WordPress 6.5 è arrivato! Si tratta del primo grande aggiornamento dell’anno 2024, particolarmente entusiasmante.
È ricca di nuove funzionalità, correzioni di bug e miglioramenti che renderanno la gestione del sito web e la creazione di contenuti ancora migliori.
Vi illustreremo alcuni dei punti salienti di WordPress 6.5 con schermate e dettagli, in modo che possiate imparare a utilizzare queste nuove funzionalità.

Nota: WordPress 6.5 è una major release. A meno che non abbiate un hosting WordPress gestito, dovrete avviare l’aggiornamento manualmente. Seguite la nostra guida su come aggiornare WordPress in sicurezza per avere istruzioni dettagliate.
Importante: Non dimenticate di creare un backup completo di WordPress prima di eseguire l’aggiornamento.
Vediamo ora cosa troverete in WordPress 6.5 dopo l’aggiornamento. Ecco un rapido elenco delle principali funzionalità che esploreremo:
- Introducing the Font Library
- Plugin Dependencies
- Block Editor Improvements
- Connect Blocks to Custom Fields
- Smart Overlay for the Cover Block
- Drop Shadow Effect
- Block Settings in List View
- Rename Blocks in List View
- Improved Link Control Adds NoFollow Checkbox
- Refreshed Preferences Panel
- Site Editor Changes
- New Data Views
- Improved Style Revisions
- New Interactivity API
- Under the Hood Changes in WordPress 6.5
Introduzione alla libreria di font
La libreria di font fa finalmente il suo debutto ufficiale con la versione 6.5 di WordPress. Permette agli utenti di gestire, installare e utilizzare i font all’interno dell’editor di WordPress.
La libreria di font può essere gestita avviando l’Editor del sito(Aspetto ” Editor) e passando al pannello “Stili”. Quindi fate clic su “Tipografia” e vedrete i font attualmente disponibili per il vostro tema WordPress.

Successivamente, è possibile fare clic sul pulsante “Gestisci font” per aprire la libreria in un popup.
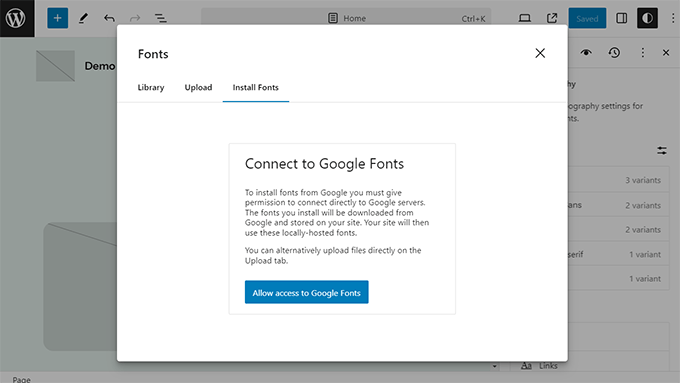
Da qui è possibile caricare i font dal computer o passare alla scheda “Installa font” e collegarsi alla libreria di Google Fonts.

È sufficiente fare clic sul pulsante “Consenti accesso a Google Fonts” per poter sfogliare i font disponibili per l’installazione.
Potete scegliere qualsiasi font e, una volta installato, verrà scaricato e servito direttamente dal vostro sito web (non dai server di Google).

Con la nuova funzione di libreria di font, non è necessario installare un plugin di tipografia solo per utilizzare un font personalizzato sul proprio sito.
Dipendenze dei plugin
Vi è mai capitato di installare un plugin di WordPress, di lavorarci per un po’ e di scoprire che ha bisogno di un altro plugin per funzionare?
WordPress 6.5 risolve questo problema per gli utenti finali e gli sviluppatori di plugin.
Gli sviluppatori possono ora aggiungere una voce “Requires Plugins” nell’intestazione del plugin e indicare i plugin aggiuntivi che devono essere installati e attivati per il funzionamento del loro plugin.
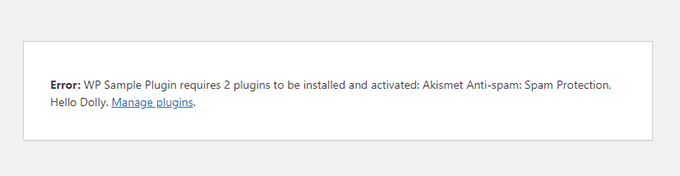
Ora, quando gli utenti installano un plugin che dipende da altri plugin, vedranno un errore quando cercheranno di attivarlo (post-installazione).

