¿Quiere aceptar pagos con Affirm en su sitio web WordPress?
Al aceptar pagos con Affirm, permite a los usuarios dividir sus compras en pagos más pequeños a lo largo del tiempo. Esto puede mejorar la experiencia del cliente en su sitio, ya que es un método de compra más cómodo y flexible que las tarjetas de crédito.
En este artículo, le mostraremos cómo aceptar fácilmente pagos Affirm en WordPress, paso a paso.

¿Por qué aceptar pagos con Affirm en WordPress?
Affirm es un servicio de compra ahora, pago después (BNPL) que permite a los clientes comprar sus productos/servicios a plazos a lo largo del tiempo.
La plataforma ofrece dos formas de compra a los clientes. Un usuario puede pagar su compra en 4 pagos iguales y sin intereses a lo largo de 8 semanas, o puede pagar en cuotas mensuales a lo largo de 36 meses.
Al aceptar pagos con Affirm en su sitio web WordPress, puede facilitar a sus clientes la compra de sus productos y servicios más caros.
Esto puede mejorar la experiencia del cliente y aumentar el valor medio de sus pedidos. Los estudios han demostrado que los visitantes que utilizan Affirm gastan más dinero de media que los que utilizan otros métodos de pago.
Además, con los pagos de Affirm, seguirá recibiendo el pago completo del producto por adelantado. Después, Affirm trabaja directamente con los clientes para cobrar el saldo restante.
Dicho esto, vamos a ver cómo aceptar pagos Affirm fácilmente en WordPress. Cubriremos 2 métodos fáciles, y puedes usar los enlaces rápidos de abajo para saltar al que quieras usar:
Método 1: Aceptar pagos Affirm en WordPress usando WP Simple Pay (Recomendado)
Este método se recomienda si desea añadir un formulario de pago Affirm a su sitio web.
Esta es una gran opción si no estás usando WooCommerce. Además, te permite aceptar donaciones y cuotas de membresía, cobrar por el acceso a contenidos o procesar pagos para otros negocios.
La forma más fácil de aceptar estos pagos Affirm es con el plugin WP Simple Pay.
Es el mejor plugin de Stripe para WordPress del mercado que te permite aceptar fácilmente pagos online sin necesidad de establecer un carrito de la compra. Viene con un maquetador de formularios de pago, fácil configuración, procesamiento seguro de pagos, pagos periódicos y la posibilidad de aceptar pagos Affirm.
En primer lugar, debe instalar y activar el plugin WP Simple Pay. Para obtener instrucciones detalladas, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: WP Simple Pay también tiene un plan gratuito. Sin embargo, necesitarás el plan de pago Profesional para desbloquear la característica de pagos Affirm.
Al activarlo, aparecerá en pantalla un asistente de configuración. Para continuar, haz clic en el botón “Empecemos”.

Esto le llevará al siguiente paso, donde tendrá que proporcionar la clave de licencia del plugin.
Puedes encontrar esta información en tu cuenta del sitio web de WP Simple Pay. Una vez hecho esto, haz clic en el botón “Activar y continuar”.

Ahora, se le pedirá que conecte su cuenta de Stripe con WP Simple Pay. Stripe es una pasarela de pago súper popular que te permite aceptar pagos en línea fácilmente.
Siga adelante y haga clic en el botón “Conectar con Stripe” para continuar.

Una vez hecho esto, accede a tu cuenta de Stripe para conectarla a WP Simple Pay. Si aún no tienes una cuenta, puedes crear una visitando el sitio web de Stripe.
Para más detalles, puede consultar nuestro tutorial sobre cómo aceptar pagos de Stripe en WordPress.
Tras conectar correctamente Stripe y el plugin, el asistente de configuración le pedirá que configure sus correos electrónicos.
Aquí puede activar las opciones para recibir avisos por correo electrónico de los recibos de pago, las próximas facturas y las notificaciones de pago, e introducir la dirección de correo electrónico a la que enviarlos.
Nota: Si tiene problemas para recibir avisos por correo electrónico, puede consultar nuestra guía sobre cómo establecer correctamente los ajustes de correo electrónico en WordPress.
Cuando esté satisfecho, haga clic en el botón “Guardar y continuar”.

