Deseja adicionar conteúdo de várias colunas às suas postagens do WordPress?
As colunas podem ser usadas para criar layouts atraentes para suas postagens e páginas. Elas facilitam a organização do conteúdo. Elas também podem melhorar a legibilidade, já que os visitantes do site examinam o texto rapidamente.
Neste artigo, mostraremos como adicionar facilmente conteúdo de várias colunas às suas postagens do WordPress sem escrever nenhum código HTML.

Por que adicionar conteúdo de várias colunas no WordPress?
A mídia impressa tradicional, como jornais e revistas, tem usado layouts de várias colunas desde os primórdios da impressão.
O objetivo era facilitar a leitura do texto menor pelos usuários e, ao mesmo tempo, utilizar o espaço disponível de forma econômica.
Os layouts de coluna única são mais comumente usados na Web. No entanto, as grades de várias colunas ainda são úteis para destacar o conteúdo e facilitar a leitura e o escaneamento.
Por exemplo, se você tiver um site de revista, poderá usar um layout de várias colunas para organizar o conteúdo. Ele dará a mesma sensação que você encontraria em uma revista física.
A organização do conteúdo em várias colunas também é útil se você estiver publicando comparações, trabalhos de pesquisa e outros conteúdos interativos no seu site WordPress. Isso melhora a legibilidade e aumenta o envolvimento.
Dito isso, vamos ver como você pode adicionar conteúdo de várias colunas no editor de blocos e no editor clássico. Basta clicar nos links abaixo para avançar para o método que você deseja usar:
Adicionando conteúdo de várias colunas no editor de blocos do WordPress – a maneira mais fácil
Criar conteúdo com várias colunas, também conhecido como conteúdo de coluna de grade no WordPress, agora é fácil porque é um recurso padrão. O editor de blocos do WordPress inclui um bloco Columns.
Para adicionar um layout de várias colunas, você precisa criar um novo post ou editar um já existente. Quando você estiver no editor de conteúdo, clique no ícone “+” na parte superior para adicionar um bloco.
Em seguida, você precisa selecionar o bloco Columns (Colunas) na guia “Design”.

Em seguida, você precisará selecionar o número de colunas e layouts que deseja usar na postagem do blog.
O WordPress mostrará diferentes opções para você escolher. Por exemplo, você pode escolher um layout de coluna 50/50, usar um layout 33/66 e muito mais.

Depois de escolher um layout, você pode adicionar blocos às suas colunas. O bloco Columns permite que você adicione blocos dentro de cada coluna.
Por exemplo, você pode selecionar o bloco Parágrafo e adicionar conteúdo a ele.

Você também poderá ver as configurações de bloco na coluna direita da tela de edição de postagem no painel de configurações. Aqui, você pode editar a largura das colunas.
Além do texto, você também pode adicionar imagens e incorporar vídeos nas colunas do WordPress.
Basta levar o mouse até uma das colunas e clicar no botão “+” para adicionar um bloco. Você também pode adicionar um bloco digitando ‘/’ e, em seguida, o nome do bloco.
Por exemplo, adicionamos uma imagem em uma coluna e algum texto na outra coluna.

Adição de várias colunas no antigo editor clássico do WordPress
Se você não tiver atualizado seu WordPress para o Gutenberg e ainda estiver usando o Editor Clássico, precisará instalar um plug-in separado para criar um layout de coluna de grade.
Primeiro, instale e ative o plug-in Column Shortcodes. Para obter instruções detalhadas, siga nosso guia passo a passo sobre como instalar um plug-in no WordPress.
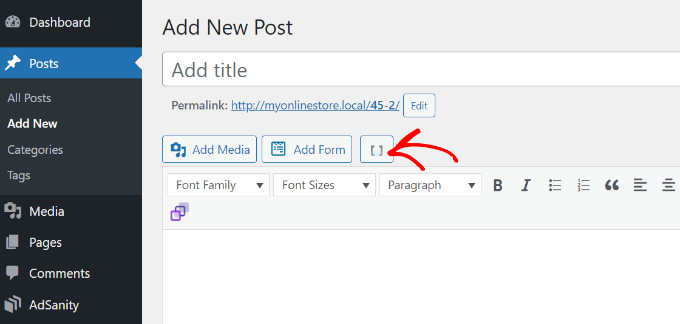
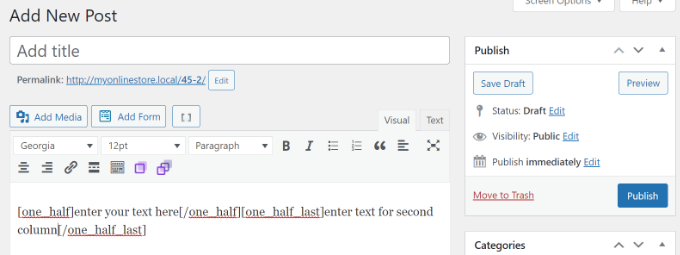
Após a ativação, você pode criar uma nova postagem ou editar uma antiga. Quando você estiver no editor clássico, basta clicar no botão “[ ]” na barra de ferramentas.

