Möchten Sie Affirm-Zahlungen auf Ihrer WordPress-Website akzeptieren?
Wenn Sie Zahlungen mit Affirm akzeptieren, können Benutzer ihre Einkäufe in kleinere Zahlungen aufteilen. Dies kann die Kundenerfahrung auf Ihrer Website verbessern, da es eine bequemere und flexiblere Kaufmethode ist als Kreditkarten.
In diesem Artikel zeigen wir Ihnen, wie Sie Affirm-Zahlungen in WordPress Schritt für Schritt akzeptieren können.

Warum sollten Sie Affirm-Zahlungen in WordPress akzeptieren?
Affirm ist ein „Buy Now Pay Later“-Service (BNPL), der es den Kunden ermöglicht, Ihre Produkte/Dienstleistungen in Raten über einen längeren Zeitraum zu kaufen.
Die Plattform bietet zwei Möglichkeiten für die Kunden, einen Kauf zu tätigen. Ein Nutzer kann seinen Kauf in 4 gleichen, zinsfreien Raten über 8 Wochen bezahlen oder in monatlichen Raten über 36 Monate.
Indem Sie Affirm-Zahlungen auf Ihrer WordPress-Website akzeptieren, können Sie es Ihren Kunden erleichtern, Ihre teureren Produkte und Dienstleistungen zu kaufen.
Dies kann das Kundenerlebnis verbessern und Ihren durchschnittlichen Bestellwert erhöhen. Studien haben gezeigt, dass Besucher, die Affirm verwenden, im Durchschnitt mehr Geld ausgeben als diejenigen, die andere Zahlungsmethoden verwenden.
Außerdem erhalten Sie mit Affirm-Zahlungen immer noch die volle Zahlung für das Produkt im Voraus. Dann arbeitet Affirm direkt mit den Kunden zusammen, um den Restbetrag einzuziehen.
Schauen wir uns nun an, wie Sie Affirm-Zahlungen in WordPress einfach akzeptieren können. Wir werden 2 einfache Methoden behandeln, und Sie können die Links unten verwenden, um zu derjenigen zu springen, die Sie verwenden möchten:
Methode 1: Akzeptieren von Affirm-Zahlungen in WordPress mit WP Simple Pay (empfohlen)
Diese Methode wird empfohlen, wenn Sie ein Affirm-Zahlungsformular zu Ihrer Website hinzufügen möchten.
Dies ist eine großartige Option, wenn Sie WooCommerce nicht verwenden. Außerdem können Sie damit Spenden und Mitgliedsbeiträge annehmen, Gebühren für den Zugang zu Inhalten erheben oder Zahlungen für andere Unternehmen abwickeln.
Der einfachste Weg, diese Affirm-Zahlungen zu akzeptieren, ist mit dem WP Simple Pay Plugin.
Es ist das beste WordPress Stripe-Plugin auf dem Markt, mit dem Sie ganz einfach Online-Zahlungen akzeptieren können, ohne einen Einkaufswagen einrichten zu müssen. Es verfügt über einen Zahlungsformular-Ersteller, eine einfache Einrichtung, eine sichere Zahlungsabwicklung, wiederkehrende Zahlungen und die Möglichkeit, Affirm-Zahlungen zu akzeptieren.
Zunächst müssen Sie das WP Simple Pay-Plugin installieren und aktivieren. Eine detaillierte Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: WP Simple Pay hat auch einen kostenlosen Plan. Sie benötigen jedoch den kostenpflichtigen Professional-Plan, um die Affirm-Zahlungsfunktion freizuschalten.
Nach der Aktivierung erscheint ein Einrichtungsassistent auf der Ansicht. Um fortzufahren, klicken Sie auf den Button „Let’s Get Started“.

Dies führt Sie zum nächsten Schritt, in dem Sie den Lizenzschlüssel für das Plugin angeben müssen.
Sie finden diese Informationen in Ihrem Konto auf der WP Simple Pay-Website. Sobald das erledigt ist, klicken Sie auf die Schaltfläche „Aktivieren und fortfahren“.

