Deseja fazer com que seus formulários pareçam mais humanos e que os usuários não se sintam tão sobrecarregados ao preenchê-los?
Muitos de nossos leitores nos pediram para escrever um tutorial sobre como criar um formulário do tipo Typeform no WordPress. Diferentemente de um formulário de contato ou de pesquisa tradicional que lista todas as perguntas de uma só vez, os formulários de conversação adotam uma abordagem de uma pergunta por vez, semelhante a uma conversa face a face.
Neste artigo, mostraremos a você como criar um formulário de conversação no WordPress.

Plug-in de formulário de conversação para WordPress (alternativa ao Typeform)
Anteriormente, era difícil criar formulários de conversação em um site WordPress porque não havia uma boa solução voltada para o WordPress.
Vários aplicativos SaaS ofereciam esse recurso, sendo o Typeform o mais popular, mas ele tinha várias desvantagens:
- O Typeform é uma ferramenta SAAS (software como serviço) que armazena os dados do formulário em seus servidores. Isso significa que você está confiando a segurança de seus dados a outra pessoa.
- O Typeform é caro se você for uma pequena empresa. Os planos premium começam a partir de US$ 25/usuário/mês e, se você quiser mais recursos, o custo será de US$ 83/usuário/mês.
Embora o Typeform oferecesse um plano gratuito, ele era muito limitado, o que o tornava menos atraente para os usuários do WordPress.
É por isso que pedimos à nossa equipe da WPForms para criar uma alternativa ao Typeform para WordPress. O Conversational Forms da WPForms permite que você crie formulários interativos para WordPress sem os altos custos do Typeform.

O WPForms é o melhor plug-in de formulário do WordPress, usado por mais de 6 milhões de sites. Ele também é o criador de formulários mais fácil de usar do mercado.
Esse novo complemento ajuda a transformar qualquer formulário em um formulário de conversação em menos de 90 segundos. Ao contrário do Typeform, o WPForms é um plug-in de WordPress de código aberto, o que significa que todos os dados do formulário são armazenados em seu site, e não em um aplicativo de terceiros.
O WPForms é mais econômico do que o Typeform. Você pode comprar o plano anual por US$ 199,50, que oferece formulários e pesquisas ilimitados e vários outros recursos avançados, inclusive o Conversational Forms.
Vamos dar uma olhada em como criar facilmente um formulário de conversação no seu site WordPress.
Divulgação: O WPForms foi criado pela mesma equipe por trás do WPBeginner. É um de nossos plug-ins premium para WordPress.
Tutorial em vídeo
Se você não gostar do vídeo ou precisar de mais instruções, continue lendo.
Criando formulários de conversação no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WPForms. Para obter instruções detalhadas, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Você precisará de pelo menos o plano “Pro” para acessar o “Conversational Forms Addon”. Os usuários do WPBeginner podem obter 50% de desconto em todas as licenças do WPForms usando nosso cupom WPForms.
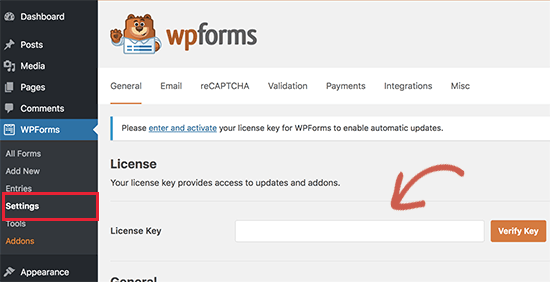
Depois que o plug-in for ativado, você precisará visitar a página WPForms ” Configurações para verificar sua chave de licença. Você pode encontrar essas informações na área da sua conta no site do WPForms.

