¿Está buscando una manera de añadir Venmo en WordPress y WooCommerce?
Venmo hace que sea muy fácil aceptar pagos en tu sitio web. Es cómodo, fácil de usar y ya lo utilizan cerca de 70 millones de personas. Permitir que la gente utilice un método de pago conocido puede aumentar las conversiones en tu tienda online.
En este artículo, le mostraremos cómo añadir fácilmente Venmo en WordPress.

Por qué utilizar Venmo como pasarela de pago
Venmo es un popular servicio de pago por móvil propiedad de PayPal, que es la pasarela de pago en línea más popular y fiable del mundo. Actualmente, Venmo solo está disponible en Estados Unidos.
Si tienes una tienda WooCommerce con sede en Estados Unidos, entonces añadir Venmo como una de las pasarelas de pago es la opción correcta porque permite a tus clientes hacer una compra desde sus teléfonos móviles sin ningún problema.
Venmo no solo se conecta fácilmente con las cuentas bancarias de los usuarios, sino que el servicio tampoco cobra cuotas por enviar dinero desde el saldo de Venmo o el saldo enlazado. Estas son grandes razones por las que muchos residentes en Estados Unidos optan por esta aplicación de pago móvil.
Marcas populares como Amazon, Macy’s, Walmart y Samsung también ofrecen Venmo como pasarela de pago a sus clientes. Dicho esto, veamos cómo puedes añadir fácilmente Venmo a WordPress.
También puede ser especialmente beneficioso para los negocios basados en servicios. Por ejemplo, restaurantes, peluquerías, fotógrafos y otras pequeñas empresas pueden preferir aceptar Venmo para guardar o ahorrar, según contexto, las cuotas de transacción.
Ahora, echemos un vistazo a cómo establecer pagos Venmo en WordPress y WooCommerce:
Método 1. Añadir Venmo en WordPress usando plugins de pago Braintree
Puedes integrar perfectamente Venmo con tu tienda WooCommerce utilizando el plugin Payment Plugins Braintree For WooCommerce.
Este plugin de WooCommerce te permite añadir fácilmente Venmo como pasarela de pago a tu tienda online.
En primer lugar, debe instalar y activar el plugin Payment Plugins Braintree. Para obtener más instrucciones, marque / comprobar nuestra guía sobre cómo instalar un plugin de WordPress.
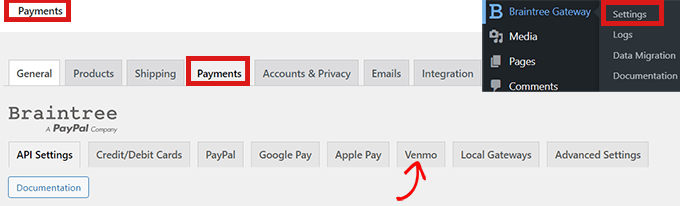
Vaya a Braintree Gateway ” Ajustes desde su escritorio de administrador de WordPress una vez activado.
Esto le dirigirá a la página de ‘Pagos’ de WooCommerce. También puedes llegar a esta página encabezado WooCommerce ” Ajustes. La única diferencia será que si vas a través del elemento / artículo del menú de WooCommerce, la página no tendrá el logo de Braintree.
Aquí verás todas las pasarelas de Braintree que puedes integrar en tu sitio. Simplemente haz clic en la pestaña ‘Venmo’.

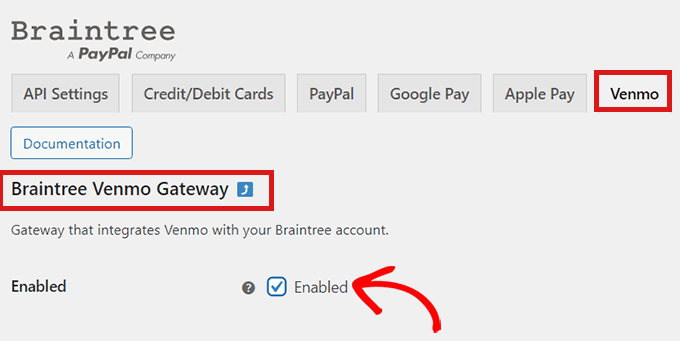
Ahora que estás en la pestaña “Braintree Venmo Gateway”, verás una casilla de verificación “Activado / activo” en la parte superior.
Usted necesita asegurarse de que está marcado. Este plugin permitirá a su sitio para aceptar pagos Venmo.

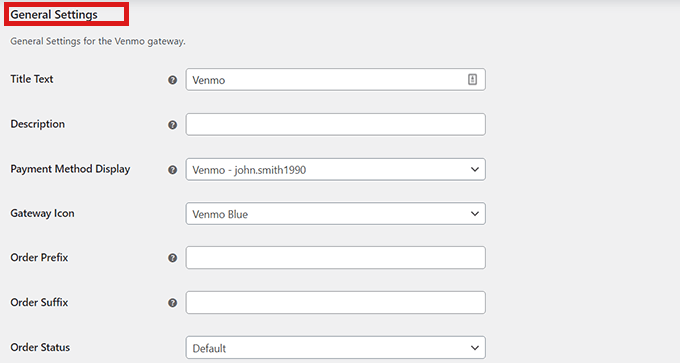
A continuación, ve a “Ajustes generales” y rellena los datos para establecer tu pasarela Venmo. Por ejemplo, puedes cambiar el título o el icono que aparece a los usuarios o añadir una breve descripción del método de pago.
Después, basta con hacer clic en el botón “Guardar cambios” situado en la parte inferior de la página para guardar los cambios.

