Volete aggiungere una linea orizzontale sul vostro post o pagina in WordPress?
I divisori a linee orizzontali sono un ottimo modo per suddividere lunghi post in sezioni più piccole, evidenziare annunci speciali o promozioni e separare chiaramente le diverse parti di una pagina.
In questo articolo vi mostreremo come aggiungere facilmente una linea divisoria orizzontale in WordPress.

Perché aggiungere un separatore di linee orizzontali in WordPress?
Bastano pochi secondi per far capire ai visitatori se vogliono abbandonare la vostra pagina. A seconda del dispositivo, a volte i browser possono visualizzare i post del blog come lunghi muri di testo.
Molti lettori finiranno per abbandonare il blog se il contenuto appare troppo difficile da leggere, anche se l’articolo è ricco di valore.
L’aggiunta di un separatore di linee orizzontali potrebbe essere tutto ciò che serve per far leggere i vostri contenuti, migliorando la leggibilità e, in ultima analisi, aumentando il coinvolgimento degli utenti nei vostri post e pagine del blog.
Inoltre, i separatori di linee orizzontali possono evidenziare i punti chiave. Ad esempio, possono aiutare a sottolineare citazioni o transizioni importanti all’interno del contenuto.
Poiché questa è una guida completa su come aggiungere una linea divisoria orizzontale in WordPress, potrebbe essere utile utilizzare il nostro indice per trovare il metodo che si desidera utilizzare:
Aggiunta di una linea orizzontale nell’editor di blocchi di WordPress
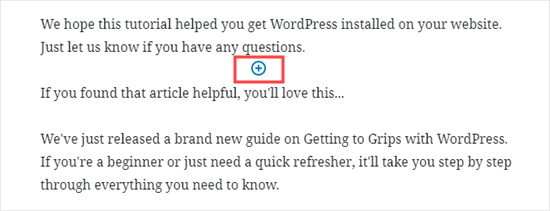
Per aggiungere una linea orizzontale utilizzando l’editor di blocchi di WordPress, fare clic sull’icona (+) per aggiungere un nuovo blocco nel punto in cui si desidera la linea.

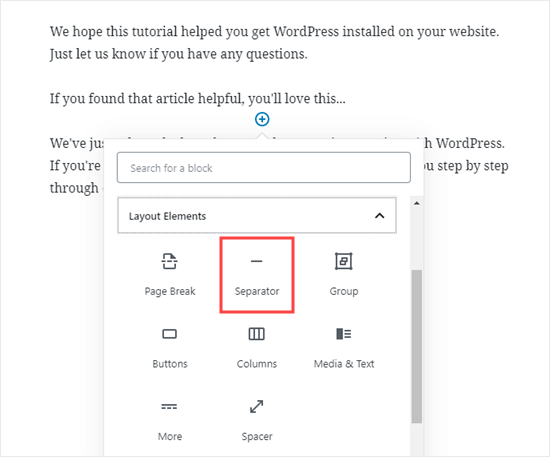
Quindi, selezionare il blocco Separatore dalla sezione Elementi di layout.
È anche possibile cercarlo utilizzando la barra di ricerca.

Una volta aggiunto, si vedrà il divisore a linee orizzontali nell’area dei contenuti.
Stilizzazione della linea orizzontale nell’editor di blocchi di WordPress
Per impostazione predefinita, il divisore orizzontale è una linea grigio chiaro che attraversa il centro del post o della pagina.
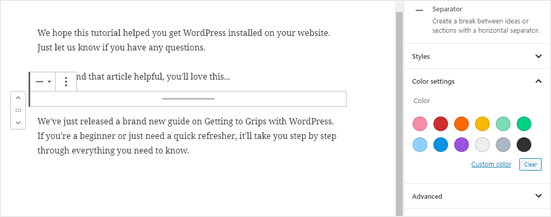
È possibile modificarne l’aspetto facendo clic sulla riga per selezionarne il blocco. A questo punto si aprirà il pannello di modifica “Blocco” sul lato destro dello schermo.

