Wollten Sie schon immer einen Fortschrittsbalken in Ihre WordPress-Website einbauen? Sie können ihn verwenden, um den Fortschritt einer Spendenkampagne, Meilensteine für ein bestimmtes Projekt, an dem Sie arbeiten, usw. anzuzeigen. Kürzlich fragte einer unserer Leser, wie er einen Fortschrittsbalken in einen WordPress-Beitrag einfügen kann. In diesem Artikel zeigen wir Ihnen, wie Sie einen Fortschrittsbalken in Ihre WordPress-Beiträge, -Seiten und -Widgets einfügen können.
Video-Anleitung
Wenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie bitte weiter.
Als erstes müssen Sie das Progress Bar Plugin installieren und aktivieren. Es ist sofort einsatzbereit und es gibt keine Einstellungen, die Sie konfigurieren müssen.
Bearbeiten Sie einfach einen Beitrag oder eine Seite, auf der Sie den Fortschrittsbalken anzeigen möchten, und fügen Sie den Shortcode in diesem Format hinzu:
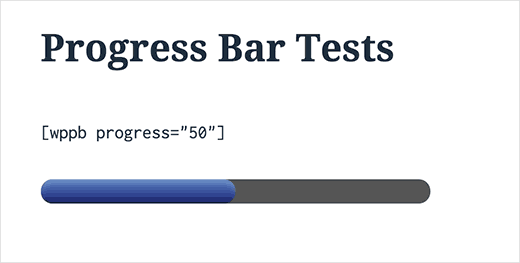
[wppb progress=50]
Dadurch wird ein animierter Fortschrittsbalken angezeigt, der 50 % Fortschritt in der Standardfarbe Blau anzeigt.
Ziemlich einfach, oder?
Sie können den Shortcode auch anpassen, um Farben zu ändern, Text zum Fortschrittsbalken hinzuzufügen, die Währung anstelle von Prozenten anzuzeigen und vieles mehr. Werfen wir einen Blick auf einige dieser Anpassungsoptionen.
Hinzufügen von Text zum Fortschrittsbalken
Im obigen Beispiel können Sie sehen, dass unser Fortschrittsbalken nicht wirklich erwähnt, worum es geht. Das können Sie ändern, indem Sie mit dem Text-Attribut im Shortcode einen hilfreichen Text in den Fortschrittsbalken einfügen.
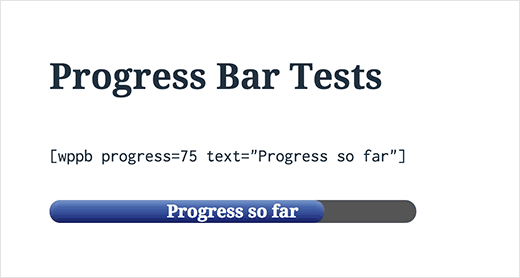
[wppb progress=75 text="Progress so far"]
Dadurch wird Ihr Text oben auf dem Fortschrittsbalken angezeigt und sieht wie folgt aus:
Währung statt Prozentsatz im Fortschrittsbalken anzeigen
Standardmäßig zeigt der Fortschrittsbalken den Prozentsatz der Fertigstellung an, aber Sie können ihn in eine Währung ändern, wenn Sie ihn für eine Spendenkampagne verwenden.
Hier sehen Sie, wie Sie den Shortcode verwenden, um die Währung anzuzeigen und sowohl den Zielbetrag als auch den bisher gesammelten Betrag anzugeben.
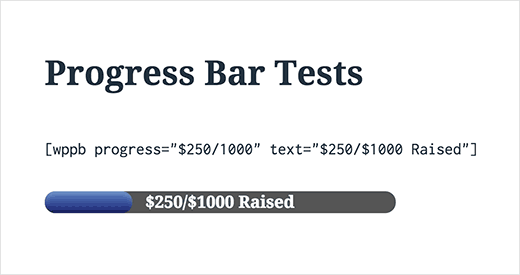
[wppb progress="$250/1000" text="$250/$1000 Raised"]
Auf Ihrer Website sieht es dann so aus:
Wenn Sie den Text außerhalb des Fortschrittsbalkens anzeigen möchten, können Sie den Shortcode wie folgt ändern:
[wppb progress="$250/1000" text="$250/$1000 Raised" location="after"]
Ändern der Farben und des Aussehens des Fortschrittsbalkens
Das Fortschrittsleisten-Plugin verfügt über einige Farb- und Darstellungsoptionen, die Sie verwenden können. Die integrierten Farboptionen sind blau, rot, gelb, orange und grün. Sie können jedoch jede beliebige Farbe verwenden, die Sie wünschen. Sie können einen flachen oder animierten Fortschrittsbalken hinzufügen.
