Deseja adicionar uma linha horizontal em seu post ou página no WordPress?
Os divisores de linha horizontal são uma ótima maneira de dividir publicações longas em seções menores, destacar anúncios ou promoções especiais e separar claramente diferentes partes de uma página.
Neste artigo, mostraremos a você como adicionar facilmente um divisor de linha horizontal no WordPress.

Por que você deve adicionar um separador de linha horizontal no WordPress?
Leva apenas alguns segundos para os visitantes saberem se querem sair da página. Dependendo do dispositivo, às vezes os navegadores podem exibir a publicação do seu blog como longas paredes de texto.
Muitos leitores acabarão abandonando o site se o conteúdo parecer muito difícil de ler, mesmo que o artigo do blog esteja repleto de muito valor.
A adição de um separador de linha horizontal pode ser tudo o que é necessário para tornar seu conteúdo mais legível, o que melhorará a legibilidade e, por fim, aumentará o envolvimento do usuário em seus posts e páginas de blog.
Além disso, os separadores de linha horizontal podem destacar pontos-chave. Por exemplo, eles podem ajudar a enfatizar citações ou transições importantes em seu conteúdo.
Como este é um guia abrangente sobre como adicionar um divisor de linha horizontal no WordPress, talvez seja útil usar nosso índice para encontrar o método que você deseja usar:
Adição de uma linha horizontal no editor de blocos do WordPress
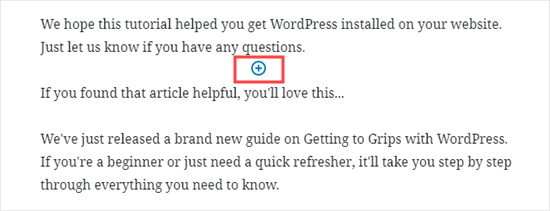
Para adicionar uma linha horizontal usando o editor de blocos do WordPress, clique no ícone (+) para adicionar um novo bloco onde você deseja que a linha fique.

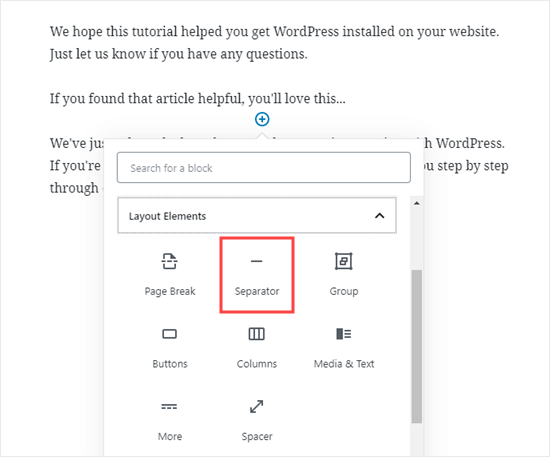
Em seguida, selecione o bloco Separator na seção Layout Elements (Elementos de layout).
Você também pode procurá-lo usando a barra de pesquisa.

Depois de adicionado, você verá o divisor de linha horizontal na área de conteúdo.
Estilizando a linha horizontal no editor de blocos do WordPress
Por padrão, o divisor horizontal é uma linha cinza claro no centro do post ou da página.
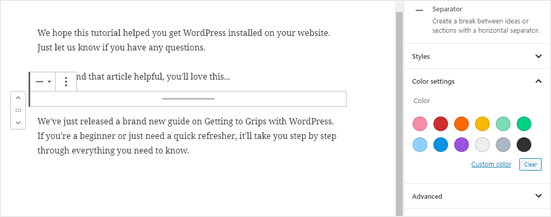
Você pode alterar sua aparência clicando na linha para selecionar o bloco. Em seguida, o painel de edição “Block” será aberto no lado direito da tela.

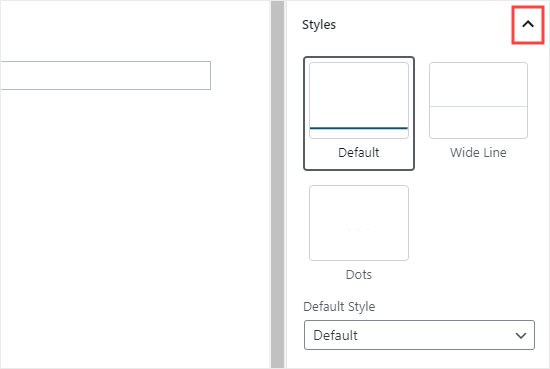
Para alterar o estilo de sua linha, basta clicar na pequena seta ao lado de Styles (Estilos). Em seguida, você verá as diferentes opções.
Você pode alterar a linha horizontal para uma dessas opções, se desejar:
- Uma linha larga que cobre toda a largura do conteúdo de sua postagem.
- Três pontos são exibidos no centro de sua postagem.