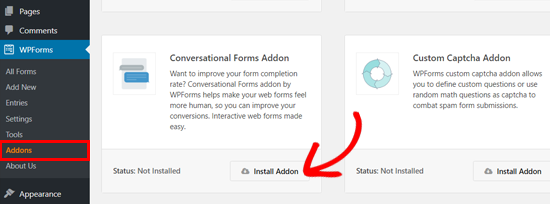
Em seguida, você precisa ir para a página WPForms ” Addons e encontrar o addon Conversational Forms.
Basta clicar no botão “Install Addon”.

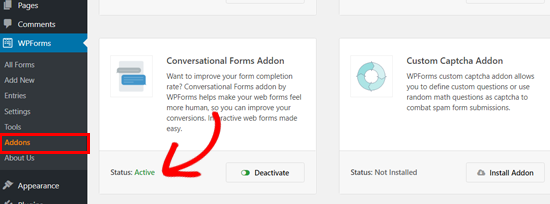
O plug-in instalará e ativará o complemento Conversational Form em alguns segundos.
Quando você vir o status do complemento como “Ativo”, isso significa que pode começar a usá-lo.

Você pode ativar formulários de conversação para qualquer formulário novo ou existente criado com o WPForms.
Os formulários de conversação são úteis para reduzir o abandono de formulários. A interatividade e a abordagem de conversa face a face levam a uma taxa mais alta de preenchimento de formulários.
Isso é altamente eficaz nos seguintes tipos de formulários:
- Formulários de pesquisa
- Formulário de feedback do cliente
- Formulário de registro do evento
- Formulários de doação
- Formulários de registro de usuário
Esses formulários geralmente são mais longos e incluem mais campos. Se você exibir todas essas perguntas de uma vez, os usuários se sentirão sobrecarregados e abandonarão o formulário.
Os formulários de conversação corrigem isso pedindo aos usuários que respondam a uma pergunta de cada vez. Em vez de um formulário longo e entediante, ele parece mais interativo e mantém os usuários envolvidos.
Neste exemplo, mostraremos como criar um formulário de pesquisa de conversação.
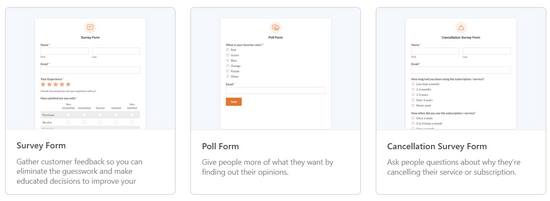
Primeiro, você precisa criar um formulário de pesquisa regular. Você pode fazer isso clicando em WPForms ” Adicionar novo na área de administração do WordPress. Para obter mais detalhes, consulte nosso guia passo a passo sobre como criar uma pesquisa no WordPress.

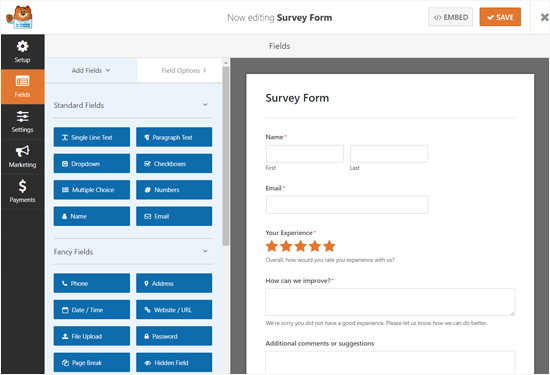
É fácil criar um formulário com o WPForms usando sua interface simples de arrastar e soltar. Você pode arrastar os campos do formulário do lado esquerdo para o editor de formulários do lado direito.
Por exemplo, veja como é um exemplo de editor de formulário de pesquisa do WPForms:

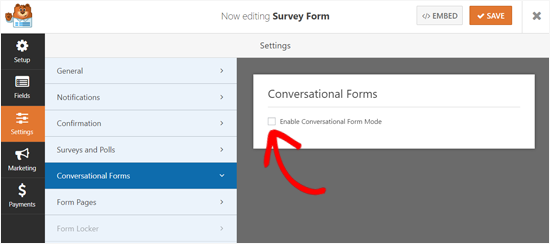
Depois de adicionar as perguntas do questionário, vá para a guia Configurações ” Formulários de conversação no painel esquerdo.
Você precisa marcar a caixa “Enable Conversational Form Mode” (Ativar modo de formulário de conversação).