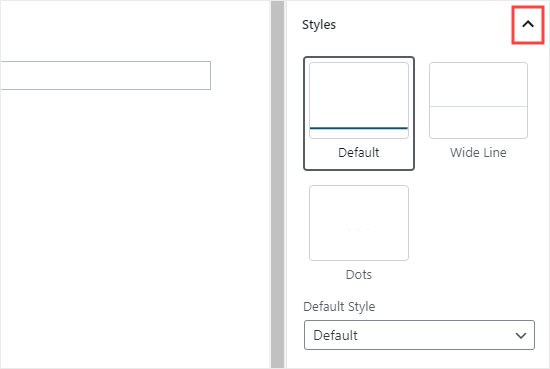
Per modificare lo stile della linea, fare clic sulla piccola freccia accanto a Stili. Verranno quindi visualizzate le diverse opzioni.
Se si desidera, è possibile cambiare la linea orizzontale in una di queste:
- Una linea ampia che copre l’intera larghezza del contenuto del post.
- Al centro del post vengono visualizzati tre punti.

Nota: in alcuni temi WordPress, sia la linea larga che quella predefinita copriranno l’intera larghezza del post.
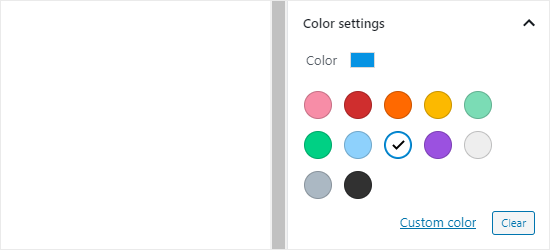
È inoltre possibile modificare il colore della linea orizzontale nelle impostazioni del colore. È sufficiente fare clic su una delle opzioni visualizzate o utilizzare il collegamento ‘Colore personalizzato’ per scegliere un colore qualsiasi.

Se si desidera tornare al colore grigio predefinito, è sufficiente fare clic sul pulsante “Cancella” sotto le opzioni di colore.
In questo caso, la linea orizzontale è blu e utilizza lo stile “largo”.

Aggiunta di una linea orizzontale nell’editor classico di WordPress
Se si utilizza ancora l’editor classico, è possibile aggiungere le linee orizzontali di base. Per farlo, basta modificare un post o una pagina esistente o crearne uno nuovo.
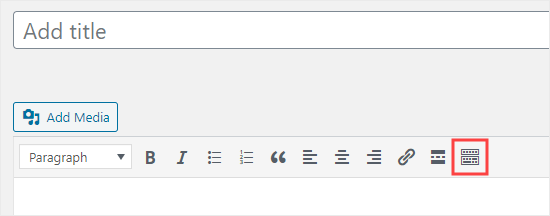
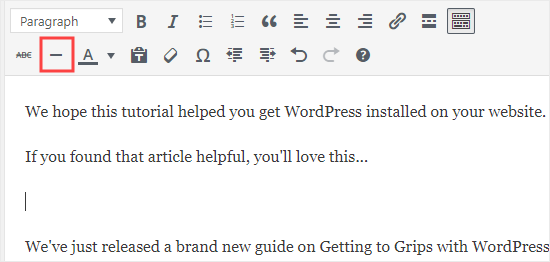
Se si vede solo una riga di pulsanti nella barra degli strumenti sopra l’editor dei post, fare clic sull’icona Barra degli strumenti a destra:

Si aprirà la seconda fila di pulsanti, che include l’opzione linea orizzontale.
A questo punto, inserire un’interruzione di riga tra i paragrafi nel punto in cui si desidera inserire la linea orizzontale. Potete quindi fare clic sul pulsante Linea orizzontale. È il secondo da sinistra sulla seconda riga:

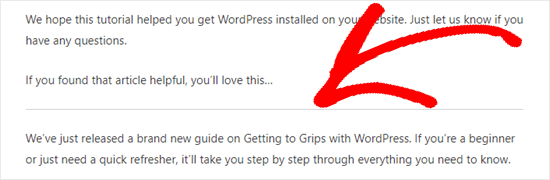
La linea orizzontale sarà di colore grigio chiaro.
Copre l’intera larghezza del post in questo modo:

