Vous cherchez un moyen d’ajouter Venmo dans WordPress et WooCommerce ?
Venmo permet d’accepter des paiements sur votre site en toute simplicité. Il est pratique, simple/simple d’utilisation, et est déjà utilisé par environ 70 millions de personnes. Permettre aux gens d’utiliser un moyen de paiement familier peut augmenter les conversions dans votre stock en ligne.
Dans cet article, nous allons vous afficher comment ajouter facilement Venmo dans WordPress.

Pourquoi utiliser Venmo comme passerelle de paiement ?
Venmo est un service de paiement mobile populaire appartenant à PayPal, qui est la passerelle de paiement en ligne la plus populaire et la plus fiable au monde. Actuellement, Venmo est uniquement disponible aux États-Unis.
Si vous avez un magasin WooCommerce basé aux États-Unis, alors l’ajout de Venmo comme l’une des passerelles de paiement est la bonne option car elle permet à vos clients d’effectuer un achat depuis leur mobile sans aucun problème.
Non seulement Venmo se connecte facilement aux comptes bancaires des utilisateurs/utilisatrices, mais le service ne facture pas non plus de frais pour l’envoi d’argent à partir de votre solde Venmo ou de votre solde lié. Ce sont là de grandes raisons pour lesquelles de nombreux résidents américains optent pour cette application de paiement mobile.
Des marques populaires comme Amazon, Macy’s, Walmart et Samsung proposent également Venmo comme passerelle de paiement à leurs clients/clientes. Ceci étant dit, voyons comment vous pouvez facilement ajouter Venmo à WordPress.
Il peut également s’avérer particulièrement avantageux pour les entreprises de services. Par exemple, les restaurants, les salons de coiffure, les photographes et d’autres petites entreprises peuvent préférer accepter Venmo pour enregistrer des frais de transaction.
Voyons maintenant comment configurer les paiements Venmo sur WordPress et WooCommerce :
Méthode 1. Ajouter Venmo dans WordPress en utilisant les extensions de paiement Braintree
Vous pouvez intégrer Venmo de manière transparente à votre stock WooCommerce à l’aide du plugin Payment Plugins Braintree For WooCommerce.
Cette extension WooCommerce vous permet d’ajouter facilement Venmo comme passerelle de paiement à votre stock en ligne.
Tout d’abord, vous devez installer et activer l’extension Payment Plugins Braintree. Pour plus d’instructions, consultez notre guide sur l’installation d’une extension WordPress.
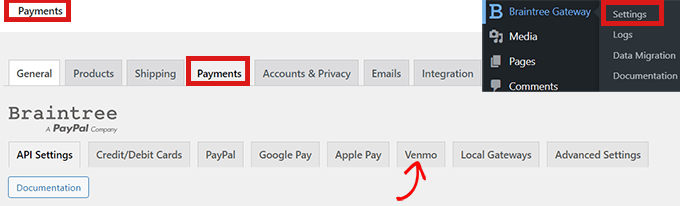
Après activation, dirigez-vous vers Braintree Gateway » Réglages depuis votre Tableau de bord WordPress.
Cela vous dirigera en fait vers la page » Paiements » de WooCommerce. Vous pouvez également accéder à cette page en vous dirigeant vers WooCommerce » Réglages. La seule différence sera que si vous passez par l’élément de menu WooCommerce, la page ne comportera pas le logo Braintree.
Consultez cette page, vous y verrez toutes les passerelles Braintree que vous pouvez intégrer à votre site. Cliquez simplement sur l’onglet « Venmo ».

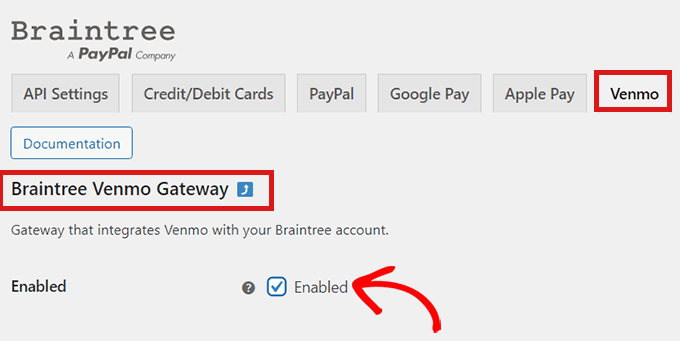
Maintenant que vous êtes sur l’onglet » Braintree Venmo Gateway « , vous verrez une case à cocher » Activé » en haut.
Vous devez vous assurer qu’elle est bien cochée. Cette extension permettra à votre site d’accepter les paiements Venmo.

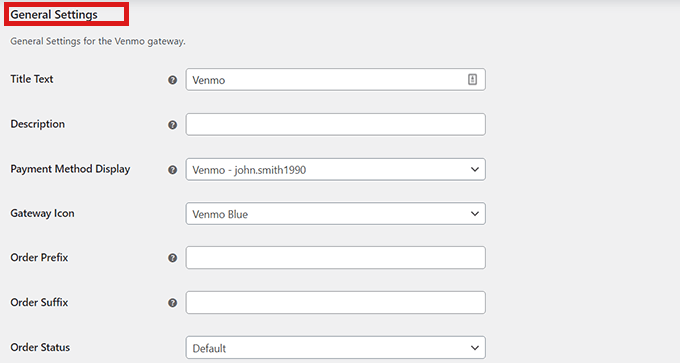
Ensuite, allez dans » Réglages généraux » et remplissez les détails pour configurer votre passerelle Venmo. Par exemple, vous pouvez modifier le titre ou l’icône qui apparaît aux utilisateurs/utilisatrices ou ajouter une courte description du moyen de paiement.
Il vous suffit ensuite de cliquer sur le bouton « Enregistrer les modifications » en bas de la page pour enregistrer vos modifications.