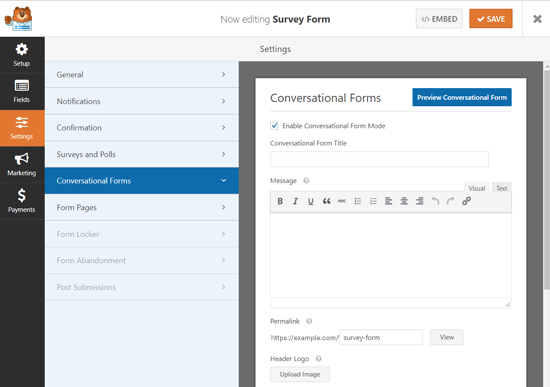
Depois disso, você verá as configurações do formulário de conversação e as opções de personalização.
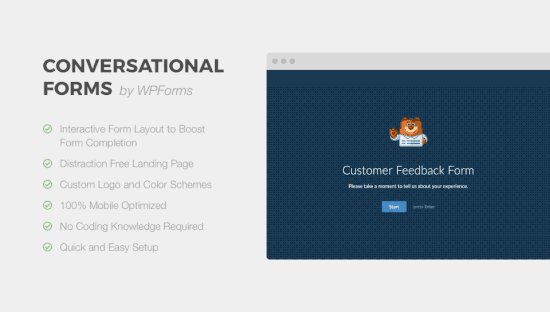
Essas opções permitem que você crie uma página de destino de formulário de conversação atraente com seu logotipo, esquema de cores e mensagem.

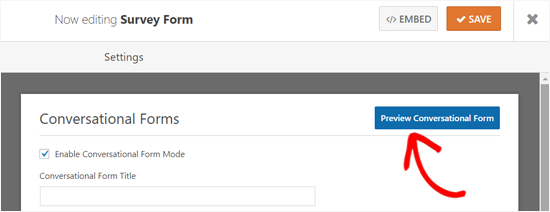
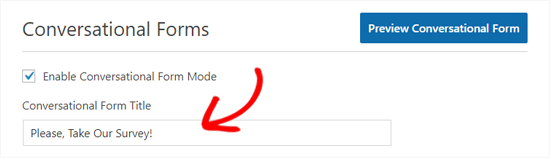
Você pode visualizar seu formulário a qualquer momento.
Basta clicar no botão “Preview Conversational Form” (Visualizar formulário de conversação) no canto superior direito, abaixo das configurações do formulário de conversação.

Inicialmente, você verá o campo Conversational Form Title (Título do formulário de conversação).
Você pode inserir um título descritivo curto para seu formulário. Por exemplo: Por favor, responda à nossa pesquisa!

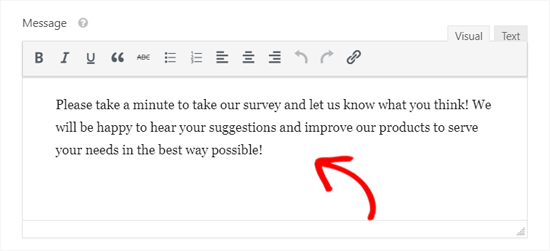
Em seguida, você pode rolar para baixo até o campo Message (Mensagem).
Aqui, você pode adicionar uma mensagem curta para incentivar seus usuários a preencher o formulário.

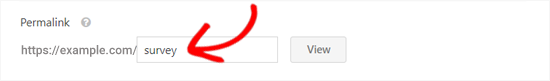
Ao rolar a tela para baixo, você verá a opção Permalink.
O permalink é um URL exclusivo para a página de destino de seu formulário de conversação. O plugin o cria automaticamente para cada formulário de conversação usando o título do formulário. Você pode alterar isso, se necessário.