Aggiungere manualmente un divisore a linee orizzontali utilizzando l’HTML
In alcuni rari casi, potrebbe essere necessario aggiungere manualmente una linea divisoria orizzontale nel contenuto di WordPress.
In tal caso, è sufficiente utilizzare il tag HTML hr nel contenuto:
<hr>
Questo aggiungerà il separatore di linee orizzontali al contenuto del post.
Altri separatori da utilizzare nei post e nelle pagine
L’editor di blocchi predefinito di WordPress consente di aggiungere diversi tipi di separatori ai post e alle pagine.
Oltre al separatore di linee orizzontali, le altre opzioni della serie di blocchi Elementi di layout includono i blocchi Distanziatore, Più link e Interruzione di pagina.
Il blocco distanziatore
Il distanziatore consente di aggiungere uno spazio bianco tra i blocchi. Ad esempio, se si desidera un leggero spazio alla fine del post prima di un’offerta speciale, è possibile utilizzare il distanziatore.
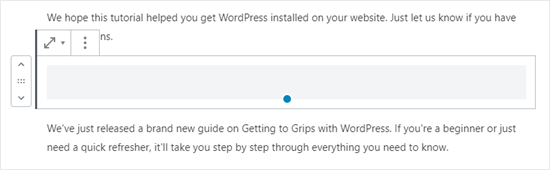
Ecco come appare quando si crea il post nell’editor dei blocchi:

È possibile personalizzare l’altezza del distanziatore.
Ecco come appare lo spaziatore sul vostro sito:

Il blocco More
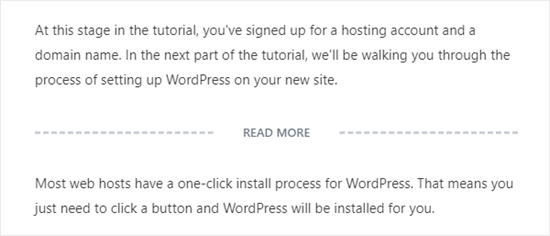
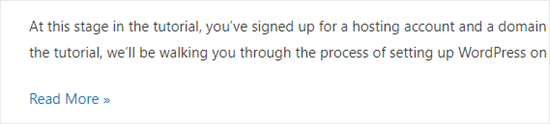
Se il tema mostra i post completi (piuttosto che gli estratti) nella pagina principale del blog, l’aggiunta di un link “Altro” interromperà il post in quel punto.
Il visitatore può cliccare per saperne di più.

L’immagine qui sopra mostra ciò che si vedrà nell’editor dei contenuti.
E qui di seguito è riportato il modo in cui appare sul vostro sito ai visitatori.

Per saperne di più sugli estratti, consultate la nostra guida su come personalizzare facilmente gli estratti in WordPress.
Il blocco dell’interruzione di pagina
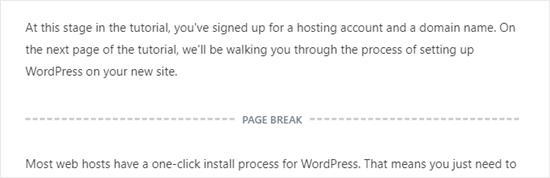
L’interruzione di pagina consente di suddividere i post lunghi del blog in più pagine. Non è possibile personalizzarla in alcun modo. Ecco come appare durante la creazione del post:

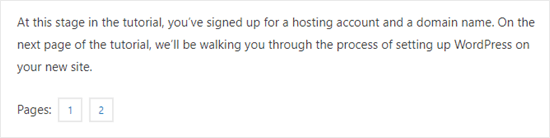
Ecco come appare l’interruzione di pagina sul vostro sito.
Notate come utilizza i numeri di pagina e permette ai lettori di scegliere a quale pagina andare.

Ognuna di queste potrebbe essere una buona alternativa all’aggiunta di una linea orizzontale in WordPress, a seconda dell’obiettivo che si vuole raggiungere.
Aggiungere un’interruzione di pagina nei moduli di WordPress usando WPForms
E se volete inserire un’interruzione non in un post o in una pagina, ma in un modulo di contatto di WordPress? È possibile fare anche questo. A tale scopo utilizzeremo WPForms.
Per prima cosa, dovrete scaricare, installare e attivare il plugin WPForms. Se non sapete come fare, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Quindi, andare su WPForms ” Aggiungi nuovo nella dashboard di WordPress.

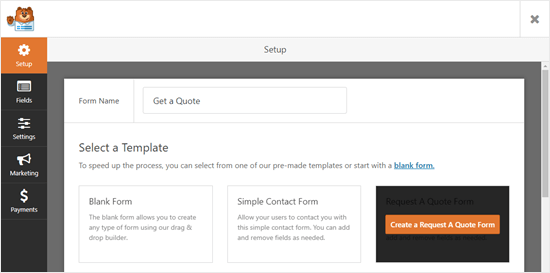
Inserite un nome per il vostro modulo e scegliete un modello. Per il nostro useremo il modello“Modulo di richiesta di preventivo“.
Passare il cursore del mouse sul modello e fare clic sul pulsante per creare il modulo.

