Você está procurando alguns trechos de código do WordPress para usar em seu site?
A adição de snippets de código ao seu site WordPress permite que você crie designs e funcionalidades exclusivos que talvez não sejam possíveis com temas e plug-ins. Os snippets também podem aumentar a segurança do seu site e tornar o painel de administração mais fácil de usar.
Neste artigo, compartilharemos com você nossa lista dos snippets de código do WordPress mais úteis para iniciantes.

Por que adicionar snippets de código no WordPress?
Se você tiver um site WordPress, adicionar alguns trechos de código úteis aos arquivos do seu tema ou um plug-in de trechos de código pode ajudá-lo a desbloquear a personalização ilimitada e fazer com que seu site se destaque.
Você pode usar o código personalizado para adaptar alguns elementos específicos em seu site. Por exemplo, você pode alterar a cor de seleção de texto no WordPress adicionando um simples trecho de código CSS.
Como iniciante, adicionar alguns trechos de código úteis também pode melhorar o desempenho e a velocidade do seu site, reduzindo a necessidade de vários plug-ins.
Além disso, os snippets podem ajudá-lo a expandir suas habilidades de codificação e usar a vasta biblioteca de snippets de código que são compartilhados gratuitamente pela comunidade do WordPress.
Dito isso, vamos dar uma olhada em alguns dos snippets de código do WordPress mais úteis para iniciantes. Você pode usar os links rápidos abaixo para ir para diferentes partes do nosso tutorial:
- Allow SVG File Upload
- Disable the WP Admin Bar
- Remove WordPress Version Number
- Add Featured Images to RSS Feeds
- Disable Automatic Updates Email
- Change ‘Howdy, Admin’ in the Admin Bar
- Disable XML-RPC
- Disable Automatic Trash Emptying
- Change Excerpts Length
- Disable Site Admin Email Verification
- Disable Automatic Updates
- How to Add Code Snippets in WordPress (Easy Method)
- Frequently Asked Questions About WordPress Code Snippets
1. Permitir o upload de arquivos SVG
SVG (Scalable Vector Graphics) é um formato de arquivo que define gráficos vetoriais usando a linguagem de marcação XML. Esse formato permite ampliar imagens sem perder qualidade.

Esses arquivos são menores e mais leves do que JPEG ou PNG, o que ajuda a aumentar a velocidade do seu site.
No entanto, o WordPress não permite uploads de arquivos SVG por padrão porque os SVGs podem conter códigos maliciosos que comprometem a segurança do site.
Com isso em mente, se você ainda quiser carregar arquivos SVG em seu site, poderá adicionar o seguinte trecho de código ao seu site:
/**
* Allow SVG uploads for administrator users.
*
* @param array $upload_mimes Allowed mime types.
*
* @return mixed
*/
add_filter(
'upload_mimes',
function ( $upload_mimes ) {
// By default, only administrator users are allowed to add SVGs.
// To enable more user types edit or comment the lines below but beware of
// the security risks if you allow any user to upload SVG files.
if ( ! current_user_can( 'administrator' ) ) {
return $upload_mimes;
}
$upload_mimes['svg'] = 'image/svg+xml';
$upload_mimes['svgz'] = 'image/svg+xml';
return $upload_mimes;
}
);
/**
* Add SVG files mime check.
*
* @param array $wp_check_filetype_and_ext Values for the extension, mime type, and corrected filename.
* @param string $file Full path to the file.
* @param string $filename The name of the file (may differ from $file due to $file being in a tmp directory).
* @param string[] $mimes Array of mime types keyed by their file extension regex.
* @param string|false $real_mime The actual mime type or false if the type cannot be determined.
*/
add_filter(
'wp_check_filetype_and_ext',
function ( $wp_check_filetype_and_ext, $file, $filename, $mimes, $real_mime ) {
if ( ! $wp_check_filetype_and_ext['type'] ) {
$check_filetype = wp_check_filetype( $filename, $mimes );
$ext = $check_filetype['ext'];
$type = $check_filetype['type'];
$proper_filename = $filename;
if ( $type && 0 === strpos( $type, 'image/' ) && 'svg' !== $ext ) {
$ext = false;
$type = false;
}
$wp_check_filetype_and_ext = compact( 'ext', 'type', 'proper_filename' );
}
return $wp_check_filetype_and_ext;
},
10,
5
);
Você pode adicionar esse código ao arquivo functions.php do seu tema ou usar um plug-in de snippets de código como o WPCode. Mais adiante neste artigo, mostraremos exatamente como fazer isso.
Para obter instruções mais detalhadas, consulte nosso tutorial sobre como adicionar arquivos de imagem SVG no WordPress.
2. Desativar a barra de administração do WP
Por padrão, o WordPress mostra uma barra de administração na parte superior do seu site para todos os usuários conectados, como assinantes, autores, editores e quaisquer outras funções de usuário.
Essa barra de administração pode direcioná-los para o painel do WordPress, onde eles podem fazer alterações no seu site, dependendo das permissões de usuário.
No entanto, ele pode distrair um pouco quando você está olhando para o front-end do seu site, pois às vezes pode se sobrepor a elementos de design como o cabeçalho.

