Está procurando uma maneira de adicionar o Venmo no WordPress e no WooCommerce?
O Venmo facilita muito a aceitação de pagamentos em seu site. Ele é conveniente, fácil de usar e já é utilizado por cerca de 70 milhões de pessoas. Permitir que as pessoas usem um método de pagamento conhecido pode aumentar as conversões em sua loja on-line.
Neste artigo, mostraremos a você como adicionar facilmente o Venmo no WordPress.

Por que usar o Venmo como um gateway de pagamento
O Venmo é um serviço popular de pagamento móvel de propriedade do PayPal, que é o gateway de pagamento on-line mais popular e confiável do mundo. Atualmente, o Venmo está disponível apenas nos EUA.
Se você tem uma loja WooCommerce sediada nos Estados Unidos, adicionar o Venmo como um dos gateways de pagamento é a opção certa, pois permite que seus clientes façam uma compra em seus celulares sem nenhum problema.
O Venmo não apenas se conecta facilmente às contas bancárias dos usuários, mas o serviço também não cobra nenhuma taxa para enviar dinheiro do seu saldo Venmo ou saldo vinculado. Esses são os principais motivos pelos quais muitos residentes dos EUA optam por esse aplicativo de pagamento móvel.
Marcas populares como Amazon, Macy’s, Walmart e Samsung também oferecem o Venmo como um gateway de pagamento para seus clientes. Dito isso, vamos ver como você pode adicionar facilmente o Venmo ao WordPress.
Ele também pode ser especialmente vantajoso para empresas baseadas em serviços. Por exemplo, restaurantes, barbearias, fotógrafos e outras pequenas empresas podem preferir aceitar o Venmo para economizar nas taxas de transação.
Agora, vamos dar uma olhada em como configurar os pagamentos do Venmo no WordPress e no WooCommerce:
Método 1. Adicionar o Venmo no WordPress usando os plug-ins de pagamento Braintree
Você pode integrar perfeitamente o Venmo à sua loja WooCommerce usando o plug-in Payment Plugins Braintree For WooCommerce.
Esse plug-in do WooCommerce permite que você adicione facilmente o Venmo como um gateway de pagamento à sua loja on-line.
Primeiro, você precisa instalar e ativar o plug-in Payment Plugins Braintree. Para obter mais instruções, consulte nosso guia sobre como instalar um plug-in do WordPress.
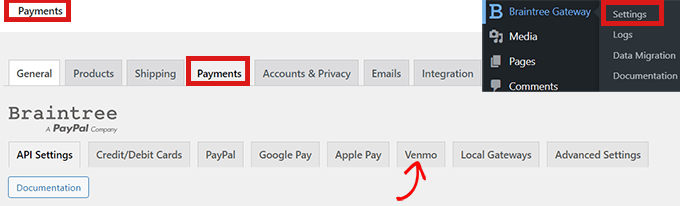
Vá para Braintree Gateway ” Settings (Configurações ) no painel de administração do WordPress após a ativação.
Isso o direcionará para a página “Payments” (Pagamentos) do WooCommerce. Você também pode acessar essa página indo para WooCommerce ” Configurações. A única diferença é que, se você acessar o item de menu do WooCommerce, a página não terá o logotipo da Braintree.
Aqui, você verá todos os gateways do Braintree que podem ser integrados ao seu site. Basta clicar na guia “Venmo”.

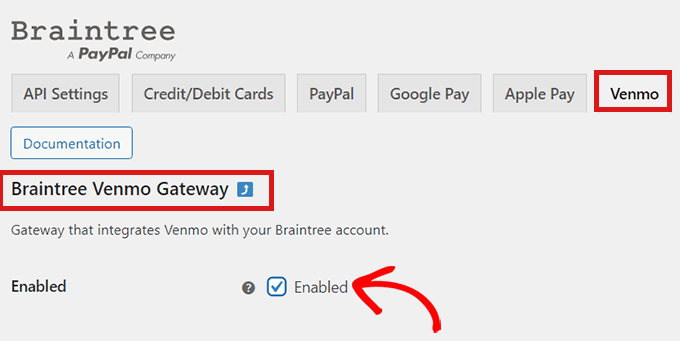
Agora que você está na guia “Braintree Venmo Gateway”, verá uma caixa de seleção “Enabled” (Ativado) na parte superior.
Você precisa se certificar de que ela esteja marcada. Esse plug-in permitirá que seu site aceite pagamentos pelo Venmo.

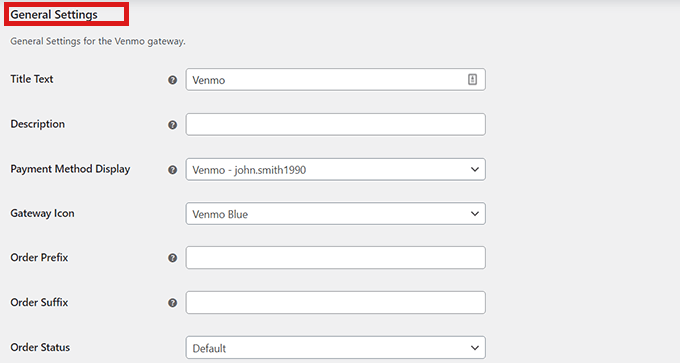
Em seguida, vá para “General Settings” (Configurações gerais) e preencha os detalhes para configurar seu Venmo Gateway. Por exemplo, você pode alterar o título ou o ícone que aparece para os usuários ou adicionar uma breve descrição do método de pagamento.
Depois disso, basta clicar no botão “Save Changes” (Salvar alterações) na parte inferior da página para salvar suas alterações.

