Deseja mostrar as miniaturas de suas postagens nos feeds RSS do WordPress? Embora os feeds RSS sejam ótimos para promover seu conteúdo em diretórios, leitores de feeds e outras plataformas, eles têm uma grande desvantagem: as imagens em destaque dos posts do seu blog não serão exibidas.
Com base em nossa experiência, a adição de miniaturas de postagens pode transformar seus feeds RSS do WordPress, tornando-os muito mais atraentes e envolventes visualmente.
Neste artigo, mostraremos como você pode adicionar miniaturas de postagens aos seus feeds RSS do WordPress.

O que é o RSS Feed do WordPress?
O RSS, ou Really Simple Syndication, permite que usuários e aplicativos recebam atualizações regulares de um site ou blog em um feed da Web.
Os feeds RSS ajudam você a obter atualizações dos sites escolhidos sem precisar visitá-los manualmente. Isso ajuda a economizar tempo e você pode ver o conteúdo mais recente em seu e-mail, leitores de feeds e outros dispositivos.
Se você tem um blog WordPress, os feeds RSS podem ajudá-lo a promover seu conteúdo e direcionar o tráfego para o seu blog. Você pode tornar os novos artigos facilmente detectáveis pelos leitores e fazer com que eles voltem ao seu site para obter conteúdo novo.
Entretanto, o problema com os feeds RSS do WordPress é que eles não mostram as imagens em destaque dos posts do seu blog.
A adição de miniaturas de postagens ajuda a personalizar o feed RSS. Também ajuda a aprimorar o feed e a proporcionar uma melhor experiência ao usuário.
Dito isso, vamos dar uma olhada em como você pode adicionar miniaturas de posts aos feeds RSS do WordPress. Mostraremos duas maneiras de fazer isso, incluindo o uso de um plug-in do WordPress e a adição de uma função simples aos arquivos do seu tema.
Adição de miniaturas de postagens a feeds RSS usando um plug-in (maneira fácil)
A maneira mais fácil de mostrar imagens em destaque no feed RSS é usar o plug-in Featured Images in RSS for Mailchimp & More.
É um plug-in gratuito do WordPress que ajuda a adicionar imagens ao seu feed RSS para que elas sejam exibidas em suas campanhas de e-mail RSS e em qualquer outro lugar em que o feed RSS seja usado.
Primeiro, você precisará instalar e ativar o plug-in. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
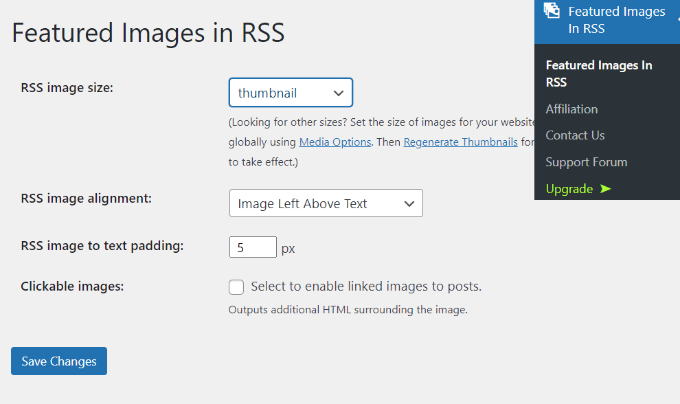
Após a ativação, você pode ir para Featured Images in RSS (Imagens em destaque no RSS ) no painel do WordPress.
O plug-in permite que você altere o tamanho da imagem RSS, o alinhamento, o preenchimento do texto e escolha se deseja tornar as imagens clicáveis.

Quando tiver feito as alterações desejadas, não se esqueça de clicar no botão “Save Changes” (Salvar alterações).
Adicionar manualmente a miniatura da postagem a feeds RSS (codificação necessária)
Outra maneira de exibir miniaturas de postagens nos feeds RSS do WordPress é adicionar um trecho de código ao arquivo functions.php do seu tema.
No entanto, não recomendamos editar diretamente o arquivo functions.php, pois o menor erro pode danificar seu site WordPress. Em vez disso, uma maneira mais fácil de adicionar código é usar o plug-in WPCode.

