Voulez-vous ajouter une ligne horizontale sur votre publication ou page dans WordPress ?
Les séparateurs horizontaux sont un excellent moyen de diviser les longues publications en sections plus petites, de mettre en évidence les annonces spéciales ou les promotions, et de séparer clairement les différentes parties d’une page.
Dans cet article, nous allons vous afficher comment ajouter facilement un séparateur de ligne horizontale dans WordPress.

Pourquoi ajouter un séparateur de ligne horizontale dans WordPress ?
Il suffit de quelques secondes pour que les internautes sachent s’ils veulent quitter votre page. Selon l’appareil, les navigateurs peuvent parfois afficher votre publication de blog sous la forme de longs murs de texte.
De nombreux Lecteurs finiront par quitter le site si le contenu semble trop difficile à lire, même si l’article de blog est rempli de beaucoup de valeur.
L’ajout d’un séparateur de ligne horizontal pourrait être tout ce qu’il faut pour faire lire votre contenu, ce qui améliorera la lisibilité et, en fin de compte, stimulera l’engagement des utilisateurs dans vos publications et pages de blog.
En outre, les séparateurs de ligne horizontaux peuvent mettre en évidence des points clés. Par exemple, ils peuvent aider à mettre en valeur des citations ou des transitions importantes dans votre contenu.
Puisqu’il s’agit ici d’un guide complet sur la façon d’ajouter un séparateur de ligne horizontale dans WordPress, vous trouverez peut-être utile d’utiliser notre table des matières pour trouver la méthode que vous souhaitez utiliser :
Ajout d’une ligne horizontale dans l’éditeur de blocs de WordPress
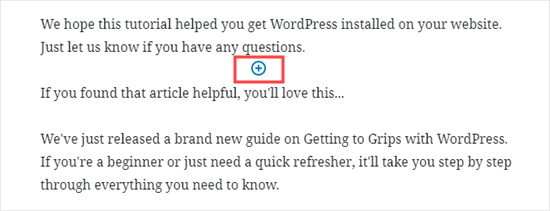
Pour ajouter une ligne horizontale à l’aide de l’éditeur de blocs WordPress, cliquez sur l’icône (+) pour ajouter un nouveau bloc à l’endroit où vous souhaitez placer la ligne.

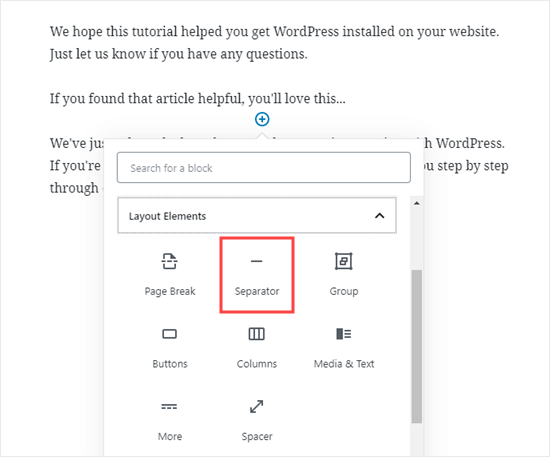
Sélectionnez ensuite le bloc Séparateur dans la section Éléments de mise en page.
Vous pouvez également la rechercher à l’aide de la barre de recherche.

Une fois ajouté, vous verrez votre séparateur de ligne horizontale dans votre zone de contenu.
Styliser la ligne horizontale dans l’éditeur de blocs de WordPress
Par défaut, le séparateur horizontal est une ligne gris pâle au centre de votre publication ou de votre page.
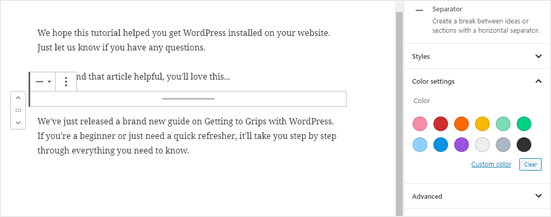
Vous pouvez modifier son apparence en cliquant sur la ligne pour sélectionner son bloc. Le panneau de modification « Bloc » s’ouvre alors sur le côté droit de l’écran.