Nella pagina Plugin, gli utenti possono anche vedere quali sono i plugin necessari.
Questi plugin dovranno essere installati e attivati dall’utente.

Una volta attivati tutti i plugin necessari, l’utente può attivare il plugin principale che ne ha bisogno.
Attualmente, questa funzione può installare solo i plugin ospitati su WordPress.org. Ciò significa che i plugin di terze parti o premium ospitati altrove non possono utilizzare questa funzione per gestire le dipendenze.
Miglioramenti all’editor di blocchi
L‘editor a blocchi è l’editor predefinito di WordPress. È qui che si creano i contenuti e si modificano le pagine.
Ogni release di WordPress presenta molti miglioramenti e nuove funzionalità sono state aggiunte all’editor.
Ovviamente, la versione 6.5 non è diversa e si consiglia di prendere nota di alcune di queste funzioni, che possono far risparmiare molto tempo.
Collegare i blocchi ai campi personalizzati
Icampi personalizzati di WordPress consentono di aggiungere metadati personalizzati ai post e alle pagine di WordPress. Per maggiori dettagli, potete consultare la voce del nostro glossario sui campi personalizzati.
Esistono da molto tempo e gli sviluppatori e gli utenti avanzati di WordPress li utilizzano in molti modi diversi.
WordPress 6.5 introduce una nuova API Block Binding, che consente agli utenti di utilizzare campi personalizzati e altri dati dinamici come attributi per i singoli blocchi.
Ciò consentirà agli sviluppatori di visualizzare dati dinamici all’interno dei blocchi standard del core in modo programmatico. Ecco una panoramica dettagliata dell’API Block Binding su Make WordPress Core.
Per i più avventurosi, ecco un modo rapido per provarlo.
È sufficiente modificare un post di WordPress e aggiungere questi due campi personalizzati:
- umore
- tempo
Di seguito potete vedere come dovrebbe apparire.

Successivamente, nelle impostazioni dell’editor dei blocchi, passare alla vista dell’editor del codice.
Per farlo, è sufficiente fare clic sul menu a tre punti nell’angolo superiore destro dello schermo e selezionare “Editor di codice”.

Successivamente, nell’area del contenuto, è necessario aggiungere il seguente codice a un campo di testo, come il blocco Paragraph:
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"mood"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"weather"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
Ora è possibile salvare le modifiche e visualizzare l’anteprima del post e della pagina.
Da qui, sarà possibile vedere i valori delle meta-chiavi visualizzati nel codice del blocco.

Sovrapposizione intelligente per il blocco di copertura
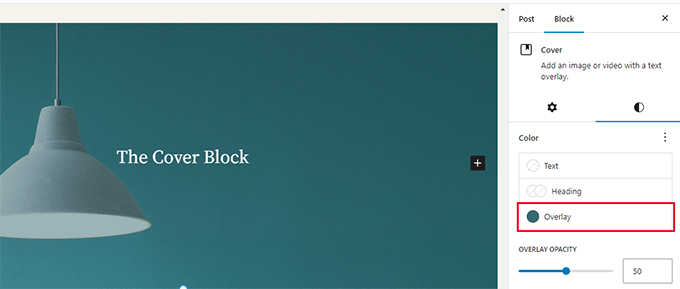
Il blocco Copertina presenta un’interessante miglioria in WordPress 6.5. Ora sceglierà automaticamente una copertina in sovrimpressione in base all’immagine o al colore utilizzato per il blocco.
È quindi possibile regolare facilmente l’opacità della sovrapposizione per adattarla al proprio design.

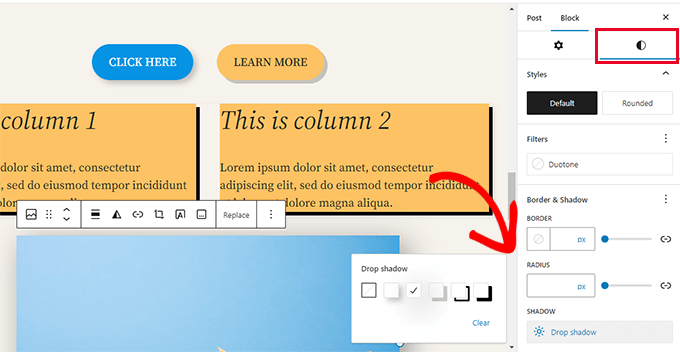
Effetto ombra a goccia
L’effetto ombra a goccia consente di dare l’illusione della profondità e di far risaltare alcuni elementi del layout.
WordPress 6.5 aggiunge l’effetto ombra ai blocchi Immagine, Colonna/e e Pulsanti. Inoltre, è possibile scegliere tra diversi stili di ombreggiatura per adattarsi meglio al proprio design.