Para desativar a barra de administração do WP, basta adicionar o seguinte trecho de código PHP ao seu site do WordPress:
/* Disable WordPress Admin Bar for all users */
add_filter( 'show_admin_bar', '__return_false' );
Após a execução do código, a barra de administração não será exibida no front-end do site.
No entanto, se quiser que a barra de administração seja removida para todos, exceto o administrador, consulte nosso tutorial sobre como desativar a barra de administração do WordPress para todos os usuários, exceto os administradores.
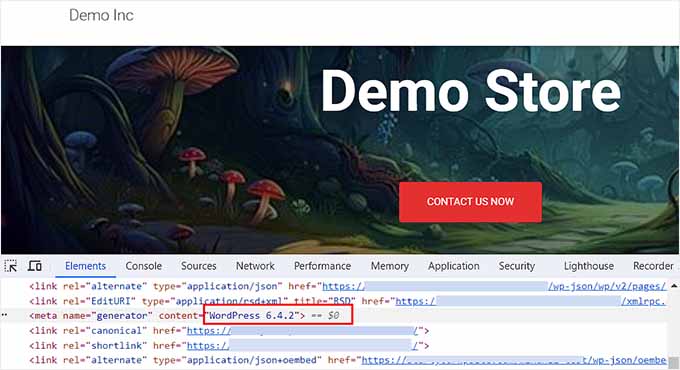
3. Remover o número da versão do WordPress
O WordPress exibe o número da versão atual do WordPress em seu site para rastreamento.

No entanto, às vezes, essa pegada pode causar vazamentos de segurança, informando aos hackers sobre a versão do WordPress em uso. Os hackers podem, então, visar vulnerabilidades conhecidas em versões específicas.
Para remover o número da versão, adicione o seguinte trecho de código ao seu site:
add_filter('the_generator', '__return_empty_string');
Depois de fazer isso, os hackers não conseguirão adivinhar sua versão do WordPress com scanners automáticos e outras tentativas menos sofisticadas.
Para obter instruções mais detalhadas, consulte nosso tutorial sobre a maneira correta de remover o número da versão do WordPress.
4. Adicionar imagens em destaque a RSS Feeds
Os feeds RSS permitem que os usuários recebam atualizações regulares sobre o seu blog WordPress com um leitor de feeds como o Feedly.
Isso pode ajudar a promover seu conteúdo e direcionar mais tráfego para seu site. Ao adicionar imagens em destaque ou miniaturas ao lado das publicações nos feeds RSS, você pode tornar o feed visualmente atraente e melhorar ainda mais a experiência do usuário.

Você pode mostrar facilmente miniaturas de publicações em seus feeds RSS adicionando o seguinte trecho de código útil do WordPress:
/**
* Add the post thumbnail, if available, before the content in feeds.
*
* @param string $content The post content.
*
* @return string
*/
function wpcode_snippet_rss_post_thumbnail( $content ) {
global $post;
if ( has_post_thumbnail( $post->ID ) ) {
$content = '<p>' . get_the_post_thumbnail( $post->ID ) . '</p>' . $content;
}
return $content;
}
add_filter( 'the_excerpt_rss', 'wpcode_snippet_rss_post_thumbnail' );
add_filter( 'the_content_feed', 'wpcode_snippet_rss_post_thumbnail' );
Isso pode tornar seu feed mais envolvente e trazer visitantes de volta ao seu site.
Para obter informações mais detalhadas, consulte nosso tutorial sobre como adicionar miniaturas de postagens aos seus feeds RSS do WordPress.
5. Desativar e-mails de atualização automática
Por padrão, o WordPress envia uma notificação por e-mail sempre que atualiza automaticamente qualquer plug-in, tema ou o próprio núcleo.
Isso pode ser muito irritante se você tiver vários sites do WordPress e estiver constantemente vendo essas notificações ao abrir sua conta de e-mail.

