¿Quiere que sus formularios parezcan más humanos y que a los usuarios les resulte menos abrumador rellenarlos?
Muchos de nuestros lectores nos han pedido que escribamos una guía práctica sobre cómo crear un formulario tipo Typeform en WordPress. A diferencia de un formulario de contacto tradicional o formulario de encuesta que enumera todas las preguntas a la vez, los formularios conversacionales tienen un enfoque de una pregunta a la vez similar a una conversación cara a cara.
En este artículo, le mostraremos cómo crear un formulario conversacional en WordPress.

Conversational Form Plugins para WordPress (alternativa a Typeform)
Anteriormente era difícil crear formularios conversacionales en un sitio web de WordPress porque no existía una buena solución centrada en WordPress.
Varias aplicaciones SaaS ofrecían esta característica, siendo Typeform la más popular, pero tenía varios inconvenientes:
- Typeform es una herramienta SAAS (software como servicio) que almacena los datos de su formulario en sus servidores. Esto significa que estás confiando la seguridad de tus datos a otra persona.
- Typeform es caro si se trata de una pequeña empresa. Los planes premium empiezan a partir de 25 $/usuario/mes, y si quieres más características, entonces cuesta 83 $/usuario/mes.
Aunque Typeform ofrecía un plan gratuito, era demasiado limitado, lo que lo hacía menos atractivo para los usuarios de WordPress.
Por eso le pedimos a nuestro equipo de WPForms que creara una alternativa a Type form para WordPress. Conversational Forms de WPForms le permite crear formularios interactivos para WordPress sin los altos costes de Typeform.

WPForms es el mejor plugin de formularios para WordPress utilizado por más de 6 millones de sitios web. También es el maquetador de formularios más fácil de usar del mercado.
Esta nueva extensión te ayuda a transformar cualquier formulario en un formulario conversacional en menos de 90 segundos. A diferencia de Typeform, WPForms es un plugin de WordPress de código abierto, lo que significa que todos los datos del formulario se almacenan en su sitio web, no en una aplicación de terceros.
WPForms es más rentable que Typeform. Puedes comprar el plan anual por $199.50, que te da formularios ilimitados, encuestas y toneladas de otras potentes características, incluyendo Conversational Forms.
Veamos cómo crear fácilmente un formulario conversacional en su sitio web WordPress.
Divulgación: WPForms es creado por el mismo equipo detrás de WPBeginner. Es uno de nuestros premium WordPress plugins.
Tutorial en vídeo
Si no te gusta el vídeo o necesitas más instrucciones, sigue leyendo.
Creación de formularios conversacionales en WordPress
Lo primero que debe hacer es instalar y activar el plugin WPForms. Para obtener instrucciones detalladas, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Necesitará al menos el plan ‘Pro’ para acceder a la extensión ‘Conversational Forms Addon’. Los usuarios de WPBeginner pueden obtener un 50% de descuento en todas las licencias de WPForms usando nuestro cupón WPForms.
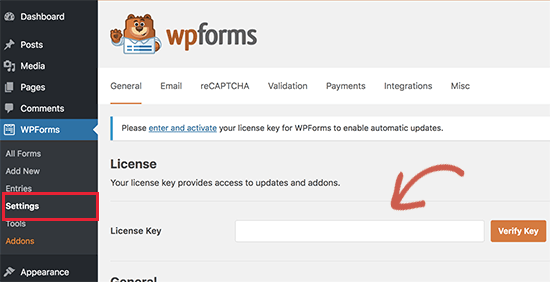
Una vez activado el plugin, debe visitar la página WPForms ” Ajustes para verificar su clave de licencia. Puede encontrar esta información en su área de cuenta en el sitio web de WPForms.

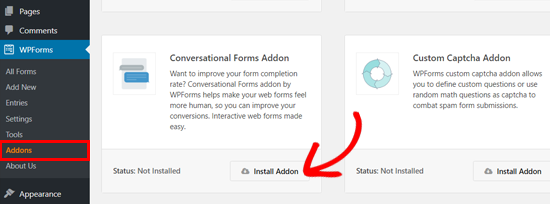
A continuación, debe ir a la página WPForms ” Extensiones y encontrar la extensión Conversational Forms.
Basta con hacer clic en el botón “Instalar extensión”.

