State cercando un modo per aggiungere Venmo a WordPress e WooCommerce?
Venmo rende super facile accettare pagamenti sul vostro sito web. È comodo, facile da usare ed è già utilizzato da circa 70 milioni di persone. Consentire alle persone di utilizzare un metodo di pagamento familiare può aumentare le conversioni nel vostro negozio online.
In questo articolo vi mostreremo come aggiungere facilmente Venmo in WordPress.

Perché utilizzare Venmo come gateway di pagamento
Venmo è un popolare servizio di pagamento mobile di proprietà di PayPal, che è il gateway di pagamento online più diffuso e affidabile al mondo. Attualmente Venmo è disponibile solo negli Stati Uniti.
Se avete un negozio WooCommerce con sede negli Stati Uniti, allora l’aggiunta di Venmo come uno dei gateway di pagamento è l’opzione giusta, perché consente ai vostri clienti di effettuare un acquisto dai loro telefoni cellulari senza alcun problema.
Non solo Venmo si connette facilmente con i conti bancari degli utenti, ma il servizio non applica alcuna commissione per l’invio di denaro dal proprio saldo Venmo o dal saldo collegato. Questi sono i motivi principali per cui molti residenti negli Stati Uniti scelgono questa applicazione di pagamento mobile.
Anche marchi famosi come Amazon, Macy’s, Walmart e Samsung offrono Venmo come canale di pagamento ai loro clienti. Detto questo, vediamo come aggiungere facilmente Venmo a WordPress.
Può essere particolarmente vantaggioso anche per le imprese di servizi. Ad esempio, ristoranti, barbieri, fotografi e altre piccole imprese possono preferire accettare Venmo per risparmiare sulle spese di transazione.
Vediamo ora come impostare i pagamenti Venmo in WordPress e WooCommerce:
Metodo 1. Aggiungere Venmo in WordPress utilizzando il plugin di pagamento Braintree
È possibile integrare Venmo con il proprio negozio WooCommerce utilizzando il plugin Payment Plugins Braintree For WooCommerce.
Questo plugin per WooCommerce consente di aggiungere facilmente Venmo come gateway di pagamento al vostro negozio online.
Per prima cosa, è necessario installare e attivare il plugin Payment Plugins Braintree. Per ulteriori istruzioni, consultate la nostra guida su come installare un plugin di WordPress.
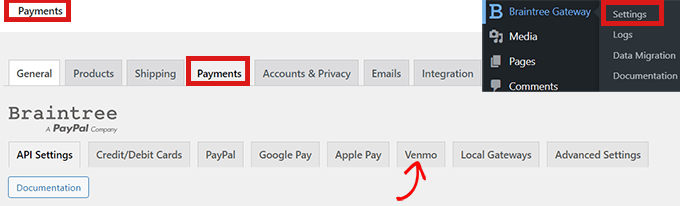
Al momento dell’attivazione, andare su Braintree Gateway ” Impostazioni dalla dashboard di amministrazione di WordPress.
Questo vi indirizzerà alla pagina “Pagamenti” di WooCommerce. È possibile raggiungere questa pagina anche andando su WooCommerce ” Impostazioni. L’unica differenza è che se si passa dalla voce di menu di WooCommerce, la pagina non avrà il logo di Braintree.
Qui vengono visualizzati tutti i gateway Braintree che è possibile integrare nel proprio sito. È sufficiente fare clic sulla scheda “Venmo”.

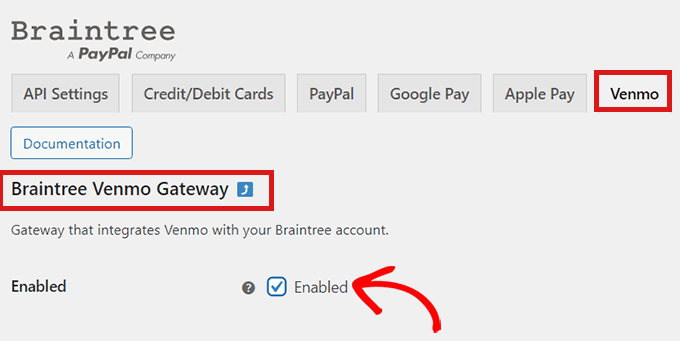
Ora che siete nella scheda “Braintree Venmo Gateway”, vedrete una casella di controllo “Abilitato” in alto.
È necessario assicurarsi che sia selezionato. Questo plugin consentirà al vostro sito di accettare pagamenti Venmo.

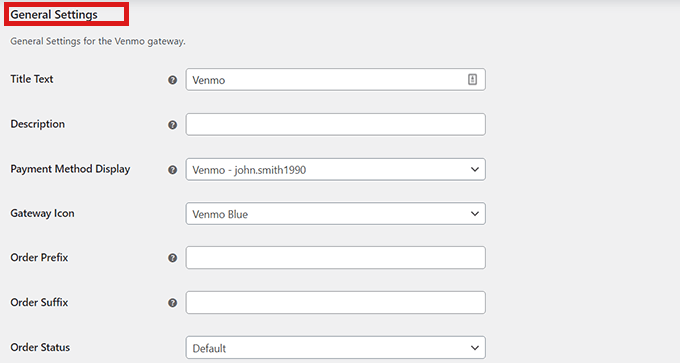
Successivamente, andare su “Impostazioni generali” e compilare i dettagli per impostare il gateway Venmo. Ad esempio, è possibile modificare il titolo o l’icona che appare agli utenti o aggiungere una breve descrizione del metodo di pagamento.
Dopodiché, è sufficiente fare clic sul pulsante “Salva modifiche” in fondo alla pagina per salvare le modifiche.

