Voulez-vous afficher les miniatures de vos publications dans vos flux RSS WordPress ? Bien que les flux RSS soient parfaits pour promouvoir votre contenu dans les répertoires, les lecteurs de flux et d’autres plateformes, ils présentent un inconvénient majeur : les images mises en avant de vos publications de blog ne s’afficheront pas.
D’après notre expérience, l’ajout de miniatures de publications peut transformer vos flux RSS WordPress, en les rendant beaucoup plus attrayants et attrayants sur le plan visuel.
Dans cet article, nous allons vous afficher comment vous pouvez ajouter des miniatures de publication à vos flux RSS WordPress.

Qu’est-ce que le flux RSS de WordPress ?
RSS, ou Really Simple Syndication, permet aux utilisateurs/utilisatrices et aux applications de recevoir des mises à jour régulières d’un site ou d’un blog sous la forme d’un flux web.
Lesflux RSS vous aident à obtenir les mises à jour des sites que vous avez choisis sans avoir à les visiter manuellement. Ils vous aident à gagner du temps et vous permettent de voir les derniers contenus dans votre e-mail, vos lecteurs de flux et d’autres appareils.
Si vous avez un blog WordPress, les flux RSS peuvent vous aider à promouvoir votre contenu et à attirer du trafic vers votre blog. Vous pouvez rendre les nouveaux articles facilement découvrables pour les lecteurs et les faire revenir sur votre site pour du contenu frais.
Cependant, le problème des flux RSS de WordPress est qu’ils n’affichent pas les images mises en avant des publications de votre blog.
L’ajout de miniatures de publications permet de personnaliser le flux RSS. Elle aide également à améliorer le flux et à offrir une meilleure expérience aux utilisateurs/utilisatrices.
Cela dit, voyons comment ajouter des miniatures de publications aux flux RSS de WordPress. Nous allons vous afficher deux façons de le faire, notamment en utilisant une extension WordPress et en ajoutant une fonction simple aux fichiers de votre thème.
Ajout d’une miniature de publication aux flux RSS à l’aide d’une extension (méthode simple)
La façon la plus simple d’afficher les images avant dans le flux RSS est d’utiliser l’extension Featured Images in RSS for Mailchimp & More.
Il s’agit d’une extension WordPress gratuite qui vous aide à ajouter des images à votre flux RSS afin qu’elles s’affichent dans vos campagnes d’e-mails RSS et partout où votre flux RSS est utilisé.
Tout d’abord, vous devrez installer et activer l’extension. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
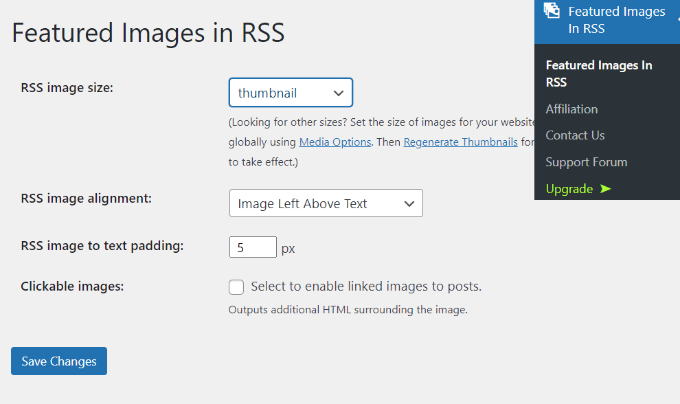
Une fois activée, vous pouvez vous rendre sur la page Images mises en avant dans RSS à partir de votre tableau de bord WordPress.
L’extension vous permet de modifier la taille de l’image RSS, l’alignement, la marge interne du texte et de choisir si vous souhaitez rendre les images cliquables.

Lorsque vous avez apporté les modifications souhaitées, n’oubliez pas de cliquer sur le bouton « Enregistrer les modifications ».
Ajouter manuellement la miniature d’une publication aux flux RSS (codage nécessaire)
Une autre façon d’afficher les miniatures des publications dans les flux RSS de WordPress consiste à ajouter un extrait de code dans le fichier functions.php de votre thème.
Nous vous déconseillons cependant de modifier directement le fichier functions.php, car la moindre erreur peut endommager votre site WordPress. Au lieu de cela, une façon plus facile d’ajouter du code est d’utiliser l’extension WPCode.