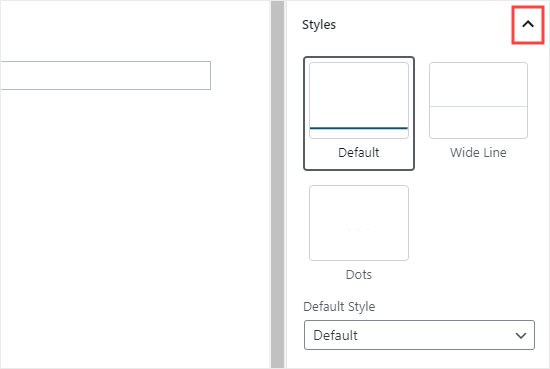
Pour modifier le style de votre ligne, il vous suffit de cliquer sur la petite flèche située à côté de Modifiés. Vous verrez alors les différentes options.
Vous pouvez modifier la ligne horizontale pour qu’elle devienne l’une de ces lignes si vous le souhaitez :
- Une ligne large qui couvre toute la largeur du contenu de votre publication.
- Trois points sont affichés au centre de votre publication.

Note : Dans certains thèmes WordPress, la ligne large et la ligne par défaut couvrent toute la largeur de votre publication.
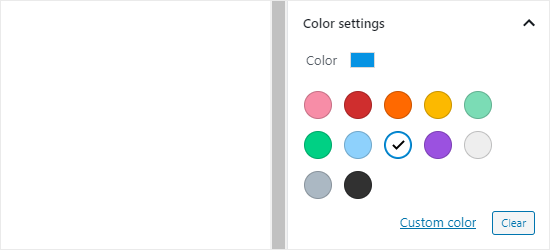
Vous pouvez également modifier la couleur de votre ligne horizontale dans les Réglages des couleurs. Il vous suffit de cliquer sur l’une des options proposées ou d’utiliser le lien « Couleur personnalisée » pour choisir n’importe quelle couleur.

Si vous souhaitez revenir à la couleur grise par défaut, il vous suffit de cliquer sur le bouton « Effacer » sous les options de couleur.
Ici, notre ligne horizontale est bleue et utilise le style « large ».

Ajout d’une ligne horizontale dans l’éditeur WordPress Classic
Si vous utilisez encore les éditeurs/éditrices classiques, alors vous pouvez ajouter des lignes horizontales de base. Pour ce faire, il vous suffit de modifier une publication ou une page existante ou d’en créer une nouvelle.
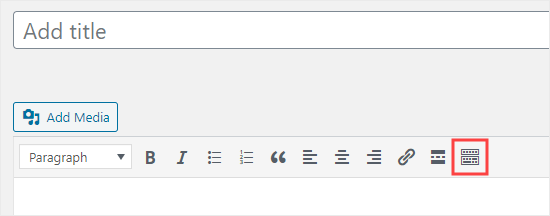
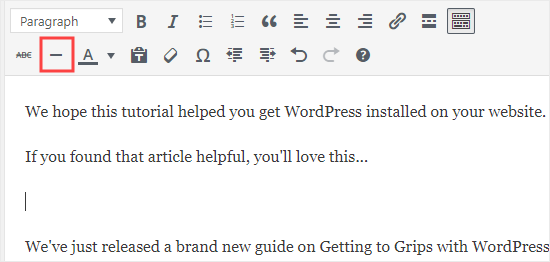
Si vous voyez uniquement une ligne d’outils dans la barre d’outils située au-dessus de l’éditeur/éditrices, cliquez sur l’icône de la barre d’outils permutant à droite :

Cela ouvre la deuxième ligne d’affilée de boutons, qui comprend l’option de ligne horizontale.
Maintenant, allez-y et mettez un saut de ligne entre les paragraphes à l’endroit où vous voulez que la ligne horizontale aille. Vous pouvez ensuite cliquer sur le bouton Ligne horizontale. C’est le deuxième en partant de la gauche sur la deuxième ligne :

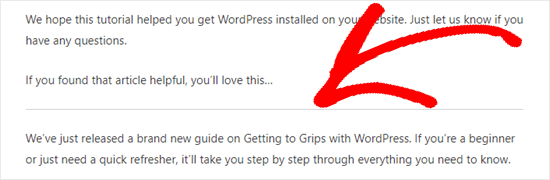
Votre ligne horizontale sera gris clair.
Il couvrira toute la largeur de votre publication comme ceci :