Ya puede salir del asistente de configuración porque ha llegado el momento de crear un formulario de pago para su sitio web.
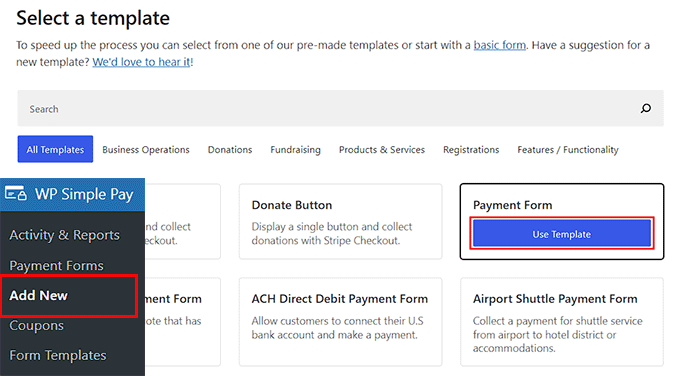
Para ello, visite la página WP Simple Pay ” Añadir nuevo desde la barra lateral del administrador de WordPress.
Se abrirá la pantalla “Seleccionar una plantilla”, en la que podrá seleccionar cualquiera de las plantillas prediseñadas del plugin al hacer clic en el botón “Usar plantilla” situado debajo.
Para este tutorial, utilizaremos la plantilla “Formulario de pago”.

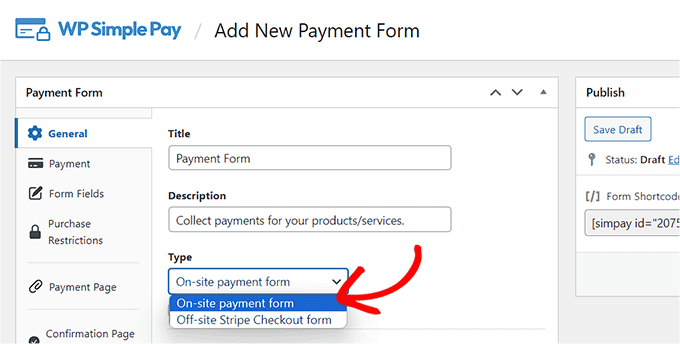
Esto le dirigirá a la página “Añadir nuevo formulario de pago”, donde puede empezar añadiendo un título y una descripción para su formulario.
A continuación, puede seleccionar el tipo de formulario “Formulario de pago in situ”.

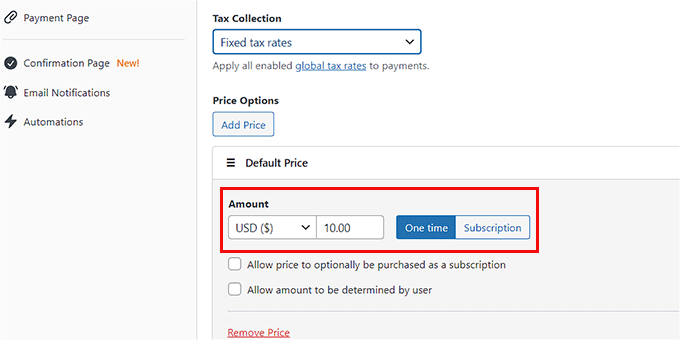
Una vez hecho esto, pase a la pestaña “Pago” de la columna de la izquierda. Aquí puede seleccionar las tasas de impuesto que prefiera en el menú desplegable de la opción “Recaudación de impuestos”.
A continuación, puede añadir el precio por defecto del servicio o producto para el que está creando el formulario de pago.

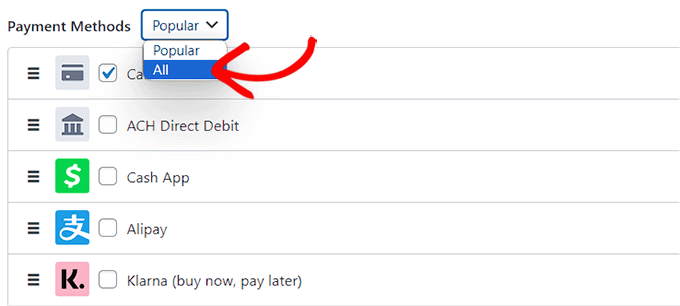
A continuación, desplácese hasta la sección “Métodos de pago” y seleccione la opción “Todos” en el menú desplegable.
Si no elige esta opción, el método de pago Affirm no aparecerá en su pantalla.