Nesse caso, você pode desativar facilmente os e-mails de atualização automática adicionando o seguinte trecho de código PHP ao seu site:
// Disable auto-update emails.
add_filter( 'auto_core_update_send_email', '__return_false' );
// Disable auto-update emails for plugins.
add_filter( 'auto_plugin_update_send_email', '__return_false' );
// Disable auto-update emails for themes.
add_filter( 'auto_theme_update_send_email', '__return_false' );
Depois de fazer isso, você não receberá mais notificações de atualizações automáticas de plugins ou temas.
Para obter instruções detalhadas, consulte nosso tutorial passo a passo sobre como desativar as notificações automáticas de atualização por e-mail no WordPress.
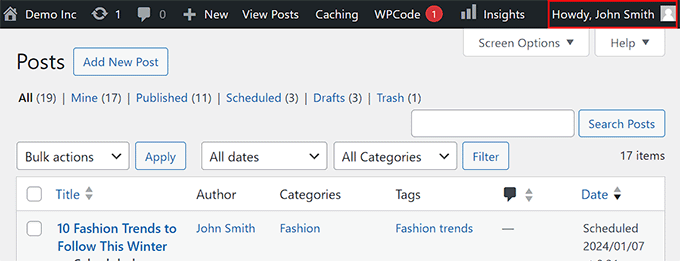
6. Alterar “Howdy, Admin” na barra de administração
Ao fazer login no painel do WordPress, você será recebido com um “Olá” seguido do seu nome de exibição no canto superior direito da tela.
Essa saudação pode não soar natural para você ou parecer ultrapassada, ou até mesmo um pouco irritante.

Você pode alterar facilmente a saudação na barra de administração adicionando o seguinte trecho de código ao seu site do WordPress:
function wpcode_snippet_replace_howdy( $wp_admin_bar ) {
// Edit the line below to set what you want the admin bar to display intead of "Howdy,".
$new_howdy = 'Welcome,';
$my_account = $wp_admin_bar->get_node( 'my-account' );
$wp_admin_bar->add_node(
array(
'id' => 'my-account',
'title' => str_replace( 'Howdy,', $new_howdy, $my_account->title ),
)
);
}
add_filter( 'admin_bar_menu', 'wpcode_snippet_replace_howdy', 25 );
Depois de adicionar o código, você também deve adicionar uma saudação de sua preferência ao lado da linha $new_howdy = no código.
Para obter mais informações, consulte nosso tutorial sobre como alterar ou remover o “Howdy Admin” no WordPress.
7. Desativar XML-RPC
XML-RPC é uma API central do WordPress. Ela permite que os usuários se conectem a seus sites com serviços de terceiros.
Por exemplo, você precisará ativar o XML-RPC se quiser usar uma ferramenta de automação como o Uncanny Automator ou um aplicativo móvel para gerenciar seu site.
No entanto, se você não quiser usar nenhuma dessas funcionalidades, recomendamos desativar o XML-RPC para evitar que hackers tenham acesso ao seu site.
Os hackers podem usar essas vulnerabilidades para encontrar suas credenciais de login ou lançar ataques DDoS.
Para desativar o XML-RPC, você pode usar o seguinte trecho de código em seu site:
add_filter( 'xmlrpc_enabled', '__return_false' );
Se precisar de mais informações, consulte nosso tutorial sobre como desativar o XML-RPC no WordPress.
8. Desativar o esvaziamento automático da lixeira
O WordPress exclui tudo o que estiver na lixeira por mais de 30 dias, inclusive posts, páginas e arquivos de mídia.
No entanto, alguns usuários talvez não queiram esvaziar a lixeira automaticamente para que possam recuperar os arquivos excluídos a qualquer momento.

