Suchen Sie nach einer Möglichkeit, Venmo in WordPress & WooCommerce hinzuzufügen?
Mit Venmo ist es ganz einfach, Zahlungen auf Ihrer Website zu akzeptieren. Es ist bequem, benutzerfreundlich und wird bereits von etwa 70 Millionen Menschen genutzt. Wenn Sie Ihren Kunden die Möglichkeit geben, eine vertraute Zahlungsmethode zu verwenden, können Sie die Umsätze in Ihrem Online-Shop steigern.
In diesem Artikel zeigen wir Ihnen, wie Sie Venmo in WordPress einfach hinzufügen können.

Warum Venmo als Zahlungsgateway verwenden?
Venmo ist ein beliebter mobiler Zahlungsdienst, der zu PayPal gehört, dem beliebtesten und vertrauenswürdigsten Online-Zahlungsportal der Welt. Derzeit ist Venmo nur in den USA verfügbar.
Wenn Sie einen WooCommerce-Shop mit Sitz in den Vereinigten Staaten haben, dann ist das Hinzufügen von Venmo als eines der Zahlungsgateways die richtige Option, da es Ihren Kunden ermöglicht, einen Kauf von ihren Mobiltelefonen aus ohne jegliche Schwierigkeiten zu tätigen.
Venmo lässt sich nicht nur problemlos mit den Bankkonten der Nutzer verbinden, sondern der Dienst erhebt auch keine Gebühren für das Versenden von Geld von Ihrem Venmo-Guthaben oder dem verknüpften Guthaben. Dies sind wichtige Gründe, warum sich viele US-Bürger für diese mobile Zahlungs-App entscheiden.
Beliebte Marken wie Amazon, Macy’s, Walmart und Samsung bieten ihren Kunden ebenfalls Venmo als Zahlungsportal an. Sehen wir uns also an, wie Sie Venmo ganz einfach zu WordPress hinzufügen können.
Auch für Dienstleistungsunternehmen kann es besonders vorteilhaft sein. Restaurants, Friseurläden, Fotografen und andere kleine Unternehmen können Venmo akzeptieren, um Transaktionsgebühren zu sparen.
Werfen wir nun einen Blick darauf, wie man Venmo-Zahlungen in WordPress und WooCommerce einrichtet:
Methode 1. Hinzufügen von Venmo in WordPress mit Hilfe des Payment Plugins Braintree
Sie können Venmo nahtlos in Ihren WooCommerce-Shop integrieren, indem Sie das Payment Plugins Braintree For WooCommerce Plugin verwenden.
Mit diesem WooCommerce-Plugin können Sie Venmo ganz einfach als Zahlungsgateway zu Ihrem Online-Shop hinzufügen.
Zunächst müssen Sie das Payment Plugins Braintree-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
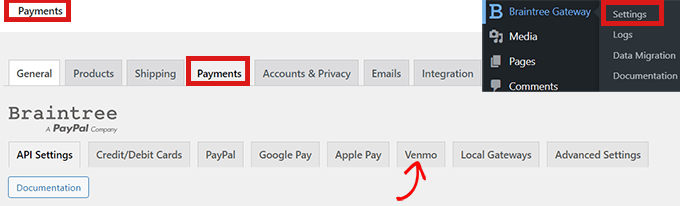
Gehen Sie nach der Aktivierung in Ihrem WordPress-Admin-Dashboard zu Braintree Gateway “ Einstellungen.
Dadurch werden Sie auf die WooCommerce-Seite „Zahlungen“ weitergeleitet. Sie können diese Seite auch über den Menüpunkt WooCommerce “ Einstellungen erreichen. Der einzige Unterschied besteht darin, dass die Seite nicht mit dem Braintree-Logo versehen ist, wenn Sie über den WooCommerce-Menüpunkt gehen.
Hier sehen Sie alle Braintree-Gateways, die Sie in Ihre Website integrieren können. Klicken Sie einfach auf die Registerkarte „Venmo“.