Avec WPCode, vous pouvez ajouter des extraits de code en toute sécurité dans WordPress sans aucune erreur. De plus, il vous permet de conserver votre code personnalisé même si vous mettez à jour ou modifiez votre thème WordPress.
La version gratuite de WPCode est livrée avec tout ce dont vous avez besoin pour ajouter du code personnalisé dans WordPress, y compris une bibliothèque d’extraits de code prêts à l’emploi. WPCode Pro comprend des fonctionnalités avancées telles que les révisions de code, les extraits planifiés, les pixels de conversion, et plus encore.
Tout d’abord, vous devrez installer et activer l’extension WPCode. Vous pouvez suivre notre tutoriel sur l ‘installation d’une extension WordPress.
Une fois l’extension activée, vous pouvez vous rendre dans » Code Snippets » + Add Snippet depuis le tableau de bord WordPress.
À partir de là, accédez à l’option » Ajouter votre code personnalisé (nouvel extrait) » et cliquez sur le bouton » + Ajouter un extrait personnalisé « .

Ensuite, sélectionnez « PHP Sélectionné » comme type de code dans la liste d’options qui apparaît à l’écran.

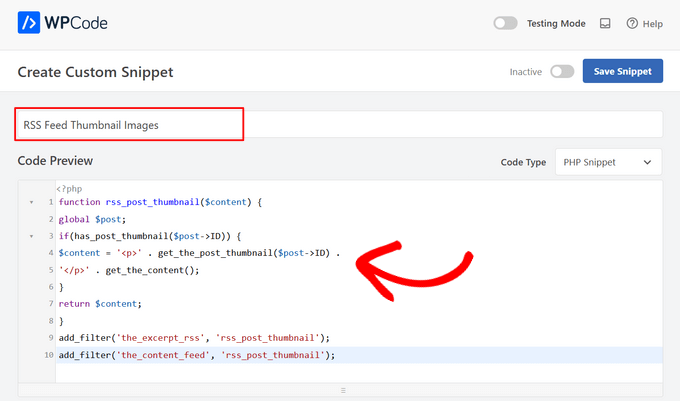
Ensuite, vous devez copier le code suivant :
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Ensuite, donnez un titre à votre extrait. Il peut s’agir de n’importe quoi pour vous aider à vous souvenir de l’objet du code.
Collez ensuite le code que vous avez copié précédemment dans la case « Prévisualisation du code ».

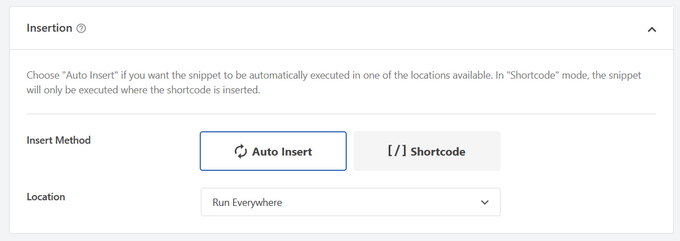
Défilez ensuite jusqu’à la section « Insertion ».
Pour cet extrait, vous voudrez bien laisser l’option « Insertion automatique » sélectionnée afin d’insérer et d’exécuter automatiquement l’extrait de code sur votre site.

Enfin, permutez le commutateur de « Inactif » à « Actif ».
Ensuite, n’oubliez pas d’appuyer sur le bouton « Enregistrer l’extrait ».

