¿Quieres añadir una línea horizontal a lo largo de tu entrada o página en WordPress?
Los separadores de líneas horizontales son una forma estupenda de dividir entradas largas en secciones más pequeñas, destacar anuncios o promociones especiales y separar claramente las distintas partes de una página.
En este artículo, le mostraremos cómo añadir fácilmente un divisor de línea horizontal en WordPress.

¿Por qué debería añadir un separador de línea horizontal en WordPress?
Solo pasan unos segundos antes de que los visitantes sepan si quieren abandonar su página. Dependiendo del dispositivo, a veces los navegadores pueden mostrar las entradas de su blog como largos muros de texto.
Muchos lectores acabarán abandonando si el contenido parece demasiado difícil de leer, aunque el artículo del blog esté repleto de mucho valor.
Añadir un separador de líneas horizontal podría ser todo lo que necesita para hacer que su contenido se lea, lo que mejorará la legibilidad y, en última instancia, aumentará la participación de los usuarios en las entradas y páginas de su blog.
Además, los separadores de líneas horizontales pueden resaltar puntos clave. Por ejemplo, pueden ayudar a destacar citas / transiciones importantes dentro de su contenido.
Dado que esta es una guía completa sobre cómo añadir un divisor de línea horizontal en WordPress, puede que le resulte útil utilizar nuestra tabla de contenidos para encontrar el método que le gustaría utilizar:
Añadir una línea horizontal en el editor de bloques de WordPress
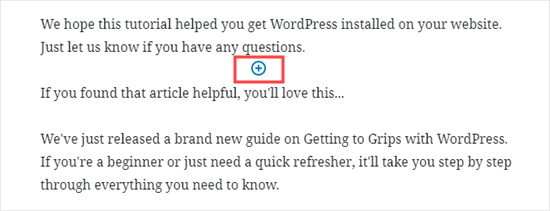
Para añadir una línea horizontal usando el editor de bloques de WordPress, haga clic en el icono (+) para añadir un nuevo bloque donde quiera que esté la línea.

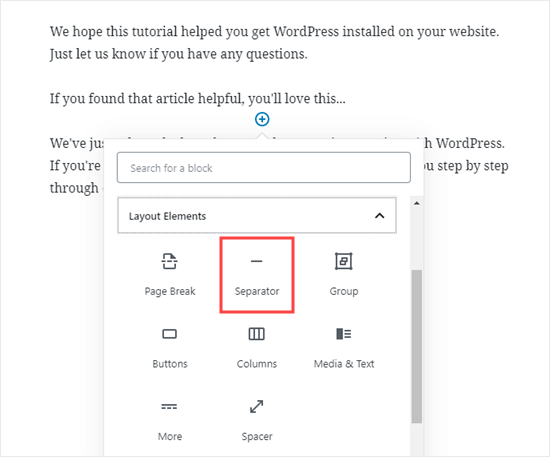
A continuación, seleccione el bloque Separador de la sección Elementos de estructura / disposición / diseño / plantilla.
También puede buscarlo utilizando la barra de búsqueda.

Una vez añadido, verá su divisor de línea horizontal en su área de contenido.
Estilizar la línea horizontal en el editor de bloques de WordPress
Por defecto, el separador horizontal es una línea gris pálido que cruza el centro de la entrada o página.
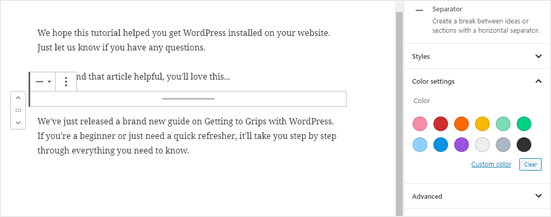
Puedes cambiar su aspecto al hacer clic en la línea para seleccionar su bloque. A continuación, se abrirá el panel de edición “Bloque” en la parte derecha de la pantalla.