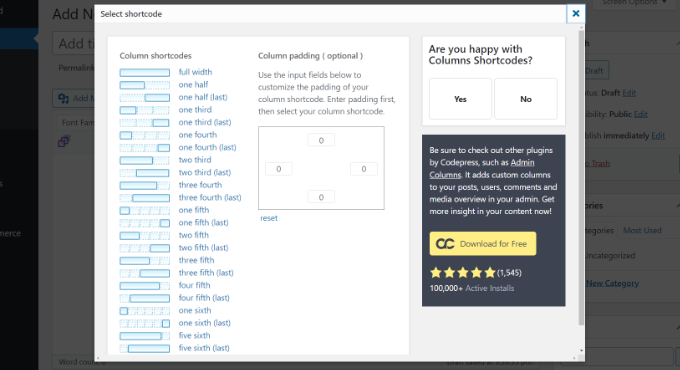
O plug-in mostrará uma lista de códigos de acesso de coluna para o post do blog.
Você pode escolher qualquer layout que queira adicionar ao seu blog do WordPress. Há também opções para editar o preenchimento das colunas.

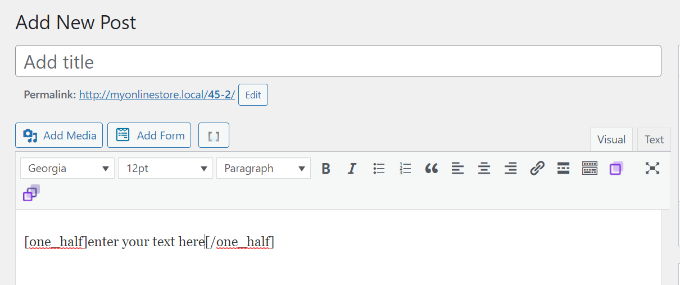
Depois que você selecionar um shortcode, ele aparecerá automaticamente no editor clássico. Por exemplo, escolhemos o shortcode “one half” para este tutorial.
Em seguida, você pode inserir seu conteúdo entre os códigos de acesso.

Em seguida, você pode clicar no ícone de shortcode ‘[ ]’ novamente para adicionar outro shortcode de coluna.
Vamos adicionar o shortcode “one half (last)” para mostrar duas colunas uma ao lado da outra. A partir daqui, você só precisa adicionar seu conteúdo à outra coluna.

Depois disso, você pode visualizar sua postagem e publicá-la.
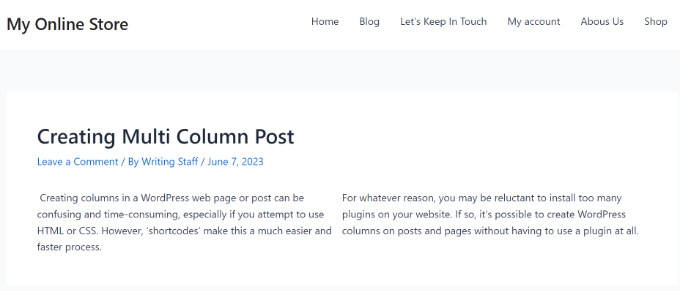
Esta é a aparência em nosso site de teste.

