¿Quieres mostrar código en las entradas de tu blog WordPress?
Si intenta añadir código como si fuera texto normal, WordPress no lo mostrará correctamente. WordPress pasa tu contenido por varios filtros de limpieza cada vez que guardas una entrada. Estos filtros están ahí para asegurarse de que alguien no inyecte código a través de un editor de entradas para hackear su sitio web.
En este artículo, le mostraremos las formas adecuadas para mostrar fácilmente el código en su sitio de WordPress. Te mostraremos diferentes métodos y podrás elegir el que mejor se adapte a tus necesidades.

¿Por qué mostrar código en un sitio web WordPress?
Si escribe entradas de blog sobre debates técnicos o crea documentación para sus productos, mostrar fragmentos de código es realmente útil. Los usuarios pueden copiar el código y añadirlo a su sitio web.
Sin embargo, mostrar código en un sitio web WordPress no es tan sencillo.
WordPress interpretará los fragmentos de código como código funcional e intentará implementarlo en su sitio web en lugar de mostrarlo como texto. Tampoco mostraría el código con precisión, lo que daría lugar a errores cuando los usuarios los introdujeran en su sitio web.
Además, WordPress utiliza múltiples filtros como medidas de seguridad. Filtra el contenido para evitar que los hackers inyecten código malintencionado en el editor de contenidos y pirateen tu sitio web.
Dicho esto, existen diferentes formas de mostrar código en WordPress. Puedes enlazar los siguientes enlaces para saltar a tu sección preferida:
Método 1. Mostrar código usando el editor por defecto de WordPress
Este método se recomienda para principiantes y usuarios que no necesiten mostrar código muy a menudo.
Sólo tiene que editar la entrada del blog o la página en la que desea mostrar el código. En la pantalla del editor de contenido de WordPress, añada un nuevo bloque de código a la entrada.

Ahora puede introducir el fragmento de código en el área de texto del bloque.
El bloque de código mostrará una vista previa de tu código.

Después, puede guardar la entrada de su blog y obtener una vista previa para ver el bloque de código en acción.
Una vez que esté satisfecho con la apariencia de su código, siga adelante y publique la entrada de su blog.

Dependiendo de su tema de WordPress, el bloque de código puede tener un aspecto diferente en su sitio web.
Método 2. Mostrar código en WordPress usando un plugin
Para este método, utilizaremos un plugin de WordPress para mostrar código en las entradas de tu blog. Este método se recomienda para usuarios que suelen mostrar código en sus artículos.
Le ofrece las siguientes ventajas sobre el bloque de código por defecto:
- Permite visualizar fácilmente cualquier código en cualquier idioma de programación.
- Muestra el código con resaltado de sintaxis y números de línea.
- Sus usuarios podrán estudiar fácilmente el código y copiarlo.
En primer lugar, debe instalar y activar el plugin SyntaxHighlighter Evolved. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
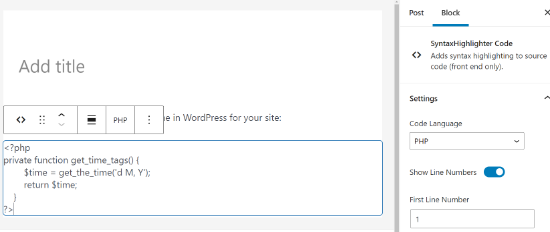
Una vez activado, puede seguir adelante y editar la entrada del blog en la que desea mostrar el código. En la pantalla de edición de entradas, añade el bloque ‘SyntaxHighlighter Code’ a tu entrada.

Ahora verás un nuevo bloque de código en el editor de entradas donde puedes introducir tu código.
Después de añadir el código, tienes que seleccionar los ajustes del bloque en la columna de la derecha.

Primero, tienes que seleccionar el idioma de tu código, como PHP, CSS, Java, etc. Después, puedes desactivar los números de línea, proporcionar el número de la primera línea, resaltar cualquier línea que desees y desactivar la característica de hacer que los enlaces sean clicables.
Cuando hayas terminado, guarda tu entrada y haz clic en el botón de vista previa para verla en acción.

El plugin viene con una serie de esquemas de color y temas.
Para cambiar el tema de color, debe visitar la página Ajustes ” SyntaxHighlighter.

Desde la página de ajustes, puede seleccionar un tema de color y cambiar los ajustes de SyntaxHighlighter.
Puedes guardar tus ajustes para ver una vista previa del bloque de código en la parte inferior de la página.

Uso de SyntaxHighlighter con el editor clásico
Si todavía utiliza el antiguo editor clásico de WordPress, a continuación le explicamos cómo utilizar el plugin SyntaxHighlighter para añadir código a las entradas de su blog de WordPress.
Basta con poner el código entre corchetes con el nombre del idioma. Por ejemplo, si vas a añadir código PHP, entonces lo añadirás así:
<?php
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
Del mismo modo, si desea añadir un código HTML, entonces lo envolverá alrededor del shortcode HTML de la siguiente manera:
<a href="example.com">A sample link</a>
Método 3. Mostrar código en WordPress manualmente (sin plugins ni bloqueos)
Este método es para usuarios avanzados porque requiere más trabajo y no siempre funciona como se pretende.
Es adecuado para los usuarios que todavía utilizan el antiguo editor Classic y quieren mostrar el código sin utilizar un plugin.
En primer lugar, tienes que pasar tu código por una herramienta online de codificación de entidades HTML. Cambiará el marcado de tu código a entidades HTML, lo que te permitirá añadir el código y evitar los filtros de limpieza de WordPress.
Ahora copia y pega tu código en el editor de texto y envuélvelo alrededor de las etiquetas <pre> y <code>.

