Möchten Sie, dass sich Ihre Formulare menschlicher anfühlen und die Benutzer beim Ausfüllen weniger überfordert sind?
Viele unserer Leser haben uns gebeten, eine Anleitung zu schreiben, wie man ein Typeform-ähnliches Formular in WordPress erstellt. Im Gegensatz zu einem herkömmlichen Kontakt- oder Umfrageformular, bei dem alle Fragen auf einmal aufgelistet werden, wird bei konversationellen Formularen eine Frage nach der anderen gestellt, ähnlich wie bei einem persönlichen Gespräch.
In diesem Artikel zeigen wir Ihnen, wie Sie ein Gesprächsformular in WordPress erstellen können.

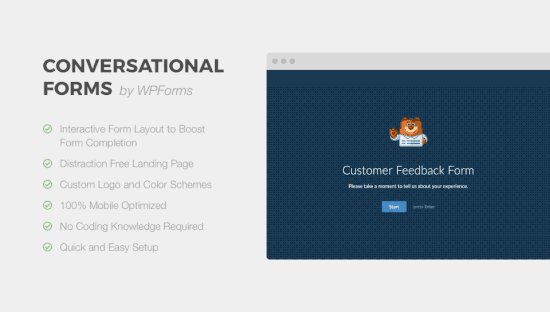
Conversational Form Plugin für WordPress (Typeform Alternative)
Früher war es schwierig, konversationelle Formulare auf einer WordPress-Website zu erstellen, weil es keine gute, auf WordPress ausgerichtete Lösung gab.
Mehrere SaaS-Anwendungen boten diese Funktion an, wobei Typeform die beliebteste war, aber sie hatte mehrere Nachteile:
- Typeform ist ein SAAS-Tool (Software as a Service), das die Daten Ihres Formulars auf seinen Servern speichert. Das bedeutet, dass Sie sich in Bezug auf die Sicherheit Ihrer Daten auf jemand anderen verlassen.
- Typeform ist teuer, wenn Sie ein kleines Unternehmen sind. Die Premium-Pläne beginnen bei 25 $/Benutzer/Monat, und wenn Sie mehr Funktionen wünschen, dann kostet es 83 $/Benutzer/Monat.
Typeform bot zwar ein kostenloses Programm an, aber es war zu eingeschränkt, was es für WordPress-Nutzer weniger attraktiv machte.
Aus diesem Grund haben wir unser Team bei WPForms gebeten, eine Typeform-Alternative für WordPress zu erstellen. Mit Conversational Forms von WPForms können Sie interaktive WordPress-Formulare ohne die hohen Kosten von Typeform erstellen.

WPForms ist das beste WordPress-Formular-Plugin, das von über 6 Millionen Websites verwendet wird. Es ist auch der benutzerfreundlichste Formularersteller auf dem Markt.
Mit diesem neuen Addon können Sie jedes Formular in weniger als 90 Sekunden in ein konversationelles Formular verwandeln. Im Gegensatz zu Typeform ist WPForms ein Open-Source-WordPress-Plugin, was bedeutet, dass alle Formulardaten auf Ihrer Website gespeichert werden und nicht in einer App eines Drittanbieters.
WPForms ist kostengünstiger als Typeform. Sie können den Jahresplan für 199,50 $ kaufen, der Ihnen unbegrenzte Formulare, Umfragen und viele andere leistungsstarke Funktionen, einschließlich Conversational Forms, bietet.
Werfen wir einen Blick darauf, wie Sie auf Ihrer WordPress-Website ganz einfach ein Dialogformular erstellen können.
Offenlegung: WPForms wird von demselben Team entwickelt, das auch hinter WPBeginner steht. Es ist eines unserer Premium-WordPress-Plugins.
Video-Anleitung
Wenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie bitte weiter.
Konversationsformulare in WordPress erstellen
Als Erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Eine detaillierte Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Sie benötigen mindestens den ‚Pro‘ Plan, um auf das ‚Conversational Forms Addon‘ zuzugreifen. WPBeginner-Benutzer können 50% Rabatt auf alle WPForms-Lizenzen mit unserem WPForms-Gutschein erhalten.
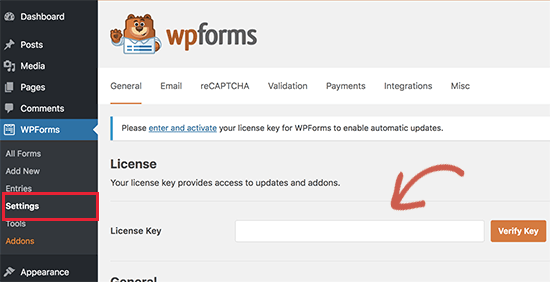
Sobald das Plugin aktiviert ist, müssen Sie die Seite WPForms “ Einstellungen besuchen, um Ihren Lizenzschlüssel zu überprüfen. Sie finden diese Informationen in Ihrem Kontobereich auf der WPForms-Website.