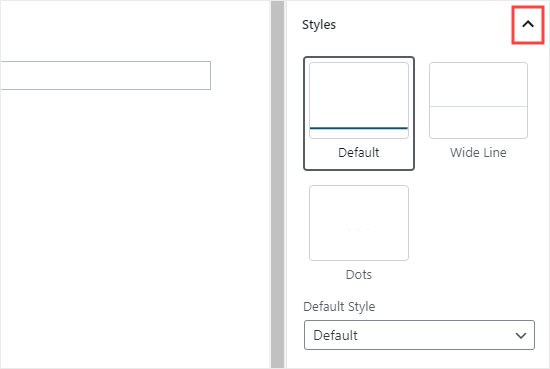
Para cambiar el estilo de tu línea, sólo tienes que hacer clic en la flechita que hay al lado de Estilos. Entonces, verás las distintas opciones.
Si lo desea, puede cambiar la línea horizontal por una de éstas:
- Una línea ancha que abarca todo el ancho del contenido de la entrada.
- Aparecen tres puntos en el centro de tu entrada.

Nota: En algunos temas de WordPress, tanto la línea ancha como la línea por defecto cubrirán todo el ancho de su entrada.
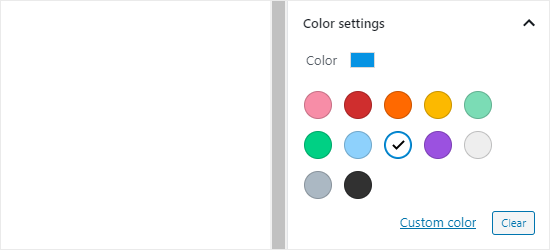
También puede cambiar el color de su línea horizontal en Ajustes de color. Simplemente haga clic en una de las opciones mostradas o utilice el enlace “Color personalizado” para elegir cualquier color.

Si quieres volver al color gris por defecto, sólo tienes que hacer clic en el botón “Vaciar” situado bajo las opciones de color.
Aquí, nuestra línea horizontal es azul y utiliza el estilo “ancho”.

Añadir una línea horizontal en el editor clásico de WordPress
Si todavía utilizas el editor clásico, puedes añadir líneas horizontales básicas. Para ello, basta con editar una entrada o página existente o crear una nueva.
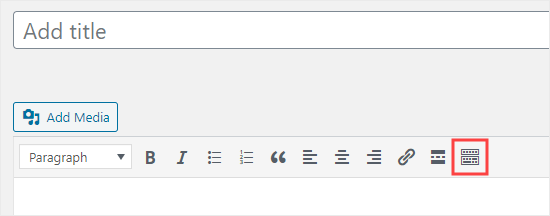
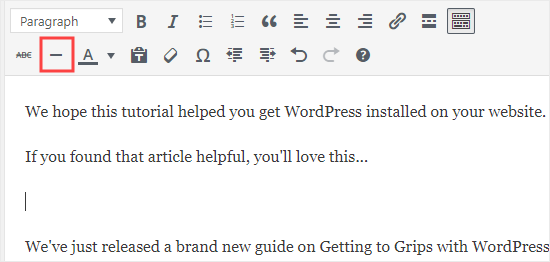
Si solo ves una fila de botones en la barra de herramientas encima del editor de entradas, entonces haz clic en el icono Conmutador de la barra de herramientas de la derecha:

Se abrirá la segunda fila de botones, que incluye la opción de línea horizontal.
Ahora, sigue adelante y pon un salto de línea entre los párrafos donde quieres que vaya la línea horizontal. Para ello, haz clic en el botón Línea horizontal. Es el segundo desde la izquierda en la segunda fila:

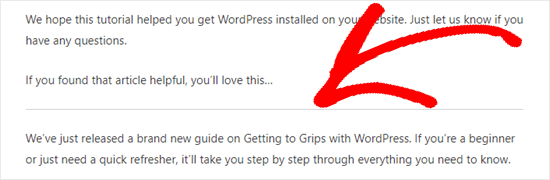
La línea horizontal será de color gris claro.
Cubrirá todo el ancho de tu entrada, así:

Añadir manualmente un divisor de línea horizontal mediante HTML
En algunos casos excepcionales, es posible que tenga que añadir manualmente un divisor de línea horizontal en el contenido de WordPress.
Si es así, puede hacerlo simplemente utilizando la etiqueta HTML hr en su contenido:
<hr>
Esto añadirá el separador de línea horizontal al contenido de tus entradas.
Otros separadores que puede utilizar en sus entradas y páginas
El editor de bloques por defecto de WordPress te permite añadir múltiples tipos de separadores a tus entradas y páginas.
Aparte del separador de líneas horizontal, las otras opciones del conjunto de bloques Elementos de disposición incluyen el Espaciador, el enlace Más y los bloques Salto de página.
El bloque espaciador
El espaciador te permite añadir espacio en blanco entre bloques. Por ejemplo, si desea dejar un pequeño espacio al final de la entrada antes de una oferta especial, puede utilizar el espaciador.
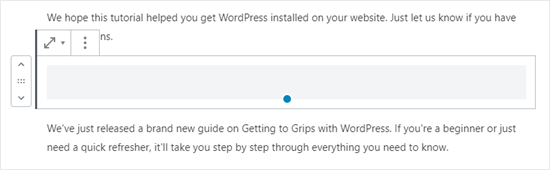
Así es como se ve cuando estás creando tu entrada en el editor de bloques:

Puede personalizar la altura del separador.
Y así es como aparece el espaciador en su sitio:

El bloque More
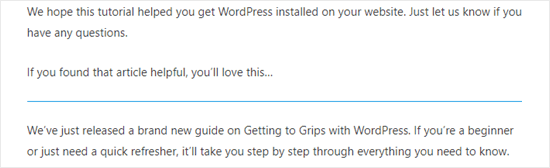
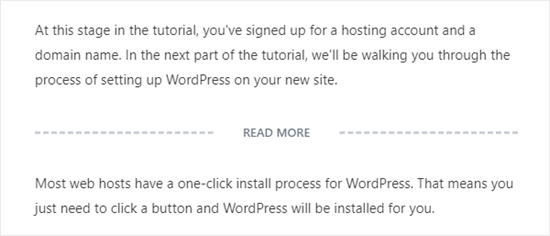
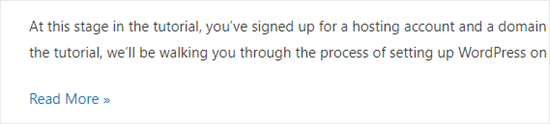
Si su tema muestra entradas completas (en lugar de extractos) en la página principal de su blog, al enlazar “Más” se interrumpirá la entrada en ese punto.
El visitante puede hacer clic para leer más.

La imagen anterior muestra lo que verá en el editor de contenido.
Y a continuación se muestra cómo aparece en su sitio para los visitantes.

Puede aprender más acerca de los extractos en nuestra guía sobre cómo personalizar extractos fácilmente en WordPress.
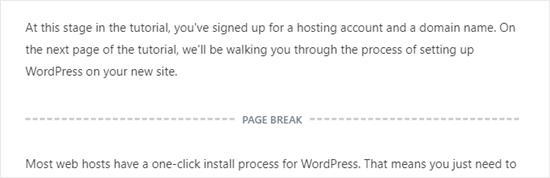
El bloque de salto de página
El salto de página permite dividir entradas largas de blog en varias páginas. No se puede personalizar de ninguna manera. Así es como se ve cuando estás creando tu entrada:

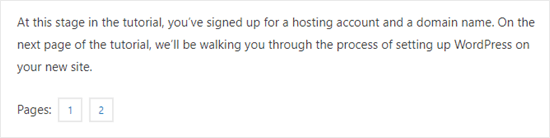
Y así es como aparece el salto de página en su sitio.
Fíjese en que utiliza números de página y permite a los lectores elegir a qué página quieren ir.

Cualquiera de ellas podría ser una buena alternativa a añadir una línea horizontal en WordPress, dependiendo de lo que pretendas hacer.
Añadir un salto de página en formularios de WordPress usando WPForms
¿Y si quieres poner una pausa no en una entrada o página sino en un formulario de contacto de WordPress? También puedes hacerlo. Vamos a utilizar WPForms para esto.
En primer lugar, tendrá que descargar, instalar y activar el plugin WPForms. Si no está seguro de cómo hacerlo, marque / compruebe nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
A continuación, vaya a WPForms ” Añadir nuevo en su escritorio de WordPress.

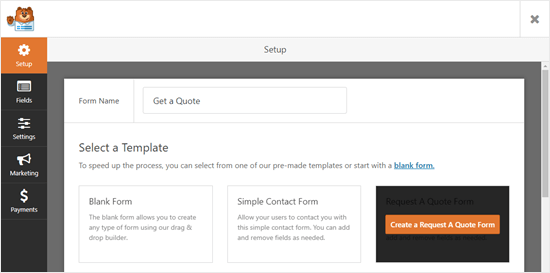
Introduzca un nombre para el formulario y elija una plantilla. Vamos a utilizar la plantilla“Formulario de solicitud de presupuesto” para el nuestro.
Pase el cursor del ratón por encima de la plantilla y haga clic en el botón para crear su formulario.