Impostazioni del blocco nella vista elenco
La vista a elenco nell’editor di blocchi offre una visione a volo d’uccello del layout dei contenuti. È particolarmente utile per articoli lunghi, landing page e layout di pagina complessi.
In precedenza, era necessario fare clic sul menu a tre puntini accanto a un elemento per vedere le sue impostazioni nella visualizzazione dell’elenco. In WordPress 6.5, ora è sufficiente fare clic con il pulsante destro del mouse per accedere alle impostazioni del blocco.

Rinominare i blocchi nella vista elenco
WordPress 6.5 consente anche di rinominare qualsiasi blocco nella vista elenco. Ciò consente di organizzare e comprendere meglio la disposizione dei contenuti.

Il controllo dei collegamenti migliorato aggiunge la casella di controllo NoFollow
Il controllo dei link (il popup per l’inserimento dei link) è stato modificato in modo significativo in WordPress 6.5 per renderlo più facile da usare.
In primo luogo, metterà in evidenza il vostro blog e le prime pagine con diverse icone.

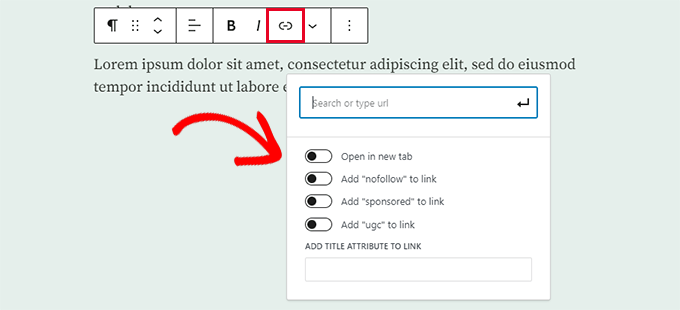
In secondo luogo, una volta aggiunto un collegamento, facendo clic su di esso si ottiene un menu contestuale migliore.
Da qui è possibile vedere dove va il link, modificare il link, toglierlo o copiarlo con un clic.

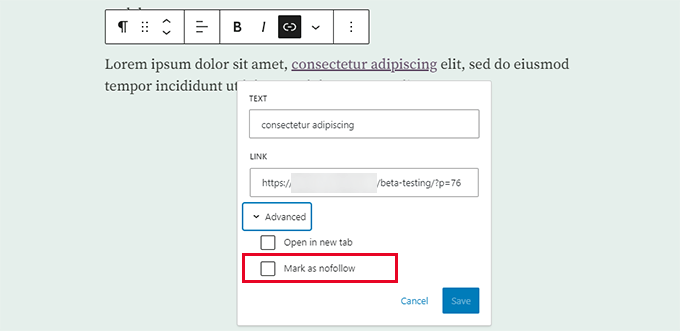
Fare clic sul pulsante di modifica del collegamento e poi fare clic per espandere il menu Avanzate.
Ora, finalmente, è possibile scegliere di rendere nofollow un link in WordPress.

Tuttavia, noterete che aprire un link in una nuova finestra o renderlo nofollow richiede più clic.
Per facilitare questa operazione, vi consigliamo di utilizzare All in One SEO per WordPress. Mostra subito tutte le opzioni del pannello di controllo dei link personalizzati.

Pannello delle preferenze rinnovato
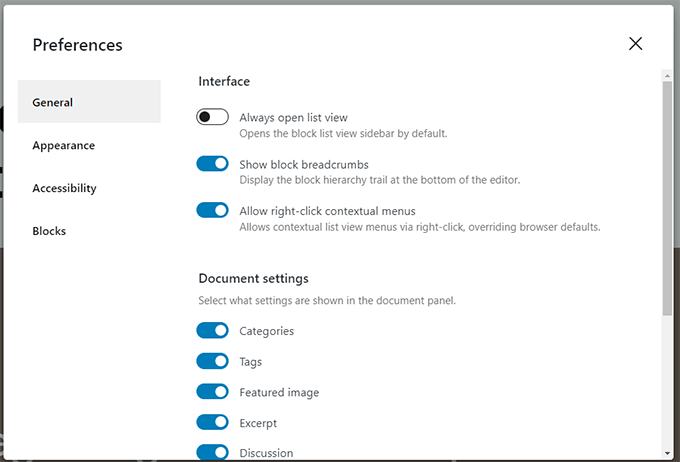
WordPress 6.5 viene fornito con un pannello delle preferenze rinnovato nell’editor dei blocchi.
È sufficiente fare clic sul menu a tre punti nell’angolo superiore destro dello schermo e selezionare “Preferenze”.
Il pannello comprende ora le sezioni Aspetto e Accessibilità, oltre a una migliore categorizzazione delle sezioni precedenti.