Ao configurar um permalink, certifique-se de que ele seja curto e simples, pois você pode querer usar esse URL em suas campanhas de e-mail ou publicações em mídias sociais.
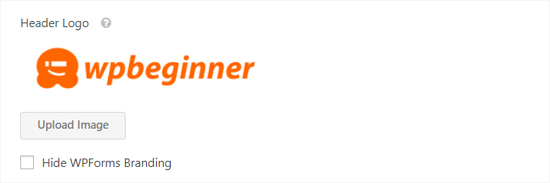
A próxima coisa que você pode fazer para personalizar sua página de formulário de conversação é adicionar um logotipo de cabeçalho. Clique no botão “Upload Image” (Carregar imagem) e escolha uma imagem para carregar.

Abaixo disso, você verá uma opção de caixa de seleção para ocultar a marca do WPForms. Vá em frente e marque a caixa ao lado de “Hide WPForms Branding” se não quiser exibir uma mensagem “powered by WPForms” na página de destino do formulário.
Você pode visualizar como a marca aparece clicando no botão “Preview Conversational Form” (Visualizar formulário de conversação) no canto superior direito.

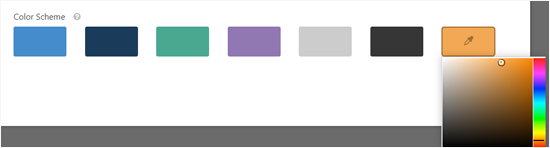
Depois disso, há uma opção de Esquema de cores para personalizar o botão Enviar do formulário e o plano de fundo da página.
Você pode usar uma das cores predefinidas ou escolher uma nova cor usando o seletor de cores.

Por fim, há a opção Barra de progresso.
Você pode escolher um dos dois estilos: Porcentagem e Proporção.

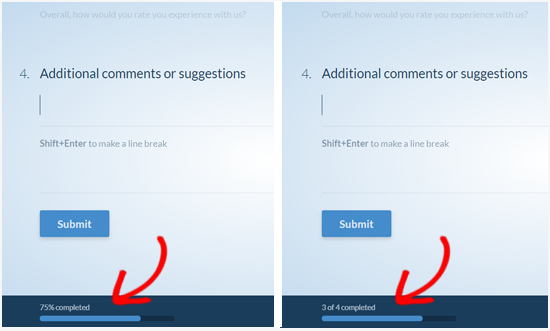
Se quiser ver a aparência de cada estilo de barra de progresso, você pode selecionar os estilos um a um e visualizar o formulário.
Ou você pode ver nossa captura de tela:

Depois de definir todas as configurações do formulário de conversação, você pode visualizá-lo para ver como ele fica em um site ativo.
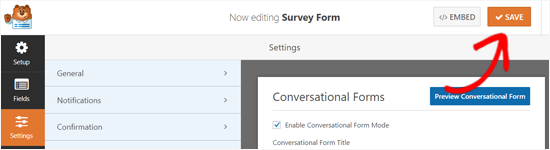
Em seguida, clique no botão “Save” (Salvar) na parte superior para armazenar suas configurações.

É isso aí!
Em seguida, você pode adicionar seu formulário de conversação a qualquer página ou post. Vá em frente e edite uma página ou adicione uma nova.
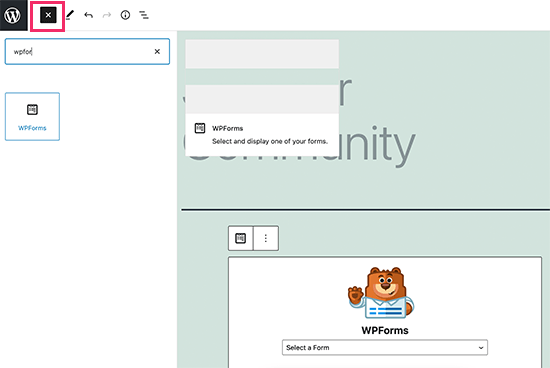
Quando estiver no editor de conteúdo, basta adicionar um bloco WPForms e selecionar seu formulário no menu suspenso.