Nesse caso, você pode adicionar o seguinte trecho de código ao seu site do WordPress:
add_action( 'init', function() {
remove_action( 'wp_scheduled_delete', 'wp_scheduled_delete' );
} );
Ao adicionar esse código, agora você terá que esvaziar manualmente a lixeira. Para obter mais detalhes, consulte nosso tutorial sobre como limitar ou desativar o esvaziamento automático da lixeira no WordPress.
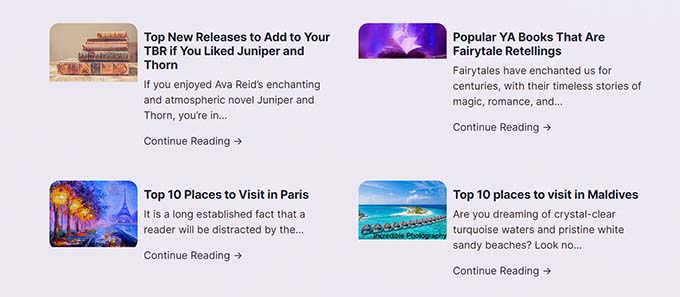
9. Alterar a duração do trecho
Os trechos são as primeiras linhas das postagens do seu blog exibidas sob os títulos das postagens na página inicial, no blog ou nos arquivos do WordPress.
Talvez você queira encurtar o tamanho do trecho para criar uma sensação de intriga entre os usuários e incentivá-los a clicar na publicação para saber mais. Da mesma forma, você também pode aumentar a extensão para fornecer mais contexto e informações importantes aos leitores sem precisar clicar na publicação.

Para alterar o tamanho do trecho, basta adicionar o seguinte trecho de código ao seu site:
add_filter(
'excerpt_length',
function ( $length ) {
// Number of words to display in the excerpt.
return 40;
},
500
);
Por padrão, esse snippet limitará o trecho a 40 palavras, mas você pode ajustar o número na Linha 5 para o que for melhor para o seu blog.
Para obter mais informações, consulte nosso guia para iniciantes sobre como personalizar trechos do WordPress.
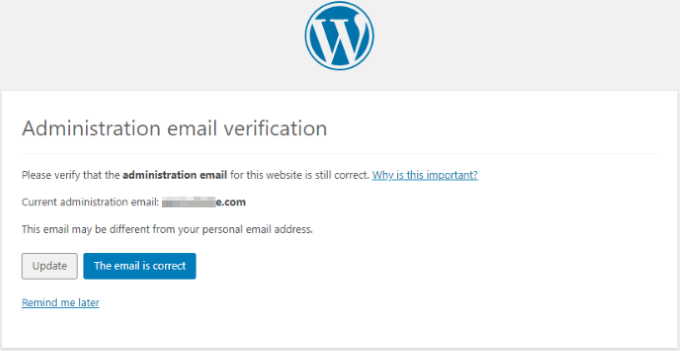
10. Desativar a verificação de e-mail do administrador do site
Por padrão, o WordPress envia um e-mail de verificação do administrador para os administradores do site a cada poucos meses para verificar se o e-mail que eles usam ainda está correto.
No entanto, às vezes esse aviso pode ser enviado a você com mais frequência do que o necessário, o que pode ser irritante.

Felizmente, você pode desativar o aviso de verificação de e-mail do administrador adicionando o seguinte trecho de código ao seu site do WordPress:
add_filter( 'admin_email_check_interval', '__return_false' );
Para obter instruções detalhadas, consulte nosso tutorial sobre como desativar o aviso de verificação de e-mail do administrador do WordPress.
11. Desativar atualizações automáticas
O WordPress atualiza automaticamente o software principal, os plug-ins ou os temas para reduzir as ameaças à segurança, as infecções por malware, as violações de sites e o roubo de dados.
No entanto, as atualizações automáticas podem, às vezes, introduzir problemas de compatibilidade ou quebrar seu site em situações raras.
Nesse caso, você pode usar o seguinte trecho de código para desativar as atualizações automáticas:
// Disable core auto-updates
add_filter( 'auto_update_core', '__return_false' );
// Disable auto-updates for plugins.
add_filter( 'auto_update_plugin', '__return_false' );
// Disable auto-updates for themes.
add_filter( 'auto_update_theme', '__return_false' );
Isso desativará todas as atualizações automáticas do WordPress para o software principal, os temas e os plug-ins. Para obter informações detalhadas, consulte nosso tutorial sobre como desativar as atualizações automáticas no WordPress.
Como adicionar snippets de código no WordPress (método fácil)
Agora que você conhece os trechos de código mais úteis do WordPress para iniciantes, pode adicioná-los facilmente às folhas de estilo ou ao arquivo functions.php do seu tema.
No entanto, lembre-se de que o menor erro ao digitar o código pode quebrar seu site e torná-lo inacessível. Além disso, se você mudar para um tema diferente, todo o código personalizado será perdido e você terá que adicioná-lo novamente.
É por isso que sempre recomendamos o uso do WPCode.