Observação: Em alguns temas do WordPress, tanto a linha larga quanto a linha padrão cobrirão toda a largura de sua postagem.
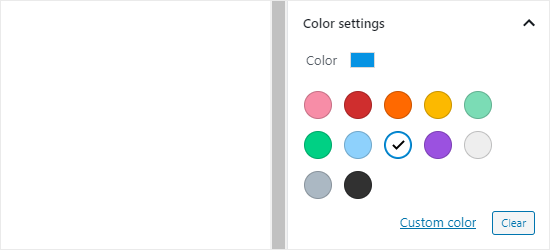
Você também pode alterar a cor da linha horizontal nas configurações de Cor. Basta clicar em uma das opções exibidas ou usar o link “Cor personalizada” para escolher qualquer cor.

Se você quiser voltar à cor cinza padrão, basta clicar no botão “Limpar” abaixo das opções de cor.
Aqui, nossa linha horizontal é azul e usa o estilo “wide”.

Adição de uma linha horizontal no editor clássico do WordPress
Se ainda estiver usando o editor clássico, você poderá adicionar linhas horizontais básicas. Para isso, basta editar uma postagem ou página existente ou criar uma nova.
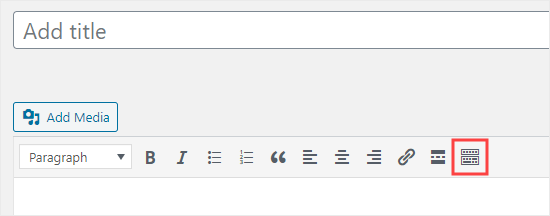
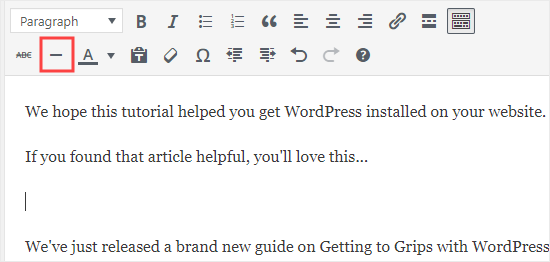
Se você vir apenas uma linha de botões na barra de ferramentas acima do editor de postagens, clique no ícone de alternância da barra de ferramentas à direita:

Isso abrirá a segunda linha de botões, que inclui a opção de linha horizontal.
Agora, vá em frente e coloque uma quebra de linha entre os parágrafos onde você deseja que a linha horizontal fique. Em seguida, você pode clicar no botão Linha horizontal. É o segundo a partir da esquerda na segunda linha:

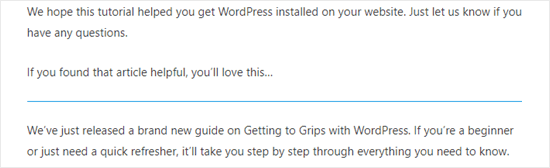
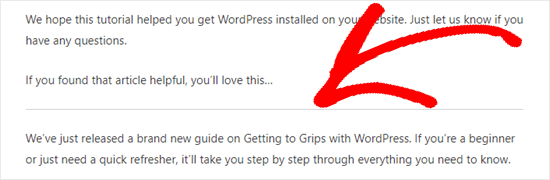
Sua linha horizontal será cinza claro.
Ele cobrirá toda a largura de sua postagem desta forma:

