Do you want to add a horizontal line across your post or page in WordPress?
Horizontal line dividers are a great way to break long posts into smaller sections, highlight special announcements or promotions, and clearly separate different parts of a page.
In this article, we will show you how to easily add a horizontal line divider in WordPress.

Why Should You Add a Horizontal Line Separator in WordPress?
It only takes seconds before visitors know whether they want to leave your page. Depending on the device, sometimes browsers might display your blog post as long walls of text.
Many readers will end up leaving if the content looks too difficult to read, even if the blog article is packed with a lot of value.
Adding a horizontal line separator could be all it takes to make your content read, which will improve readability and ultimately boost user engagement in your blog posts and pages.
Beyond that, horizontal line separators can highlight key points. For example, it can help to emphasize important quotes or transitions within your content.
Since this is a comprehensive guide on how to add a horizontal line divider in WordPress, you may find it helpful to use our table of contents to find the method you would like to use:
Adding a Horizontal Line in the WordPress Block Editor
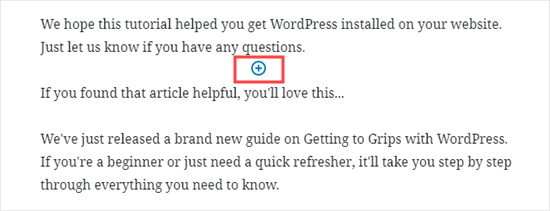
To add a horizontal line using the WordPress block editor, click the (+) icon to add a new block wherever you want the line to be.

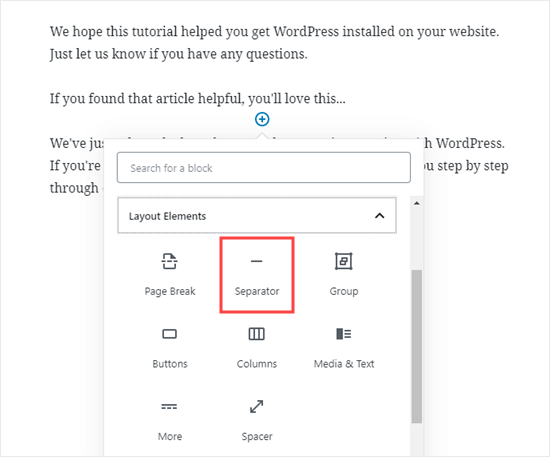
Next, select the Separator block from the Layout Elements section.
You can also search for it using the search bar.

Once added, you’ll see your horizontal line divider in your content area.
Styling the Horizontal Line in the WordPress Block Editor
By default, the horizontal divider is a pale gray line across the center of your post or page.
You can change how it looks by clicking on the line to select its block. Then, the ‘Block’ editing panel will open up on the right-hand side of your screen.

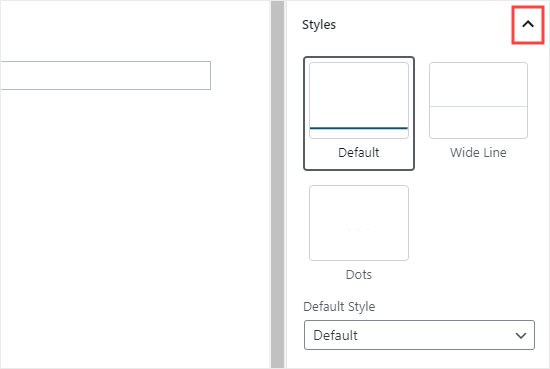
To change the style of your line, just click the little arrow next to Styles. Then, you’ll see the different options.
You can change the horizontal line to one of these if you want:
- A wide line that covers the full width of your post’s content.
- Three dots are displayed in the center of your post.

Note: In some WordPress themes, both the wide line and the default line will cover the whole width of your post.
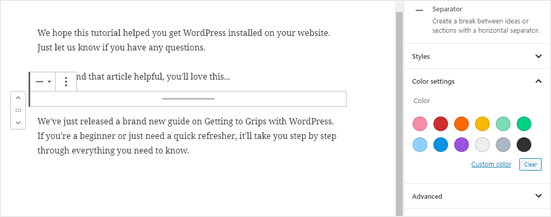
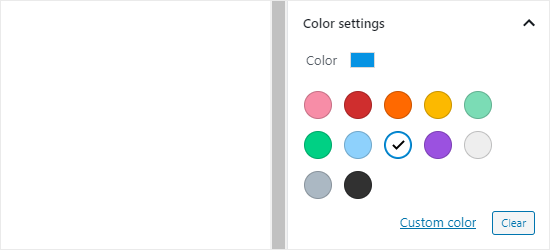
You can also change the color of your horizontal line under the Color settings. Simply click on one of the options displayed or use the ‘Custom color’ link to pick any color at all.

If you want to go back to the default gray color, just click the ‘Clear’ button under the color options.
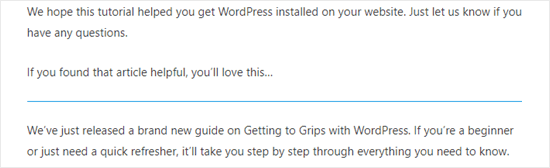
Here, our horizontal line is blue and uses the “wide” style.