Maintenant, Venmo a été ajouté à votre site WordPress, et vous êtes prêt à accepter les paiements dans WooCommerce.
Méthode 2. Ajouter Venmo dans WordPress en utilisant l’extension Commande With Venmo
Une autre façon d’ajouter Venmo dans WordPress est d’utiliser l’extension Commande With Venmo On WooCommerce.
Il s’agit d’une extension bien connue qui est utilisée pour intégrer Venmo dans WordPress.
La première chose à faire est d’installer et d’activer l’extension Commande With Venmo On WooCommerce. Pour obtenir de l’aide, consultez notre guide sur l’installation d’une extension WordPress.
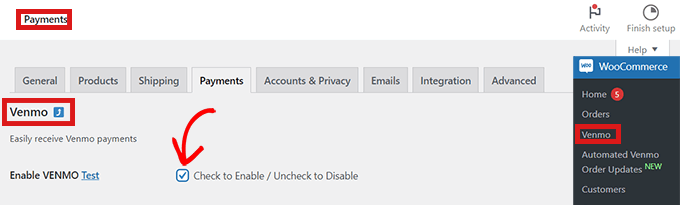
Une fois l’extension activée, rendez-vous dans WooCommerce » Venmo depuis le tableau de bord WordPress.
Cela ouvrira l’onglet » Venmo » sur la page » Paiements » de WooCommerce.
Vous trouverez l’option « Activer VENMO » en haut de la page. Confirmez-vous que vous avez coché la case.
Si vous cliquez sur le lien « test » à côté du titre, vous serez dirigé vers la page du compte Venmo, où vous pourrez vous connecter et créer votre compte. Vous pourrez ainsi vous assurer que tous vos réglages sont corrects avant de tenter d’effectuer des paiements réels.

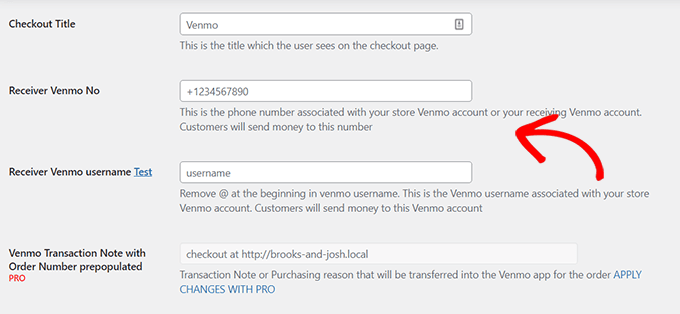
Ensuite, il vous suffit de remplir le formulaire ci-dessous et de cliquer sur le bouton « Enregistrer les modifications » au bas de la page.
Félicitations ! Vous avez bien intégré Venmo dans WordPress.

Bonus : Comment configurer les Réglages dans WooCommerce
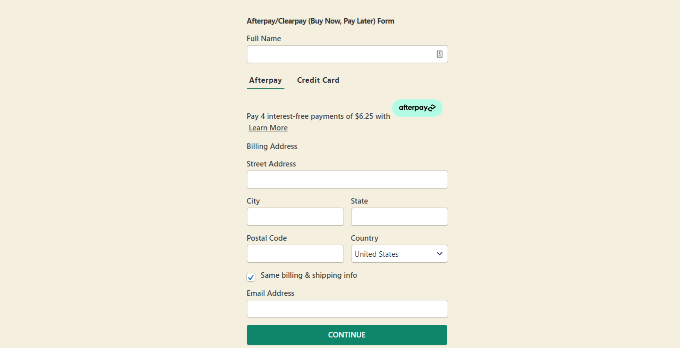
Maintenant que vous avez ajouté Venmo à WooCommerce, vous pouvez également ajouter une option » acheter maintenant, payer ultérieurement » pour les clients/clientes.
Les paiements à tempérament permettent aux clients de fractionner leurs achats en paiements plus petits et plus faciles à gérer au fil du temps, plutôt que de payer le montant total d’emblée.
Cela stimulera les ventes et les conversions, en rendant les produits à prix élevé plus accessibles et en différenciant votre magasin en ligne de ses concurrents.
Tout ce que vous avez à faire est d’installer une extension de paiement Stripe qui supporte les offres de paiement échelonné. Nous recommandons WP Simple Pay, qui supporte les offres d’achat immédiat, de paiement ultérieur ainsi que 13 moyens de paiement différents dans 135+ devises. Il est livré avec des modèles de formulaires prédéfinis et vous permet de choisir la période de facturation en fonction des jours, des semaines, des mois ou des années.

Si vous souhaitez en savoir plus, il vous suffit de suivre notre guide sur la façon de configurer des offres de paiement échelonné pour WooCommerce.
Voilà, c’est fait ! Nous espérons que vous avez appris comment ajouter Venmo à WordPress et WooCommerce. Vous pouvez également consulter notre guide ultime sur le référencement de WooCommerce et nos choix d’experts pour les meilleures extensions WooCommerce pour aider à développer votre stock.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!