É o melhor plugin de snippets de código para WordPress do mercado, que torna super seguro e fácil adicionar códigos personalizados ao seu site.
Além disso, o plugin também vem com uma biblioteca de mais de 900 trechos de código, incluindo todos os que mencionamos acima. Para obter mais informações, consulte nossa análise completa do WPCode.

Primeiro, você precisa instalar e ativar o plug-in WPCode. Para obter instruções detalhadas, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
Observação: há também um plug-in gratuito do WPCode que você pode usar. No entanto, o upgrade para o plug-in premium lhe dará acesso a uma biblioteca de snippets baseada na nuvem, revisões de código e muito mais.
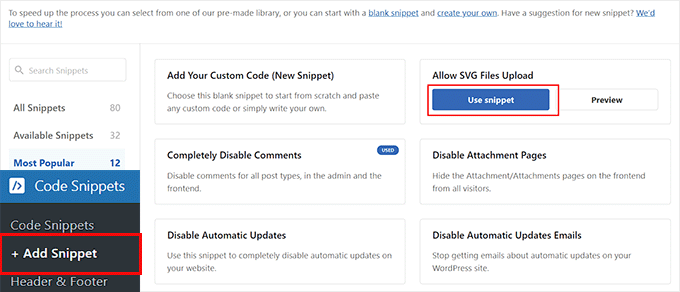
Após a ativação, acesse a página Code Snippets ” + Add Snippet no painel do WordPress.
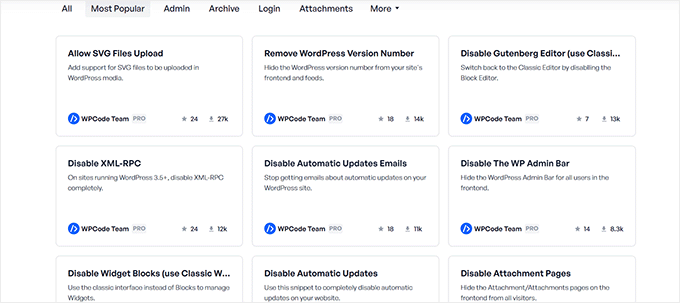
Isso o levará à biblioteca de snippets, onde você poderá adicionar códigos personalizados ao seu site clicando no botão “Use Snippet” na opção “Add Your Custom Code (New Snippet)”.
No entanto, se você quiser usar um snippet de código predefinido, basta clicar no botão “Use Snippet” abaixo dessa opção.

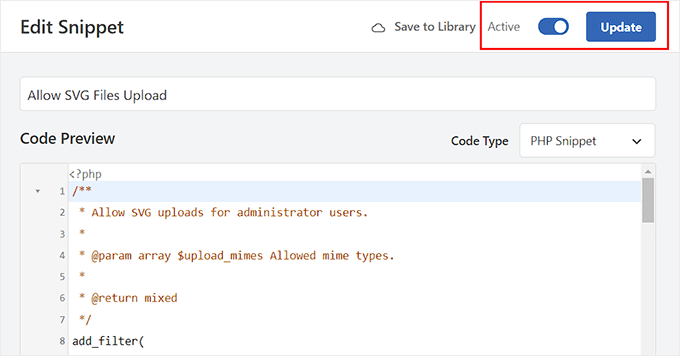
Se estiver adicionando um trecho de código personalizado, basta colá-lo na caixa “Code Preview” (Visualização de código).
Em seguida, role para baixo até a seção “Inserção” e escolha o modo “Inserção automática”. O código será executado automaticamente em seu site após a ativação do snippet.