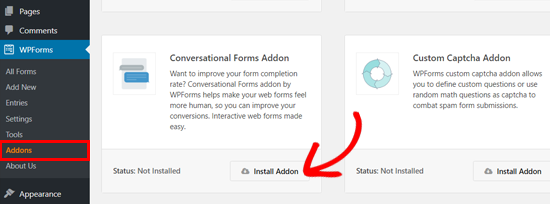
Als nächstes müssen Sie auf die Seite WPForms “ Addons gehen und das Conversational Forms Addon finden.
Klicken Sie einfach auf die Schaltfläche „Addon installieren“.

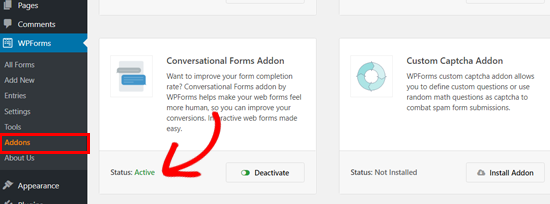
Das Plugin installiert und aktiviert das Conversational Form Addon innerhalb weniger Sekunden.
Wenn der Status des Addons „Aktiv“ lautet, bedeutet dies, dass Sie es verwenden können.

Sie können konversationelle Formulare für alle neuen oder bestehenden Formulare, die mit WPForms erstellt wurden, aktivieren.
Konversationsformulare sind nützlich, um den Abbruch von Formularen zu verringern. Die Interaktivität und der Ansatz des persönlichen Gesprächs führen zu einer höheren Ausfüllrate.
Dies ist bei den folgenden Arten von Formularen sehr wirksam:
- Umfragebögen
- Formular für Kundenfeedback
- Anmeldeformular für die Veranstaltung
- Formen der Spende
- Formulare für die Benutzerregistrierung
Diese Formulare sind in der Regel länger und enthalten mehr Felder. Wenn Sie all diese Fragen auf einmal anzeigen, fühlen sich die Nutzer überfordert und brechen das Formular ab.
Konversationsformulare lösen dieses Problem, indem sie die Nutzer auffordern, jeweils eine Frage zu beantworten. Anstelle eines langweiligen langen Formulars wirkt es interaktiver und hält die Nutzer bei der Stange.
In diesem Beispiel zeigen wir Ihnen, wie Sie ein konversationelles Umfrageformular erstellen können.
Zunächst müssen Sie ein normales Umfrageformular erstellen. Klicken Sie dazu in Ihrem WordPress-Administrationsbereich auf WPForms “ Add New. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zum Erstellen einer Umfrage in WordPress.