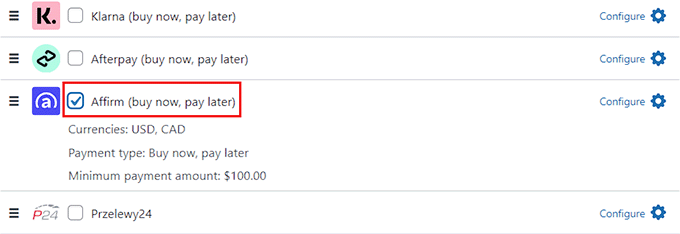
Una vez que todos los métodos de pago ofrecidos por WP Simple Pay se muestran en un anuncio / catálogo / ficha, sólo tiene que desplazarse hacia abajo hasta la opción “Afirmar” y marcar la casilla junto a él.
Ha añadido correctamente la pasarela de pago Affirm a su formulario de WordPress.

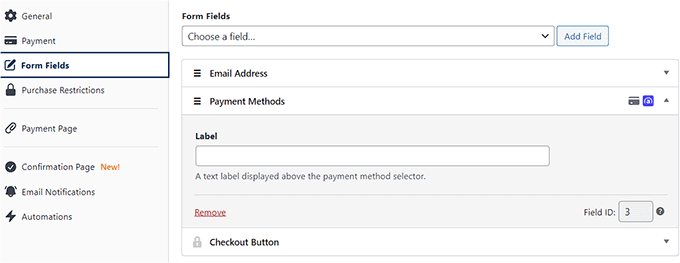
Ahora puede pasar a la pestaña “Campos del formulario” de la columna de la izquierda.
Aquí puede añadir un campo de formulario desde el menú desplegable y luego establecer sus ajustes desplegando la pestaña. También puede cambiar el orden de los campos existentes simplemente arrastrándolos y soltándolos.
Por ejemplo, puede añadir y personalizar un campo de dirección de correo electrónico en su formulario. De esta forma, los clientes tendrán que facilitar su correo electrónico cuando realicen compras a través de su formulario.

Añadir el formulario de pago Affirm a su sitio web
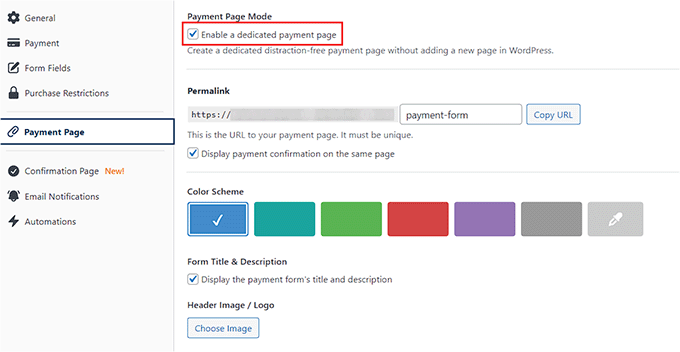
A continuación, cambie a la pestaña “Página de pago” y marque la casilla “Activar una página de pago dedicada”. WP Simple Pay le permitirá crear una página personalizada para su formulario de pago Affirm sin necesidad de crear una nueva página en su blog o sitio web WordPress.
Al marcar esta casilla se abrirá una nueva página con ajustes para su formulario, en la que podrá añadir un enlace permanente, una combinación de colores, una imagen y texto a pie de página.