Modifiche all’editor del sito
L’Editor completo del sito è il luogo in cui gli utenti possono apportare modifiche al proprio sito, proprio come il precedente personalizzatore di temi.
Contesto: L’editor del sito è disponibile solo nei temi a blocchi con supporto completo dell’editor del sito. I temi più vecchi che non supportano l’editor del sito sono ora chiamati temi classici.
WordPress 6.5 presenta diversi miglioramenti all’editor del sito. Vediamo alcuni dei cambiamenti più significativi.
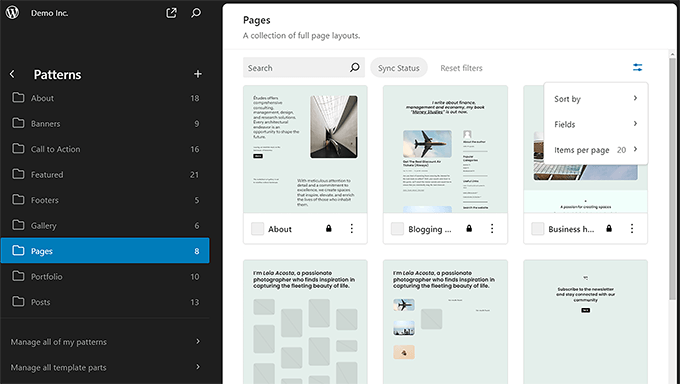
Nuove viste dati
WordPress 6.5 include un modo migliore per visualizzare le pagine, gli schemi di blocco e i modelli nell’Editor del sito.
È possibile visualizzare gli elementi nella vista Griglia con ampie anteprime e ordinarli in diversi ordini.

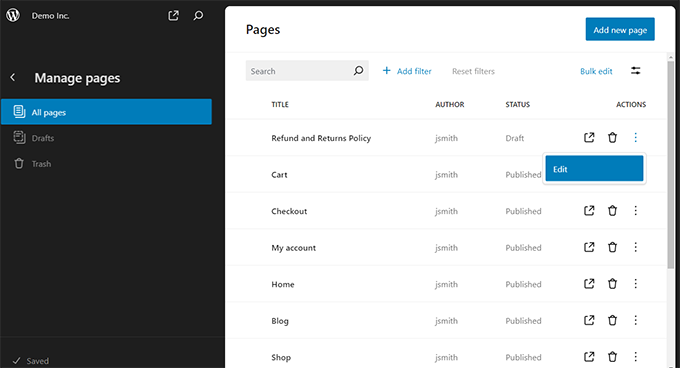
È possibile visualizzare gli elementi anche nella vista tabella.
Ad esempio, è possibile visualizzare l’elenco delle pagine e iniziare a modificarle senza lasciare l’interfaccia dell’editor del sito.

Revisioni di stile migliorate
Le revisioni di stile sono state introdotte in WordPress 6.3, consentendo agli utenti di monitorare e annullare facilmente le modifiche di stile al proprio sito, proprio come le revisioni dei post.
Tuttavia, le revisioni degli stili mostravano solo una linea temporale e bisognava sfogliarla per vedere quali modifiche erano state applicate.
WordPress 6.5 migliora lo stile delle revisioni, che mostrano una descrizione delle modifiche apportate per ogni revisione.

Anche la navigazione tra le diverse revisioni è diventata più fluida. È possibile passare facilmente a una revisione facendo clic sul pulsante “Applica”.
Inoltre, è possibile visualizzare le modifiche apportate ma non ancora salvate.