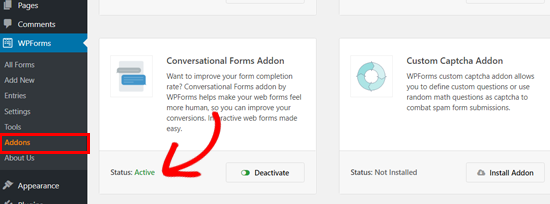
El plugin instalará y activará la extensión Conversational Form en unos segundos.
Cuando veas que el estado de la extensión es “Activo”, significa que puedes empezar a utilizarla.

Puede activar formularios conversacionales para cualquier formulario nuevo o existente creado con WPForms.
Los formularios conversacionales son útiles para reducir el abandono de formularios. La interactividad y la conversación cara a cara hacen que aumente la tasa de cumplimentación de formularios.
Es muy eficaz en los siguientes tipos de formas:
- Formularios de encuesta
- Formulario de respuesta / comentario / opinión del cliente
- Formulario de inscripción
- Formularios de donación
- Formularios de registro de usuarios
Estos formularios suelen ser más largos e incluir más campos. Si se muestran todas esas preguntas a la vez, los usuarios se sienten abrumados y abandonan el formulario.
Los formularios conversacionales lo corrigen pidiendo a los usuarios que respondan a una pregunta cada vez. En lugar de un formulario largo y tedioso, resulta más interactivo y mantiene la participación de los usuarios.
En este ejemplo, le mostraremos cómo crear un formulario de encuesta conversacional.
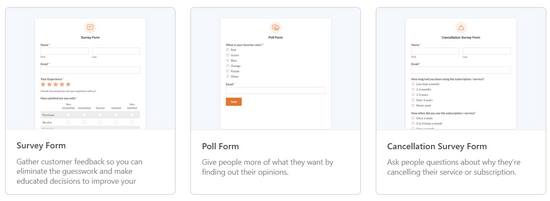
En primer lugar, debe crear un formulario de encuesta normal. Puede hacerlo al hacer clic en WPForms ” Añadir nuevo en su área de administrador de WordPress. Para más detalles, consulte nuestra guía práctica sobre cómo crear una encuesta en WordPress.

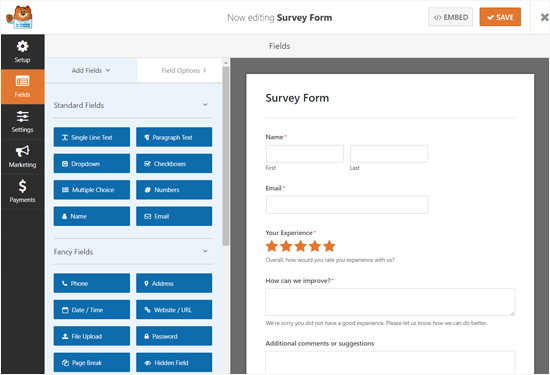
Crear un formulario con WPForms es fácil usando su sencilla interfaz de arrastrar y soltar. Puede arrastrar los campos del formulario de la izquierda al editor de formularios de la derecha.
Por ejemplo, este es un ejemplo de un editor de formularios de encuesta WPForms:

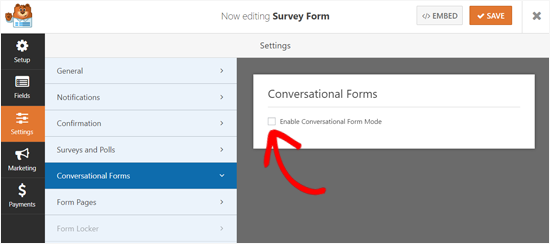
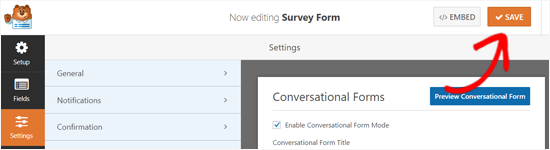
Una vez que haya añadido las preguntas de su encuesta, vaya a Ajustes ” pestaña Formularios conversacionales en el panel izquierdo.
Debe marcar la casilla “Activar el modo de formulario conversacional”.