Adição manual de um divisor de linha horizontal usando HTML
Em alguns casos raros, talvez seja necessário adicionar manualmente um divisor de linha horizontal em seu conteúdo do WordPress.
Se for o caso, basta usar a tag HTML hr em seu conteúdo:
<hr>
Isso adicionará o separador de linha horizontal ao conteúdo de sua postagem.
Outros separadores que você pode usar em seus posts e páginas
O editor de blocos padrão do WordPress permite que você adicione vários tipos de separadores aos seus posts e páginas.
Além do separador de linha horizontal, as outras opções do conjunto de blocos Layout Elements incluem os blocos Spacer, More link e Page Break.
O bloco espaçador
O Spacer permite que você adicione espaço em branco entre os blocos. Por exemplo, se você quiser um pequeno espaço no final da publicação antes de uma oferta especial, poderá usar o Spacer.
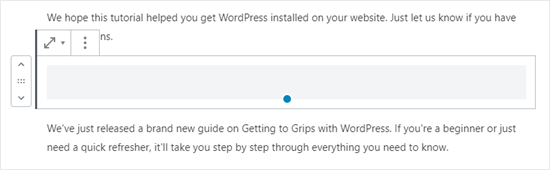
Esta é a aparência quando você está criando sua postagem no editor de blocos:

Você pode personalizar a altura do espaçador.
E aqui está como o espaçador aparece em seu site:

O bloco More
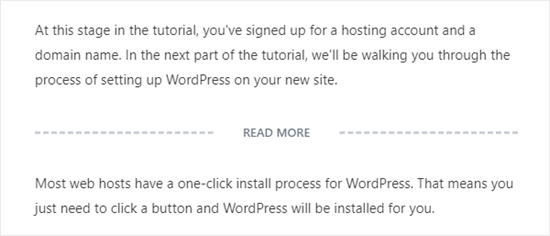
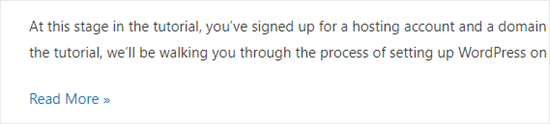
Se o seu tema mostrar postagens completas (em vez de trechos) na página principal do blog, adicionar um link “More” interromperá a postagem nesse ponto.
O visitante pode clicar para ler mais.

A imagem acima mostra o que você verá no editor de conteúdo.
E abaixo está como ele aparece em seu site para os visitantes.

Você pode saber mais sobre trechos em nosso guia sobre como personalizar facilmente trechos no WordPress.
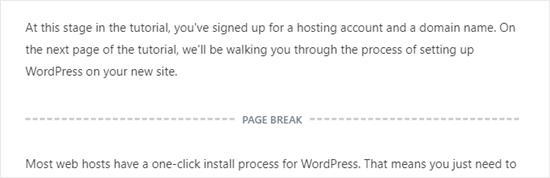
O bloco de quebra de página
A quebra de página permite que você divida postagens de blog longas em várias páginas. Não é possível personalizá-la de forma alguma. Veja como fica quando você está criando sua postagem:

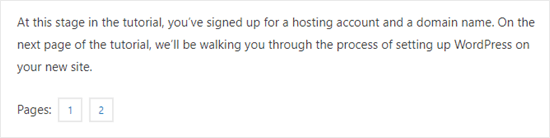
E aqui está como a quebra de página aparece em seu site.
Observe como ele usa números de página e permite que os leitores escolham para qual página desejam ir.

Qualquer uma dessas opções pode ser uma boa alternativa para adicionar uma linha horizontal no WordPress, dependendo do que você deseja fazer.
Adicionando uma quebra de página em formulários do WordPress usando o WPForms
E se você quiser colocar uma pausa não em um post ou página, mas em um formulário de contato do WordPress? Você também pode fazer isso. Para isso, usaremos o WPForms.
Primeiro, você precisará baixar, instalar e ativar o plug-in WPForms. Se não tiver certeza de como fazer isso, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Em seguida, vá para WPForms ” Add New (Adicionar novo ) em seu painel do WordPress.

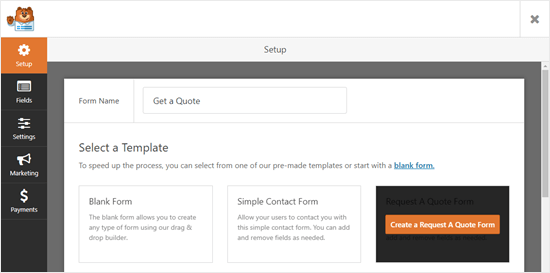
Digite um nome para seu formulário e escolha um modelo. Vamos usar o modelo“Request a Quote Form” para o nosso.
Passe o cursor do mouse sobre o modelo e clique no botão para criar o formulário.