Nun werden Sie aufgefordert, Ihr Stripe-Konto mit WP Simple Pay zu verbinden. Stripe ist ein sehr beliebtes Zahlungs-Gateway, mit dem Sie problemlos Online-Zahlungen akzeptieren können.
Klicken Sie auf die Schaltfläche „Mit Stripe verbinden“, um fortzufahren.

Melden Sie sich anschließend bei Ihrem Stripe-Konto an, um es mit WP Simple Pay zu verbinden. Wenn Sie noch kein Konto haben, können Sie eines auf der Stripe-Website erstellen.
Weitere Details finden Sie in unserem Tutorial über die Annahme von Stripe-Zahlungen in WordPress.
Wenn Sie Stripe und das Plugin erfolgreich verbunden haben, werden Sie vom Einrichtungsassistenten aufgefordert, Ihre E-Mails zu konfigurieren.
Hier können Sie Optionen aktivieren, um E-Mail-Benachrichtigungen für Zahlungseingänge, anstehende Rechnungen und Zahlungsbenachrichtigungen zu erhalten, und die E-Mail-Adresse eingeben, an die sie gesendet werden sollen.
Hinweis: Wenn Sie Probleme mit dem Empfang von E-Mail-Benachrichtigungen haben, sollten Sie sich unsere Anleitung zur korrekten Konfiguration der E-Mail-Einstellungen in WordPress ansehen.
Wenn Sie zufrieden sind, klicken Sie auf die Schaltfläche „Speichern und weiter“.

Sie können nun den Einrichtungsassistenten verlassen, denn es ist an der Zeit, ein Zahlungsformular für Ihre Website zu erstellen.
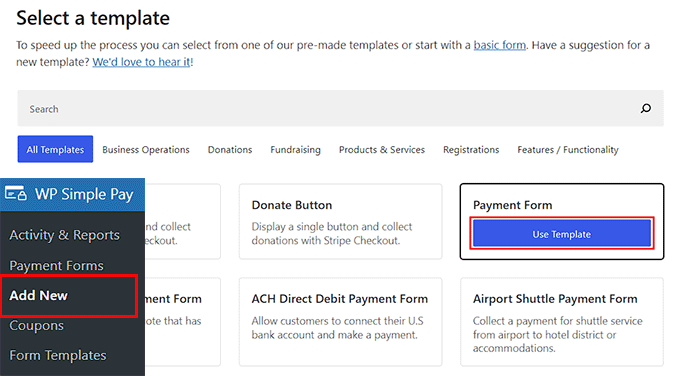
Besuchen Sie dazu die Seite WP Simple Pay “ Add New in der WordPress-Admin-Seitenleiste.
Daraufhin wird die Ansicht „Template auswählen“ geöffnet, in der Sie eines der vorgefertigten Templates des Plugins auswählen können, indem Sie auf den Button „Template verwenden“ darunter klicken.
Für dieses Tutorial werden wir die Vorlage „Zahlungsformular“ verwenden.

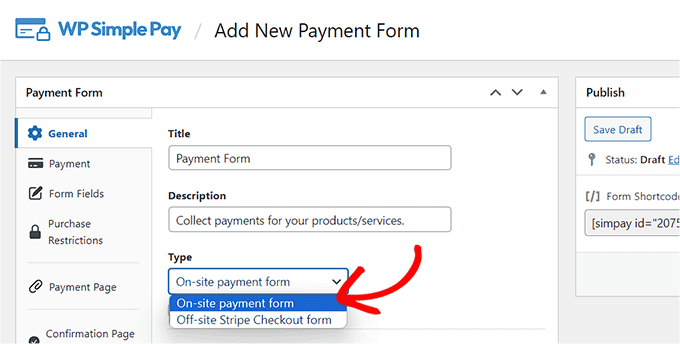
Dadurch werden Sie auf die Seite „Neues Zahlungsformular hinzufügen“ weitergeleitet, auf der Sie zunächst einen Titel und eine Beschreibung für Ihr Formular eingeben können.
Danach können Sie die Art des Formulars als „Vor-Ort-Zahlungsformular“ auswählen.