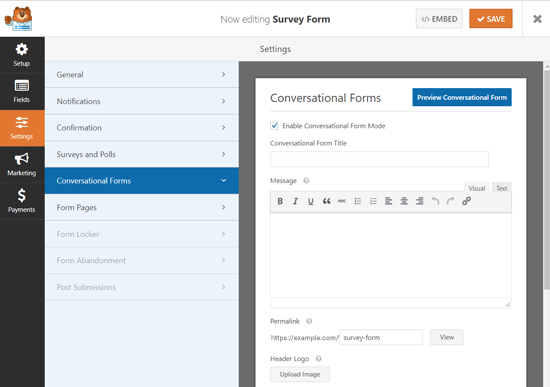
A continuación, verá los ajustes del formulario de conversación y las opciones de personalización.
Estas opciones le permiten diseñar una atractiva página de destino de formulario conversacional con su logotipo, combinación de colores y mensaje.

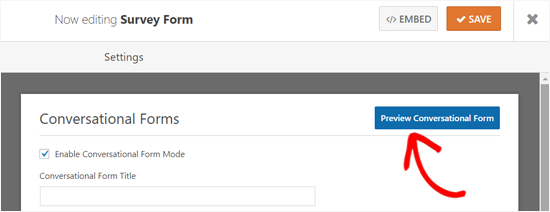
Puede obtener una vista previa de su formulario en cualquier momento.
Basta con hacer clic en el botón “Vista previa del formulario de conversación”, situado en la esquina superior derecha, debajo de los ajustes del formulario de conversación.

Al principio, verá el campo Título del formulario conversacional.
Allí puede introducir un breve título descriptivo para su formulario. Por ejemplo: Por favor, ¡haga nuestra encuesta!

A continuación, puede desplazarse hasta el campo Mensaje.
Aquí puede añadir un mensaje breve para animar a los usuarios a rellenar el formulario.

Al desplazarse hacia abajo, verá la opción Enlace permanente.
El permalink es una URL única para la página de destino de tu formulario conversacional. El plugin lo crea automáticamente para cada formulario conversacional usando el título de tu formulario. Puedes cambiarlo si es necesario.

Al establecer un enlace permanente, asegúrese de que sea corto y sencillo, ya que es posible que desee utilizar esta URL en sus campañas de correo electrónico o entradas de medios sociales.
Lo siguiente que puedes hacer para personalizar tu página de formulario conversacional es añadir un logotipo de cabecera. Haz clic en el botón “Subir imagen” y elige una imagen para subirla.

Debajo de eso, verá una casilla de verificación para ocultar la imagen de marca / marca WPForms. Siga adelante y marque la casilla junto a ‘Ocultar WPForms Branding’ si no desea mostrar un mensaje ‘funciona con WPForms’ en su página de destino del formulario.
Puede obtener una vista previa de cómo aparece la imagen de marca / marca haciendo clic en el botón “Vista previa del formulario conversacional” situado en la esquina superior derecha.

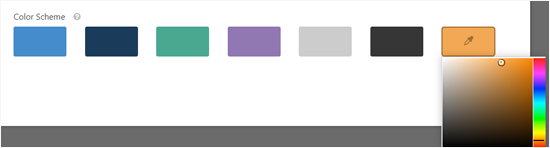
A continuación, hay una opción de combinación de colores para personalizar el botón Enviar del formulario y el fondo de la página.
Puedes utilizar uno de los colores preestablecidos o elegir uno nuevo utilizando el selector de color.

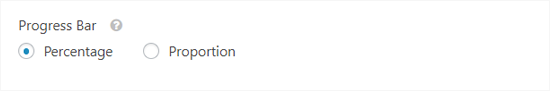
Por último, está la opción Barra de progreso.
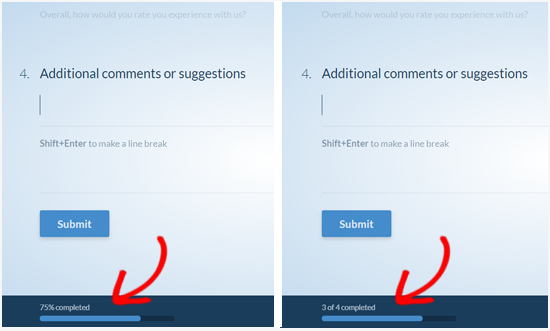
Puede elegir uno de los 2 estilos: Porcentaje y Proporción.