Agora, o Venmo foi adicionado ao seu site WordPress e você está pronto para aceitar pagamentos no WooCommerce.
Método 2. Adicionar o Venmo no WordPress usando o plug-in Checkout With Venmo
Outra maneira de adicionar o Venmo no WordPress é usar o plug-in Checkout With Venmo On WooCommerce.
É um plugin bem conhecido que é usado para integrar o Venmo ao WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Checkout With Venmo On WooCommerce. Para obter ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
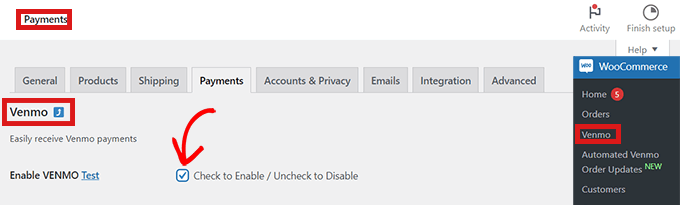
Depois que o plug-in for ativado, acesse WooCommerce ” Venmo no painel de administração do WordPress.
Isso abrirá a guia “Venmo” na página “Pagamentos” do WooCommerce.
Aqui, você encontrará a opção “Enable VENMO” (Ativar VENMO) na parte superior da página. Certifique-se de marcar a caixa.
Se você clicar no link “teste” ao lado do título, será direcionado para a página da conta Venmo, onde poderá fazer login e criar sua conta. Você poderá garantir que todas as suas configurações estejam corretas antes de tentar receber pagamentos reais.

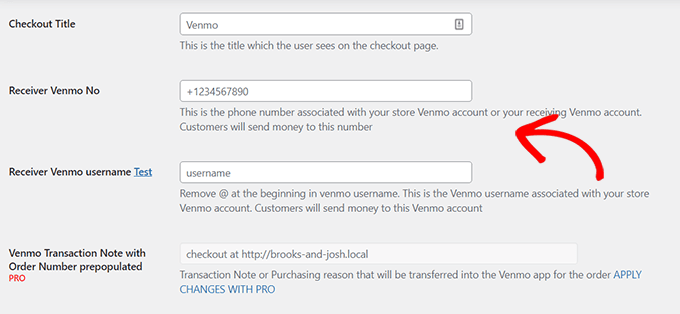
Em seguida, basta preencher os detalhes no formulário abaixo e clicar no botão “Salvar alterações” na parte inferior da página.
Parabéns! Você integrou com sucesso o Venmo ao WordPress.

Bônus: Como configurar pagamentos parcelados no WooCommerce
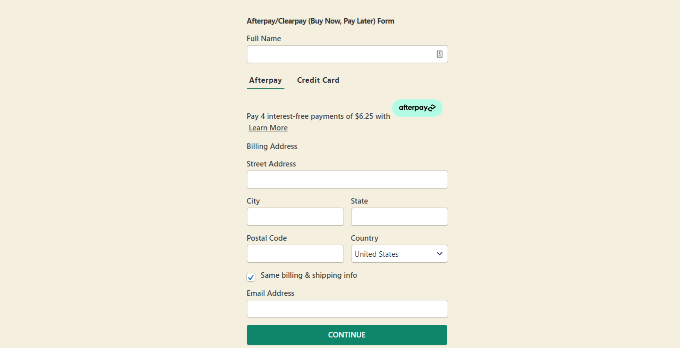
Agora que você adicionou o Venmo ao WooCommerce, talvez queira adicionar também uma opção “compre agora, pague depois” para os clientes.
Os pagamentos parcelados permitem que os clientes dividam suas compras em pagamentos menores e mais gerenciáveis ao longo do tempo, em vez de pagar o valor total antecipadamente.
Isso aumentará as vendas e as conversões, tornando os produtos de alto preço mais acessíveis e diferenciando sua loja on-line dos concorrentes.
Tudo o que você precisa fazer é instalar um plug-in de pagamento do Stripe que ofereça suporte a planos de parcelamento. Recomendamos o WP Simple Pay, que oferece suporte a planos compre agora, pague depois, juntamente com 13 métodos de pagamento diferentes em mais de 135 moedas. Ele vem com modelos de formulário pré-criados e permite que você escolha o período de cobrança com base em dias, semanas, meses ou anos.

Se você estiver interessado em saber mais, basta seguir nosso guia sobre como configurar planos de parcelamento para o WooCommerce.
É isso aí! Esperamos que você tenha aprendido como adicionar o Venmo ao WordPress e ao WooCommerce. Você também pode conferir nosso guia definitivo de SEO do WooCommerce e nossas escolhas de especialistas para os melhores plugins do WooCommerce para ajudar a expandir sua loja.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!