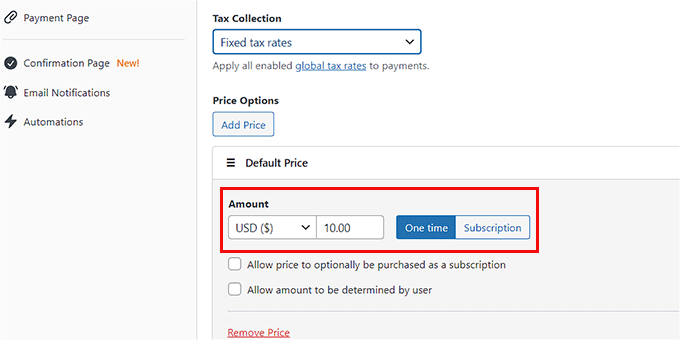
Wechseln Sie anschließend in der linken Spalte auf die Registerkarte „Zahlung“. Hier können Sie aus dem Dropdown-Menü unter der Option „Steuererhebung“ Ihre bevorzugten Steuererhebungssätze auswählen.
Danach können Sie den Standardpreis für die Dienstleistung oder das Produkt, für das Sie das Zahlungsformular erstellen, hinzufügen.

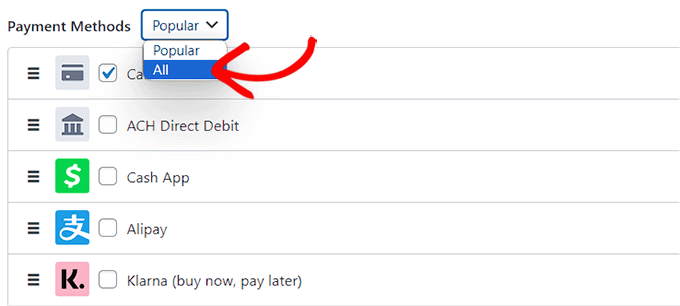
Blättern Sie dann zum Abschnitt „Zahlungsmethoden“ und wählen Sie im Dropdown-Menü die Option „Alle“.
Wenn Sie diese Option nicht wählen, wird die Zahlungsmethode Affirm nicht auf Ihrem Bildschirm angezeigt.

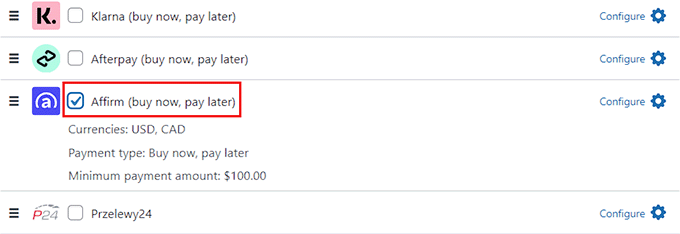
Sobald alle von WP Simple Pay angebotenen Zahlungsmethoden in einer Liste angezeigt werden, scrollen Sie einfach nach unten zur Option „Bestätigen“ und aktivieren Sie das Kästchen daneben.
Sie haben nun erfolgreich das Affirm-Zahlungsgateway zu Ihrem WordPress-Formular hinzugefügt.