El código sería el siguiente:
<pre><code>
<p><a href="/home.html">Este es un enlace de ejemplo</a></p>
</pre></code>
Ahora puede guardar su entrada y obtener una vista previa del código en acción.
Su navegador convertirá las entidades HTML y los usuarios podrán ver y copiar el código correcto.

Esperamos que este artículo te haya ayudado a aprender cómo mostrar código fácilmente en tu sitio de WordPress. Puede que también quieras ver nuestra lista definitiva de los consejos, trucos y hacks para WordPress más buscados y cómo aumentar el tráfico de tu blog.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dennis Muthomi says
I think the plugin is great for its job, but…
one feature I’d love to see added is a copy button.
Currently, users have to manually highlight and copy the full code block, which can be tedious, especially for longer snippets.
A single-click copy option would tremendously improve the user experience.
That way, readers could easily grab the code without accidentally missing any part of it when they highlight the code.
WPBeginner Support says
Thank you for sharing that recommendation
Administrador
Jiří Vaněk says
Is there a possibility to have a copy code button in the plugin so that the user does not have to copy the code to the clipboard manually?
WPBeginner Support says
Not at the moment but we will keep an eye out for a method we would recommend
Administrador
Jiří Vaněk says
Thank you for answer. This is a great shame, because it makes a lot of work easier. Sometimes it happens that even line numbers are copied into the code using the manual method. Elementor has a widget for the code that the copy button has and it’s great. I will follow the update of the article if necessary.
Ms Gray says
Hello,
Can code be put on pages added by third party plugin such as Woocommerce?
WPBeginner Support says
Yes, you would be able to place code on those pages.
Administrador
Ravish says
Hi, first of all, Thanks for this blog.
I want to add codes for any problem in different languages (e.g. Python and C++). How can we do that?
WPBeginner Support says
This plugin should still work for those languages as well
Administrador
Nimesh says
This is great.
If it wasn’t for this, I would’ve used a separate plugin for input code snippets.
I’m still using WordPress’s classic editor and will add the code snippets to my posts as mentioned in this.
Thank You for this amazing share!
WPBeginner Support says
Glad our guide was able to help
Administrador
Induwara says
Thanks,
This article is very useful. I installed the plugin and it works well. There’s a problem with my theme that when I put a code from the block editor the theme displays it with the background color so it’s impossible to see the code. I’m a big fan of WpBegginer!
WPBeginner Support says
Glad our guide was helpful, you should be able to reach out to your theme for assistance with that issue.
Administrador
Manju says
Can you suggest a way to display the code from a Github repo in WordPress posts?
WPBeginner Support says
You could place the code as we have in this article and note beneath it where it came from Github. There may be plugin options as well for embedding the code directly
Administrador
Kunal Mandalia says
Thanks for tip about “code” tags – worked like a charm.
WPBeginner Support says
You’re welcome
Administrador
Mahesh says
Good one.. Thanks for the tip.
WPBeginner Support says
Thank you and you’re welcome
Administrador
perveen says
we need coding at wordpress i thought wedont need any coding at wordpress.
WPBeginner Support says
It is not required but for sites that wish to show code to their users, these are some methods they can use.
Administrador
Adamu Malte says
Thank you @Syed for your great tutorial.
manasa says
Nice blog with excellent information. Thank you, keep sharing.
Anh says
Great, Just wonder how you can post the code inside
1-click Use in WordPress
and still make the code look like text.
Like how you can post this code
.entry-title { font-family:”Open Sans”, arial, sans-serif; font-size:16px; color:#272727; }1-click Use in WordPress
to your post without changing how it shows on the post.
Rushikesh Thawale says
Thank You for this post.
Christian says
There’s a typo on the word ‘Syntax’…no wonder I was getting no results when I copied paste the text on WordPress plugin search!
Synatx Highlighter Evolved plugin
Ahmed says
Thanks Syed….Great tutorial. I want to ask you that how we can change the font size of code?
Dave Mackey says
I think there is a problem with Syntax Highlighter Evolved in latest versions of WordPress. I, and others, are having it incorrectly display html entities. See support forums for more.
Md Abul Bashar says
How to show code without plugin only coding?
John D says
Personally, I use WP-GeSHi-Highlight, which uses the standard GeSHi codes. I think I used a predecessor of the plugin featured here, but I had difficulty finding the language codes.
Ajay says
Of late, I’ve found it easier to use GISTs to display code and then just embed the Gist in the post
Mikhail S. says
@AJAY, please tell me more about using GIST to display code samples.
Thank you!
Thomas A. Reinert says
I do absolutely agree. They´re pretty well formatted and syntax-highlighted, they´re forkable and they´re versionable too. So WP GIST is the way to go for me at least..