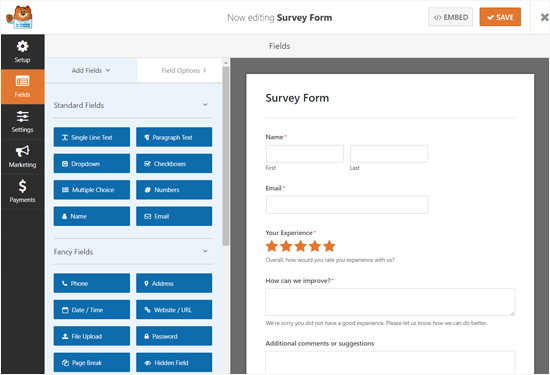
Das Erstellen eines Formulars mit WPForms ist dank der einfachen Drag-and-Drop-Schnittstelle sehr einfach. Sie können Formularfelder auf der linken Seite in den Formular-Editor auf der rechten Seite ziehen.
Zum Beispiel, hier ist, was ein Beispiel WPForms Umfrage Formular-Editor sieht aus wie:

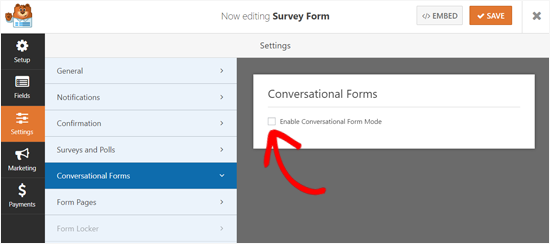
Sobald Sie Ihre Umfragefragen hinzugefügt haben, gehen Sie auf der linken Seite zu Einstellungen „ Registerkarte Konversationsformulare.
Sie müssen das Kontrollkästchen „Konversationsmodus aktivieren“ aktivieren.

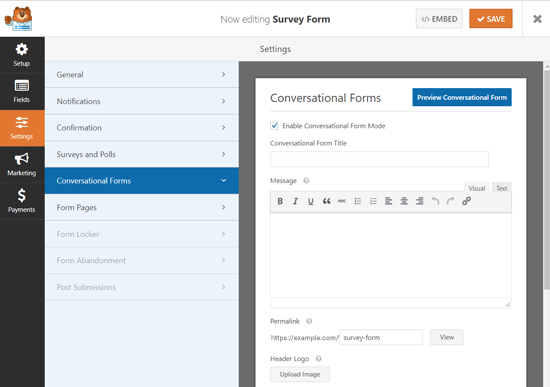
Danach sehen Sie die Einstellungen und Anpassungsoptionen für das Gesprächsformular.
Mit diesen Optionen können Sie eine attraktive Landing Page mit Ihrem Logo, Farbschema und Ihrer Botschaft gestalten.

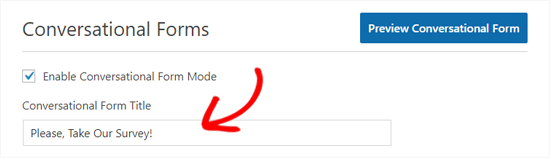
Sie können Ihr Formular jederzeit in der Vorschau anzeigen.
Klicken Sie einfach auf die Schaltfläche „Vorschau des Gesprächsformulars“ in der oberen rechten Ecke unter den Einstellungen des Gesprächsformulars.

Zunächst sehen Sie das Feld Titel des Gesprächsformulars.
Sie können dort einen kurzen, beschreibenden Titel für Ihr Formular eingeben. Zum Beispiel: Bitte, nehmen Sie an unserer Umfrage teil!

Als nächstes können Sie zum Feld Nachricht scrollen.
Hier können Sie eine kurze Nachricht hinzufügen, um Ihre Benutzer zum Ausfüllen des Formulars zu ermutigen.

Wenn Sie nach unten scrollen, sehen Sie die Option Permalink.
Der Permalink ist eine eindeutige URL für Ihre Konversationsformular-Landingpage. Das Plugin erstellt ihn automatisch für jedes Gesprächsformular, indem es den Titel Ihres Formulars verwendet. Sie können dies bei Bedarf ändern.

Achten Sie beim Einrichten eines Permalinks darauf, dass er kurz und einfach ist, da Sie diese URL möglicherweise in Ihren E-Mail-Kampagnen oder in Beiträgen in sozialen Medien verwenden möchten.
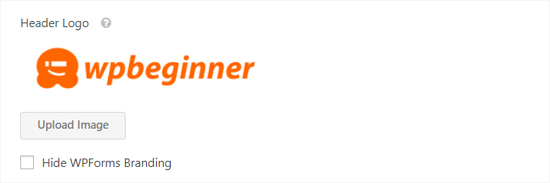
Als Nächstes können Sie die Seite mit dem Gesprächsformular anpassen, indem Sie ein Logo für die Kopfzeile hinzufügen. Klicken Sie auf die Schaltfläche „Bild hochladen“ und wählen Sie dann ein Bild aus, das Sie hochladen möchten.