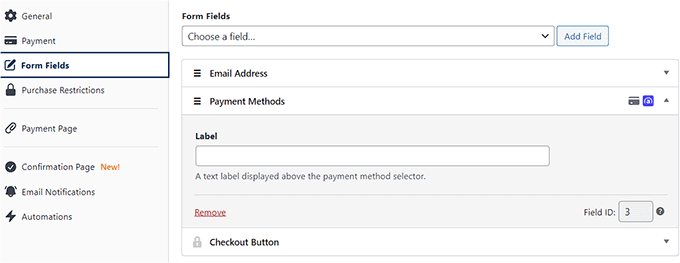
Sie können nun in der linken Spalte zur Registerkarte „Formularfelder“ wechseln.
Hier können Sie ein Formularfeld aus dem Dropdown-Menü hinzufügen und dann seine Einstellungen konfigurieren, indem Sie die Registerkarte erweitern. Sie können auch die Reihenfolge der vorhandenen Felder ändern, indem Sie sie einfach per Drag & Drop verschieben.
Sie können zum Beispiel ein E-Mail-Adressfeld in Ihr Formular einfügen und anpassen. Auf diese Weise müssen die Kunden ihre E-Mail-Adresse angeben, wenn sie über Ihr Formular einkaufen.

Hinzufügen des Affirm-Zahlungsformulars zu Ihrer Website
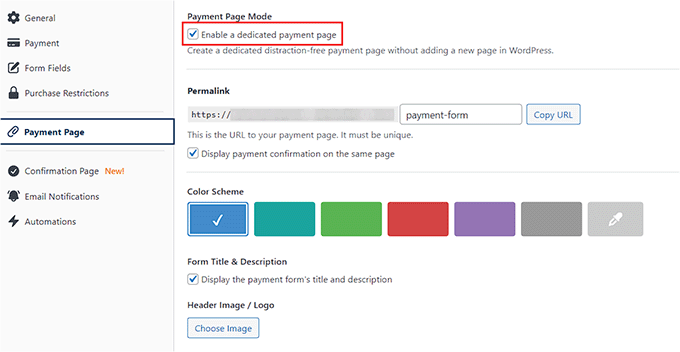
Wechseln Sie dann zur Registerkarte „Zahlungsseite“ und aktivieren Sie das Kontrollkästchen „Eine eigene Zahlungsseite aktivieren“. WP Simple Pay ermöglicht es Ihnen dann, eine benutzerdefinierte Seite für Ihr Affirm-Zahlungsformular zu erstellen, ohne eine neue Seite auf Ihrem WordPress-Blog oder Ihrer Website zu erstellen.
Wenn Sie diese Box ankreuzen, wird eine neue Seite mit Einstellungen für Ihr Formular geöffnet, auf der Sie einen Permalink, ein Farbschema, ein Bild und einen Footer-Text hinzufügen können.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Einstellungen zu speichern.
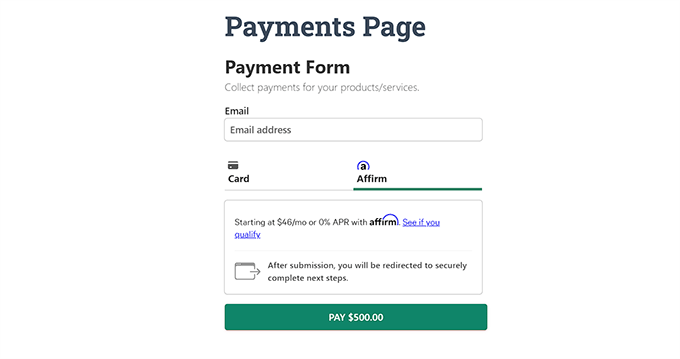
Sie können dann Ihre WordPress-Website besuchen, um die Seite mit dem Zahlungsformular anzuzeigen.

Wenn Sie das Zahlungsformular zu einer bestehenden Seite hinzufügen möchten, können Sie das auch tun, indem Sie nach dem Hinzufügen von Formularfeldern auf die Schaltfläche „Veröffentlichen“ klicken.
Öffnen Sie als Nächstes die gewünschte Seite/den gewünschten Beitrag im WordPress-Dashboard. Klicken Sie dann auf die Schaltfläche „Block hinzufügen“ (+) in der oberen linken Ecke des Bildschirms, um das Blockmenü zu öffnen.
Von hier aus suchen Sie den WP Simple Pay-Block und fügen ihn der Seite hinzu. Wählen Sie dann das von Ihnen erstellte Zahlungsformular aus dem Dropdown-Menü innerhalb des Blocks aus.