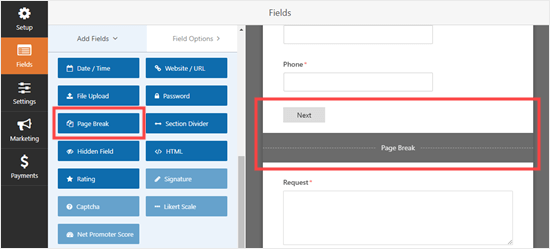
Quindi, scorrere la scheda Aggiungi campi sul lato sinistro fino alla sezione Campi fantasia.
Trascinare e rilasciare l’interruzione di pagina nel punto desiderato del modulo. Noi la collochiamo subito prima della casella Richiesta.

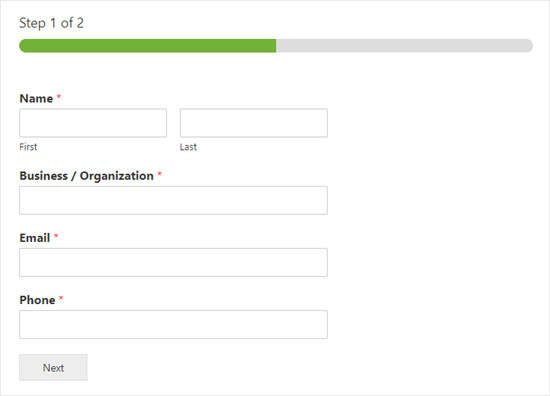
Vedrete che il modulo è ora diviso in due parti. WPForms ha aggiunto automaticamente anche il pulsante “Avanti”.
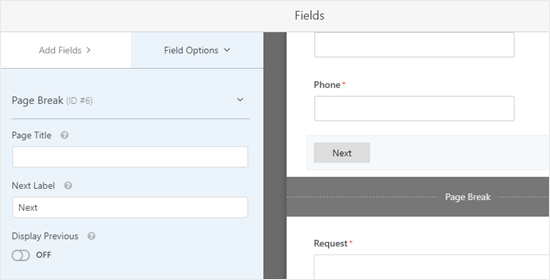
È possibile modificare l’etichetta “Avanti” e aggiungere un pulsante “Precedente” per passare alla seconda pagina del modulo. È sufficiente fare clic sul campo dell’interruzione di pagina per modificarlo.

Una volta terminato, salvare il modulo facendo clic sul pulsante Salva in alto a destra.
Ora potete aggiungere il modulo al vostro sito web.
Per prima cosa, è necessario creare un nuovo post o una nuova pagina o modificarne una esistente.
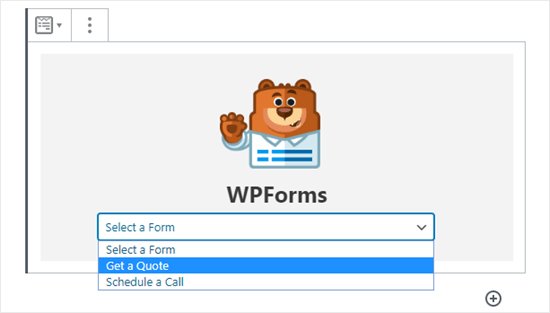
Fare clic sul (+) per aggiungere un nuovo blocco al post o alla pagina e trovare il blocco WPForms. Potete usare la barra di ricerca o cercare nella sezione Widget. Aggiungete il blocco alla vostra pagina.

A questo punto, verrà visualizzata un’opzione per selezionare il modulo.
Scegliere dall’elenco a discesa.

Una volta fatto ciò, è possibile pubblicare il post o la pagina.
Successivamente, verificate l’aspetto del modulo sul vostro sito web.

Speriamo che questo tutorial vi abbia aiutato a imparare come aggiungere separatori di linee orizzontali in WordPress. Se volete aggiungere altri elementi di design e di layout ai vostri post e alle vostre pagine, date un’occhiata al nostro articolo sui migliori page builder drag and drop di WordPress o leggete il nostro post su come creare un divisore di forma personalizzato in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
May I ask you, if its possible to make dividier horizontal, instead fo vertical?
WPBeginner Support says
For that you would want to create columns and then you would use css to add the border property to the columns.
Admin
Shoaib says
Does using hr tags between article affect SEO?
WPBeginner Support says
It would depend on how they are being used but for the most part they should not have a major effect.
Admin