Cuando hayas terminado, haz clic en el botón “Publicar” para guardar tus ajustes.
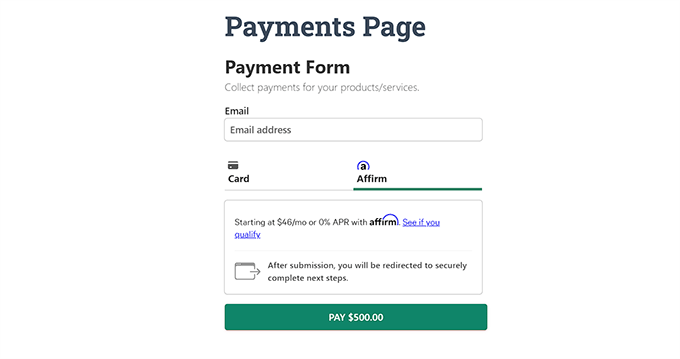
A continuación, puede visitar su sitio web de WordPress para ver la página del formulario de pago.

Alternativamente, si desea añadir el formulario de pago a una página existente, también puede hacerlo al hacer clic en el botón “Publicar” después de añadir los campos del formulario.
A continuación, abre la página/entrada que desees desde el escritorio de WordPress. A continuación, haz clic en el botón “Añadir bloque” (+) situado en la esquina superior izquierda de la pantalla para abrir el menú de bloques.
Desde aquí, busque y añada el bloque WP Simple Pay a la página y, a continuación, seleccione el formulario de pago que ha creado en el menú desplegable dentro del bloque.

Por último, haga clic en el botón “Publicar” o “Actualizar” para almacenar sus ajustes.
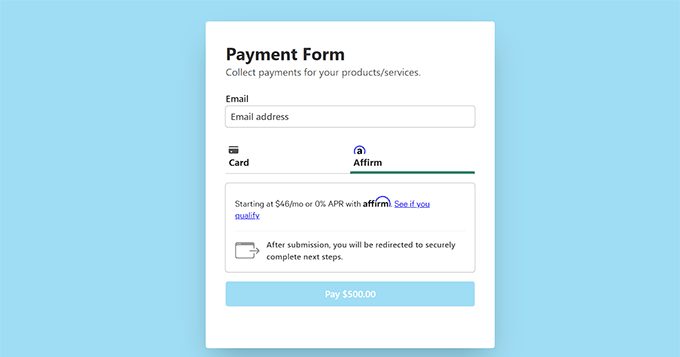
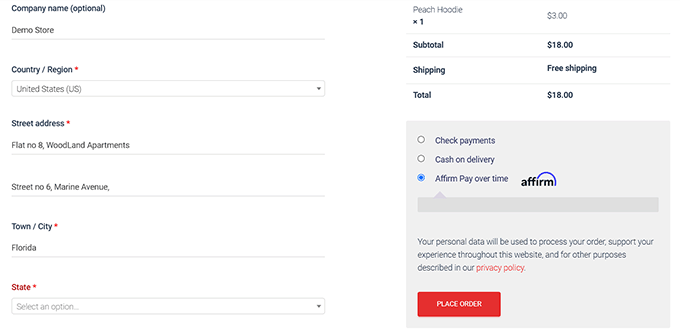
Ahora, simplemente visite su sitio WordPress para ver el formulario de pago Affirm en acción.

Método 2: Aceptar Pagos Afirmados de WooCommerce Usando el plugin Affirm Payments (Gratuito)
Te recomendamos este método si tienes una tienda WooCommerce y buscas una solución gratuita.
Affirm Payments es un gran plugin de WooCommerce para establecer pagos a plazos. Le permite añadir fácilmente Affirm como pasarela de pago en la página de finalizar compra / pago para cada producto.
En primer lugar, debe instalar y activar el plugin Affirm Payments. Para obtener instrucciones detalladas, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: Este plugin no funcionará si el plugin WooCommerce no está activado en tu sitio web. Para más detalles, puedes ver nuestro tutorial completo de WooCommerce. También necesitarás crear una cuenta en Affirm.
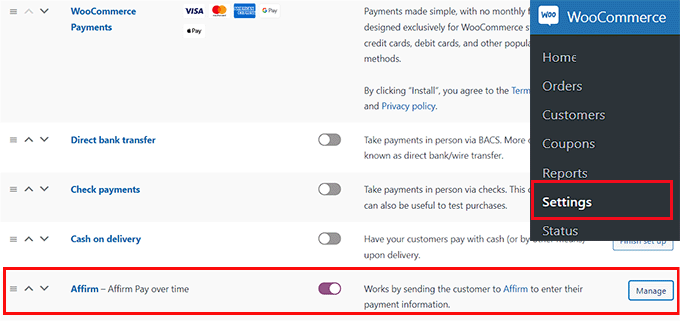
Una vez activado, visite la página WooCommerce ” Ajustes desde la barra lateral del administrador de WordPress y cambie a la pestaña ‘Pagos’.
Aquí verás una ficha con todas las pasarelas de pago que ofrece WooCommerce. Tienes que desplazarte hasta la opción ‘Afirmar’ y hacer clic en el botón ‘Gestionar’.