Vous pouvez suivre notre tutoriel sur la façon d’ajouter facilement du code personnalisé dans WordPress pour plus de détails.
Pour plus d’astuces sur l’ajout d’images avant dans vos articles de blog, vous pouvez consulter notre guide sur l ‘ajout de miniatures de publication dans WordPress.
Guides d’experts sur les flux RSS de WordPress
Maintenant que vous savez comment ajouter des miniatures de publication à vos flux RSS, vous pouvez consulter nos autres guides sur les flux RSS de WordPress :
- Outil de personnalisation terminée des flux RSS de WordPress
- Comment afficher n’importe quel flux RSS sur votre blog WordPress
- 12 astuces pour optimiser votre flux RSS WordPress
- Comment créer des flux RSS distincts pour chaque catégorie dans WordPress
- Comment exclure des catégories spécifiques du flux RSS de WordPress
- Comment corriger les erreurs de flux RSS de WordPress
- Comment ajouter un plan de site RSS dans WordPress (de manière simple)
Nous espérons que cet article vous a aidé à apprendre comment ajouter des miniatures de publication à vos flux RSS WordPress. Vous pouvez également parcourir notre guide sur le meilleur générateur de nom d’entreprise gratuit et comment choisir le meilleur constructeur de site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jennifer
Hello,
When I added this code to my functions.php, it changed the length of the description. Now all the blog post content is showing in the RSS feed. Before it was cut off. Is there a way to limit the description to a max of 300 words?
Thank you
WPBeginner Support
For what you are wanting you would want to change get_the_content to get_the_excerpt and that should allow it to display with the excerpt
Admin
M. Shukla
First of all let me thank you guys for various tutorials that have helped me over the time to fix several issues.
I am just looking for a simple implementation.
I just want my WordPress Category Feed e.g. wpbeginner.com/category/wp-tutorials/feed to have post featured image.
So that under category/news/feed my articles show featured images in Google News Publishers sections.
WPBeginner Support
The method from our guide above should allow you to add images to your RSS feeds. The plugin has a paid plan if you wanted to specifically exclude other categories.
Admin
Jana
This does not work. Unfortunately, when executed it displays the full post content and the full-size featured image instead of the excerpt.
WPBeginner Support
From your statement it does work. It adds the post thumbnail which is what this tutorial is about, you would want to change the get_the_content to get_the_excerpt to show the excerpt and not the full content.
Admin
marisa
So how do you modify the function if you are using an ACF for your main custom thumbnail instead of the wordpress thumbnail?
Dani Serrano
Hi all,
I have 4 CPT in my site.
Added all of them in my feed following: https://www.wpbeginner.com/wp-tutorials/how-to-add-custom-post-types-to-your-main-wordpress-rss-feed/
But now I want to add the thumbnail as content into feed.
Do you know how I can do it?
That I need is similar to this post content but for all CPTs.
Thanks and Regards,
Dani
wasim
Sir. I am using the RSS feeds of other websites to pick the news but it doesn’t show the feature images just only show the link. Will this code or plugin work for me?? I tried both but nothing happened. Thanks.
And please suggest me what should I do
SoNyne
So this just adds the image to the content. Not really desired for my needs. How can I add a new field so that I can use get_thumbnail when using the fetch_feed method in WordPress?
Araujo, Luiz
Hello, how can I apply this filter in a custom rss
I have the following rss created
add_action(‘init’, ‘customRSS’);
function customRSS(){
add_feed(‘feedname’, ‘customRSSFunc’);
}
function customRSSFunc(){
get_template_part(‘rss’, ‘feedname’);
}
Great job
Steffi
I pasted the code in WP functions now, my side is crashed. White screen. Can not log in. HELPPP!!!!
WPBeginner Support
You will need to connect to your website using an FTP client. Then locate the functions.php file (you will find it in /wp-content/themes/your-theme-folder/), edit the file using a plain text editor like Notepad. Undo the changes you made earlier. Finally, save the file and upload it back.
You may also want to see our WordPress troubleshooting guide.
Admin
Bolkya Resha
I tried same for my site but rss feed not showing images,plz help
WPBeginner Support
RSS feed is an XML file. Usually when you are viewing an XML file in a browser it will only show you the code and will not execute the markup. You need to check your feed into a feed reader like Feedly.
Admin
Natalie
Is it possible to use this function with the WP RSS WIdget? I need to imports POSTs with thumbnails to another site.
Suresh Khanal
It was really a headache to see the RSS-to-email campaigns without no images because the RSS feed did not have the necessary tag to pull images from. Anyway, changed the functions.php file and now MailChimp can pull the required components and now the emails look beautiful.
However, still the images in RSS feed look really big and wish to resize them to a suitable size. Needs to search more and find a solution for this.
Elodie
Thank you it crashed my site!
Jeremy R. Hammond
This accomplished getting the thumbnail included in the feed, but created two other problems:
1) My feed now shows the full content instead of just the summary.
2) The feed is also capturing my featured image from the content (the full image, not just the thumbnail) and this shortcode:
[caption id="attachment_24496" align="aligncenter"width="739"]Caption Text[/caption]
I assume there’s a way to correct both of these problems. Can anyone assist?
Gretchen Louise
Thank you so much for this code! Any suggestions for editing it so that the post thumbnail is a link to the post itself?
Keifer Moore
I tried to implement this and received « Parse error: syntax error, unexpected ‘<' in /home/content/98/8201898/html/wp-content/themes/twentyfourteen/functions.php on line 526"
I can't access wp-admin or the rss feed. I've tried making new wp-config.php files and nothing's working. Could someone help?
Salvatore Capolupo
Great help, thank you
I Plank
thanx a lot. it works
Benjamin
Hi whoever wrote this post. Thanks at first, but when using this code, my feed displays the image in FULL SIZE, not as a thumbnail. What would you recommend to define a size?
vijay saklani
Hi,
i am new to wordpress. can you suggest me how can i use this one to show rss fedd with thumbs. here is my code:
get_item_quantity( 10 );
// Build an array of all the items, starting with element 0 (first element).
$rss_items = $rss->get_items( 0, $maxitems );
endif;
?>
<a href="get_permalink() ); ?> »
title= »get_date(‘j F Y | g:i a’) ); ?> »>
get_title($content,) ); ?>
get_description() ); ?>
and add the describe function in function.php of theme. but not working.
Help me!!!!
Thnaks
François
Hello,
Thanks you for sharing this!
I’d like to know if this is possible (and how) to use this script to display author image in rss feed? Is there a way to do this ?
Thanks
François
Kama
Why we need check has_post_thumbnail()?
get_the_post_thumbnail() return empty string if it couldn’t get thumbnail. Also, no need to define global $post. Filters calling from inside the loop.
And why we call get_the_content(), is it nessesary?
This code will enaugh:
—
function rss_post_thumbnail( $content ){
$img = get_the_post_thumbnail( null, array(100, 80), array( ‘align’ => ‘left’, ‘style’ => ‘margin-right:15px;’ ) );
$content = $img . $content;
return $content;
}
add_filter( ‘the_excerpt_rss’, ‘rss_post_thumbnail’ );
add_filter( ‘the_content_feed’, ‘rss_post_thumbnail’ );
—
Sorry for my english. It’s not my native.
Abhay Singh
Hello sir, I have added code on functions.php but thumbnail not showing
Brett Bumeter
Trying this with the genesis magazine theme, no luck. The article is getting a wee bit dated. I was wondering if something might have changed in wordpress since this was originally written, or if maybe I’m just missing something. Been a while since I wondered down the rabbit hole chasing feed code
/** Add thumbnail to Magazine theme feed*/
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = » . ‘ID).' »>’. get_the_post_thumbnail($post->ID).’‘ .
» . /* full content option get_the_content() */get_the_excerpt();/*exercpt option */
}
return $content;
}
add_filter(‘the_excerpt_rss’, ‘rss_post_thumbnail’);
add_filter(‘the_content_feed’, ‘rss_post_thumbnail’);
Editorial Staff
Just tested the code from the article on a custom genesis child theme. It works fine. It won’t work with the default WordPress feed that firefox shows. But if you go to the atom feed, then it will work. If you are using a feedburner or another app, it should work.
Admin
Nick Aster
Ok…. wait a minute.
Looks like this forces my RSS feed to be full content. Is that the case?
More importantly, it looks like all this does is slap the tumbnail at the beginning of the content in the RSS feed. Am I missing something here?
Editorial Staff
Yes, it does make the feed full content. You can change get_the_content() to get_the_excerpt().
Yes, the point is to add the featured thumbnail in RSS. In most cases, that is added before the post. You can style the paragraph tag however you like. Add a float:left; or anything that you want.
Admin
shen
10x .. it’s work perfectly
eribowo
is this working for RSS reader wordpress widget…?? i looking for way to insert thumbnails image in rss widget..anyone..?
laksh
Hi i tried this but it gives error Fatal error: Call to undefined function add_filter() in wp-includes/functions.php on line 33 . please help me to solve this porblem. thanx in advance.
AndyiBM
This works great, except that when there is a thumbnail present, the feed always repeats the post title within the content text (or excerpt text, as I’m using), which looks a little redundant. For posts without a thumbnail, the title is not repeated. Is there any way of removing this extra title text? It has no surrounding tags, so I can’t hide it using CSS.
Piotr Sajnog
Is there anyway to align post thumbnails to the left of the entry in RSS feed?
Editorial Staff
Yes, add styling to it. Change the Paragraph tag into a Div and tell it to float left with some margin.
Admin
AzzePis
I think it’s better if you change code:
$content= ».get_the_post_thumbnail($post->ID). ».$content;
to maintain the original content.
Meg
so what would the final code – all of it – look like?
Non-coder who wants a thumbnail in her blog feed.
Editorial Staff
The code in the article is the final code that you need… ofcourse if your theme doesn’t have thumbnail enabled, then you will need more.
Admin
Cosmin
How would you make the post thumbnail link from RSS to the post?
I don’t get along with PHP, any help is appreciated
Editorial Staff
You would modify the function a little bit. Add this php code in the link tag: the_permalink($post->ID)
Admin
Jake
This is really something! I would love to add something like this to Inside the Webb, I’ll have to mess around with some code and see what I can do.