Nuova API di interattività
WordPress 6.5 è dotato di Interactivity API, che fornisce agli sviluppatori un quadro di riferimento per la creazione di moderne interfacce front-end che non richiedono il ricaricamento completo della pagina.
Pensate di leggere i commenti sul vostro blog preferito e di veder comparire un nuovo commento mentre state scrivendo la vostra risposta. Oppure immaginate una funzione di ricerca live che non rallenti il vostro sito web.
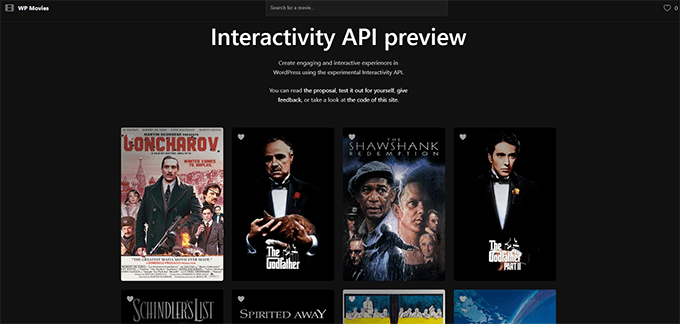
Il team che sta dietro al progetto ha realizzato un sito web dimostrativo per illustrare le capacità dell’API di interattività.

Speriamo di vedere alcuni plugin di WordPress che utilizzano l’API per creare cose interessanti nei prossimi giorni.
I cambiamenti sotto il cofano di WordPress 6.5
Questa versione è accompagnata da una serie di modifiche dietro le quinte per migliorare le prestazioni, correggere i bug e offrire agli sviluppatori più opzioni.
Ecco alcuni di questi cambiamenti.
- Miglioramenti delle prestazioni: Gli editor dei blocchi e dei siti si caricheranno due volte più velocemente e il tempo di inserimento sarà quattro volte più veloce rispetto a WordPress 6.4.(Dettagli)
- Viene introdotta una libreria migliorata per caricare le traduzioni molto più velocemente.(Dettagli)
- I temi classici possono ora aggiungere il supporto per gli strumenti di aspetto.(Dettagli)
- L’API dei blocchi ora riconosce il campo viewScriptModule nei metadati block.json.(Dettagli)
- WordPress 6.5 aggiorna i Block Hook per renderli più utili e include alcune nuove funzionalità richieste di frequente.(Dettagli)
- Importanti aggiornamenti all’API HTML, tra cui il Tag Processor, che ora può scansionare ogni token in un documento HTML. Ora supporta più specifiche HTML rispetto a WordPress 6.4.(Dettagli )
Speriamo che questo articolo vi abbia aiutato a esplorare le nuove funzionalità di WordPress 6.5. Mentre esplorate le diverse aree del vostro sito WordPress, potreste anche voler ottimizzare la velocità e le prestazioni del vostro sito o rivedere le impostazioni di sicurezza essenziali di WordPress per mantenere il vostro sito sicuro.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
A Owadud Bhuiyan says
Wow, WordPress is growing very fast this year.
But will this impact on page builder plugins?
WPBeginner Support says
Page builders still have a place in WordPress, they are for the design of the overall site while the block editor is currently for the content on the post.
Admin
uzoma ichetaonye says
Wow. i am just seeing this now that there is a new update on the WordPress.
And after going through, i love the fact that you can now use a custom font of your own choice rather than use the one provided by WordPress. With this new feature, i can make use of fonts to highlight important areas of my content, boost readers’ experience as well as clickthrough rate.
Thanks so much to the WordPress team for this.
Jiří Vaněk says
I was really looking forward to this version of WordPress because it comes with a lot of really interesting features. Then I still have 6.4 on the site, but as soon as I make a complete backup of the site, I will update immediately. Thanks for the clear list of new features in one place. It’s great to see WordPress getting better with each update.
Mrteesurez says
This update comes with exciting features. I can not wait to experience these features.
I am wondering if two things:
1. Full site editor may displace theme customizer later in the future.
2. Also, block editor might also replace page builder, although this may take time
Jiří Vaněk says
I think the same. It’s evident that over time, the block editor will be as good and user-friendly as some page builders like Elementor or Seed Prod. Developers seem to realize this, and each version of WordPress significantly improves the Gutenberg block editor.
Dennis Muthomi says
Thanks a ton for putting together this awesome post on the new features in WordPress 6.5.
I’m stoked to see the Improved Link Control with NoFollow Checkbox and Connect Blocks to Custom Fields options finally made it!
Those were two features I’ve been waiting for.This update looks super useful overall.
appreciate you keeping us in the loop – keep crushing it with these helpful update guides WPBeginner team!
Moinuddin Waheed says
I think updating to the latest wordpress version is a must for every wordpress user. Today itself, there is a news about cross site scripting vulnerability in beaver builder and there are very frequent security vulnerability news doing the round.
In such scenarios, updation to the latest version will definitely help keep us safe to a great extent.
every new version has improved code base and security patches if any, improved functionality and many new things added to the already functioning features.
Thanks for keeping us updated about the new release of the wordpress.