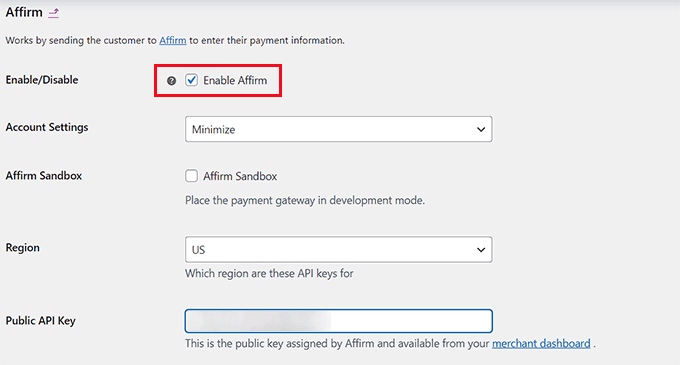
Esto le dirigirá a una nueva pantalla donde deberá marcar la casilla ‘Activar / Desactivar’ para activar Affirm como pasarela de pago en su tienda online.
A continuación, puede configurar algunas opciones de personalización para la pasarela de pago, como el color de Affirm, los mensajes promocionales, etc.
También tendrá que introducir sus claves API pública y privada para Affirm. Puede obtener esta información en su Escritorio de vendedor en el sitio web de Affirm.

Una vez que hayas terminado, no olvides hacer clic en el botón “Guardar cambios” para guardar tus ajustes.
Ahora puede visitar su tienda de comercio electrónico y ver la página de finalizar compra / pago para ver Affirm como opción de pago.

Opciones adicionales para establecer pagos a plazos en WordPress
Si vende algún producto o servicio en su sitio de WordPress, establecer pagos a plazos puede ayudarle a aumentar las conversiones.
Esto se debe a que el modelo “compre ahora y pague después” ofrece más flexibilidad a sus clientes y hace que todos sus productos y servicios parezcan inmediatamente más asequibles.
Una de las principales razones del elevado índice de abandono de carritos es que los clientes no pueden asumir el coste de sus compras. Sin embargo, si les permite pagar a plazos, puede reducir el abandono de carritos en su sitio.
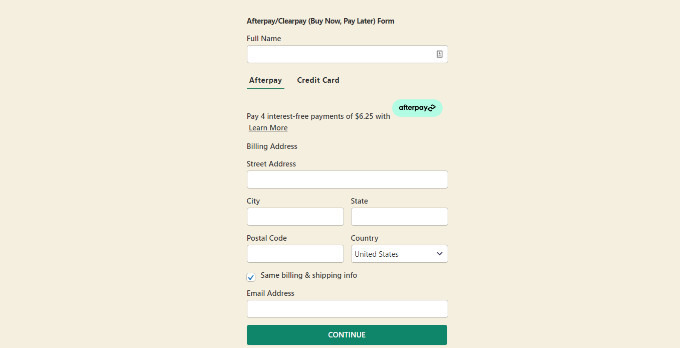
Aparte de Affirm, también hay otras pasarelas de pago como AfterPay y Klarna que puede utilizar para añadir fácilmente un método de compra ahora y pago después a su sitio WordPress.

Para obtener instrucciones detalladas, puede consultar nuestro tutorial sobre cómo añadir planes de pago “Comprar ahora, pagar más tarde” en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir fácilmente pagos con Affirm en WordPress. También puedes consultar nuestro tutorial sobre cómo añadir Venmo en WordPress y WooCommerce y nuestra selección de los mejores plugins de PayPal para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!