Darunter sehen Sie ein Kontrollkästchen Option zum Ausblenden WPForms Branding. Gehen Sie voran und aktivieren Sie das Kontrollkästchen neben „Hide WPForms Branding“, wenn Sie nicht möchten, dass eine „powered by WPForms“ Nachricht auf Ihrem Formular Landing Page anzuzeigen.
Sie können eine Vorschau des Brandings anzeigen, indem Sie auf die Schaltfläche „Vorschau des Gesprächsformulars“ in der oberen rechten Ecke klicken.

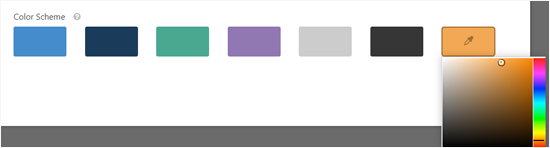
Danach gibt es eine Option Farbschema, mit der Sie die Schaltfläche Absenden und den Seitenhintergrund Ihres Formulars anpassen können.
Sie können eine der voreingestellten Farben verwenden oder mit dem Farbwähler eine neue Farbe auswählen.

Schließlich gibt es noch die Option Fortschrittsbalken.
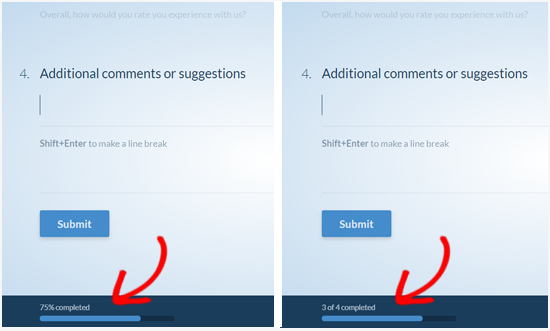
Sie können einen der 2 Stile wählen: Prozentsatz und Proportion.

Wenn Sie sehen möchten, wie die einzelnen Stile der Fortschrittsanzeige aussehen, können Sie die Stile einzeln auswählen und eine Vorschau des Formulars anzeigen.
Oder Sie können unseren Screenshot sehen:

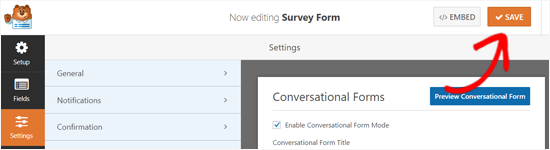
Sobald Sie alle Einstellungen für Ihr Gesprächsformular konfiguriert haben, können Sie eine Vorschau anzeigen, um zu sehen, wie es auf einer Live-Site aussieht.
Klicken Sie dann oben auf die Schaltfläche „Speichern“, um Ihre Einstellungen zu speichern.

Das war’s!
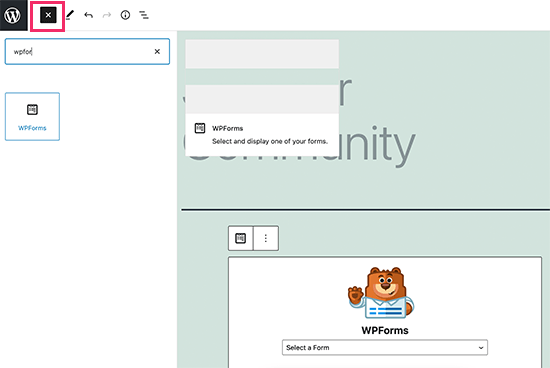
Als Nächstes können Sie Ihr Konversationsformular zu einer beliebigen Seite oder einem Beitrag hinzufügen. Bearbeiten Sie eine Seite oder fügen Sie eine neue Seite hinzu.
Sobald Sie sich im Content Editor befinden, fügen Sie einfach einen WPForms-Block hinzu und wählen dann Ihr Formular aus dem Dropdown-Menü aus.