Ajout manuel d’une ligne de séparation horizontale à l’aide du langage HTML
Dans certains cas rares, vous devrez peut-être ajouter manuellement un séparateur de lignes horizontales dans votre contenu WordPress.
Si c’est le cas, vous pouvez simplement le faire en utilisant l’identifiant HTML hr dans votre contenu :
<hr>
Cela ajoutera le séparateur de ligne horizontale au contenu de votre publication.
Autres séparateurs que vous pouvez utiliser dans vos publications et pages
L’éditeur de blocs par défaut de WordPress vous permet d’ajouter plusieurs types de séparateurs à vos publications et à vos pages.
Outre le séparateur de lignes horizontales, les autres options de la série de blocs Éléments de mise en page comprennent les blocs Espacement, Lien supplémentaire et Saut de page.
Le bloc d’écartement
L’espaceur vous permet d’ajouter un espace blanc entre les blocs. Par exemple, si vous voulez un léger espace à la fin de votre publication avant une offre spéciale, vous pouvez utiliser l’espaceur.
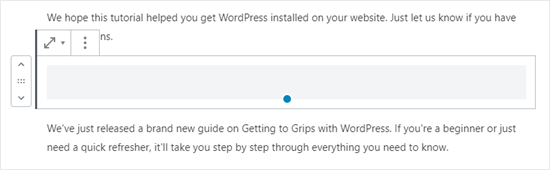
Voici à quoi cela ressemble lorsque vous créez votre publication dans l’éditeur de blocs :

Vous pouvez personnaliser la hauteur de l’entretoise.
Et voici comment l’espaceur apparaît sur votre site :

Le bloc More
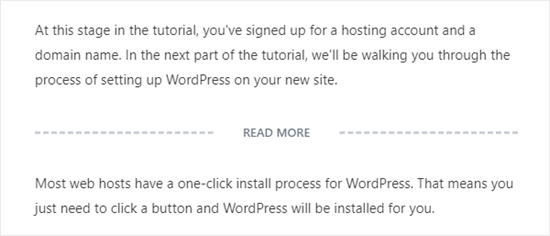
Si votre thème affiche des articles complets (plutôt que des extraits) sur la page principale de votre blog, l’ajout d’un lien « Plus » interrompra votre publication à cet endroit.
L’internaute peut cliquer pour en savoir plus.

L’image ci-dessus affiche ce que vous verrez dans l’éditeur de contenu.
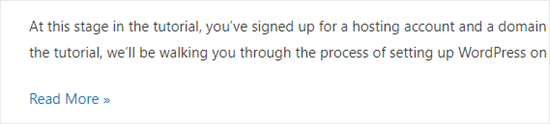
Et voici comment il apparaît aux internautes sur votre site.

Vous pouvez en savoir plus sur les extraits dans notre guide sur la façon de personnaliser facilement les extraits dans WordPress.
Le bloc de saut de page
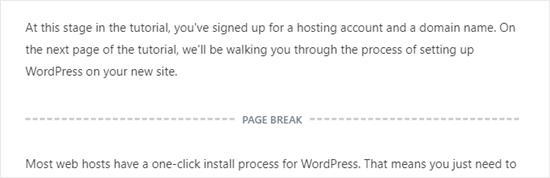
Le saut de page vous permet de diviser les longues publications de blog en plusieurs pages. Il n’est pas possible de le personnaliser. Voici à quoi il ressemble lorsque vous créez votre publication :

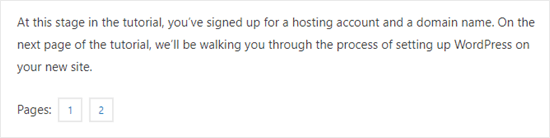
Et voici comment le saut de page apparaît sur votre site.
Choisissez la façon dont il utilise les numéros de page et permet aux lecteurs de choisir la page à laquelle ils veulent aller.

Chacune de ces options peut être une bonne alternative à l’ajout d’une ligne horizontale dans WordPress, en fonction de ce que vous souhaitez faire.
Ajouter un saut de page dans les formulaires WordPress en utilisant WPForms
Et si vous voulez placer une pause non pas dans une publication ou une page, mais dans un formulaire de contact WordPress? C’est également possible. Nous allons utiliser WPForms pour cela.
Tout d’abord, vous devez télécharger, installer et activer l’extension WPForms. Si vous n’êtes pas sûr de savoir comment faire, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Ensuite, allez dans WPForms » Ajouter une nouvelle dans votre Tableau de bord WordPress.

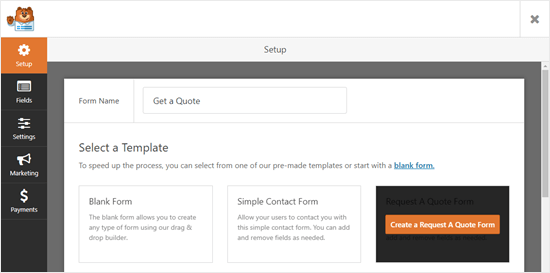
Saisissez un nom pour votre formulaire, puis choisissez un modèle. Nous allons utiliser le modèle« Formulaire de demande de devis » pour le nôtre.
Passez le curseur de votre souris sur le Modèle et cliquez sur le bouton pour créer votre formulaire.