Adding a Horizontal Line in the WordPress Classic Editor
If you’re still using the classic editor, then you can add basic horizontal lines. To do so, simply edit an existing post or page or create a new one.
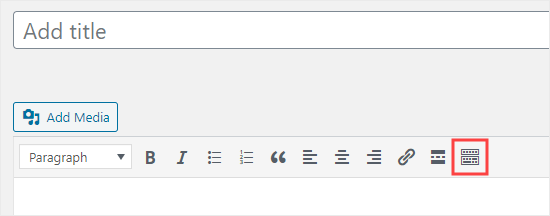
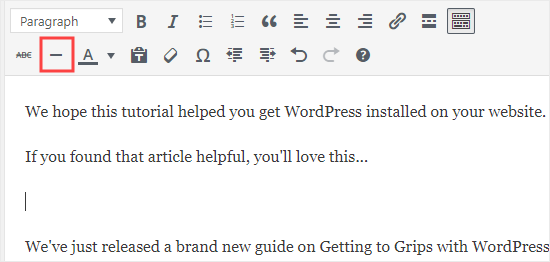
If you only see one row of buttons in the toolbar above the post editor, then click on the Toolbar Toggle icon on the right:

This will open up the second row of buttons, which includes the horizontal line option.
Now, go ahead and put a line break between the paragraphs where you want the horizontal line to go. You can then click the Horizontal Line button. It’s the second from the left on the second row:

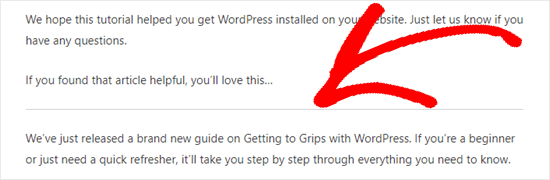
Your horizontal line will be light gray.
It’ll cover the whole width of your post like this:

Manually adding a Horizontal Line divider using HTML
In some rare cases, you may need to manually add a horizontal line divider in your WordPress content.
If so, you can simply do that by using the hr HTML tag in your content:
<hr>
This will add the horizontal line separator to your post content.
Other Separators You Can Use in Your Posts and Pages
The default WordPress block editor allows you to add multiple types of separators to your posts and pages.
Aside from the horizontal line separator, the other options in the Layout Elements set of blocks include the Spacer, the More link, and the Page Break blocks.
The Spacer Block
The Spacer lets you add white space between blocks. For instance, if you want a slight gap at the end of your post before a special offer, you can use the Spacer.
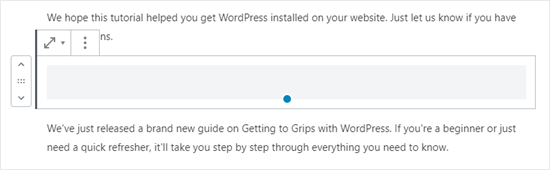
Here’s how it looks when you’re creating your post in the block editor:

You can customize the height of the spacer.
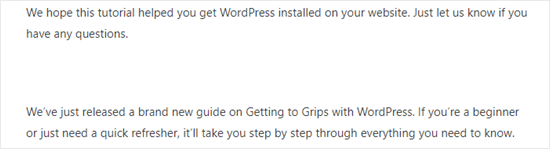
And here’s how the spacer appears on your site:

The More Block
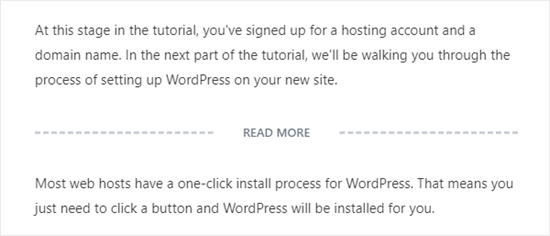
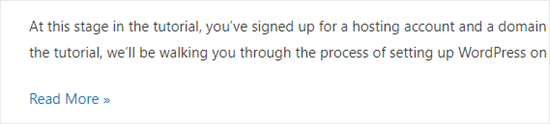
If your theme shows full posts (rather than excerpts) on your main blog page, then adding a ‘More’ link will break off your post at that point.
The visitor can click to read more.

The above image shows what you will see in the content editor.
And below is how it appears on your site to visitors.

You can learn more about excerpts in our guide on how to easily customize excerpts in WordPress.
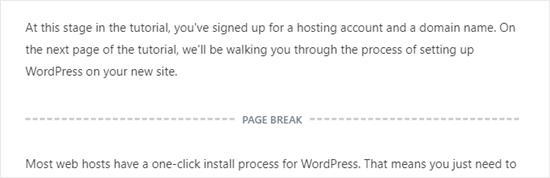
The Page Break Block
The Page Break lets you split long blog posts into multiple pages. You can’t customize it in any way. Here’s how it looks when you’re creating your post:

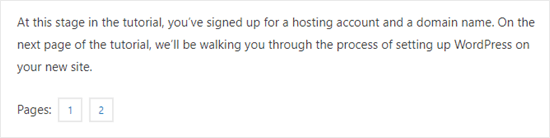
And here’s how the page break appears on your site.
Notice how it uses page numbers and allows readers to choose which page they want to go to.