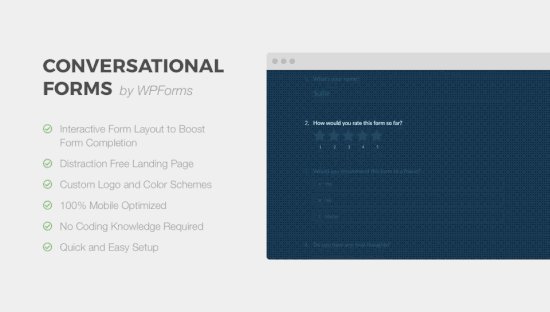
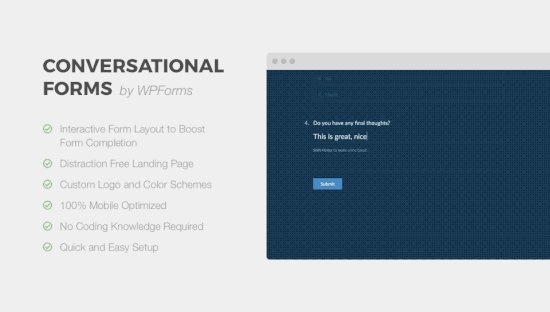
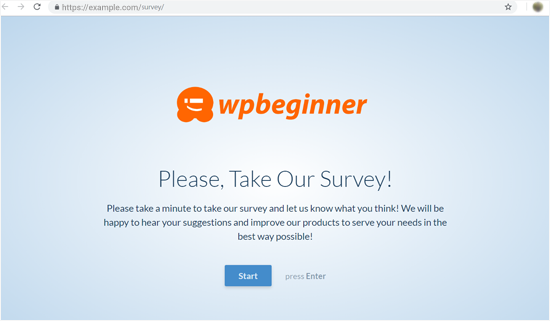
Jetzt können Sie den Link zu Ihrem Gesprächsformular in Ihrem Browser öffnen, um es in Aktion zu sehen.
So sah unsere Seite mit dem Umfrageformular aus:

Nun, da Ihre Konversationsformular-Landingpage fertig ist, können Sie den Link zu Ihrem WordPress-Navigationsmenü hinzufügen und ihn in Ihren E-Mail-Kampagnen, Social-Media-Updates oder Blogbeiträgen verwenden.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie in WordPress einfach konversationelle Formulare erstellen können. Vielleicht möchten Sie auch unseren Leitfaden zur Verfolgung von Formularkonvertierungen in WordPress und unsere Expertenauswahl der besten WordPress-SEO-Plugins und -Tools lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kathy Rowland says
Saving this helpful info for later! Great step-by-step tutorial.
WPBeginner Support says
Thank you, glad you found it helpful
Admin
Becky Antkowiak, beckyantkowiak.com says
I’m in the very beginning stages of forming a nonprofit; there’s not a free plugin that does this, is there?
Also, just as an FYI, in another article, I didn’t see a comment option, but it refers to CSS Hero plugin–I couldn’t find that plugin in WP. Not sure if I’m doing something wrong.
WPBeginner Support says
We do not have a recommended free alternative at the moment. CSS Hero is a paid plugin that we cover in our article here: https://www.wpbeginner.com/plugins/css-hero-review-wordpress-design-customization-made-easy/
Admin
Bram says
Looks amazing but does it have logic jumps like typeform?
WPBeginner Support says
If you mean conditional logic you can set that up with WPForms but for questions about what is offered by the plugin, you would want to reach out to the plugin’s support
Admin
Kleber says
I like WPForm, but it doesnt have „calculator“ function, so I cant switch Typeform for it
WPBeginner Support says
Thanks for the feedback, that is something WPForms can look to add as a feature in the future.
Admin
New postal says
good
WPBeginner Support says
Thank you
Admin