Deseja exibir código em suas postagens de blog do WordPress?
Se você tentar adicionar código como texto normal, o WordPress não o exibirá corretamente. O WordPress passa seu conteúdo por vários filtros de limpeza sempre que você salva uma postagem. Esses filtros existem para garantir que alguém não injete código por meio de um editor de postagens para invadir seu site.
Neste artigo, mostraremos as maneiras adequadas de exibir facilmente o código em seu site WordPress. Mostraremos diferentes métodos, e você poderá escolher o que melhor atende às suas necessidades.

Por que exibir código em um site WordPress?
Se estiver escrevendo publicações de blog sobre tópicos técnicos ou criando documentação para seus produtos, mostrar trechos de código é realmente útil. Seus usuários podem simplesmente copiar o trecho de código e adicioná-lo ao site deles.
No entanto, a exibição de código em um site WordPress não é tão simples assim.
O WordPress interpretará os snippets como código funcional e tentará implementá-lo em seu site em vez de exibi-lo como texto. Ele também não mostraria o código com precisão, o que levaria a erros quando os usuários os inserissem no site.
Além disso, o WordPress usa vários filtros como medidas de segurança. Ele filtra o conteúdo para evitar que os hackers injetem códigos maliciosos no editor de conteúdo e invadam seu site.
Dito isso, há diferentes maneiras de mostrar o código no WordPress. Você pode clicar nos links abaixo para ir para a seção de sua preferência:
Método 1. Exibir código usando o editor padrão no WordPress
Esse método é recomendado para iniciantes e usuários que não precisam exibir códigos com muita frequência.
Basta editar o post ou a página do blog em que você deseja exibir o código. Na tela do editor de conteúdo do WordPress, adicione um novo bloco de código à sua postagem.

Agora você pode inserir o trecho de código na área de texto do bloco.
O bloco de código mostrará uma visualização de seu código.

Depois disso, você pode salvar o post do blog e visualizá-lo para ver o bloco de código em ação.
Quando estiver satisfeito com a aparência do código, publique o post do blog.

Dependendo do seu tema do WordPress, o bloco de código pode ter uma aparência diferente em seu site.
Método 2. Exibir código no WordPress usando um plug-in
Para esse método, usaremos um plugin do WordPress para exibir código nas publicações do seu blog. Esse método é recomendado para usuários que frequentemente exibem código em seus artigos.
Ele oferece as seguintes vantagens em relação ao bloco de código padrão:
- Ele permite que você exiba facilmente qualquer código em qualquer linguagem de programação.
- Ele exibe o código com realce de sintaxe e números de linha.
- Seus usuários podem facilmente estudar o código e copiá-lo.
Primeiro, você precisa instalar e ativar o plug-in SyntaxHighlighter Evolved. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
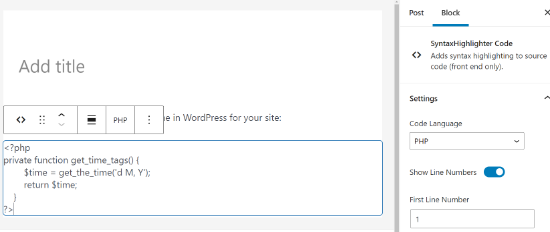
Após a ativação, você pode ir em frente e editar a publicação do blog em que deseja exibir o código. Na tela de edição do post, adicione o bloco “SyntaxHighlighter Code” ao seu post.

Agora você verá um novo bloco de código no editor de postagens, onde poderá inserir seu código.
Depois de adicionar o código, você precisa selecionar as configurações do bloco na coluna da direita.

Primeiro, você precisa selecionar a linguagem do seu código, como PHP, CSS, Java, etc. Depois disso, você pode desativar os números de linha, fornecer o número da primeira linha, destacar qualquer linha que desejar e desativar o recurso para tornar os links clicáveis.
Quando terminar, salve sua postagem e clique no botão de visualização para vê-la em ação.

O plug-in vem com vários esquemas de cores e temas.
Para alterar o tema de cores, você precisa acessar a página Configurações ” SyntaxHighlighter.

Na página de configurações, você pode selecionar um tema de cores e alterar as configurações do SyntaxHighlighter.
Você pode salvar suas configurações para ver uma visualização do bloco de código na parte inferior da página.

Uso do SyntaxHighlighter com o Editor Clássico
Se você ainda estiver usando o antigo editor clássico do WordPress, veja como usar o plug-in SyntaxHighlighter para adicionar código às publicações do seu blog no WordPress.
Basta colocar seu código entre colchetes com o nome da linguagem. Por exemplo, se você for adicionar um código PHP, deverá adicioná-lo desta forma:
<?php
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
Da mesma forma, se quiser adicionar um código HTML, você o envolverá no shortcode HTML da seguinte forma:
<a href="example.com">A sample link</a>
Método 3. Exibir código no WordPress manualmente (sem plug-in ou bloqueio)
Esse método é para usuários avançados, pois requer mais trabalho e nem sempre funciona como pretendido.
Ele é adequado para usuários que ainda usam o antigo editor clássico e desejam exibir o código sem usar um plug-in.
Primeiro, você precisa passar seu código por uma ferramenta on-line de codificação de entidades HTML. Ela mudará a marcação do seu código para entidades HTML, o que permitirá que você adicione o código e ignore os filtros de limpeza do WordPress.
Agora, copie e cole seu código no editor de texto e envolva-o nas tags <pre> e <code>.