Por fim, visite a parte superior da página e alterne a chave inativa para ativa. Depois disso, basta clicar no botão “Update” (Atualizar) para armazenar suas configurações.
Agora você adicionou com êxito o snippet de código ao seu site WordPress.

Para obter instruções mais detalhadas, consulte nosso guia para iniciantes sobre como adicionar facilmente códigos personalizados no WordPress.
Perguntas frequentes sobre snippets de código do WordPress
Aqui está uma lista de algumas perguntas frequentes feitas por nossos leitores sobre o uso de código personalizado e trechos de código no WordPress.
Como faço para exibir o código em meu site do WordPress?
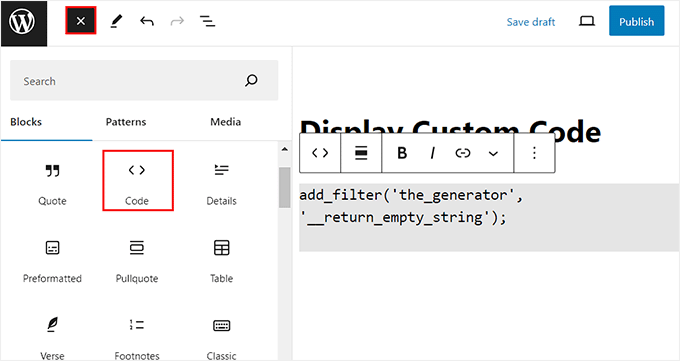
Se você escreve posts de blog sobre tópicos técnicos, adicionar trechos de código aos seus posts pode ser útil. Para fazer isso, você deve abrir a página/post em que deseja exibir o snippet de código e clicar no botão “+” de adicionar bloco.
Depois de fazer isso, basta inserir o bloco Code (Código) no menu de blocos e, em seguida, adicionar seu código personalizado no próprio bloco.

Por fim, clique no botão “Publicar” ou “Atualizar” na parte superior para armazenar suas alterações.
O snippet de código agora será exibido em seu site do WordPress. Para obter instruções detalhadas, consulte nosso tutorial sobre como exibir facilmente o código em seu site do WordPress.
Como faço para criar um site WordPress do zero, sem codificação?
Se você quiser criar um site do zero sem usar nenhum código, poderá usar o SeedProd.
É o melhor construtor de páginas do WordPress no mercado que permite criar temas personalizados e páginas de destino sem qualquer codificação.

O plug-in vem com mais de 300 modelos predefinidos, um construtor de arrastar e soltar e vários blocos avançados que permitem que você crie um site atraente com apenas alguns cliques.
Para obter detalhes, consulte nosso tutorial sobre como criar uma página de destino no WordPress.
Onde posso obter trechos de código do WordPress?
Você pode usar a biblioteca do WPCode para acessar mais de 900 trechos de código que podem ser adicionados facilmente ao seu site.
No entanto, se não estiver usando o WPCode, você também poderá obter trechos de código pré-escritos em sites como Stack Overflow, CodePen ou GenerateWP.
Esperamos que este artigo tenha ajudado você a encontrar os snippets de código do WordPress mais úteis para iniciantes. Talvez você também queira ver nosso tutorial sobre como adicionar JavaScript facilmente a páginas ou posts do WordPress e nossas principais opções para os melhores criadores de temas do WordPress no mercado.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
WPcode is promising, I have been using it since when it was WP header and footer plugin. I recommend to use WPcode to add these code snippets as it will be easier and saver so as not to break things in your site if you are not a tech savvy.
Michael Sneed says
Howdy, er, Hello!
Awesome tutorial! There are a lot of great snippets that are must haves for security!
Keep up the great work!
Cheers!
WPBeginner Support says
Happy to hear you found our list helpful
Administrador
Syed Shan Shah says
Was looking for RSS Code snippet. Thanks for sharing
WPBeginner Support says
You’re welcome, glad our snippet was helpful
Administrador
Jiří Vaněk says
I’ve noticed that many of these snippets already include WPCode itself, and I’m already using some of them as well. The great thing about this plugin is that it includes a similar database of snippets already in its native settings and is really very easy to use. Thanks to WPCode, I saved space for several plugins that would otherwise have to do the same thing as a simple snippet.