Möchten Sie eine horizontale Linie über Ihren Beitrag oder Ihre Seite in WordPress hinzufügen?
Horizontale Trennlinien eignen sich hervorragend, um lange Beiträge in kleinere Abschnitte zu unterteilen, besondere Ankündigungen oder Werbeaktionen hervorzuheben und verschiedene Teile einer Seite klar voneinander zu trennen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach eine horizontale Trennlinie in WordPress hinzufügen können.

Warum sollten Sie eine horizontale Trennlinie in WordPress hinzufügen?
Es dauert nur Sekunden, bis die Besucher wissen, ob sie Ihre Seite verlassen wollen. Je nach Gerät kann es vorkommen, dass Browser Ihren Blogbeitrag als lange Textwände anzeigen.
Viele Leser werden die Seite verlassen, wenn der Inhalt zu schwer zu lesen ist, selbst wenn der Blogartikel sehr wertvoll ist.
Das Hinzufügen einer horizontalen Trennlinie könnte alles sein, was Sie brauchen, um Ihre Inhalte lesbar zu machen, was die Lesbarkeit verbessert und letztendlich das Engagement der Nutzer in Ihren Blog-Beiträgen und Seiten erhöht.
Darüber hinaus können horizontale Linientrennlinien wichtige Punkte hervorheben. Zum Beispiel können sie helfen, wichtige Zitate oder Übergänge in Ihrem Inhalt hervorzuheben.
Da dies eine umfassende Anleitung zum Hinzufügen einer horizontalen Trennlinie in WordPress ist, kann es hilfreich sein, unser Inhaltsverzeichnis zu verwenden, um die Methode zu finden, die Sie verwenden möchten:
Hinzufügen einer horizontalen Linie im WordPress-Block-Editor
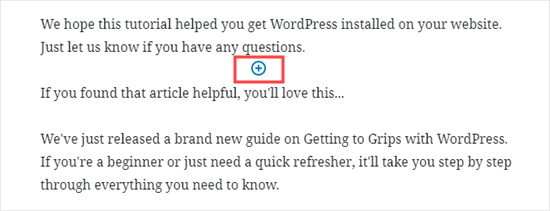
Um eine horizontale Linie mit dem WordPress-Block-Editor hinzuzufügen, klicken Sie auf das Symbol (+), um einen neuen Block an der Stelle hinzuzufügen, an der Sie die Linie haben möchten.

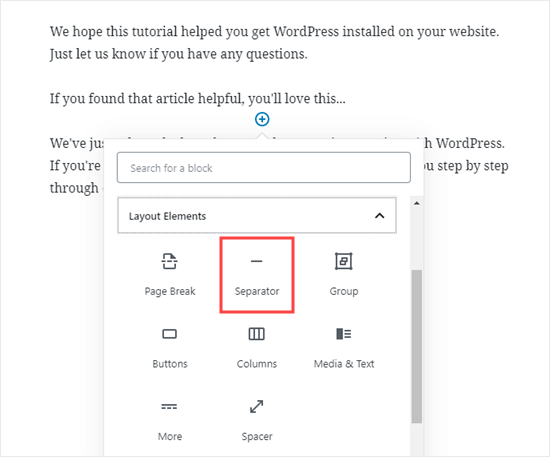
Wählen Sie als Nächstes den Block Trennzeichen aus dem Abschnitt Layoutelemente aus.
Sie können auch über die Suchleiste danach suchen.

Nach dem Hinzufügen sehen Sie die horizontale Trennlinie in Ihrem Inhaltsbereich.
Gestaltung der horizontalen Linie im WordPress-Block-Editor
Standardmäßig ist die horizontale Trennlinie eine blassgraue Linie in der Mitte Ihres Beitrags oder Ihrer Seite.
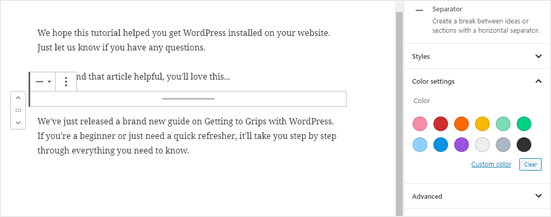
Sie können das Aussehen ändern, indem Sie auf die Zeile klicken, um ihren Block auszuwählen. Dann öffnet sich das Bearbeitungsfeld „Block“ auf der rechten Seite Ihres Bildschirms.