Seu código teria a seguinte aparência:
<pre><code>
<p><a href="/home.html">Este é um link de exemplo</a></p>
</pre></code>
Agora você pode salvar sua postagem e visualizar o código em ação.
Seu navegador converterá as entidades HTML, e os usuários poderão ver e copiar o código correto.

Esperamos que este artigo tenha ajudado você a aprender como exibir códigos facilmente em seu site WordPress. Talvez você também queira ver nossa lista definitiva das dicas, truques e hacks mais procurados do WordPress e como aumentar o tráfego do seu blog.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dennis Muthomi says
I think the plugin is great for its job, but…
one feature I’d love to see added is a copy button.
Currently, users have to manually highlight and copy the full code block, which can be tedious, especially for longer snippets.
A single-click copy option would tremendously improve the user experience.
That way, readers could easily grab the code without accidentally missing any part of it when they highlight the code.
WPBeginner Support says
Thank you for sharing that recommendation
Administrador
Jiří Vaněk says
Is there a possibility to have a copy code button in the plugin so that the user does not have to copy the code to the clipboard manually?
WPBeginner Support says
Not at the moment but we will keep an eye out for a method we would recommend
Administrador
Jiří Vaněk says
Thank you for answer. This is a great shame, because it makes a lot of work easier. Sometimes it happens that even line numbers are copied into the code using the manual method. Elementor has a widget for the code that the copy button has and it’s great. I will follow the update of the article if necessary.
Ms Gray says
Hello,
Can code be put on pages added by third party plugin such as Woocommerce?
WPBeginner Support says
Yes, you would be able to place code on those pages.
Administrador
Ravish says
Hi, first of all, Thanks for this blog.
I want to add codes for any problem in different languages (e.g. Python and C++). How can we do that?
WPBeginner Support says
This plugin should still work for those languages as well
Administrador
Nimesh says
This is great.
If it wasn’t for this, I would’ve used a separate plugin for input code snippets.
I’m still using WordPress’s classic editor and will add the code snippets to my posts as mentioned in this.
Thank You for this amazing share!
WPBeginner Support says
Glad our guide was able to help
Administrador
Induwara says
Thanks,
This article is very useful. I installed the plugin and it works well. There’s a problem with my theme that when I put a code from the block editor the theme displays it with the background color so it’s impossible to see the code. I’m a big fan of WpBegginer!
WPBeginner Support says
Glad our guide was helpful, you should be able to reach out to your theme for assistance with that issue.
Administrador
Manju says
Can you suggest a way to display the code from a Github repo in WordPress posts?
WPBeginner Support says
You could place the code as we have in this article and note beneath it where it came from Github. There may be plugin options as well for embedding the code directly
Administrador
Kunal Mandalia says
Thanks for tip about “code” tags – worked like a charm.
WPBeginner Support says
You’re welcome
Administrador
Mahesh says
Good one.. Thanks for the tip.
WPBeginner Support says
Thank you and you’re welcome
Administrador
perveen says
we need coding at wordpress i thought wedont need any coding at wordpress.
WPBeginner Support says
It is not required but for sites that wish to show code to their users, these are some methods they can use.
Administrador
Adamu Malte says
Thank you @Syed for your great tutorial.
manasa says
Nice blog with excellent information. Thank you, keep sharing.
Anh says
Great, Just wonder how you can post the code inside
1-click Use in WordPress
and still make the code look like text.
Like how you can post this code
.entry-title { font-family:”Open Sans”, arial, sans-serif; font-size:16px; color:#272727; }1-click Use in WordPress
to your post without changing how it shows on the post.
Rushikesh Thawale says
Thank You for this post.
Christian says
There’s a typo on the word ‘Syntax’…no wonder I was getting no results when I copied paste the text on WordPress plugin search!
Synatx Highlighter Evolved plugin
Ahmed says
Thanks Syed….Great tutorial. I want to ask you that how we can change the font size of code?
Dave Mackey says
I think there is a problem with Syntax Highlighter Evolved in latest versions of WordPress. I, and others, are having it incorrectly display html entities. See support forums for more.
Md Abul Bashar says
How to show code without plugin only coding?
John D says
Personally, I use WP-GeSHi-Highlight, which uses the standard GeSHi codes. I think I used a predecessor of the plugin featured here, but I had difficulty finding the language codes.
Ajay says
Of late, I’ve found it easier to use GISTs to display code and then just embed the Gist in the post
Mikhail S. says
@AJAY, please tell me more about using GIST to display code samples.
Thank you!
Thomas A. Reinert says
I do absolutely agree. They´re pretty well formatted and syntax-highlighted, they´re forkable and they´re versionable too. So WP GIST is the way to go for me at least..