Ora Venmo è stato aggiunto al vostro sito WordPress e siete pronti ad accettare pagamenti in WooCommerce.
Metodo 2. Aggiungere Venmo in WordPress utilizzando il plugin Checkout With Venmo
Un altro modo per aggiungere Venmo in WordPress è utilizzare il plugin Checkout With Venmo On WooCommerce.
Si tratta di un noto plugin utilizzato per integrare Venmo in WordPress.
La prima cosa da fare è installare e attivare il plugin Checkout With Venmo On WooCommerce. Per un aiuto, consultate la nostra guida su come installare un plugin di WordPress.
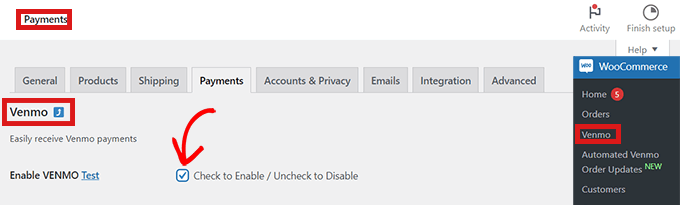
Una volta attivato il plugin, andare su WooCommerce ” Venmo dalla dashboard di amministrazione di WordPress.
Si aprirà la scheda “Venmo” nella pagina “Pagamenti” di WooCommerce.
Qui si trova l’opzione “Abilita VENMO” nella parte superiore della pagina. Assicurarsi di selezionare la casella.
Se si fa clic sul link “prova” accanto al titolo, si viene indirizzati alla pagina dell’account Venmo, dove è possibile accedere e creare il proprio account. Potrete assicurarvi che tutte le impostazioni siano corrette prima di tentare di effettuare pagamenti reali.

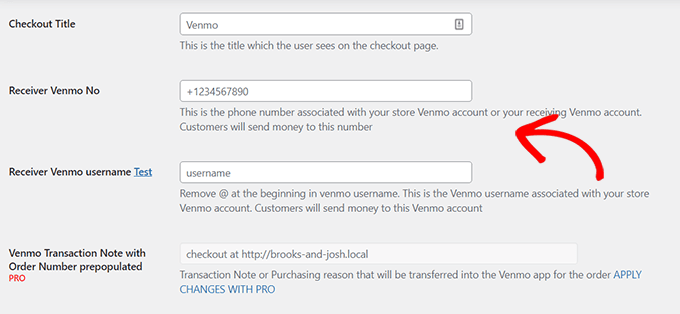
Successivamente, è sufficiente compilare i dati nel modulo sottostante e cliccare sul pulsante “Salva modifiche” in fondo alla pagina.
Congratulazioni! Avete integrato con successo Venmo in WordPress.

Bonus: Come impostare i pagamenti rateali in WooCommerce
Ora che avete aggiunto Venmo a WooCommerce, potreste voler aggiungere anche l’opzione “compra ora, paga dopo” per i clienti.
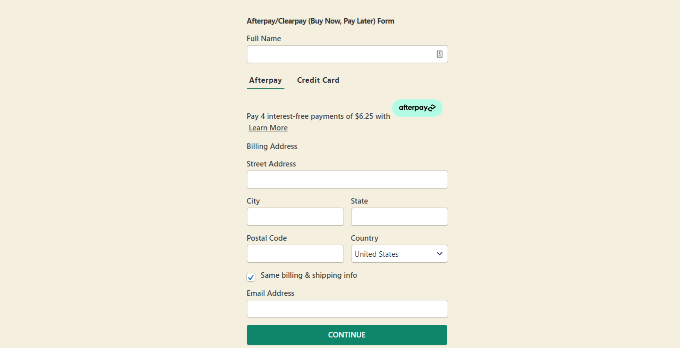
I pagamenti rateali consentono ai clienti di suddividere gli acquisti in pagamenti più piccoli e gestibili nel tempo, anziché pagare l’intero importo in anticipo.
Questo incrementerà le vendite e le conversioni, rendendo più accessibili i prodotti ad alto prezzo e differenziando il vostro negozio online dalla concorrenza.
Tutto ciò che dovete fare è installare un plugin di pagamento Stripe che supporti i piani di pagamento rateali. Noi consigliamo WP Simple Pay, che supporta i piani buy now, pay later e 13 diversi metodi di pagamento in oltre 135 valute. Viene fornito con modelli di moduli precostituiti e consente di scegliere il periodo di fatturazione in base a giorni, settimane, mesi o anni.

Se siete interessati a saperne di più, seguite la nostra guida su come impostare piani di rateizzazione per WooCommerce.
Ecco fatto! Speriamo che abbiate imparato come aggiungere Venmo a WordPress e WooCommerce. Potreste anche voler dare un’occhiata alla nostra guida definitiva alla SEO di WooCommerce e alle nostre scelte degli esperti sui migliori plugin WooCommerce per far crescere il vostro negozio.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!