Esperamos que este artigo tenha ajudado você a aprender como adicionar conteúdo de várias colunas em posts e páginas do WordPress. Talvez você também queira ver nosso guia simples sobre como adicionar uma lista de verificação de post de blog no editor do WordPress e nossas escolhas de especialistas para os plug-ins obrigatórios do WordPress para sites de negócios.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Great, finally I know how to do it in Gutenberg as well. That’s actually why I switched to Elementor because I found Gutenberg not very intuitive. Maybe I was just too lazy to learn it. However, in Elementor, I understood and found this feature right away. Now I know how to handle Gutenberg too :). Thanks!
Ralph says
Thank you! It was really simple with your guide. Using 3 columns will definitely make some of my content look better than boring wall of text.
WPBeginner Support says
Glad our guide could help!
Administrador
Nishant Kumar says
Really very useful. I am not aware of how to add a column section in the WordPress blog. Now I got it.
WPBeginner Support says
Glad our guide could help
Administrador
Matt says
Hi there – thanks for this post really helpful post. One quick question – is the text auto assigned to each of the (two) columns to ensure the columns are the same height on the page, or is this something you have to test/manage on text entry?
WPBeginner Support says
You would need to manually ensure your content is the same or similar length if you wanted that.
Administrador
Sir Newton says
Please, how can I make my ecommerce website to display two column product view on mobile.
Thanks
WPBeginner Support says
You would want to check with the support for your theme or the ecommerce plugin you are using for modifying the styling of your store page.
Administrador
Stuart says
Hi – I need 11 columns. Is there a way of exceeding what I figure to the max (10)?
WPBeginner Support says
We do not have a recommended method for going 11 columns wide at the moment. Depending on what you’re looking to display you may want to take a look at creating a table instead of columns.
Administrador
Caite Adamek says
Is there a way to automatically transfer the columns? When I set up my 2 columns, I put the images in the 1st column, then the text in the 2nd. I noticed that the mobile version can’t display the 2 columns next to each other, so the images are displayed first, then the text. I would like the text to be displayed first, then the images. Do I have to retype it all, or is there a clever way to switch the content of the 2 columns?
WPBeginner Support says
Not at the moment, you could create a 2 column area beneath where you have it currently and place the content how you want it there then delete the original.
Administrador
Kimberly Kelley says
Using the multi-column (2) columns, the videos overlap themselves. is there anyway to adjust the max with of the videos since the only way I can seem to add them is via url, not embed code.
WPBeginner Support says
You may want to check if the videos overlap on the when not viewing in the editor, otherwise, you could look in the advanced CSS section and set the width using that selector: https://www.wpbeginner.com/glossary/css/
Administrador
Nicole says
Any way to vertically center things in a column with new blocks/Gutenberg editor? Like I’d want a vertically centered image on the left, and text on the right. So say 30 lines of text and a 200 px height image – is there an easier way than manually inserting and sizing spacer blocks?
WPBeginner Support says
For what it sounds like you’re wanting, you may want to use the media and text block rather than the columns block.
Administrador
Rob Tait says
Hi
How do I write in 1 column and then 2 columns for next paragraph and then back to 1 column for the 3rd p/graph?
Any help much appreciated?
Thanks
Rob
Ashish says
Why can’t we just elementor or any such page builder plugin. It is a lot more easier to use with so many additional features.
dimiter kirov says
This plugin has not been updated for 3 years and to top it all it won’t work with Gutenberg plugin
Jenny says
Hello,
I tried adding columns to one of my pages and the Advanced Column button did not appear. I checked my plugins and it said it’s installed. Do you know what the problem would be?
Thank you!
Jenny
Rob Tait says
You need to install an advanced visual editor such as TIny MCE in order to see the button. It won’t display on the standard default visual editor. Just had the same problem but it now shows after installing the above which is free.
Hope that helps
Rob
Dennis says
Great. Just what I was looking for and finally, someone who can explain everything step by step.
Heather says
I installed the plugin and activated it. It is displaying as “activated.” Still, there is no button. How do I troubleshoot this; I already know how to install a plugin so that fix is not applicable.
Kirk says
Installed the plugin with a basic free theme, and the column button never appeared in my Pages editor. I know you’re not the creator of the plugin, just wanted to share our experience
om zho says
upon pasting from text edit, the text spacing is weird as there are no “clean format” selection for advance WP column.. how can you fix it?
Martine S. says
Hey, this sounds great! But how will it look on phones? I’m using a similar plugin to have two columns, one for Norwegian and one for English. But when people read my blog via phone, the second column comes right after the first column so it looks like a full text – in two different languages!
Joe Nelo says
What plug in are you using to display two columns of text? I am trying to do the same for English and Esperanto.
Elizabeth says
How do you activate the puglin??
WPBeginner Support says
Hey Elizabeth,
Please see see our step by step guide on how to install a WordPress plugin.
Administrador
PB says
Is there a way to ensure the text in these columns displays as a list, i.e. with hard line breaks between items rather than as a single block of run-on text?
Many thanks in anticipation of your advice
Steve Elliott says
Is there a way to five these columns a background color?
Bhagyashree barlingay says
I cannot copy/paste material that I have already typed , into these columns.
Naveed says
i am using wordpress version 4.5 , but this plugin is not compatible with my theme can i use this plugin for my theme ??
ik says
Can you add images to each column? Or can you add action buttons to each column?
WPBeginner Support says
Yes.
Administrador
Kate says
Columns working but when trying to embed VIDEO within columns only text of the code is showing…
Daniel Speraw says
It looks good when columns are added to the post, but when I look at it published it has reverted to 1 centered column. I’ve tried it multiple times and in two browsers. Any thoughts?
This is by far the easiest plugin. I REALLY want to use it.
Many thanks,
Daniel
Meshellklip says
Can you add images to each column? Or can you add action buttons to each column?
Sri Harsha Chilakapati says
Hi,
My site uses the responsive Customizr theme, and I don’t wanna lose that responsiveness. Can I add responsive columns using this plugin?
Chris Xphstos says
Ηι!
Is there a way to present a layout with columns but not one post with 2-3-4 columns etc.?
Each column withing a page will be a seperated post. Something like Joomla’s Blog Layout…
WPBeginner Support says
For that you would want to look into a multi column WordPress theme, there are plenty of such themes out there.
Administrador
Karen says
Thank you! I’ve been wanting to learn how to do this for a while now – all good now! xx
Debra Torres says
This is exactly what I needed! Been trying to use tables for columns and getting so frustrated. Thank you, thank you, thank you!
Mark Corder says
I must say – if you need to use multiple columns on a regular basis, this looks like a great solution even if you DO know HTML/CSS! Love the fact that they included a breakpoint in the Options for adapting to responsive designs…