Klicken Sie schließlich auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“, um Ihre Einstellungen zu speichern.
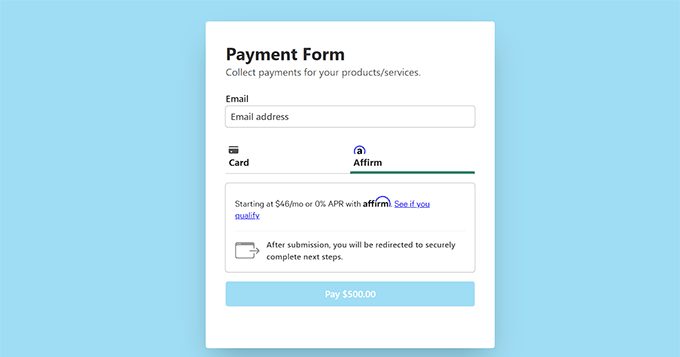
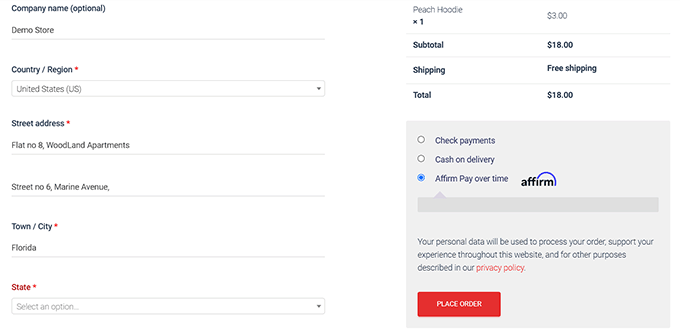
Besuchen Sie jetzt einfach Ihre WordPress-Website, um das Affirm-Zahlungsformular in Aktion zu sehen.

Methode 2: Akzeptieren Sie WooCommerce Affirm-Zahlungen mit dem Affirm Payments Plugin (kostenlos)
Wir empfehlen diese Methode, wenn Sie einen WooCommerce-Shop haben und nach einer kostenlosen Lösung suchen.
Affirm Payments ist ein großartiges WooCommerce-Plugin für die Einrichtung von Ratenzahlungen. Es ermöglicht Ihnen, Affirm einfach als Zahlungsgateway auf der Checkout-Seite für jedes Produkt hinzuzufügen.
Zunächst müssen Sie das Plugin Affirm Payments installieren und aktivieren. Eine detaillierte Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress Plugins.
Hinweis: Dieses Plugin wird nicht funktionieren, wenn das WooCommerce-Plugin auf Ihrer Website nicht aktiviert ist. Weitere Details finden Sie in unserem vollständigen WooCommerce-Tutorial. Sie müssen außerdem ein Affirm-Konto erstellen.
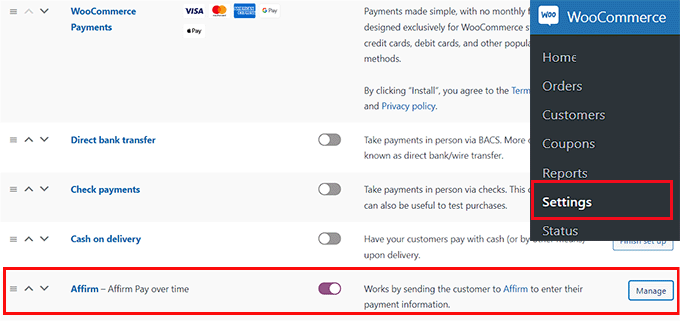
Rufen Sie nach der Aktivierung die Seite WooCommerce “ Einstellungen in der Seitenleiste der WordPress-Verwaltung auf und wechseln Sie zum Tab „Zahlungen“.
Hier sehen Sie eine Liste mit allen von WooCommerce angebotenen Zahlungsgateways. Sie müssen bis zur Option „Affirm“ scrollen und auf die Schaltfläche „Manage“ klicken.