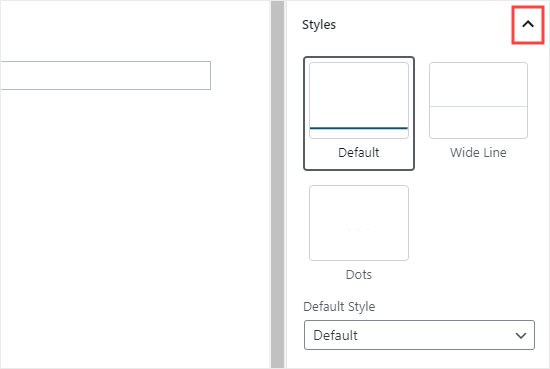
Um den Stil Ihrer Linie zu ändern, klicken Sie einfach auf den kleinen Pfeil neben „Stile“. Dann sehen Sie die verschiedenen Optionen.
Wenn Sie möchten, können Sie die horizontale Linie in eine dieser Linien ändern:
- Eine breite Linie, die die gesamte Breite des Inhalts Ihres Beitrags abdeckt.
- Drei Punkte werden in der Mitte Ihres Beitrags angezeigt.

Hinweis: Bei einigen WordPress-Themes decken sowohl die breite Zeile als auch die Standardzeile die gesamte Breite Ihres Beitrags ab.
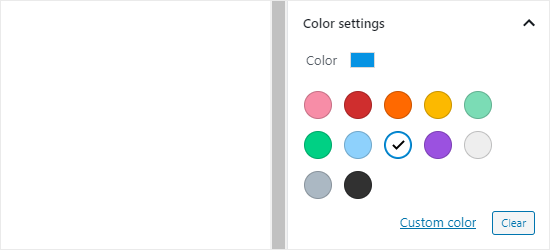
Sie können auch die Farbe Ihrer horizontalen Linie unter den Farbeinstellungen ändern. Klicken Sie einfach auf eine der angezeigten Optionen oder verwenden Sie den Link „Benutzerdefinierte Farbe“, um eine beliebige Farbe auszuwählen.

Wenn Sie die graue Standardfarbe wiederherstellen möchten, klicken Sie einfach auf die Schaltfläche „Löschen“ unter den Farboptionen.
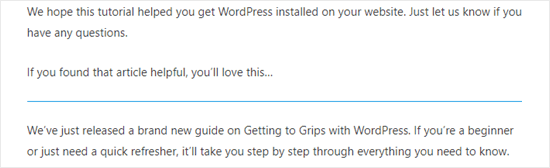
Hier ist unsere horizontale Linie blau und verwendet den Stil „breit“.

Hinzufügen einer horizontalen Linie im klassischen WordPress-Editor
Wenn Sie noch den klassischen Editor verwenden, können Sie einfache horizontale Linien hinzufügen. Bearbeiten Sie dazu einfach einen bestehenden Beitrag oder eine Seite oder erstellen Sie einen neuen Beitrag.
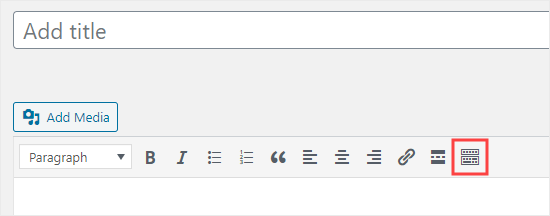
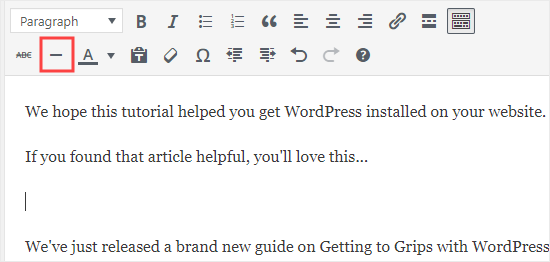
Wenn Sie nur eine Reihe von Schaltflächen in der Symbolleiste oberhalb des Beitragseditors sehen, klicken Sie auf das Symbol „Symbolleiste umschalten“ auf der rechten Seite:

Dadurch wird die zweite Reihe von Schaltflächen geöffnet, die die Option „Horizontale Linie“ enthält.
Fügen Sie nun einen Zeilenumbruch zwischen den Absätzen an der Stelle ein, an der die horizontale Linie verlaufen soll. Klicken Sie dann auf die Schaltfläche Horizontale Linie. Sie ist die zweite von links in der zweiten Reihe:

Ihre horizontale Linie wird hellgrau sein.
Sie erstreckt sich über die gesamte Breite deines Beitrags, etwa so:

Manuelles Hinzufügen einer horizontalen Trennlinie mit HTML
In einigen seltenen Fällen kann es erforderlich sein, dass Sie manuell eine horizontale Trennlinie in Ihren WordPress-Inhalt einfügen müssen.
Wenn ja, können Sie dies einfach tun, indem Sie den hr-HTML-Tag in Ihrem Inhalt verwenden:
<hr>
Dadurch wird die horizontale Trennlinie zum Inhalt Ihres Beitrags hinzugefügt.
Andere Trennzeichen, die Sie in Ihren Beiträgen und Seiten verwenden können
Der Standard-Block-Editor von WordPress ermöglicht es Ihnen, mehrere Arten von Trennzeichen zu Ihren Beiträgen und Seiten hinzuzufügen.
Abgesehen vom horizontalen Linientrenner gehören zu den anderen Optionen in der Gruppe der Layoutelemente die Blöcke Abstandhalter, Weitere Verknüpfung und Seitenumbruch.
Der Abstandshalterblock
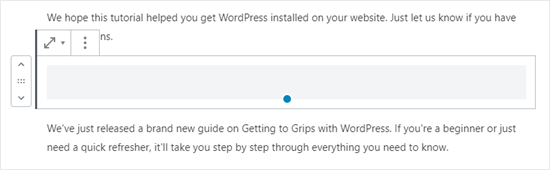
Mit dem Abstandhalter können Sie Leerraum zwischen den Blöcken einfügen. Wenn Sie z. B. eine kleine Lücke am Ende Ihres Beitrags vor einem Sonderangebot wünschen, können Sie den Spacer verwenden.
So sieht es aus, wenn Sie Ihren Beitrag im Block-Editor erstellen:

Sie können die Höhe des Abstandshalters individuell anpassen.
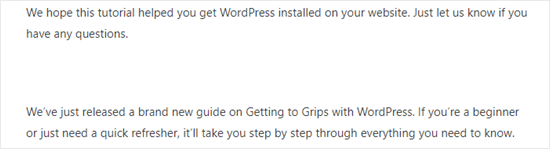
Und so sieht der Spacer auf Ihrer Website aus:

Der More-Block
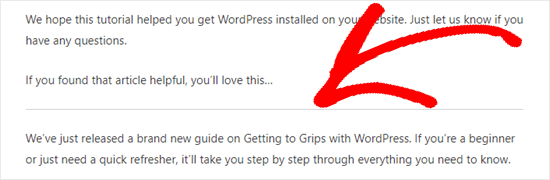
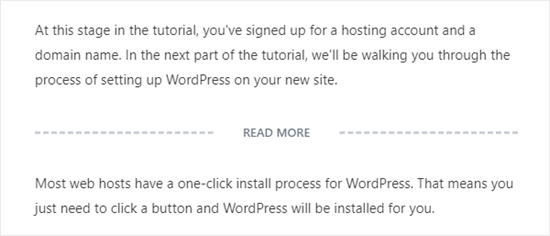
Wenn Ihr Thema vollständige Beiträge (und nicht Auszüge) auf Ihrer Blog-Hauptseite anzeigt, wird Ihr Beitrag durch das Hinzufügen eines „Mehr“-Links an dieser Stelle abgebrochen.
Der Besucher kann klicken, um mehr zu lesen.