Si desea ver el aspecto de cada estilo de barra de progreso, puede seleccionar los estilos uno a uno y obtener una vista previa del formulario.
O puedes ver nuestra captura de pantalla:

Una vez que haya establecido todos los ajustes de su formulario conversacional, puede obtener una vista previa para ver cómo se ve en un sitio en vivo.
A continuación, haz clic en el botón “Guardar” de la parte superior para guardar tus ajustes.

¡Eso es!
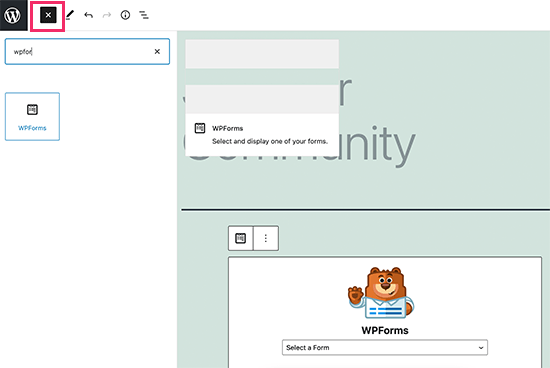
A continuación, puedes añadir tu formulario de conversación a cualquier página o entrada. Edita una página o añade una nueva.
Una vez que estés en el editor de contenido, simplemente añade un bloque WPForms y luego selecciona tu formulario en el menú desplegable.

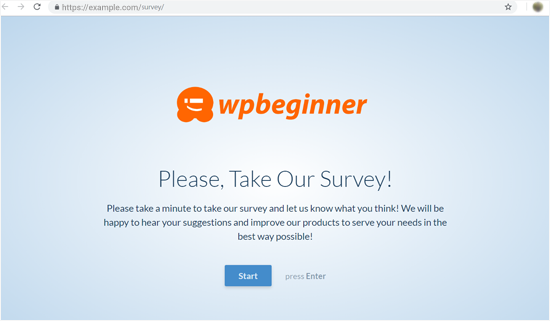
Ahora puedes enlazar tu formulario conversacional en tu navegador para verlo en acción.
Este es el aspecto de nuestra página de formulario de encuesta conversacional:

Ahora que su página de destino de formulario conversacional está lista, puede añadir el enlace a su menú de navegación de WordPress y utilizarlo en sus campañas de correo electrónico, actualizaciones de medios sociales o entradas de blog.
Esperamos que este artículo te haya ayudado a aprender a crear fácilmente formularios conversacionales en WordPress. También puedes marcar / comprobar nuestra guía práctica sobre cómo hacer un seguimiento de las conversiones de formularios en WordPress y nuestra selección de los mejores plugins y herramientas SEO para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kathy Rowland says
Saving this helpful info for later! Great step-by-step tutorial.
WPBeginner Support says
Thank you, glad you found it helpful
Administrador
Becky Antkowiak, beckyantkowiak.com says
I’m in the very beginning stages of forming a nonprofit; there’s not a free plugin that does this, is there?
Also, just as an FYI, in another article, I didn’t see a comment option, but it refers to CSS Hero plugin–I couldn’t find that plugin in WP. Not sure if I’m doing something wrong.
WPBeginner Support says
We do not have a recommended free alternative at the moment. CSS Hero is a paid plugin that we cover in our article here: https://www.wpbeginner.com/plugins/css-hero-review-wordpress-design-customization-made-easy/
Administrador
Bram says
Looks amazing but does it have logic jumps like typeform?
WPBeginner Support says
If you mean conditional logic you can set that up with WPForms but for questions about what is offered by the plugin, you would want to reach out to the plugin’s support
Administrador
Kleber says
I like WPForm, but it doesnt have “calculator” function, so I cant switch Typeform for it
WPBeginner Support says
Thanks for the feedback, that is something WPForms can look to add as a feature in the future.
Administrador
New postal says
good
WPBeginner Support says
Thank you
Administrador