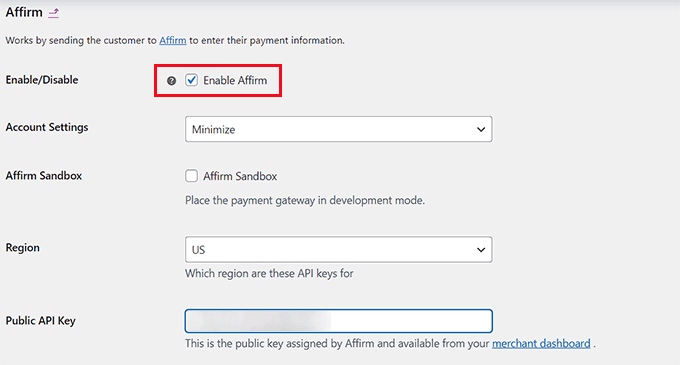
Daraufhin wird ein neuer Bildschirm angezeigt, auf dem Sie das Kästchen „Aktivieren/Deaktivieren“ ankreuzen müssen, um Affirm als Zahlungsgateway in Ihrem Online-Shop zu aktivieren.
Als Nächstes können Sie einige Anpassungsoptionen für das Zahlungsgateway konfigurieren, z. B. die Affirm-Farbe, Werbebotschaften und mehr.
Sie müssen auch Ihre öffentlichen und privaten API-Schlüssel für Affirm eingeben. Sie können diese Informationen über Ihr Händler-Dashboard auf der Affirm-Website abrufen.

Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Sie können nun Ihren eCommerce-Shop besuchen und die Seite zur Kasse anzeigen, um Affirm als Zahlungsoption zu sehen.

Bonusoptionen für die Einrichtung von Ratenzahlungen in WordPress
Wenn Sie auf Ihrer WordPress-Website Produkte oder Dienstleistungen verkaufen, können Sie mit der Einrichtung von Ratenzahlungen die Konversionsrate erhöhen.
Denn das Modell „Jetzt kaufen, später bezahlen“ bietet Ihren Kunden mehr Flexibilität und lässt alle Ihre Produkte und Dienstleistungen sofort günstiger erscheinen.
Einer der Hauptgründe für eine hohe Abbruchquote ist, dass die Kunden sich die Kosten für ihre Einkäufe nicht leisten können. Wenn Sie ihnen jedoch die Möglichkeit geben, in Raten zu zahlen, können Sie die Abbruchrate auf Ihrer Website verringern.
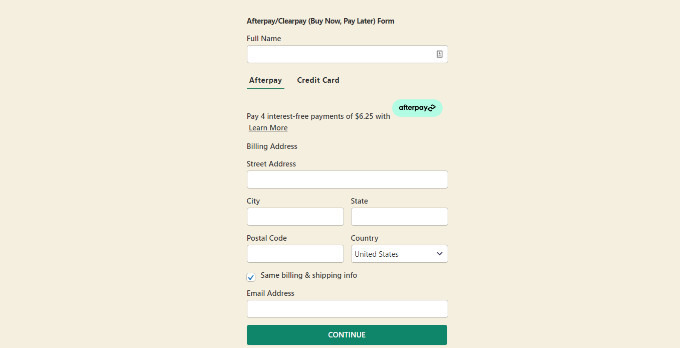
Neben Affirm gibt es auch andere Zahlungsgateways wie AfterPay und Klarna, die Sie verwenden können, um Ihrer WordPress-Website ganz einfach eine „Jetzt kaufen, später bezahlen“-Methode hinzuzufügen.

Detaillierte Anweisungen finden Sie in unserem Tutorial über das Hinzufügen von „Jetzt kaufen, später bezahlen“-Zahlungsplänen in WordPress.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie Affirm-Zahlungen in WordPress einfach hinzufügen können. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Hinzufügen von Venmo in WordPress und WooCommerce und unsere Expertenauswahl der besten WordPress-PayPal-Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!