Hier sehen Sie, wie Sie den Shortcode verwenden, um jede Option zu nutzen:
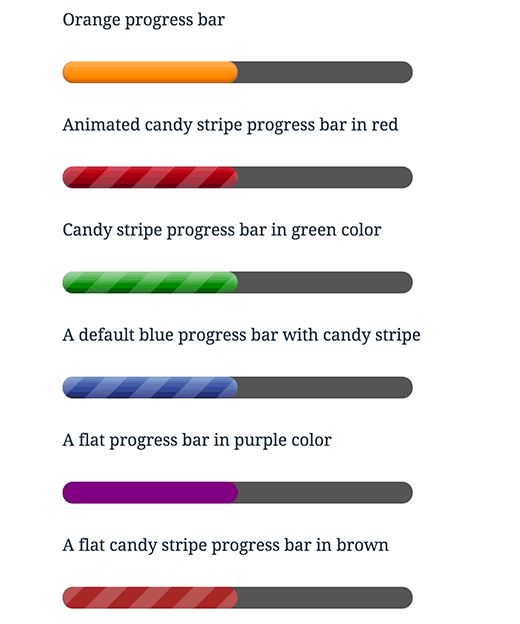
Orangefarbener Fortschrittsbalken
[wppb progress=50 option=orange]
Animierter Fortschrittsbalken mit Bonbonstreifen in Rot
[wppb progress=50 option="animated-candystripe red"]
Candy Stripe Fortschrittsbalken in grüner Farbe
[wppb progress=50 option="candystripe green"]
Ein standardmäßiger blauer Fortschrittsbalken mit Candy Stripe
[wppb progress=50 option=candystripe]
Ein flacher Fortschrittsbalken in lila Farbe
[wppb progress=50 option=flat color=purple]
Ein flacher Fortschrittsbalken mit Bonbonstreifen in Braun
[wppb progress=50 option="flat candystripe" color=brown]
So werden diese Fortschrittsbalken auf Ihrer Website aussehen:

Hinzufügen eines Fortschrittsbalkens in WordPress Sidebar Widgets
Zunächst müssen Sie die Shortcodes für Text-Widgets in WordPress aktivieren. Sie können dies tun, indem Sie die folgende Codezeile in die Datei functions.php Ihres Themes oder in ein Site-spezifisches Plugin einfügen.
add_filter('widget_text','do_shortcode');
Sie können nun die Seite Erscheinungsbild “ Widgets besuchen und ein Textwidget zu Ihrer Seitenleiste hinzufügen. Verwenden Sie den Shortcode für den Fortschrittsbalken im Textwidget genauso, wie Sie ihn in einem Beitrag oder einer Seite verwenden würden. Hier ist ein Code, den wir auf unserer Demo-Website verwendet haben:
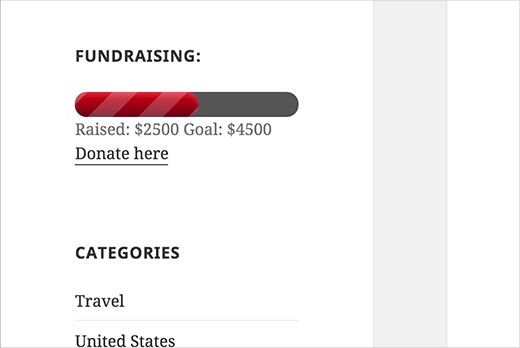
[wppb progress="$2500/$4500" option="animated-candystripe red" fullwidth=true] Raised: $2500 Goal: $4500 <a href="example.com">Donate here</a>
So sah es auf unserer Testseite aus:
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, schöne Fortschrittsbalken in Ihre WordPress-Beiträge oder -Seiten einzufügen. Vielleicht interessiert Sie auch unsere Anleitung zum Hinzufügen eines PayPal-Spendenbuttons in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.









Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Sachiko Ishikawa says
Hello! I have a question How can I adjust the size (width) of the progress bar? I’m putting it on my sidebar menu, but unfortunately, it’s too wide…
How can I adjust the size (width) of the progress bar? I’m putting it on my sidebar menu, but unfortunately, it’s too wide…
Apologies for the inconveniences.