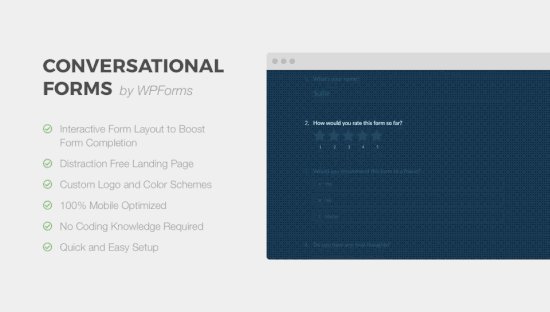
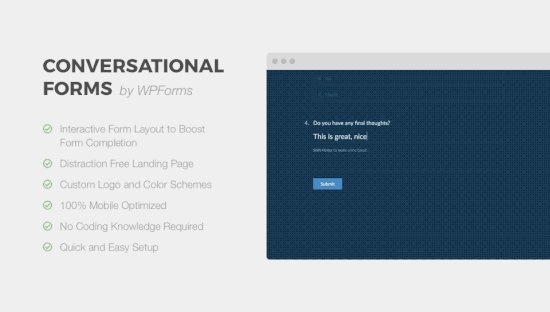
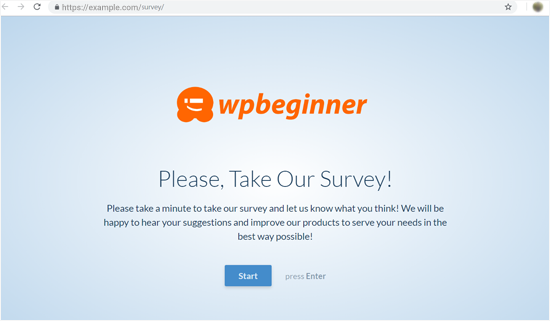
Agora você pode abrir o link do formulário de conversação em seu navegador para vê-lo em ação.
Esta é a aparência de nossa página de formulário de pesquisa de conversação:

Agora que sua página de destino de formulário de conversação está pronta, você pode adicionar o link ao menu de navegação do WordPress e usá-lo em suas campanhas de e-mail, atualizações de mídia social ou publicações de blog.
Esperamos que este artigo tenha ajudado você a aprender como criar facilmente formulários de conversação no WordPress. Talvez você também queira conferir nosso guia sobre como rastrear conversões de formulários no WordPress e nossas escolhas de especialistas para os melhores plug-ins e ferramentas de SEO para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kathy Rowland says
Saving this helpful info for later! Great step-by-step tutorial.
WPBeginner Support says
Thank you, glad you found it helpful
Administrador
Becky Antkowiak, beckyantkowiak.com says
I’m in the very beginning stages of forming a nonprofit; there’s not a free plugin that does this, is there?
Also, just as an FYI, in another article, I didn’t see a comment option, but it refers to CSS Hero plugin–I couldn’t find that plugin in WP. Not sure if I’m doing something wrong.
WPBeginner Support says
We do not have a recommended free alternative at the moment. CSS Hero is a paid plugin that we cover in our article here: https://www.wpbeginner.com/plugins/css-hero-review-wordpress-design-customization-made-easy/
Administrador
Bram says
Looks amazing but does it have logic jumps like typeform?
WPBeginner Support says
If you mean conditional logic you can set that up with WPForms but for questions about what is offered by the plugin, you would want to reach out to the plugin’s support
Administrador
Kleber says
I like WPForm, but it doesnt have “calculator” function, so I cant switch Typeform for it
WPBeginner Support says
Thanks for the feedback, that is something WPForms can look to add as a feature in the future.
Administrador
New postal says
good
WPBeginner Support says
Thank you
Administrador