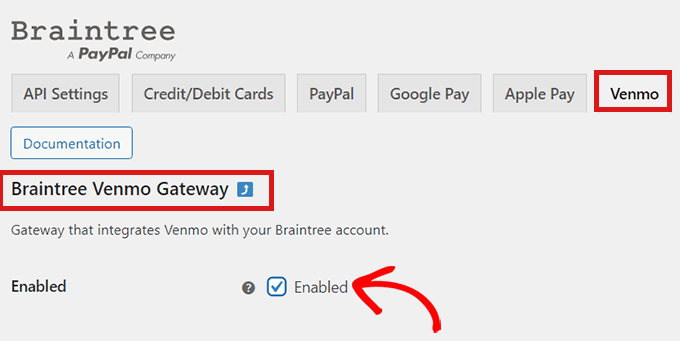
Wenn Sie sich nun auf der Registerkarte „Braintree Venmo Gateway“ befinden, sehen Sie oben ein Kontrollkästchen „Aktiviert“.
Sie müssen sicherstellen, dass es aktiviert ist. Dieses Plugin ermöglicht es Ihrer Website, Venmo-Zahlungen zu akzeptieren.

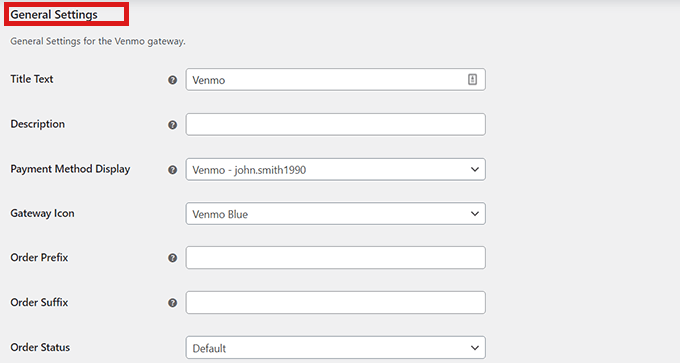
Gehen Sie dann zu „Allgemeine Einstellungen“ und geben Sie die Details ein, um Ihr Venmo Gateway einzurichten. Sie können zum Beispiel den Titel oder das Symbol ändern, das den Nutzern angezeigt wird, oder eine kurze Beschreibung der Zahlungsmethode hinzufügen.
Danach klicken Sie einfach auf die Schaltfläche „Änderungen speichern“ am unteren Rand der Seite, um Ihre Änderungen zu speichern.

Jetzt wurde Venmo zu Ihrer WordPress-Website hinzugefügt, und Sie sind bereit, Zahlungen in WooCommerce zu akzeptieren.
Methode 2. Hinzufügen von Venmo in WordPress mit dem Checkout With Venmo Plugin
Eine weitere Möglichkeit, Venmo in WordPress hinzuzufügen, ist die Verwendung des Plugins Checkout With Venmo On WooCommerce.
Es ist ein bekanntes Plugin, das zur Integration von Venmo in WordPress verwendet wird.
Als Erstes müssen Sie das Plugin Checkout With Venmo On WooCommerce installieren und aktivieren. Hilfe finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
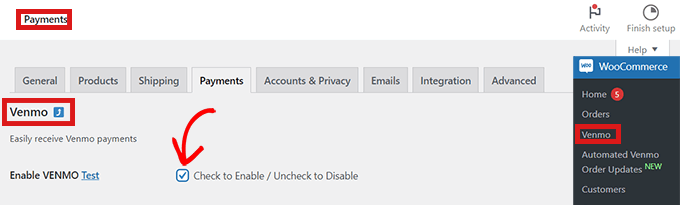
Sobald das Plugin aktiviert ist, gehen Sie im WordPress-Admin-Dashboard zu WooCommerce “ Venmo.
Dadurch wird die Registerkarte „Venmo“ auf der WooCommerce-Seite „Zahlungen“ geöffnet.
Hier finden Sie oben auf der Seite die Option „VENMO aktivieren“. Stellen Sie sicher, dass Sie das Kontrollkästchen aktivieren.
Wenn Sie auf den „Test“-Link neben dem Titel klicken, werden Sie auf die Venmo-Kontoseite weitergeleitet, wo Sie sich anmelden und Ihr Konto erstellen können. So können Sie sicherstellen, dass alle Ihre Einstellungen korrekt sind, bevor Sie versuchen, echte Zahlungen zu tätigen.