Com o WPCode, você pode adicionar trechos de código no WordPress com segurança e sem erros. Além disso, ele permite que você mantenha seu código personalizado mesmo que atualize ou altere o tema do WordPress.
A versão gratuita do WPCode vem com tudo o que você precisa para adicionar código personalizado no WordPress, incluindo uma biblioteca de trechos de código prontos. O WPCode Pro inclui recursos avançados, como revisões de código, snippets programados, pixels de conversão e muito mais.
Primeiro, você precisará instalar e ativar o plug-in WPCode. Você pode seguir nosso tutorial sobre como instalar um plug-in do WordPress.
Quando o plug-in estiver ativo, você poderá acessar Code Snippets ” + Add Snippet no painel do WordPress.
A partir daí, vá para a opção “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)) e clique no botão “+ Add Custom Snippet” (Adicionar snippet personalizado).

Em seguida, selecione “PHP Snippet” como o tipo de código na lista de opções que aparece na tela.

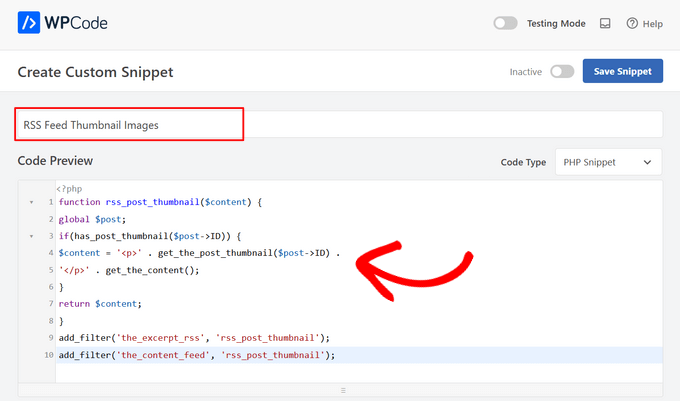
Depois disso, você deve copiar o seguinte código:
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Em seguida, dê um título ao seu snippet, que pode ser qualquer coisa que o ajude a lembrar para que serve o código.
Em seguida, cole o código que você copiou anteriormente na caixa “Code Preview” (Visualização de código).

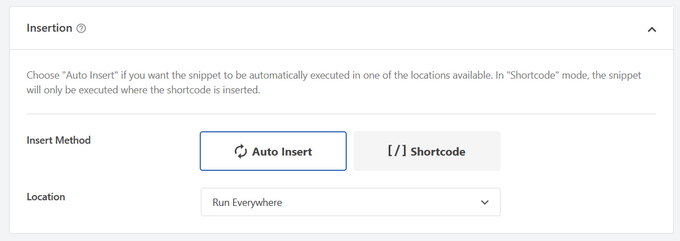
Agora, role para baixo até a seção “Inserção”.
Para esse snippet, você deve deixar a opção “Auto Insert” (Inserção automática) selecionada para inserir e executar automaticamente o snippet de código em seu site.

Por fim, alterne a chave de “Inativo” para “Ativo”.
Em seguida, não se esqueça de pressionar o botão “Save Snippet”.