Any of those could be good alternatives to adding a horizontal line in WordPress, depending on what you’re aiming to do.
Adding a Page Break in WordPress Forms Using WPForms
What if you want to put a break not in a post or page but in a WordPress contact form? You can do that, too. We’re going to be using WPForms for this.
First, you’ll need to download, install, and activate the WPForms plugin. If you’re not sure how then just check out our step-by-step guide on how to install a WordPress plugin.
Next, go to WPForms » Add New in your WordPress dashboard.

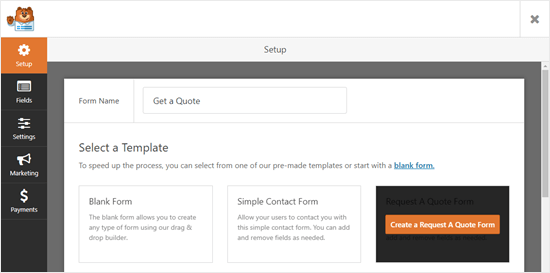
Enter a name for your form, then pick a template. We’re going to use the ‘Request a Quote Form‘ template for ours.
Run your mouse cursor over the template and click the button to create your form.

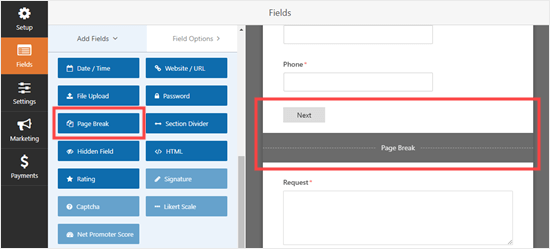
Next, scroll down the Add Fields tab on the left-hand side to the Fancy Fields section.
Drag and drop the Page Break to wherever you want it on the form. We’re putting it just before the Request box.

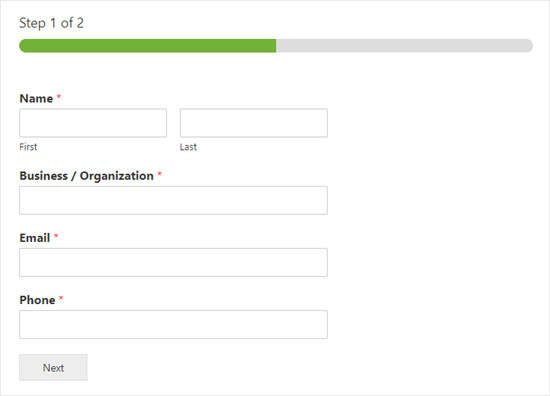
You’ll see that the form is now broken into two parts. WPForms has automatically added a ‘Next’ button, too.
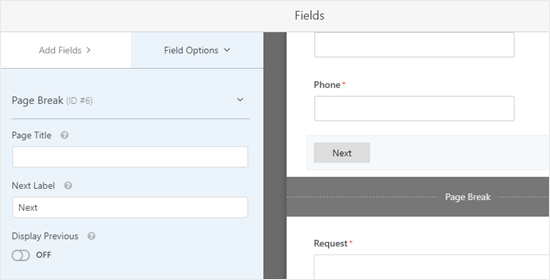
You can change the ‘Next’ label if you want to, and you can add a ‘Previous’ button to go on the second page of the form. Just click on the page break field to edit it.

Save your form once you’re done by clicking the Save button on the top right.
You can now add the form to your website.
First, you’ll need to create a new post or page or edit an existing one.
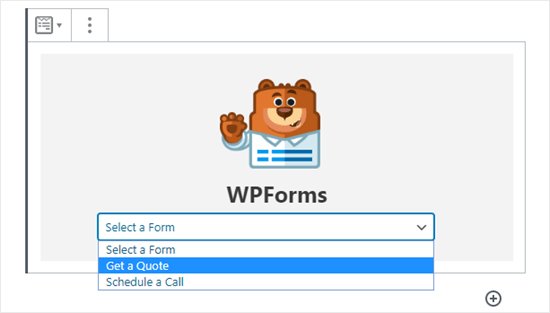
Click the (+) to add a new block to your post or page and find the WPForms block. You can use the search bar or look in the Widgets section. Add the block to your page.

Now, you’ll see an option to select your form.
Choose from the dropdown list.

Once you’ve done that, you can publish the post or page.
Next, check to see how your form looks on your website.

We hope this tutorial helped you learn how to add horizontal line separators in WordPress. If you want to add more design and layout elements to your posts and pages, check out our article on the best drag and drop WordPress page builders or read our blog post on how to create a custom shape divider in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
May I ask you, if its possible to make dividier horizontal, instead fo vertical?
WPBeginner Support says
For that you would want to create columns and then you would use css to add the border property to the columns.
Admin
Shoaib says
Does using hr tags between article affect SEO?
WPBeginner Support says
It would depend on how they are being used but for the most part they should not have a major effect.
Admin