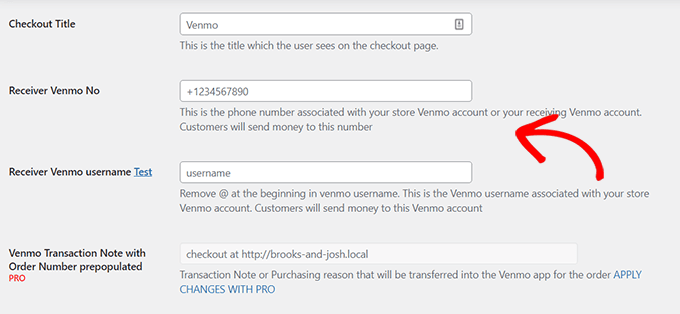
Füllen Sie dann einfach das nachstehende Formular aus und klicken Sie auf die Schaltfläche „Änderungen speichern“ am unteren Rand der Seite.
Herzlichen Glückwunsch! Sie haben Venmo erfolgreich in WordPress integriert.

Bonus: Wie man Ratenzahlungen in WooCommerce einrichtet
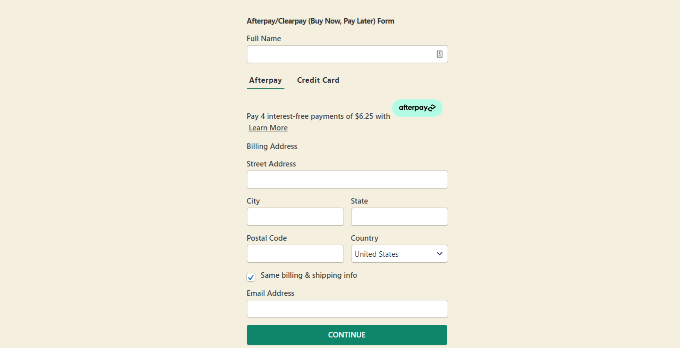
Jetzt, wo Sie Venmo zu WooCommerce hinzugefügt haben, möchten Sie vielleicht auch eine Option „Jetzt kaufen, später bezahlen“ für Kunden hinzufügen.
Ratenzahlungen ermöglichen es den Kunden, ihre Einkäufe in kleinere, überschaubare Raten aufzuteilen, anstatt den gesamten Betrag im Voraus zu bezahlen.
Dies steigert den Umsatz und die Konversionsrate, macht hochpreisige Produkte leichter zugänglich und hebt Ihren Online-Shop von der Konkurrenz ab.
Alles, was Sie tun müssen, ist ein Stripe-Zahlungsplugin zu installieren, das Ratenzahlungspläne unterstützt. Wir empfehlen WP Simple Pay, das „buy now, pay later“-Pläne zusammen mit 13 verschiedenen Zahlungsmethoden in über 135 Währungen unterstützt. Es kommt mit vorgefertigten Formularvorlagen und lässt Sie den Abrechnungszeitraum basierend auf Tagen, Wochen, Monaten oder Jahren wählen.

Wenn Sie daran interessiert sind, mehr zu erfahren, folgen Sie einfach unserer Anleitung zur Einrichtung von Ratenzahlungsplänen für WooCommerce.
Das war’s! Wir hoffen, Sie haben gelernt, wie Sie Venmo zu WordPress und WooCommerce hinzufügen können. Vielleicht möchten Sie auch unseren ultimativen WooCommerce-SEO-Leitfaden und unsere Expertenauswahl für die besten WooCommerce-Plugins lesen, die Ihnen helfen, Ihren Shop zu erweitern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!