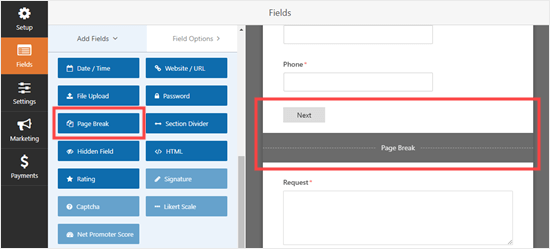
Em seguida, role para baixo na guia Add Fields (Adicionar campos), no lado esquerdo, até a seção Fancy Fields (Campos sofisticados).
Arraste e solte a quebra de página para onde você quiser no formulário. Estamos colocando-a logo antes da caixa Request.

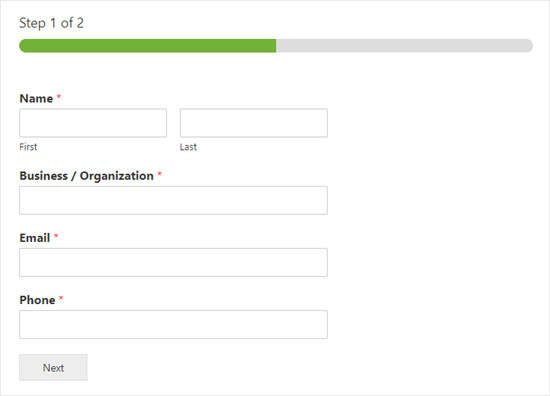
Você verá que o formulário agora está dividido em duas partes. O WPForms também adicionou automaticamente um botão “Próximo”.
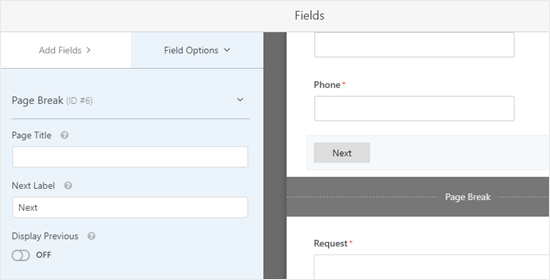
Você pode alterar o rótulo “Next” (Próximo), se desejar, e pode adicionar um botão “Previous” (Anterior) para ir para a segunda página do formulário. Basta clicar no campo de quebra de página para editá-lo.

Salve o formulário quando terminar, clicando no botão Save (Salvar) no canto superior direito.
Agora você pode adicionar o formulário ao seu site.
Primeiro, você precisará criar um novo post ou página ou editar um já existente.
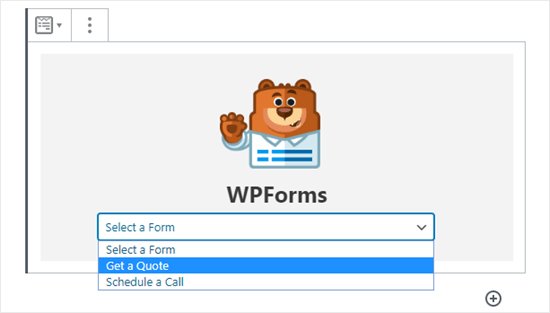
Clique no (+) para adicionar um novo bloco ao seu post ou página e encontre o bloco WPForms. Você pode usar a barra de pesquisa ou procurar na seção Widgets. Adicione o bloco à sua página.

Agora, você verá uma opção para selecionar seu formulário.
Escolha na lista suspensa.

Depois de fazer isso, você pode publicar o post ou a página.
Em seguida, verifique a aparência do formulário em seu site.

Esperamos que este tutorial tenha ajudado você a aprender como adicionar separadores de linha horizontal no WordPress. Se quiser adicionar mais elementos de design e layout a seus posts e páginas, confira nosso artigo sobre os melhores construtores de páginas do WordPress do tipo arrastar e soltar ou leia nossa postagem no blog sobre como criar um divisor de forma personalizado no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
May I ask you, if its possible to make dividier horizontal, instead fo vertical?
WPBeginner Support says
For that you would want to create columns and then you would use css to add the border property to the columns.
Administrador
Shoaib says
Does using hr tags between article affect SEO?
WPBeginner Support says
It would depend on how they are being used but for the most part they should not have a major effect.
Administrador