¿Alguna vez has querido añadir una barra de progreso en tu sitio WordPress? Puedes utilizarla para mostrar el progreso de una campaña de recaudación de fondos, los hitos de un proyecto específico en el que estás trabajando, etc. Recientemente, uno de nuestros lectores nos preguntó cómo añadir una barra de progreso en una entrada de WordPress. En este artículo, le mostraremos cómo añadir una barra de progreso en sus entradas, páginas y widgets de WordPress.
Video Tutorial
Si no te gusta el vídeo o necesitas más instrucciones, sigue leyendo.
Lo primero que tienes que hacer es instalar y activar el plugin Progress Bar. Funciona de inmediato, y no hay ajustes para configurar.
Simplemente edita una entrada o página donde quieras mostrar la barra de progreso y añade el shortcode en este formato:
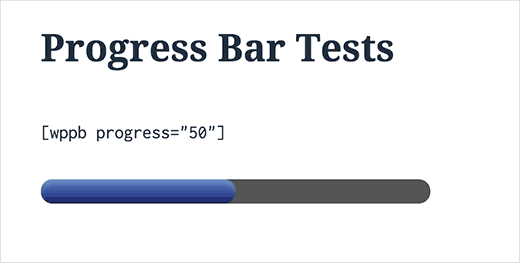
[wppb progress=50]
Esto mostrará una barra de progreso animada para indicar el 50% de progreso usando el color azul por defecto.
Bastante fácil, ¿verdad?
También puede personalizar el shortcode para cambiar los colores, añadir texto a la barra de progreso, mostrar la moneda en lugar de porcentaje, y mucho más. Echemos un vistazo a algunas de estas opciones de personalización.
Añadir texto a la barra de progreso
En el ejemplo anterior, puede ver que nuestra barra de progreso no menciona realmente de qué se trata. Usted puede cambiar eso añadiendo algún texto útil dentro de la barra de progreso utilizando el atributo de texto en el shortcode.
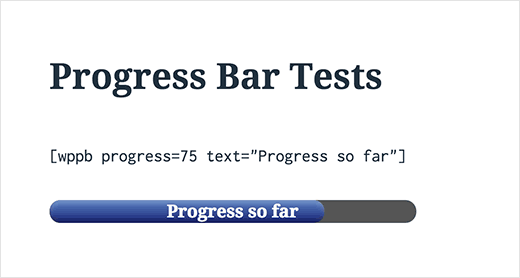
[wppb progress=75 text="Progress so far"]
Esto mostrará su texto en la parte superior de la barra de progreso, y se verá así:
Mostrar moneda en lugar de porcentaje en la barra de progreso
Por defecto, la barra de progreso muestra el porcentaje de finalización, pero puede cambiarlo por una divisa si la utiliza para una campaña de recaudación de fondos.
A continuación se muestra cómo utilizar el shortcode para mostrar la moneda e indicar tanto la cantidad objetivo como la cantidad recaudada hasta el momento.
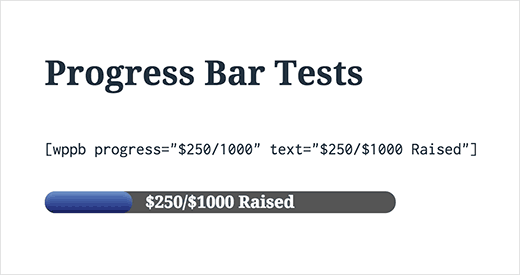
[wppb progress="$250/1000" text="$250/$1000 Raised"]
Se verá así en su sitio web:
Si quieres mostrar el texto fuera de la barra de progreso, entonces puedes modificar el shortcode así:
[wppb progress="$250/1000" text="$250/$1000 Raised" location="after"]
Cambio de colores y apariencia de la barra de progreso
El plugin de la barra de progreso viene con algunas opciones de colores y apariencia que puede utilizar. Las opciones de color incorporadas son azul, rojo, amarillo, naranja y verde. Sin embargo, puede utilizar cualquier color que desee. Puede añadir una barra de progreso plana o animada.
A continuación le mostramos cómo utilizar el shortcode para usar cada opción:
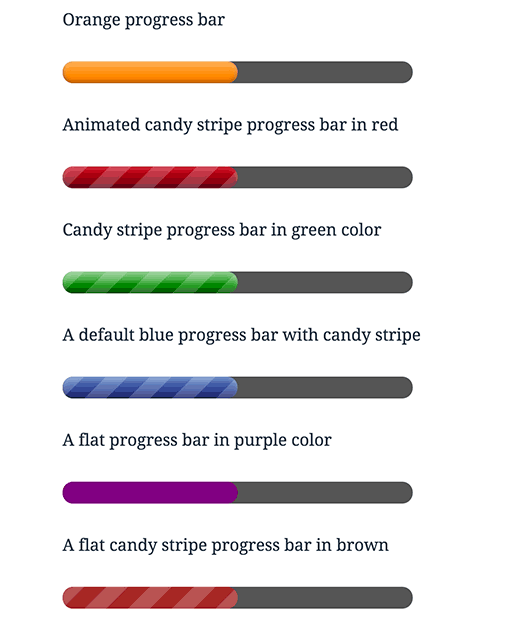
Barra de progreso naranja
[wppb progress=50 option=orange]
Animated candy stripe barra de progreso en rojo
[wppb progress=50 option="animated-candystripe red"]
Barra de progreso a rayas de caramelo en color verde
[wppb progress=50 option="candystripe green"]
Barra de progreso azul por defecto con candy stripe
[wppb progress=50 option=candystripe]
Una barra de progreso plana en color morado
[wppb progress=50 option=flat color=purple]
Una barra de progreso plana a rayas de caramelo en color marrón
[wppb progress=50 option="flat candystripe" color=brown]
Así se verán estas barras de progreso en su sitio:

Añadir barra de progreso en widgets de barra lateral de WordPress
Primero tendrá que activar shortcodes para widgets de texto en WordPress. Puede hacerlo añadiendo la siguiente línea de código en el archivo functions. php de su tema o en un plugin específico del sitio.
add_filter('widget_text','do_shortcode');
Ahora puedes visitar la página Apariencia ” Widgets y añadir un widget de texto a tu barra lateral. Utiliza el shortcode de la barra de progreso en el widget de texto de la misma forma que lo harías en una entrada o página. Aquí está el código que utilizamos en nuestro sitio de demostración:
[wppb progress="$2500/$4500" option="animated-candystripe red" fullwidth=true] Raised: $2500 Goal: $4500 <a href="example.com">Donate here</a>
Así es como se ve en nuestro sitio de prueba:
Esperamos que este artículo le haya ayudado a añadir una bonita barra de progreso en sus entradas o páginas de WordPress. También puede consultar nuestra guía sobre Cómo añadir un botón Donar de PayPal en WordPress.
Si te ha gustado este artículo, entonces por favor suscríbete a nuestro canal de YouTube para tutoriales en vídeo de WordPress. También puedes encontrarnos en Twitter y Facebook.









Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Sachiko Ishikawa says
Hello! I have a question How can I adjust the size (width) of the progress bar? I’m putting it on my sidebar menu, but unfortunately, it’s too wide…
How can I adjust the size (width) of the progress bar? I’m putting it on my sidebar menu, but unfortunately, it’s too wide…
Apologies for the inconveniences.