Das obige Bild zeigt, was Sie im Inhaltseditor sehen werden.
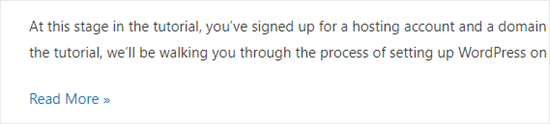
Und unten sehen Sie, wie es auf Ihrer Website für Besucher erscheint.

Mehr über Auszüge erfahren Sie in unserem Leitfaden zur einfachen Anpassung von Auszügen in WordPress.
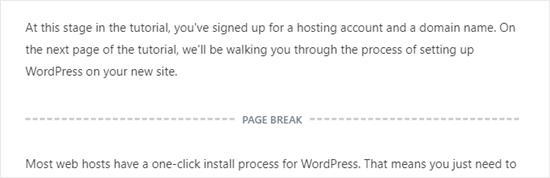
Der Seitenumbruch-Block
Mit dem Seitenumbruch können Sie lange Blogbeiträge in mehrere Seiten aufteilen. Sie können ihn in keiner Weise anpassen. So sieht es aus, wenn Sie Ihren Beitrag erstellen:

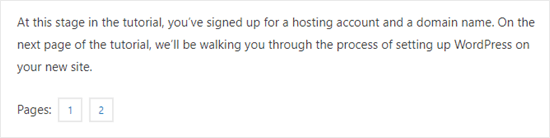
Und so sieht der Seitenumbruch auf Ihrer Website aus.
Beachten Sie die Verwendung von Seitenzahlen und die Möglichkeit für die Leser, die gewünschte Seite auszuwählen.

Jede dieser Möglichkeiten könnte eine gute Alternative zum Hinzufügen einer horizontalen Linie in WordPress sein, je nachdem, was Sie erreichen wollen.
Hinzufügen eines Seitenumbruchs in WordPress-Formularen mit WPForms
Was ist, wenn Sie eine Pause nicht in einem Beitrag oder einer Seite, sondern in einem WordPress-Kontaktformular einfügen möchten? Auch das können Sie tun. Wir werden dafür WPForms verwenden.
Zunächst müssen Sie das WPForms-Plugin herunterladen, installieren und aktivieren. Wenn Sie sich nicht sicher sind, wie das geht, lesen Sie einfach unsere Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Gehen Sie dann in Ihrem WordPress-Dashboard zu WPForms “ Add New.

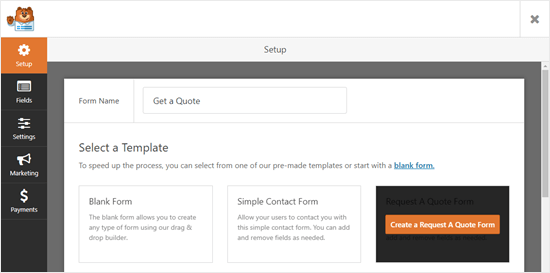
Geben Sie einen Namen für Ihr Formular ein und wählen Sie dann eine Vorlage. Wir werden die Vorlage„Formular für Angebotsanfragen“ für unser Formular verwenden.
Fahren Sie mit dem Mauszeiger über die Vorlage und klicken Sie auf die Schaltfläche, um Ihr Formular zu erstellen.

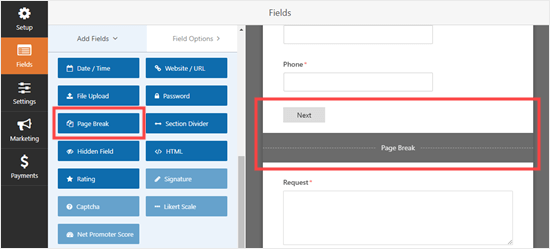
Blättern Sie dann auf der Registerkarte Felder hinzufügen auf der linken Seite nach unten zum Abschnitt Ausgefallene Felder.
Ziehen Sie den Seitenumbruch per Drag & Drop an die gewünschte Stelle im Formular. Wir setzen ihn direkt vor das Anforderungsfeld.