Você pode seguir nosso tutorial sobre como adicionar facilmente código personalizado no WordPress para obter mais detalhes.
Para obter mais dicas sobre como adicionar imagens em destaque às postagens do seu blog, consulte nosso guia sobre como adicionar miniaturas de postagens no WordPress.
Guias especializados sobre feeds RSS do WordPress
Agora que você sabe como adicionar miniaturas de postagens aos seus feeds RSS, talvez queira ver nossos outros guias sobre feeds RSS do WordPress:
- Como personalizar completamente seus feeds RSS do WordPress
- Como exibir qualquer feed RSS em seu blog do WordPress
- 12 dicas para otimizar seu feed RSS do WordPress
- Como criar feeds RSS separados para cada categoria no WordPress
- Como excluir categorias específicas do feed RSS do WordPress
- Como corrigir erros de feed RSS do WordPress
- Como adicionar um Sitemap RSS no WordPress (a maneira mais fácil)
Esperamos que este artigo tenha ajudado você a aprender como adicionar miniaturas de postagens aos seus feeds RSS do WordPress. Você também pode consultar nosso guia sobre o melhor gerador gratuito de nomes comerciais e como escolher o melhor construtor de sites.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jennifer
Hello,
When I added this code to my functions.php, it changed the length of the description. Now all the blog post content is showing in the RSS feed. Before it was cut off. Is there a way to limit the description to a max of 300 words?
Thank you
WPBeginner Support
For what you are wanting you would want to change get_the_content to get_the_excerpt and that should allow it to display with the excerpt
Admin
M. Shukla
First of all let me thank you guys for various tutorials that have helped me over the time to fix several issues.
I am just looking for a simple implementation.
I just want my WordPress Category Feed e.g. wpbeginner.com/category/wp-tutorials/feed to have post featured image.
So that under category/news/feed my articles show featured images in Google News Publishers sections.
WPBeginner Support
The method from our guide above should allow you to add images to your RSS feeds. The plugin has a paid plan if you wanted to specifically exclude other categories.
Admin
Jana
This does not work. Unfortunately, when executed it displays the full post content and the full-size featured image instead of the excerpt.
WPBeginner Support
From your statement it does work. It adds the post thumbnail which is what this tutorial is about, you would want to change the get_the_content to get_the_excerpt to show the excerpt and not the full content.
Admin
marisa
So how do you modify the function if you are using an ACF for your main custom thumbnail instead of the wordpress thumbnail?
Dani Serrano
Hi all,
I have 4 CPT in my site.
Added all of them in my feed following: https://www.wpbeginner.com/wp-tutorials/how-to-add-custom-post-types-to-your-main-wordpress-rss-feed/
But now I want to add the thumbnail as content into feed.
Do you know how I can do it?
That I need is similar to this post content but for all CPTs.
Thanks and Regards,
Dani
wasim
Sir. I am using the RSS feeds of other websites to pick the news but it doesn’t show the feature images just only show the link. Will this code or plugin work for me?? I tried both but nothing happened. Thanks.
And please suggest me what should I do
SoNyne
So this just adds the image to the content. Not really desired for my needs. How can I add a new field so that I can use get_thumbnail when using the fetch_feed method in WordPress?
Araujo, Luiz
Hello, how can I apply this filter in a custom rss
I have the following rss created
add_action(‘init’, ‘customRSS’);
function customRSS(){
add_feed(‘feedname’, ‘customRSSFunc’);
}
function customRSSFunc(){
get_template_part(‘rss’, ‘feedname’);
}
Great job
Steffi
I pasted the code in WP functions now, my side is crashed. White screen. Can not log in. HELPPP!!!!
WPBeginner Support
You will need to connect to your website using an FTP client. Then locate the functions.php file (you will find it in /wp-content/themes/your-theme-folder/), edit the file using a plain text editor like Notepad. Undo the changes you made earlier. Finally, save the file and upload it back.
You may also want to see our WordPress troubleshooting guide.
Admin
Bolkya Resha
I tried same for my site but rss feed not showing images,plz help
WPBeginner Support
RSS feed is an XML file. Usually when you are viewing an XML file in a browser it will only show you the code and will not execute the markup. You need to check your feed into a feed reader like Feedly.
Admin
Natalie
Is it possible to use this function with the WP RSS WIdget? I need to imports POSTs with thumbnails to another site.
Suresh Khanal
It was really a headache to see the RSS-to-email campaigns without no images because the RSS feed did not have the necessary tag to pull images from. Anyway, changed the functions.php file and now MailChimp can pull the required components and now the emails look beautiful.
However, still the images in RSS feed look really big and wish to resize them to a suitable size. Needs to search more and find a solution for this.
Elodie
Thank you it crashed my site!
Jeremy R. Hammond
This accomplished getting the thumbnail included in the feed, but created two other problems:
1) My feed now shows the full content instead of just the summary.
2) The feed is also capturing my featured image from the content (the full image, not just the thumbnail) and this shortcode:
[caption id="attachment_24496" align="aligncenter"width="739"]Caption Text[/caption]
I assume there’s a way to correct both of these problems. Can anyone assist?
Gretchen Louise
Thank you so much for this code! Any suggestions for editing it so that the post thumbnail is a link to the post itself?
Keifer Moore
I tried to implement this and received “Parse error: syntax error, unexpected ‘<' in /home/content/98/8201898/html/wp-content/themes/twentyfourteen/functions.php on line 526"
I can't access wp-admin or the rss feed. I've tried making new wp-config.php files and nothing's working. Could someone help?
Salvatore Capolupo
Great help, thank you
I Plank
thanx a lot. it works
Benjamin
Hi whoever wrote this post. Thanks at first, but when using this code, my feed displays the image in FULL SIZE, not as a thumbnail. What would you recommend to define a size?
vijay saklani
Hi,
i am new to wordpress. can you suggest me how can i use this one to show rss fedd with thumbs. here is my code:
get_item_quantity( 10 );
// Build an array of all the items, starting with element 0 (first element).
$rss_items = $rss->get_items( 0, $maxitems );
endif;
?>
<a href="get_permalink() ); ?>”
title=”get_date(‘j F Y | g:i a’) ); ?>”>
get_title($content,) ); ?>
get_description() ); ?>
and add the describe function in function.php of theme. but not working.
Help me!!!!
Thnaks
François
Hello,
Thanks you for sharing this!
I’d like to know if this is possible (and how) to use this script to display author image in rss feed? Is there a way to do this ?
Thanks
François
Kama
Why we need check has_post_thumbnail()?
get_the_post_thumbnail() return empty string if it couldn’t get thumbnail. Also, no need to define global $post. Filters calling from inside the loop.
And why we call get_the_content(), is it nessesary?
This code will enaugh:
—
function rss_post_thumbnail( $content ){
$img = get_the_post_thumbnail( null, array(100, 80), array( ‘align’ => ‘left’, ‘style’ => ‘margin-right:15px;’ ) );
$content = $img . $content;
return $content;
}
add_filter( ‘the_excerpt_rss’, ‘rss_post_thumbnail’ );
add_filter( ‘the_content_feed’, ‘rss_post_thumbnail’ );
—
Sorry for my english. It’s not my native.
Abhay Singh
Hello sir, I have added code on functions.php but thumbnail not showing
Brett Bumeter
Trying this with the genesis magazine theme, no luck. The article is getting a wee bit dated. I was wondering if something might have changed in wordpress since this was originally written, or if maybe I’m just missing something. Been a while since I wondered down the rabbit hole chasing feed code
/** Add thumbnail to Magazine theme feed*/
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = ” . ‘ID).'”>’. get_the_post_thumbnail($post->ID).’‘ .
” . /* full content option get_the_content() */get_the_excerpt();/*exercpt option */
}
return $content;
}
add_filter(‘the_excerpt_rss’, ‘rss_post_thumbnail’);
add_filter(‘the_content_feed’, ‘rss_post_thumbnail’);
Editorial Staff
Just tested the code from the article on a custom genesis child theme. It works fine. It won’t work with the default WordPress feed that firefox shows. But if you go to the atom feed, then it will work. If you are using a feedburner or another app, it should work.
Admin
Nick Aster
Ok…. wait a minute.
Looks like this forces my RSS feed to be full content. Is that the case?
More importantly, it looks like all this does is slap the tumbnail at the beginning of the content in the RSS feed. Am I missing something here?
Editorial Staff
Yes, it does make the feed full content. You can change get_the_content() to get_the_excerpt().
Yes, the point is to add the featured thumbnail in RSS. In most cases, that is added before the post. You can style the paragraph tag however you like. Add a float:left; or anything that you want.
Admin
shen
10x .. it’s work perfectly
eribowo
is this working for RSS reader wordpress widget…?? i looking for way to insert thumbnails image in rss widget..anyone..?
laksh
Hi i tried this but it gives error Fatal error: Call to undefined function add_filter() in wp-includes/functions.php on line 33 . please help me to solve this porblem. thanx in advance.
AndyiBM
This works great, except that when there is a thumbnail present, the feed always repeats the post title within the content text (or excerpt text, as I’m using), which looks a little redundant. For posts without a thumbnail, the title is not repeated. Is there any way of removing this extra title text? It has no surrounding tags, so I can’t hide it using CSS.
Piotr Sajnog
Is there anyway to align post thumbnails to the left of the entry in RSS feed?
Editorial Staff
Yes, add styling to it. Change the Paragraph tag into a Div and tell it to float left with some margin.
Admin
AzzePis
I think it’s better if you change code:
$content=”.get_the_post_thumbnail($post->ID).”.$content;
to maintain the original content.
Meg
so what would the final code – all of it – look like?
Non-coder who wants a thumbnail in her blog feed.
Editorial Staff
The code in the article is the final code that you need… ofcourse if your theme doesn’t have thumbnail enabled, then you will need more.
Admin
Cosmin
How would you make the post thumbnail link from RSS to the post?
I don’t get along with PHP, any help is appreciated
Editorial Staff
You would modify the function a little bit. Add this php code in the link tag: the_permalink($post->ID)
Admin
Jake
This is really something! I would love to add something like this to Inside the Webb, I’ll have to mess around with some code and see what I can do.