Ahora, Venmo ha sido añadido a tu sitio WordPress, y estás listo para aceptar pagos en WooCommerce.
Método 2. Añadir Venmo en WordPress usando el plugin Finalizar compra / pago con Venmo.
Otra forma de añadir Venmo en WordPress es utilizando el plugin Checkout With Venmo On WooCommerce.
Es un plugin muy conocido que se utiliza para integrar Venmo en WordPress.
Lo primero que tienes que hacer es instalar y activar el plugin Finalizar compra / pago con Venmo en WooCommerce. Para obtener ayuda, marca / comprobar nuestra guía sobre cómo instalar un plugin de WordPress.
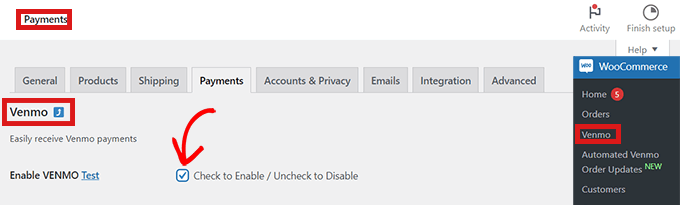
Una vez activado el plugin, vaya a WooCommerce ” Venmo desde el escritorio de administrador de WordPress.
Esto abrirá la pestaña ‘Venmo’ en la página ‘Pagos’ de WooCommerce.
Aquí encontrará la opción “Activar VENMO” en la parte superior de la página. Asegúrate de marcar / comprobar la casilla.
Si enlazas el enlace “probar” situado al lado del título, accederás a la página de la cuenta de Venmo, donde podrás acceder y crear tu cuenta. Podrás asegurarte de que todos tus ajustes son correctos antes de intentar recibir pagos reales.

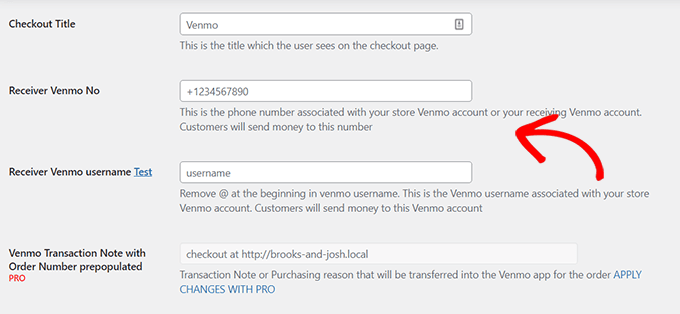
A continuación, sólo tiene que rellenar los datos del siguiente formulario y luego hacer clic en el botón “Guardar cambios” situado en la parte inferior de la página.
¡Enhorabuena! Has integrado correctamente Venmo en WordPress.

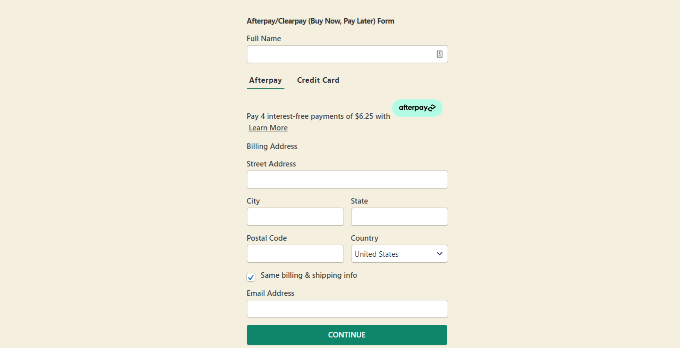
Bonificación: Cómo establecer pagos a plazos en WooCommerce
Ahora que ha añadido Venmo a WooCommerce, es posible que también desee añadir una opción de “comprar ahora, pagar más tarde” para los clientes.
Los pagos a plazos permiten a los clientes dividir sus compras en pagos más pequeños y manejables a lo largo del tiempo, en lugar de pagar el importe total por adelantado.
Esto impulsará las ventas y las conversiones, haciendo más accesibles los productos de precio elevado y diferenciando su tienda en línea de la competencia.
Todo lo que tienes que hacer es instalar un plugin de pago de Stripe que sea compatible con planes de pago a plazos. Recomendamos WP Simple Pay, que es compatible con comprar ahora, pagar más tarde planes junto con 13 diferentes métodos de pago en más de 135 monedas. Viene con plantillas de formularios pre-construidos y le permite elegir el período de facturación basado en los días, semanas, meses o años.

Si estás interesado en saber más, sólo tienes que seguir nuestra guía sobre cómo establecer planes de pago a plazos para WooCommerce.
Ya está. Esperamos que hayas aprendido cómo añadir Venmo a WordPress y WooCommerce. También puedes marcar / comprobar nuestra guía definitiva de SEO para WooCommerce y nuestra selección de los mejores plugins de WooCommerce para hacer crecer tu tienda.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!