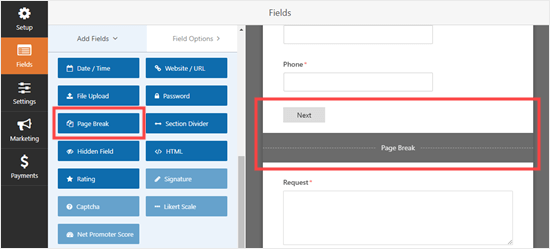
Ensuite, défilez vers le bas de l’onglet Ajouter des champs sur le côté gauche jusqu’à la section Champs fantaisie.
Faites glisser et déposez le saut de page à l’endroit voulu sur le formulaire. Nous le plaçons juste avant la boîte de demande.

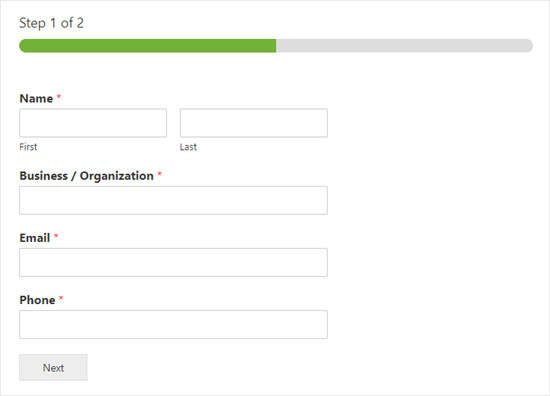
Vous verrez que le formulaire est maintenant divisé en deux parties. WPForms a également ajouté automatiquement un bouton « Suivant ».
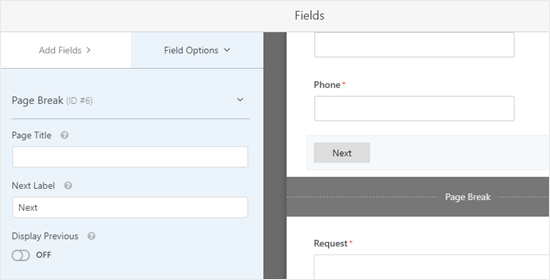
Vous pouvez modifier le libellé « Suivant » si vous le souhaitez, et vous pouvez ajouter un module « Précédent » pour la deuxième page du formulaire. Il suffit de cliquer sur le champ de saut de page pour le modifier.

Enregistrez votre formulaire une fois que vous avez terminé en cliquant sur le bouton Enregistrer en haut à droite.
Vous pouvez maintenant ajouter le formulaire à votre site.
Tout d’abord, vous devez créer une nouvelle publication ou page ou modifier une publication ou page existante.
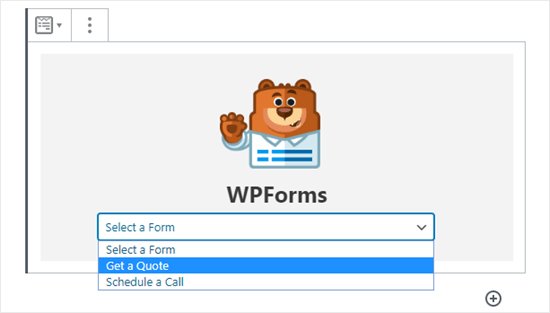
Cliquez sur le (+) pour ajouter un nouveau bloc à votre publication ou page et trouvez le bloc WPForms. Vous pouvez utiliser la barre de recherche ou regarder dans la section Widgets. Ajoutez le bloc à votre page.

Une option vous permet maintenant de sélectionner votre formulaire.
Choisissez dans la liste déroulante.

Une fois que vous avez fait cela, vous pouvez publier la publication ou la page.
Ensuite, vérifiez l’apparence de votre formulaire sur votre site.

Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter des séparateurs de lignes horizontales dans WordPress. Si vous souhaitez ajouter plus d’éléments de conception et de mise en page à vos publications et pages, consultez notre article sur les meilleurs constructeurs de pages WordPress par glisser-déposer ou lisez notre article de blog sur la façon de créer un séparateur de forme personnalisé sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
May I ask you, if its possible to make dividier horizontal, instead fo vertical?
WPBeginner Support says
For that you would want to create columns and then you would use css to add the border property to the columns.
Administrateur
Shoaib says
Does using hr tags between article affect SEO?
WPBeginner Support says
It would depend on how they are being used but for the most part they should not have a major effect.
Administrateur