ad Affirm, esistono anche altri gateway di pagamento come AfterPay e Klarna che potete utilizzare per aggiungere facilmente un metodo “compra ora paga dopo” al vostro sito WordPress.

Per istruzioni dettagliate, potete consultare il nostro tutorial su come aggiungere piani di pagamento buy now, pay later in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere facilmente i pagamenti Affirm in WordPress. Potreste anche consultare il nostro tutorial su come aggiungere Venmo in WordPress e WooCommerce e la nostra scelta dei migliori plugin WordPress PayPal.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!