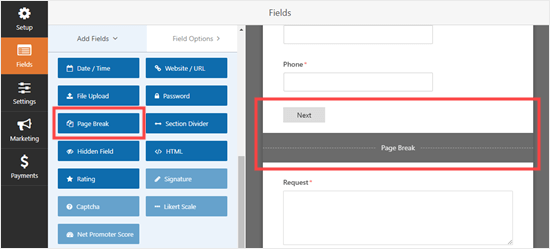
A continuación, desplácese por la pestaña Añadir campos de la izquierda hasta la sección Campos de fantasía.
Arrastre y suelte el Salto de Página donde quiera en el formulario. Lo pondremos justo antes del cuadro de solicitud.

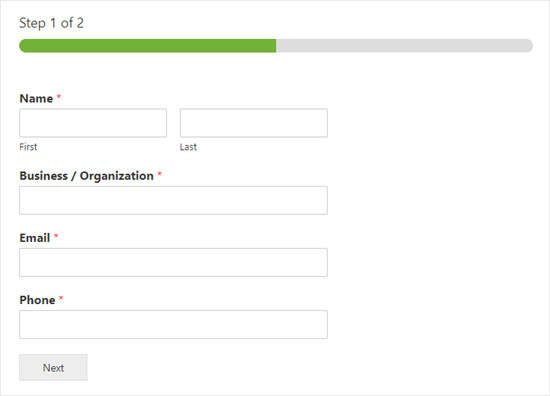
Verá que ahora el formulario está dividido en dos partes. WPForms también ha añadido automáticamente un botón ‘Siguiente’.
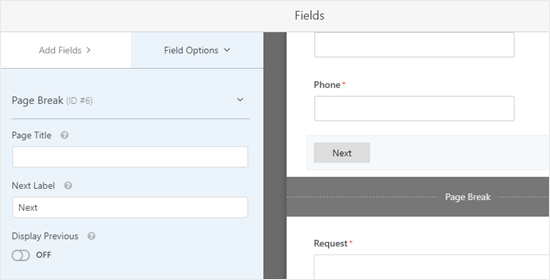
Puedes cambiar la etiqueta ‘Siguiente’ si quieres, y puedes añadir un botón ‘Anterior’ para ir a la segunda página del formulario. Sólo tienes que hacer clic en el campo de salto de página para editarlo.

Una vez que hayas terminado, guarda el formulario haciendo clic en el botón Guardar de la parte superior derecha.
Ya puede añadir el formulario a su sitio web.
En primer lugar, tendrá que crear una nueva entrada o página o editar una ya existente.
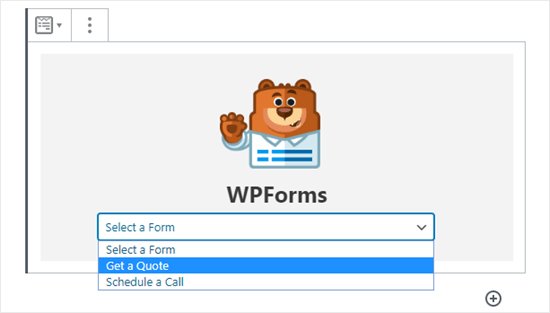
Haga clic en el (+) para añadir un nuevo bloque a su entrada o página y busque el bloque WPForms. Puedes usar la barra de búsqueda o buscar en la sección Widgets. Añade el bloque a tu página.

Ahora verás una opción para seleccionar tu formulario.
Elija en la lista desplegable.

Una vez hecho esto, puede publicar la entrada o página.
A continuación, marque / compruebe el aspecto del formulario en su sitio web.

Esperamos que este tutorial te haya ayudado a aprender cómo añadir separadores de líneas horizontales en WordPress. Si quieres añadir más elementos de diseño y disposición a tus entradas y páginas, comprueba nuestro artículo sobre los mejores editores de arrastrar y soltar para páginas de WordPress o lee nuestra entrada de blog sobre cómo crear un separador de formas personalizado en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
May I ask you, if its possible to make dividier horizontal, instead fo vertical?
WPBeginner Support says
For that you would want to create columns and then you would use css to add the border property to the columns.
Administrador
Shoaib says
Does using hr tags between article affect SEO?
WPBeginner Support says
It would depend on how they are being used but for the most part they should not have a major effect.
Administrador