Sie werden sehen, dass das Formular jetzt in zwei Teile unterteilt ist. WPForms hat auch automatisch eine Schaltfläche „Weiter“ hinzugefügt.
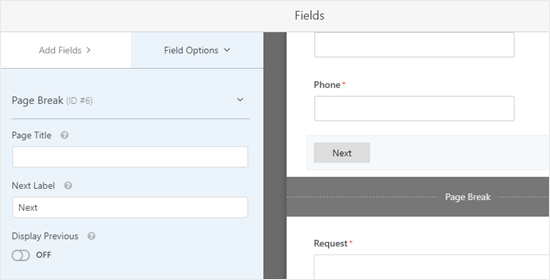
Sie können die Beschriftung „Weiter“ ändern, wenn Sie möchten, und Sie können eine Schaltfläche „Zurück“ hinzufügen, um auf die zweite Seite des Formulars zu gelangen. Klicken Sie einfach auf das Feld für den Seitenwechsel, um es zu bearbeiten.

Speichern Sie Ihr Formular, sobald Sie fertig sind, indem Sie oben rechts auf die Schaltfläche Speichern klicken.
Sie können das Formular nun in Ihre Website einfügen.
Zunächst müssen Sie einen neuen Beitrag oder eine neue Seite erstellen oder einen bestehenden Beitrag bearbeiten.
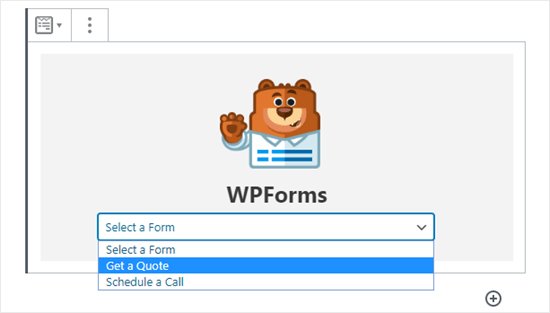
Klicken Sie auf das (+), um einen neuen Block zu Ihrem Beitrag oder Ihrer Seite hinzuzufügen, und suchen Sie den WPForms-Block. Sie können die Suchleiste verwenden oder im Abschnitt Widgets nachsehen. Fügen Sie den Block zu Ihrer Seite hinzu.

Nun sehen Sie eine Option zur Auswahl Ihres Formulars.
Wählen Sie aus der Dropdown-Liste.

Danach können Sie den Beitrag oder die Seite veröffentlichen.
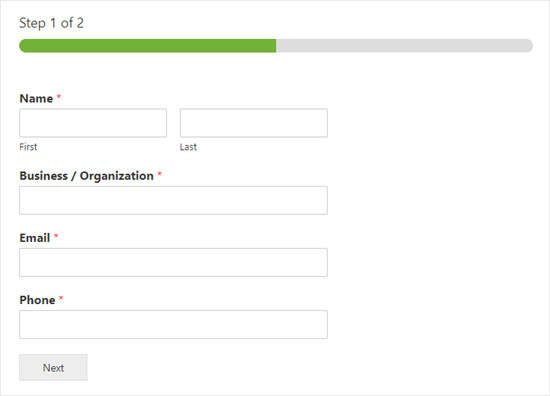
Prüfen Sie anschließend, wie Ihr Formular auf Ihrer Website aussieht.

Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man in WordPress horizontale Trennlinien einfügt. Wenn Sie Ihren Beiträgen und Seiten weitere Design- und Layout-Elemente hinzufügen möchten, lesen Sie unseren Artikel über die besten Drag-and-Drop-Seitenerstellungsprogramme für WordPress oder unseren Blogbeitrag über die Erstellung eines benutzerdefinierten Formtrenners in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
May I ask you, if its possible to make dividier horizontal, instead fo vertical?
WPBeginner Support says
For that you would want to create columns and then you would use css to add the border property to the columns.
Admin
Shoaib says
Does using hr tags between article affect SEO?
WPBeginner Support says
It would depend on how they are being used but for the most part they should not have a major effect.
Admin